¿Quieres que tu sitio web esté bien optimizado para buscadores y que el usuario tenga una experiencia única que lo anime a regresar a tu blog o tienda online? ¿Sabías que Google ha introducido un nuevo parámetro en sus algoritmos para el posicionamiento SEO? ¿Has oído de Core Web Vitals, pero no sabes de qué tratan estas nuevas métricas? ¡Estás en el sitio correcto! Google vuelve a dar muestras de la importancia que tiene el rendimiento web y la experiencia de usuario, y te echa una mano aportando facilidades para evaluar aspectos importantes relacionados con la UX y la WPO de tu sitio web. En esta guía te explico qué son los Core Web Vitals, sus categorías y cómo repercuten en la visibilidad en buscadores.

El objetivo de los Core Web Vitals es fomentar que no dejes nunca de mejorar tu sitio web y, por tanto, que el usuario tenga una experiencia agradable. De hecho, en este aspecto estas métricas «vitales» se unen a otros factores en el ranking de experiencia de usuario en un sitio web. Google, de hecho, no para de lanzar este tipo de acciones para ayudarte a conocer cuál es la situación de tu web en cuanto a WPO y UX. Si no te suena ninguna, algunas de las más conocidas son Google Search Console, Google Page Insights, Google AMP o Lighthouse. En esta guía te voy a explicar al detalle cómo funcionan Core Web Vitals.
Índice de contenidos
Qué son las Web Vitals, cómo funcionan y para qué sirven
Las Web Vitals son indicadores o parámetros que unifica Google con intención de ayudarte a conocer el estado de tu sitio web respecto a la optimización del rendimiento de ésta y a la experiencia de usuario. La gran cantidad de herramientas que Google tiene para analizar el rendimiento de un sitio web puede ser abrumador para los usuarios con poco conocimiento técnicos, por lo que ha decidido simplificar estos criterios y llamarlos Core Web Vitals.
Core Web Vitals, cyua traducción sería elementos vitales web, son los parámetros técnicos de configuración que Google recomienda que tenga todo sitio web en línea. Se trata de indicadores que analizan la web para que la navegación sea buena y que disfruten de una buena experiencia de usuario (conocido como UX).
Estos indicadores analizan la velocidad de carga del sitio web, la capacidad de interacción y respuesta del mismo y el aspecto visual. Claro está que la navegación móvil también participará en este nuevo modelo de medición, por los Core Web Vitals pasarían a integrarse con otros factores de experiencia de usuario, tales como son Mobile Friendly o diseño amigable para móviles. En resumen, se trata de factores que te ayudan a mejorar (aunque a veces te sientas obligado a hacerlo).
Indicadores de rendimiento de las Core Web Vitals
Sabiendo en qué consisten los Web Core Vitals, ahora deja que te explique en detalle los 3 tipos de indicadores que abordarán aspectos de la experiencia de usuario que cualquiera consideraría esencial para poder disfrutar de cualquier sitio web, tanto si lo visitas desde un ordenador, tablet o dispositivo móvil. ¡Piénsalo! Google sabe de sobra los problemas de rendimiento técnico de tu instalación web que perjudican su aparición en los motores de búsqueda, por lo que te ayuda a detectarlos y optimizarlos a través de estos nuevos parámetros:
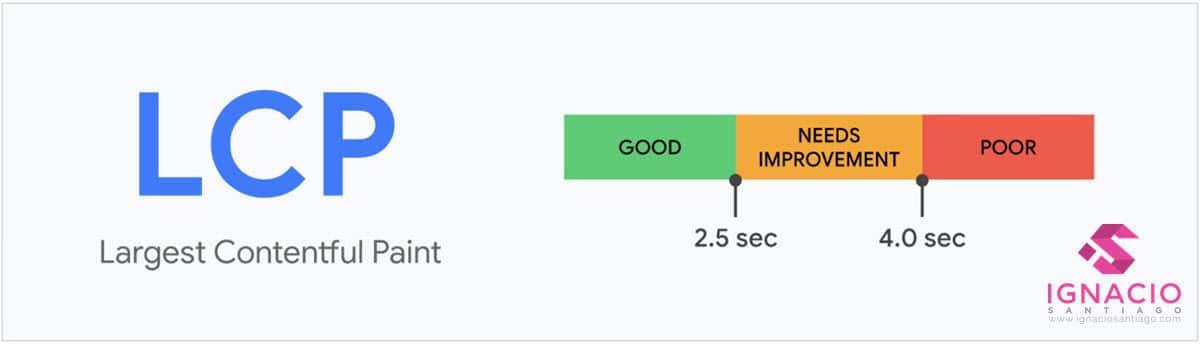
LCP o Largest Contentful Paint
Para entender este primer subconjunto de las Web Vitals, debes tener claro qué es el concepto de “Above the Fold”. La expresión “Above the Fold” se refiere a la parte de un sitio web que se muestra al usuario nada más entrar al sitio web, sin necesidad de hacer scroll. Pues bien, el LCP define el tiempo que tarda en mostrarse el contenido del about the fold en su totalidad, y determina unas métricas por las cuáles el tiempo es bueno, regular o malo.
En este caso, tener un tiempo de carga inferior a 2,5 segundos, sería óptimo. Un tiempo entre 2,5 y 4 segundos, necesitaría de una mejora, y todo lo que pase de 4 segundos es un tiempo de carga muy malo que necesita mejoras urgentes. Evidentemente, no solo querrás saber si el LCP es bueno o malo, sino el por qué. De nada te sirve saber que algo está funcionando mal, si luego no intentas ponerle una solución. Por ello, debes entender cuáles son las causas de un LCP malo:
Tiempo de respuesta del servidor lento: si los tiempos de respuesta del servidor son nefastos, esto se traducirá en tiempos demasiado altos al mostrar el contenido above the fold, y por tanto puede ser una de las causas de tener un LCP “en rojo”. Puedes analizar el tiempo de TTFB (Time to First Byte), que se refiere al tiempo que tarda un navegador en recibir el primer byte de información desde un servidor web, una vez realizada la petición. Para ello puedes utilizar distintas herramientas como GTmetrix o WebPageTest, entre otras. Hay diferentes formas de mejorar este aspecto, como por ejemplo optimizar el servidor, utilizar CDNs o la caché dinámica.
Javascript y CSS: esta es una parte más técnica, un poco más difícil de entender para los no desarrolladores. Básicamente debes tener claro que el navegador analiza el marcado html de una página para poder procesarla, y cada vez que encuentra una hoja de estilo externa o etiquetas de javascript sincrónicas, se detendrá, retrasando el LCP. Para mejorar este aspecto, es recomendable reducir el tiempo de bloqueo de CSS y Javascript mediante la minificación de éstos.
Tiempos de carga de recursos lentos: más allá de los recursos CSS y Javascript, pueden haber muchos elementos que aumenten la lentitud de la carga. Tal vez algunos de los más habituales son las imágenes y videos. Comprimir estos recursos, normalmente más pesados, también puede ser clave para mejorar la carga e intentar mejorar los datos de LCP.
Representación del lado del cliente: la representación del lado del cliente hace referencia a la representación del contenido usando Javascript. El navegador obtiene el contenido de un documento html básico con un archivo Javascript que representa el resto del sitio. Este tipo de renderizado puede estar afectando negativamente al LCP si se utiliza un gran paquete de Javascript, ya que el usuario no puede ver ni interactuar con el contenido hasta que todo el código JS se haya descargado y ejecutado. Profundiza en estos aspectos de mejoras técnicas para el LCP.
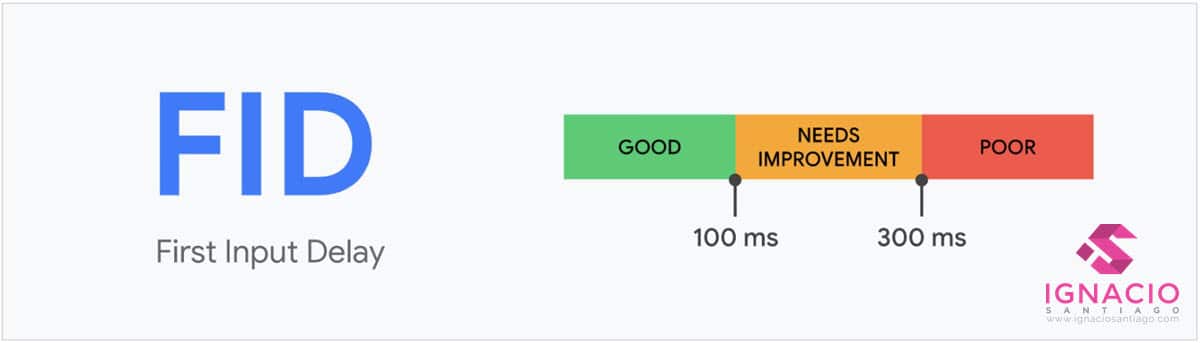
FID o First Input Delay
En este caso, este Core Web Vital, hace referencia a la facilidad de interacción dentro del sitio web. Una vez el usuario esté dentro del sitio web, la capacidad para navegar en ella de forma rápida es uno de los mayores factores de experiencia de usuario. A todos nos ha pasado que al entrar a un sitio web e intentar navegar en él, clicando para ir de una página a otra, el tiempo de carga es lento, y nos dificulta la navegación. Este aspecto lo mide el FID, y los valores determinados para que una página tenga un FID óptimo es de 100 ms (milisegundos) o menos. Entre 100-300 ms sería un tiempo a mejorar, y por encima de 300 ms sería un tiempo malo.
El responsable de que esta métrica sea deficiente es la ejecución pesada de Javascript. Por tanto, mejorar la forma en que Javascript analiza, compila y ejecuta el sitio web, es una gran opción. Para ello, podemos reducir las tareas largas de Javascript mediante la división del código en tareas más pequeñas, siendo una buena solución para minimizar el tiempo de carga. Con ello, las métricas de FID deberían mejorar considerablemente. En definitiva, todo lo que sea minificación, reducción de elementos e incluso carga asíncrona de Javascript, debería ayudarnos a obtener mejores métricas del FID. El mismo Jhon Muller dijo ésto sobre el FID:
First Input Delay / FID es genial porque mide la capacidad de respuesta – ¿cuál es la primera impresión del usuario cuando intenta interactuar con tu página?- Para mí, suele ser el punto en el que vuelvo y pruebo otros sitios, incluso si les doy el beneficio de una duda durante la carga.
CLS o Cumulative Layout Shift
Probablemente sea la métrica más enfocada a la UX, y tiene que ver con la estabilidad visual. Es probable que sea la que menos te suene, pero seguro que has sufrido un CLS malo en más de una ocasión. ¿Alguna vez has entrado en un sitio web y al ir a un determinado contenido, el diseño del sitio se ha movido y has clicado donde no querías? Probablemente sí, y esto es precisamente lo que mide este apartado.
Es habitual que los elementos de una página cambien según se vaya materializando el renderizado, y en algunos casos, puede llegar a ser muy molesto para el usuario. Por tanto, el CLS no está basado en el tiempo, sino más bien en la cantidad de veces que ocurren estos cambios al estar cargando la página. Cuantos más cambios ocurran hasta el final de la carga total de la página, peor será la puntuación. Los valores son los siguientes: Por debajo de 0.1 óptimo, entre 0.1-0.25 necesitas mejorar, y por encima de 0.25 es un valor malo que debes mejorar cuanto antes.
Unos valores de Cumulative Layout Shift (CLS) negativos pueden estar provocados por diversos factores, y por tanto, mejorar esta métrica puede realizarse de distintas formas dependiendo de la causa. Aquí te detallo algunos de los motivos más comunes que puedes ver en los distintos sitios web con valores malos de CLS:
Elementos sin dimensiones: una de las posibles causas son los elementos sin especificaciones de tamaño, tales como imágenes, anuncios, incrustaciones e iframes. Por tanto, asegúrate siempre de incluir los atributos html de width y height a estos elementos.
Contenido dinámico: al insertar contenido nuevo dinámico en un sitio web, como puede ser banners o formularios para la newsletter, contenido relacionado, avisos de GDPR, etc, es posible que cambien el contenido del sitio sin que el usuario lo espere. Evita incluir este tipo de contenido, o en caso de que se incluya, es recomendable que se muestre después de una acción del usuario, por lo que éste ya se espera ver un contenido nuevo, debido a que ha realizado una acción para ello. Más información en web.dev.
Las Core Web Vitals de Google ¿afectan al SEO en el buscador?
En un futuro próximo ¡sí! Aunque actualmente no es un factor de posicionamiento SEO que incida directamente en el algoritmo de Google, sí lo hará muy pronto. Teniendo en cuenta lo que cuesta posicionarse en los motores de búsqueda, es evidente que debemos tenerlo en cuenta, ya que puede empeorar nuestro posicionamiento si lo pasamos por alto. Es mejor trabajarlo desde antes para tener mejor posicionamiento que otros blogs o tiendas online que tengan nuestro contenido. En un comunicado, Google anunció las siguientes pautas con respecto al futuro de los Core Web Vitals con respecto al posicionamiento orgánico:
Será un factor de posicionamiento el próximo año (según los expertos, todo indica que arranca desde septiembre del 2021)
No se incluirán en su algoritmo durante el 2020 debido a la actual crisis sanitaria
Google avisará con 6 meses de antelación; sin embargo, más vale prevenir que lamentar. ¡A empezar a trabajar en ello!
Se incluirán a otros factores ya existentes, como la rapidez de carga de las páginas o la facilidad de uso en la versión mobile
Así pues, aunque Google especifica que no es un factor de posicionamiento a día de hoy, a nivel personal creo que tener unas buenas métricas de las Core Web Vitals, puede ser beneficioso desde… ¡ya!. Tener unas métricas de Core Web Vitals implica estar haciendo las cosas bien en tu sitio web. Unas malas métricas pueden ser debido a cargas lentas, estabilidad visual deficiente, y eso afecta negativamente en la experiencia de usuario. Esto a su vez repercute negativamente en métricas como porcentaje de rebote, tiempo en páginas o páginas vistas.
Mi recomendación es que lo trabajes desde ahora mismo como un factor de posicionamiento, y vayas implementando poco a poco mejoras. De este modo, el día que Google incluya como factor directo de posicionamiento los Core Web Vitals, ya tendrás el trabajo hecho, o al menos parte de él. Y si tus competidores no lo han hecho, partirás con una pequeña ventaja sobre ellos.
Herramientas de monitoreo de resultados respecto a las Core Web Vitals
Probablemente en este momento, que ya sabes qué son los Core Web Vitals, te estarás preguntando dónde analizar los valores de los Core Web Vitals de tu sitio web. Muy sencillo, Google quiere darte facilidades para ello y como no puede ser de otra manera, en Search Console tendrás toda la información que necesitas. No obstantem también existen herramientas como PageSpeed Insights, Chrome Ux Report, Lighthouse o incluso en extensiones de Chrome como «Web Vitals Extension» que pueden realizar un exhaustivo análisis. Aquí detallo una por una:
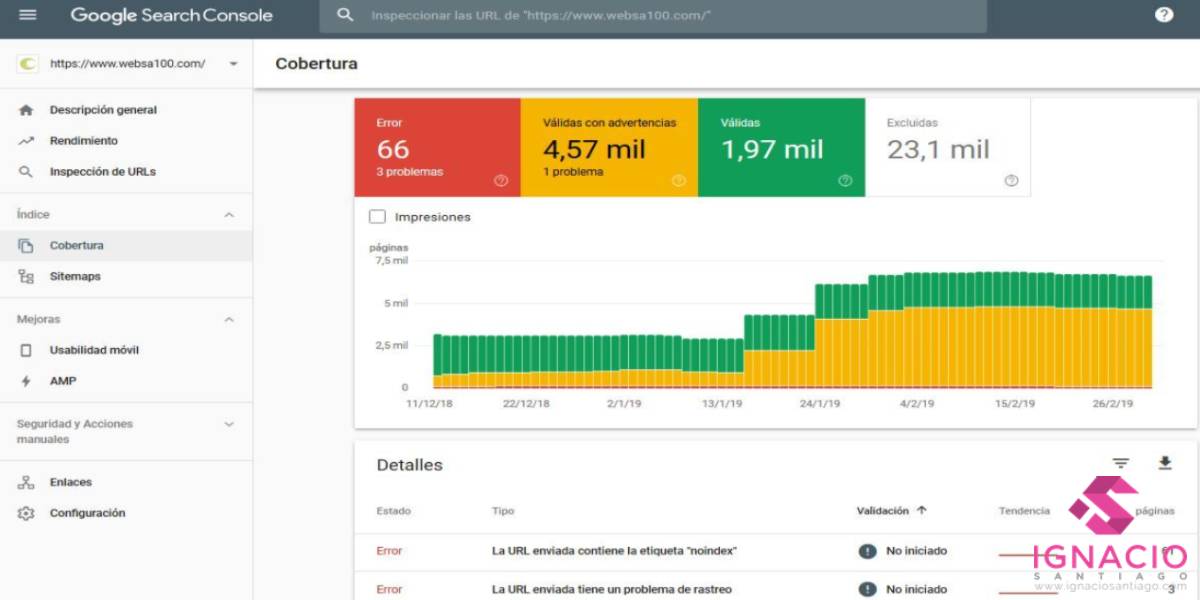
Search Console
Como no puede ser de otra manera, si Google desea que tengamos estas métricas, debe proporcionárnoslas de una manera fácil y esté al alcance de todos. Por eso, desde finales del mes de mayo tenemos un apartado en Search Console que nos especifica los valores de Web Vitals. Lo puedes encontrar en el menú de la izquierda de la herramienta, en la parte de Mejoras>Métricas Web Principales. Al darle click en ese apartado verás una diferenciación entre las métricas Mobile y Desktop, y una gráfica en la que especifica la cantidad de urls con valores negativos (rojos), con necesidad de mejoras (naranja) y óptimos (verde).
Una vez allí, puedes abrir el informe que desees, (mobile o desktop), y te mostrará detalles de los problemas, diferenciados por tipo de Core Web Vitals, y por gravedad. Puedes ingresar en cualquiera de estos detalles para ampliar información, indicando las urls donde se puede encontrar el error, y en caso de que haya muchas te da una muestra de hasta 20 urls similares.
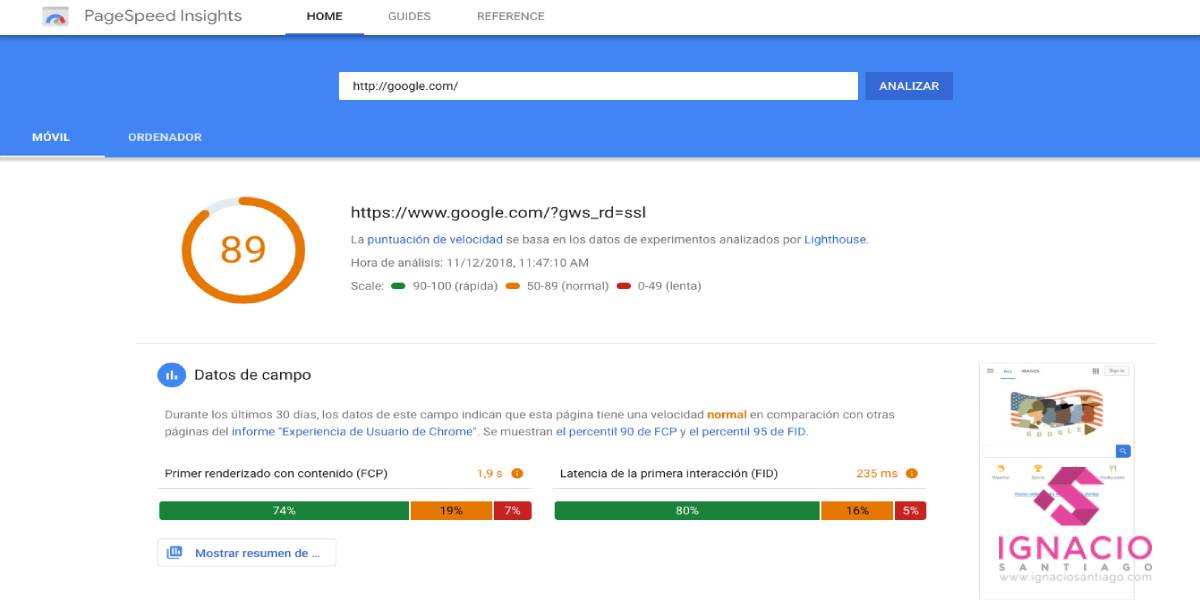
Pagespeed Insights
En la última versión de Lighthouse se incluyen las métricas de LCP y CLS. Aunque no podrás encontrar la métrica de FID, sí se ha incluido otra que se esta muy relacionada, el TBT, que hace referencia al tiempo total de bloqueo. La propia herramienta te dará unos valores y unas pautas a seguir para poder mejorarlos. Para utilizarlo basta que descargues la extensión de chrome de Lighthouse, te diriges al icono del faro en la parte superior derecha, le haces click y te generará un reporte con un buen análisis sobre diferentes aspectos de tu página.
También en PageSpeed Insights puedes ver ya las métricas de los diferentes Core Web Vitals. En este caso, solo debes entrar en la herramineta poner la url que deseas y te proporcionará toda la información. Podrás diferenciar las métricas LCP, CLS y FID por un pequeño icono azul. (Lo puedes ver mejor en la imagen). Por supuesto, la herramienta también te proporciona las posibles causas de un mal resultado (en caso de que lo tengas) y las acciones que puedes realizar para optimizar cada uno de los Core Web Vitals.
Lighthouse
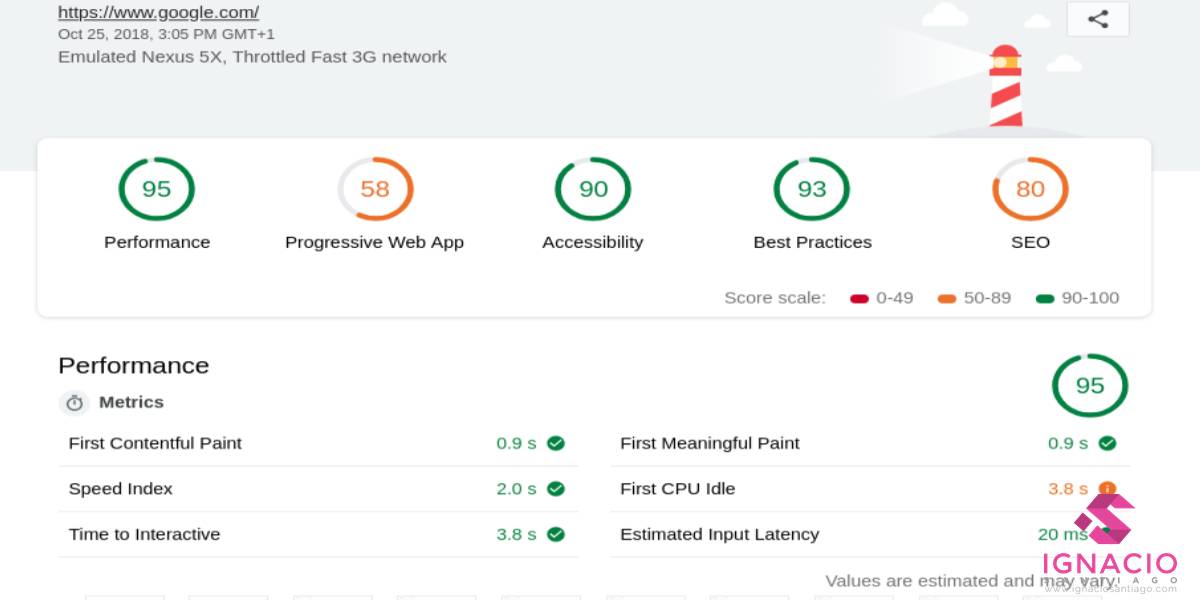
Es una herramienta automatizada de código abierto integrada a PageSpeed Insights que mejora la capacidad de monitoreo de resultados de esta última. En lo que respecta a Largest Contentful Paint y Cumulative Layout Shift, Lighthouse es capaz de ejecutar pruebas directas en cualquier dominio sin necesidad de contar con datos de uso o reales, mostrando números concretos sin gráficos y dando puntuación general respecto a rendimiento, accesibilidad, mejores prácticas y SEO.
Esta herramienta muestra el Total Blocking Time o TBT de un sitio en pruebas de laboratorio, y si se muestra en números rojos se puede tener gran idea de cómo está el FID, así que todo lo que se aplique para mejorar dicha métrica medida afectara al FID no mostrado.
Extensión Vitals de Google (Chrome)
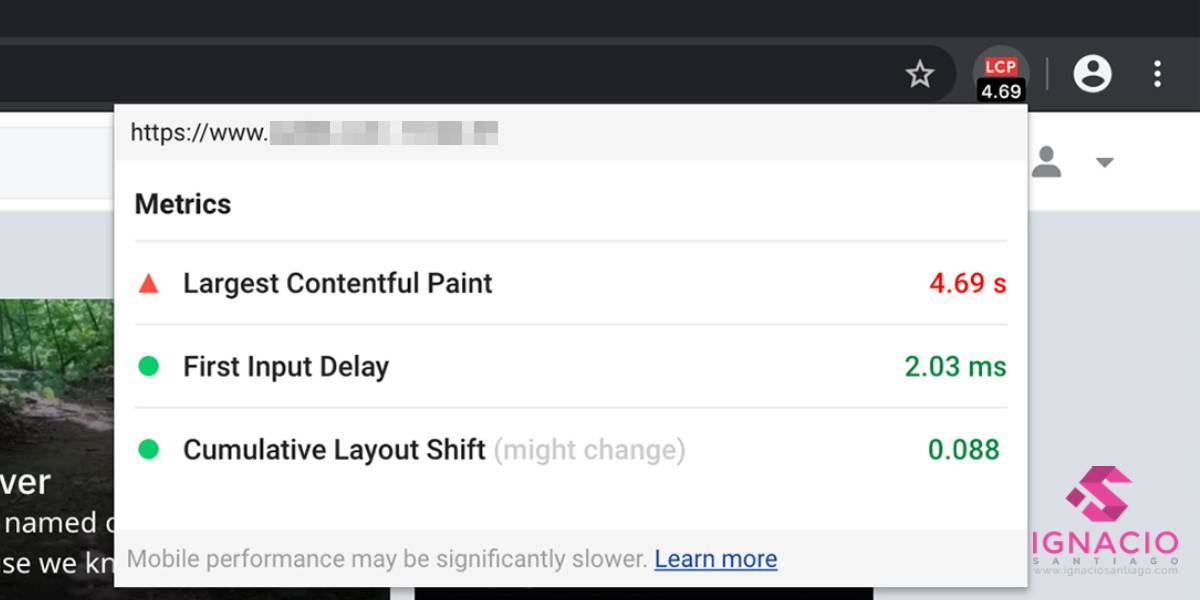
Si deseas ver las métricas de los Core Web Vitals de cualquier sitio web, puedes hacerlo fácilmente con la extensión “Web Vitals”. Vamos a ser sinceros. Todos espiamos a nuestra competencia, (incluso a los que no lo son), para saber cómo lo están haciendo de bien o en qué están fallando. Con esta extensión puedes conocer las métricas de otros sitios web y compararlas con las tuyas.
Para utilizar esta extensión tan solo busca en Google algo como «extension core web vitals«. Probablemente la podrás encontrar en el primer resultado. Le das clic en ‘Instalar Extensión’ y verás como aparece un icono en la parte superior derecha de tu navegador. Cada vez que entres en una página web o blog dirígete al icono y clica sobre el, te mostrará cuales son las métricas de los Core Web Vitals. Aunque no te da una información tan detallada como las herramientas comentadas anteriormente, te servirá para saber a simple vista los valores de la página que estas visitando.
Chrome UX Report
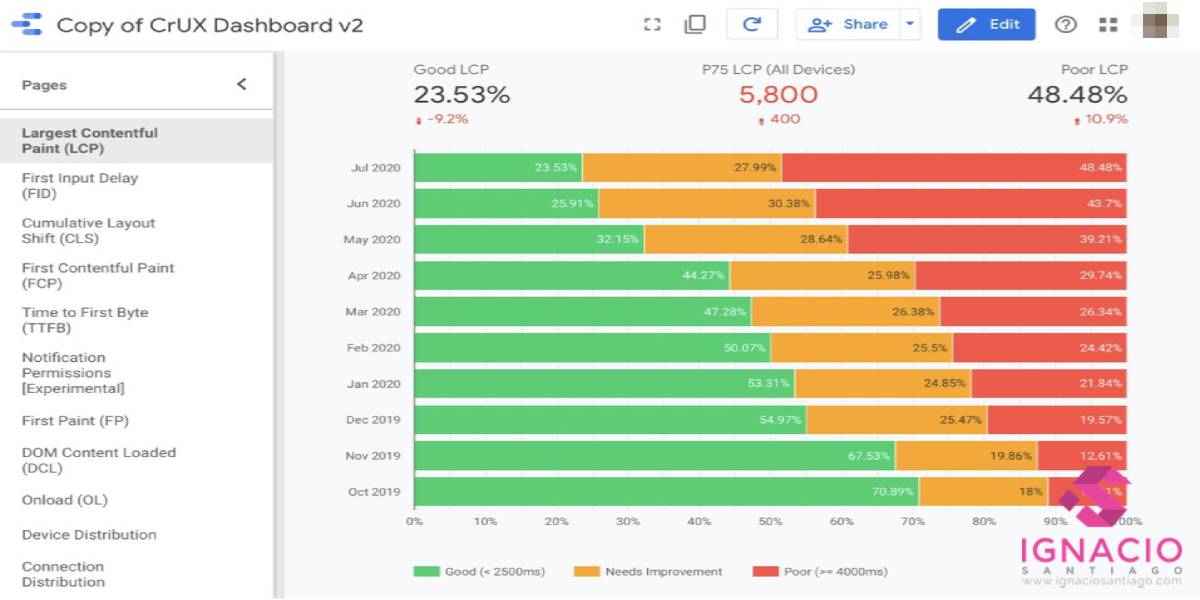
Chrome UX Report es una herramienta que permite conocer la optimización de un sitio web respecto a las Core Web Vitals, tales como FID, LCP y CLS, entre otras métricas como First Paint o FP, Onload, DOMContentLoaded, Time to First Byte o TTFB, a través de la navegación en sitios web que los usuarios del navegador Chrome de Google llevan a cabo, y que por supuesto dan su consentimiento previo para hacerlo.
Para hacerlo, la herramienta usa parámetros de Web Practices que toma en cuenta CSS y JavaScript, recursos de imágenes y video, texto y contenido, renderización, compresión y toma en cuenta aspectos como ubicación del usuario, tipo de conexión efectiva, país, tipo de dispositivo, entre otros.
Chrome DevTools
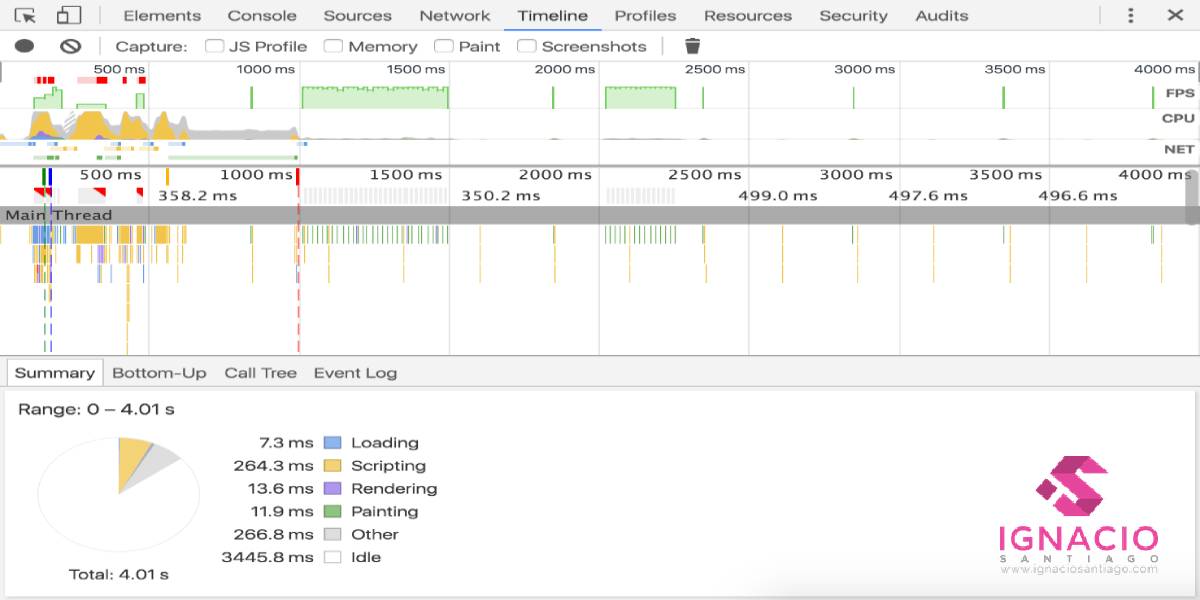
Este conjunto de herramientas de desarrollo y depuración para sitios web, ofrece opciones para consultar y monitorear al menos dos Core Web Vitals, que son LCP y CLS, de manera directa a través de la última actualización del navegador. Con barras y otras herramientas gráficas, Chrome DevTools muestra el rendimiento respecto al indicador de Cumulative Layout Shift (CLS) de manera muy precisa y detallada; mientras que la métrica de First Input Delay (FID) a través de la medida de Total Blocking Time o TBT puede optimizarse, obteniendo información en tiempo real.
Estas herramientas vienen incorporadas con a Google Chrome, un usuario común no tiene mucho conocimiento sobre el funcionamiento porque se tratan de códigos. Para acceder, ubicas el cursor en un elemento y le das clic derecho a la opción ‘Inspeccionar’. Te saldrá el panel de Chorme Dev Tools con los nueve elementos a analizar (Elements, Console, Sources, Networks, Timeline, Profiles, Resource, Security y Audits)
Preguntas frecuentes sobre las Core Web Vitals de Google
Siempre que Google realiza algún tipo de cambio, o como en este caso, proporciona unas nuevas métricas que serán factores de posicionamiento, a todos los profesionales del sector nos surgen un montón de preguntas y dudas al respecto. Seguro que a ti, estimado lector, también te ocurre, ¿verdad? Por eso, a continuación te respondo algunas de las preguntas que más se están haciendo después del anuncio sobre los Core Web Vitals, y de su futura repercusión directa en el posicionamiento orgánico.
¿Cambiarán en el futuro las Core Web Vitals?
La evolución de Google es constante. Seguramente no necesitas que te diga los múltiples cambios de algoritmo que se producen en el buscador, cada vez con más asiduidad. Es por eso que, aunque parece que a corto y medio plazo estas métricas van a ser importantes, no es seguro si dentro de unos años van a perder su importancia, y a salir otras nuevas que recojan el testigo. Dependiendo de la evolución de las interacciones del usuario con su buscador, Google hará los cambios necesarios para darle la mejor experiencia a su cliente, y si para ello es necesario que cambien las prioridades o los factores de posicionamiento, no dudes que lo hará sin contemplaciones.
Cuando afecte al SEO, ¿afectará a nivel de sitio o de página?
Otra duda que a menudo se han planteado algunos profesionales del sector es, si este futuro factor del algoritmo, tendrá efectos a nivel de página o de sitio web. Creo que en este caso está bastante claro y gran parte de la comunidad está de acuerdo. El factor será a nivel de página. Si nos fijamos en Search Console por ejemplo, vemos que las métricas nos aparecen a nivel de url. Por tanto, ¿qué sentido tendría que Google nos enseñe las métricas a nivel de url, si luego premia o penaliza a nivel de sitio? Además, si un mismo sitio web tiene urls con distintas métricas, ¿cómo se podría generalizar para una repercusión a nivel global? No tendría mucho sentido. ¿Tu qué opinas?
¿El peso relativo en el algoritmo de Google de cada métrica será el mismo que en Lighthouse?
Si esperas que Google te diga en qué porcentaje afecta cada una de los Core Web Vitals en el posicionamiento, tengo malas noticias, esto no va a ocurrir. Google, a través de Lighthouse te proporciona un análisis de tu sitio, donde no solo te dice en qué puedes mejorar, sino como hacerlo, y de esta forma poder mejorar tu posicionamiento. Pero, ni ahora, ni probablemente nunca, te dirá el peso exacto que tiene cada una de las métricas en su algoritmo para crear el ranking orgánico de su buscador.
Conclusión: Mejora el rendimiento de tu web analizando las Core Web Vitals
Como estamos viendo desde ya hace un tiempo, para Google es importantísimo darle una experiencia al usuario excelente. Si es el buscador más utilizado, es por algún motivo, no son cosas del azar. Google desea con los Corel Web Vitals que los sitios web que se posicionen en las primeras posiciones de su buscador, sean páginas que estén preparadas para ofrecerle al usuario una magnífica experiencia. Si no fuera así, y entre las primeras páginas de Google se colaran urls que ofrecen una mala experiencia, sería el propio Google el que le está dando al usuario un experiencia mala de forma indirecta, ya que, aunque ellos no son los responsables de ese sitio web, sí lo son de el posicionamiento de éste en los primeros lugares de su buscador.
Por tanto, lo que está haciendo Google es mejorar su servicio respecto al consumidor final. Se quiere asegurar que, cuando realices una búsqueda en su buscador, los primeros resultados (que son los que reciben más clics) le den una experiencia formidable al usuario. Si el usuario se siente satisfecho con los que encuentra al realizar su búsqueda en Google, seguirá utilizando su buscador. Así que, si queremos que Google nos tenga en cuenta y ofrezca en los primeros resultados de búsqueda nuestras páginas, hay seguir sus directrices y mejorar la experiencia de nuestro usuario. Por supuesto, sin descuidar los otros factores de posicionamiento, que no son pocos ni menos importantes.
¿Qué te ha parecido esta guía sobre los nuevos indicadores Corel Web Vitals? ¿Tienes claro necesitar empezar a mejorar la UX y la WPO de tu sitio web, blog o tienda online? ¿Conocías estas herramientas de monitoreo? ¿Crees que me he dejado algo? ¿Te has quedado con alguna duda o pregunta? Entonces te pido que dejes un comentario. Da igual que sea o una duda o un simple gracias, pero me alegraré mucho de leerlo y responderlo.
¿Te ha gustado el contenido?
Puntuación media 5 / 5. Votos: 251
¡Todavía no hay votos! Sé el primero en valorar el contenido.
Los usuarios y las empresas son cada día más conscientes de qué es el SEO y de la cantidad de tráfico orgánico de calidad que pueden generar si dedican tiempo a mejorar sus posiciones en las SERPSs. Pero, al hacerlo, suelen cometer errores muy graves que pueden acabar con el sitio web penalizado por los algoritmos de Google. Para evitarlo, sigue esta guía para posicionar sin temer a una penalización.
Me encanta el mundo del SEO por la constante transformación del sector, y la obligación de estar en continuo aprendizaje. Trabajo, constancia y actitud positiva para llegar a lo más alto.
Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.


Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.