¿Tu instalación WordPress va muy lenta? ¿Estás buscando la manera de mejorar la velocidad de carga de tu pagina web, blog o tienda online de WordPress? ¿Quieres optimizar el rendimiento de WordPress pero no sabes por dónde empezar? ¡Estás en el sitio correcto! Internet está lleno de trucos y consejos sobre cómo optimizar el tiempo de carga de WordPress. Desafortunadamente, aunque algunos son buenos, muchas veces, por desconocimiento o falta de tiempo, caen en saco roto. Por ello, en esta guía quiero explicarte qué factores influyen en la velocidad de carga, por qué es tan importante y cómo optimizar WordPress paso a paso.

La velocidad de carga web, esa parte tan importante de cualquier optimización SEO On Page y a la vez tan desatendida. Después de muchas auditorias SEO y haber optimizado la velocidad de carga de muchos sitios web, me veo en la obligación de hablar de este tema y aportar mi granito de arena para que puedas mejorar el rendimiento de WordPress tú mismo. Eso sí, siempre te voy a recomendar contratar un servicio de optimización profesional o una agencia SEO, ya que, este tipo de optimizacion SEO requiere de muchos conocimientos técnicos que no son nada fáciles de aplicar ni de entender.
Índice de contenidos
Google, cada vez más atento a la velocidad de carga web
Los cambios del algoritmo de Google cada vez son más frecuentes. De hecho, el año pasado se han llegado a registrar más de 500 cambios que han afectado a las SERPs de una manera de otra. ¿Qué significa esto? Que es crítico que estés al día de estas actualizaciones ya que, como pasa con Hacienda, la ignorancia no exime del cumplimiento de la ley, por lo que, aunque te hagas el loco, si tienes un sitio web y quieres recibir trafico orgánico de Google (el buscador más utilizado del mundo), tienes que pasar por el aro.
Que no sepas que tienes que seguir las directrices de Google no significa que no debas hacerlo. Por ello, si quieres posicionar en este buscador es imperativo que estés al día de todos los cambios de algoritmo.
Desde hace unos años Google ha ido desarrollando un conjunto de herramientas para analizar y medir la experiencia de usuario de una web. Todo empezó con Google Analytics, a la que le siguieron Google Search Console, Google PageSpeed Insights y Google Optimize. Como webmaster debes estar dado de alta en todas y estar muy atento a sus recomendaciones. De hecho, una de las cosas más interesantes es que puedes sincronizar los datos de todas (y crear un informe de Google Data Studio, aunque esto es más avanzado), para así conseguir información de primera mano de cómo está rindiendo tu web en Google.
Por qué es tan importante conocer el rendimiento de tu web
Lo normal es trabajar tu web durante meses (incluso años) para que reciba más visitas y aparezca lo más cerca posible de los primeros resultados de búsqueda, pero no conseguir nada. ¿Qué estás haciendo mal? ¡Buena pregunta! Pero demasiado genérica. Seguramente todo. Hay muchos webmasters que descuidan el rendimiento de su sitio web, a menudo debido al miedo que se tiene a tocar ciertas cosas y romper la web (a veces fundado). De hecho, es hasta normal dejar de lado los elementos relativos a mejorar el rendimiento de tu web y su velocidad de carga (y, por consiguiente, la experiencia del usuario), ya que se necesitan muchos conocimientos técnicos y experiencia para hacerlo bien. De todas maneras, siempre hay razones destacadas para conocer cómo rinde tu web:
Para conseguir una mejor indexación: La indexación es el proceso en el cual la información recogida por el robot de Google durante el rastreo (proceso en el que el robot de Google va de sitio en sitio buscando información nueva y actualizada) se analiza y, si ésta es de calidad, se agrega al índice de búsqueda de Google y se relaciona con ciertas palabras clave. De esta forma, una página indexada es la que aparece al realizar una búsqueda en el buscador por algún término concreto o escribiendo su URL. Para este proceso el robot de Google destinará un tiempo determinado, por lo que, cuando el tiempo de carga de tu web es muy lento, a la araña no le da tiempo a detectar todas las direcciones URL y, por ende, no las indexa.
Para reducir la tasa de rebote: ¿Qué harías tú si entras en un sitio web y tarda mucho en cargar? Si te pones en el lugar del usuario, lo más probable es que te vayas y vuelvas hacia atrás para buscar otro sitio web (algo que Google ve muy mal) que pueda solucionar tu necesidad, que normalmente será un competidor. Además, es muy problema que no vuelvas nunca a esa web por haber tenido una mala experiencia. Por ello, cuanto más tarde en cargar la web, más probabilidades habrá de que aumente el porcentaje de rebote (la tasa o ratio de rebote es el porcentaje de sesiones o visitas a 1 sola página) y el usuario se vaya.
Para aumentar la tasa de conversión: Si un usuario tiene que estar demasiado tiempo esperando para rellenar un formulario de contacto, adquirir un producto o servicio o efectuar un pago en una pasarela de pago, es probable que abandone la web para acudir a otra en la que pueda hacerlo más rápido. De nada te servirá poner en marcha la mejor estrategia de marketing digital si no cuidas la experiencia de usuario en tu web. Por lo contrario, si optimizas la velocidad de carga de tu web consigues reviews positivas (incluidos los gestores de opinión más importantes), lo que hará que optimices la tasa de conversión (está comprobado que las opiniones son un elemento fundamental).
Para proyectar una imagen positiva: Si un usuario entra en tu sitio web y puede realizar una acción en el menor tiempo posible se llevará una imagen positiva y seguramente volverá a visitarte. Si a esto le sumas que cuidas del diseño web, los contenidos y las redes sociales tendrás una experiencia completa que provocará que el usuario recuerde tu marca y la escriba directamente en el navegador.
Razones por las que un sitio web es lento o no rinde bien
Entender por qué un sitio web es lento es clave para tomar ciertas decisiones. Existe una enorme diferencia entre una página web que carga despacio porque está alojada en un servidor de bajo coste/calidad y otra que tiene un código ineficiente y cientos de imágenes mal optimizadas sobresaturando sus recursos. Voy a dividir la velocidad de tu página web en diferentes capas. Tu trabajo será analizar y optimizar cada una de estas capas. Por ahora, vamos a aprender acerca de todos los componentes que entran en juego en WPO.
Tecnología básica
La tecnología y el lenguaje que se utilizan para que tu página web funcione determina la rapidez con que el código se procesa en el servidor. Utilizar sólo HTML es un problema menor, pero la mayoría de páginas web utilizan programación del lado del servidor. Puedes estar utilizando ASP.net, PHP o tal vez HHVM para ejecutar código PHP. Por desgracia, no hay mucho que puedas hacer para aumentar la velocidad en los idiomas básicos.
Si bien no soy un experto, creo que técnicamente ASP.net tiene la capacidad de ser más rápido que PHP, pero las diferencias son despreciables. HHVM comenzó superando a PHP cuando fue lanzado, pero las dos tecnologías han tenido un «pique» (amistosa) y parece que PHP 7 superará a HHVM, que se espera que mejorará el rendimiento y hará a los usuarios muy felices.
Uno de los sitios donde sí puedes marcar la diferencia es en la configuración del servidor. Por ejemplo, los servidores pueden ser configurados para enviar datos en un formato comprimido, (conocido como compresión gzip, que te explicaré más abajo). Esta es una simple configuración que puedes activar o desactivar a tu antojo, aunque te recomiendo que la dejes activa, porque la velocidad de carga de tu web aumentará.
Sistema de gestión de contenidos
Como norma general, cualquier página desarrollada con un CMS siempre va a ser más lenta que una que usa sólo HTML estático (siempre y cuando esta última este bien ejecutada). Si bien es cierto que un sistema de caché para todas las páginas puede reducir al mínimo las diferencias de velocidad, estos datos almacenados en caché a veces tienen que ser purgados y los usuarios registrados o que hayan iniciado sesión no disfrutan de una versión de la web cacheada, además de que la administración del contenido siempre consume más recursos.
Dicho esto, un CMS bien construido hará más bien que mal. Es más seguro, te ofrece millones de posibilidades y te permite gestionar el contenido con mucha facilidad. Todos los sistemas CMS conocidos entran en la categoría «bien desarrollados», por lo que WordPress, Joomla y Drupal están bien desde el punto de vista de la velocidad de carga. De todas maneras, los problemas de velocidad pueden ser más comunes en unos CMS que en otros, pero esto suele estar relacionado con la cantidad de código adicional que se utiliza en plantillas y plugins (me extenderé sobre este tema más abajo).
La razón de que estos sistemas de gestión de contenidos sean más lentos que los sitios estáticos es que necesitan conectarse a un servidor, el servidor necesita procesar una solicitud, generar código HTML y enviarla de vuelta al navegador. Durante este proceso se hacen muchas consultas a la base de datos, que no hacen más que aumentar los tiempos de carga.
Extensiones
Cuando pongo extensiones me refiero a cualquier código «extra» que utilices con tu CMS. En WordPress esto tiene nombre propio: themes y plugins (En Joomla y Drupal se llaman templates y extensiones). Normalmente, salvo contadas excepciones, estos temas y plugins no son creados por las mismas personas que desarrollaron el CMS. Esto significa que, si los desarrolladores no están al tanto de las mejores prácticas para el CMS en cuestión, van a cometer errores. y el rendimiento va a bajar. Por ejemplo, puede que necesites realizar una consulta a la base de datos una vez en cada operación.
Si no piensa bien estas cosas, es posible que, en vez de 1, pueda llegar a hacer 3, por lo que estás multiplicando x3 el trabajo del servidor (no te equivoques, dependiendo de tus necesidades 3 consultas, en ocasiones, pueden llegar a ser más rápidos que 1, por lo que elegir cuidadosamente el método es muy importante). Esto son, a grosso modo, las cosas que pueden dar al traste con cualquier tiempo de carga de cualquier instalación, sea cual sea el CMS que se use. En esta guía te voy a mostrar algunas de las técnicas de codificación que más ralentizan el código. Por ahora me quedo contento si has entendido que las extensiones añaden una capa de carga a tu página web o blog.
Servidores y hosting
Tu servidor es un factor determinante en la velocidad de tu Wordpress, especialmente durante las horas de más tráfico. Voy a separar estos dos términos antes de empezar decirte cómo optimizarlos, de manera que aprendas un poco más sobre cómo inciden en la velocidad de carga. Tu servidor es un equipo físico en algún lugar (preferiblemente en el continente donde más tráfico tengas) que tiene propiedades similares a un ordenador en tu casa. Tiene memoria, CPU, disco duro y ciertos parámetros (software) que dictan cómo funciona. Tu plan de alojamiento web es, esencialmente, un conjunto de servicios vinculados a un servidor. Esto incluye cosas como las copias de seguridad automáticas, gestión de servidores y así sucesivamente.
El factor más importante de un hosting es el plan o precio que pagas por el mismo. Muchas veces no hace falta empezar por lo mejor o lo más rápido. Basta con contratar algo ajustado a las necesidades de ese momento, ya que la nube te permite ir contratando a medida que se crece, consiguiendo reducir el coste en tecnología (que a día de hoy es casi irrisorio). Existen 3 tipos de planes que tienes que entender (porque luego algunas empresas se inventan otros entre medias), los cuales se dividen en hosting compartido, VPS o servidor dedicado:
Hosting compartido: En un servicio compartido, es posible llegar a tener cientos de personas en un mismo servidor. Esto significa que varios centenares de personas comparten el mismo espacio en el disco, memoria, velocidad de la CPU y ancho de banda (Los recursos no se comparten de manera uniforme). En este caso, una página web o blog defectuosa puede utilizar hasta el 80% de los recursos del servidor, dejando a otros 99 usuarios con el 20% restante o peor.
VPS (Virtual Private Server): Un VPS también es compartido, pero, por lo general, entre un menor número de usuarios (Los recursos si que se distribuyen de manera uniforme). Si hay 5 usuarios en el mismo servidor, cada uno recibiría el 20% de la memoria. En este caso, si un usuario tiene una página web que consuma muchos recursos, las demás seguirán rindiendo perfectamente.
Hosting dedicado: En un servidor dedicado, tu eres el único usuario del servidor y de todos sus recursos. Esto anula completamente el efecto «mal vecino» que comparten los anteriores, aunque su precio, configuración y mantenimiento no están al alcance de cualquier usuario.
Parámetros del servidor
Como ya he mencionado anteriormente, el servidor de tu página web o blog es un factor clave que determinará la velocidad de carga del sitio web. En pocas palabras, cuanto mayor sea el rendimiento del servidor, mejor rendimiento y velocidad e carga tendáa tu sitio web. Es todo cuestión de tamaño: Si tiene una instalación WordPress pequeña, con unas 10.000 visitas al mes, no importa si tu servidor tiene 1 GB de RAM y 8 GB. Por el contrario, si tienes una con 400.000 visitas mensuales (como este blog) ¿Crees que sería suficiente con ese servidor? La pregunta se contesta sola ¿Verdad?
Otro factor que marcará la diferencia, como te decía más arriba, es la ubicación del servidor. Esto es lógica pura y aplastante y es muy fácil de entender: Si eres un usuario de México (que son una gran parte de las visitas que tiene este blog) y mi servidor se encuentra en París (muy habitual), recibirá los datos de forma mucho más rápida un usuario español que uno mexicano ¿Verdad? ¿Entonces en qué continente contrato mi servidor? (La respuesta te la voy a ir explicando poco a poco, pero es bueno que empieces a conocer al CDN).
Los datos, cuando viajan dentro de los cables de fibra óptica, alcanzan una velocidad cercana a la de la luz, pero una vez se acercan al destino (a tu caso por ejemplo) se ralentizan a las velocidades de tu ISP (Esto sin contar el viaje a través de cortafuegos, routers y otros seres mágicos que tienden a ralentizar las cosas). La distancia afecta a la velocidad de carga de las solicitudes más habituales. Lo que quiero decir con esto es que la descarga de un archivo de 1 GB desde México lleva casi la misma cantidad de tiempo que si se hace desde España. Cuando se nota es cuando pides esa misma descarga 10.000 veces al día (aquí la distancia se nota mucho)
¿En qué afecta todo esto a tu página web o blog? Muy fácil, cuando se carga una página web o blog puede llegar a hacer un gran número de solicitudes. Esto incluye hojas de estilo, imágenes, archivos javascript y muchos otros. Si reduces esas solicitudes al mínimo, puedes maximizar la velocidad de carga.
Equipo del receptor
La edad, calidad y rendimiento del ordenador que utiliza el usuario para acceder a tu página o blog también afecta en gran medida a la velocidad de conexión que se percibe. Tengo un iPad 2 algo maltratado en casa y mi conexión parece ir mucho más lenta en ese dispositivo que en el Macbook Pro que uso para trabajar, estando ambas conectada a la misma Wifi y a la misma distancia. Existen numerosas razones para que ocurra esto, pero creo que la principal es la edad del equipo. La degradación de los componentes ha causado que el iPad use la memoria de manera menos eficiente.
Hasta hace poco esto no era un gran problema ya que la mayoría de la computación se llevaba a cabo en el servidor. Con el auge de máquinas más potentes y las nuevas tecnologías web, los sitios web dejan de lado del cliente la potencia de procesamiento. Esto significa animaciones mucho más rápidas y reales, pero también significa que los dispositivos más lentos van a sufrir.
Herramientas para medir la velocidad de carga de una web
Vivimos en un mundo “rápido“, que todo cambia deprisa y no tenemos tiempo ni de parar a mirar. Con las páginas web y blogs pasa lo mismo, buscamos la información y la queremos buena y deprisa. Es por esto por lo que la velocidad de carga de tu página web se está convirtiendo en un deber más de toda web que quieras posicionar en las primeras posiciones de cualquier motor de búsqueda.
Este factor ha tomado un papel fundamental en aspectos como la captación de tráfico orgánico y, a su vez, ha sido un elemento imprescindible de analizar para trabajos de usabilidad y optimización de landing pages o procesos de compra. Además es un factor cada vez más importante para los motores de búsqueda como Google. Vamos a ver las herramientas que necesitas conocer para medir la velocidad de carga de tu página web o blog.

GTmetrix

GT Metrix es una herramienta muy eficiente para medir la velocidad de una página web. Muestra de manera porcentual el impacto de cada error en un espacio y su correspondiente solución de forma detallada para que su corrección sea sencilla. La herramienta utiliza la tecnología de Google Page Speed y Yahoo! YSlow para ver el comportamiento de la web en parámetros JavaScript, CSS, Solicitudes HTTP, Búsquedas de DNS… Destaca también por su capacidad para llevar a cabo comparaciones con otros espacios de la competencia.

Google PageSpeed Insights

Google Page Speed Insights es una herramienta para medir la velocidad de carga de un sitio web creada por la empresa de Google. El servidor mide de 0 a 100 la velocidad de la página e indica, por orden de prioridad, los aspectos a mejorar. La principal ventaja de esta herramienta es que ofrece la información tanto para ordenador como para móvil debido al incremento de la navegación a través del último. Si utilizas el servicio de herramientas para webmasters, hay una versión reducida donde verás la calificación general y una comparación con el resto de sites que integran en Google.

Pingdom

Pingdom es una herramienta diseñada para medir la velocidad de carga de un sitio web que se caracteriza por su eficiencia y su óptimo rendimiento. El servidor analiza los elementos de una página web a través del código HTML (servidor capaz de detectar imágenes, CSS, Javascripts, RSS, Flash y frames/iframes) e imita el modo en el que funcionaría un espacio sin elementos pesados. Solamente es necesario introducir la URL y hacer clic en “Test now!” para obtener un análisis detallado de elementos destacados como, por ejemplo, la salud DNS, ping y traceroute.
Cómo optimizar WordPress y mejorar su velocidad de carga
Antes de empezar a optimizar tu web y mejorar su velocidad de rendimiento, te adelant0 que vas a ver las dos caras de la moneda: los que tienen el conocimiento y experiencia necesarias para llevarlos a cabo y los que no. Es decir, lo normal es que estos métodos y consejos estén pensados para desarrolladores (y no cualquier desarrollador) y no para los que no están familiarizados. Aunque es cierto que voy a describir técnicas para principiantes que son fáciles de configurar, mi recomendación es que busques un servicio de optimización WordPress profesional que lo haga por ti. Estos son los pasos que tienes que seguir para optimizar WordPress y mejorar su velocidad de carga:
#1 Elige y contrata un hosting capaz de mover tu instalación
Un excelente hosting es un elemento básico que interviene en el rendimiento de un sitio web. Por un lado tienes a los que crean su primer sitio web. Empiezan con un hosting más “barato”, tipo Hostgator, porque en ese momento no disponen de demasiado dinero y prefieren “ahorrar” en ese aspecto (hablo de mi experiencia). Realmente no le dan la importancia que tiene al hosting o alojamiento (normalmente por desconocimiento) y, a veces, por avaricia (tiene que sobrar para comprar tabaco). Ya te adelanto que no pagar un buen servicio de alojamiento es un error garrafal que afectará a todo el proyecto web de WordPress.
No puedes pretender optimizar tu instalación WordPress y mejorar su tiempo de carga sin un hosting que lo soporte. Puedes haber hecho la mejor configuración del mundo, que cuando llega el momento de la verdad, vas a seguir igual. Por esto debes prestar atención a ciertos requisitos del hardware que debe tener el alojamiento de WordPress que elijas. Como regla general, tu hosting debe disponer en su sistema de:
Discos duros SSD, ya que disponen de una velocidad de operaciones de lectura/escritura muy superior y un consumo energético menor.
PHP Memory-Limit, para poder aumentar la memoria, siendo la recomendación mínima de 64MB (aunque tes mejor la de 128MB).
PHP 7, ya que la mayoría de estudios publicados indican que mejora el rendimiento respecto a PHP 5.6 en un 100%, es decir, que WordPress se ejecuta en casi la mitad del tiempo.
HTTP/2 , ya que es más seguro, transmite datos binarios en lugar de texto y crea sólo 1 conexión, por lo que el rendimiento de WordPress aumenta enormemente.
HTTPS o Certificado SSL gratuito, ya que, aunque no esté probado que mejore el rendimiento, si que puede mejorar tu posicionamiento web.
Además, otro de los puntos a tener en cuenta, es tener clara la diferencia entre un hosting compartido, un VPS, un servidor dedicado y un cloud hosting. En un hosting compartido compartes tu espacio web y el rendimiento del mismo con otras páginas web (puede ser entre unas pocas decenas hasta cientos). Su única ventaja es el precio (entre 4€ y 8€), pero lo recomiendo para proyectos (pequeños) que empiezan desde cero (al principio no necesitas más y siempre puedes mejorarlo), ya que no es necesario recurrir a grandes inversiones en tecnología punta mientras no suba el tráfico web.
En un hosting compartido compartes tu espacio web y el rendimiento del mismo con otras páginas web (puede ser entre unas pocas decenas hasta cientos). Su única ventaja es el precio (entre 4€ y 8€), pero lo recomiendo para proyectos (pequeños) que empiezan desde cero (al principio no necesitas más y siempre puedes mejorarlo), ya que no es necesario recurrir a grandes inversiones en tecnología punta mientras no suba el tráfico web.
El siguiente paso en la categoría de alojamientos es la contratación de un servidor VPS, también conocido como servidor virtual. Si bien el alojamiento compartido consiste en alquilar una pequeña habitación, un servidor VPS es el equivalente de alquilar un local dentro del edificio. Así, tienes mucha más capacidad y espacio disponible para hospedar una o más páginas web al mismo tiempo, por lo que el rendimiento aumenta.
La categoría más alta de hosting, y también la más cara, es la contratación de un servidor dedicado. Si bien con un alojamiento compartido tenemos una habitación y con un servidor VPS tenemos un local, con un servidor dedicado alquilamos todo el edificio al completo. Un servidor dedicado quiere decir que tendrás a tu disposición una máquina entera para tu uso exclusivo, y podrás hacer con ella todo lo que quieras.
Esta forma de hosting es la más potente con diferencia, ya que evita que tengas que compartir los recursos con otros clientes de tu proveedor de hosting. Sin embargo, se trata de una opción muy costosa (a partir de los 60€) y, además, no es tan flexible como un servidor VPS. Esto es porque estás contratando un ordenador físico, y si necesitas ampliar o reducir tus prestaciones un técnico tendrá que abrirlo y cambiar las piezas de hardware. Lo recomiendo para proyectos grandes y con mucho tráfico, en donde se quiera controlar todo el espectro.
También existe una forma alternativa de alojamiento que está apareciendo de forma gradual, llamada cloud hosting. A diferencia de las anteriores formas de hosting, en las que se contrata un espacio dentro de un servidor (o en el caso de los servidores dedicados, la máquina entera), el cloud hosting consiste en distribuir tu página web a través de una red de servidores. Tu página estará hospedada en una o muchas máquinas diferentes, y utilizará los recursos de toda una red de servidores para funcionar. Como resultado, se te cobrará en función del uso real que hagas de dicha red, en lugar de pagar una cuota fija mensual.
¿Cómo saber cuál es el mejor hosting para tu WordPress? El valor real del servicio lo empiezas a conocer cuando tienes problemas, como una velocidad de carga de la página web muy lenta o que directamente no se muestre la página porque el servidor ha dejado de funcionar. Imagina tu cara cuando, después de compartir el artículo que acababa de publicar en las redes sociales, tus lectores te avisan de que no funciona el enlace. Esto significa visitas y tiempo perdido. Escribes al soporte técnico y te responden que están intentando solucionar el problema, pero cuando te responden lo mismo varias veces al mes es cuando te das cuenta: lo barato sale caro.
Actualiza la tecnología más importante
El 99.99% de los usuarios no tienen los conocimientos suficientes para optimizar un PHP, pero siempre pueden asegurarse de que está correctamente actualizado. Desde mi experiencia, cuanto más caro es tu alojamiento, más rigurosos son con las actualizaciones del PHP (siempre que sea un entorno administrado). Muchos servidores baratos o de gama baja sólo actualizan su versión de PHP si se lo dices.
Analizando ciertos puntos de referencia de PHP es cuando te das cuenta de la importancia de este tema. Existen cambios o actualizaciones de PHP que pueden tener un impacto enorme, sobre todo cuando hablamos de PHP 7. El proceso de actualizar tu versión de PHP será diferente, en función de tu hosting. Inicia sesión en tu panel de control (cpanel o plesk normalmente) y busca «Configuración de PHP«. Si lo has hecho bien deberías ver un cuadro de selección que te permite alternar entre las distintas versiones del PHP. Siempre dependerá de qué versión sea la más estable, pero nunca estés muy por debajo de la última versión.
Antes de hacer ningún cambio, hay ciertos «peligros» que debes tener en cuenta antes de actualizar un PHP. El código de tu sitio web y tus archivos no van a desaparecer de forma repentina, pero si tiene estás funcionando un código muy antiguo, es posible que destapes problemas con los que no contabas. Si no estás seguro de qué hacer, asegúrate de preguntar a tu servicio de alojamiento si podrás volver hacia atrás o deshacer (downgrade) cualquier cambio que hagas si las cosas no salen bien.
Actualiza el CMS
Este punto debería ser evidente, pero la realidad es que sigo viendo muchas páginas web y blogs con versiones de WordPres antiguas. La actualización de un CMS generalmente no proporciona un aumento impresionante de la velocidad de carga, pero si que solucionan problemas de seguridad. Un agujero en la seguridad del CMS puede terminar con un código malicioso inyectado en tu sitio web que puede destrozar el rendimiento, y hacer que las cosas vayan mucho más despacio.
Aparte, las actualizaciones del CMS tienden a optimizar el sistema, lo que permite escribir un mejor código. Como resultado de esta optimización tu base de datos será más ligera y sus consultas serán más rápidas, lo que se suele traducir en una mejora de la velocidad de carga a la larga.
Reduce solicitudes
Este tema te lo voy a explicar en detalle más abajo, en la sección avanzada, pero hay algunas cosas básicas que puedes ir haciendo para mejorar el tiempo de carga de tu web. En primer lugar, para averiguar cuántas peticiones hace tu página web o blog puedes utilizar algunas herramientas que te faciliten ese trabajo. Por ejemplo, puede ver las solicitudes desde las «Herramientas para desarrolladores» del navegador o utilizar una herramienta online como Pingdom Tools para obtener una buena visión del conjunto.
Es importante que entiendas que, cuando añades contenido a tu sitio web, aumentan las solicitudes ya que también añades imágenes y otros elementos multimedia. Básicamente, añades una petición por artículo. Si a esto le sumas una galería de fotos y añades que las 5 primeras imágenes se muestren también en las páginas de archivo, podríamos estar hablando de hasta 60-70 peticiones en una sola página o entrada.
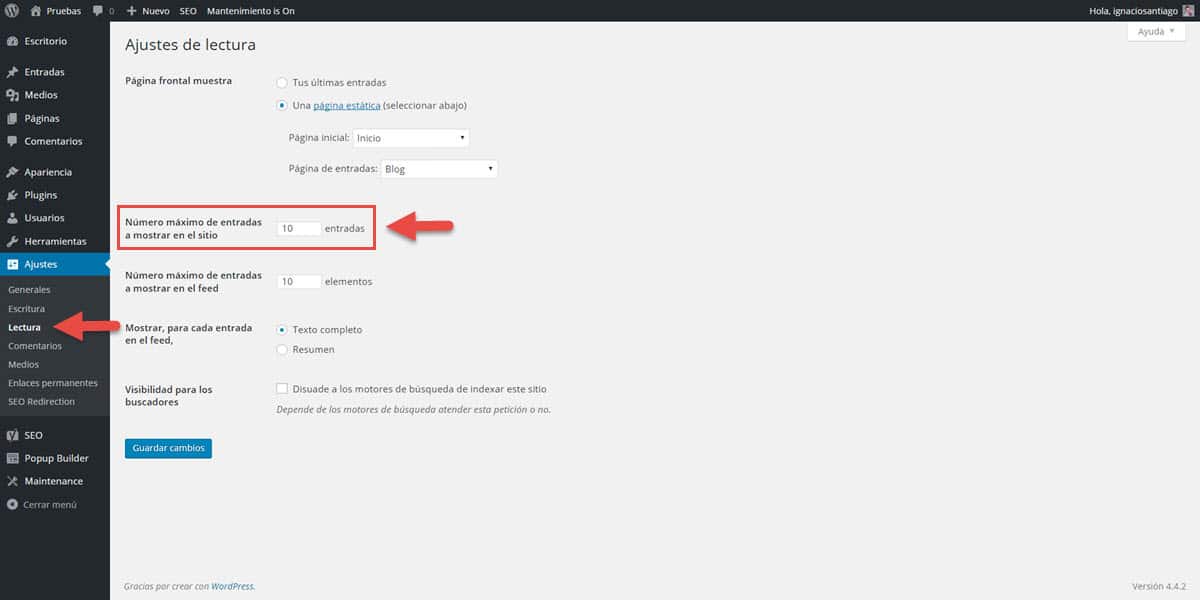
Si eres fotógrafo, artista o simplemente alguien a quien le gusta la imagen (este soy yo) es probable que no quieras añadir un menor número de imágenes a tus entradas o páginas. En estos casos, una posible cura sería disminuir el número máximo de entradas a mostrar en el sitio o mostrar un menor número de imágenes en tus listas de archivos.
En «Ajustes > Lectura» puedes configurar el número máximo de entradas a mostrar en el sitio web
Un segundo paso es evitar o eliminar aquellos plugins que afectan al front-end (lo que ves como usuario) del sitio web. Esto puede llegar a ser muy dañino para la velocidad de carga, ya que muchos plugins añaden sus propios estilos y scripts, por lo que notarás una mejoría en el rendimiento si los eliminas (dependiendo de la calidad del plugin, puedes llegar a ahorrar a tu servidor varias decenas de peticiones).
Cambiar la plantilla también puede ahorrar una gran cantidad de peticiones, aunque en muchos casos esta no sea una opción viable. Me he dado cuenta de que muchos themes, sobre todo aquellos que ofrecen montones de características en el mismo pack, tienden a sobrecargar de scripts y estilos innecesariamente.
El Lazy Loading o la carga diferida de imágenes es una herramienta muy potente que puede hacer que tu sitio web parezca más rápido. En realidad, no disminuye la cantidad de solicitudes, pero si la necesidad de cargarlas. La idea detrás de la carga diferida es que las imágenes que aparecen al final de la página no necesitan ser mostradas hasta que el usuario se desplaza cerca de las mismas.
A3 Lazy Load

A3 Lazy Load es un plugin SEO de WordPress para Lazy Load que permite retrasar la carga de imágenes hasta que se llegue hasta ese lugar del post o página para acelerar tu web WordPress y poder aumenta la experiencia de usuario de tus lectores desde cualquier dispositivo (ordenadores, tabletas y móviles) con a3 Lazy Load. Aunque está enfocado al móvil, este plugin mejorará el rendimiento de tu instalación. Cuanto más grande sea tu sitio web, mejor.
Lazy Load

Lazy Load es un plugin SEO de WordPress para Lazy Load desarrollado por un equipo de Automattic (la gente que está detrás de WordPress).Este plugin básicamente se centra, exclusivamente, en las imágenes, optimizándolas para reducir los tiempos de carga. Este plugin se basa en jQuery, que carga imágenes sólo cuando el usuario se desplaza a ellas en un navegador. Por lo tanto, no se cargan hasta que estén a la vista y hace que la experiencia del usuario sea mejor.
BJ Lazy Load

Bj Lazy Load es un plugin SEO de WordPress para Lazy Load que se encarga de realizar una carga diferida para hacer que el contenido del sitio web se muestre más rápido, así como que el consumo de ancho de banda sea menor. Este plugin básicamente hace que el contenido no se cargue hasta que el usuario se desplace hacia el haciendo que se reduzca el tiempo de carga principal. Funciona sobre las imágenes y los iframes, que, en la mayoría de los casos, son los que retardan la carga de las páginas.
Otro buen método para disminuir las solicitudes es la concatenación (de la cual te voy a hablar en detalle en la sección avanzada). Entender este concepto es fácil, en vez de cargar 10 archivos Javascript por separado, puedes hacer lo mismo cargando 1 único archivo Javascript en el que pegas un archivo tras otro. Esto significa que, en lugar de descargar 10 archivos de un promedio de 20 kb cada uno, descargarías un único archivo de 200 KB, lo que resultaría en una carga mucho más rápida. Esto es bastante fácil de hacer cuando se codifica el sitio desde cero, pero mucho más difícil cuando ya existe o está en funcionamiento.
Autoptimize

Autoptimize es un plugin SEO de WordPress para concatenación y minificación de archivos que busca hacer sencilla la optimización de tu sitio web. Este plugin tiene numerosas funciones que harán funcionar mejor a tu página web reduciendo los tiempos de carga. Destaca por ofrecerte la posibilidad de combinar tanto la minimización como el cacheo de scripts y estilos, así como añadir CSS a las partes críticas de tu web. Prácticamente este plugin permite que optimices todo lo que necesites para que tu web sea más rápida.
Dependency Minification

Dependency Minification es un plugin SEO para WordPress que concatena y minifica scripts y hojas de estilo de forma automática. Coge los scripts y hojas de estilo que se han añadido a través de wp_enqueue_script y wp_enqueue_style y, automáticamente, los concatena en grupos lógicos utilizando WP-Cron. Los datos minificados se quedan guardados en una tabla del plugin por lo que no es necesario descargar nada, este plugin destaca por su interfaz de administración.
Fast Velocity Minify

Fast Velocity Minify es un plugin SEO para WordPress que minifica los archivos de tu web para hacerla más rápida. Esta especialmente diseñada para desarrolladores y usuarios más avanzados. Este plugin lo que hace es reducir los tiempos de carga de tu página web minificando el CSS y el los archivos Javascript en grupos de archivos que tratan de usar la menor cantidad posible de archivos. Este plugin destaca por ofrecer funciones especiales para usuarios más avanzados y desarrolladores. Los primeros pasos se darán en el frontend.
Merge + Minify + Refresh

Merge + Minify + Refresh es un plugin SEO de WordPress para minificar y concatenar archivos que fusiona y concatena archivos CSS y Javascript y después los minifica usando Minify (para CSS) y Google Closure (para el JS con Minify como punto de retorno). Esta inspirado en los plugins MinQueue y Dependency Minification. Te recomiendo usar fechas de vencimiento largas. Este plugin destaca por conseguir mantener la página web funcionando aunque falle la minificación y por las múltiples posibilidades que brinda su interfaz.
MinQueue

MinQueue es un plugin SEO de WordPress con el que puedes minificar y concatenar archivos de forma sencilla. Este plugin no hace nada de forma automático, pero te permite configurar qué recursos quieres concatenados y en qué orden. Es uno de los plugins mejor equilibrado debido a sus características, control y facilidad de uso. Este plugin es capaz de mejorar notablemente la carga tu sitio web. Además, destaca por ofrecerte un total control sobre los datos y archivos que vayas a minificar.
WP Super Minify

WP Super Minify es un plugin SEO de WordPress para concatenar y minificar archivos de una forma rápida y sencilla para que cualquiera lo pueda hacer. Este plugin combina, minifica y cachea tanto el JavaScript como los archivos CSS que sean necearios usando Minify PHP Framework. Una vez que actives este plugin verás que la fuente HTML de tu web se ha comprimido lo que hará que los tiempos de carga sean mucho menores. Es un aspecto muy importante para que el usuario se encuentre agusto en tu web.
Aunque a mi, en particular, no me gustan los artículos o páginas con paginación, en algunos casos puede tener sentido dividir un artículo o página en varias páginas. Eso sí, y te lo pido por favor, no lo hagas sólo para aumentar páginas vistas. Hazlo si creas una megaguía de, por ejemplo, los mejores 500 hoteles del mundo con sus respectivas imágenes (puede ser una buena idea dividirlo en secciones de 50-100).
Elimina plugins innecesarios
Todos los plugins son piezas de código que ayudan a realizar funciones que, de otra manera, sería difícil y costoso de hacer. Pero a veces complican más que ayudan y se convierten en contraproducentes. Ya sea porque no hacen su trabajo correctamente, porque entran en conflicto con otros plugins, porque sobrecargan el servidor o por lo que sea, es importante mantener a raya este tipo de plugins.
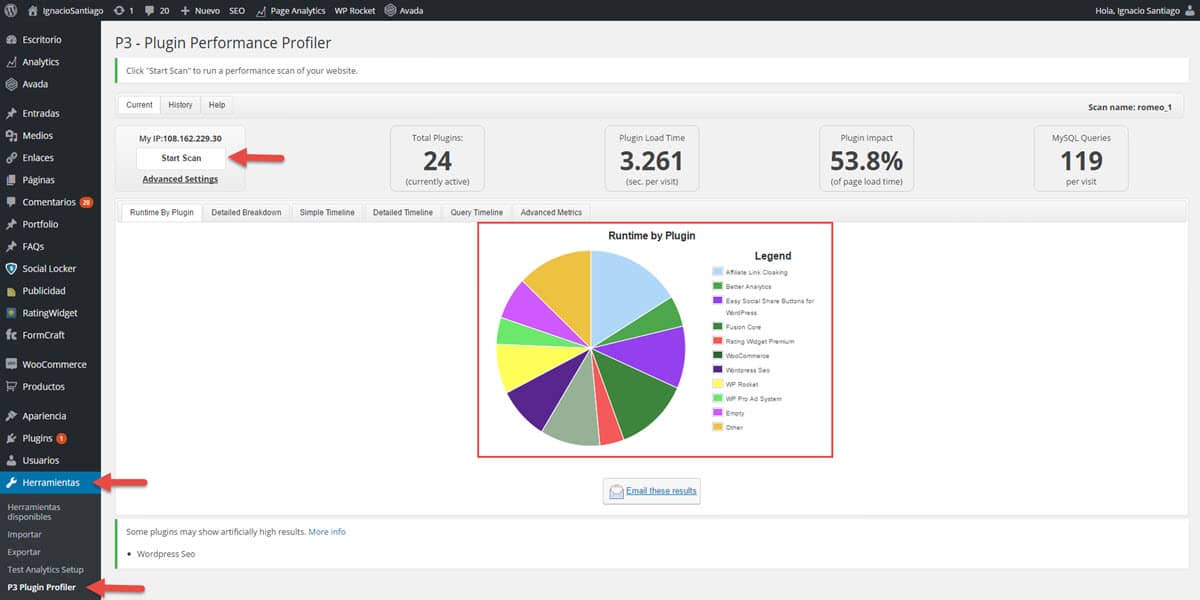
P3- Plugin Performance Profiler es el plugin de Worpdress perfecto para detectar plugins que afecten a la velocidad de carga de tu sitio web
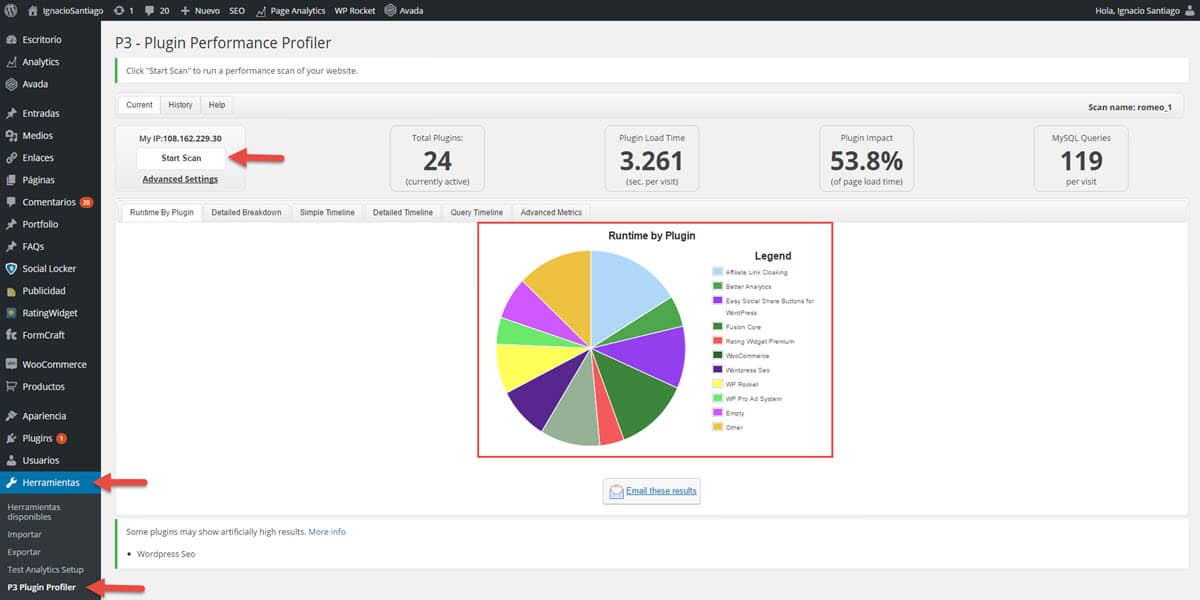
Aquí es cuando entra en juego el plugin P3- Plugin Performance Profiler, que te permite detectar cuál de tus plugins están impactando en los tiempos de carga del sitio web. Con el informe que genera, serás capaz de identificar qué plugins están ralentizado la velocidad de carga de tu página web o blog. Si existe algún plugin que afecte al rendimiento de tu sitio web en exceso, es un buen momento de buscar y encontrar plugins alternativos.
En «Herramientas > P3 Plugin Profiler» haz click en «Start Scan» y verás un informe con los tiempos de carga de los plugins de tu instalación Wordpress
Otra opción es desactivar cualquier cosa que tengas instalada, pero que no utilices. Por ejemplo, yo uso a menudo plugins como Thumbnail Regenerator, Theme Check o P3. Si bien estos ofrecen un valor añadido cuando los usas, sólo los necesito en momentos puntuales. Cuando no los utilizo, los desactivo (de hecho, en muchas ocasiones los llega a eliminar por completo), para asegurarme de que no tienen impacto en el rendimiento del sitio web.
Elimina elementos innecesarios
Existen muchos elementos de diseño y módulos (normalmente impulsados por JavaScript), de aspecto agradable pero que no tienen ningún sentido. Te voy a dar dos ejemplos.
El primer ejemplo tiene que ver con elementos frustrantes. Supón que tienes un menú de usuario que se despliega con una animación impactante cuando pasas el puntero del ratón sobre ella. Cuando un usuario lo ve por primera vez, va a pensar que “mola mucho”. Sin embargo, cuando ya lo haya usado varias veces, le resultará cada vez más molesto. Pregúntate una cosa ¿Por qué cualquier usuario debería esperar un segundo para que aparezca el menú?
Este problema lo causan, generalmente, los programadores y propietarios del sitio web, que no utilizan el sitio web de la misma manera que sus usuarios. Por ejemplo, cuando quieres iniciar sesión en Wordpress, por lo general visitas “<code>/ wp-admin /</ code>”, pero tus usuarios, probablemente, usan el enlace de inicio de sesión que hay que hay en la cabecera. Por lo tanto, asegúrate de dar una experiencia de usuario fluida, y no una que simplemente se vea bien o bonita, ya que puede ser frustrante en el largo plazo.
Aparte del aspecto puramente visual (UX), tu sitio web mejorará su velocidad de carga. Es fácil de entender, ya que habrá menos elementos que animar y menos Javascript que cargar, lo que se traducirá en un sitio web más rápido o uno que parezca más rápido (que al final es lo mismo).
El segundo ejemplo tiene que ver con la eficiencia y la conversión. Mi ejemplo favorito es un elemento que se está empezando a poner de moda en las instalaciones Wordpress: las sliders. Prácticamente cualquier investigación que se haga sobre el tema (aquí tienes una de Conversionxl) apunta a la misma conclusión: las sliders son simplemente horribles. Para que te hagas una pequeña idea, ocupan demasiado espacio web, tienen graves vulnerabilidades en seguridad, afectan a tu posicionamiento web y ralentizan la velocidad de carga del sitio web ¿Te siguen gustando las sliders?
Quiero hacer hincapié en el hecho de que, para una empresa, el objetivo de su página web o blog no es que se vea bonita. Hacerla más atractiva es una herramienta que se utiliza para lograr el verdadero objetivo: ganar dinero. Si después de hacer una investigación llegas a la conclusión de que la slider de la página de inicio está afectando al tiempo de carga de la web ¿No lo eliminarías si eso aumentará tus ingresos?
Lo ideal es que analices todos los elementos de tu sitio web y tomes algunas decisiones (aunque estas a veces sean duras) y que, en el camino, eduques a tus usuarios. Infórmate sobre ese tema en particular, haz tu propia investigación y, sobre todo, mide el resultado. Además, ten en cuenta que, aunque en algunos casos la eliminación total de ese elemento es lo correcto, siempre existe la manera de reemplazarlo. Puedes estar pensando que, retirar tu slider, puede hacer que tu tasa de conversión baje, pero a lo mejor no has pensado que, si la sustituyes con el texto plano y enlaces puede llegar a aumentar muy por encima del nivel al que estaba cuando había slider ¿Estás dispuesto a averiguarlo?
Utiliza un CDN
Desde mi experiencia, el CDN o Content Delivery Network (Red de entrega de contenidos) es una herramienta perfecta para cualquier sitio web, ya que hace que todo sea mucho más sencillo y rápido. Hay dos razones principales por las que me encanta usar CDN: la primera es que permiten alojar imágenes en un servidor aparte y la segunda es que disminuyen los tiempos de carga de las imágenes. En resumen, te ayudan a mejorar el rendimiento de uno de los elementos que más lata da en una instalación web: la carga de las imágenes (aunque no es lo único).
Me gusta alojar las imágenes fuera del servidor de la instalación de Wordpress, ya que libera el contenido. Puedo cambiar mi dominio o pasar de un hosting a otro, que mis archivos multimedia siempre estarán en el mismo lugar. Una base de datos y una plantilla que estén en la media pesarían alrededor de 10-25 Mb. Sin embargo, puede haber más de 2 GB de imágenes para transferir también. Si colocas esos 2 GB en otro servidor (u otros servidores), sólo tendrás que preocuparte de 25 Mb.
La idea detrás de un CDN es colocar los recursos solicitados lo más cerca del usuario, geográficamente hablando. Mi página web se encuentra alojada en algún lugar de París, y uso Amazon CloudFront (aunque también te recomiendo MaxCDN) como un CDN. Esto significa que, si alguien accede a mi sitio web desde México, puede recibir las imágenes desde un centro de datos de su continente (normalmente EE.UU.). Esto reduce los tiempos de transferencia, hops (número de routers /cortafuegos /etc. que los datos tienen que atravesar) y otros parámetros, lo que se traduce en un sitio web mucho más rápido.
Activa la cache
El almacenamiento en caché es, probablemente, el mejor método para mejorar la velocidad de carga de tu sitio web y el que más alegrías te va a traer. La memoria caché la puedes entender con una simple analogía: ¿Recuerdas cuando aprendiste a sumar en la escuela? Necesitabas contar, físicamente, 5+4 (Para ello usabas los dedos o lo que tuvieses a mano). Hoy ya sabes la respuesta y conoces automáticamente e resultado: 9. Tu cerebro ha cacheado el resultado, asi que ya no es necesario que saques los dedos para contar.
Con los sitios web hay una vuelta de tuerca más, ya que el resultado de esa suma no siempre es el mismo. He aquí por qué: Imagina un sitio web que sólo muestra el nombre y el año actual. El contenido de ese sitio web sólo cambia una vez al año (cuando cambia el año). Sin embargo, cada vez que el servidor carga el sitio web calcula cuál es el año en curso. Lo que el cacheo o almacenamiento en caché hace es, esencialmente, guardar una copia HTML de la página web o blog por un tiempo determinado. En el ejemplo anterior podría configurar el caché para que caduque una vez al día. Esto significa que, una vez al día, la página web o blog se carga de forma habitual: se detecta una solicitud, el servidor procesa el código y devuelve el resultado en forma de HTML. Por último, guarda el HTML resultante en la memoria.
La próxima vez que alguien cargue el sitio web, la caché carga el código HTML de la memoria, en vez de pedírsela al servidor. Esto puede no parecer mucho, pero para un sitio web medio esto podría convertirse en varios segundos de ahorro en el tiempo de carga. Ten en cuenta que, lo que te acabo de explicar, es un sistema de caché completo para un sitio web, pero hay muchos otros tipos (es una profesión en sí misma). Por suerte, los que usamos WordPress podemos configurar un sistema de cacheo con bastante facilidad. Para ello te dejo los 3 mejores plugins para configurar e implementar la caché en tu instalación Wordpress.

WP Rocket

WP Rocket es un plugin de caché premium muy popular debido a su facilidad de uso y a las ventajas que proporciona. La herramienta integra la funcionalidad de varios plugins juntos puesto que se encarga de hacer copias de seguridad rápidamente, carga las imágenes de modo óptimo y actualiza constantemente las bases de datos. El plugin también está disponible en español para que todos los informes que genera puedan ser comprendidos por todos los públicos.

LiteSpeed Cache

LiteSpeed Cache es un plugin gratuito que proporciona opciones que van más allá de las funcionalidades habituales. La herramienta te permite excluir aquellos elementos que no deseas guardar en el caché, te permite conectar tu red CDN fácilmente y te ofrece la posibilidad de optimizar todas tus imágenes en un solo clic para evitar que ralenticen la carga de tu página web. Tanto si estás comenzando con tu sitio web como si ya eres un veterano, es una buena opción.

WP Super Cache

WP Super Cache es un plugin ideal para proyectos web estándar que no requieren un trabajo demasiado complejo o específico. Su uso y configuración es muy sencillo para que el usuario se encargue rápidamente de instalar la herramienta para asegurarse que todos sus datos están almacenados para evitar pérdidas y garantizar un rendimiento óptimo. El plugin incluye un servicio de asesoramiento en horario laboral por si tienes algún problema.
Hay bastantes ajustes para cada plugin, así que te recomiendo es leer detenidamente cada uno de los ajustes, para obtener el mejor rendimiento. Por si no sabes por dónde empezar, te dejo un tutorial muy bueno de un crack en estos temas, Miguel Floro.
Dicho esto, desde mi experiencia te digo que, simplemente utilizando la configuración básica, vas a lograr, al menos, el 80% máximo de mejora de la velocidad de carga, así que merece la pena cuanto antes, incluso si eres un novato o tienes pocos conocimientos. También debes saber que puedes mejorar el sistema de almacenamiento en caché desde el servidor. Algunos servicios autogestionados de WordPress ofrecen almacenamiento en caché a nivel de servidor (que siempre será más rápido). Muchos de estos servicios de alojamiento no permiten instalar plugins de cacheo, ya que ralentizarían el sitio web.
Optimiza la base de datos
Con el tiempo, tu base de datos adquiere cierto peso muerto que, por desgracia, es inevitable. Dentro de este peso hay 2 partes principales, los datos que no utilizas y el nivel de consumo de tu base de datos. Los datos que se usan pueden proceder de muchos sitios. Por ejemplo, aunque tengas soluciones (o plugins) personalizadas para eliminar usuarios (en el caso de un foro), tal vez no elimines los metadatos asociados a esos usuarios correctamente. Esto podría dejar cientos (o miles en algunos casos, dependiendo del tamaño del sitio web) de filas huérfanas en la base de datos (en definitiva, inservibles).
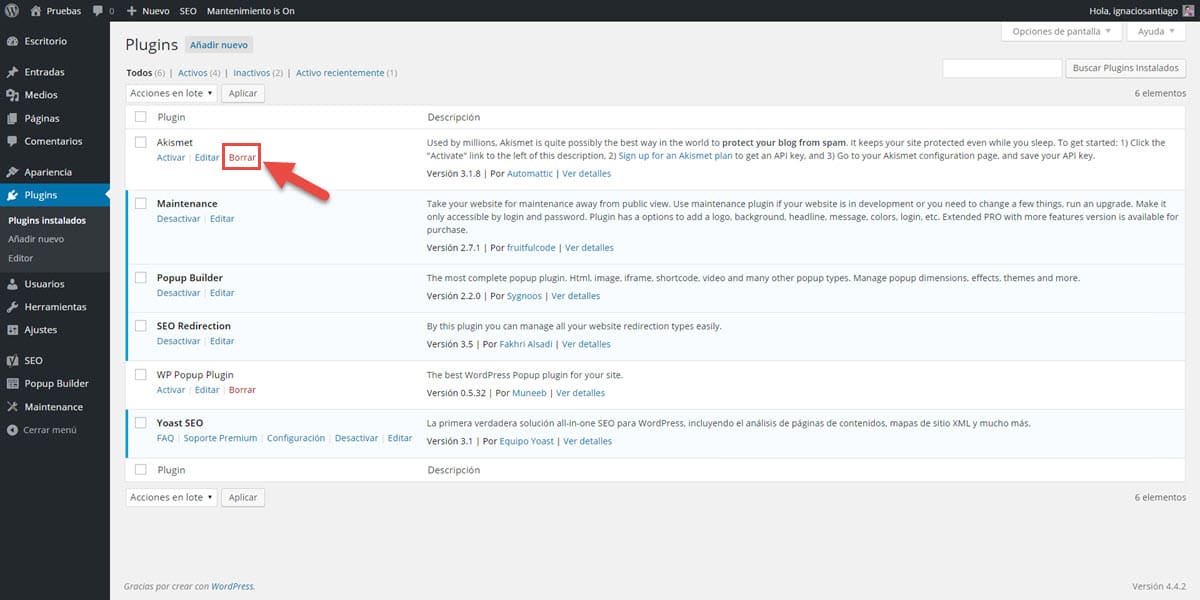
Limpiar todo esto no es difícil, pero es importante que aprendas, tanto a limpiar la casa, como a cuidarla. Lo primero que quieres hacer es buscar y eliminar los plugins que no uses o que no aporten nada. Este proceso es rápido, ya que tan sólo tienes que ir a “Plugins > Plugins instalados” y ver cuales están inactivos. Además, el plugin P3 te dará pistas de qué plugins están sobresaturando el servidor.
Para eliminar un plugin dirígete a “Plugins > Plugins instalados” y haz click en “Borrar”
Pero esto no acaba aquí, ya que hacer click en “Borrar” es el primer paso, pero no el último. Remarco esto porque es importante que aprendas a meter comandos SQL en tu base de datos. Sé que puede sonar a chino, pero si sigues esta guía SEO te prometo que es muy fácil. Lo primero es acceder a tu base de datos, y si no recuerdas tu nombre de usuario y contraseña no te preocupes, ya que están almacenadas en el archivo wp-config.php. El código que estás buscando se parece a este:
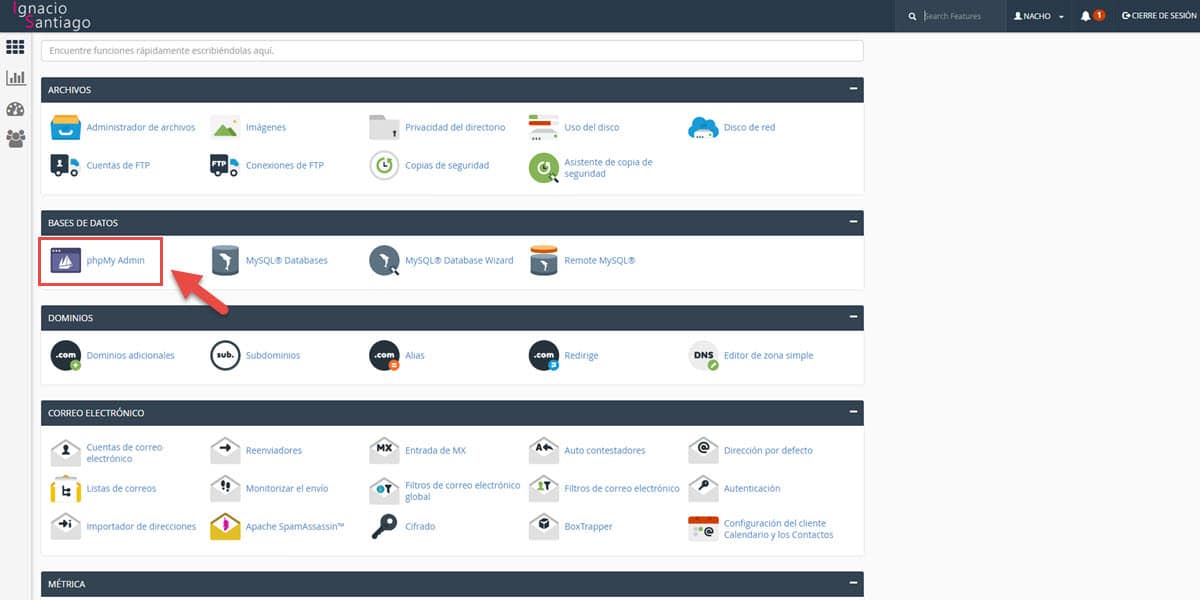
Por ejemplo, en donde pone “nombredeusuario” estaría el nombre del usuario de base de datos, y donde pone “contraseña” la contraseña. Ahora tienes que acceder al panel de control phpMyAdmin, que está en la lista de opciones del panel de control Cpanel.
Accede a tu Cpanel y haz click en “phpMyAdmin”
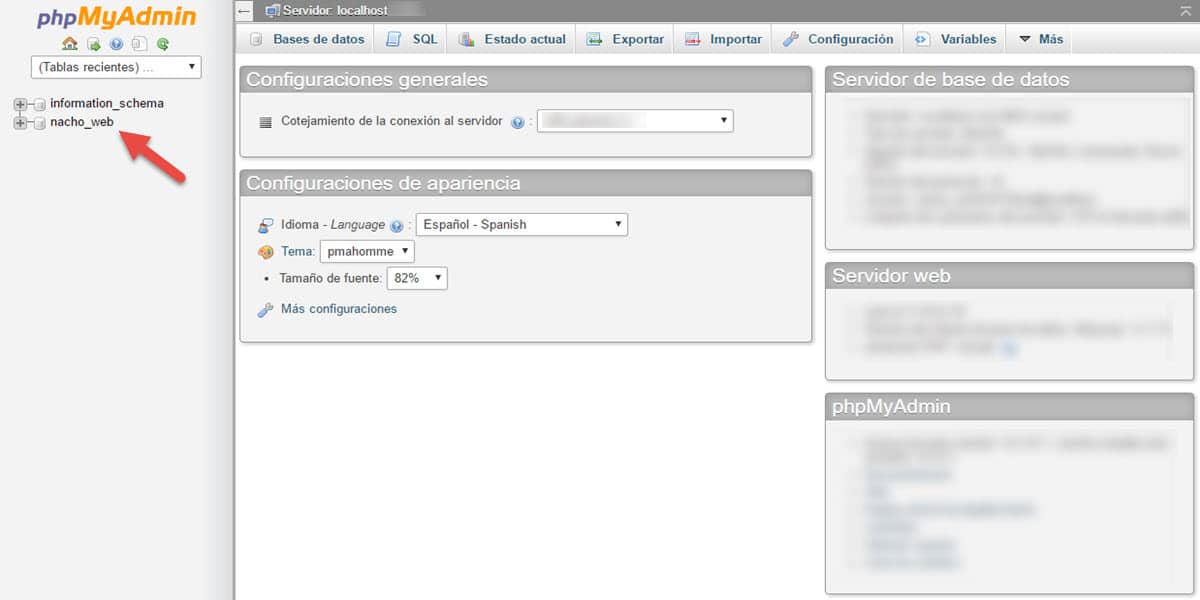
Elige la base de datos que quieres optimizar o limpiar (mira en nombre en tu wp-config.php)
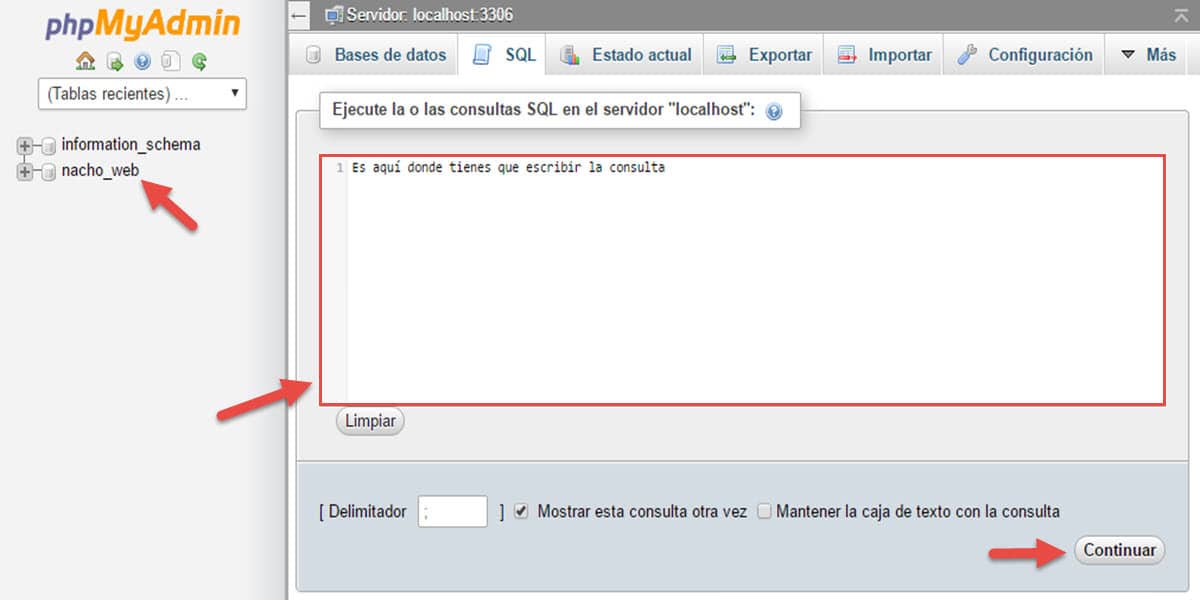
Haz click en la ficha SQL y escribe las consultas que quieras (aquí tienes unas cuantas) y, cuando hayas terminado, haz click en “Continuar”
Si terminas viendo un mensaje que dice que ninguna tabla se ha modificado, entonces felicidades, tus tablas ya estaban en buenas condiciones para esta tarea en particular. De todas formas, yo entiendo que esto no es fácil y que este tema puede sobrepasar a más de uno. Es por ello que te traigo una solución más fácil, para principiantes en el tema. Y esta solución no es otra que una serie de plugins que te permitirán hacer todo tipo de optimizaciones a la base de datos, sin ser un prodigio de las bases de datos.

WP Database Reset

WP Database Reset es un complemento ligero y seguro de WordPress que permite limpiar la base de datos en tan solo un clic. La herramienta ofrece funcionalidades como la posibilidad de optimizar determinadas tablas de modo individual o hacerlo de modo conjunto. Dispone de medidas de seguridad para evitar que accidentalmente se produzcan una limpieza de archivos. Es una de las mejores herramientas del mercado debido, también, a su tecnología.

Advanced Database Cleaner

Advanced Database Cleaner es un complemento que destaca por la velocidad que posee para deshacerse de los elementos no deseados de la base de datos. La herramienta limpia el espacio de modo regular haciendo que no se acumulen archivos que no se utilizan como pingbacks. No obstante, previamente solicita el permiso del propietario web, por lo que no debes temer por tu información. También puedes automatizarlo para que se lleve a cabo más rápidamente.

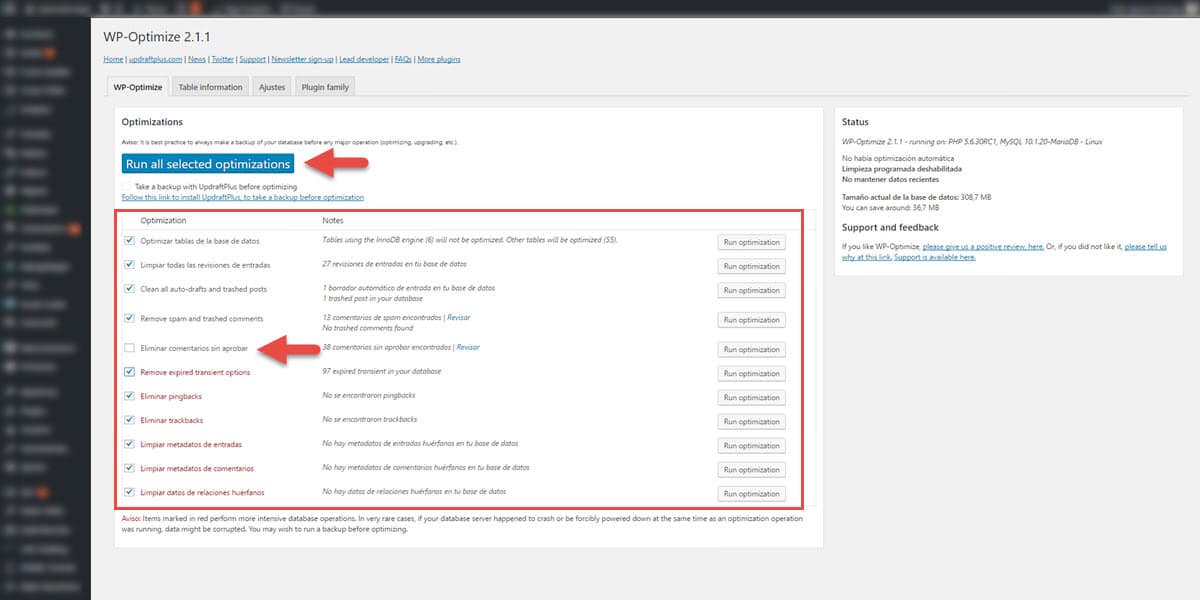
WP Optimize

WP Optimize es un plugin SEO de WordPress para bases de datos que optimiza la base de datos de tu sitio web con WordPress de una forma segura y en muy pocos pasos. Este plugin optimiza las bases de datos ejecutando comandos, eliminando revisiones de entradas, spam y comentarios no aprobados. Es esencial si no manejas manualmente la base de datos o ejecutas tus propios scripts de optimización. Además incluye funciones para cambiar el nombre de los usuarios.
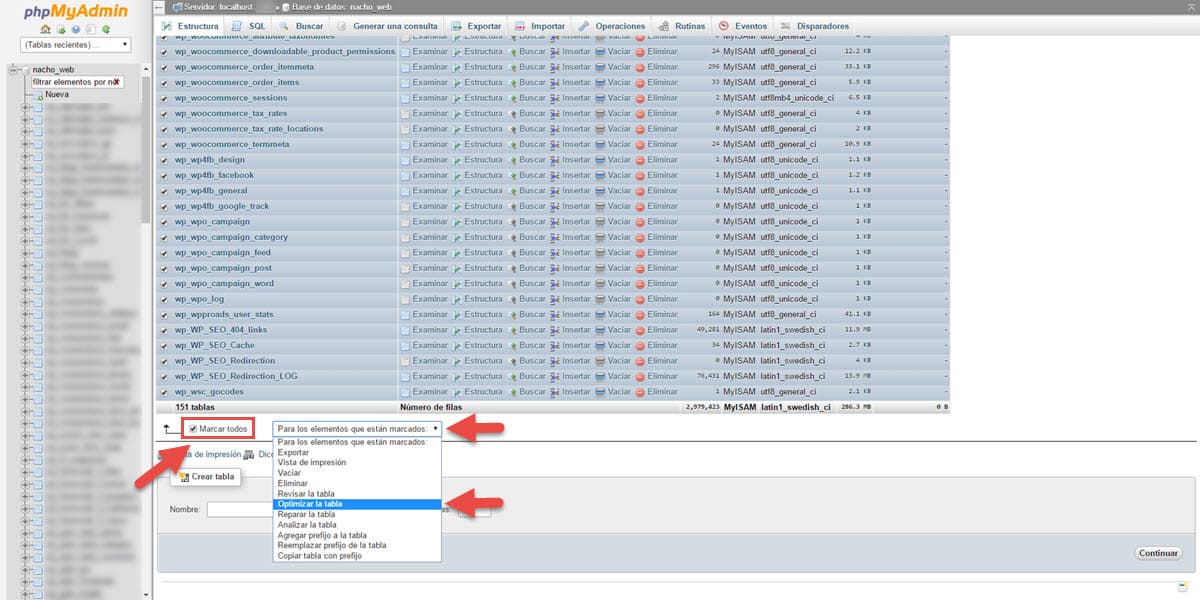
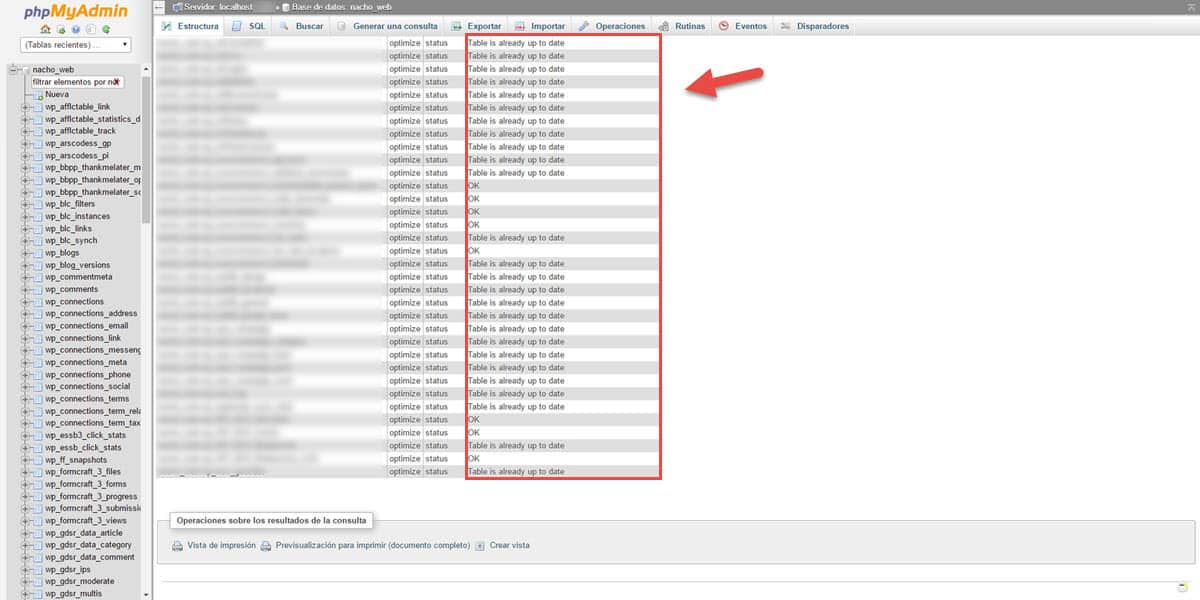
Por último, y para tratar tanto la limpieza de la base de datos como su posible sobrecarga, puedes utilizar una herramienta integrada en MySQL que se encarga de optimizar la base de datos de forma automática (Si conoces la desfragmentación del disco para los discos duros, es parecido). Sigue estos pasos a menudo y tu base de datos estará en perfectas condiciones para aguantar lo que la eches encima.
Accede a phpMyadmin, elige la base de datos, elige todos las tablas y optimizar la base de datos
El resultado es un informe de las tablas de la base de datos que se optimizado y las que no
Optimiza las imágenes
Una parte de la optimización de la velocidad de carga de WordPress que se pasa por alto a menudo es la forma de gestionar las imágenes. Si simplemente siguieses unos simples pasos podrías conseguir, fácilmente, una mejora de la velocidad y, por ende, del posicionamiento web. Por ello debes tener bien presentes los siguientes plugins.

ShortPixel Image Optimizer
ShortPixel es un plugin SEO de WordPress para optimizar imágenes con el que puedes optimizar las imágenes de tu sitio web en WordPress desde una interfaz sencilla y fácil de usar. Este plugin destaca por tener una interfaz de administración sencilla que comprime todo tipo de formatos de imágenes, convierte los formatos, no hay límite de peso de imágenes, optimiza cualquier imagen de tu galería, es compatible con WP Retina 2X y funciona correctamente con WooCommerce.

Smush

Smush (antes WP Smushit) es un plugin SEO de WordPress que te permite optimizar las imágenes de tu web de muchas maneras para mejorar el rendimiento de tu web ya sea en lazy load, cambiando tamaños y comprimiéndolas para poder mejorar el tráfico de tu web y por ende tu posicionamiento SEO. Destaca por permitir optimizar hasta 50 imágenes a la vez pudiendo cambiar el tamaño al mismo tiempo, por detectar automáticamente las imágenes no optimizadas y por integrarse con Gutenberg.

Imagify

Imagify es un plugin SEO de WordPress para optimizar imágenes con el que puedes optimizar imágenes de una forma sencilla en tan solo un click para tratar de hacer que el sitio web sea más eficiente. Este plugin se añadirá automáticamente a la interfaz principal de tu WordPress y desde ahí podrás optimizar las imágenes con el nivel de compresión que desees o volver a ponerlas en el tamaño anterior, también cambiar el tamaño y hacer las las imágenes para que se vean bien desde el móvil.
Siempre que sea posible, lo mejor es tratar de automatizar la optimización de imágenes. Para que tengas una pequeña ayuda, voy a compartir contigo algunas de las herramientas de optimización de imágenes que suelo usar. Como normal general, ejecuta los optimizadores con más perdidas primero y después los que tienen menos pérdidas, así mejorarás el rendimiento. La mayoría de los desarrolladores se olvidan de que los optimizadores de imágenes optimizan un archivo en particular en vez de una imagen.
Desactiva el hotlinking
El hotlinking es quizás una de las prácticas más utilizadas y menos comprendidas por los bloggers. Aunque es una acción que no acelere tu sitio web directamente, sí que resta actividad a la carga del servidor, especialmente si tienes un sitio popular. Todos sabemos que “compartir es bueno“, que “hay que enlazar” y todas esas cosas que hacen que la web sea hipertextual, hasta ahí de acuerdo. El problema viene con las imágenes.
Cuando alguien usa una imagen tuya para ilustrar una publicación suya, si en vez de alojar la imagen en su servidor hace “hotlinking“, o sea, “Añadir … desde una URL“, algo que incluso tiene su pantalla al efecto en WordPress en el cargador de imágenes, está aumentando la carga de tu servidor sin saberlo (espero). Entonces ¿Cómo puedo evitar que alguien robe los recursos de tu servidor? Muy fácil, para evitar que la gente haga hotlinking en los contenidos multimedia de tu sitio web necesitas hacer algunos retoques al código del .htaccess.
Si lo prefieres, puedes utilizar la herramienta htaccesstools.com para generar el código necesario, que después puedas agregar al archivo .htaccess de tu instalación Wordpress. Normalmente, tu hosting debería poder ayudarle con esto.
Habilita la compresión Gzip
Realizar esta acción puede traducirse en una enorme mejora de velocidad de carga. La compresión gzip se encarga de comprimir varios activos antes de enviarlos a tu navegador para la fase de interpretación. Es algo que ha de configurarse en el servidor. Basta con que añadas este código a tu archivo .htaccess.
La razón por la que esta acción ayuda tanto al tiempo de carga de tu sitio web es porque el CSS y el HTML utilizan gran cantidad de contenido repetido. Cuantos más tenga tu contenido, mejor se pueden comprimir. Un ejemplo un poco rudimentario, pero con el que estoy seguro de que te quedará clarísimo el trabajo de la compresión gzip: Si tienes «Nacho es impresionante» 100 veces en el código de tu sitio web, podrías sustituir ese texto con «12d» y ahorrarías mucho espacio. Esta es la esencia de cualquier compresión y cuantos más patrones tengas, mayor compresión podrás lograr.
Elige un hosting de calidad
La elección de un buen hosting es todo un arte y si no conoces bien el medio, puede convertirse en una apuesta al azar y en un error a medio-largo plazo. Aunque es una opción que te ofrecía en el capítulo 3, porque mi deber es informarte de lo que hay en el mercado, mi primera recomendación es que no uses un alojamiento compartido. Si recuerdas lo que te explicaba más arriba, este tipo de servicios de hosting, aunque son más económicos (ya que cuestan alrededor de 4€/mes), su servicio no es fiable, ya que tienden a bajar su rendimiento debido al uso excesivo de recursos por parte de otros usuarios que están en el mismo espacio.

Kinsta

Kinsta es un proveedor de Wordpress que se encarga de gestionar tu sitio web, prestando su tecnología más avanzada y tomándose en serio tu soporte. Trabaja para ti y posee una serie de características avanzadas siendo un sitio rápido y simple que utiliza la plataforma de Google. Kinsta clava las tres S del hosting: velocidad, seguridad y soporte. Con Kinsta podrás administrar tus sitios mediante una de las formas más estables de alojamiento.

WP Engine

WP Engine es un servicio de alojamiento que hace que pases la mejor experiencia digital dando lugar a rapidez, experiencia y seguridad en tu Wordpress. Puedes publicar contenido ótimo gracias a su CMS de calidad mundial y a su experiencia digital que se caracteriza por proporcionar ayuda a plataformas como Google, AWS, Hubspot etc. Es importante destacar que este tipo de hosting está dirigido a usuarios de Wordpress con un nivel avanzado.

Flywheel

Flywheel es un proveedor de hosting que está diseñado para cada una de las etapas de tu agencia y, por eso, sus planes se adaptan a tus necesidades. Puedes agregar SSL gratis y DNS, restaurar copias de seguridad nocturna, transferir la factura de los clientes, colaborar con compañeros de trabajo e incluso administrar uno o cien sitios. Posee una velocidad ultrarápida dando lugar a un rendimiento y almacenamiento en caché administrado.
Muchas veces se tiende a contratarlos por gastar lo menos posible, pero te advierto que es un error, porque traen más problemas que beneficios. Pagando un poco más tendrás un servicio de mucha más calidad, que mejorará la velocidad de carga de tu sitio web y su posicionamiento web (que es de lo que se trata). Si lo piensas, pagar de 20€ a 40€ al mes no es tanto. Si lo piensas, en el caso intermedio en 1€ al día, que no supone ningún desfalco bancario. Desde mi experiencia, te sugiero que no uses un alojamiento compartido a menos que sea absolutamente necesario o que no puedas permitirte un hosting de más calidad.
Asimismo, tampoco recomiendo contratar un alojamiento dedicado. Aunque es la mejor opción a nivel de rendimiento, necesitas amplios conocimientos para gestionarlo correctamente. Si lo contratas sin esos conocimientos, no vas a saber administrarlo y estarás totalmente perdido, sin poder sacarlo su potencial. Si tienes un sitio web tan popular y tiene tanto tráfico que necesita servidores dedicados, probablemente es el momento de contratar a alguien que sepa todo sobre su tecnología.
Básicamente sólo te queda 1 opción, y esa no es otra que el VPS. Si buscas bien puedes llegar a contratar un plan por 12€/mes, pero siempre depende de las empresas que ofrecen este tipo de servicios, por lo que te toca mirar detenidamente las características del servicio. En general, suelen costar alrededor entre 20€ y 50€ al mes. Los servidores VPS están (prácticamente) libres del “efecto vecino”, y también ofrecen más recursos y, con frecuencia, servicios adicionales como copias de seguridad, actualizaciones automáticas y mucho más.
Otra opción es un servicio de hosting administrado especializado en WordPress. Este tipo de alojamiento ofrece se centra más en una instalación WordPress. En un VPS como los de antes puedes ejecutar cualquier aplicación que te guste, pero un alojamiento pensado 100% para WordPress, tan sólo debería permitirte instalar y ejecutar todo lo que tenga que ver con WordPress.
Como resultado, los servidores se construyen específicamente pensando en WordPress, con ciertas características que harán que tu página web o blog cargue muy rápido, ya que suelen venir, por ejemplo, con un sistema de almacenamiento en caché a nivel de servidor instalado y configurado y otras muchas ventajas. En definitiva, si el hosting especializado en WordPress, si está bien gestionado, puede llegar incluso a desactivar algunos plugins y temas que puedan estar ralentizando tu WordPress o estén dando problemas de seguridad.
Monitoriza tu sitio web
Monitorizar o hacer un seguimiento a tu sitio web no va a mejorar su tiempo de carga, pero te avisará cuando algo vaya mal y podrás solucionarlo a tiempo y con garantías, evitando perdidas de velocidad con el tiempo. Además, reaccionar a un problema de velocidad de carga antes de que llegue a ser notable es una gran manera de retener a tus usuarios.

GTmetrix

GT Metrix es una herramienta muy eficiente para medir la velocidad de una página web. Muestra de manera porcentual el impacto de cada error en un espacio y su correspondiente solución de forma detallada para que su corrección sea sencilla. La herramienta utiliza la tecnología de Google Page Speed y Yahoo! YSlow para ver el comportamiento de la web en parámetros JavaScript, CSS, Solicitudes HTTP, Búsquedas de DNS… Destaca también por su capacidad para llevar a cabo comparaciones con otros espacios de la competencia.

Google PageSpeed Insights

Google Page Speed Insights es una herramienta para medir la velocidad de carga de un sitio web creada por la empresa de Google. El servidor mide de 0 a 100 la velocidad de la página e indica, por orden de prioridad, los aspectos a mejorar. La principal ventaja de esta herramienta es que ofrece la información tanto para ordenador como para móvil debido al incremento de la navegación a través del último. Si utilizas el servicio de herramientas para webmasters, hay una versión reducida donde verás la calificación general y una comparación con el resto de sites que integran en Google.

Pingdom

Pingdom es una herramienta diseñada para medir la velocidad de carga de un sitio web que se caracteriza por su eficiencia y su óptimo rendimiento. El servidor analiza los elementos de una página web a través del código HTML (servidor capaz de detectar imágenes, CSS, Javascripts, RSS, Flash y frames/iframes) e imita el modo en el que funcionaría un espacio sin elementos pesados. Solamente es necesario introducir la URL y hacer clic en “Test now!” para obtener un análisis detallado de elementos destacados como, por ejemplo, la salud DNS, ping y traceroute.
Conoce las herramientas
Aunque pueda parecer una tarea sencilla, pocos desarrolladores entienden realmente su significado. No existe manera humana de saberlo todo acerca de algo tan grande como WordPress. Lo que sí que puedes hacer es detectar señales cuándo realizas la investigación. En pocas palabras: conocer tu oficio y seguir aprendiendo (de manera continua). Por ejemplo, ¿Alguna vez has tenido que sacar un gran número de metadatos para un post en particular? ¿Tal vez usando «get_post_meta ()» 20 veces se puede aproximar? Puede llegar a pensar que esto es un desperdicio, ya que estamos haciendo 20 solicitudes a la base de datos. He visto a personas utilizar la clase WPDB para obtener directamente todos los metadatos del post y funciones de matriz para reorganizar y conseguir esos metadatos. Aunque la intención es buena, está completamente fuera de lugar.
La primera vez que utilizas «get_post_meta ()» saca todos los metadatos por sí mismo y los almacena en caché. Las siguientes llamadas a un mismo post utilizarán los datos almacenados en caché, no a la base de datos. Antes de tomar cualquier decisión como la del ejemplo, asegúrate de consultar el Codex de WordPress y leer ampliamente sobre los acciones que vayas a llevar a cabo.
Reduce solicitudes
Aquí voy de nuevo con el tema de las solicitudes, pero esta vez como desarrollador. Si la plantilla o plugins que utilizas en tu instalación de Wordpress necesita kilómetros de Javascript y CSS, por favor, usa la concatenación. Personalmente, me gusta desplegar mis scripts y estilos en muchos archivos porque esto es mejor para el desarrollo. Para este trabajo, uso herramientas como Gulp, que me permite concatenar automáticamente todos los archivos. Esto, por lo general, se traduce en 1 hoja de estilo y 1 hoja de Javascript en lugar de docenas. La velocidad de la página web o blog lo va a notar mucho.
Utiliza sprites
Otra herramienta que tienes a tu disposición y que es determinante son los sprites. Los sprites no son más que imágenes concatenadas. Por ejemplo, en lugar de cargar todos los iconos sociales por separado, se pueden combinar en una sola imagen y utilizar esa imagen como fondo, colocándola de una manera precisa para que sólo sea visible lo que necesitas. Twitter, por ejemplo, utiliza sprites, y se une a muchos más sitios web de gran tamaño que quieren ofrecer este tipo de propiedades user-friendly. En este sentido puedes usar Sprite Pad o Sprite Me, ambos son herramientas perfectas para ayudarte a crear sprites de tu CSS. Cuando necesito crear un sprite suelo utilizar Stitches, una herramienta que te recomiendo, ya que te permite subir imágenes y las organizar y genera los estilos de forma automática.
Minifica los archivos
La concatenación y la minificación suelen ir mano a mano. Una vez que tengas los archivos finales del proyecto web es un buen momento para hacerlos los más pequeños (y ligeros) posible. Después de todo, tu navegador no necesita todos esos amables comentarios, espacios, saltos de línea, sangrías, ya que sigue siendo igual de feliz con una masa de código ilegible. También puedes usar Gulp para esta acción, pero hay muchas otras herramientas como Grunt y herramientas web para tareas específicas como la optimización de imágenes, minimización, etc.
Carga los scripts en el footer
A menos que sea absolutamente necesario utilizar un script en el encabezamiento (header.php), asegúrate de que se carga en el pie de página (footer.php). Cuando utilices la función wp_enqueue_script () establece el quinto parámetro en true para poder cargar el script (secuencia de comandos) en el pie de página. Esto aumentará la velocidad aparente del sitio web. No disminuye el némero de solicitudes o el tamaño de los archivos, pero hace que el contenido más importante se cargue en primer lugar.
Priorizar el contenido
También se puede dar prioridad a otro tipo de contenido, al igual que hacemos colocando los scripts en el pie de página. Por ejemplo, si el sidebar (barra lateral) contiene información relacionada, pero contenido que no es esencial (que probablemente debería serlo) puedes hacer que se cargue más tarde que el contenido principal. Esto no es siempre una buena opción, pero si te centras en cargar el contenido más importante cuanto antes, se va a traducir en un sitio web con una mejor apariencia en la rapidez de carga y que también posicionará mejor en Google.
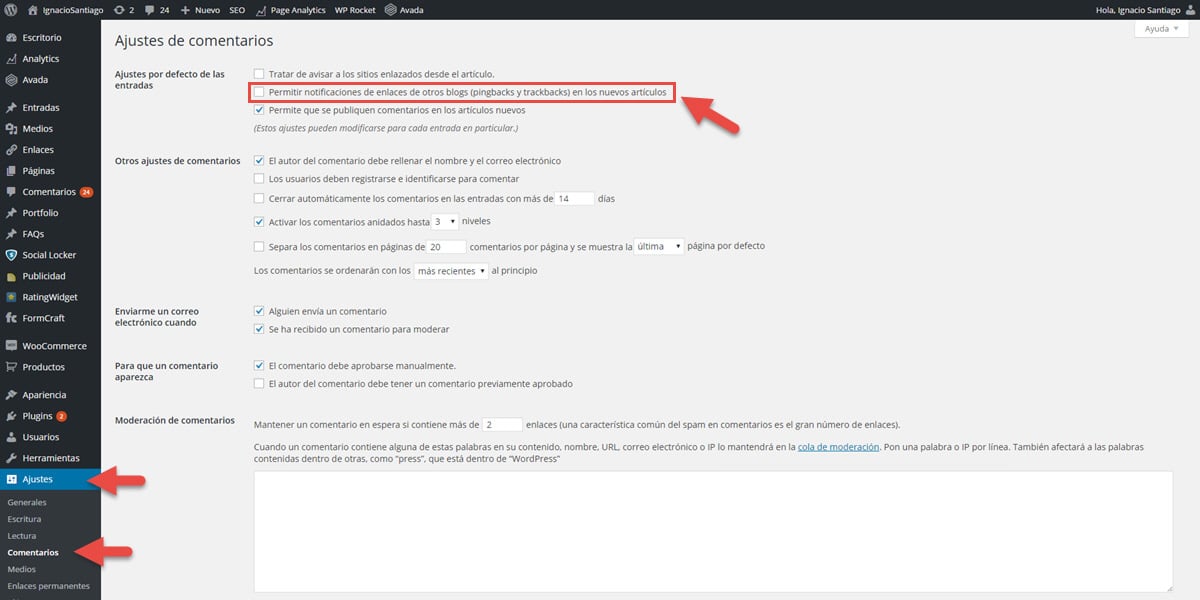
Deshabilita pingbacks y trackbacks
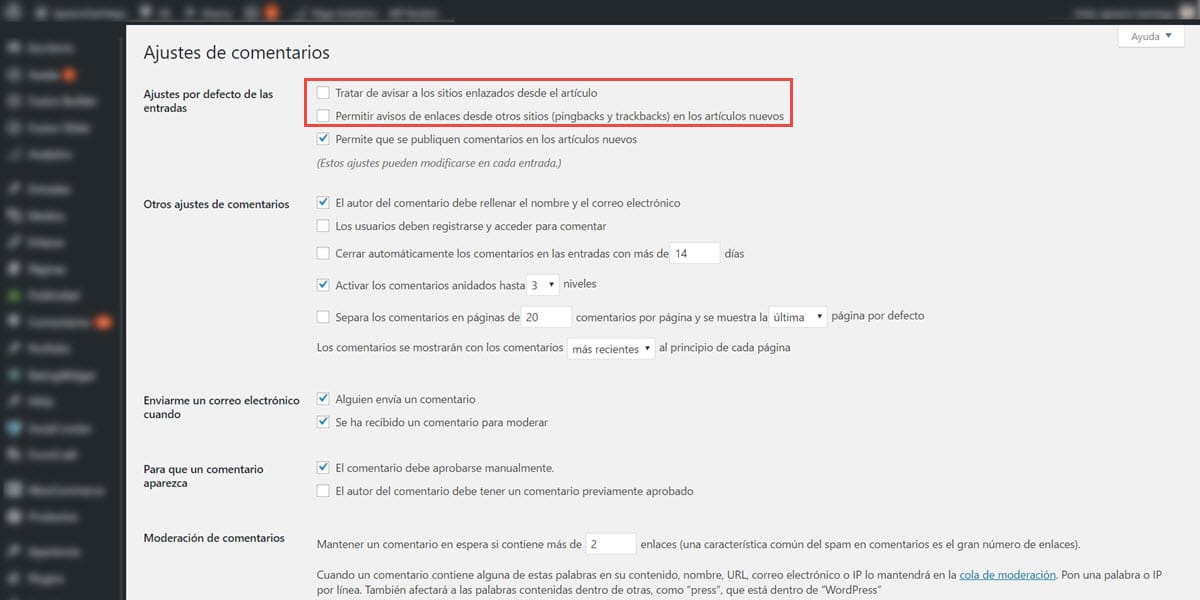
Los trackbacks y pingbacks de Wordpress se utilizan para hacerte saber que alguien ha enlazado tu sitio web desde otra página web o blog. Los trackbacks son manuales y los pingbacks automáticos, y ambos terminan en la lista de moderación de tus comentarios. He de avisarte que, prácticamente, el 99% de todos los trackbacks y pingbacks son spam. De hecho, si empiezas recibir demasiados, la velocidad de carga de tu sitio web puede verse afectada. Para deshabilitarlos, dirígete a «Ajustes> Comentarios«, bajo predeterminado ajustes Artículo desactivar los pingbacks y trackbacks.
Dirígete a «Ajustes> Comentarios» y desactiva la opción «
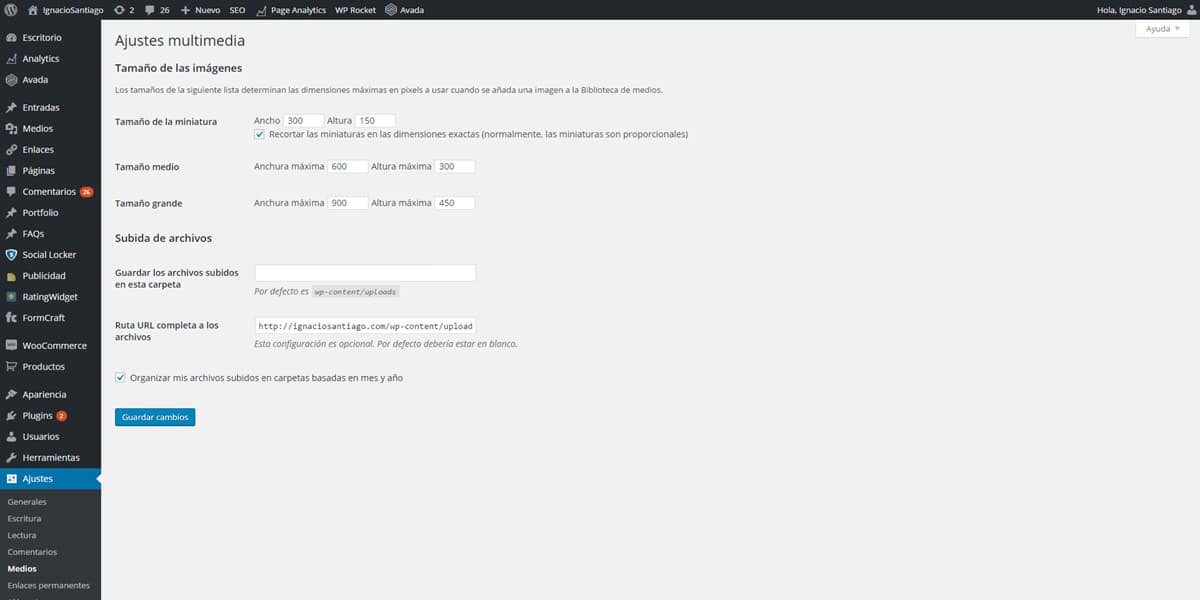
Utiliza tamaños apropiados de imagen
Cuando utilizas imágenes en tu instalación WordPress, este te permite especificar el tamaño de la imagen. Lo normal es que sepas lo grandes que van a ser las imágenes destacadas, los iconos, las miniatura, los avatares, etc. Si utilizas la funciónm add_image_size () puedes especificar el tamaño de esas imágenes. Esto significa que, cada vez que se carga una imagen, WordPress va a crear una copia de esa misma imagen en el tamaño que hayas establecido. Por ejemplo, si necesitas una imagen de 600×320px, deberíamos crear una imagen de ese tamaño exacto por 2 razones:
Si creas una imagen más grande perderás ancho de banda y la velocidad de carga empeorará
El hecho de cambiar el tamaño de una imagen, tanto si es más grande o más pequeña, requiere poder de procesamiento y disminuye la calidad de la imagen
Dirígete a «Ajustes > Medios» y controla las dimensiones de las copias de las imágenes que crea Wordpress
Reduce y optimiza el número de consultas
Las consultas a la bases de datos pueden propiciar un empeoramiento significativo de la velocidad de carga debido, principalmente, al uso de la memoria. He trabajado en más de un proyecto donde se cayó el servidor tantas veces (debido a las consultas defectuosas) que el hosting llegó a desabilitar el sitio web temporalmente. Hay dos puntos a tener en cuenta aquí. Por un lado disminuir las consultas y, por otro, optimizarlas. Eso sí, no me refiero a la optimización que te he explicado en la sección de los pasos básicos. En este caso una optimización puede suponer aumentar (en vez de reducir) el número de consultas para sustituir un recurso que tenga un alto consumo.
En primer lugar, en WordPress evita consultas sin procesar a la base de datos. Hay cientos de funciones a tu disposición para conseguirlo, ya sean entradas, comentarios, taxonomías personalizadas o metadatos. Si necesitas escribir una consulta personalizada, asegúrate de usar la clase WPDB para una seguridad y eficiencia máxima. Trate de evitar la unión de tablas y otras cosas complejas ya que, en muchos casos, es mejor usar dos consultas individuales (que serán mucho más rápidas).
Existen un montón de herramientas para averiguar si todas las consultas que se ejecutan durante una petición y si están bien escritas. Para ello te recomiendo utilizar el plugin Query Monitor, añadir «define(‘SAVEQUERIES’, true)» a tu archivo de configuración (wp-config.php) y obtener todas las consultas a través de «$wpdb->queries«. También tienes la opción de añadir al log las consultas MySQL más lentas. Esto suele estar activo en la mayoría de los hosting, aunque siempre puedes hacerlo tu mismo o pedir al servicio de soporte que lo haga por ti. Puede encontrar más información sobre este tema en la web de MySQL.
Coloca el CSS arriba y el Javascript abajo
Las referencias del CSS deben ir en la parte superior derecha. Los navegadores no cargarán el contenido antes de haber leído el archivo CSS. De otro modo, podrías hacer que tu página se viese, durante unos segundos, sin estilos (un horror, te lo aseguro) y sin una carga progresiva. Si no me haces caso y colocas el archivo CSS cerca del final, el navegador tiene que volver a dibujar todos los elementos de tu sitio web, el cual acabará ralentizando el tiempo de carga.
El JS (o Javascript) es relegado a la última posición, ya que evita la carga en paralelo en el navegador, lo que significa que es la única cosa que se carga. Además, la carga progresiva se bloquea si hay un script por encima del contenido. Para asegurar que todo el contenido se cargue de forma progresiva tienes que poner los scripts al final. Seguro que alguno esta pensando en los plugins gratuitos de caché, pero ya te digo que ellos tampoco logran hacer esto correctamente. Para ello puedes utilizar uno de esos plugins de caché junto con Autoptimize. De todas maneras, te aviso que, a veces, las cosas tienden a romperse y no aconsejaría esta opción a alguien que no sea capaz de meterse en un servidor a arreglar un problema. Si prefieres que lo hagan por ti, prueba WPRocket.
Utiliza hooks de activación, desactivación y desinstalación
Muchas de las cosas que hace un plugin, en realidad no es necesario hacerlas en cada petición: Crear funciones adicionales, regenerar reglas de reescritura, añadir tablas personalizadas a la base de datos, etc son sólo algunas de ellas. Mi consejo es que las unas en una función de activación, que sólo se ejecutará cuando se active el plugin. Esto reduce el procesamiento, lo que permitirá una mejora de la velocidad de carga.
Por otra parte, debes asegurarte de eliminarlas cuando se desactiven y retirar por completo algunos de sus componentes, utilizando hooks desactivación y desinstalación. Esto ayuda a que la base de datos de WordPress permanezca virgen, lo que retrasa el momento en que se ralentizará debido al exceso de recursos. Cuando esto sucede, lo que a veces es inevitable, una simple optimización será suficiente para hacer que las cosas vuelvan a funcionar de nuevo.
Utiliza plugins sociales ligeros
Los botones sociales para permitir compatir tu contenido en las redes sociales son imprescindibles para cualquier sitio web y deberían formar una parte importante de cualquier estrategia de marketing online. Sin embargo, a veces, los propietarios o desarrolladores del sitio web no lo piensan bien e implementan demasiadas opciones, lo que no sólo molesta a los usuarios, sino que ralentiza la web. Mi consejo personal con este tipo de plugins para compartir en los medios sociales es que sea lo más sencillo posible. Aquí te dejo mis plugins favoritos.

Easy Social Share Buttons

Easy Social Share Buttons es uno de los plugins premium de Wordress para implementar botones sociales más completos y recomendables. Además se trata de uno de los más populares y descargados. Tiene una capacidad de configuración muy grande, pudiendo configurar los botones de compartir de prácticamente todas las redes sociales tal y como los quieres, desde su color hasta su forma.

Novashare

Novashare es un complemento de WordPress para compartir en redes sociales rápido y liviano, que no ralentizará tu sitio web. Se desarrolló desde cero con un enfoque centrado en el rendimiento web, de manera que esté bien optimizado para WordPress. Perfecto para la optimización de velocidad y mejores resultados SEO.

Social Warfare

Social Warfare es un plugin para WordPress que te resultará muy adecuado. Con este plugin podrás añadir botones atractivos y sencillos de entender a tu blog, hace que compartir tu contenido en las redes sociales sea muy fácil para tus visitas. En resumidas cuentas, es otro plugin que trata de englobar todas las funciones posibles y además tiene una versión gratuita bastante buena y otra de pago muy completa.
El plugin Floating Social Bar, por ejemplo, no se carga hasta que el usuario realmente mueve el cursor sobre el botón de acción social (el cual es una réplica). Social Sharing by Danny tiene un tamaño de 50 KB, el cual es increíblemente bajo y hace que todo vaya mucho más rápido. Por último, el plugin Easy Social Share Buttons, aunque no es nada ligero, es el que yo uso debido a la larga lista de opciones que ofrece (entre ellas, muchas de las que hemos visto en esta guía), ya que no todo es optimizar, también hay que pensar en los usuarios.
Aprende y edúcate a ti mismo
Sí, es cierto que, tanto los clientes, como los usuarios en general, hacen sus propios sitios web lentos, pero es más un factor para educarles y enseñarles. Por ejemplo, crear documentación para el usuario final puede ayudar a que el sitio web siga siendo rápido, además de que aumenta la satisfacción del cliente e incluso la reducción de la carga de trabajo en el largo plazo. Céntrate, específicamente, en aquellos aspectos que pueden causar problemas, tales como el uso adecuado de los plugins, no instalar 24 herramientas de analítica a la vez (muy habitual), etc.
Un hosting o alojamiento web es un servicio proporcionado por un proveedor, que ofrece un lugar físico para el almacenamiento de tu sitio web (para que las puedan ver el resto del mundo). En el mercado hay miles de opciones, y sueles acabar sumergido en una maraña de datos (sin sentido alguno). En esta guía te explico todos los puntos clave a la hora de elegir y contratar el hosting web.
#2 Ten preparado y configurado un buen sistema de almacenamiento en caché
¿Sabes a lo que me refiero con cache? Con caching o almacenamiento en caché quiero decir que tu sitio web, después de la primera vez que se haya cargado al completo, no va a volver a hacer más solicitudes al servidor web (desde el navegador del usuario). Si se hace, la página se renderiza paso paso desde la memoria interna del navegador en el que te encuentres. Es obvia la ventaja de este almacenamiento en caché porque de esta manera WordPress no tiene que recalcular tu página cada vez que sea llamada, sino que puede cargar una variación completamente calculada desde la caché de tu navegador reduciendo las peticiones al servidor y mejorando tu tiempo de carga.
Puesto que WordPress se basa en PHP, un lenguaje de programación que no brilla por su rendimiento (es algo lento aunque ha mejorado mucho con su nueva versión PHP 7), tener una memoria caché se vuelve un asunto elemental, ya que evita que PHP sea leído nuevamente. Básicamente, y para que conozcas todas las opciones en lo que a este tipo de PHP se refiere, hay dos opciones de implementación:
A través de plugins que te permiten realizar caching: La mayoría de los usuarios utilizan plugins para implementar un sistema de cacheo, tales como W3 Total Cache o WP Super Cache. Estos tienen una doble cara, ya que a veces son fáciles de instalar y otras muy complicados (por la complejidad de la instalación WordPress). En cualquier caso, algo muy cierto es que se necesita bastante trabajo manual. Lo mejor es que revises este tutorial de Marketing and Web donde puedes ver la configuración del W3 Total Cache.
A través del panel de control de tu hosting: Algunos hostings ofrecen almacenamiento en caché desde el servidor. Contacta con tu proveedor e infórmate (el hosting configura la memoria caché por ti), porque así te ahorrarás instalar y configurar muchos plugins.
#3 Limpia al 100% los plugins inactivos o que no uses
Una de las causas más comunes de una velocidad de carga lenta o poca óptima, desde mi experiencia, es tener una instalación de WordPress sobrecargada. Esta sobrecarga se debe, en gran medida, a que hay demasiados plugins instalados (los plugins molan mucho, pero añaden peso a la página y hacen que su rendimiento baje). En resumen, cuantos menos plugins tengas instalados más rápida será tu sitio web.
¡Pero tranquilo! Esto no quiere decir que te pongas a borrar a diestro y siniestro (hace poco un lector lo hizo y se cargo su blog). Todos los plugins son piezas de código que ayudan a realizar funciones que, de otra manera, sería difícil y costoso de hacer. Pero a veces complican más que ayudan y se convierten en contraproducentes. Ya sea porque no hacen su trabajo correctamente, porque entran en conflicto con otros plugins, porque sobrecargan el servidor o por lo que sea, es importante mantener a raya este tipo de plugins.
P3- Plugin Performance Profiler es el plugin de Worpdress perfecto para detectar plugins que afecten a la velocidad de carga de tu sitio web
Aquí es cuando entra en juego el plugin P3- Plugin Performance Profiler, que te permite detectar cuál de tus plugins están impactando en los tiempos de carga del sitio web. Con el informe que genera, serás capaz de identificar qué plugins están ralentizado la velocidad de carga de tu página web o blog. Si existe algún plugin que afecte al rendimiento de tu sitio web en exceso, es un buen momento de buscar y encontrar plugins alternativos.
En “Herramientas > P3 Plugin Profiler” haz click en “Start Scan” y verás un informe con los tiempos de carga de los plugins de tu instalación WordPress
Otra opción es desactivar cualquier cosa que tengas instalada, pero que no utilices. Por ejemplo, yo uso a menudo plugins como Thumbnail Regenerator, Theme Check o P3. Si bien estos ofrecen un valor añadido cuando los usas, sólo los necesito en momentos puntuales. Cuando no los utilizo, los desactivo (de hecho, en muchas ocasiones los llega a eliminar por completo), para asegurarme de que no tienen impacto en el rendimiento del sitio web.
El background de tu página (lo que sucede detrás de las cámaras) funciona de la siguiente manera: cada plugin y plantilla genera código PHP extra a tu sitio web. Esto también se aplica a los plugins desactivados o no borrados, lo cual hará que tu página sea más voluminosa, lenta e insegura. Por ello, cuantos menos tengas mejor. Te dejo una breve explicación de cómo eliminar los plugins:
- Dirígete a la sección «Plugins» del menú lateral de tu instalación WordPress para ver la lista de plugins que tienes instalados.
- Mira bien qué plugins tienes activos (y los inactivos) y utiliza P3- Plugin Performance Profiler para ver cuales son los que más recursos consumen.
- Una vez decidido los plugins con los que te quedas, elimina los que no vayas a usar (recuerda que tienes que desactivarlos antes) y actualizalos a la última versión.
Pero no todo son plugins, ya que, muchas veces, dejamos las plantillas que trae por defecto WordPress en el servidor. Estos temas ocupan espacio y, en ocasiones, también recursos. Como son plantillas que no vas a usar, lo mejor es eliminarlas y quedarte con el theme que realmente vas a usar. Por ello, te dejo una breve explicación de cómo eliminar los temas que no usas:
Dirígete a la sección «Apariencia > Temas» del menú lateral de tu instalación WordPress para ver la lista de plantillas que tienes instaladas.
Mira bien qué theme tiene activo (y los inactivos), elimina los que no vayas a usar y actualizalo a la última versión para evitar problemas.
¡Existe un plugin de WordPress para casi cualquier cosa! De hecho, son tantos y tan variopintos, que encontrar el que mejor cubra tus necesidades y las de tu negocio no es fácil. En este listado te muestro los mejores complementos de WordPress ordenados por categorías y tipos.
#4 Añade la compresión de imágenes a tu lista de tareas
Una de las medidas más fáciles y efectivas para mejorar el tiempo de carga de tu sitio web es el simple hecho de comprimir las imágenes que subes. Esta pequeña acción puede ayudar a ahorrar gran cantidad de espacio en tu servidor. En lo que llamamos «compresión de imágenes sin pérdida», el tamaño del archivo se reduce, pero sin perder su calidad. Esto permite que no exista gran diferencia en la calidad de la imagen pero, al mismo tiempo, se reduzca significativamente el peso del sitio web, logrando una mejor optimización. Existen 3 decisiones que un diseñador web tiene que tomar en cuanto a la elección de un formato de imagen: transparencia, animación o datos de alta calidad. Te lo explico por partes:
PNG: PNG es un formato simple que soporta transparencia y compresión sin pérdidas. Permite definir un canal alfa para la imagen, para enmascarar las áreas transparentes, así como una opción para habilitar un compresor Deflate sin pérdidas de datos (Deflate es una combinación de dos compresores sin pérdidas: LZ77 y Huffman). Dado que la compresión es sin pérdidas, la calidad de imagen sigue siendo idéntica a la imagen de origen. Sin embargo, esto causa algunos problemas, ya que el tamaño del archivo tiende a subir y no tan pequeño como debería ser.
GIF: GIF es otro formato que soporta transparencias, además de animaciones. El formato GIF contiene dos etapas de compresión, un paso de paletización con pérdidas (restringiendo toda la imagen a sólo 256 colores), seguido por un compresor LZW sin pérdidas. El proceso de cuantificación de los colores de la imagen a sólo 256 proporciona una reducción de calidad muy alta en beneficio de un mejor tamaño de compresión, que tiende a producir una mejor compresión LZW.
JPG o JPEG: Si no necesitas ni transparencia ni animación, entonces JPG es el formato de imagen ideal. Fue diseñado para manejar la compresión de datos de fotos de alta calidad, pero proporciona un conjunto configurable de opciones de compresión con pérdidas, lo que te permite intercambiar calidad de compresión o tamaño de la imagen, dependiendo de las necesidades.
Por estimaciones de la organización HTTP-Archive, las imágenes suelen ser las culpables de la porción de datos más grande en muchos sitios web. Por lo tanto, la reducción y optimización de las mismas debería ser el primer paso para cualquier tipo de optimización. Plugins como WP-SmushIT te ayudan a generar un gran impacto en el tiempo de carga de tu sitio web siendo muy fácil de utilizar y generando muy poco esfuerzo para ti. Es importante optimizar tanto las imágenes que vayas a subir nuevas como las ya existentes. Para poder instalar el plugin, te dejamos un video de Byron Fabrizio con el que aprenderás a instalar y utilizar este plugin.
También te puede interesar esta guía
¿Te hayas parado a pensar la enorme cantidad de tráfico que te pueden traer las imágenes desde los buscadores? Alguien busca un producto, un lugar, una receta, o una infografía en Google y ahí deberían aparecer tus imágenes.Estoy seguro de que ahora te estarás preguntando ¿Optimizo correctamente mis imágenes? , o de que incluso ya das por hecho de que no las optimizas (no te preocupes, es común). Por eso mismo te voy a mostrar en esta guía.
#5 Combina, reduce y comprime los recursos CSS y JavaScript
Otra de las demandas más altas de recursos en un sitio web suelen ser los archivos JavaScript y CSS. Aquí es donde muchos usuarios temen realizar cualquier acción. Pero incluso con pocos conocimientos de programación se puede entender fácilmente lo que se debe hacer para optimizar los archivos CSS y JavaScript y, por ende, el rendimiento de WordPress. Principalmente hay tres cosas que puedes hacer:
Combinar: Normalmente, los archivos CSS y JavaScript hacen solicitudes desde el navegador hacia el servidor por separado. Esto crea solicitudes HTTP individuales, lo que genera un aumento en el tiempo de carga de tu sitio web. Sin embargo, si reduces estos archivos, el número de solicitudes que se deben realizar se reduce drásticamente. Por ejemplo, de 53 solicitudes se pueden reducir sin mucho problema a 12. Para esto existe Autoptimize, un plugin que te ayuda a realizar este trabajo. Es muy fácil de utilizar y te permite concatenar (unir) todos los archivos, scripts y CSS. Los minimiza y los comprime, guardándolos en la memoria cache y permitiendo que tu página cargue mucho más rápido.
Reducir: Los archivos CSS y JavaScript son líneas de código que le permiten a tu sitio web tener su propio diseño y funcionalidad. Es un código escrito por personas, pero que es interpretado por maquinas. ¿Por qué es esto importante saberlo? Porque normalmente lo que necesita una persona para entender un código una computadora no lo necesita. Por lo tanto, espacios, comentarios, etc., no son obligatorios para el correcto funcionamiento de tu sitio web. En este punto es donde plugins como Autoptimize y Better WordPress Minify te ayudan a convertir los archivos CSS y JavaScript a código legible para máquinas. Esto te ayuda a ahorrar muchos bytes de espacio y hace que cada paquete de datos individual más pequeño, por lo que habrá un mejor rendimiento.
Comprimir: Después de combinar y reducir viene el último paso: comprimir. Se trata de comprimir los paquetes de datos que se envían del servidor web al navegador. Esto significa que el servidor reduce al mínimo el tamaño de cada archivo de cada solicitud y el navegador se encarga de descomprimir y calcular cada uno de ellos. De esta manera es más rápido que enviar paquetes de datos sin comprimir. Puedes establecer una compresión con un plugin de cacheo (como los he comentado más arriba), cambiando manualmente la configuración en el .htaccess o activando esta opción en el servidor (o contactando con tu proveedor para que lo haga el por ti).
Como he mencionado hace un momento, existe la posibilidad de comprimir las solicitudes a través de la modificación del archivo .htaccess. Para conseguirlo, tienes que añadir el siguiente código a dicho archivo. Si no sabes cómo hacerlo, lo mejor es que aprendas a manejar este archivo antes, si no quieres ver un error en tu sitio web. Veamos el código:
Activar GZIP
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</ifModule>
Activar GZIP on Apache
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
Activar GZIP con NGINX
gzip on;
gzip_comp_level 2;
gzip_http_version 1.0;
gzip_proxied any;
gzip_min_length 1100;
gzip_buffers 16 8k;
gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript;
# Disable for IE < 6 because there are some known problems
gzip_disable «MSIE [1-6].(?!.*SV1)»;
# Add a vary header for downstream proxies to avoid sending cached gzipped files to IE6
gzip_vary on;
#6 Ten cuidado con el orden de carga de los “Rendering”
Un punto que cubren y detectan herramientas Google Speed Insights es la secuencia de carga que bloquea el rendering. Con un ejemplo seguro que te queda mucho más claro: un slider consiste en imágenes y un comando de animación, que permite que estas imágenes roten, y si el JavaScript encargado del movimiento del slider carga primero y las fotos al final, entonces tu página tendrá la función del slider funcionando antes que las imágenes se hayan cargado por completo (por ello, la carga del sitio web lleva tiempo).
De todas maneras esto se puede prevenir con la secuencia de carga correcta. A decir verdad, hay plugins que te ayudan a obtener a optimizar la secuencia de carga de la página. Aun así, mi experiencia me demuestra que estos plugins no siempre son capaces de optimizar tu sitio web completamente. Obtendrás mucho mejor resultado hablando con el diseñador web que te desarrolló la página, ya que está más familiarizado con tu sitio web y sus funciones.
#7 Optimiza al máximo la zona visible de tu sitio web
Además del tiempo total de carga de tu sitio web, la sensación de carga es especialmente importante. Con esto me refiero al tiempo en el que el usuario percibe que la carga de tu página Web está completa. Esa sensación del tiempo de carga se puede acortar con algunos trucos. Así, el usuario tiene la impresión de que la página web ya está cargada por completo, aunque todavía siga trabajando en el background.
Para la optimización de la secuencia de carga es particularmente importante la optimización del área conocida como Above the Fold (no es más que la zona que se ve al cargar la página web, antes de hacer scroll). Esto quiere decir que el contenido y las funciones de esa zona se priorizan, lo que hará que se muestre más rápido al usuario (y que tenga una sensación de que ya está cargada). La parte principal de mi página web, por ejemplo, es lo primera se carga y se muestra a cualquier visita, sin que haya la necesidad de desplazarse (sin scroll).
Esto se logra, por ejemplo, optimizando la secuencia de carga. Lazy Load es un plugin que te ayudará a que tu sitio web cargue el contenido sólo cuando el visitante se desplaza al área respectiva de la página. De esta manera el usuario siempre tiene el contenido que necesita, y el tiempo de carga de la página se ve beneficiado (incluso si se trata de una página web con imágenes pesadas como la mía).
#8 Limpia y optimiza de forma habitual la base de datos
Además de las imágenes y la encriptación, tu base de datos puede ser demasiado grande. No te preocupes, también existen herramientas prácticas que mantienen tu base de datos optimizada (y ocupando el menor espacio posible). En cuanto a plugins, es WP-Optimize es que manda (y te recomiendo). La base de datos se va haciendo más grande con el paso de tiempo, con información que, a veces, no es muy importante (revisiones, borradores, pingbacks, trackbags y muchas otras cosas). Esto hace que tu sitio web cargue mucho más lento.
Gracias a este plugin puedes configurar la «auto-limpieza» de tu base de datos, pudiendo decirle cuándo y cómo se debe hacer. De todas maneras te recomiendo, para reducir al mínimo el número de plugins activos, que lo instales, optimices la base de datos y después lo desactives y elimines. Haz esto una vez a la semana como mínimo, sobre todo si tienes un sitio web donde tengas muchos cambios diarios. Si no es así, puedes hacerlo 1 vez al mes. Por último, un truco para mejorar todavía más el rendimiento de tu WordPress:
Es muy normal instalar y desinstalar muchos plugins a lo largo de la vida de una instalación WordPress (imáginate alguien que se dedica a probarlos). En este tema hay algo a lo que no se suele prestar atención, pero que hace disminuir el rendimiento del sitio web. Se trata de las tablas que crean esos plugins que has instalado y desinstalado en la base de datos. Cuando los eliminas, estas no se eliminan (error grave de WordPress). Por ello, te recomiendo usar el plugin Plugins Garbage Collector, para detectar esas tablas que no utilizas y eliminarlas.
#9 Desactiva y elimina los pingbacks y trackbacks
De forma predeterminada, WordPress interactúa con otras páginas a través de pingbacks y trackbacks. Siempre que tu página web sea mencionada en otras páginas, se notificará automáticamente a tu instalación y se añadirá a tu base de datos. Si no necesitas esta característica que, en mi opinión, no tiene valor agregado (y hace que sufra mucho tu base de datos si tienes muchas menciones), debes desactivar esta opción en «Ajustes > Comentarios» y limpiar los pingbacks y trackbacks (para esto utiliza, de nuevo, WP-Optimize).
Desactiva los pingbacks y trackbacks de WordPress en «Ajustes > Comentarios»
#10 Evita el «Hotlinking» capándolo desde tu instalación WordPress
¿Que es eso del hotlinking? ¡Es fácil! Significa que alguien enlaza directamente una imagen desde tu servidor a uno externo (aprovechándose de tu trabajo y servidor). Esto, aparte de que hay que tener morro para hacer, hace que tu ancho de banda se “pierda”. Pero tranquilo, y que es relativamente fácil de prevenir. Para ello, debes insertar el siguiente código dentro del archivo .htaccess:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?deineseite.de [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.de [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
#11 Implementa un CDN y aloja tus imágenes en otro servidor
Desde mi experiencia, el CDN o Content Delivery Network (Red de entrega de contenidos) es una herramienta perfecta para cualquier sitio web, ya que hace que todo sea mucho más sencillo y rápido. Hay dos razones principales por las que me encanta usar CDN: la primera es que permiten alojar imágenes en un servidor aparte y la segunda es que disminuyen los tiempos de carga de las imágenes. En resumen, te ayudan a mejorar el rendimiento de uno de los elementos que más lata da en una instalación web: la carga de las imágenes (aunque no es lo único).
Me gusta alojar las imágenes fuera del servidor de la instalación de WordPress, ya que libera el espacio web. Puedo cambiar mi dominio o pasar de un hosting a otro, que mis archivos multimedia siempre estarán en el mismo lugar. Una base de datos y una plantilla que estén en la media pesarían alrededor de 10-25 Mb. Sin embargo, puede haber más de 2 GB de imágenes para transferir también. Si colocas esos 2 GB en otro servidor (u otros servidores), sólo tendrás que preocuparte de 25 Mb.
La idea detrás de un CDN es colocar los recursos solicitados lo más cerca del usuario, geográficamente hablando. Mi página web se encuentra alojada en algún lugar de París, y uso Amazon CloudFront (aunque también te recomiendo MaxCDN) como un CDN. Esto significa que, si alguien accede a mi sitio web desde México, puede recibir las imágenes desde un centro de datos de su continente (normalmente EE.UU.). Esto reduce los tiempos de transferencia, hops (número de routers /cortafuegos /etc. que los datos tienen que atravesar) y otros parámetros, lo que se traduce en un sitio web mucho más rápido.
Conclusión: Optimiza WordPress hoy mismo y mejora su velocidad y rendimiento
Hay muchos webmasters que descuidan el rendimiento de su sitio web. A menudo, es debido al miedo que se tiene a tocar ciertas cosas (a veces fundado). Por eso con esta guía te he enseñado cómo mejorar el rendimiento de WordPress de una manera más práctica y útil. Con un poco de esfuerzo y sin grandes conocimientos en programación, puedes realizar un gran progreso en la optimización del tiempo de carga de tu WordPress. Así que no dejes que los consejos de herramientas como Google PageSpeed Insights te desanimen. En esencia, la optimización del tiempo de la carga de tu sitio web se centra en:
Reducir el tamaño de tu página Web.
Reducir las peticiones HTTP.
Comprimir los paquetes de datos individuales.
Optimizar la experiencia del usuario.
Si tienes estos temas en cuenta, podrás optimizar el rendimiento de tu sitio web de manera muy rápida y fácil. Para las optimizaciones más complicadas que no sepas hacer tú mismo, te recomiendo acudir a expertos que te pueden ayudar con esos tópicos un poco más “complicados”. Eso sí, te recuerdo que los temas abordados en esta guía son muy sencillos de realizar y no te llevarán mucho tiempo.
¿Qué te ha parecido esta guía para mejorar el funcionamiento y rendimiento de tu WordPress? ¿Has probado algunos de estos consejos o trucos de optimización de WordPress? ¿Crees que me he dejado algo? ¿Tienes alguna experiencia que quieres contar? ¿Te has quedado con alguna duda o pregunta? Entonces te pido es que dejes un comentario. Da igual que sea o una duda o un simple gracias, pero me alegraré mucho de leerlo y responderlo.
¿Te ha gustado el contenido?
Puntuación media 5 / 5. Votos: 1480
¡Todavía no hay votos! Sé el primero en valorar el contenido.
WordPress es, sin duda, una de las mejores plataformas para crear una página web, un blog o una tienda online para tu negocio, ya que es fácil de usar, flexible y ofrece muchas opciones para personalizarla de acuerdo a tus necesidades. Empieza con buen pie con WordPress, revisa esta completa guía y aprende a potenciar tu pagina web, blog o tienda online WordPress desde el principio.
Soy muchas cosas, pero todo empezó como blogger hace más de 20 años. Desde ahí he ido ido creciendo como persona y profesional hasta que decidí dejar un buen trabajo, emprender por mi cuenta y poner en marcha mi propia agencia de marketing digital. Ahora, junto con un equipo joven, motivado y muy cualificado, ayudo a profesionales y empresas a crear y hacer crecer su negocio en Internet ofreciendo un servicio de marketing digital atento, cercano, integral y profesional.
Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.


Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.