El diseño de páginas web aplicado al blogging es un tema que hay que tratar con mucho tiempo, mimo y dedicación. Antes de empezar, quiero confesarte que no soy ningún gurú del diseño de blogs. Eso sí, en lo que soy muy bueno es observando, aprendiendo y aplicando, a mi manera, lo que funciona para otras personas y blogs. Después de haber leído cientos de posts, libros y creado cientos de blogs (propios y para clientes), he llegado a consumir tal cantidad de información que, de alguna manera, me ayuda a crear blogs bonitos, ordenados y altamente optimizados.

Antes de seguir quiero ponerte en contexto y explicarte la razón por la qué he creado está guía sobre el diseño de blogs. Hace un tiempo añadí una pregunta en un correo electrónico que envíé a mis suscriptores. La pregunta era «¿Hay una sola cosa que te esté dando la lata con tu blog?». Hacer este tipo de preguntas me ayuda a conectar con mis lectores en un nivel mucho más personal y entender cualquier problemática que pueda tener (si conozco tus problemas, puedo ayudarte mejor).
Mi misión entonces se centra en crear contenidos de calidad para ayudar a ese lector/suscriptor. Los consejos de diseño de blogs que te voy a mostrar en este guía son el resultado directo de varias respuestas que recibí de esa envío. Una específica fue «Quiero que mi blog destaque de los demás, pero no sé por dónde empezar cuando se trata de diseño web ¿Cuáles son los elementos comunes del diseño efectivo de un blog?».
Gran pregunta ¿No te parece? Aunque intuitivamente me encanta el diseño de mi blog, nunca lo había dividido para ver sus componentes básicos para ver lo que importa y lo que no, y ver cómo podría ayudar a otros a implementar eso mismo. Así que empecé mi andadura en diseño de bitácoras, cuyo objetivo era ver lo que creía que sabía sobre el diseño de blogs y lo que realmente sabía.
Resulta que había un montón de cosas que he estado haciendo mal. Además de algunas cosas que estaba haciendo bien que ¡ni siquiera sabía! (esto ha dado lugar a una lista de tareas pendientes que he establecido, que compartiré al final de esta guía). He recopilado todo este conocimiento en varios principios para un diseño de blogs efectivo. Ahora en lugar de pasar días y días investigando lo que funciona, esta guía abreviará tu viaje poniendo todo en un mismo lugar.
Piénsalo, ¿Qué sucede cuando haces click en un enlace de un contenido que te ha interesado y acabas en un blog con diseño feo y sin cuidar? Lo más probable es que llegues incluso hasta sospechar de la veracidad y calidad del contenido de ese página web, blog o tienda online ¿Verdad?. Después de cientos de estudios, se ha demostrado que el diseño web y gráfico y la usabilidad de un blog afectan a la manera en cómo los nuevos visitantes te ven a ti o tu marca.
Para muchos usuarios, el diseño web y gráfico son factores críticos para dar credibilidad a una pagina web, blog o tienda online. De hecho, el diseño de tu blog es crucial para dar una buena primera impresión a tus lectores e impactar en cómo ellos te perciben como fuente de información. Te guste o no, antes de empezar a leer cualquiera de tus contenidos, ya te estarán juzgarán por tu diseño. Esto, sumado a que cada día hay más bitácoras, hace que el diferenciarse sea clave a la hora de potenciar la marca personal.
Por otro lado, si quieres promocionar tu blog poniéndote en contacto con otros blogs y bloggers ¡Suerte! Con un diseño del blog descuidado es muy probable que pierdas muchas oportunidades de colaboración o de obtener una respuesta. Otros bloggers te verán como lo que eres, un total novato ¿Cómo van a confiar en ti? En este sentido, por estos y otros muchos motivos, muchos bloggers principiantes y propietarios de sitios web posponen o no prestan atención al diseño de sus blogs diciendo que es caro o que no tienen tiempo para dedicarle.
¡Nada más lejos de la realidad! El diseño web y el diseño gráfico de tu blog, aunque no es fácil (para que engañarte), no es caro. Lo que tienes que pensar primero es sí quieres hacerlo tú mismo o quieres externalizarlo. Existen herramientas y plataformas que te pueden ayudar a encontrar profesionales muy cualificados, a los que tendrás que pagar muy poco para obtener unos resultados muy positivos.
De todas maneras, si eres de los que les gusta el «DIY» (Do It Yourself o Hazlo Tú Mismo), también te voy a enseñar a ahorrar tiempo y dinero haciendo las cosas tú mismo (aunque siempre te daré, al menos, una opción de pago). También voy a compartir las herramientas y recursos que yo utilizo y que me ayudan todos los días en mis proyectos y en el de mis clientes. ¿Quieres que tu blog destaque del resto pero no sabes por dónde empezar cuando se trata de diseño? Te voy a enseñar cuáles son los elementos comunes en diseño efectivo de un blog.
Una guía de identidad corporativa o guía de estilo une el corazón, alma, misión, visión y valores de la marca, y lo traduce en diseño. También le dice a todo el mundo cómo deben comunicar tu marca (con todo tipo de detalles). Es, al fin y al cabo, un documento que codifica cómo se presenta tu organización (es decir, tu página web, blog o tienda online) al mundo. Dicho de otra manera, es la herramienta de referencia que ayuda a mantener coherencia explicando cómo se ve, se siente y suena tu marca.
Llega a tener tanta importancia (sobre todo en empresas muy grandes), que algunas personas lo llegan a llamar la «Biblia de la marca«. De todas maneras, no dejes que eso te confunda o intimide, tan sólo son nombres diferentes para el mismo documento. Disponer de un manual de imagen te asegura que tu marca se vea y se sienta igual en todas partes, incluso cuando tienes con personas ajenas a tu actividad. Es perfecto para tener todo «atado» en lo que a diseño web y gráfico se refiere.
Un manual de identidad corporativa o guía de estilo es importante porque ayuda a que tu empresa se comunique de manera consistente en todos los equipos y canales. Hay, de hecho, cinco componentes clave: misión, visión, público objetivo, personalidad y valores fundamentales de la marca. Juntas, estas son los pilares más importantes a la hora de establecer tu identidad de marca, porque le dicen al mundo lo que representas. Las demás partes de tu guía de estilo de marca son elementos tangibles que comunican los componentes clave al mundo a través del diseño web.
Misión: La misión define principalmente cuál es tú labor o actividad en el mercado, pudiéndola completar haciendo referencia al público hacia el que va dirigido y con la singularidad, particularidad o factor diferencial, mediante la cual desarrolla su labor o actividad. Para definir la misión de tu negocio, te ayudará responder a las siguientes preguntas: ¿Qué haces?, ¿cuál es tu negocio?, ¿a qué te dedicas?, ¿cuál es tu razón de ser?, ¿quiénes son tu público objetivo?, ¿cuál es tu ámbito geográfico de acción?, ¿cuál es tu ventaja competitiva? y ¿qué te diferencia de nuestros competidores?
Visión: La visión define las metas que pretendes conseguir en el futuro. Estas metas tienen que ser realistas y alcanzables, puesto que la propuesta de visión tiene un carácter inspirador y motivador. Para la definición de la visión de tu negocio, te ayudará responder a las siguientes preguntas: ¿Qué quieres lograr?, ¿dónde quieres estar en el futuro?, ¿para quién lo haré?, ¿ampliaré mi zona de actuación?
Público objetivo: Describe quiénes son tus clientes, por qué te necesitan y cómo tus productos o servicios resuelven sus problemas. Si has hecho un estudio de mercado, inclúyela para que tu equipo sepa comunicarse de una manera eficaz con tus clientes.
Personalidad: Haz una lista de 3-5 adjetivos que describen tu marca (las agencia de publicidad utilizan además el «Is/Is Not«, y también enumeran 3-5 adjetivos en los que no veas reflejada a tu marca). De esta manera estableces el tono para el diseño y el copywriting. Para la definición de la personalidad de tu negocio, te ayudará responder a las siguientes preguntas: ¿Eres sofisticado o peculiar? ¿clásico o moderno?
Valores: Los valores son principios éticos sobre los que se asienta la cultura de tu negocio y te permiten crear las pautas de comportamiento. No olvides que los valores son la personalidad de tu negocio y que no pueden convertirse en una expresión de deseos de los dirigentes, sino que tienen que plasmar la realidad. No es recomendable formular más de 6-7 valores, si no pierdes credibilidad. Para definir los valores de tu negocio, te ayudará responder a las siguientes preguntas: ¿Cómo eres?, ¿en qué crees?
Una vez que hayas dado rienda suelta a tu imaginación e inspiración, es hora de empezar a trabajar para empezar a unirlo todo y darle forma. En este paso, siempre te recomendaré que trabajes con con un diseñador web y gráfico con el que te puedes comunicar bien y que te haga sentir cómodo. La razón es sencilla: Tu cuando tienes que operarte, ¿Vas al médico especialista o intentas operarte a ti mismo en tu casa? Se que es un ejemplo algo agresivo, pero quiero que lo entiendas. Si no sabes, no lo hagas, porque vas a perder un tiempo que puedes aprovechar para otros menesteres.
El diseño de una imagen de marca es un proceso de descubrimiento continuo y el diseñador será un socio clave en dicho proceso. El, como profesional en su trabajo, puede tener ideas o sugerencias que tu no habías considerado. Además, el precio por contratar este tipo de servicio no es caro, y los resultados, créeme, serán espectaculares. Si, aún así, te resistes a molestar a tu bolsillo, sigue leyendo que te mostraré algunas herramientas gratuitas para hacer el trabajo tú mismo.
Hay seis elementos esenciales que deben desarrollarse para tener una guía de identidad completa para tu marca. Debes concentrar y priorizar tus esfuerzos y los del diseñador en la creación de estos elementos. De hecho, algunas partes puede que ya las tengas (el logotipo por ejemplo), pero estoy seguro de que después de leer esta guía querrás volver a la mesa de diseño de nuevo. Un buen diseñador gráfico te asesorará y ayudará a coger esos estados de ánimo, sentimientos e imágenes y convertirlos en elementos tangibles de la marca.
Elemento #1: Historia y valores de la marca
Introduce tu marca al mundo. Un simple resumen le dará a la gente una visión del corazón y el alma de tu empresa, lo que les ayudará a entender las misma. En esta parte puedes incluir los cinco componentes clave de la marca que he comentado más arriba: misión, visión, audiencia, personalidad y valores (también puedes elegir compartir sólo parte). Piensa muy bien qué incluir por su utilidad y como punto de referencia. Todas tus directrices debe ser fieles a estos componentes fundamentales.
Elemento #2: Logotipo
Llega el momento de crear el logotipo. Tu objetivo es que la gente se tome en serio tu proyecto, por lo que este necesita lucir bien y estar bien presentado y no tener un logo «pasable» no es una opción. Yo te recomiendo encarecidamente que contrates a un profesional (diseñador gráfico). Me se eso de «le pongo lo que sea para ir funcionando y ya me encargaré del logo«. ¡Pues no! Al final, y te lo digo por experiencia (a mi me ha pasado), se queda esa «plasta» (y va para largo).
Seguramente pienses que contratar a un profesional cueste mucho dinero, pero ¿y si te digo que a mi me han hecho logos profesionales por menos de $150? ¿No te lo crees? Pues eso es porque no conoces las herramientas correctas. Se trata de recursos online que harán las maravillas de tu negocio, ofreciendo profesionales freelance muy cualificados a precios muy competitivos. Eso sí, ya te aviso que vas a necesitar ciertas herramientas para emprendedores que ya te había mostrado (como Skype).

99designs

99designs es, sin lugar a dudas, el mejor plataforma líder en servicios de diseño gráfico incluyendo logos, diseño web y otros concursos de diseño gráfico. Además, si no te gusta el resultado, te devuelven el dinero. Lo uso en todos mis proyectos y los de mis clientes.

Fiverr

Fiverr es una plataforma digital de trabajos independientes y micro servicios (como escribir un post, una grabación de voz o un servicio de traducción) que te permite comprar o vender todo tipo de servicios o Gigs a partir de $5. Puedes encontrar casi de todo.

Freelancer

Freelancer es una plataforma online que te permite contratar programadores, diseñadores web y gráficos y muchos más a un precio muy competitivo, ya que eres tu el que decide el presupuesto y los profesionales son los que se unen al proyecto.
Elemento #3: Paleta de colores
¡Has llegado a los colores! Definir una paleta de colores hará a tu marca mucho más consistente, coherente y diferente. La mayoría de las marcas eligen 2 o menos colores principales y no se alejan demasiado de los tonos de color de su logotipo. Para ello, es una buena idea elegir un color claro para los fondos, un color más oscuro para el texto, un tono neutro y también uno que llame mucho la atención.
Tal y como hace YouTube (o yo mismo en mi página de branding) con el manual de marca, define diferentes colores e intégralos con tu marca. Por ejemplo, si tengo una empresa dedicada a los productos ecológicos, te viene fenomenal el verde (que es el color que todo el mundo espera ver en este tipo de productos), pero podría complementarlo con un amarillo o un azul. Asegúrate de incluir los colores de tu marca en la guía de estilo y la información necesaria para reproducir esos colores con precisión, donde quiera que vaya su mensaje de marca. Estos es lo que debes incluir:
Combinación de colores: La compañía PANTONE ha definido más de 1100 colores con un número único. Con este número único te aseguras de que tienes el mismo color en cualquier parte. Por eso los colores Pantone son perfectos para usar en logos de empresa o diseño corporativo. Además, son difíciles de imitar usando CMYK, ya que los Pantone se crear usando 15 pigmentos base incluyendo negro y blanco.
Color de impresión: En este caso se trata del CMYK, que son las siglas en inglés de Cian, Magenta, Amarillo, Negro (Cyan, Magenta, Yellow, Key (black)). Mezclando cian, magenta y amarillo, el color más oscuro que puedes obtener es un marrón oscuro (por eso se le añade el negro). Todos los colores en el espectro tiene estos colores como base.
Códigos digitales de los colores: Por un lado está la paleta de colores RGB (RVA en español) que consta, básicamente, de tres colores primarios aditivos: Rojo-Verde-Azul. Como añadido, ña codificación dodecadecimal del color (HEX) permite expresar fácilmente un color concreto de la escala RGB, utilizando la notación hexadecimal, como en el lenguaje HTML y en JavaScript (este sistema utiliza la combinación de tres códigos de dos dígitos para expresar las diferentes intensidades de los colores primarios RGB). Por último, aprovecha el sistema de colores HSL, en el cual se miden por tres parámetros (hue, saturation y light) que determinan la posición del color en el cilindro de colores HSL. El primer parámetro es el ángulo horizontal, el segundo es la distancia horizontal del centro de la base y el tercero es la distancia vertical (altura) del centro de la base.
¡Un momento! No hace falta que te hagas un master en colores, pero si que entiendas qué es cada uno. De todas maneras, existen varias herramientas online muy útiles para ayudarle a elegir un esquema de color o convertir el color digital en otros valores. Llamadas comúnmente «conversor de colores» o «ruedas de color» te permiten trabajar de forma simultánea con los modelos de color hexadecimal, RGB, HSV y HSL. Simplemente tienes que rellenar el dato de uno de ellos y presionar «Intro». Estas son mis favoritas:

Adobe Color CC

Mejora tu flujo de trabajo creativo con la ayuda de Adobe Color CC. Como parte de Creative Cloud, te ayuda a crear y guardar paletas de colores y trabajarlos de forma fácil y rápida con otros productos (ya sean de Adobe o no). La rueda de colores es intuitiva y tiene la capacidad de obtener los colores de las imágenes que subas al sistema.

Pictaculous

¿Estás creando un sitio web o un folleto promocional basándote en una idea que has cogido de una imagen? Con Pictaculous, simplemente, sube la imagen y la aplicación te mostrará la paleta de colores que tiene la imagen y qué colores combinan con los mismos. Es perfecto para saber en pocos segundos qué colores está usando tu competencia.

RGB.to

Si buscas un convertidor para pasar tus códigos RGB a otros formatos de imagen, la página RGB.to es tu herramienta. Es perfecto para tenerla bien guardada en marcadores, ya que te permite convertir códigos de color RBG a HEX y a muchos otros formatos. Por ejemplo, Pantone, RAL, HSL, HSV, HSB, JSON y muchos otros que harán tu vida más fácil.
Elemento #4: Tipografía
Otra gran parte del diseño de la identidad de tu marca es la selección de la tipografía, tipo de letra y fuente. Con el fin de que conozcas la diferencia entre cada uno, te diré que la tipografía es el arte y técnica de crear y componer tipos para comunicar un mensaje (también se ocupa del estudio y clasificación de las distintas fuentes tipográficas), el tipo es el modelo o diseño de una letra determinada y la fuente es el estilo o apariencia de un grupo completo de carácteres, números y signos, regidos por unas características comunes.
Las necesidades de tu marca determinarán si una única familia de fuentes satisface todas tus necesidades o si, por el contrario, prefieres definir diferentes tipo de letras y fuentes para tu marca. Un buen consejo que te puedo dar es que definas fuentes diferentes a la de tu logo, ya que el contraste te ayudará a destacar.(un diseñador gráfico experimentado te guiará mucho mejor a través de este proceso). No importa cómo de simple o complejo sea tu esquema de la tipografía que elijas, cerciónate de que se utiliza siempre de la forma correcta explicando en detalle cómo la quieres y dando instrucciones claras para el uso. Lo mejor es que incluyas esta información:
Introducción: Cuenta la historia que haya detrás de la elección de los tipos de letra que está utilizando, cómo se relaciona con tu marca y para qué se utiliza cada uno (titulares, texto del cuerpo, subtítulos, etc.).
Alineación: Puede parecer que «no tiene sentido», pero te recomiendo dejar claro si quieres que el copywriting se alinee a la derecha, al centro o a la izquierda.
Espaciado: Incluye ratios de track o tracking (sirve para alterar la densidad visual del texto o el espacio global entre un grupo seleccionado de caracteres) y kerning (el espacio existente entre dos caracteres individuales, para cuando dos de estos caracteres se encuentran demasiado juntos o separados) para mantener un estilo consistente cuando cambia el tamaño de fuente.
Es muy importante elegir bien las tipografías de tu marca. Existen, literalmente, miles de tipografías diferentes que puedes utilizar, por lo que el éxito reside en la capacidad de elegirlas y combinarlas con acierto. Desde mi experiencia en diseño web y gráfico, elegir una buena combinación de tipografías no es tarea sencilla, pues requiere de hacer diferentes pruebas hasta encontrar la mezcla perfecta. Eso sí, hay varios consejos que te recomiendo seguir a la hora de elegir tipografías para tu proyecto web:
No utilices más de 2 tipografías diferentes: A la hora de diseñar un sitio o un folleto publicatario se suele elegir 2 tipos de letras (una para los titulares, botones, subtítulos, es decir, las partes donde el texto es más llamativo y hay menos cantidad y otra para el cuerpo de texto de entradas y páginas). Como mucho utiliza una tercera tipografía para llamadas a la acción.
Piensa siempre en la legibilidad y experiencia de usuario: Elige fuentes que sean fáciles de leer y que ayuden a que la experiencia de usuario sea muy buena (si eliges una tipografía difícil de leer provocarás que el usuario no lo lea bien y no entiendo tu mensaje).
Recuerda que hay muchos tipos de pantallas: Elegir un tipo de letra que se vea perfecto en un ordenador está bien, pero tienes que recordar que también se tiene que ver muy bien en tablets y smartphones.
Elige tipografías que tengas personalidad propia: Las tipografías son otro elemento más en tu guía de estilo para tu marca y están directamente relacionadas con el tono que se quiere dar. Por ello, debes elegirlas correctamente y en función de los valores que quieras transmitir.
Pide opinión a tus círculo más cercano (amigos, familiares, clientes, etc): Puede que a ti te parezca muy bonita cómo queda las tipografías que has elegido, pero a otros usuarios les sea molesta. ¿Quién va a ser más sincero que las personas más cercanas? Sé valiente y pregunta.
Cuando emprendes el camino de elección de las tipografías de tu marca, en ocasiones puede ocurrir que ves una imagen o vídeo y te gusta el tipo de letra y que quieres utilizarla para tus propios diseños, pero no sabes cómo identificarla o encontrarla. ¡Tengo buenas noticias para ti! Existen herramientas online que te permiten identificar el tipo de letra que se ha utilizado en ciertos diseños. Son muy fáciles de usar y muchas veces bastará con subir una imagen, documento o escribir la url de la web donde esté presente esa tipografía que te gusta, por lo que echa un vistazo a todas las maneras de identificar el tipo de letra:

1001 Free Fonts

1001 fonts es una página web en la que podrás encontrar diferentes tipografías para tu proyecto web. Las opciones que encontrarás se limitan a uso no comercial, por lo tanto solo podrás adquirirlas para una finalidad personal. El sitio posee 60 categorías en tipos de letras, las cuales engloban un total de 17.000 tipografías disponibles entre las cuales un 60% son gratuitas. Con una diversidad de 252 colores podrás tener acceso a vista previa.

Dafont

Datafont es una página web para descargar fuentes gratis bastante útil. Ofrece una cantidad de tipografías que supera la cifra de 33.000 estilos. El sitio web es muy simple, pero ofrece la variedad y cantidad suficiente para escoger la que mejor te convenga. Para encontrarlas observarás distintas categorías. Y antes de descargar la fuente tendrás la opción de observar cómo luce previamente introduciendo un texto de ejemplo.

Google Fonts

A través de Google Fonts hallarás diversos tipos de letras importantes y perfectas para utilizar en tu página web o blog. Su lista de tipografías ofrecidas es mayor a 800 estilos distintos para escoger. Brinda una descarga segura al usuario, lo que la hace una de las opciones preferidas por el público, además de que permite la vista previa gratuita. Para obtenerlas no es necesario realizar registros y será posible comparar letras.
Bien, ya tienes claro qué tipos de letras quieres para tu proyecto, pero ahora hay que ver si su descarga es gratuita o de pago. La diferencia entre ambas es muy clara, siendo las de pago más creativas y «únicas», aunque siempre podrías elevar la apuesta a un diseño exclusivo de una fuente (no te lo recomiendo). En este paso existen decenas de páginas que aglutinan las gran mayoría de fuentes de Internet y que, en pocos pasos (a veces es simplemente hacer click en «descargar»), te permitirán descargar tipografías. Estas son mis favoritas:

What Font Is

What Font Is es una plataforma online que, después de subir una imagen o adjuntar una URL donde esté presente el tipo de letra que te gusta, detecta el tipo de fuente que es. Es muy fácil de usar y te ayudará a dar con el nombre de la tipografía que te ha gustado, que después tendrás que comprarla (no siempre son gratis), descargarla e instalarla en tu ordenador.

WhatFont Tool

Google Chrome y Safari te dan la posibilidad de incluir extensiones para detectar los tipos de letra. En este caso, con la extensión de WhatFont Tool, podrás hacer click en cualquier título o texto y obtendrás el tipo de fuente, color, tamaño y peso que se ha utilizado (es muy recomendable tener esta extensión instalado si estás en un proceso creativo o buscando tipo de letras para tu proyecto web).

WhatTheFont (MyFonts)

WhatTheFont buscar en entre más de 133,000 estilos de fuentes. Incluso funciona con scripts conectados y cuando hay más de una fuente en una imagen. Simplemente tienes que cargar una imagen, hacer clic en la fuente que deseas identificar y luego revisar los resultados. Lo que hace es detectar el texto en la imagen automáticamente indicándote la fuente que deseas identificar.
Elemento #5: Imágenes y línea visual
Cuando se trata de tu marca o negocio, se suele tener un instinto natural para saber qué fotos e ilustraciones son más adecuadas (echa un vistazo a la guía de estilo de Nike). La sección de imágenes en tu guía de estilo guiará a cualquiera que la vea en la dirección correcta a la hora de crear o agregar imágenes para tu marca (para evitar estar teniendo que aprobarlo todo y que se tenga que repetir el trabajo). Puede abordar este punto de varias maneras diferentes:
Reúne prácticas recomendadas: Muestra ejemplos de imágenes que hayan funcionando bien con tu marca. Asegúrate de abordar las principales formas en las que tu empresa se comunica, ya sea un catálogo de impresión o una cuenta de Instagram.
Utiliza ejemplos de grandes marcas: Si no tienes todos los ejemplos que te gustaría, busca lo que realmente quieres en las grandes marcas y úsalas de ejemplo. Aunque no es bueno apuntar demasiado alto, si que valdrá para saber qué tipo de imágenes e ilustraciones prefieres.
Crea un muro de inspiración: ¿Quién no ha coleccionado alguna vez postales, recortes de revista, retales de tela sin ninguna razón únicamente porque estos elementos te gustaron mucho en aquel momento? Pues sin saberlo, gracias a tu intuición y a tu sensibilidad, creaste un moodboard o muro de inspiración. Recoge imágenes que transmitan la sensación que quieres que la gente obtenga cuando interactúan con tu marca y provoca una reacción en ellos.
Por otro lado ¿te hayas parado a pensar la enorme cantidad de tráfico que te pueden traer las imágenes desde los buscadores? ¡En serio! Alguien busca un producto, un lugar, una receta, o una infografía en Google y ahí deberían aparecer tus imágenes. No importa que el nuevo diseño del buscador reduzca la cantidad de visitas que puedes recibir, la oportunidad de ser visible y atraer tráfico siempre es interesante y jugosa.
Además, la búsqueda universal muestra imágenes en la página de resultados de forma combinada. Esto significa que no es necesario buscar una imagen para encontrarla, puedes aparecer en cualquier momento (sobretodo para ciertas búsquedas). Por todo ello, es importante que aprendas a optimizar tus imágenes para los buscadores (lo que también se conoce como SEO para imágenes). Estas son mis herramientas para optimizar imágenes favoritas:

JPEG Mini

JPEGmini te ayuda a reducir el tamaño de tus fotos hasta 5 veces, manteniendo la calidad original. Está disponible para Mac OS X y Windows como una aplicación de escritorio. Sólo tienes que elegir o arrastrar carpetas a la aplicación para que pueda optimizar cada imagen de forma automática. Ofrece un paquete de servidor que te permite reducir los costes de almacenamiento y ancho de banda.

TinyPNG

TinyPNG permite la compresión con pérdidas avanzadas de imágenes PNG. Conserva la transparencia alfa completa y reduce el tamaño del archivo al disminuir selectivamente el número de colores y de bytes en la imagen. El efecto es casi invisible, pero donde si se nota es en el tamaño del archivo. Coge los archivos PNG de 24 bits y los convierte en imágenes de 8 bits indexadas, eliminando todos los metadatos innecesarios.

CompressNow

CompressNow es un servicio online gratuito que te permite subir imágenes desde su ordenador, elija un porcentaje de compresión y descargar la imagen optimizada. Es compatible con los formatos GIF, JPG y PNG. El servicio también permite al arrastrar y soltar múltiples imágenes desde tu ordenador, con una carga máxima de 10 imágenes y un tamaño de archivo individual máximo de 3MB.
Elemento #6: Tono y voz
El estilo de la escritura no siempre es fácil de imaginar cuando se piensa en la identidad de la marca, pero su voz afecta en gran medida a cómo tu audiencia interactúa y se siente con la misma cuando la utilizan (echa un vistazo a la guía de estilo de Skype). De hecho, el éxito de una marca va ligado, en el 90% de los casos, a conseguir una conexión emocional (una relación) con su público objetivo. Al igual que con las imágenes, puede abordar esto de varias maneras diferentes:
Prácticas recomendadas: Si tienes mensajes que funcionan bien para tu marca, muéstralos de forma clara en este apartado, para que no haya hueco a equívocos o malentendidos.
Explica la personalidad de tu marca: ¿Recuerdas la lista de 3-5 adjetivos que describen la personalidad de tu marca? ¡Perfecto! Pues úsalos para describir el tipo de lenguaje que tiene tu marca.
Explica qué se puede hacer y qué no: A veces, lo más simple es lo mejor. Escoge palabras que te gusten y palabras que no te gusten (y que no quieras que se identifiquen con tu marca) para demostrar claramente cuál es tu voz de marca.
Aunque no soy ningún gurú del diseño de blogs, sí que soy muy bueno es observando, aprendiendo y aplicando lo que les funciona a otras personas a mi manera (única). Esto es lo que quiero tratar en este apartado. He llegado a consumir tanta información online, que quiero regurgitarla en forma de una bonita y optimizada guía del diseño web y gráfico. De hecho, estoy seguro que buscas que tu blog destaque de los demás, pero no sabes por dónde empezar cuando se trata de diseño.
Aunque intuitivamente me encanta el diseño de mi blog, nunca lo había dividido en los componentes más importantes, haciendo hincapié en que realmente importa y cuánto y cómo podría eso ayudar a otros a implementar buenas prácticas. Así que emprendí una misión para salvar el vacío entre lo que pensaba que sabía sobre el diseño de blogs y lo que realmente sabía.
Resulta que había un montón de cosas que he estado haciendo mal durante muchos años de blogger, pero muchas otras que estaba haciendo bien (que ni siquiera conocía). Este proceso de comprensión ha dado lugar a una pequeña lista de tareas que compartiré al final de esta guía y una serie de principios del diseño efectivo del blog. Ahora, en lugar de pasar días y días investigando lo que funciona y lo que no, esta guía te lo pone todo en el mismo lugar. Vamos a verlos uno por uno.
Un buen diseño empieza en tu página de inicio
La gente que navega por Internet, por desgracia, está ocupada, tiene prisa, presta poca atención y es avasallada con un mar de contenido todos los días (correos electrónicos, blogs, tweets, páginas de ventas, cursos, ebooks y un largo etc). Así que la primera impresión importa más que nunca. Tienes de 3 a 5 segundos para mostrar a un usuario tu página web, blog o tienda online, decirle quién eres o qué haces y hacerle que actúe.
¡Es rápido, muy rápido! Es por eso que el diseño de tu página de inicio es esencial para el éxito de su blog, ya que, con el tiempo (para los proyectos que llevan menos tiempo no suele ser así), la mayoría de tus visitas deberían llegar por aquí (si no es así, comprueba tu estrategia, porque tu tráfico directo no está creciendo).
La verdad es he tenido mis propias incongruencias a la hora de diseñar la página de inicio. De hecho, he tenido tantos diseños diferentes que no sabría enumerártelos todos. Algunos tenían el objetivo de informar, otros de captar leads (suscriptores) y otros de vender, pero ninguno me ha llegado a convencer del todo. Hay mucho escrito sobre lo que funciona y lo que no, pero hacer preguntas a las personas que te visitan es una muy buena idea.
Eso sí, no te quedes ahí y añade llamadas a la atención y otra serie de elementos que atraigan la vista y el click a donde realmente quieres. De hecho, sobre esto quiero extenderme un poco más, ya que existen ciertos elementos esenciales en el diseño de blogs que las mejores páginas de inicio suelen incluir (no hace falta incluirlos todos, pero sí hay que conocerlos):
Imagen del encabezado: Una imagen de encabezado o un banner diseñado profesionalmente puede aumentar exponencialmente la credibilidad percibida en cualquier blog.
Lema informativo y atractivo: La idea del lema es informar de forma resumida y concisa a sus visitantes sobre lo que haces. El mensaje debe ser directo para que el visitante entienda automáticamente qué es lo que puedes ofrecerle y qué conseguirá el con tu servicio o producto.
Llamada a la acción: Una visita a tu página de inicio es una excelente oportunidad para captar una dirección de correo electrónico o hacer que el usuario realiza alguna acción ¡No la pierdas!
Orientación sobre dónde empezar: Este es un elemento de diseño tan simple y, a la vez, tan importante. Cuando alguien nuevo llega a tu página web, blog o tienda online, es tu trabajo guiarle sobre dónde debe ir a continuación (una forma muy habitual de hacerlo es crear una página de «Primeros pasos en mi sitio web» para que los nuevos visitantes sepan con qué contenido tienen que empezar y dónde encontrarlo).
Prueba social: Si has trabajado con marcas significativas, has contribuido en publicaciones conocidas o tienes testimonios sorprendentes de las personas con las que trabajas o has ayudado inclúyelas en la página de inicio. Cuanto más rápido construyas una credibilidad y confianza con el usuario mejor.
Muestra tu personalidad: Aunque siempre depende del tipo de producto o servicio que ofrezcas y quién lo ofrezca, muestra a todo el mundo tu personalidad siempre que puedas. Si eres un blogger individual, incluye una foto. Si eres un negocio, crea una página de inicio que muestre tu visión, misión y conjunto de valores.
Crea un manual de identidad corporativa para tu marca
Tu blog debe ser una extensión directa de tu marca. Esto significa que necesitas crear una guía de estilo (si no tienes una ya) que se adapte a tu marca, tono y personalidad. El objetivo es crear una experiencia consistente para tus clientes a medida que investigan sobre quién eres y lo que haces. Aunque ya te lo explicaba más arriba, un manual de imagen eficaz aumenta la confianza y la credibilidad percibida y te da una cierta inspiración en lo que a diseño se refiere. Una guía de estilo debería incluir:
Una breve versión de la historia de tu marca.
Una tipografía primaria (y otra de respaldo).
Códigos de color HEX de tu marca.
Logotipo y variaciones del mismo (y cómo usarlos).
- Imágenes, estilo de fotografía y esquemas de color.
Estilo de escritura y tono de voz a utilizar.
Unido a todos estos elementos, deberían añadirse una serie de ejemplos para cada punto que resalten exactamente lo que se espera de cada uno de ellos. Un buen ejemplo de manual de identidad, que la ha seguido al pie de la letra en todas sus plataformas, es Copyblogger. No importa donde vayas, si a su página web o a alguno de sus perfiles sociales, en todos sentirás que estás en Copyblogger.
Utiliza el espacio en blanco y provoca una lectura más ordenada
El espacio en blanco es el mejor amigo de un diseñador web y gráfico. Ayuda a los ojos a dar sentido a lo que estamos leyendo y dibuja los puntos más importantes, destacados con otros colores. Los lectores pueden consumir la información de una manera más sencilla cuando se optimiza la cantidad de espacio en blanco y les permites escanear fácilmente la página para obtener textos o imágenes valiosas. En definitiva, más espacio en blanco hace más claro un sitio web y que la experiencia del usuario sea mucho más agradable.
De hecho, el espacio en blanco proporciona un buen colchón entre la información inútil y las cosas más importantes, guiándote exactamente hacia lo que debes hacer. Un ejemplo de un sitio web que usa esta técnica y la lleva a la máxima expresión es Google. Maximizan el uso del espacio en blanco y ponen el foco en el centro de la pantalla.
Tu diseño debe adaptarse a todos los dispositivos móviles
No lo digo yo, lo dicen los blogs y medios más importantes del mundo: El móvil no deja de crecer y se pone a la cabeza en lo que a consumo de información y compras se refiere. En promedio, gastamos una media de 120 minutos en nuestro dispositivo móvil todos los días (fuente: Econsultancy). ¡Es simplemente bestial! Pero no digo nada nuevo, porque es algo que se veía venir hace ya muchos años.
La tecnología avanza más rápido que nunca. De hecho, vamos tan rápido que no tenemos tiempo ni de acostumbrarnos a ciertos adelantos. ¿No te has fijado que caminamos por la calle chocando unos con otros porque no podemos retirar la mirada del teléfono móvil ni un segundo? Nos apresuramos de reunión a reunión con sólo unos minutos de descanso, y los invertimos mirar nuestro smartphone o teléfono inteligente. En 2014 los usuarios de Internet «móvil» superaron a los usuarios de Internet de escritorio.
Si no te lo crees, fíjate en tu analítica y haz un histórico de los últimos 5 años (es un ejemplo, con unos meses valdría). Si usas Google Analytics, vete a «Audiencia > Móvil > Visión General» y haz analiza bien los números y los porcentajes. ¿Qué ves? ¿No te das cuenta de que tienes cada vez más visitas desde dispositivos móviles? ¡Espera! ¿No tienes un sitio web responsive? Entonces lo primero es ponerse con eso antes de tocar ningún diseño. Tus lectores están utilizando teléfonos móviles para acceder a tu bitácora, por lo que el diseño de tu blog debe adaptarse a todos los dispositivos posibles.
Ya te he hablado en alguna ocasión sobre las mejores páginas para probar la versión móvil de tu web, los errores más comunes, las métricas a medir y las mejores herramientas para convertir tu blog de WordPress en móvil. Por si esto no fuese suficiente, Google anunció no hace mucho que los sitios con versión móvil tendrán un mejor posicionamiento en los resultados de búsqueda (el móvil se añade como factor de posicionamiento). Y como los usuarios están cada vez más unidos a sus teléfonos, este factor de clasificación cada vez será más importante. Si no estás seguro de si tu sitio web es compatible con dispositivos móviles y no sabes por dónde empezar, consulta este recurso de Google.
Pon a disposición del usuario una navegación rápida y sencilla
Yo solía pensar que la «navegación» era lo bien que podías poner el menú superior en tu página web, blog o tienda online. Pero es mucho más que eso y algo más complicado. La navegación consiste en ayudar a tus visitantes a encontrar su camino en tu sitio web de una manera específica, rápida y sencilla. Una navegación eficaz y bien pensada es un win-win para tu web. Consigues que tus visitantes vayan exactamente donde tu quieres y, a la vez, les ahorras un tiempo precioso (ya que no tendrán que estar «adivinando dónde ir»).
Cuando empecé a diseñar y escribir este blog, pasé por alto algunos de los fundamentos más importantes de la navegación. Ahora, en retrospectiva, tiene mucho sentido que mi tasa de rebote fuese mucho mayor de lo que debería ser. Por ello, he reunido algunas claves que deberías considerar al diseñar la arquitectura de navegación de tu blog.
Pon orden en el menú superior: Ordena el menú principal, que sea muy claro y simple sobre lo que ofrece tu sitio web, para que tus usuarios de cualquier nivel (novatos y avanzados) puedan encontrar lo que quieren.
Incluye una sección de «Primeros pasos»: En esta página quieres proporcionar una ruta de entrada para que los nuevos visitantes pueden hacerse a tu web rápidamente. Por ejemplo, ¿qué blog debería leer primero, segundo y tercero? De esta manera creas una experiencia única para tus usuarios.
Incluye un despegable con las categorías más importantes del blog: Si tienes bien categorizado el contenido de tu blog, esta técnica es muy interesante, ya que el lector va directamente al contenido relacionado que realmente le interesa (no te aconsejo que sean más de 10).
Incluye una sección de recursos y herramientas: A la hora de crear y gestionar un blog, hay muchas veces que las personas se olvidan de que hay que monetizarlo. Una buena manera de hacerlo es añadir una sección con las herramientas que sueles usar y afiliarte a las mismas para sacar un dinero extra.
Incluye una sección más personal: Los blogs están hechos por personas, y la gente quiere saber quién es el que está detrás. Añade una sección donde expliques tu historia, tus objetivos y valores.
Incluye llamadas a la acción: Añade CTAs, enlaces internos o enlaces a contenidos relacionados en tu barra lateral (preferiblemente derecha) y al final de los posts. No quieres que alguien lea un post completo y luego salga de tu sitio inmediatamente ¡Dale una razón para quedarse!
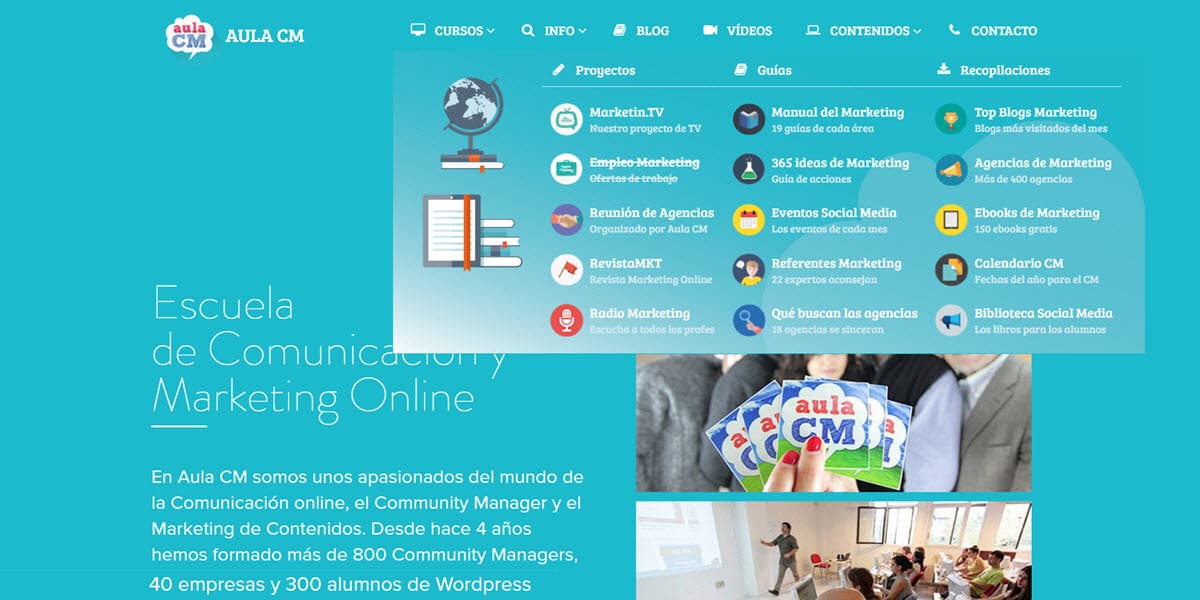
Sobre este punto os puedo poner un ejemplo que seguro conocerás: AulaCM. Sigue a la perfección esta fórmula y clava la manera de presentar un menú. Es simple, rápido y muy atractivo. Puedo decir, sin equivocarme, que es el mejor menú que he visto nunca. Como en muchas otras cosas, los profesionales que hay detrás demuestran que están en lo más alto y que tienen mucho mimo con su diseño.
Evita y elimina rutas sin salida
¿Te ha pasado alguna vez que, estando en una web, has hecho click en un enlace y no te ha llevado a ningún sitio? ¿O tal vez si que te llevaba a algún sitio, pero no era la página que esperabas o era una página de error 404 sin más? ¡Tranquilo! Es muy habitual y, además, es esencial cuando se trata de percepción y conversiones. Si tienes un formulario o un enlace que no lleva a ninguna parte a tus usuarios, es probable que termine en un abandono de tu sitio web y un aumento de la tasa de rebote (más preocupante es que la gran mayoría no volverán).
Por favor, revisa todos estos errores y página sin «chicha», no sólo desde el punto del diseño, sino también desde el punto de vista del posicionamiento web. Google, de hecho, pone a tu disposición Search Console o Webmaster Tools, una herramienta SEO gratuita perfecta para tener controlado este aspecto y muchos otros.
Esta guía te puede interesar
A cualquier propietario de una página web le viene bien estar bien informado del estado de su sitio web, y cuanta más y de mejor calidad sea esta información mucho mejor. Indexación de páginas, enlaces entrantes, errores 404 y un largo etc. Aunque son datos algo técnicos, es recomendable que sepas manejar una de las mejores herramientas SEO de Internet.
Esta guía te puede interesar
A cualquier propietario de una página web le viene bien estar bien informado del estado de su sitio web, y cuanta más y de mejor calidad sea esta información mucho mejor. Indexación de páginas, enlaces entrantes, errores 404 y un largo etc. Aunque son datos algo técnicos, es recomendable que sepas manejar una de las mejores herramientas SEO de Internet.
Humaniza la experiencia todo lo que puedas
Tus usuarios quieren conectar con personas, no con marcas. Así que aprovecha cada oportunidad que tengas de personalizar y humanizar tu blog. De esta manera te haces más cercano y la confianza en tu sitio web sube instantáneamente. De todas maneras, te dejo algunos consejos para hacer más humano tu blog y aumentar el engagement y la conexión que tienes con tus lectores.
Completa tu biografía y la de cada autor (si tienes un blog multiautor) que contribuya en tu blog con una foto y un breve resumen sobre quien es y a qué se dedica.
Muestra, de forma clara (que sea muy visible), el total de comentarios y las veces que ha sido compartido en las redes sociales en cada artículo y, a ser posible, en la página principal del sitio blog (ambos son buenos medidores del engagement y animarán a tus visitas a leer tus contenidos).
Incluye imágenes sobre ti, tu personal, tu familia o tus clientes siempre que puedas, como mínimo, en la página «Acerca» o «Sobre ti» (el tipo de fotos depende de ti, pero intenta que se te vea bien a ti o a las personas que salen).
En este sentido, la imaginación es el límite. Puedes hacerlo como quieras, ya que depende de si es un blog más «divertido» o más «serio». En ambos casos te recomiendo hacerlo lo más cercano posible y, aunque suelo recomendar siempre fotos profesionales, en este caso te digo que son mejores «las de andar por casa«. Cuenta tu historia e intenta conectar con tu lector. Como ejemplo te pongo a Frenchiemania, donde te cuenta una pequeña historia y lo uno con decenas de fotos «personales».
También te dejo otro ejemplo. En este caso MensandBeauty, un blog de belleza y moda para hombres en el que vierto muchos de mis conocimientos, y que está dando unos resultados impresionantes. En este caso, gracias a un diseño muy cuidado, te cuento, brevemente, quienes son los que están detrás, uniéndolo con otras opciones que vienen al cuento.
Diseña una página «sobre ti» irresistible
La página «sobre ti» o «sobre nosotros» es una de las páginas más visitadas en cualquier sitio web. Si alguien va a esa página en tu página web, blog o tienda online significa que está ansioso por saber más sobre lo que haces y quién eres. Es una gran oportunidad para convertir a estos visitantes en miembros de la comunidad e incluso clientes, algo en lo que muchos sitios web fallan. Por ello, he hecho un listado de lo para mí debería incluir tu página «acerca».
Muestra sólo la información clave para que la página sea fácil de entender y navegar (la idea es que el usuario la pueda escanear en pocos segundos).
Muestra tu lado más personal utilizando imágenes para poner cara a tu marca (una imagen tuya o la de tus empleados y el entorno de la oficina puede funcionar muy bien).
Cuenta la historia de tu negocio y cómo y por qué surgió para ayudar a tus lectores conectar contigo y con tu marca (recuerda que eres de carne y hueso, no un superhéroe).
Toca la fibra sensible y explica detalladamente los retos que ayudas a superar a quien está «en tu círculo».
Olvídate de la jerga profesional y utiliza un tono único de voz y estilo de escritura, que sea conversacional y cercana.
- Incluye un formulario de contacto (o un enlace a la página de de contacto) para que los interesados puedas contactar contigo de manera directa.
Esfuérzate por que la página sea estéticamente agradable (espacios en blanco y una marca coherente con el resto del sitio web), para que la experiencia de usuario sea la mejor.
Utiliza el humor para ser provocar impacto en el usuario (y en su memoria, ya que aunque el recuerda de marca) e incluye una broma o dos.
Incluye pruebas sociales y deja un espacio a los testimonios y opiniones de tus clientes o lectores (también puedes añadir casos de estudio o comentarios que se hayan hecho en tus perfiles sociales sobre tu marca).
Incluye llamadas a la acción y no te pierdas la oportunidad de capturar una dirección de correo electrónico.
Muestra a tus visitas qué hacer después incluyendo enlaces a los artículos más recientes del blog, las últimas notas de prensa o la página «primeros pasos» a dar en ti sitio web.
Optimiza todas la páginas con llamadas a la acción (CTAs)
Atraer tráfico es sólo el primer paso. Una vez que lo tienes y los usuarios llegan a tu página web, blog o tienda online, es momento de persuadirlos para que hagan las acciones que más te convienen. Eso puede sonar muy bien, pero, ¿qué les deberías pedir que hagan? He hecho una lista con las llamadas a la acción (CTAs) más habituales y que mejor funcionan a la hora de generar más suscriptores, clientes y ventas.
Formularios de suscripción a tu lista de correos electrónicos.
Descargas de recursos como ebooks, plantillas o checklist.
Contadores de las veces que se ha compartido el contenido en redes sociales.
Ofertas exclusivas o temporales de tus productos o servicios.
Enlaces a productos o servicios de afiliados.
Textos animando a tus lectores a comentar una publicación.
Enlaces a otras páginas internas de tu sitio web.
Enlaces externos a recursos valiosos o páginas de socios.
Cada página de tu sitio web debe cumplir un propósito y este debe ser muy claro y directo (al menos para ti) en lo que a la acción que pretendes de cada usuario (es la base del objetivo de un CTA o Call To Action o Llamada a la Acción). Realmente lo que quieres es que los usuarios realicen acciones específicas en cada página, siempre y cuando estén alineadas con el contenido. Sabiendo esto y los tipos de CTAs que puedes mostrar, es un momento perfecto para explicarte dónde y cómo colocarlos.
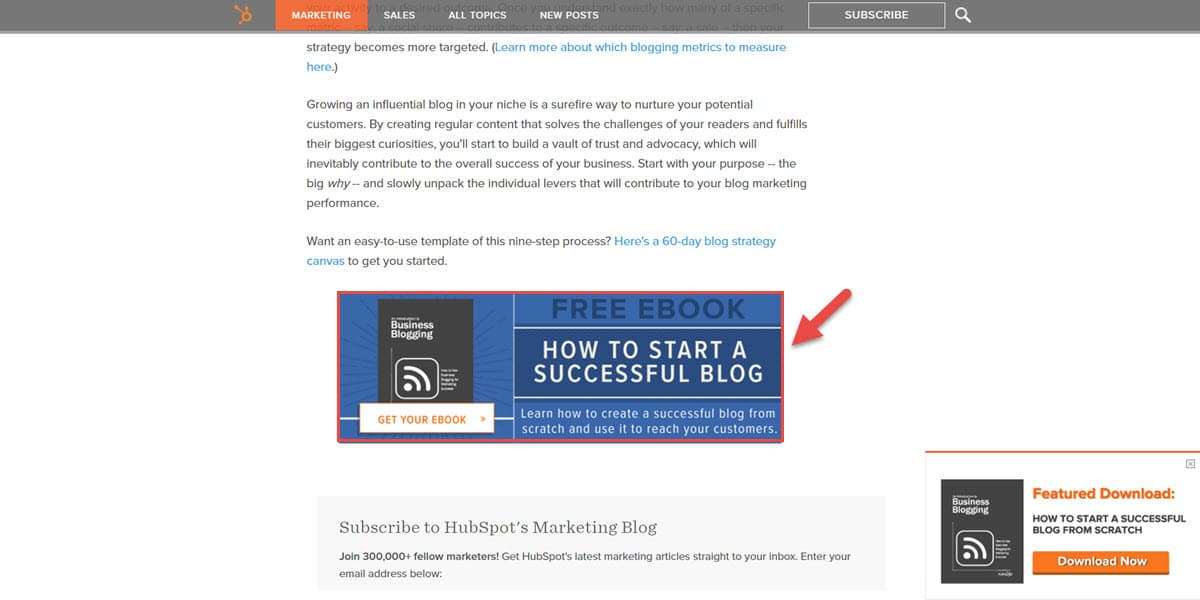
- CTA al final de cada artículo del blog: Es de cajón, el usuario lee tus interesantes artículos y, cuando termina, le lanzas un call to action para que se suscriba, se descargue en formato pdf el contenido, se descargue un ebook sobre la temática gratis y un largo etc. El blog de HubSpot es un punto de referencia en este sentido, ya que, dependiendo de donde te encuentres en el customer journey determinará qué CTA mostrarte, lo que hace que las conversiones se disparen.
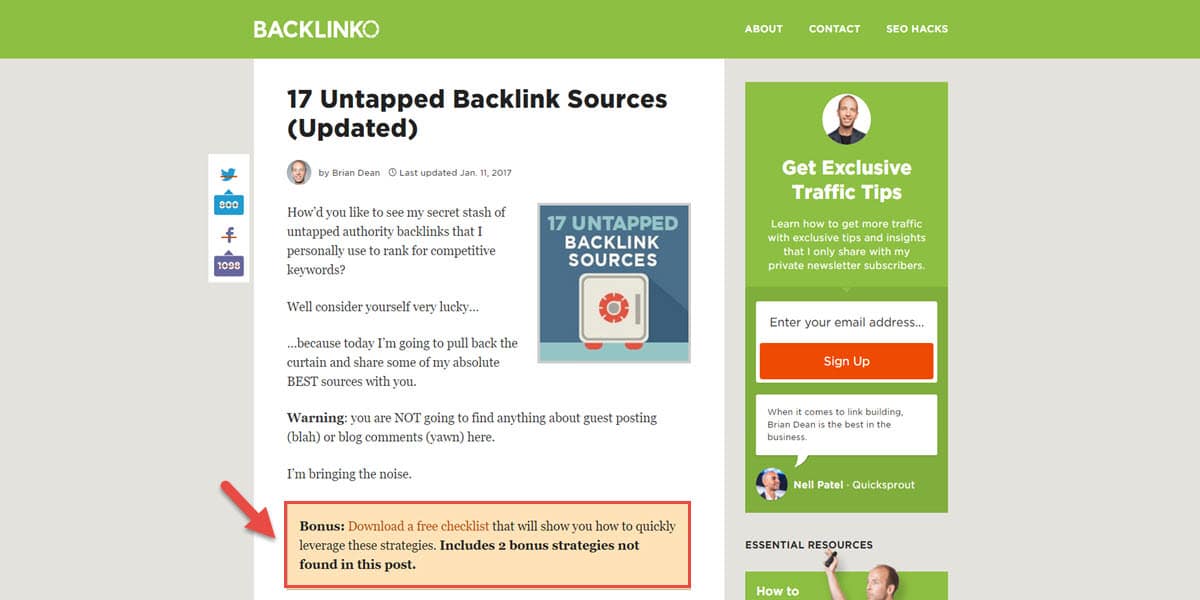
- CTA dentro del contenido: Puede enlazar palabras clave específicas a otras páginas (internas o externas) o incluir un banner o imagen prediseñada dentro del contenido de tus posts. Un buen ejemplo de esta manera de incluir llamadas a la acción es el blog de Backlinko, de Brian Dean.
CTA de las redes sociales: En este caso tienes varias opciones. Por un lado puedes añadir llamadas a la acción con la funcionalidad Click-to-Tweet dentro del contenido, mostrar botones para conectar en las redes sociales en la parte superior, barra lateral derecha o footer o utilizar plugins para compartir el contenido en las redes sociales más importantes.
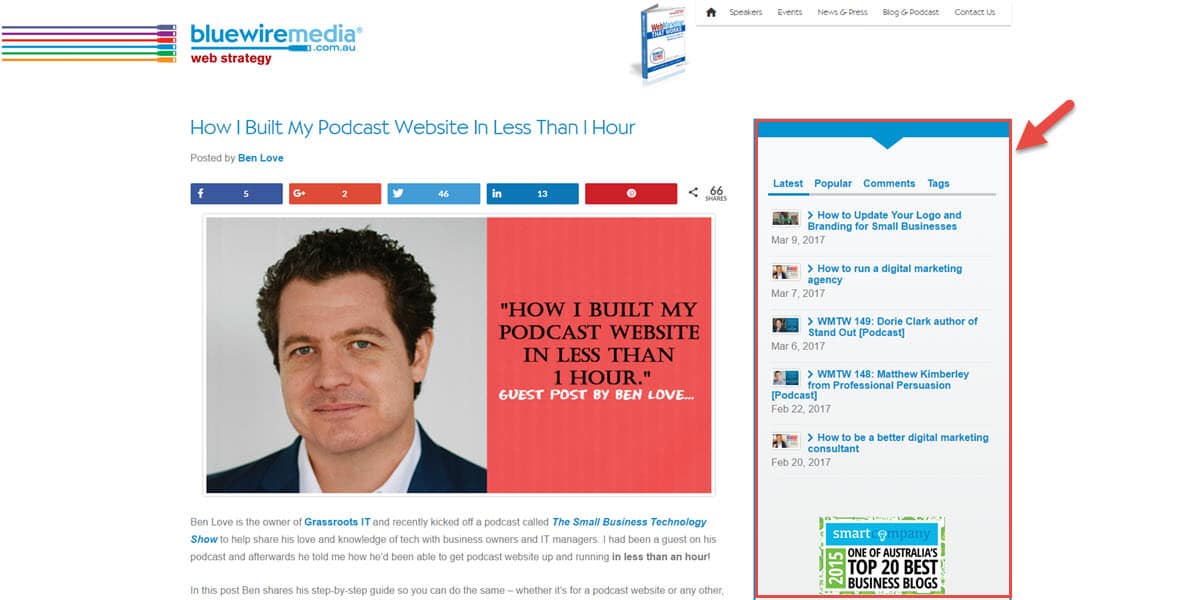
CTA emergente en una parte visible del sitio web: Las ventanas emergentes y las cajas deslizantes (desde los lados) están diseñadas para aumentar las tasas de conversión. Plugins de WordPress como Sumome facilitan esta tarea e incluyen estas llamadas de acción de una mnaera muy fácil y que no moleste a tus usuarios. Bluewire Media lleva esta técnica a la maestría.
CTA en la barra lateral derecha: Aunque soy de los que opina que esta barra lateral sobra, ya que es un foco de «distracciones», los blogs que todavía la mantienen pueden usarla para añadir llamadas a la acción como los posts más populares, los enlaces a las redes sociales, un optin para suscribirte a la newsletter, el feed del blog y un largo etc.
CTA en un banner superior: Otro sitio perfecto para incluir un call to action y obtener una alta conversión es en un banner en la parte superior de la página (encima del texto y debajo del menú de navegación principal). Puedes incluir el último post que has publicado, un curso gratuito que tengas como lead magnet y un largo etc.
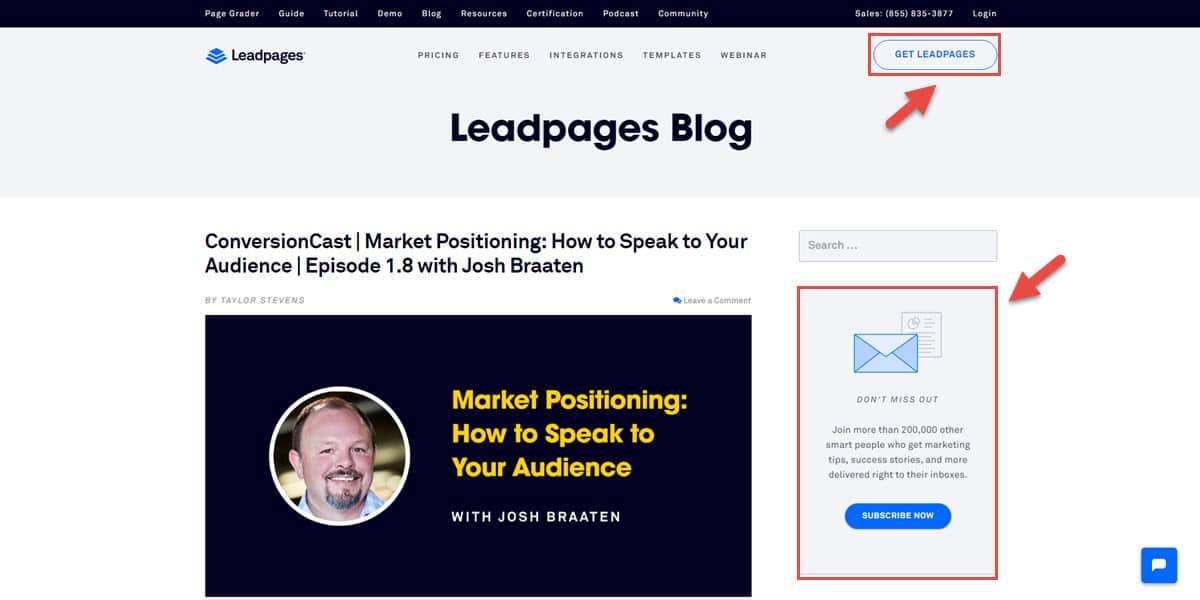
Para reforzar más esta información es importante conocer a los expertos en conversión, así que tienes que visitar el blog de LeadPages. Este sitio web utiliza muchos tipos de CTAs y lo hace con mucho estilo, casi sin enterarte. Algo a aprender de ellos es que las llamadas a la acción deberían estar en la parte visible de la página (la parte de la página que se ve cuando se carga por primera vez). Esta zona se conoce como «above the fold» y tienen una tasa de conversión superior, ya que son visibles nada más cargar la página, antes de que los usuarios empiecen a desplazarse hacia abajo.
Incluye pruebas sociales de tu marca siempre que puedas
Aunque tu producto o servicio sea de los mejores del mercado, es muy probable que nadie lo sepa o te crea si se lo dices tú directamente como marca o persona. En cambio, puedes aprovechar las recomendaciones positivas de otros y tener la oportunidad de influir en los clientes potenciales o lectores. Realmente esta es la base del social proof o la prueba social. Muy bonito lo que me cuentas Ignacio, pero ¿qué tipo de prueba social puede ayudar a hacer el diseño de mi blog más eficaz y dónde la incluyo? Déjame explicártelo en varios puntos:
Testimonios de clientes o expertos del sector: Los testimonios son una gran manera de ofrecer cierta credibilidad a los usuarios que visitan tu sitio web. Puedo ponerte muchos ejemplos, pero me quedo con LifeStyle Al Cuadrado, que usa la prueba social para fortalecer la conexión con el usuario en su página de inicio. De todas maneras, también deberías utilizar los testimonios en las páginas de ventas, la barra lateral derecha o en la página sobre ti.
Reviews de tus productos y servicios: Amazon es un ejemplo claro en el uso de está técnica de marketing. Si, por ejemplo, escribes un libro para venderlo en Amazon, la probabilidad de que salgas en su lista de «los mejores vendedores» está determinada por una serie de factores, entre ellos la cantidad de comentarios positivos de los usuarios. ITunes tiene un algoritmo similar para sus podcasts.
Enlaces a publicaciones de medios: Utiliza el logotipo de medios importantes (así será más atrayente) para mostrar los medios que han hablado de tu marca. Por ejemplo, muchos bloggers escriben para marcas muy importantes en sus respectivos nichos como una forma de impulsar su propia autoridad. Por otro lado, si tu marca hace buenas migas con medios conocidos, puede que quieras incluir estos logotipos en tu sitio web. El una buena manera de utilizar ciertas marcas para hacer mejor la tuya.
Total de suscriptores y seguidores en las redes sociales: Usa estos números para reforzar tu credibilidad como líder en tu sector. Son muchos los blogs que usan este método para atraer nuevos suscriptores y seguidores, y he decir que funciona muy bien. De hecho, puedes añadirlo en la barra lateral y será visible por cualquier visita.
Historias fidedignas de tus clientes: Este método ayuda a profundizar en la creencia que tienen tus clientes potenciales sobre lo que ofreces. La idea es «calcar», de la forma más exacta posible, el reto que han tenido, tienen o tendrán tus clientes y cómo resolverán ese desafío con tu ayuda. De esta manera, otras personas que tienen un desafío similar podrán verse superándolo. Es común usar este tipo de prueba social en una serie automatizada de correos electrónicos, además de que aportan mucho valor al diseño de tu blog en una publicación o en una página de estudios de casos y testimonios.
Total de veces que se ha compartido un post o sus comentarios: Usar este número hará que tus lectores sepan si merece la pena leer ese artículo. Además, si el contenido ya ha sido compartido o comentado por muchas personas, esto «obligará» en cierto modo a hacer click en el enlace y leerlo. Por lo tanto, es importante que muestres, de forma clara y visible, el número total de comentarios y las veces que se ha compartido el contenido en las redes sociales.
Utiliza diferentes tipos de contenidos
Desde siempre, el blogging se ha concebido como un proceso de añadir 2 o 3 párrafos de texto y una imagen en la esquina derecha en una publicación. Pero nada más lejos de la verdad. No es que eso haya cambiado, es que realmente nunca ha debido ser así. Olvídate de añadir 2 o 3 párrafos, una imagen y a esperar a que lleguen las visitas. Tienes que empezar, no sólo a añadir más texto y más imágenes, sino a complementar tus artículos con más tipos de contenidos. Si siempre utilizas el mismo tipo de contenido, tus seguidores podrían llegar a aburrirse. No solo se trata de que el contenido sea de calidad, sino que también sea variado. Esto es algo que valorarán positivamente tus usuarios.
Si me sigues desde hace tiempo, sabrás que tengo predilección por la listas (de hecho, tengo una web dedicada a las listas). Son, simplemente, mi tipo de contenido favorito. La ventaja de realizar este tipo de contenido es que es posible hacer listas de casi cualquier cosa y tus seguidores no se aburrirán de ellas si el contenido es de calidad y están bien realizadas. Por otra parte, puede haber un inconveniente, y es que en ocasiones puede resultar complicado hacerlas bien y completas. Además, es posible que si intentas hacerla demasiado larga, termine resultando algo tedioso.
Otro recurso esencial para cualquier blog son las infografías. Las infografías son un tipo de contenido que sirven para representar, de manera visual, una idea incluyendo imágenes y textos resumidos. Para realizar una infografía puedes utilizar distintos tipos de signos, tanto lingüísticos, como no lingüísticos y gráficos para formar descripciones. Su principal ventaja es que para los lectores de los blogs suele resultar un tipo de contenido muy ameno, útil y muy fácil de compartir en los medios sociales. Sin embargo, existe el inconveniente de que no es un tipo de contenido fácil de realizar.
El vídeo es simplemente impresionante. A la gente le encanta verlo e interactuar con el. Además, personaliza la experiencia de tu sitio web y da a los visitantes la oportunidad de consumir mucha información en un corto período de tiempo (perfecto para «engancharles»). Eso sí, no te pases. Si usas el vídeo en exceso el vídeo puedes llegar a perder impacto y posicionamiento. Por ello, lo mejor es incluir vídeos simples y atractivos en las páginas más importantes de tu sitio web. Por lo general, éstas serán las páginas de ventas, la página de inicio, la de acerca y los posts más visitados.
Utiliza fragmentos en la página principal
En la página principal de tu blog, sea esta la página de inicio o la página del blog de un sitio web, es importante mostrar un pequeño fragmente de las entradas de blog. Algunos bloggers cometen un error enorme en este aspecto, ya que muestran toda la entrada, sin necesidad de hacer «click». Lo mejor es que utilices una especia de «vista previa» del artículo, que llame la atención para que el usuario quiera leerlo entero. De todas maneras, ¿Cuál es la razón para mostrar un fragmento en lugar de la publicación completa? Te lo explico en varios puntos:
Reduce el contenido duplicado: Duplicar contenidos dentro de tu sitio web puedes acabar en una penalización de Google por una de sus algoritmos. Si muestras, por ejemplo, una secuencia de publicaciones completas en la página principal del blog (algo muy habitual en muchas bitácoras) así como los enlaces a la publicación real, esto puede ocasionarte un problema. Lo mejor es ser breve y obligar a hacer click para leer la versión completa.
Reduce tu tasa de rebote: Si un nuevo visitante llega a la página principal del blog y puede leer todas tus publicaciones, no le estás dando ninguna razón para hacer click en ningún otro sitio. En su lugar, si le «obligas» a hacer click en una publicación mostrando sólo un fragmento, esto reduce la tasa de rebote para la página principal del blog. La tasa de rebote es un factor SEO que los motores de búsqueda tienen en cuenta al clasificar las páginas.
Permite a los lectores escanear el contenido: La entrada más reciente del blog puede no interesar a todos los usuarios. Sin embargo, pueden estar interesados en un post que hiciste hace 3 o 4 meses. Al mostrar vistas previas, puedes mostrar más contenido en la parte superior de la pantalla, lo que permite a los lectores buscar el contenido que deseen.
Haz visibles y facilita los comentarios en tu blog
En cualquier blog, los comentarios son un claro indicador del compromiso de la audiencia. La realidad es que este tema da para mucho, ya que son muchos los bloggers de sitios de mucho tráfico que han decidido deshabilitar los comentarios. ¿Por qué? Puedes que te suene el término spam. Puede que también sientan que les lleva mucho tiempo responder a los comentarios (y no se equivocan), por lo que prefieren cerrarlos directamente. Por favor, ¡Ni se te ocurra hacerlo!
Como un ávido lector de blogs, me encanta la oportunidad de conectar con otros bloggers a través de su sección de comentarios. De hecho, me atrevo a decir que ayudan al posicionamiento (aunque no existe un factor de posicionamiento que se llame «número de comentarios»). De hecho, algunos profesionales del sector de dirán que se pierda fuerza en cuanto a densidad de palabras clave y enlaces se refiere. No se equivocan, pero si analizo mi blog, los posts con más tráfico y mejor posicionados son los que más comentarios tienen (estoy seguro de que alguna relación habrá). Hay algunas cosas a considerar al diseñar la sección de comentarios del blog:
Facilita a tus lectores el proceso de comentar, de manera que puedan publicar un comentario en menos de 1 minuto (no te recomiendo forzar a que se registren).
Ofrece la posibilidad de incluir un enlace al sitio web de quien comenta (este enlace está incrustado, normalmente, en el nombre de usuario), para animar a que comenten más.
Incluye el número total de comentarios en los fragmentos de la página principal de tu blog para propiciar la conversación con otros usuarios y aumentar el engagement que recibe tu post.
Ten controlados tus comentarios en todo momento para evitar que entre spam y los pingbacks (Akismet es un plugin gratuito de WordPress que te ayudará a reducir el spam en tus comentarios).
Existen muchos plugins para realizar este cometido. Entre todos ellos recomiendo el sistema de comentarios de Disqus, que ya he usado en el pasado en mi blog. Es visualmente atractivo para los lectores, te permite conectarte usando tus perfiles sociales y se integra a través de cualquier plantilla de WordPress. De todas maneras, si te has fijado en lo que tengo ahora, te preguntarás ¿Por qué has vuelto al sistema de comentarios de siempre? ¡Muy fácil! Porque es más que sufiente y así no te complicas la vida (cosa que te recomiendo). De todas maneras, siempre puedes añadir comentarios de Facebook, Twitter y Google Plus, aunque tiene que saber que esos comentarios no te pertenecen.
Fomenta que los usuarios compartan tu contenido en redes sociales
Las plataformas sociales son uno de los ingredientes básicos para promocionar el contenido de tu blog y construir una comunidad fiel y duradera. Por lo tanto, uno de tus objetivos como blogger es facilitar al máximo que cualquier persona que visite tu página, sea por la razón que sea, pueda compartir tus contenidos en sus redes sociales favoritas (normalmente las smás utilizadas). De todas maneras, desde la perspectiva del diseño web, te voy a dar una serie de consejos que deberías seguir al respecto.
Utiliza plugins para agregar botones sociales: Si lo haces, animarás a tus lectores a compartir tu contenido. Uno de los botones sociales para compartir contenido social son los que flotan a medida que el lector se desplaza hacia abajo. Yo uso Easy Social Share Buttons en mi blog por su versatilidad, precio y opciones (te lo recomiendo, es muy bueno, bonito y barato), pero existen muchos más.
Incluye bloques Click-to-Tweet dentro del texto: Colocar bloques «tuiteables» puede hacer que crezcan tus seguidores de Twitter (importante para cualquier blogger), además de que ayudan a tus lectores a tuitear frases preparadas que impactan en esta red de microblogging (si quieres un ejemplo, baja hasta el final del post). Si no quieres estar instalando más plugins (por ejemplo este) y me has hecho caso y has comprado Easy Social Share Buttons, este plugin incorpora esta opción de serie, sin necesidad de instalar más plugins.
Muestra tu feed de actividad de tu perfil de Twitter o Facebook: Puedes mostrar todo lo que haces en tus redes sociales en la barra lateral (si la tienes), para así mostrar a tus lectores que eres activo en las redes y que puedan conectar contigo y puedan seguirte.
Añade enlaces a tus redes sociales donde creas que sean relevantes: Es importante mostrar enlaces a tus perfiles sociales en ciertos sitios de tu blog. Siempre puedes añadirlos en el sidebar, el encabezado o pie de página de tu página web. Además, como consejo, puedes añadir botones sociales al final de los posts (suelen funcionar muy bien).
Elige una tipografía que haga fácil de leer tu blog
Si quieres que las personas que visitan tu blog lean tus contenidos, es muy importante optimizar su diseño y elegir una buena tipografía que facilite la lectura. Piensa que cuesta mucho trabajo atraer visitas al blog (sobre todo al principio) y quieres que, cuando lleguen, se queden todo el rato posible. Si les pones una fuente ilegible o que cueste mucho leer (ten en cuenta el móvil), vas a notar que tu tasa de rebote aumenta mucho (claro signo de que algo no va bien). Aquí te dejo algunos principios imprescindibles para aumentar la legibilidad en tu blog.
Utiliza una tipografía que sea lo suficientemente grande: La fuente tiene que tener un mínimo de tamaño para que tus lectores la puedan leer cómodamente. Desde el aspecto de diseño wev, el tamaño óptimo sería 14 pixels. Algunos de los blogs más importantes usan este tamaño, aunque siempre depende de la tipografía que hayas elegido. En mi caso, al utilizar Raleway, tengo que llegar a los 16 pixels porque sino se vería muy pequeña.
Divide tus artículos con subtítulos, puntos aparte y un índice: Si lo haces, tus lectores podrán escanear tu contenido en pocos segundos y consumir rápidamente los puntos clave . Hay muchos usuarios que consumen la información de esta manera, por lo que, si no lo haces, se irán de tu blog sin haber leído nada más que el título y la primera línea.
Escribe titulares más grandes que el cuerpo de tu texto: Si escribes títulos con un tamaño de letra mayor que el del cuerpo de texto harás que sean más visibles y los diferenciaras del resto de la página. Deberías usar títulos que estén entre 20 y 32 pixels.
Usa un fondo claro con un texto oscuro: La gran mayoría de blogs utilizan esta combinación, ya que aumenta la capacidad de los usuarios para comprender lo que está escrito y ayuda al ojo a no cansarse (pudiendo leer mucho más). No te recomiendo usar fondos oscuros.
Incluye una barra lateral derecha
He estado mencionando el sidebar o la barra lateral derecha del blog bastantes veces durante esta guía del diseño web. Aunque yo no lo uso, la barra lateral derecha ofrece la oportunidad de incluir gran cantidad de información para tus lectores, sin desvirtuar el contenido principal de la página (aunque puede dispersar al usuario y que pierda interés). Es importante que la barra lateral esté en el lado derecho y el contenido principal en el lado izquierdo. Esto evita cualquier confusión a los lectores y les ayuda a centrarse en la prioridad. De todas maneras, ¿Qué debe incluir en la barra lateral derecha de su blog? Vamos a verlo por puntos:
Llamadas a la acción (CTA): El Call to Action más importante, sin lugar a dudas, debe estar en la parte superior del sidebar. Esto no es por conveniencia, sino porque es una de las áreas de mayor conversión de tu sitio web. Algunos CTAs comunes que podrías incluir serían un enlace para descargar un recurso gratuito, un optin para suscribirse, botones de tus perfiles sociales y un largo etc.
Posts populares y categorías: Una vez que alguien está leyendo un artículo del tu blog, la barra lateral derecha es una gran oportunidad para que descubran más contenido (si puede ser relacionado con el que están leyendo ¡mucho mejor!). La forma más sencilla de hacerlo es incluir un widget de «posts populares o recientes» y otro de las «categorías» (sólo las más importantes).
Feed o actividad de tus perfiles sociales: Incluyendo el feed de perfiles como el de Twitter en la barra lateral derecha permitirá a tus lectores saber qué tipo de contenido estás compartiendo en tiempo real y aumentarán las posibilidades de que te sigan.
Prueba social: El sidebar derecho es un buen sitio para incluir logotipos de medios y testimonios de clientes que aumenten tu credibilidad. Puedes llevar esto al siguiente nivel combinando un testimonio real con un CTA.
Como verás, vas a necesitar un sidebar para seguir estos consejos de diseño web. Te preguntarás, ¿Por qué has eliminado el sidebar? La respuesta no es fácil, porque es una suma de muchas cosas, pero dicho rápido es porque he comprobado que «lía» a mi lector, diluye la fuerza que envío desde los posts a otros posts (ya que aumenta el número de enlaces» y hace que la página cargue mucho más rápido (piensa que añado muchas imágenes a cada artículo, asi que imagínate que tuviera que cargar más). Para ver estos consejos «en acción», lo mejor es que eches un vistazo a uno de mis blogs: mustzee.com.
Utiliza imágenes de encabezado creativas en todas tus publicaciones
Como un añadido al diseño, apariencia de tu blog y estilo de tu marca, te recomiendo incluir una imagen de cabecera creativa en cada post. Muy bien, pero, ¿Por qué creativa? A ver, un blog con una imagen de cabecera atrae a más lectores y hace que luzca mucho mejor, pero si vas un paso más allá y la haces creativa te diferencias de otros blogs.
De hecho, te recomiendo replicar esa imagen (con el tamaño adecuado) en el fragmento del artículo que muestres en la página principal (en WordPress sería simplemente añadir una imagen destacada) y en la imagen que se comparta a la hora de compartir el contenido en las redes sociales (de nuevo, si usas Easy Social Share Buttons, podrás elegir qué imagen se comparte en las redes sociales).
La imagen de cabecera juega un papel vital en la experiencia de usuario de tus lectores, además de que añade un estilo a tu marca y ayuda a que sea más perceptible. Con esto en mente deberías ser coherente y consistente con el tipo de imágenes que utilizas en tu blog. Para ello puedes utilizar imágenes de stock gratuitas o de pago. La idea es que las imágenes aporten valor a tu marca y conecten con tus lectores, por lo que tienes que valorar el pagar un servicio premium (aunque puedas hacerlo totalmente gratis si lo prefieres).
Es importante que elabores imágenes exclusivas y únicas, y que les añadas texto. Para hacer esto de forma rápida y fácil, te recomiendo Canva, una herramienta perfecta para este cometido por su versatilidad, aunque hay muchas más herramientas para retocar y editar imágenes. Como ejemplo este mismo post, fíjate en la imagen de cabecera y en las imágenes que uso en el resto del contenido. Todas siguen al pie de la letra mi branding.
¿Después de darte la chapa todavía quieres hacerlo tú mismo? ¡Pues espera que te quiero ayudar! Soy de los que antes hacía estas locuras, asi que no te voy a detener si prefieres dedicar tu tiempo y esfuerzo a crear tu propio logo. En este apartado quiero explicarte el proceso de diseñar un logotipo simple con software libre. El truco está en omitir todas las partes tediosas del diseño de un logotipo.
Si está familiarizado con el principio de Pareto, llegarás al 80% de un gran logotipo invirtiendo sólo el 20% del tiempo y las habilidades. De todas maneras, antes de ponerte al lío, deja que te explique qué vas a tener que hacer y las herramientas que vas a necesitar (sí, incluso para conseguir un logo rápido y «pasable» necesitas de ciertos pasos y herramientas).
Software libre de edición de vectores (te sugiero Inkscape).
Icono bien diseñado (te sugiero estos packs de iconos).
Tipografía del logotipo.
Nombre del proyecto (prueba esta herramienta para inspirarte).
Una vez tienes las herramientas y tienes bien claro que quieres hacer tu propio logo (desde luego hay algo que te sobra, y es tiempo, porque pudiendo hacerlo desde $5 no tiene mucho sentido (a menos que tu tarifa por hora sea inferior a $5) tienes que tener claro que sin conocimientos de diseño gráfico sólo podrás diseñar un logo simple y «pasable». Los objetivos que persigues en esta fase son:
Tiene que ser logotipo gratis o muy barato.
Tienes que ser un logotipo aceptable.
Tiene que poder hacerse rápido y de forma flexible.
Tiene que poder guardarse en formato trasparente (.png).
# 1 Instala y conoce un poco más Inkscape
Se que tienes unas ganas locas de empezar a crear los primeros bocetos de tu logo, pero antes necesita conocer un poco más el software libre que te estoy recomendando. He elegido Inkscape porque es muy popular, multiplataforma y, lo mejor de todo, 100% gratis. Siempre puedes usar cualquier otra herramienta de edición vectorial con la que estés familiarizado, como Adobe Illustrator o Sketch App, o incluso codificarlo todo en CSS con un poco de ayuda (esto sería un poquito más pro).
De cualquier manera, primero asegúrate de que tienes tu espacio de trabajo listo. De todas las funciones que tiene este programa, sólo vas a utilizar para crear tu logotipo unas pocas. Realmente necesitas aprender sobre trayectorias, herramienta de escritura y movimiento, cómo cambiar los colores y las fuentes. Puesto que no tiene sentido repetir lo que otros ya han explicado perfectamente, sugiero que eches un vistazo a este tutorial si no estás familiarizado con Inkscape.
#2 Ten claro el objetivo y posición de tu logotipo
No han sido ni 1 ni 2 sino varias las veces que me equivocado en la elección de un logotipo. ¿Por qué? Muchas veces por las prisas del proyecto (que lo quieren para ya), pero, sobre todo, porque el yo o mi cliente no teníamos claro dónde iba a ir colocado ese logo. No es lo mismo colocar un logotipo en un menú finito, que en uno prominente. Por lo que, lección aprendida, antes incluso de pensar qué forma tendrá tu logo, tienes que tener claro dónde ira colocado y su objetivo.
#3 Analiza e investiga el mercado y los competidores
¿Ya lo tienes claro? ¡Perfecto! A continuación echa un vistazo a tu competencia. ¿Necesitas ideas? Encuentra las mejores empresas en tu nicho de mercado y copia su estilo. ¡Espera un segundo! ¿De verdad he escrito «copia»? ¡Pues sí! ¿Por qué no? En primer lugar, es muy probable que no tengas ni idea de cómo debe ser un buen diseño. En segundo lugar, hay muchas posibilidades de que tu competencia haya contratado a diseñadores profesionales para diseñar su marca.
No hace falta que sea igual, pero sí «que se de un aire». Simplemente crea un algo que sea lo suficientemente parecido para que tu marca sea reconocida automáticamente como parte del nicho. Un buen ejemplo es Starbucks, y como decenas de empresas han «copiado» las formas de su logo para generar reconocimiento de marca (sin tener que gastar millones en el proceso). Hay millones de ejemplos sobre este tema, pero quédate con la idea de que no es una copia literal, sino coger lo que funciona y darle tu impronta.
#4 Encuentra un icono creativo y profesional
Ahora que ya has hecho algo de investigación, estás listo para crear tu propio logotipo. Básicamente, los siguientes pasos son elegir un icono y una fuente (tipografía) que representen el proyecto. Puede llevarte algún tiempo encontrar la combinación correcta, así que tómate tu tiempo en estos 2 pasos. Ahora vamos con el primer paso, que es encontrar un icono de calidad, que sea preferentemente gratuito (o muy barato).
Internet está llena de páginas para descargar iconos gratuitos y de pago. Estoy seguro de que encontrarás un icono adecuado para tu logotipo en alguna de ellos. De todas maneras, tienes que tener claro que será un icono que tendrán otros, asi que olvídate de exclusividad. Por otra parte, he querido hacerte la vida un poco más fácil y, por muy poco dinero, ofrecerte 2 packs con miles de iconos a un precio sin competencia (a ver dónde consigues lo mismo por menos dinero).
Artículos de la tienda que te pueden interesar
ICON Academy
Sí estás cansado de ver siempre los mismos iconos aburridos en tu página web o perfiles sociales, quizá te interese este pack de iconos vectoriales. El pack ICON Academy es una colección muy completa que incluye iconos de diversas temáticas como SEO, diseño web ecommerce, redes sociales, marketing y mucho más.
Incluye iconos profesionales de diversas temáticas como SEO, diseño web ecommerce, redes sociales, marketing y mucho más.
Incluye 2 formatos diferentes para los iconos (.JPG y .EPS).
Pack de iconos vectoriales pensado para diseñar y desarrollar páginas web profesionales.
Social Academy
Sí estás cansado de ver siempre los mismos iconos sociales aburridos en tu página web, blog o tienda online, quizá te interese este pack de iconos vectoriales. El pack SOCIAL Academy es una colección muy completa que incluye diferentes iconos de las plataformas sociales más importantes.
Incluye iconos profesionales de las redes sociales más utilizadas para implementar botones sociales en tu sitio web.
Incluye 5 formatos diferentes EPS, AI, PSD, PNG y SVG.
- Pack de iconos vectoriales pensado para diseñar botones para compartir tu contenido en redes sociales.
En estos packs te llevas miles de iconos profesionales muy poco habituales que podrás usar para tu logo, pero también para el resto de necesidades que presente tu página web, blog o tienda online (podrás embellecer tu insignia y el resto de tu sitio web). El generador de logos es muy útil si quieres un «todo en 1» y no quieres ir buscando más opciones. Sea cual sea tu elección, sigue estas premisas:
Cuanto más minimalista sea el icono, más conveniente será para utilizarlo en tu logotipo. Los logotipos deben ser legibles y claros en tamaños muy pequeños (incluso como favicon «16x16px»), asi que asegúrate de comprobar cómo el icono se comporta en tales condiciones (el truco está en hacerlo pequeño y ver si es legible).
Al descargar el icono asegúrate de que el mismo está vectorizado (.pdf, .ai o .svg) y, si es gratis, que respetas sus derechos (si los tiene).
En el caso de que uses adornos, etiquetas o medallas, asegúrate de que su tamaño no rivaliza con el del icono o el texto del logotipo.
Una vez que hayas elegido unos cuantos iconos, podrás importarlos a Inkscape haciendo click en «Archivo > Importar» y eligiendo los archivos vectoriales epecíficos. Dado que Inkscape sólo admite la importación de archivos .ai, .pdf y .svg (.eps requiere un script extra), lo mejor es buscar iconos en este tipo de archivos.
#5 Encuentra una tipografía que se ajuste a tus necesidades
Algunos dicen que el 95% del diseño gráfico se lo lleva la tipografía. Este elemento puede llegar a romper cualquier escala de color, diseño o, por ejemplo, un sitio web cuidadosamente diseñado. Puede hacer, incluso, que la gente deje de leer el texto y que piensen «espera, hay algo que falla en esta página«. Además, tiene el maravilloso poder de hacer un logotipo reconocible, incluso aunque se utilice la archiconocida y antigua Helvetica Bold.
En el proceso de creación de tu propio logo, necesitas elegir la fuente idónea. De hecho, sólo vas a necesitar una (no todas las fuentes son adecuadas para todos los logos). En este paso, al igual que con los iconos, Internet está llena de páginas para descargar tipografías gratis y de pago. Estoy seguro de que encontrarás la tipografía adecuada para tu logotipo en alguna de ellas. De todas maneras, tienes que tener claro que será un icono que tendrán otros, asi que olvídate de exclusividad. Por otra parte, he querido hacerte la vida un poco más fácil y, por muy poco dinero, ofrecerte 2 packs con cientos de tipografías a un precio sin competencia (a ver dónde consigues lo mismo por menos dinero).
#6 Combina el icono y la tipografía y da forma al logotipo
Tu logo ya empieza a coger forma ¿verdad? Ahora toca unir las dos partes principales: el icono y la tipografía. En este paso, todo lo que necesitas hacer es prestar mucha atención al tamaño del texto en comparación con el icono y el espacio entre ellos. Por ello, tienes que tener cuidado con ciertos aspectos que darán la forma final a tu logotipo:
Tamaño: Quieres encontrar un equilibrio entre el icono y el texto en el logotipo. Con esto me refiero a que ambos lados del logotipo tengas el mismo «peso» (es un poco complicado si no tienes mucha experiencia). Básicamente, si la fuente que has elegido es muy ligera utiliza un icono que sea pequeño o ligero en peso y tamaño. En este sentido, los logotipos verticales son más adecuados para iconos con mucho detalle (como en estos iconos de GraphicRiver).
Espaciado: No quiero aburrirte con la teoría, por lo que deja un espacio suficiente entre el texto y el icono para que el logo respire, y piensa en cuánto espacio debe quedar alrededor del logotipo en todo momento. La regla de oro aquí es que el espacio entre el icono y el texto nunca debe ser mayor que el espacio alrededor del logotipo.
#7 Aplica colores a tu logotipo
El paso final para finalizar el logotipo es elegir los colores correctos. Los colores son imprescindibles para que tu marca sea reconocida (y, por tanto, recordada), por lo que es vital saber cómo elegir sólo los tonos perfectos. Por ello, te dejo algunos pasos que te harán la vida más fácil y con los que podrás decidir los colores que mejor se adaptan tu logo y a tu negocio.
Elige colores limpios y brillantes: Sepas o no de diseño gráfico, no uses tonos de color oscuros, que puedan dar al traste con tu diseño. Usa en su lugar colores limpios y brillantes. ¿La razón? Muy sencilla, lo que distingue a tu marca de los demás es la combinación de colores en lugar de las sombras.
Utiliza 2 colores como máximo: Después de haber creado el diseño en blanco y negro, lo mejor es agregar, como máximo, 2 colores. Usar más colores hará que el diseño sea desordenado y poco profesional. De hecho, como recomendación propia, es mejor usar sólo un color combinado con blanco y negro.
Utiliza tonos de gris: Tanto si eres novato como si ya saber algo sobre diseño, te recomiendo evitar el uso de negro. Rara vez recomiendo su uso en diseño web, incluso para texto. Especialmente si necesitas exhibir porciones de texto, evita usar un fondo negro u oscuro. El texto es mucho más legible cuando es negro sobre blanco (piensa en los libros de toda la vida).
Utiliza la herramienta cuentagotas: Es importante que conozcas los espacios de color. Los más importantes son el RGB, que se utiliza para las pantallas de la mayoría de los dispositivos (por lo que es importante saber como luce tu logotipo es este tipo de espacio de color, ya que si lo imprimes, se verá algo más oscuro y sucio que en la pantalla) y CMYK, que se utiliza para la impresión y donde los colores que elijas pueden parecer mucho más brillantes (pero se verán bien cuando se impriman). Básicamente, todos los editores gráficos tienen la opción de copiar valores RGB (algunos incluso permiten hex ¡Utilízalo!).
Utiliza suficiente contraste: El contraste es cuando dos colores están exactamente en los lados opuestos de la rueda de color. Por ello, deberías conocer la herramienta Adobe Color y similares. De todas maneras lo mejor es elegir 2 colores contrastantes para tu esquema de color y usar una de las tonalidades como un color de acento. Por ejemplo, el contraste entre blanco y negro te permite leer letras en una página. El contraste entre un objeto y el fondo te permite ver su forma. Es realmente sorprendente lo mucho que nuestra visión depende de los contrastes.
Da un significado a los colores: No son sólo los ojos los que necesitan contraste. Nuestro cerebro entiende la información de una manera diferente cuando se presentan con diferentes colores. ¿Confundido? Eso es porque estás acostumbrados a cierta codificación de color. Puede utilizar este efecto como ventaja. Utiliza el color de acento para señalar a los visitantes la manera en que quieres que vayan. Utiliza la codificación de color de otras páginas web y copie las buenas prácticas.
No te obsesiones con los efectos psicológicos: No te tomes demasiado en serio los efectos psicológicos de los colores. No importa cuántas guías lea sobre esta ciencia, todavía no estoy convencido de que haya una conexión natural entre los colores y los sentimientos ¿Podría ser que las empresas usan, en su mayoría, el color negro para los productos de lujo, y ya lo damos por hecho? Hay evidencias de que somos más propensos a comprar un producto de nuestro color favorito, pero nunca podemos extrapolar esta realidad a un logotipo. Facebook es azul porque Zuckerberg es daltónico. Los botones rojos convierten mejor, pero sólo en sitios que no usan mucho rojo. Si no quieres pensar demasiado o no lo tienes claro, usa los colores que usan tus competidores.Si quieres crear una marca nueva, chocante y trendsetter, arriésgate e innova.
#8 Exporta el resultado final
Una vez que estás satisfecho con el logotipo, es momento de exportarlo a un formato utilizable para su uso en impresión y en la página web, blog o tienda online. En primer lugar, querrás convertir todas tus fuentes en rutas. Esto eliminará la opción de editar texto, pero asegura que el texto se procesará en todos los ordenadores de la misma manera. Para ello, seleccione el texto del logotipo y haz click en «Path > Object to Path«.
A continuación, puedes exportar tu logo a un archivo vectorial para comprimirlo y enviarlo a donde sea necesario. Para ello, simplemente seleccione «File > Save as» y elige el formato que aparece en el menú desplegable. Para guardarlo con un formato transparente o .png para poder subirlo a tu sitio web (y que sea vez en todo tipo de colores y fondos), tienes que ir a «File -> Export PNG Image«.
No te voy a engañar, no existe el diseño de blog perfecto. Cada blogger crea su propio diseño y lo hace suyo, pudiendo equivocarse en el camino. En ese aspecto, te animo a probar los consejos de diseño web que te he ofrecido en esta guía y a «equivocarte». Es la única manera de llegar a un diseño que te guste a ti y, sobre todo, a tus lectores (ellos son la razón del diseño). Espero que te haya ayudado a estar más seguro a la hora de tomar decisiones sobre cómo representar su marca online. Aunque he hablado de blogs, puedes aplicarlo a cualquier tipo de página web.
Tengo claro que mi blog no es perfecto, pero estoy dispuesto a aprender de mis errores, de los demás y seguir mejorando sin con el tiempo. Espero que decidas emprender un viaje parecido, porque estoy seguro de que tendremos mucho de lo que hablar (y discutir). ¡Tu turno! ¿Qué te ha parecido esta guía para mejorar el diseño de tu blog? ¿Te has quedado con alguna duda o pregunta? Entonces te pido es que dejes un comentario. Da igual que sea o una duda o un simple gracias, pero me alegraré mucho de leerlo y responderlo.
¿Te ha gustado el contenido?
Puntuación media 5 / 5. Votos: 869
¡Todavía no hay votos! Sé el primero en valorar el contenido.
¿Sientes curiosidad o interés por iniciar tu propio blog? No es ningún secreto que las bitácoras ocupan buena parte de la red, dejando claro que la generación de contenidos puede generar tráfico, relevancia e ingresos. Hacer un blog que sea, a la vez, tu identidad digital y un escaparate es algo que hay que tomarse muy en serio. Este tutorial te explica, paso a paso, cómo crear, diseñar, gestionar, optimizar y rentabilizar un blog.
Soy muchas cosas, pero todo empezó como blogger hace más de 20 años. Desde ahí he ido ido creciendo como persona y profesional hasta que decidí dejar un buen trabajo, emprender por mi cuenta y poner en marcha mi propia agencia de marketing digital. Ahora, junto con un equipo joven, motivado y muy cualificado, ayudo a profesionales y empresas a crear y hacer crecer su negocio en Internet ofreciendo un servicio de marketing digital atento, cercano, integral y profesional.
Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.


Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.