¿Tu pagina web, blog o tienda online es lenta? ¿Buscas un plugin de rendimiento web para WordPress para mejorar la velocidad de tu sitio web sin tener que contratar un servicio de optimización WordPress? ¡Estás en el sitio correcto! Además del contenido de calidad, uno de los factores más importantes que toman en cuenta los algoritmos de Google para la indexación y debida organización de los sitios web en los resultados de las búsquedas, es la velocidad de carga. Por ello, para optimizar WordPress y su rendimiento web, lo mejor es optar por temas rápidos y plugins como Perfmatters que te ayudarán a mejorar el rendimiento de WordPress. En esta guía te muestro sus características, herramientas, precio y cómo configurarlo correctamente.

Tanto si has sido usuario de WordPress desde hace tiempo como si acabas de empezar a utilizarlo, es importante que conozcas los mejores hosting web WordPress, plantillas premium y gratis (y las páginas para comprar plugins y plantillas) y la gran cantidad de plugins (y extensiones): artículos relacionados, banners, bases de datos, caché, calendarios y eventos, cursos online, llamadas a la acción, comentarios, copias de seguridad, directorios web, formularios de contacto, ecommerce, Google AMP, https, imágenes, importar y exportar datos, live chat, membresía, multiidioma, protección de contenidos, publicidad, PWA, redes sociales, redirecciones, reservas, rich snippets, seguridad, SEO, velocidad de carga, versión móvil, WooCommerce y un largo etc.
En este aspecto, los plugins para mejorar la velocidad de carga de WordPress no son una excepción. Eso sí, buscar y encontrar las herramientas y plugins eficaces que se adapten a tus necesidades y a las de tu sitio web puede llegar a convertirse en una tarea bastante frustrante. En el mercado existen complementos, extensiones y plugins para mejorar el rendimiento de WordPress muy diversos, ya que depende de si quieres configurar un sistema de caché o un CDN, optimizar las imágenes o combinar, diferir, minificar o desactivar archivos.
¡Piénsalo! En el proceso de creación de una página web, blog o tienda online con WordPress el tema que elijas y los plugins que instales son críticos para el éxito de tu proyecto web. Desafortunadamente muchos webmasters, muchas veces por desconocimiento o falta de tiempo, no tienen en cuenta este aspecto y diseñan sitios web con plantillas cuyos desarrolladores no han tenido en cuenta el rendimiento web y plugins de muy «dudosa» procedencia, y todo esto pasa factura a la velocidad de carga. Pasan los meses y alguien te dice «oye, ¿tu web no va un poco lenta?», por lo que lo revisas y te das cuenta de que, no sólo es cierto, sino que tienes un grave problema de usabilidad y experiencia de usuario (factores clave de las Core Web Vitals de Google).
¿Te imaginas? Estás tan tranquilo y, de repente, haces un test de velocidad de la web y recibes un mensaje que dice “Los recursos de JavaScript, CSS y sus Rendering han sido bloqueados y el archivo “Above the Fold” (Scroll no visible) debe ser reparado“. ¡Buff! ¡Vaya tela! Seguro que me han insultado y ni me he enterado. Mira, ni yo me entero a veces, y eso que veo este tipo de mensajes a diario. Realmente pocos usuarios están preparados para enfrentarse a algo así (solos me refiero) y saber cual es la manera de proceder es clave, ya que, aunque la optimización del tiempo de carga es el objetivo final, mejorar el rendimiento de WordPress trae otras ventajas, como mejorar tu posicionamiento en Google en los resultados de búsqueda. Por esta razón, a continuación te presento Perfmatters y todas sus características, herramientas y precio.
Índice de contenidos
Qué es Perfmatters, cómo funciona y para qué sirve
Perfmatters es un plugin que te ayuda a mejorar el rendimiento de tu WordPress dándote el control total sobre todos los archivos CSS y JS de cada URL de tu página web. Por medio de una interfaz sencilla, puedes decidir si un determinado archivo CSS o JS se cargará o no en una determinada URL con tan solo unos clicks. Además, Perfmatters reduce las https requests, tiene poco peso en tu WordPress y es compatible con la mayoría de plugins y de plantillas de Wordpress.
No hay nada como que un sitio que cargue lento para que los usuarios salgan sin llegar a interactuar con la página web. Lo habrás experimentado como usuario al navegar por Internet. Si al entrar en una web, ésta no carga a una velocidad adecuada, te vuelves impaciente y sin darle la más mínima oportunidad sales en busca de otro sitio. Si los sitios de WordPress que cargan lento tienen tasas de rebote más altas, también tienen menos conversiones. Por eso se hace tan necesario utilizar un plugin como Perfmatters que te permita mejorar la velocidad de carga y el rendimiento de tu sitio web para no perder oportunidades de venta.
Características principales del plugin de rendimiento web Perfmatters
Las optimizaciones de rendimiento no deberían ser complicadas, y por ello, el plugin Perfmatters apuesta por la sencillez y la simplicidad en su diseño. Con tan solo un click puedes habilitar o deshabilitar las diferentes opciones de optimización para mejorar así el rendimiento y la velocidad de carga de tu sitio web. Además de la sencillez en su diseño, a continuación destaco algunas de sus principales características:
Permite implementar fácilmente numerosas optimizaciones de rendimiento web con un solo click.
Tiene la capacidad de afinar al máximo la carga de archivos CSS y JS por URL.
Tiene una interfaz sencilla de entender para trabajar con ella.
Se complementa perfectamente con otros plugins de caché como WP Rocket o W3 Total Caché.
Da la posibilidad de optimizar peticiones externas como las de Google Analytics o Google fonts.
Permite limpiar y establecer límites para evitar que la base de datos se llene con cosas como revisiones, borradores automáticos, comentarios de spam y transitorios.
Sólo existe la versión premium del plugin.
Precio de Perfmatters
Como te comentaba en el apartado anterior, una de las características de Perfmatters es que es de pago. Por ello, si entras en tu Wordpress y lo buscas en el listado de plugins, no lo vas a encontrar. Al no disponer de una licencia gratuita, no aparece en el repositorio de WordPress. Aun así, si te interesa y quieres comprar el plugin Perfmatters, has de saber que ofrece tres opciones diferentes para contratarlo:
1 Sitio Web por $24,95 al año
3 Sitios Web por $54,95 al año
Sitios Web Ilimitados por $124,95 al año
Las diferentes licencias dan soporte técnico y ofrecen actualizaciones del plugin durante un año y la única diferencia entre ellas es el número de sitios web en los que puedes utilizar Perfmatters. Pasado el año, debes renovar la licencia para seguir teniendo ese soporte técnico aunque si no la renuevas, el plugin seguirá activo en tu sitio web sin actualizarse.
Cómo descargar, instalar y activar Perfmatters
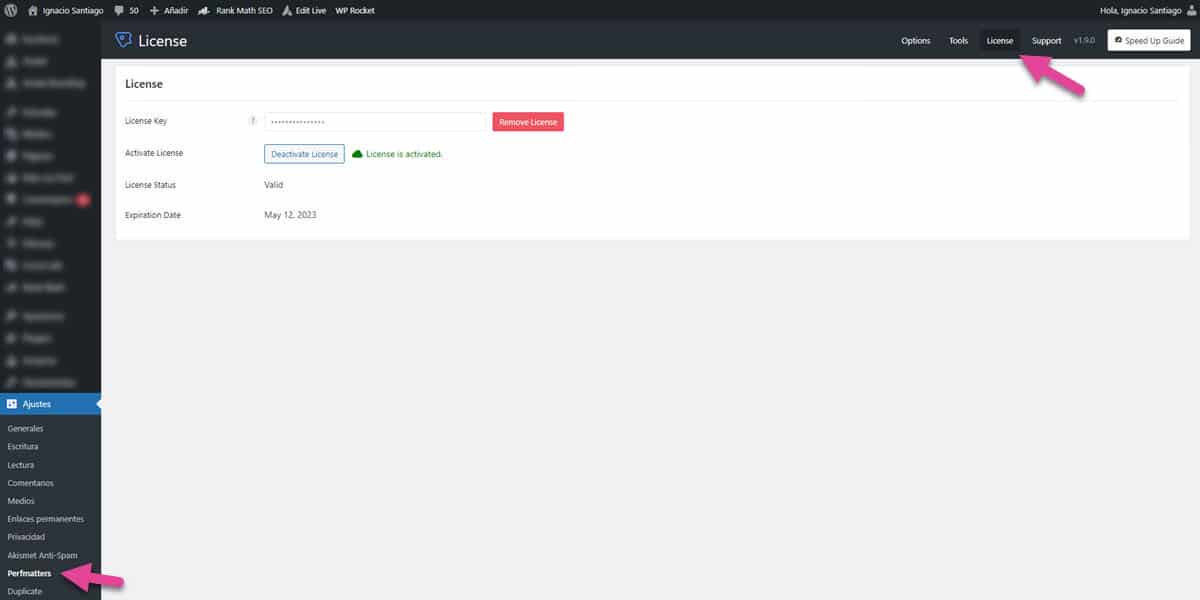
Como te comentaba antes, el plugin Perfmatters no se encuentra en el repositorio de Wordpress, por ello, el primer paso de todos para empezar a beneficiarte de las ventajas de este plugin es acceder a la web de Perfmatters para comprarlo y descargarlo en tu ordenador. Una vez lo hayas descargado, tendrás un archivo comprimido que podrás subir a tu sitio web para instalar el plugin siguiendo los pasos que ya te adelanté sobre cómo instalar un plugin en Wordpress. Cuando ya lo hayas subido a tu Wordpress, tendrás que activar su licencia accediendo al apartado «License» e incluyendo el código que se te haya facilitado.
Incluye el código para activar la licencia desde el apartado «License»
Todas las características que ofrece Perfmatters para optimizar WordPress
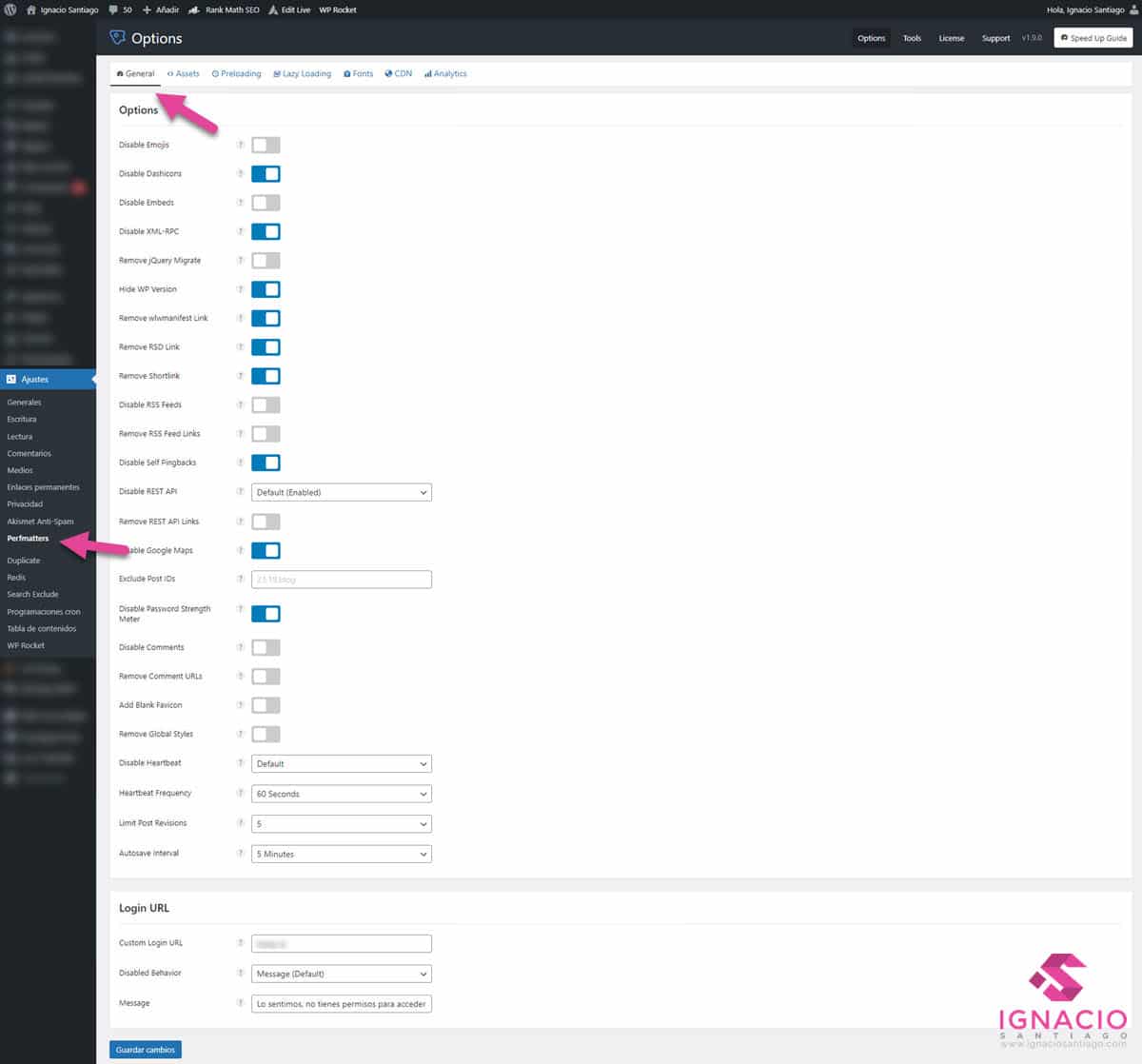
Una de las ventajas de Perfmatters es que permite implementar numerosas optimizaciones de rendimiento web de forma sencilla tan solo con un click. Muchas de las optimizaciones que este plugin ofrece ayudan a reducir las peticiones https a tu sitio web y evitan que la base de datos se llene de peso innecesario. Eso no quiere decir que elimine archivos de tu página web para optimizarla, simplemente deshabilita aquello que puede hacer que la velocidad de carga de tu web sea más lenta. Para empezar a configurar el funcionamiento de Perfmatters en tu sitio web, lo primero de todo es acceder al apartado de Ajustes de tu Wordpress y clickar sobre Perfmatters. Al hacerlo te llevará la pestaña General del apartado Options, desde donde podrás configurar todo lo relacionado con la optimización:
En la pestaña «General» configura de forma rápida la optimización de tu sitio Wordpress
General: Optimizaciones de WordPress de configuración rápida
#1 Options
En la pestaña general, bajo el encabezado «Options», vas a encontrar una gran variedad de pequeñas optimizaciones que podrás activar o desactivar en función de tus necesidades sin tener que tocar ni una sola línea de código en el archivo functions.php de tu WordPress. A continuación te dejo la descripción de cada una de ellas:
- Disable emojis/Desactivar Emojis: Si no utilizas emojis en tu web lo mejor es que actives esta opción para desactivar los emojis y ahorrar así una petición al servidor.
- Disable Dashicons/Desactivar Dashicons: Si activas esta opción, estarás desactivando los iconos de WordPress.
- Disable Embeds/Desactivar Embeds: Desactiva el poder embeber contenido de Facebook, Pinterest o Twitter en tu web. Debes tener cuidado con esto porque al activar esta opción el contenido «incrustado» dejará de funcionar.
- Disable XML-RPC/Desactivar XML-RPC: Desactiva el XML-RPC. Si bien es cierto que ahora se utilizan más API-REST o Graph API, hay muchos plugins que pueden estar usando todavía el sistema XML-RPC.
- Remove jQuery Migrate/Quitar jQuery Migrate: Al activar esta opción eliminarás la petición a jQuery Migrate, un script que suele ser usado por algunos plugins.
- Hide WP Version/Ocultar la versión de WP: Al habilitar esta opción estarás ocultando la versión de WordPress con lo que aumentarás la seguridad de tu sitio web.
- Remove wlwmanifest Link/Eliminar el enlace wlwmanifest: al activar esta opción ocultas la etiqueta de Windows Live Writer que aparece en todas las instalaciones de WordPress por defecto y que ya no cumple ninguna función.
Remove RSD Link/Eliminar enlace RSD: el RSD (Really Simple Discovery) es necesario si tienes la intención de utilizar el cliente XML-RPC, pingback, etc. Sin embargo, si no necesitas pingback o hacer uso del cliente remoto (o cliente de blog) para administrar las publicaciones de tu sitio web, no necesitas el enlace RSD (Real Simple Discovery) y por lo tanto puedes activar esta opción para eliminarlo.
- Remove Shortlink/Quitar Enlace Corto: El Shortlink o enlace corto es otra de las etiquetas que aparecen por defecto en el código html de Wordpress y que te ayuda a reducir tu url. Sin embargo, si ya estás utilizando enlaces permanentes optimizados, puedes activar esta opción para eliminar esta etiqueta.
- Disable RSS Feeds/Desactivar RSS Feeds: RSS Feeds puede ser útil si tienes un blog pero pero hay empresas que puede que nunca lo utilicen. Dependiendo de cuál sea tu caso, puedes activar esta opción para deshabilitar los feeds RSS de WordPress. Al hacerlo, dejará de funcionar cualquier fuente RSS, como Feedly, campañas de email automatizadas, etc.
- Remove RSS Feed Links/Eliminar los enlaces de los canales RSS: De forma similar a cómo WordPress genera los feeds RSS, genera también enlaces de feeds RSS para tus páginas/publicaciones, comentarios o etiquetas que puedes eliminar al activar esta opción. Aunque van de la mano, si te interesa, puedes dejar los feeds RSS habilitados y eliminar los enlaces de los feeds RSS para eliminar el código adicional que probablemente no esté siendo utilizado en tu sitio.
- Disable Self Pingbacks/Desactivar Pingbacks Propios: Con esta opción desactivas los pingbacks o comentarios automáticos que se crean cuando otro blog enlaza con el tuyo. No sólo eso, si enlazas un artículo de tu blog dentro de tu propio blog estarás creando un auto-pingback. Como puedes deducir, los pingbacks son esencialmente spam que desperdician recursos. Mi recomendación es que actives esta opción para deshabilitarlos.
- Disable REST API/Desactivar REST API: La REST API de WordPress permite que el CMS se comunique con otras propiedades, sin importar el lenguaje de programación en el que esté escrito. Como ocurría con XLM, si desactivas la Rest API de WordPress algunos plugins pueden dejar de funcionar.
Remove REST API Links/Eliminar los enlaces de la API REST: Al activarlo, eliminarás los enlaces de la Rest API, se trata de una etiqueta API que se agrega al endpoint del Really Simple Discovery (RSD).
- Disable Google Maps/Desactivar Google Maps: Activando esta opción, desactivarás Google Maps, con lo que no se mostrará en la web.
- Disable Password Strength Meter/Desactivar el medidor de fuerza de la contraseña: Desactiva Password Strength Meter, una función que tiene WooCommerce para comprobar la seguridad de las contraseñas.
- Disable Comments/Desactivar comentarios: con esta opción desactivarás los comentarios de WordPress.
- Remove Comment URLs/Eliminar las URL de los comentarios: Al activarlo deshabilitarás los enlaces de los comentarios.
- Add Blank Favicon/Añadir Favicon en blanco: Si tu sitio web está recién creado, el no tener incluido el Favicon puede dar error al realizar pruebas de velocidad. Con esta opción podrás incluir un Favicon en blanco para evitar dichos errores hasta que incluyas el tuyo propio.
Remove Global Styles/Quitar Estilos Globales: al activar esta opción eliminas código que Wordpress incluyó para mejorar los estilos duotono (código CSS y SVG) y que la mayoría de los usuarios probablemente no van a utilizar.
Disable Heartbeat/Deshabilitar Heartbeat: la API de WordPress Heartbeat usa /wp-admin/admin-ajax.php para ejecutar llamadas AJAX desde el navegador web. Esto tiene sus pros y sus contras ya que puede causar un alto uso de la CPU y una gran cantidad de llamadas de PHP. Por ejemplo, si dejas el escritorio Wordpress abierto, seguirá enviando solicitudes POST a este archivo cada 15 segundos. Por ello, esta opción te permite dehabilitarlo.
Heartbeat Frequency/Frecuencia del heartbeat: Si no deseas deshabilitar la opción anterior, puedes ajustar la frecuencia del Heartbeat para que esas llamadas se produzcan en un intervalo mayor de tiempo.
- Disable or limit post revisions/Limitar las revisiones de los posts: Wordpress guarda revisiones de las entradas y las páginas en las que trabajas. Al limitar el número de revisiones que hace, evitas que tu base de datos crezca de forma descontrolada.
- Autosave interval/Intervalo de autoguardado: Reduce los guardados automáticos con lo que se evita que la base de datos se llene de las diferentes versiones y además, evita que el navegador se quede «colgado».
#2 Login URL
A veces, los cambios más pequeños pueden tener un gran impacto en lo que respecta al rendimiento y la seguridad de tu sitio web. Wordpress siempre utiliza de forma predeterminada la misma url de inicio de sesión combinando el dominio del sitio web con wp-admin. El problema es que los bots maliciosos, los hackers, etc., buscan estas urls para encontrar vulnerabilidades y puntos de entrada a tu sitio. En el apartado Login URL de Perfmatters, puedes cambiar la url del inicio de sesión a algo que les dificulte encontrarlo y así mejorar la seguridad y evitae ataques de fuerza bruta. Además, también estarás mejorando el rendimiento de tu web porque reducirás el número de bots que rastrean las zonas comunes de tu sitio.
- Custom Login URL/Cambiar la URL de inicio de sesión: en este apartado puedes incluir la nueva url de inicio de sesión de tu Wordpress.
Disabled Behavior/Comportamiento deshabilitado: aquí puedes elegir qué mensaje saldrá en el url del login original si alguien llegara hasta ella. En este caso puedes hacer que salte un mensaje para el usuario, puedes llevarlo a una página de error 404 o redirigirlo a la página de inicio de tu sitio web.
Message/Mensaje: Si en el anterior apartado elegiste la opción del mensaje, aquí podrás escribir el mensaje que el usuario recibiría al llegar a tu anterior url de acceso.
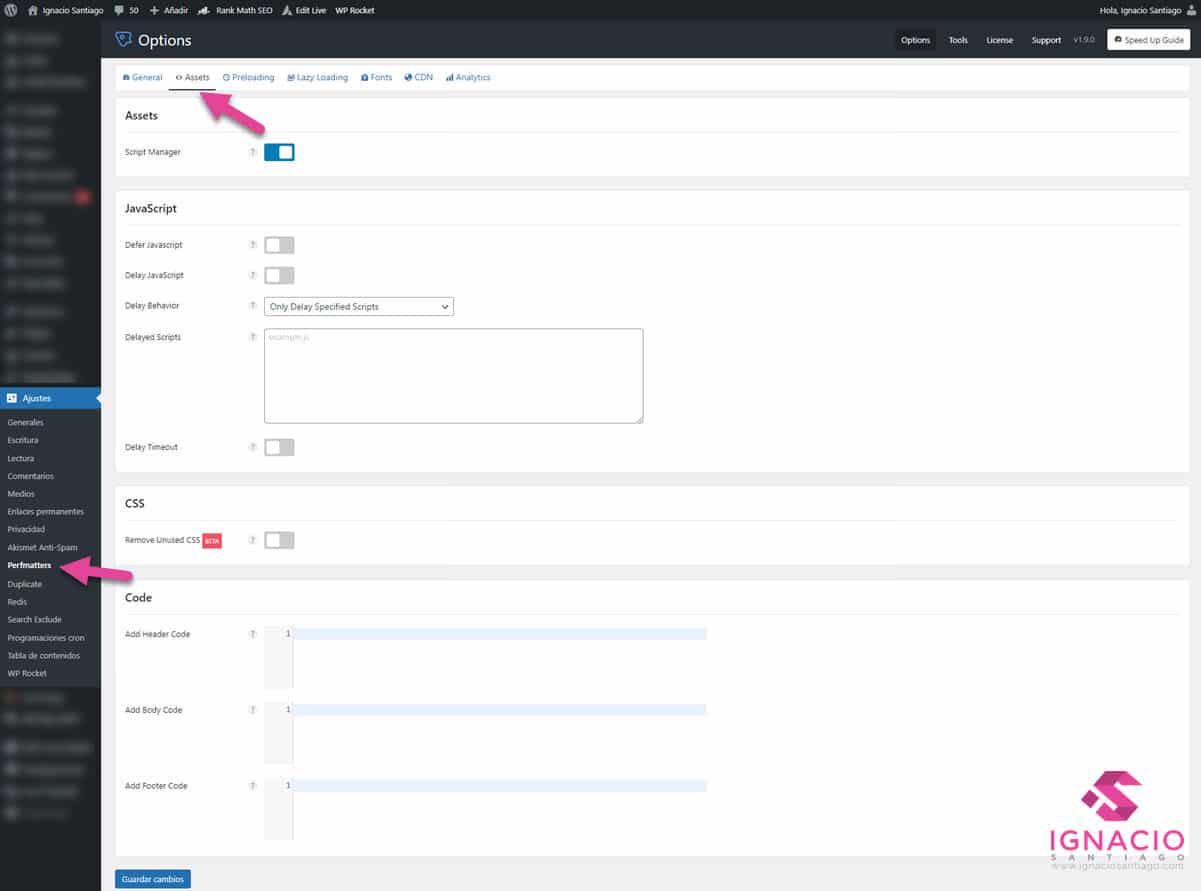
Assets: Optimiza códigos, JavaScript, scripts y CSS de WordPress
En la pestaña de «Assets», puedes realizar mejoras a nivel de scripts. Es decir, puedes trabajar sobre aquellos fragmentos de código cuyo objetivo es realizar o añadir funciones dentro de una página web o tienda online, y evitar así que aparezcan en lugares donde no son necesarios. Y todo esto, de nuevo, con un solo click,
Accede a la pestaña «Assets» para realizar mejoras a nivel de scripts
#1 Optimiza códigos con el Script manager
Que un plugin no se ejecute en cierta URL, no significa que sus scripts no se carguen en ella. El script manager te permitirá seleccionar los scripts que deseas que se desactiven en toda la web y añadir excepciones para que sólo se muestren en las entradas, páginas, categorías o productos de WooCommerce, según tus preferencias.
#2 Pospón la carga de Javascript
JavaScript es lo que hace que una web sea dinámica y muestre cosas como actualizaciones de contenido, mapas interactivos, animación de Gráficos en 2D ó 3D, desplazamiento de reproductores de vídeo, etc. Si sabes programar y utilizas un editor de texto HTML, CSS o JavaScript para diseñar tu página web con un estilo totalmente personalizado has de saber que, cuanto más código incluyas, más lenta cargará tu página web. Sin embargo, Perfmatters te permite elegir cómo y cuándo deseas que se carguen esos códigos para mejorar la experiencia de usuario. En el apartado de JavaScript, tienes 5 opciones:
- Defer Javascript/Aplazar JavaScript: Te permite cargar JavaScript de manera diferida, una vez la página haya terminado de cargarse, lo que mejora mucho la velocidad.
- Delay JavaScript/Retrasar JavaScript: Mientras que «defer JavaScript» empuja la secuencia de comandos al final de la carga de la página, Delay JavaScript permite aplazar la carga de JavaScript en función de la interacción del usuario.
- Delay Behavior/Retrasar el comportamiento: Aquí puedes marcar la opción de elegir tú los scripts que deseas aplazar o que se aplacen todos.
- Delayed Scripts/Scripts retrasados: Si marcaste la opción de elegir los scripts que deseas aplazar, aquí es donde los especificas.
- Delay Timeout/Tiempo de retraso: Puedes marcar esta opción para que los scripts aplazados se ejecuten pasado un tiempo determinado si el usuario no ha realizado ninguna acción como hacer click o mover el scroll.
#3 Elimina código CSS innecesario
Normalmente, los desarrolladores web ponen una hoja de estilo en cola sólo si ésta se está utilizando. Sin embargo, muchas veces se agregan estilos adicionales que podrían no ser necesarios. Como resultado, tu sitio web tendrá una gran cantidad de código CSS sin usar y se verá ralentizado por él. Marcando esta opción, podrás reducir CSS no utilizado. Al hacerlo, aparecerán las siguientes casillas:
- Remove Unused CSS/Eliminar el CSS no utilizado: Antes de activarlo, Perfmatters recomienda desactivar las precargas de CSS existentes, descombinar el CSS y desactivar esta función en otros plugins.
Stylesheet Behavior/Comportamiento de la hoja de estilo: Esto se suele utilizar como recurso para evitar que las cosas se rompan. Hay tres opciones diferentes: Delay o Retraso, Async o Asíncrono y Remove o Eliminar.
Clear Unused CSS/Borrar CSS no utilizado: esta opción se utiliza si haces cambios de diseño/código y no los estás viendo.
#4 Code:
En el apartado code puedes añadir código personalizado que se carga ya sea en la cabecera o header, cuerpo o body y pie de la web o footer de la web. El código que se debe incluir ha de ser un código HTML válido y también admite incluir código CSS dentro de las etiquetas «<style>» o JavaScript dentro de las etiquetas «<script>».
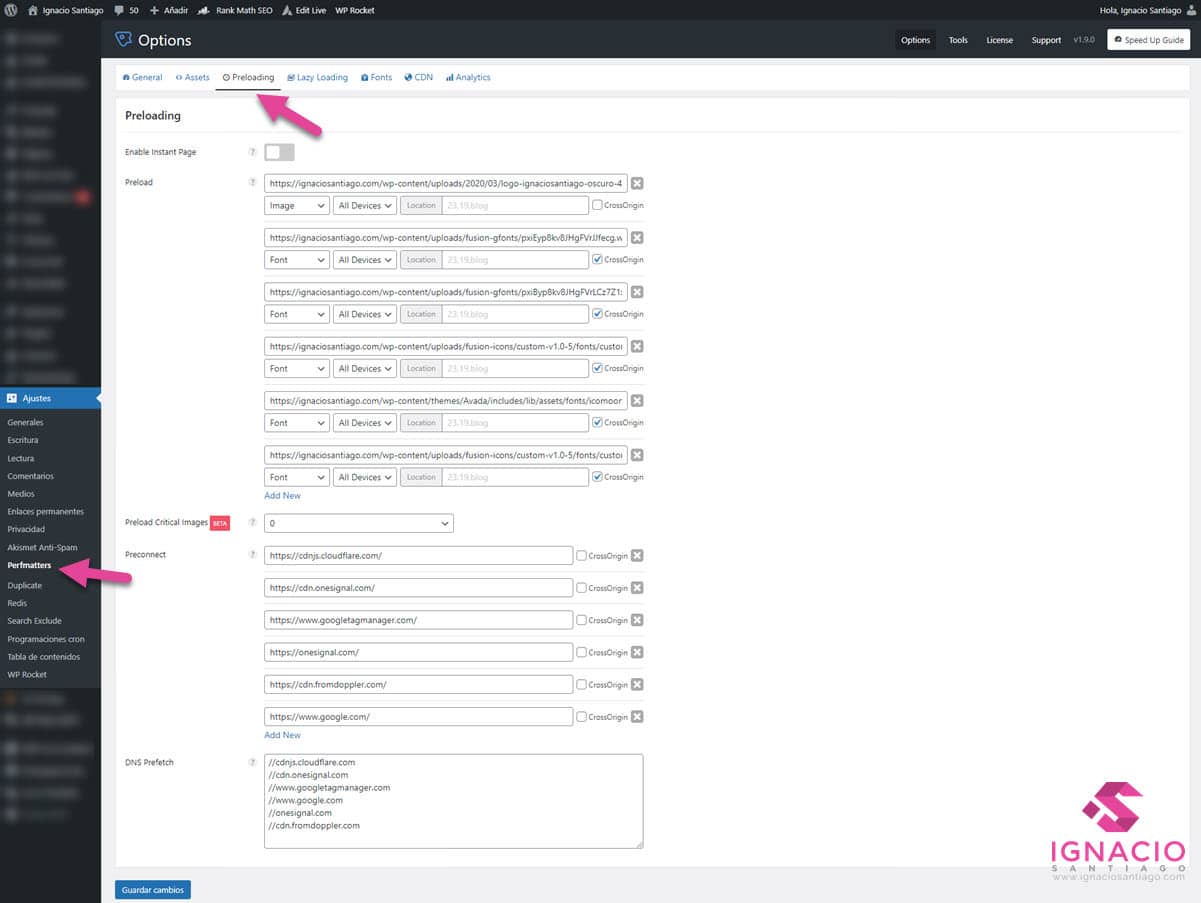
Preloading: Acelera la carga de ciertas peticiones de la web mediante la precarga
En la pestaña «preloading», podrás acelerar la carga de ciertas peticiones de la web mediante la precarga en segundo plano. En realidad, la precarga no mejora el tiempo real de carga pero sí mejora la experiencia de usuario al hacer que la persona que visita tu sitio web perciba que la página carga de forma más rápida al avanzar mientras navega por ella.
Mejora la experiencia de tus usuarios desde la pestaña «preloading» con la carga previa de imágenes en un segundo plano
A continuación, te detallo lo que significa cada una de las opciones que encontrarás en este apartado:
- Enable Instant Page/Habilitar página instantánea: Precarga los enlaces antes de que el usuario haga clic. Mi recomendación es que esta opción no la marques.
- Preload/Precarga: esta opción te permite especificar recursos como fuentes, imágenes, JavaScript o CSS, que se necesitan de forma inmediata o en los primeros pasos de la carga de una página.
- Preload Critical Images/Precargar imágenes críticas: permite que el navegador establezca conexiones tempranas antes de una solicitud HTTP eliminando el tiempo de ida y vuelta, tiempo que un paquete de datos tarda en volver a su emisor habiendo pasado por su destino, también conocido como Round-Trip Delay. Este proceso hace que se ahorre tiempo a los usuarios y, por lo tanto, se mejora su experiencia en tu sitio web.
- Preconnect/Preconexión: las URLs de CDN y Google Fonts de terceros (font.gstatic.com) son las URLs más comunes para preconectar.
- DNS Prefetch/Prefetch: El DNS Prefetch o captación previa de DNS realiza una búsqueda de DNS en segundo plano lo que permite al navegador acceder a las direcciones potenciales de páginas con contenido específico que necesita mostrar antes de que el usuario haga click en un enlace. Este motor de captación trata de entender el tipo de dominios según su nombre antes de que el usuario trate de buscar el enlace de acceso y esta información queda almacenada en la caché.
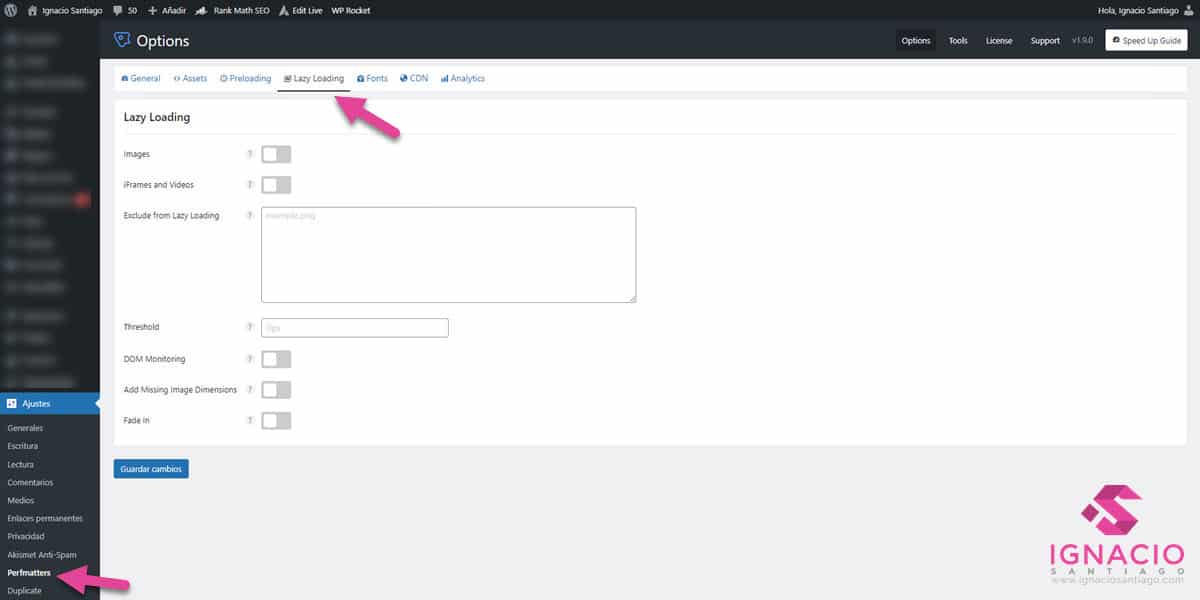
Lazy Loading: Carga diferida de archivos, imágenes y vídeos
La carga diferida consiste en retrasar la carga de imágenes, vídeos y archivos hasta que el usuario se desplaza hacia abajo en la página web. De forma predeterminada, el navegador siempre intentará cargar todas las imágenes que contenga esa página lo que puede llevar bastante tiempo, especialmente en dispositivos móviles. Al habilitar la carga de imágenes en diferido, el navegador sólo cargará las imágenes de la parte superior de la página que el usuario pueda ver en su pantalla.
Habilita las opciones de carga diferida según tus necesidades
A continuación te indico las diferentes opciones que puedes ajustar en este apartado:
- Images/Imágenes: Al marcar esta opción, aplicarás la carga diferida a las imágenes.
- iFrames and Videos/ iFrames y vídeos: Con esta opción marcada, aplicarás la carga diferida a los videos y archivos «incrustrados» en tu web.
Exclude from Lazy Loading/Excluir de la carga diferida: Aquí puedes incluir aquellos elementos que desees excluir de la carga diferida.
Threshold/Umbral: Con esta opción puedes extender la carga de imágenes un poco más allá de lo que aparece en pantalla para que, al llegar a ellas, el usuario no tenga que esperar. Por defecto, se indica 0px que es mejor para un rendimiento óptimo de la web, sin embargo, puedes hacer que el desplazamiento por la página sea un poco más suave aumentando ligeramente el número de pixeles.
- DOM Monitoring/Monitoreo del DOM: Aplica Lazy Load a nuevos elementos que aparezcan en pantalla después de la carga.
- Add Missing Image Dimensions/ Añadir las dimensiones de las imágenes que faltan: Los navegadores actuales establecen una relación de aspecto predeterminada basada en el ancho y el alto de las imágenes. Si a alguna imagen de tu página le faltan estos atributos, se pueden producir cambios en el diseño. Con esta opción marcada, evitas que esto pueda ocurrir.
- Fade in/Fundido de entrada: Esta opción permite que las imágenes aparezcan gradualmente conforme se van cargando.
Fonts: Optimiza la carga de las fuentes o tipografías
La tipografía sirve para darle un concepto visual, estilo y carácter específico a un diseño, documento o cualquier imagen que lleve texto. Su importancia es tal que, el hecho de realizar cualquier cambio en el tipo de fuente dentro de un trabajo, puede equivaler a darle un contexto muy distinto y cambiar la personalidad al mensaje que se intenta transmitir, sin importar el medio que se esté utilizando. Hay multitud de tipografías que puedes utilizar en tu sitio web para darle tu propia personalidad. Por ello, si deseas deshabilitar las tipografías de Google para utilizar las tuyas propias, Perfmatters te da la opción para que puedas personalizar tu sitio web a tu gusto.
Marca la opción Disable Google Fonts para utilizar tu propia tipografía
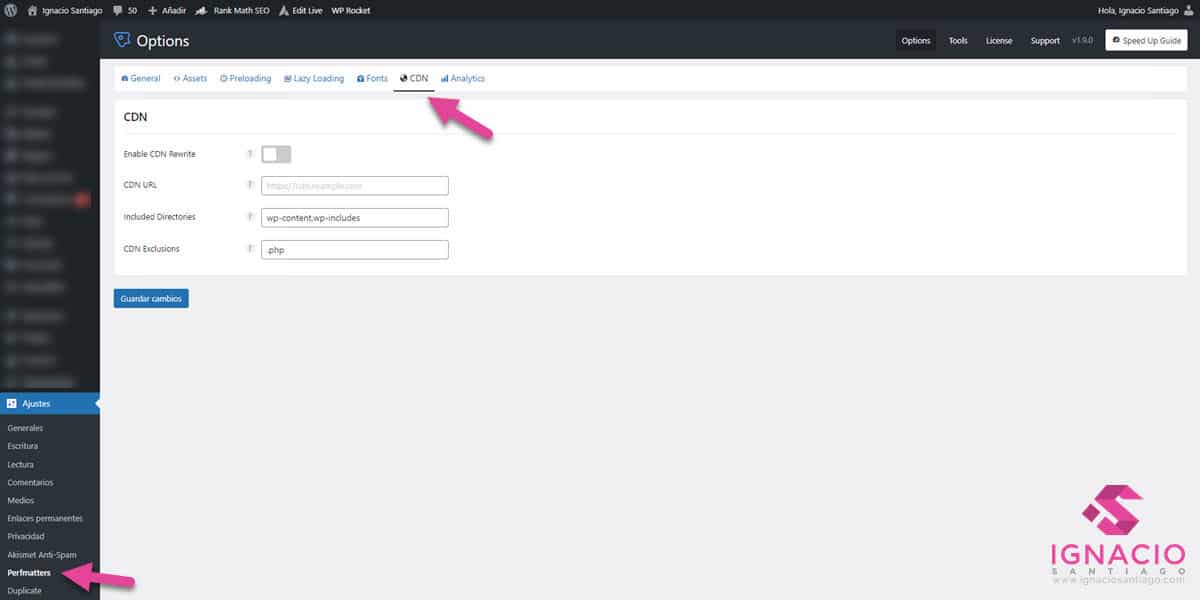
CDN: Configura un Content Delivery Network para cachear los contenidos estáticos
Cuando un usuario entra en tu sitio web pasan muchas cosas pero, sobre todo, lo que ocurre es que se tienen que descargar una serie de archivos críticos para que la web se muestre tal y como la has diseñado. Lo normal es tener un hosting web normal (o un alojamiento web específico para WordPress) en 1 único punto del mundo (sea en el país que sea), por lo que esos archivos, esté donde esté ese usuario, tienen que descargarse del mismo sitio. Al configurar un CDN WordPress estarás utilizando una tecnología que te permite cachear los contenidos estáticos (imágenes, vídeos, pdfs, CSS, JavaScripts, etc) en servidores ubicados en centros de datos alrededor del mundo, lo que hace que la entrega de esos archivos sea más rápido, y tu sitio web será más rápido. Con Perfmatters puedes ajustar diferentes opciones de tu CDN y el plugin se encargará de su gestión.
Entra en la pestaña CDN para ajustar las diferentes opciones de tu CDN o Red de Distribución de Contenidos
Los servicios de CDN son válidos para todos los espacios web. Sin embargo, debes estudiar cuáles son mejores para tu negocio ya que no es lo mismo disponer de un eCommerce que almacena grandes volúmenes de imágenes y de scripts que de un blog que normalmente cuenta con menos información. Dependiendo de las características de tu negocio, así será el servicio de CDN que contrates y los datos que incluyas en las diferentes opciones de este apartado de Perfmatters también dependerán de esas necesidades.
- Enable CDN Rewrite/Habilitar reescritura de CDN: al activar la función de reescritura de CDN se cambiarán automáticamente todas las URL de sus archivos estáticos sobre la marcha para usar la URL de CDN. Así, todos los elementos multimedia y los scripts CSS de tu sitio web se cargarán desde todas las Ubicaciones de Puntos de Presencia, o POPS, de CDN globales, en lugar de hacerlo desde un solo servidor.
- CDN URL/URL de CDN: aquí debes indicar la URL que tu proveedor de CDN te haya facilitado.
- Included Directories/Directorios incluidos: aquí puedes incluir directorios adicionales de CDN en el caso de que lo necesites.
- CDN Exclusions/Exclusiones de CDN: por el contrario, si necesitas excluir de la reescritura de CDN directorios o extensiones de archivo, los puedes indicar en este apartado.
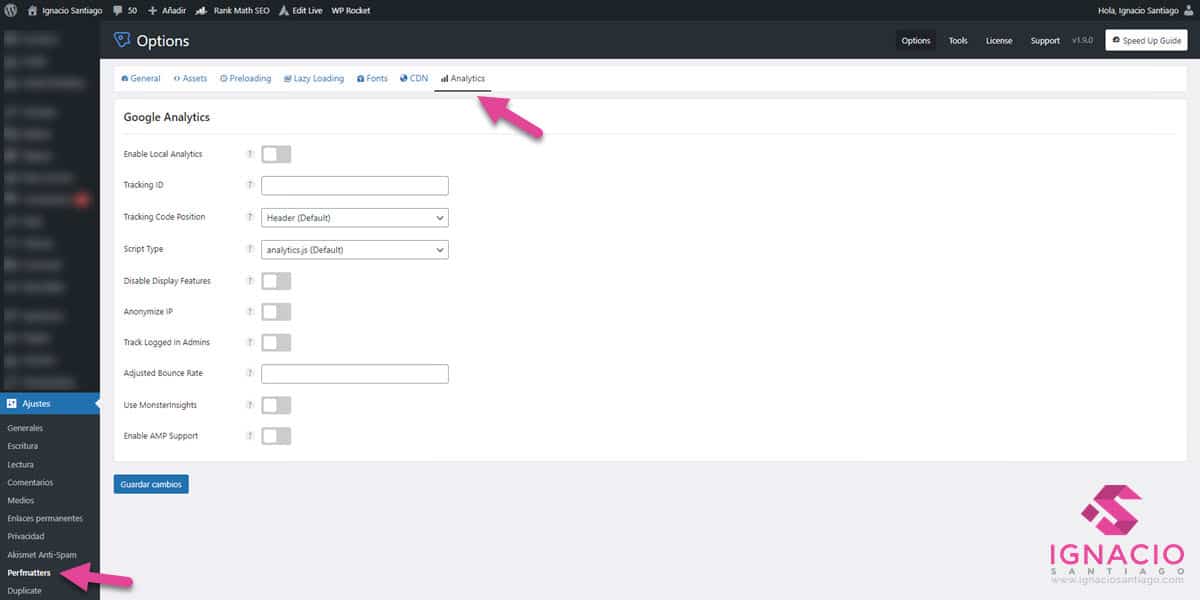
Analytics: Configura la carga del script de Google Analytics de forma local
Uno de los problemas que surgen cuando instalas Google Analytics en Wordpress es que Analytics agrega un script en cada una de las páginas de tu sitio web, lo que puede ralentizarlo. Con PerfMatters puedes implementar la funcionalidad de Google Analytics de manera local y así mejorarías el rendimiento de tus sitios en los diferentes test de velocidad. Si bien esta funcionalidad puede parecer muy útil, Perfmatters avisa en su página web de que, a pesar de que ya llevan años trabajando con ella, Google no le ha dado el visto bueno de manera oficial. Si no quieres tocar esta pestaña por miedo a modificar algo que no debas de Google Analytics, siempre puedes optar por retrasar la ejecución de scripts con lo que ya estarías aligerando la velocidad de tu página.
Entra en la pestaña «Analytics» para implementar la funcionalidad de Google Analytics de manera local
- Enable Local Analytics/Habilitar el análisis local: Al habilitar esta opción, activarás la función de Local Analytics.
- Tracking ID/ID de seguimiento: en este apartado debes incluir tu código ID de Analytics.
- Tracking Code Position/Posición del código de seguimiento: Aquí puedes elegir si deseas insertarlo en el header o en el footer de tu página. Normalmente se recomienda incluirlo en el header como medida de prevención por si quien entra en tu página cancela antes de que se haya cargado por completo.
- Script Type/Tipo de script: Perfmatters ofrece cuatro tipos de scripts diferentes para alojar Analytics de forma local en tu sitio de WordPress: análisis.js (predeterminado), gtag.js v4, gtag.js, Mínimo y mínimo en línea. Según la versión de Analytics que utilices, elegirás uno u otro.
- Disable Display Features/Desactivar funciones de visualización: Si lo marcas, desactivarás las funciones de display para publicidad con lo que evitarás que haya más peticiones.
- Anonymize IP/Anonimizar IP: Con esta opción ocultarás tu IP y así podrás cumplir con las restricciones de privacidad en algunos países.
- Track Logged In Admins/Rastrear a los administradores registrados: Puedes activar esta opción si quieres activar la analítica de las visitas de los administradores aunque no suele ser lo habitual.
- Adjusted Bounce Rate/Tasa de rebote ajustada: Puedes ajustar la tasa de rebote de las visitas estableciendo un límite de tiempo de espera en segundos para evaluar mejor la calidad de su tráfico.
- Use MonsterInsights/Usar MonsterInsights: MonsterInsights es un plugin muy conocido que se utiliza para agregar Google Analytics a WordPress. Perfmatters permite alojar la secuencia de comandos de Google Analytics (gtag.js y analytics.js) de forma local y, al mismo tiempo, aprovechar las diferentes funciones de MonserInsights, como el seguimiento de eventos de GA. Eso sí, si habilitas la opción de MonsterInsights, todos los ajustes adicionales de Google Analytics tendrás que gestionalos desde MonsterInsights y no Perfmatters.
- Enable AMP Support/Habilitar soporte AMP: al activar esta opción, ayudarás a que analytics también haga seguimiento de las páginas AMP o Accelerated Mobile Pages (Páginas Móviles Aceleradas). Se trata de un proyecto creado por Google y otros socios para mejorar la velocidad a la que cargan las webs desde el móvil o la tablet.
Todas las herramientas de Perfmatters para optimizar tu página web
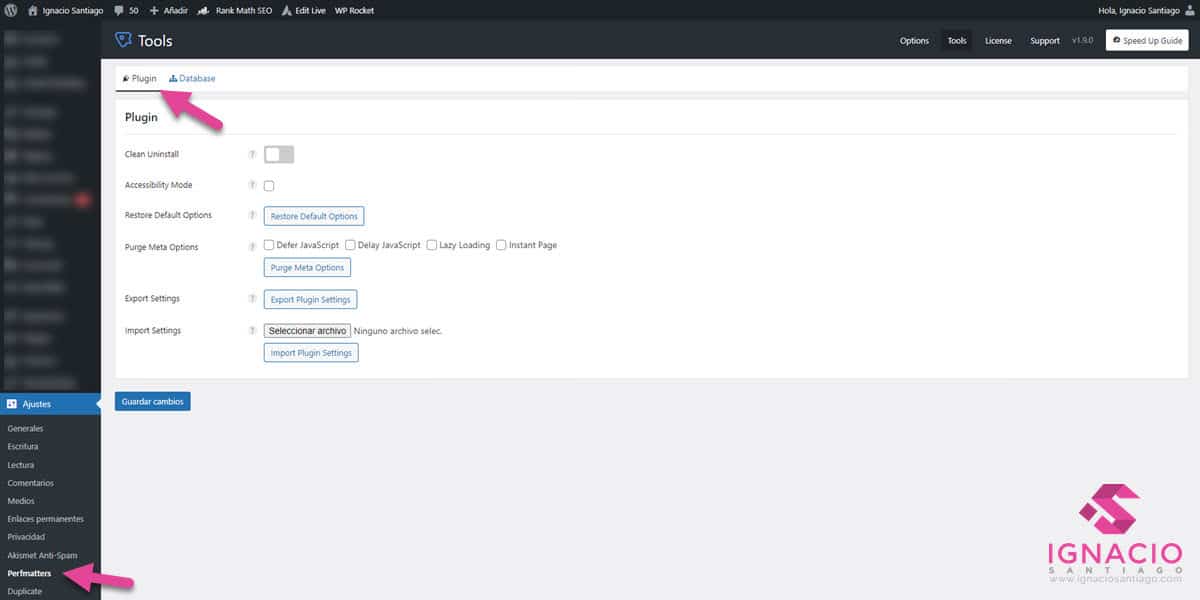
Junto al apartado «Options» de Perfmatters, donde has podido ajustar todas las optimizaciones necesarias para tu sitio web, se encuentra el apartado «Tools» o «Herramientas» que afectan directamente al plugin y que te harán la vida más sencilla.
Herramientas de Perfmatters para eliminar el rastro del plugin
Perfmatters no haría gala de todo lo que ofrece para optimizar tu sitio web si no se lo aplicara a sí mismo. Por eso, en la primera pestaña dentro del apartado «Tools», vas a encontrar una serie de ajustes sobre el Plugin que evitarán que más adelante Perfmatters pudiera convertirse en una carga para tu sitio web. Desde el apartado Plugin podrás hacer unos interesantes ajustes a Perfmatters.
Configura los ajustes de Perfmatters desde el apartado «Plugin» dentro de «Tools»
Clean Uninstall: Si activas esta opción, al desinstalar Perfmatters, se eliminarán todos datos de sus ajustes en tu base de datos.
Accessibility Mode: al activarlo, permite que personas con problemas de visión o que utilizan un lector de pantalla puedan trabajar mejor. Si activas el modo de accesibilidad, deshabilitarás el uso de elementos visuales de la interfaz de usuario en la configuración del plugin.
Purge Meta Options: Esta opción elimina de la base de datos ajustes del JavaScript aplazado, la carga diferida y la precarga de enlaces. A veces es posible que quieras comenzar de nuevo y resetearlo todo. Esta opción te permite hacerlo de forma fácil. Eso sí, se recomienda que antes realices una copia de seguridad de tu sitio web ya que se eliminarán los ajustes de tu base de datos.
Export Settings: Si activas esta opción podrás exportar los ajustes del plugin lo que te será de utilidad si tienes muchas webs.
Import Settings: De igual manera, al activar esta opción podrás importar los ajustes del plugin de un sitio web a otro.
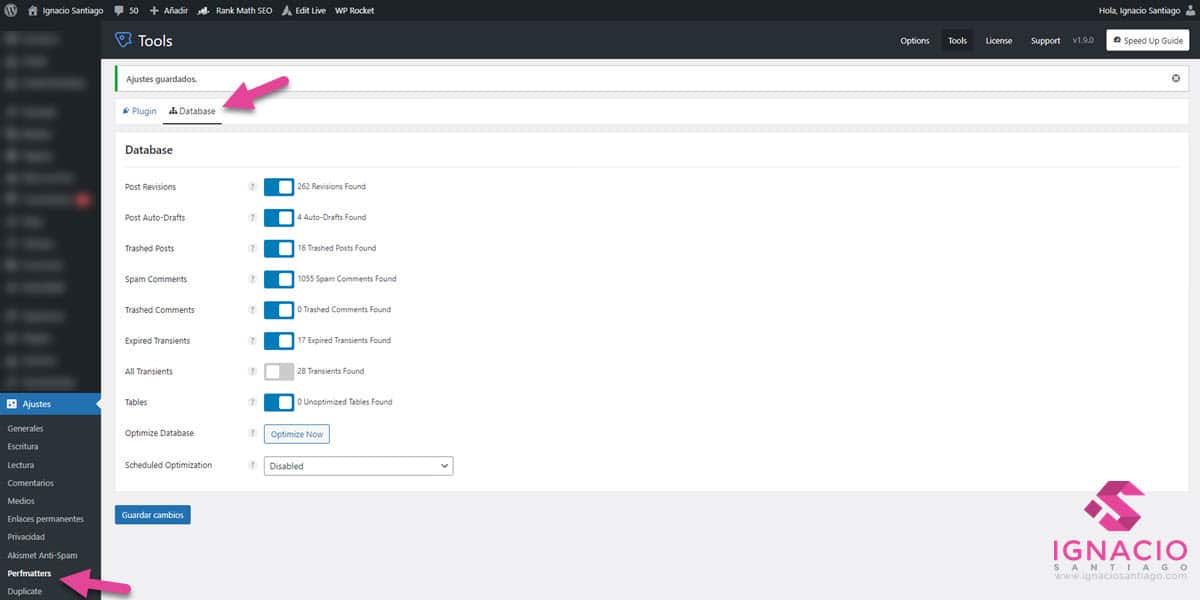
Herramientas de Perfmatters para optimizar la base de datos
En la segunda pestaña del apartado «Tools» podrás modificar los ajustes de la base de datos para su optimización. Perfmatters permite programar la limpieza de revisiones, borradores, papelera, comentarios spam, archivos temporales y también la optimización de las tablas de la base de datos. Tal y como puedes ver en la imagen, marcando unas opciones u otras, activarás sus diferentes funcionalidades.
Entra en «Database» para activar las herramientas que optimizarán tu base de datos
Si te surge alguna duda sobre las diferentes opciones que se pueden marcar, a continuación te hago una pequeña descripción con cada una de ellas para que puedas ir a tiro hecho. Optimizar tu base de datos te ayudará a limpiar aquella «basura» que normalmente pasa inadvertida y que hace que tu sitio web vaya más lento.
Post Revisions: al activarlo, eliminarás las revisiones de post y páginas.
Post Auto-Drafts: al activarlo eliminarás los borradores automáticos.
Trashed Posts: al activarlo eliminarás permanentemente los post y páginas borradas.
Spam Comments: al activarlo eliminarás los comentarios marcados como spam.
Trashed Comments: al activarlo eliminarás permanentemente los comentarios que se encuentren en la papelera.
Expired Transients: al activarlo eliminarás los datos temporales de la base de datos que ya no sirven.
All Transients: al activarlo eliminarás todos los datos temporales.
Tables: Optimiza las tablas de la base de datos. Esto reduce el peso y las acelera.
Optimize Database : Si activas esta opción, realizarás en el momento todas las tareas anteriores.
Scheduled Optimization: aquí puedes programar la limpieza de la base de datos.
Cómo configurar los ajustes de Perfmatters para mejorar la velocidad de carga
Ahora que ya has visto todas las características de Perfmatters, ha llegado el momento de configurar sus ajustes para mejorar la velocidad de carga de tu sitio web. Si a pesar de saber ya qué es cada cosa, aún tienes dudas sobre los ajustes que debes marcar y los que no, tranquilo, sigue leyendo porque esto te interesa. Si bien es cierto que cada negocio tiene unas características diferentes que puede afectar a la configuración del plugin, a continuación te voy a indicar cómo configurar exactamente los ajustes de Perfmatters para que te dé los mejores resultados sea cual sea tu negocio.
General
Para empezar a configurar los ajustes de Perfmatters accede a la pestaña «General» para marcar las optimizaciones de WordPress de configuración rápida que te permitirán aumentar la velocidad de carga de tu sitio web. Como te decía, puedes hacerlo de acuerdo a las necesidades de tu sitio web pero, si dudas, mi recomendación es que actives las siguientes:
Disable emojis/Desactivar Emojis: ON. Al activarlo estarás eliminando el archivo JS cargado por los emojis y estarás evitando una petición al servidor.
Disable Dashicons/Desactivar Dashicons: ON. Al activarlo evitarás que los «icon fonts» del administrador (fuentes de texto que incluyen iconos) se carguen en la interfaz de usuario.
Disable Embeds/Desactivar Embeds: ON. Ya sabes que cuando copias una URL y la pegas en el editor de WordPress, éste carga la vista previa del video de YouTube o la publicación de Facebook, Tweets, etc. Recuerda que si marcas esta opción y ya tienes «enlaces incrustrados», éstos dejarán de verse con dicha vista previa.
Disable XML-RPC/Desactivar XML-RPC: ON. Te recomiendo que actives esta opción porque, de lo contrario, estarás perjudicando tanto la velocidad de tu sitio web como su seguridad. El XML-RPC es utilizado para publicar contenido a través del móvil.
Remove jQuery Migrate/Quitar jQuery Migrate: ON. en este caso, déjalo activado si usas un page builder y en caso contrario, deshabilítalo.
Hide WP Version/Ocultar la versión de WP: ON. marca esta opción para mejorar la seguridad de tu sitio web al ocultar la versión de WP para que no se muestre públicamente
Remove wlwmanifest Link/Eliminar el enlace wlwmanifest: ON. Windows Live Writer es un editor de texto desarrollado por Microsoft que ya está obsoleto y es muy probable que no lo utilices por lo que marca esta opción para desactivarlo.
- Remove RSD Link/Eliminar enlace RSD: ON. Si editas tu sitio web desde tu navegador, no necesitas el enlace RSD (Real Simple Discovery) y por lo tanto puedes activar esta opción para eliminarlo.
Remove Shortlink/Quitar Enlace Corto: ON. Si estás utilizando la estructura de enlace permanente «nombre de la entrada», puedes activar esta opción para deshabilitar el Shortlink o enlace corto.
Disable RSS Feeds/Desactivar RSS Feeds: OFF. Sólo habilita esta opción si no tienes un blog en tu sitio web.
- Remove RSS Feed Links/Eliminar los enlaces de los canales RSS: ON. Al activar esta opción, eliminarás los enlaces innecesarios en tu feed RSS a páginas, posts, comentarios, categorías, etiquetas, etc. Así eliminarás un poco de «código no utilizado» en su sitio web.
- Disable Self Pingbacks/Desactivar Pingbacks Propios:- ON. Como te comentaba más arriba, los pingbacks son otra forma de spam y con esta opción puedes desactivarlos y aligerar tu web.
Disable REST API/Desactivar REST API: desactivar para los no administradores. Ocultar los nombres de usuario de cualquier persona que haya publicado en tu sitio y mejora su seguridad, pero si lo deshabilitas completamente puede provocar errores con el editor Gutenberg y ciertos plugins. Por lo tanto, deshabilitar la API Rest para los no administradores es la opción más segura.
Remove REST API Links/Eliminar los enlaces de la API REST: ON. Márcalo para eliminar una breve línea de código creada por la API REST.
- Disable Google Maps/Desactivar Google Maps: OFF. Algunos temas/plugins tienen la API de Google Maps incorporada sin opción de deshabilitarla, en cuyo caso puedes deshabilitar los mapas de Google Maps si no los usas.
Disable Password Strength Meter/Desactivar el medidor de fuerza de la contraseña: ON. Al activar esta opción eliminarás un archivo que a veces puede cargarse en su sitio web cuando normalmente sólo debería cargarse en las páginas de cuenta, pago y restablecimiento de contraseña.
Disable Comments/Desactivar comentarios: OFF. si deseas desactivar los comentarios de tu blog por completo, entonces activa esta opción. Si no, mantenla desactivada.
- Remove Comment URLs/Eliminar las URL de los comentarios: ON. Los enlaces de autor de los comentarios suelen ser spam por lo que es mejor activar esta opción.
Add Blank Favicon/Añadir Favicon en blanco: OFF. Esta opción sólo se utiliza para propósitos de prueba de velocidad en las instalaciones de WP recientes.
Remove Global Styles/Quitar Estilos Globales: ON. al activar esta opción eliminas 311 líneas de código que Wordpress incluyó para mejorar los estilos duotono (código CSS y SVG). La mayoría de los usuarios probablemente no lo van a utilizar y por eso, puedes quitar los estilos globales marcando esta opción.
Disable Heartbeat/Deshabilitar Heartbeat: desactivar en todas partes. Se recomienda activarlo sólo si necesitas la API Heartbeat que muestra cuando otros usuarios están editando un post, las notificaciones de plugins en tiempo real, etc. Heartbeat es conocido por aumentar el uso de la CPU pero si lo necesitas, puedes habilitarlo marcando la opción «default» y luego limitarlo a 60s.
Heartbeat Frequency/Frecuencia del heartbeat: 60 seconds. Es aquí donde debes indicar los 60 segundos en el caso de que la opción «Disable Heartbeat» lo dejes con la opción marcada por defecto (default).
Disable or limit post revisions/Limitar las revisiones de los posts: 5. Al indicar 5, el sistema te dará unas cuantas copias de seguridad de las entradas antiguas por si necesitas restaurar una entrada a una versión anterior, pero evitarás que demasiadas revisiones inflen tu base de datos.
- Autosave interval/Intervalo de autoguardado: 5 minutos.: aumenta la frecuencia para reducir la CPU y ahorrar recursos.
Custom Login URL/Cambiar la URL de inicio de sesión: añada una URL de inicio de sesión personalizada. De este modo, detendrás las solicitudes no deseadas ocultando el wp-login de los bots/atacantes. Si utilizas QUIC, mantén la URL por defecto ya que tiene sus propias características para protegerla. También puedes cambiar la redirección y el mensaje cuando se muestra la página de inicio de sesión original.
Assets
Continúa por la pestaña «Assets» para marcar las diferentes optimizaciones respecto a códigos, JavaScript, scripts y CSS de WordPress. Con estas optimizaciones vas a poder trabajar sobre fragmentos de código que retrasan tu web, sin necesidad de tocar el código directamente. Éstas son mis recomendaciones:
- Script Manager/Gestor de scripts: ON. Activar esta opción te permite editar páginas/posts para eliminar el CSS/JS no utilizado.
- Defer Javascript/Aplazar JavaScript: OFF. La mayoría de los plugins de caché ya lo hacen. Aplazar JavaScript arregla el elemento de recursos que bloquean la renderización en «PageSpeed Insights» y también puede incluir jQuery.
Delay JavaScript/Retrasar JavaScript: OFF De nuevo, la mayoría de los plugins de caché ya hacen esto. Si no es así, actívalo y añade los archivos no críticos de JavaScript cargándolos más abajo y establece un tiempo de retardo.
Delay Behavior/Retrasar el comportamiento: sólo retrasar los scripts especificados. Esta opción permite un mejor control de qué archivos quieres retrasar. «Retrasar todos los scripts» es más agresivo, y puede incluir archivos que se cargan al principio y otros que quizás no deseas retrasar. En ese caso, tendrás que excluir esos archivos añadiéndolos en el siguiente apartado.
Delayed Scripts/Scripts retrasados: es aquí donde tendrás que añadir una lista con los archivos JS que desees retrasar. Esto se hace a menudo con Google Analytics, Tag Manager, AdSense, Facebook Pixel y otros códigos de terceros que puedes encontrar en tu informe PSI. También puedes retrasar la carga de plugins específicos.
Delay Timeout/Tiempo de retraso: aquí indicarás el tiempo que se va a retrasar el JavaScript. Normalmente hay que retrasarlo durante unos 4 segundos o más, de lo contrario puede los resultados obtenidos en algunas pruebas de velocidad no sean tan buenos como esperabas.
Remove Unused CSS/Eliminar el CSS no utilizado: ON. Antes de activarlo, Perfmatters recomienda desactivar las precargas de CSS existentes, descombinar el CSS y desactivar esta función en otros plugins.
Stylesheet Behavior/Comportamiento de la hoja de estilo: Retraso. Esto es lo que Perfmatters recomienda para un mejor LCP/FCP.
- Clear Unused CSS/Borrar CSS no utilizado: utiliza esto si haces cambios de diseño/código y no los estás viendo.
Preloading
El siguiente paso es configurar el apartado «Preloading». La precarga, la preconexión y el prefetch se recomiendan a menudo en PSI. Muchos plugins de caché preconectan automáticamente las URL de CDN y Google Fonts (y algunos añaden precarga automáticamente también). Puedes leer la documentación del plugin de caché que tengas y utilizar Perfmatters para añadir más sugerencias de recursos si es necesario.
Enable Instant Page/Habilitar página instantánea: OFF. Si lo activas, se descargarán las páginas en segundo plano cuando los usuarios pasen por encima de un enlace. Sin embargo, esto puede provocar un uso alto de la CPU y el beneficio podría no compensar el costo.
Preload/Precarga: utiliza esta opción para precargar las fuentes mencionadas en el estilo CSS y cualquier fuente que se cargue en la parte superior de la página (sólo se pueden precargar las fuentes autoalojadas). PSI también te indica qué fuentes debes precargar en las solicitudes de clave de precarga.
Preload Critical Images/Precargar imágenes críticas: 2-3: al activar esta opción las imágenes se precargarán lo que dará lugar a un LCP más rápido. El número debería estar determinado por la cantidad de imágenes que suelen estar muy arriba o que se necesitan rápidamente durante la carga (es decir, 2-3).
Preconnect/Preconexión: las URLs de CDN y Google Fonts de terceros (font.gstatic.com) son las URLs más comunes para preconectar. Es posible que tu plugin de caché ya lo haga, así que asegúrate de consultar la documentación. Las fuentes siempre deben ser preconectadas usando CrossOrigin.
DNS Prefetch/Prefetch: Si abres tu «informe de reducción del impacto del código de terceros» en PSI (o el gráfico de cascada de GTmetrix), se enumerarán todos los dominios de terceros que se cargan en tu sitio web. Aparte de las URLs de CDN y las fuentes de terceros, el resto debería ser preconfigurado.
Lazy Loading
A continuación, marca las siguientes opciones para retrasar la carga de imágenes, vídeos y archivos hasta que el usuario se desplace hacia abajo en tu página web. Al habilitar la carga de imágenes en diferido, el navegador sólo cargará las imágenes de la parte superior de la página que el usuario pueda ver en su pantalla.
Images/Imágenes: ON. Aunque se dice que usar JS es peor (lo que usa Perfmatters), éstos dicen que sólo añade 2,5KB y que es mejor que la carga diferida nativa ya que se pueden cargar más recursos de forma diferida. Si lo activas, la carga diferida nativa en WordPress se desactivará y mostrará la opción de excluir de este proceso las imágenes consideradas principales.
iFrames and Videos/ iFrames y vídeos: ON. Activando esta opción conseguirás que los iframes se carguen en diferido y que, en lugar de cargar los videos directamente, aparezca una imagen de vista previa del vídeo. De esta forma, evitarás que el pesado «reproductor de YouTube» sólo se cargue cuando el usuario haga clic.
- Exclude from Lazy Loading: Aquí puedes incluir aquellos elementos que desees excluir de la carga diferida.
Threshold: Con esta opción puedes extender la carga de imágenes un poco más allá de lo que aparece en pantalla para que, al llegar a ellas, el usuario no tenga que esperar. Por defecto, se indica 0px que es mejor para un rendimiento óptimo de la web, sin embargo, puedes hacer que el desplazamiento por la página sea un poco más suave aumentando ligeramente el número de pixeles.
DOM Monitoring/Monitoreo del DOM: Desactivado (sólo se activa si se utiliza el desplazamiento infinito). Si vigilas los cambios en el DOM y los elementos recién añadidos se cargan dinámicamente, mejorá la compatibilidad con plugins y temas de terceros que utilizan el scroll infinito.
Add Missing Image Dimensions/ Añadir las dimensiones de las imágenes que faltan: ON. Al activarlo añadirás la anchura y altura a las imágenes sin dimensiones para evitar cambios en el diseño, al tiempo que se corrige la recomendación PSI de «usar anchura + altura explícitas».
- Fade in/Fundido de entrada: ON. Marcando esta opción añadirás un efecto de fundido para las imágenes de carga lenta para que no salten de repente.
Fonts
Como te decía antes, la tipografía sirve para darle un concepto visual, un estilo y un carácter específico a un diseño, documento o cualquier imagen que lleve texto. Su importancia es tal que, el hecho de realizar cualquier cambio en el tipo de fuente dentro de un trabajo, puede equivaler a darle un contexto muy distinto y cambiar la personalidad al mensaje que se intenta transmitir, sin importar el medio que se esté utilizando. Hay multitud de tipografías que puedes utilizar en tu sitio web para darle tu propia personalidad. Por ello, si deseas deshabilitar las tipografías de Google para utilizar las tuyas propias, Perfmatters te da la opción para que puedas personalizar tu sitio web a tu gusto.
Marca la opción «Disable Google Fonts» para utilizar tu propia tipografía
Si, por el contrario, deseas dejar esta casilla sin marcar para utilizar las tipografías de Google, a continuación se habilitarán una serie de opciones que debes cumplimentar de la siguiente manera:
Desactivar Google Fonts: OFF. Como te decía, esta opción sólo se usa si estás en el proceso de usar fuentes del sistema o fuentes personalizadas y necesitas deshabilitarlas. De lo contrario, elimina las fuentes de Google en tu sitio web.
Intercambio de pantalla: ON. Al marcar esta opción, cambias a tu fuente CSS que se asegura de que el texto permanezca visible durante la carga de la fuente en PSI. Si bien corrige el FOIT (flash of invisible text o destello de texto invisible) al configurar una fuente alternativa, también puede causar FOUC (flash of unstyled text o destello de texto sin estilo) que puede verse feo.
- Fuentes locales de Google: ON. Al activarlo, descarga las fuentes de fonts.google.com y las aloja localmente.
URL CDN: en este apartado tienes que añadir una URL CDN que sirva a las fuentes autoalojadas desde tu CDN (como por ejemplo, BunnyCDN, StackPath, etc). Esto no se aplica a Cloudflare, ya que no utilizan una URL de CDN.
CDN
El siguiente paso es ajustar las diferentes opciones de tu CDN para que la entrega de archivos estáticos sea más rápido, y tu sitio web será más rápido. Para ello, marca las opciones que te indico a continuación:
- Enable CDN Rewrite/Habilitar reescritura de CDN: ON. Si estás utilizando una URL de CDN, esto reescribe los activos para ser servidos desde la CDN (es decir, https://cdn.yourwebsite.com/wp-content/uploads/2022/02/logo.png). Cloudflare no utiliza una URL de CDN, en cuyo caso deberá omitir la sección de CDN.
CDN URL/URL de CDN: Como te indicaba más arriba, aquí debes añadir la URL de tu CDN. Las CDN más comunes son BunnyCDN, KeyCDN, RocketCDN.
Included Directories/Directorios incluidos: generalmente aquí no hay que hacer nada ya que Perfmatters incluye automáticamente wp-content y wp-includes en la reescritura de la CDN, que debería ser todo lo que necesitan la mayoría de los sitios.
- CDN Exclusions/ Exclusiones de CDN: aquí puedes incluir .php + .xml si estás usando un plugin de SEO como Yoast/Rank Math.
Analytics
Por último, te indico cómo configurar el aparatado de «Analytics» para implementar la funcionalidad de Google Analytics de manera local y mejorar el rendimiento de tu sitio en los diferentes test de velocidad. Cumplimenta las siguientes opciones de acuerdo a lo que te señalo a continuación:
Enable Local Analytics/Habilitar el análisis local: ON. Al habilitar esta opción, activarás la función de Local Analytics y evitarás las solicitudes de GA de terceros.
Tracking ID/ID de seguimiento: en este apartado debes incluir tu código ID de Analytics.
Tracking Code Position/Posición del código de seguimiento: Google recomienda que sea en la cabecera.
Script Type/Tipo de script: analytics.js o mínimo. Perfmatters ofrece cuatro tipos de scripts diferentes para alojar Analytics de forma local en tu sitio de WordPress: análytics.js (predeterminado), gtag.js v4, gtag.js, «mínimo» y «mínimo online». Según la versión de Analytics que utilices, elegirás uno u otro.
- Disable Display Features/Desactivar funciones de visualización: ON. deshabilita las opciones de remarketing y publicidad en GA que no son utilizadas por la mayoría de la gente y evita una segunda petición HTTP a DoubleClick.
Anonymize IP/Anonimizar IP: ON. Con esta opción ocultarás tu IP y así podrás cumplir con las restricciones de privacidad en algunos países.
Track Logged In Admins/Rastrear a los administradores registrados: OFF. Puedes activar esta opción si quieres activar la analítica de las visitas de los administradores aunque no suele ser lo habitual.
Adjusted Bounce Rate/Tasa de rebote ajustada: 30s: Esto es lo recomendado por los desarrolladores de Perfmatters.
Use MonsterInsights/Usar MonsterInsights: OFF. Sólo se debe activar si utilizas MonsterInsights para alojar Google Analytics localmente.
Enable AMP Support/Habilitar soporte AMP: OFF. Habilítalo sólo si estás utilizando AMP.
Conclusión: Mejora la velocidad de tu página web con Perfmatters
Como ya has podido ver, Perfmatters aborda muchas optimizaciones que la mayoría de los plugins de caché no hacen. Aunque la mayoría de la gente lo utiliza para eliminar el CSS/JS no utilizado con el gestor de scripts, Perfmatters tiene otras características que pueden mejorar los aspectos vitales de la web y la experiencia de navegación en el mundo real. Puede eliminar el CSS no utilizado en un clic, precargar imágenes críticas para mejorar la velocidad de carga de cada una de las páginas de tu sitio web (LCP), retrasar el JavaScript, eliminar el «sobrepeso» de la web, limitar las revisiones de los posts/autoguardados, y alojar tipografías/analíticas de forma local. Por otro lado, Perfmatters tiene una interfaz limpia y sencilla que hace que se pueda configurar fácilmente, incluye más optimizaciones que otros plugins, y se mantiene mejor con nuevas características que encontrarás en el registro de cambios.
¿Qué te ha parecido esta guía del plugin de optimización Wordpress Perfmatters? ¿Conocías todas sus funcionalidades? ¿Hay alguna que te haya llamado la atención? ¿Crees que me he dejado alguna? ¿Te has quedado con alguna duda o pregunta? Entonces te pido que dejes un comentario. Da igual que sea o una duda o un simple gracias, pero me alegraré mucho de leerlo y responderlo.
¿Te ha gustado el contenido?
Puntuación media 5 / 5. Votos: 2273
¡Todavía no hay votos! Sé el primero en valorar el contenido.
WordPress es, sin duda, una de las mejores plataformas para crear una página web, un blog o una tienda online para tu negocio, ya que es fácil de usar, flexible y ofrece muchas opciones para personalizarla de acuerdo a tus necesidades. Empieza con buen pie con WordPress, revisa esta completa guía y aprende a potenciar tu pagina web, blog o tienda online WordPress desde el principio.
Soy muchas cosas, pero todo empezó como blogger hace más de 20 años. Desde ahí he ido ido creciendo como persona y profesional hasta que decidí dejar un buen trabajo, emprender por mi cuenta y poner en marcha mi propia agencia de marketing digital. Ahora, junto con un equipo joven, motivado y muy cualificado, ayudo a profesionales y empresas a crear y hacer crecer su negocio en Internet ofreciendo un servicio de marketing digital atento, cercano, integral y profesional.
Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.


Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.