Aunque pueda sonar exagerado, desde que he descubierto Elementor Page Builder mi vida es más sencilla. Déjame explicarte por qué. Los que se dedican a crear páginas web para clientes, como es el caso de Juán Sánchez Mesa, de potenciandotuweb.com, se encuentran muy a menudo con un gran problema: el código. Un cliente ve una línea de código y piensa que seguro que algo va a ir mal. Parece algo prohibido. Por fortuna para aquellos que no quieren ver código ni en pintura, existe la alternativa de los editores visuales o builders en inglés.

Los builders te permiten realizar cualquier diseño que tendrías que hacer escribiendo código (mucho código) de forma sencilla a golpe de ratón. Muy sencillo. Pero los builders tienen un gran inconveniente: el rendimiento. La mayoría insertan mucho código para cualquier elemento que configures por pequeño que sea. Y cuanto más código que procesar, peor rendimiento va a tener tu web.
Por lo tanto, se tenía que escoger. O la facilidad de uso que nos permiten los builders o el rendimiento que se obtiene con código puro y duro. Pero recientemente he descubierto un builder con el que ese problema se ha reducido bastante. De hecho lo he utilizado en mi propia web y me ha sorprendido muchísimo su rendimiento y las posibilidades que ofrece. Se trata de Elementor Page Builder. Por suerte para ti, Ignacio me ha permitido usar su web para hacerte llegar este Mega Tutorial para que aprendas a usarlo y sacar todo el provecho de él.
Te tengo que comentar antes de empezar que Elementor es un plugin gratuito, pero que además cuenta con un añadido llamado Pro que amplia mucho sus posibilidades. En este tutorial vas a aprender a usar tanto la versión gratuita como las características de pago. Como ya te he dicho, Elementor es un plugin. ¿Esto qué significa para ti? Pues que lo puedes usar independientemente del tema que estés usando. Y sin tener que cambiar nada en tu actual web.
No tienes que cambiar de tema, ni de diseño, nada. Puedes empezar a usarlo directamente justo después de leer este tutorial. Tanto en mi web como en la de clientes que he desarrollado no he tenido ningún problema a pesar de usar diferentes temas (Genesis, GeneratePress, etc).
Índice de contenidos
Qué es Elementor, cómo funciona y para qué sirve
Tanto si has sido usuario de WordPress desde hace tiempo como si acabas de empezar a utilizarlo, es importante que conozcas los mejores hosting web WordPress, plantillas premium y gratis (y las páginas para comprar plugins y plantillas) y la gran cantidad de plugins (y extensiones): artículos relacionados, banners, bases de datos, caché, calendarios y eventos, cursos online, llamadas a la acción, comentarios, copias de seguridad, directorios web, formularios de contacto, ecommerce, Google AMP, https, imágenes, importar y exportar datos, live chat, membresía, multiidioma, protección de contenidos, publicidad, PWA, redes sociales, redirecciones, reservas, rich snippets, seguridad, SEO, velocidad de carga, versión móvil, WooCommerce y un largo etc.
En este aspecto, Elementor no hace más que sumar y dotar a tu instalación WordPress de una completa suite de herramientas de diseño. Elementor es un plugin de WordPress cuya función principal es la page builder, es decir, te ayuda a crear entradas, páginas y productos con la tecnología drag and drop (arrastrar y soltar) y decenas de elementos o widgets prediseñados. Eso en la versión gratuita, porque con su versión Pro serás capaz de crear plantillas y personalizar el header (encabezado), el footer (pie de página), la plantilla de los posts y la de los archivos y añadir popups. Deja que te explique brevemente en qué consiste Elementor y qué puede hacer por ti:
Elementor te permite crear entradas, páginas y productos con un aspecto muy original y moderno (si lo comparas con las plantillas estándar que vienen con los temas gratuitos de WordPress).
Ofrece una interfaz independiente para trabajar en tu sitio web, por lo que la mayor parte del trabajo no sucede en el editor de bloques estándar que viene con WordPress.
No requiere ninguna habilidad o conocimiento técnico de CSS, HTML o PHP, ya que todo se hace a través de una práctica interfaz orientada al usuario muy fácil de utilizar.
Funciona en la parte frontal del sitio web (front end), lo que significa que te muestra los resultados de tu trabajo de manera inmediata (sin hacer previsualizaciones).
Puedes utilizarlo para crear cualquier diseño que puedas imaginar, independientemente de lo que te permita hacer la plantilla de WordPress que hayas instalado.
Funciona con prácticamente todos los temas gratuitos y premium de WordPress, por lo que puedes mantener tu diseño actual y aún obtener todos sus beneficios.
Vuelvo a insistir que Elementor es un plugin, no un tema. Por lo tanto, lo puedes usar donde quieras dentro de tu web con WordPress. Pero que lo puedas usar donde quieras no quiere decir que lo tengas que hacer. Por eso te voy a dar una recomendación, de hecho lo que te voy a contar es mi forma de trabajar. Mi recomendación es que lo uses para realizar páginas, pero no para escribir tus artículos. Para los artículos es recomendable que uses el editor propio de WordPress y que sea tu tema quien establezca el diseño. Como ejemplo de páginas me refiero a la página de inicio, sobre mí, de contacto, páginas de venta, etc. Porque si en un futuro decides cambiar de tema o dejas de usar Elementor por otro builder que aparezca, trabajando como te digo vas a tener separado el contenido del diseño, y no vas a tener que hacer nada.
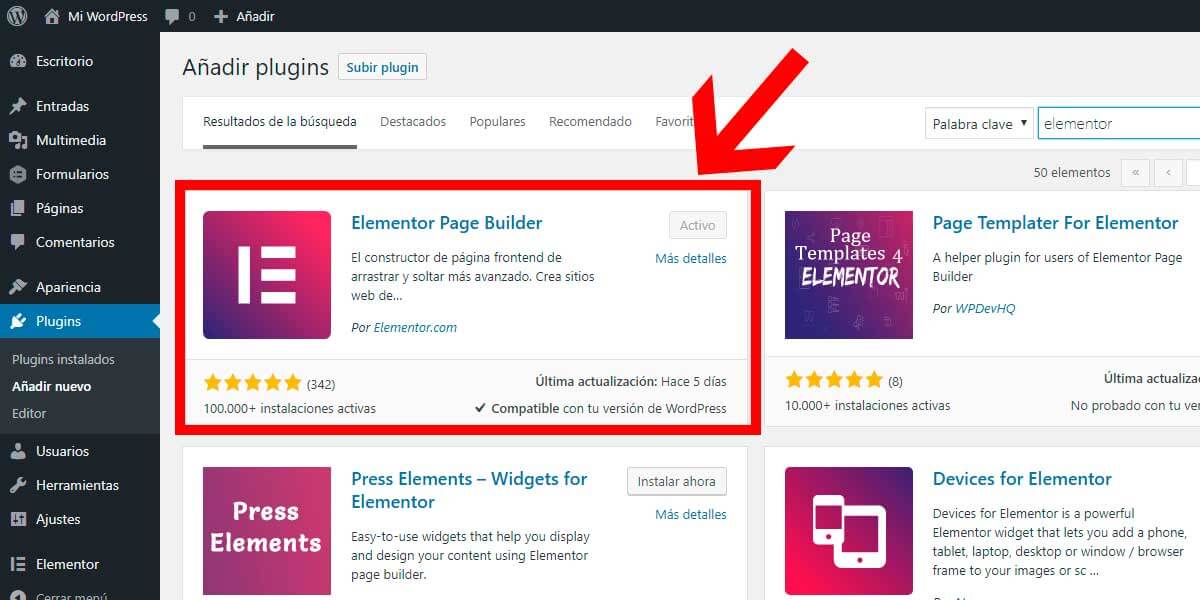
Antes de empezar a usar Elementor lógicamente hay que instalarlo. Para instalar la versión base de Elementor hay que hacer lo mismo que con cualquier plugin, ir al repositorio de WordPress en tu web. Tienes que ir en tu Escritorio al menú Plugins y dentro de él elegir Añadir nuevo. Cuando se abra la nueva pantalla, verás que aparecen los plugins más destacados y arriba a la derecha tienes disponible un buscador. Solo tienes que poner “elementor” en el buscador (sin las comillas) y te aparecerá en primer lugar un plugin llamado Elementor Page Builder. Pues ese es el que tienes que instalar.
Si tienes actualizado tu instalación de WordPress (si no, te recomiendo que lo hagas) lo podrás instalar y después activar directamente desde esta página, sin necesidad de salirte. Una vez que lo hayas activado, ya tienes Elementor disponible en tu web.
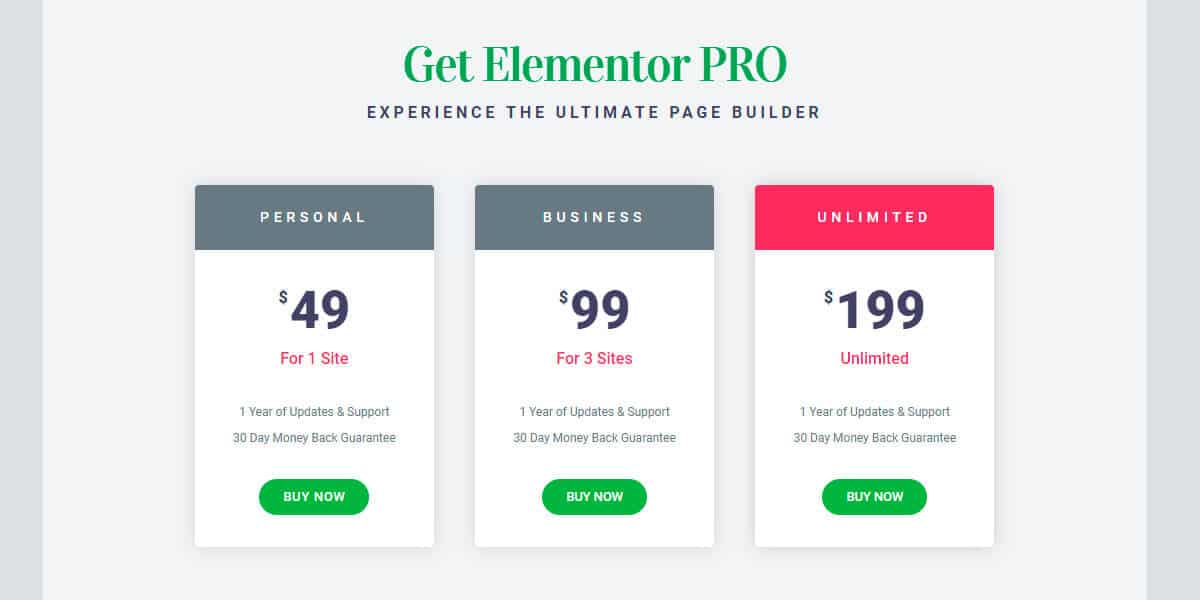
Comprar versión Pro
Con la versión que acabas de instalar puedes empezar a trabajar sin ningún problema, pero tienes que saber que Elementor Page Builder cuenta con una versión de pago que añade nuevos elementos y funcionalidades a la versión básica. Por ejemplo, vas a tener plantillas predefinidas con las que puedes realizar una página completa con unos pocos clicks. Cargas la plantilla, cambias el contenido que incluye por el tuyo y ya tienes tu página con un diseño espectacular.
También vas a tener widgets muy útiles como cuentas atrás, slider, formularios sin necesidad de plugins adicionales, login de usuarios, etc. (después los vamos a ver todos en detalles). La versión Pro te cuesta 49$ para una web, 99$ para tres y 199$ para webs ilimitadas. Si no te dedicas a construir webs para otros con la versión de una web o tres es suficiente. Y poder contar con todos los añadidos por 49$ me parece un muy buen precio.
Para instalar la versión Pro tienes que tener instalado primero la versión básica que hemos visto en el punto anterior. Si no lo haces, no te preocupes. Si instalas primero la versión Pro, te va a aparecer un mensaje con un botón diciéndote que para que funcione la versión Pro necesitas la básica, y si haces click en el botón se instala la versión básica. Todo muy fácil.
Cuando hagas la compra, te podrás descargar un archivo comprimido zip y obtendrás una clave de licencia. Para instalar el archivo tienes que ir al menú Apariencia y añadir nuevo. Pero en esta ocasión vas a hacer click en el botón que te aparece arriba Subir plugin. Se te abrirá una pantalla donde tienes un botón para seleccionar un archivo. Pues el archivo que tienes que seleccionar es el que te has descargado de Elementor. Tendrá la estructura elementor-pro-version.zip, donde versión es un número que será diferente dependiendo de en qué momento te lo descargues.
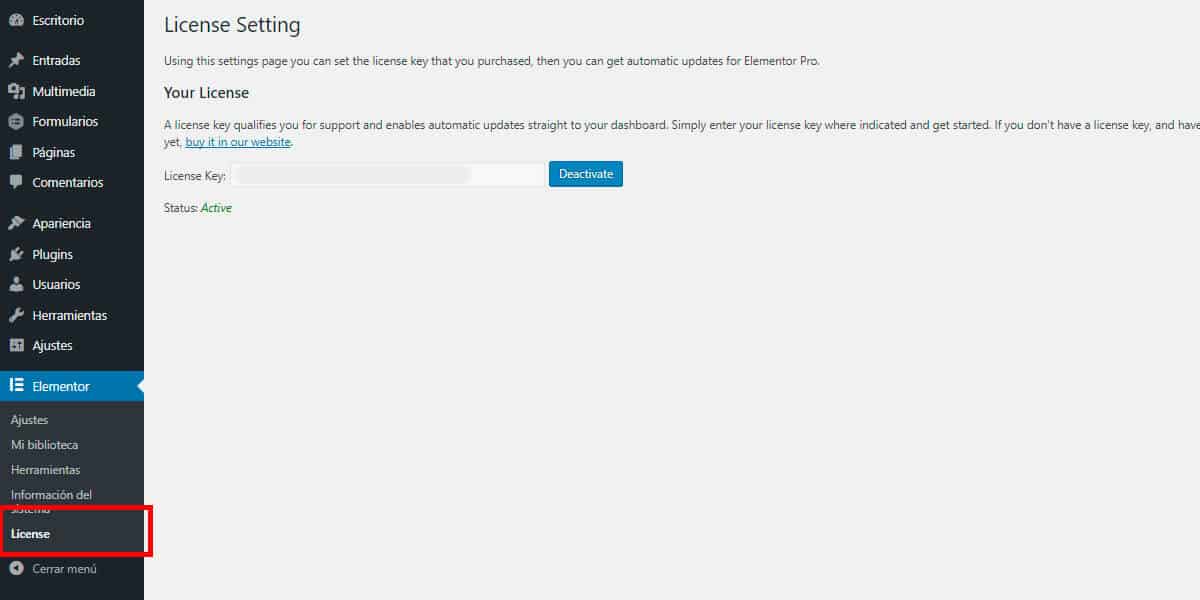
Para usar la versión Pro, aparte de instalar el archivo que acabas de hacer, tienes que introducir tu clave de licencia. Para hacerlo tienes que ir al nuevo menú Elementor y dentro a License. Ahí verás que aparece un cuadro de texto donde tienes que pegar tu clave y un botón que pone Activar para finalizar la activación de tu versión Pro.
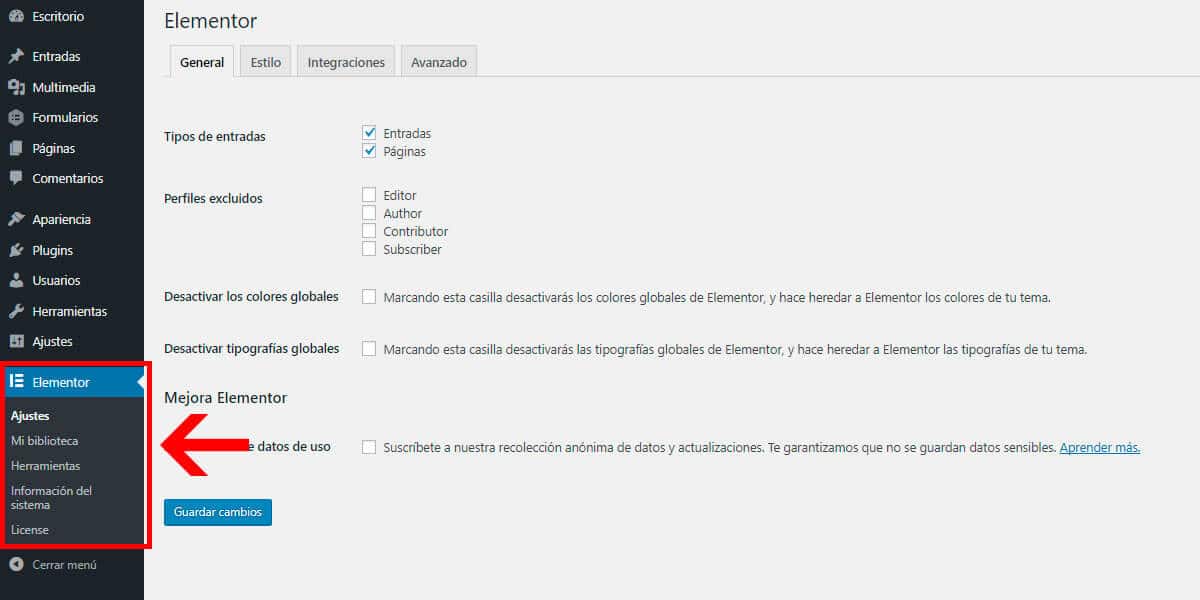
Cuando ya tengas instalado Elementor vas a ver que en los menús de tu Escritorio de WordPress ha aparecido una nueva opción llamada precisamente Elementor. Aunque te pueda parecer un poco pesado este bloque, es necesario que antes de empezar a usar Elementor, lo tengas bien configurado. Unos pocos minutos al principio te puede ahorrar mucho trabajo después. Merece la pena. Volvemos al menú. Este nuevo menú cuenta con 5 submenús: Ajustes, Mi biblioteca, Herramientas, Información del sistema y Licencia.
A nosotros nos interesan los tres primeros que son en los que podemos configurar el funcionamiento de nuestra web. Los dos restantes nos aportan información de tu web y de la licencia con la que estés usando Elementor. Échales un vistazo si quieres pero no son importantes para usar Elementor.
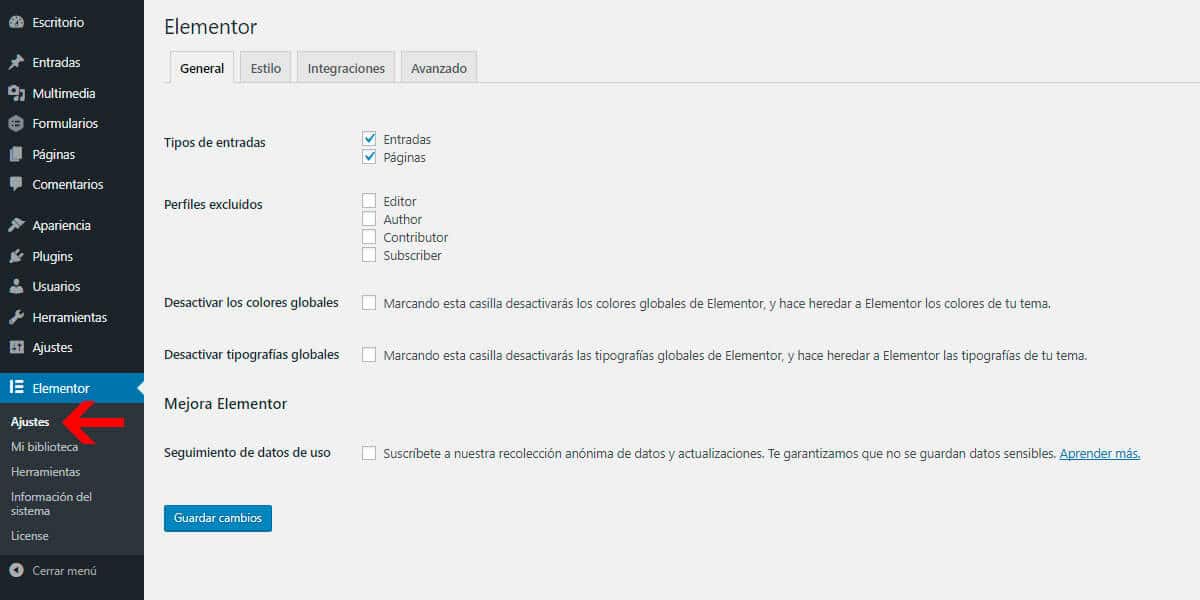
Ajustes
A continuación te voy a explicar qué ajustes puedes configurar en esta pantalla.
- Tipos de entradas: Aquí puedes elegir en qué tipo de contenido vas a poder usar Elementor. Mi recomendación es que solo elijas Páginas y las Entradas aparezcan según tu tema. Como mínimo vas a tener Entradas y Páginas, pero las opciones a elegir van a variar dependiendo del tema y plugins que tengas porque puede que te hayan agregado nuevos tipos de contenido. Si no sabes la diferencia entre Entradas y Páginas o tienes otras dudas sobre WordPress haz click aquí.
- Perfiles excluídos: Aquí vas a elegir qué tipos de usuario no van a poder usar Elementor.
- Desactivar colores globales y Desactivar tipografías globales: Si marcas estas casillas, Elementor va usar los colores y fuentes que use tu tema sin posibilidad de cambiarlo. Yo te recomiendo que las dejes desmarcadas porque siempre puede venir bien hacer algún pequeño ajuste.
- Mejorar Elementor: Si marcas esta casilla, vas a enviar datos anónimos de como usas Elementor, posibles fallos, etc. Esto se hace para mejorar el producto. Es tu elección, no va a influir en nada al funcionamiento de Elementor.
- Fuentes genéricas predeterminadas: Existen dos familias de fuentes: serif y sans-serif. Aquí vas a elegir qué familia es la que se va a usar por defecto si no se cambia nada.
- Ancho del contenido: Aquí vas a elegir el ancho máximo que va a tener el contenido que vas a crear con Elementor. Deja el que viene ya escrito si no necesitas nada especial o no sabes qué medida necesitas.
- Espacio entre widgets: Aquí vas a poder configurar un espacio por defecto para los widgets. El que viene por defecto está bien.
- Extender hasta ajustar sección: Aquí vas a poder elegir el elemento (etiqueta HTML, clase CSS) donde se va a incluir tu creación de Elementor. Déjalo como está si tienes dudas, se incluirá en tu página en vez de dentro de alguna sección.
- Selector de título de página: Aquí tienes que escribir el selector que tiene el título de la página que vas a editar con Elementor por si quieres eliminarlo de tus diseños. Si tu tema está escrito según los parámetros que establece WordPress no vas a tener que configurar nada.
- Recaptcha: Aquí puedes configurar tu cuenta de Recaptcha para incluirla en los formularios que puedas crear con Elementor, por ejemplo. Recaptcha es ese cuadro con letras que cuesta reconocer que tienes que escribir en algunos formularios, para asegurarse que lo está rellenando una persona.
- Método de impresión de CSS: Aquí elige Fichero externo para tener un mejor rendimiento. Va a escribir los estilos CSS en un archivo independiente.
- Cambio de método de carga del editor: Dependiendo del tema y de los plugins que tengas instalados pueden haber conflictos con el editor de Elementor. Si tienes algún problema cambia la opción de Desactivar a Activar. Yo no lo he necesitado hacer nunca, pero está bien saber que existe esta opción.
Mi biblioteca
Aquí vas a poder ver qué diseños has guardado y también importar otros. Esto es muy útil y te voy a poner un ejemplo para que lo veas. Imagina que creas una landing para un servicio y creas una cabecera con el nombre del servicio. Es muy probable que quieras usar esa cabecera en otras páginas de otros servicios. Pues puedes guardar esa cabecera y usarla en otras páginas con un solo click sin tener que repetir todo el proceso de diseño desde el principio. Pues si guardas esa cabecera, aparecerá aquí. Más adelante aprenderás como se guarda. Incluso puedes guardar páginas enteras.
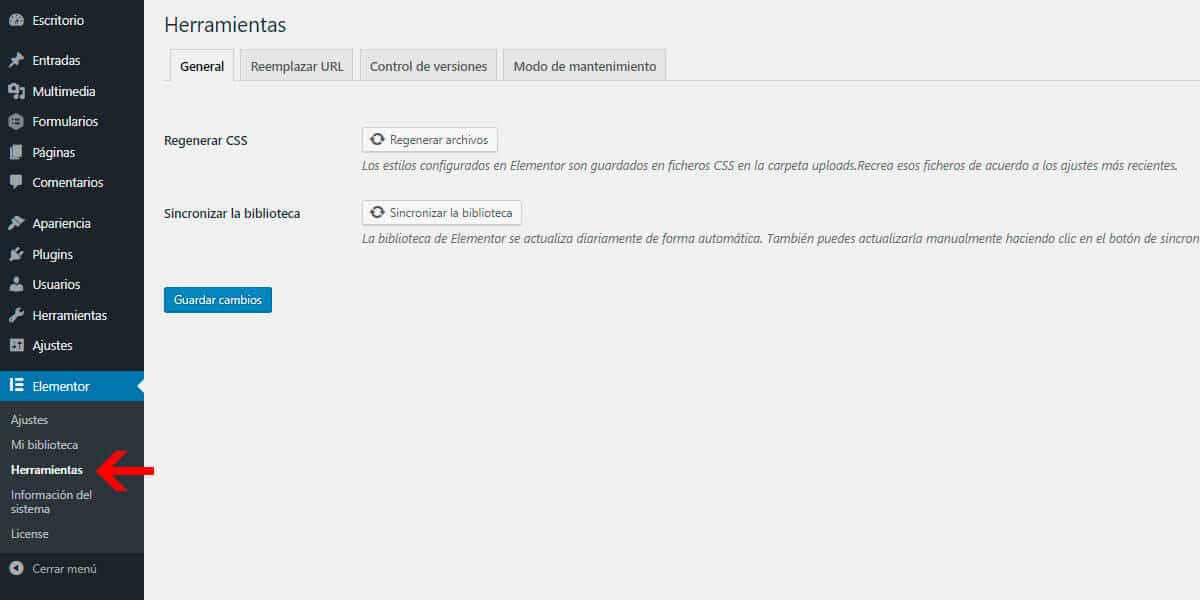
Herramientas
Elementor además de un constructor de páginas incluye una serie de herramientas que te pueden venir muy bien y ahorrarte instalar algún plugin.
- Regenerar CSS y Sincronizar la biblioteca: Con estos botones vas a volver a descargar los archivos de Elementor, estilos y los widgets. Si de repente te encuentras con fallos al usar Elementor, usa estos botones para recuperar los archivos originales.
- Reemplazar URL: Esta opción te viene muy bien si decides hacer un cambio de URL. Solo tienes que escribir la dirección antigua y la nueva de tu web y hacer click en el botón. Haz caso del consejo de hacer una copia de la base de datos antes de hacer nada por si surge algún problema en el proceso.
- Revertir a la versión anterior: Si después de actualizar estás experimentando algún problema puedes volver a una versión anterior con estos botones. Si te ocurre, vuelve a la versión anterior, espera unos días a que aparezca una versión y actualiza de nuevo.
- Conviértete en probador de betas: Aquí puedes hacer que te aparezcan en las actualizaciones las versiones beta. Si usas Elementor en una web que ya está online te recomiendo que no lo hagas porque las versiones beta pueden tener errores porque no son versiones finales.
- Modo de mantenimiento: Con esta opción puedes poner tu web en modo mantenimiento para hacer cualquier ajuste que tengas que hacer en tu web. Tienes dos opciones que cambian en el código que se devuelve: próximamente o mantenimiento. La primera devuelve un código 200 que es un código de éxito, se puede hacer para muy poco tiempo. En la opción mantenimiento se devuelve un error 503 que es un error en el servidor para tiempo más largo. No te lo tomes a la ligera porque si coincide que el robot de Google pasa por tu web y tienes el modo de mantenimiento con código 200 va a asumir que lo que aparece es tu web, es decir, tu web va a ser el mensaje de mantenimiento. Recuerda: código 200 para muy poco tiempo y código 503 para mantenimiento más largo.
Un último apunte antes de empezar a usar Elementor tienes que tener en cuenta que el diseño que crees se va a adaptar a tu tema. ¿Qué quiero decir con esto? Pues que si tú quieres crear una landing sin cabecera ni menús, esto lo tienes que configurar antes de arrancar con Elementor. Un ejemplo para que lo entiendas mejor. Si tu web cuenta con una página de inicio con una zona de contenido más un sidebar, el diseño que crees con Elementor se va a añadir en la zona de contenido. Pero el sidebar no se va a perder.
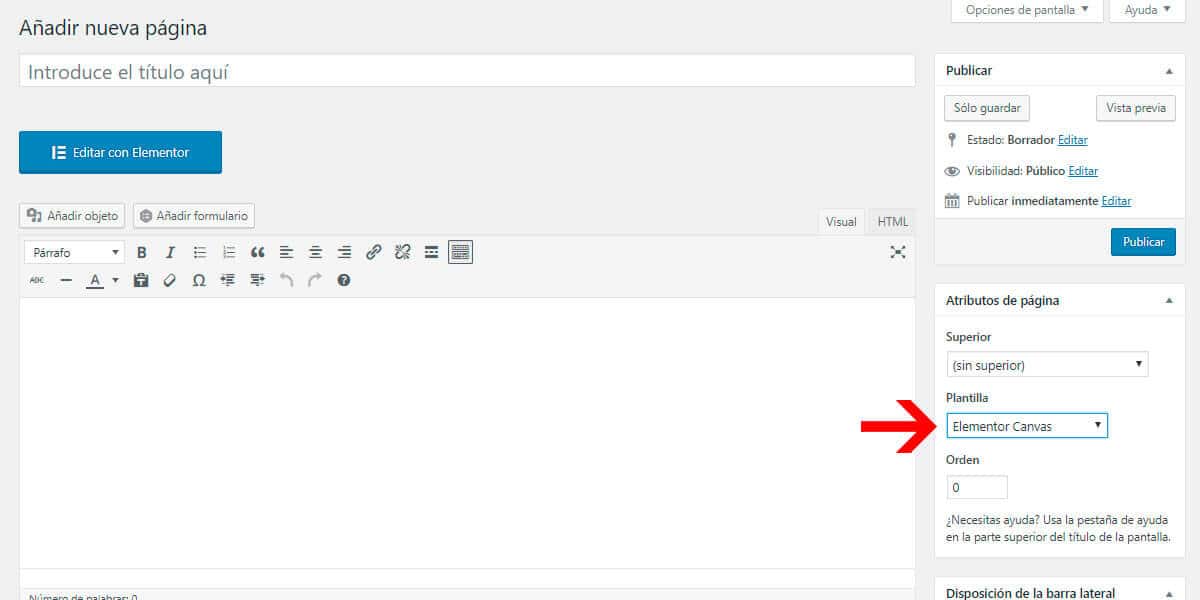
Por eso es importante que antes de comenzar a usar Elementor sepas qué diseños quieres. Y así elegir la plantilla de página que más se adapte. Si quieres hacer una landing page Elementor incluye una plantilla de página llamada Elementor Canvas. Esta plantilla elimina la cabecera, sidebar o footer que tenga tu web. Vas a tener una página en blanco.
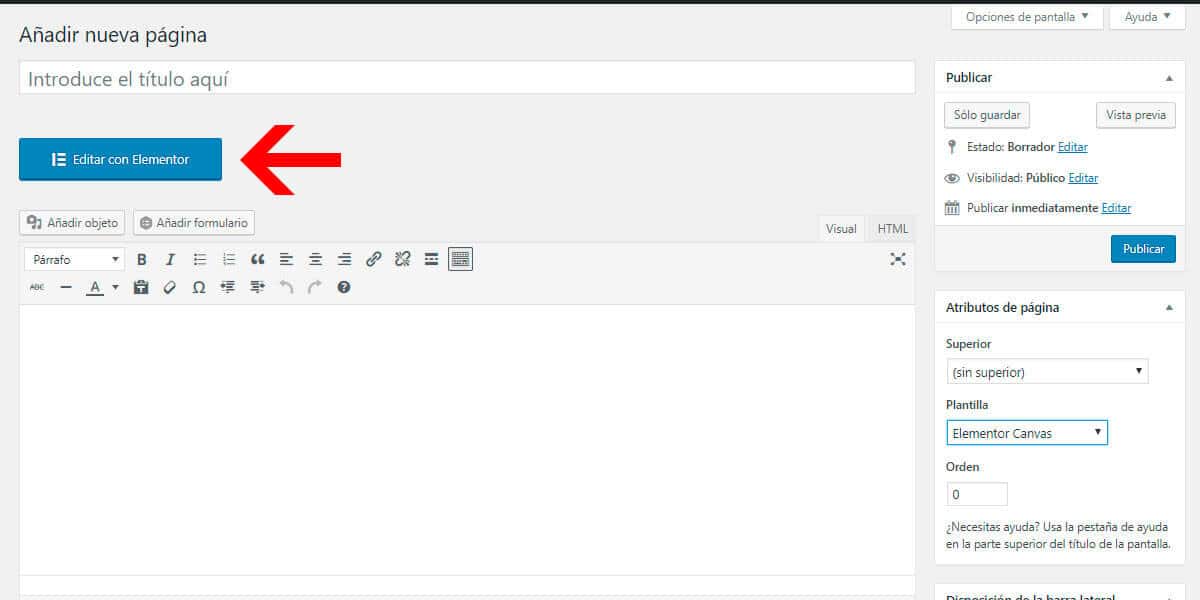
Comenzar a usar Elementor es muy sencillo. En primer lugar tienes que crear o abrir la página que quieras editar con Elementor. Si lo que quieres es editar alguna página que ya tengas creada tienes que saber que los elementos que añadas con Elementor se van a añadir al contenido que ya exista. Pero la buena noticia es que ese contenido que ya tengas creado también lo puedes editar con Elementor, así que no tienes que escribirlo otra vez ni empezar a copiar y pegar para darle un nuevo estilo. Una vez que tienes abierta tu página te vas a encontrar el siguiente botón:
Pues solo tienes que hacer click para iniciar el editor de Elementor. Más fácil imposible. Se abrirá el editor a pantalla completa. Aunque parezca que te has salido de tu web, no lo has hecho. Observa como el dominio es el tuyo. Se trata simplemente de que el editor se muestra a pantalla completa para aprovechar el espacio al máximo. No te asustes.
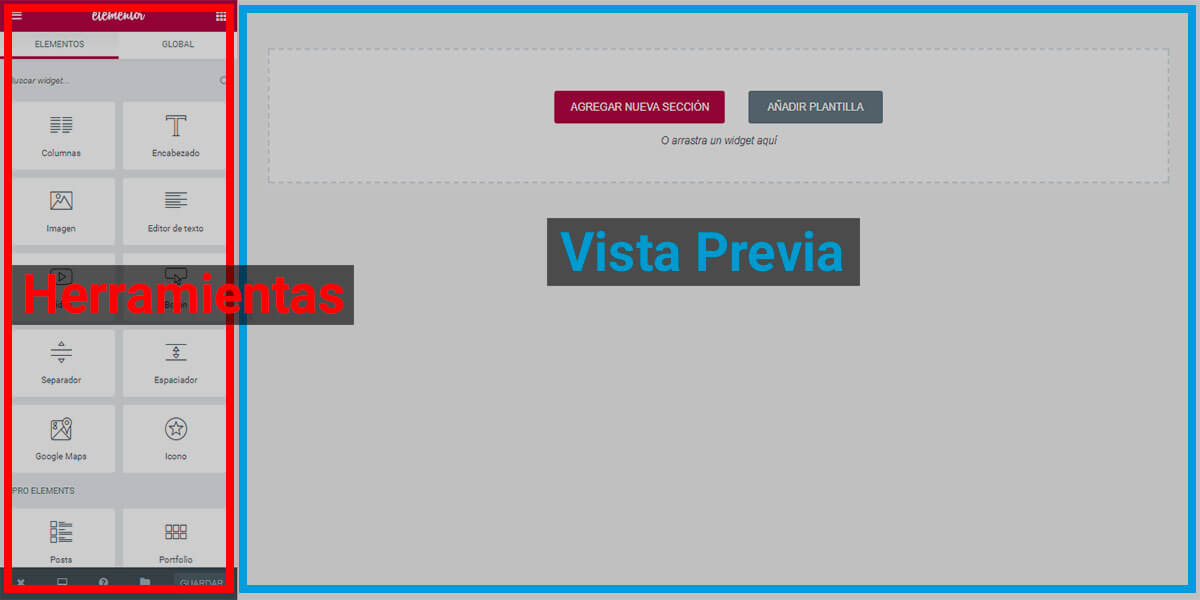
Una vez que has abierto Elementor tienes que distinguir entre dos partes principales en forma de columna. La primera, situada a la izquierda, se trata de la barra de herramientas. Aquí es donde vas a poder configurar todos los elementos que añadas, añadir nuevos, diseños, etc. Lo vamos a ver en más detalle. La segunda columna corresponde con la vista previa. Aquí vas a ir viendo cómo va a ir quedando tu página, añadir secciones, moverlas, etc. También lo vamos a ver en más profundidad.
Panel de barra de herramientas
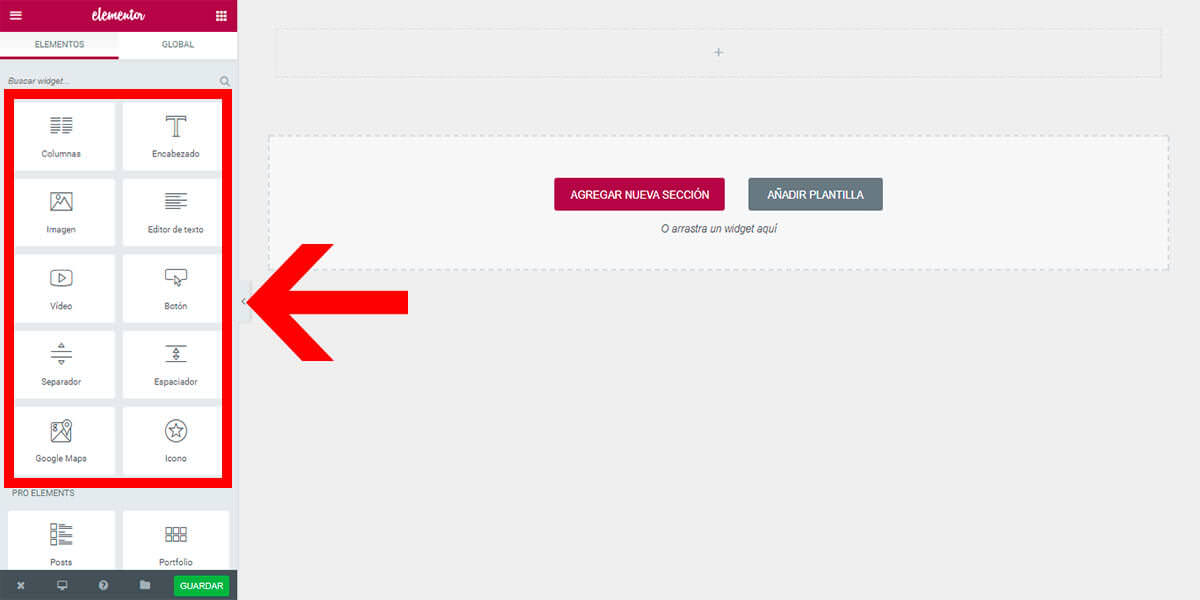
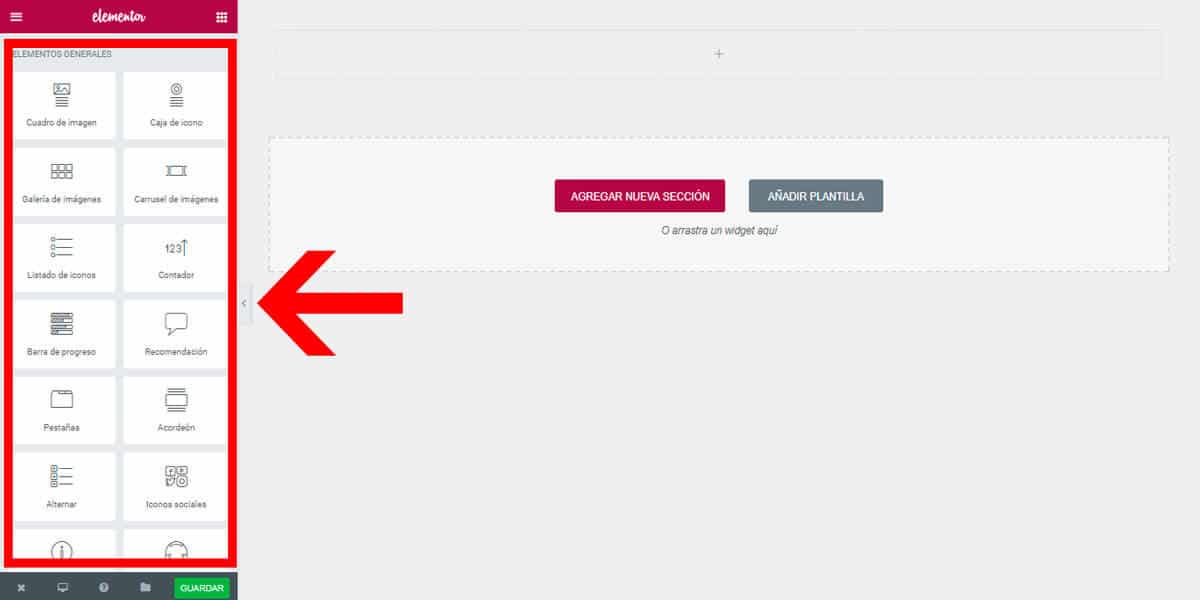
Lo primero que destaca al ver el panel de herramientas son los distintos widgets que vas a poder usar en tus diseños. Al ser tantos y la auténtica base de Elementor los vamos a ver uno por uno más adelante. Lo que sí te voy a explicar son las opciones que tienes disponibles en el panel y que van a estar siempre disponibles durante tu trabajo con Elementor.
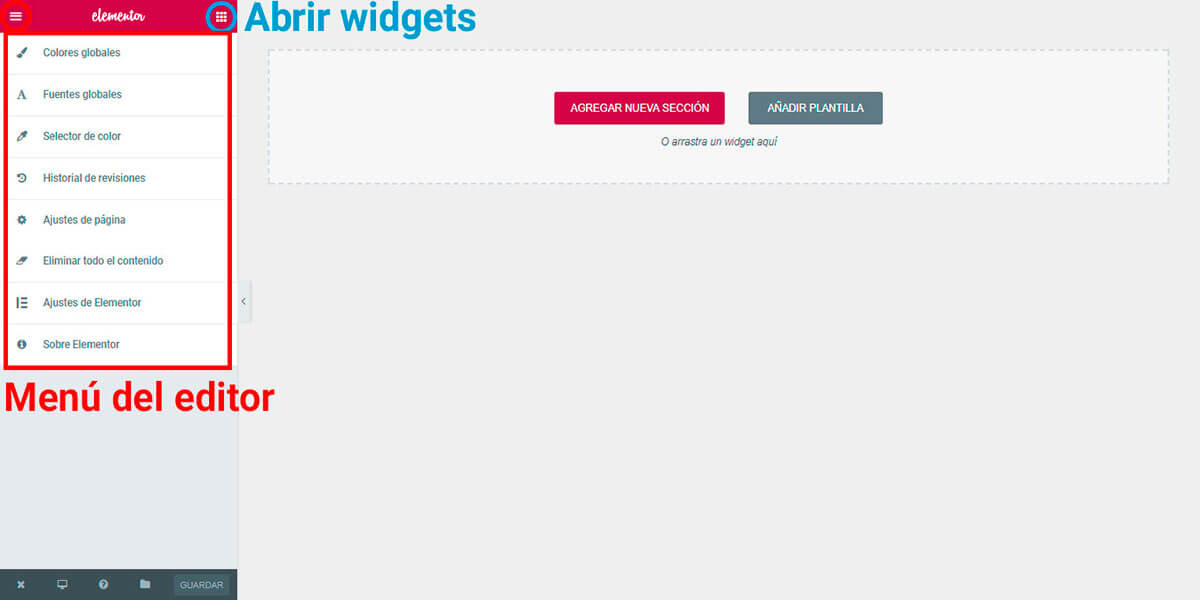
En primer lugar vamos a ver el menú. Si haces click en él vas a ver las siguientes opciones:
- Colores globales: Aquí vas a poder elegir los colores que se van a usar por defecto a lo largo de tu proceso. Durante el diseño puedes elegir los colores que quieras pero si añades los colores que uses aquí vas a trabajar de un modo más rápido. Además de poder elegir tu paleta personal, vienen incluidas algunas por si las quieres usar.
- Fuentes globales: Este ajuste es muy similar al visto para los colores. Puedes elegir las fuentes por defecto para encabezados y textos. Después puedes cambiarlos pero si ya eliges aquí los que usas no vas a tener que hacer nada después.
- Selector de color: Como ya te he dicho antes en cualquier momento del trabajo con Elementor vas a poder elegir los colores que quieras usar. En la herramienta de selección de color te aparecen unos colores ya seleccionados para usar con solo un click. Pues aquí es donde puedes seleccionar esos colores. Elige los comunes que vayas a usar a lo largo de tu diseño.
- Diferencia entre Colores globales y Selector de color: Te quiero explicar de modo más detallado la diferencia entre Colores globales y Selector de color porque puede parecer lo mismo. En Colores globales, los colores que elijas se van a aplicar sin tú hacer nada. Por ejemplo el color que elijas para texto se va a aplicar a todos los textos si tú no seleccionas un color a mano. Mientras que en Selector de color seleccionas los colores que quieres que aparezcan en la herramienta de seleccionar un color, una especie de acceso directo a ese color.
- Historial de revisiones: Aquí vas a ver todos los cambios que has ido haciendo a lo largo de tu trabajo con Elementor. Es muy útil si por ejemplo, realizas algún cambio y no termina de quedar como a ti te gustaría. Pues vas a esta opción, haces click en una revisión anterior y deshaces lo que has hecho. Como posible mejora, podría poner las revisiones por acciones en vez de por tiempo. Quedaría más claro a la hora de deshacer lo que no te gusta.
- Ajustes de página: Aquí vas a poder configurar las opciones de tu página. Son las mismas opciones que puedes configurar en WordPress. El título, la plantilla de página que quieres usar. Las dos opciones de plantilla que te recomiendo que uses son Predeterminado (si quieres usar cabeceras) y Elementor Canvas (si quieres usar una página en blanco, sin cabecera, footer, etc). Pero además puedes configurar el estilo global de la página como poner un color de fondo, cosa que no puedes hacer en WordPress.
- Eliminar todo el contenido: Esta opción se explica por sí sola. Eliminarás todo el contenido que hayas creado. Y todo es todo. Te quedarás con un diseño vacío, así que úsala con cuidado.
- Ajustes de Elementor: Con esta opción se va a abrir el menú que ya te he explicado antes. Si necesitas repasar algo vuelve a él.
- Sobre Elementor: Esta opción te va a abrir la página web de Elementor. Una forma fácil de acceder a ella.
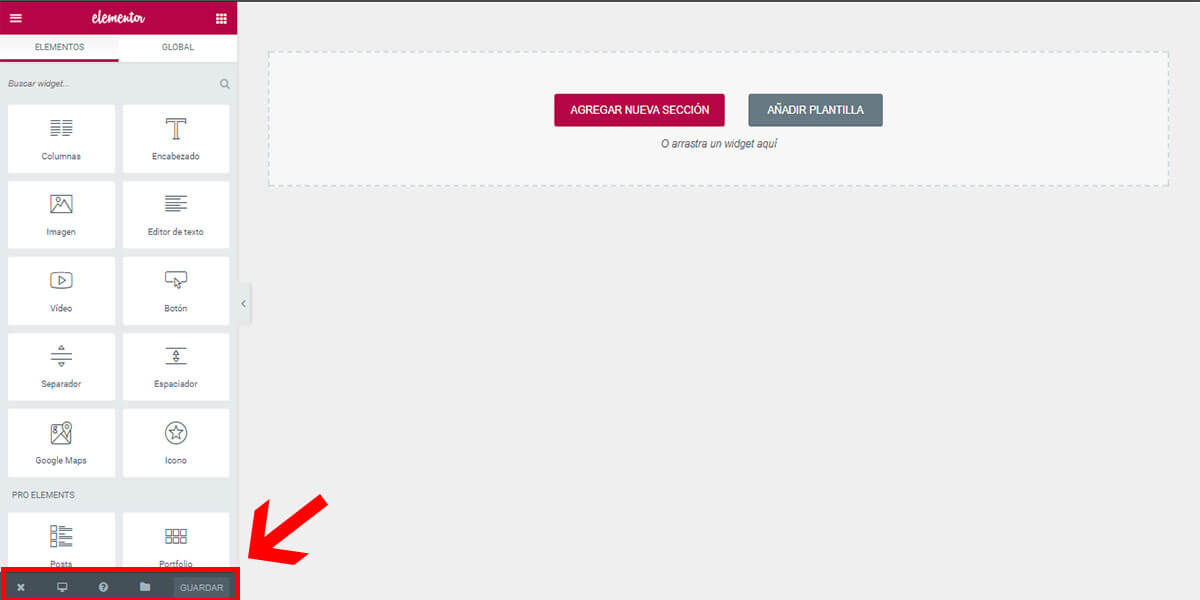
El siguiente botón te abrirá todas las opciones de widgets que tienes disponibles según tu versión (básica o Pro). Como ya te he dicho lo vamos a ver con más detalle uno por uno. En la parte inferior tienes 5 opciones más. Vamos a verlas:
- Salir: Aquí tienes dos opciones. Ver página te va a abrir la página que estás editando y así ver cómo está quedando. Ir al escritorio te va a permitir volver al Escritorio de WordPress y salir de Elementor.
- En la siguiente opción vas a poder elegir la vista en la que quieres que se muestre la página en el panel de la derecha. Puedes elegir la vista de Escritorio, Tablet y Móvil. Así te vas a asegurar de que tu diseño se vea bien en cualquier dispositivo.
- En la opción de ayuda vas a poder ver un vídeo donde te introduce de forma muy rápida como funciona Elementor. Además se incluye un enlace a la página web con la documentación de Elementor, donde vas a encontrar distintos artículos en inglés acerca de Elementor.
- A continuación tienes las opciones de plantillas. Recuerda los diseños que guardas para poder usarlos en otras páginas. Tienes una opción de Biblioteca de plantillas donde tienes diseños de páginas completas para usarlos con solo un click. Y además tienes la opción de Guardar plantilla, donde vas a guardar todo el diseño que hayas hecho en tu página.
- Por último tienes el botón de Guardar para que no se pierda tu trabajo.
Panel de vista previa
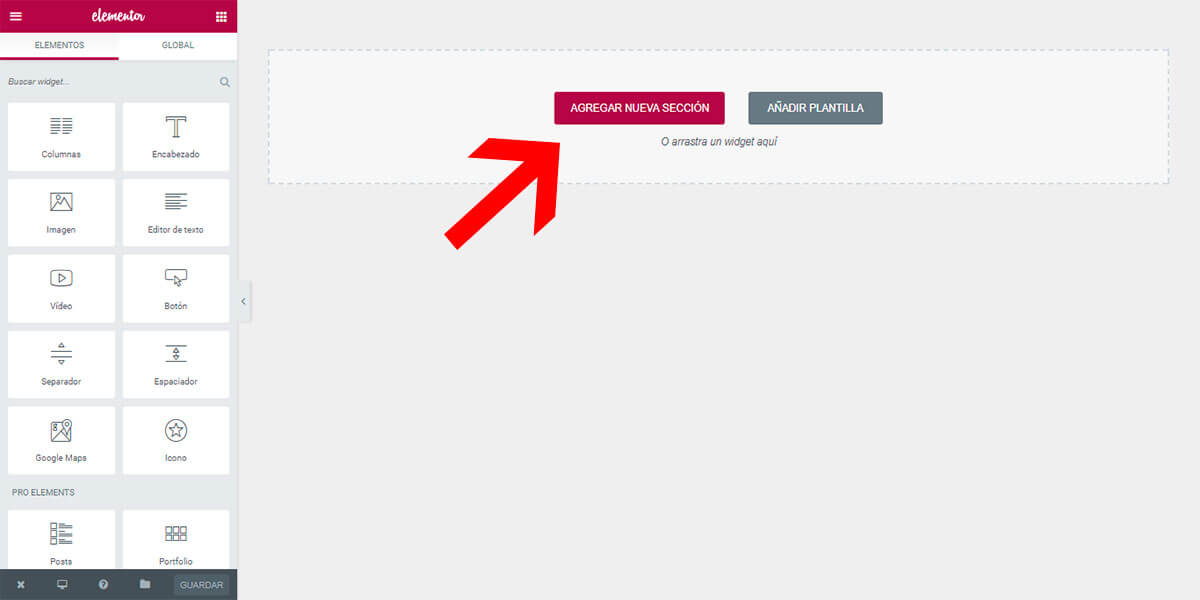
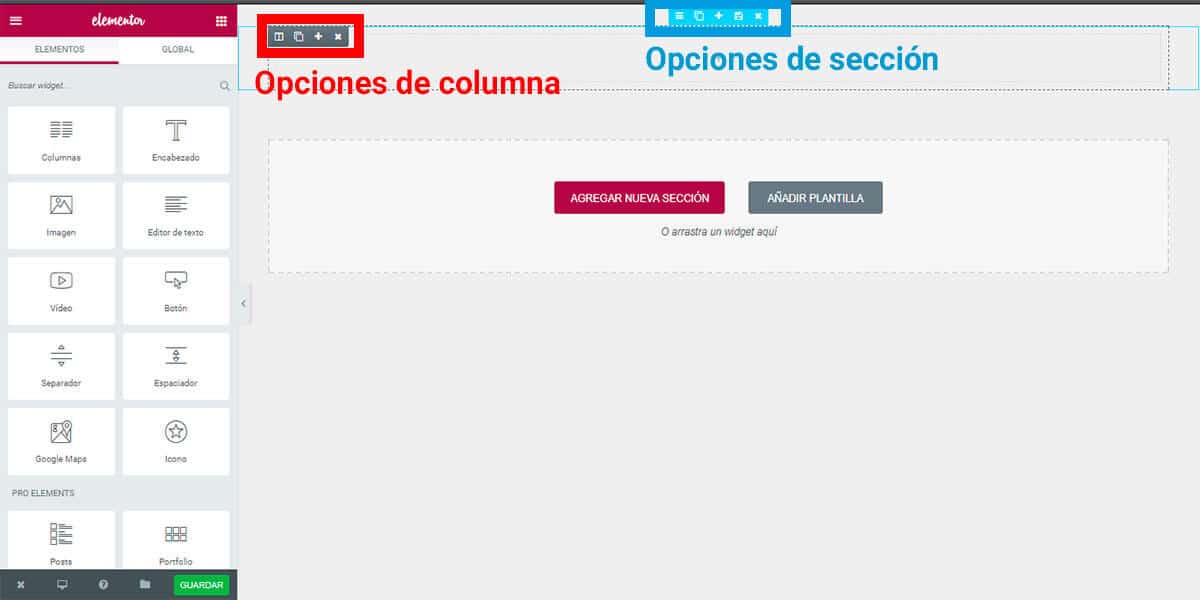
En este panel vas a poder ver cómo va quedando tu diseño con los widgets que vas agregando. Pero también puedes interaccionar con ellos. Siempre va a aparecer una sección con los botones de Agregar nueva sección, Añadir plantilla y el mensaje de Arrastrar un widget. Esta sección no va a aparecer en tu diseño final, solo en el panel de edición.
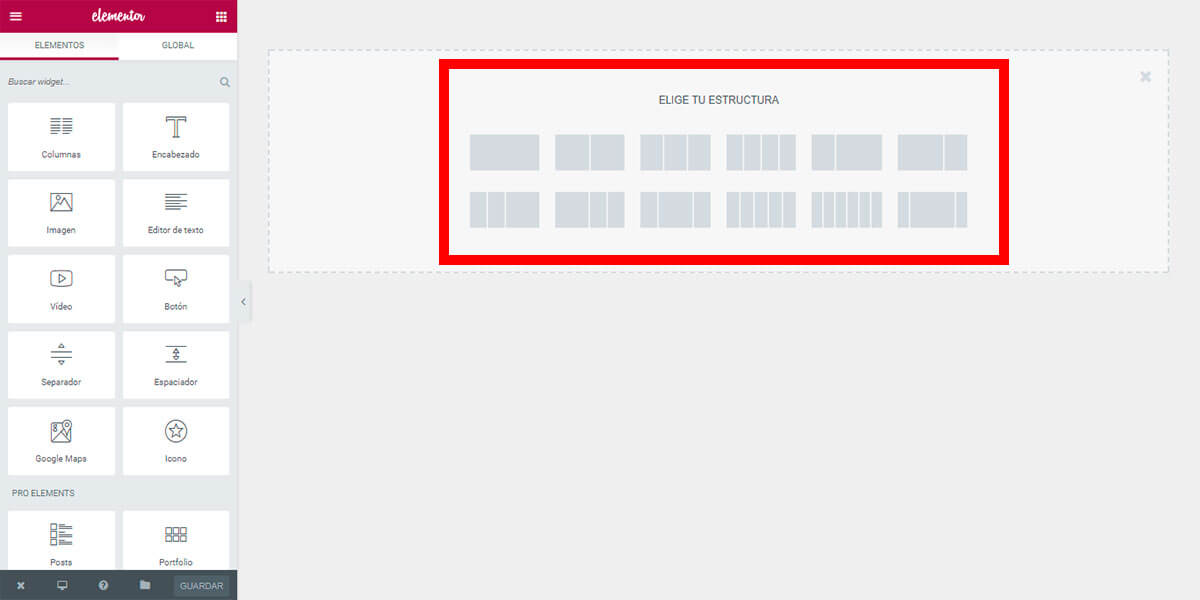
Si haces click en Agregar nueva sección te va a aparecer una nueva pantalla donde poder elegir el diseño de la sección. De ancho completo, dos columnas iguales, columnas asimétricas… Con las imágenes que aparecen queda todo muy claro.
Eliges el diseño de sección que quieres y ya tienes una nueva sección en tu diseño, lista para que añadas el contenido. Pero antes, déjame explicarte un aspecto importante y es la diferencia entre Columna y Sección. Sección es la zona completa, solo existe una sección por fila, el conjunto completo. Mientras que columna puede haber una o varias y del mismo o diferente ancho. Es importante que sepas la diferencia porque puedes por ejemplo, configurar un color de fondo. Y el resultado va a cambiar dependiendo si se lo aplicas a la sección o a una columna. Vamos a ver las distintas opciones que puedes configurar tanto de una columna como de una sección.
Columna
Cuando haces click en el selector de columna te van a aparecer tres botones y el panel de herramientas va a cambiar con las opciones disponibles a configurar. En los botones del selector puedes duplicar la columna, añadir una nueva o eliminar la actual.
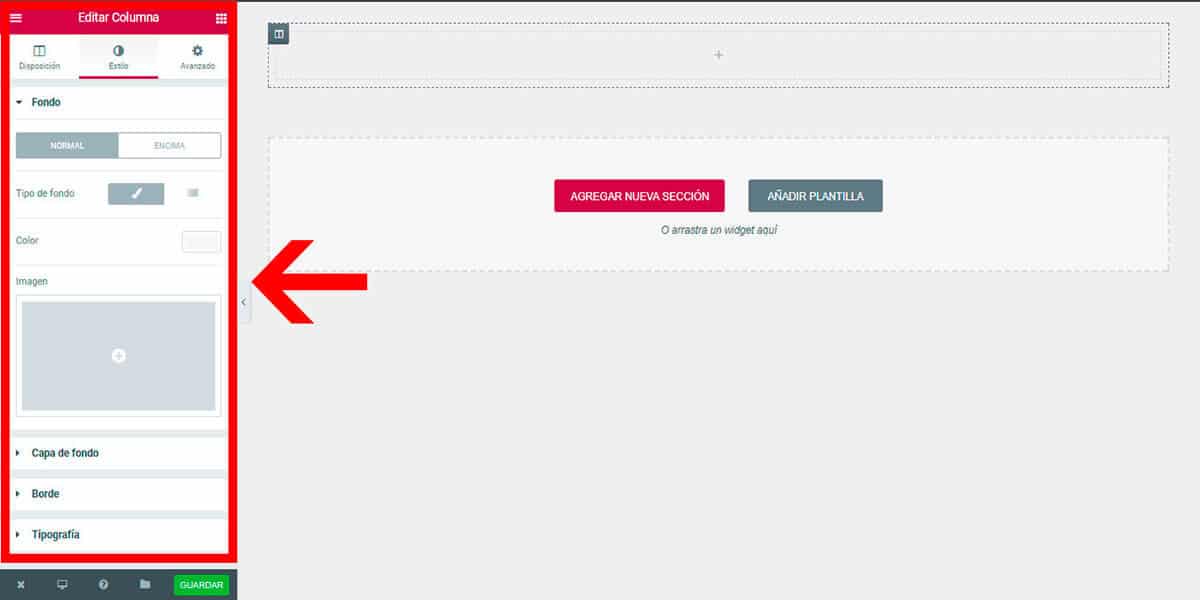
Duplicar una columna te puede venir bien si por ejemplo configuras un diseño y lo quieres repetir pero solo quieres cambiar el texto. Así no tienes que repetir todos los pasos que ya hayas hecho para conseguir el diseño. Si ahora nos vamos al panel de herramientas podemos ver las siguientes opciones de estilo:
- En fondo y borde creo que ya sabes qué vas a poder configurar. En fondo vas a poder elegir si no quieres nada, modo clásico o un gradiente. En modo clásico vas a poder elegir un color o una imagen. Si configuras un color y una imagen vas a ver la imagen. Si quieres un color, presta atención de no tener configurada una imagen. En borde vas a poder elegir el tipo y en radio puedes configurar si quieres las esquinas redondeadas.
- En capa de fondo vas a poder seleccionar las mismas opciones que en el fondo de antes pero se superpone al fondo que hayas configurado. Para eso tienes una nueva opción donde configurar la transparencia que quieres que tenga esta capa.
- Disposición: Aquí vas a poder seleccionar donde quieres que se posicionen los widgets que pongas en esta columna. Puedes seleccionar Arriba, Medio y Abajo. Lo más común, para una mejor apariencia es que selecciones Medio.
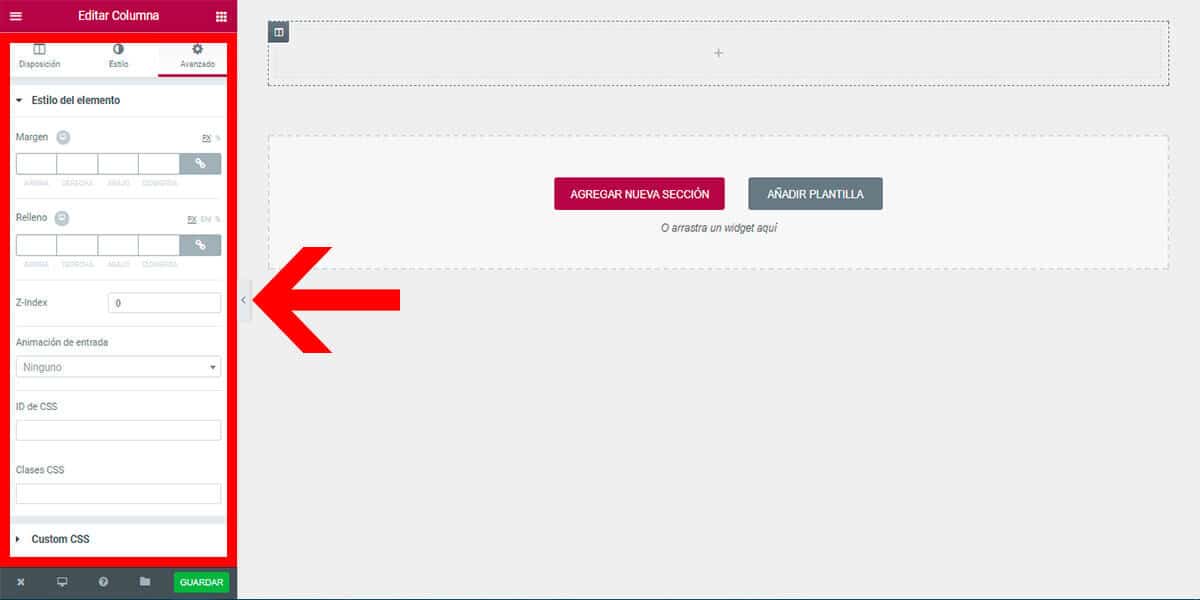
Ahora vamos a ver las opciones que puedes configurar en la pestaña de Avanzado:
- En margen vamos a poder configurar el espacio externo con otros elementos. Puedes elegir entre ponerlo en píxeles o en porcentaje.
- En relleno en cambio, el espacio que vas a configurar es el interior, desde el borde de la columna hasta el contenido.
- También puedes configurar que el elemento aparezca con una animación. No abuses de animaciones porque va a perjudicar el rendimiento de tu web.
- CSS ID, Clases CSS: vas a poder establecer un ID y una clase para usar en tus hojas de estilos CSS. Si lo que te acabo de decir te suena a chino, no le vas a sacar provecho. Se trata de personalizar aún más la columna, pero ya en código.
- En responsive, puedes configurar el ancho de la columna cuando se vea en móviles. Por ejemplo, una columna que en la vista de escritorio se vea al 50% de ancho se va a ver muy pequeña en móvil. Por eso puedes poner que en móvil se vea al 100% o 95% y se acaba el problema. Usa la opción Ancho para móvil y no Mobile Portrait. Hacen lo mismo pero la segunda está desapareciendo.
- En Custom CSS puedes escribir tú los estilos en CSS que quieras. Si no sabes código lo mejor es que no toques nada aquí, tampoco creo que te haga falta si no quieres algún diseño superespecífico.
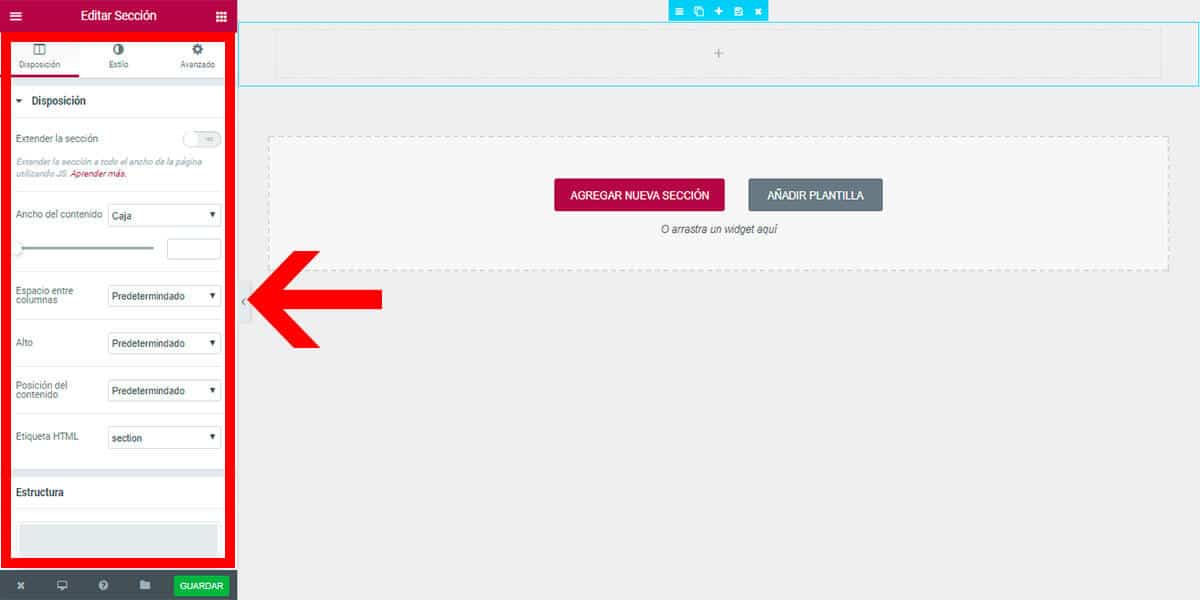
Sección
Vamos ahora a ver las opciones que nos permite una sección. Recuerda que las secciones son bloques que pueden contener una o varias columnas. Una vez dicho vamos a ver qué opciones nos permiten:
- Extender la sección: Se trata de un interruptor que puedes activar o desactivar. Si lo activas la sección ocupará todo el ancho de la ventana de tu navegador.
- Ancho del contenido: Aquí puedes seleccionar el ancho de la sección a elegir entre Caja y Ancho completo. Si eliges Caja además podrás seleccionar el ancho en píxeles.
- Diferencia entre Extender la sección y Ancho completo: Aunque pueda parecer que son lo mismo existe una diferencia. Extender la sección consigue el ancho completo a través de JavaScript por lo que el ancho completo siempre va a ser del ancho de la ventana. Mientras el Ancho completo lo hace a través de CSS por lo que el ancho completo puede variar. Si eliges Ancho completo y ves que el ancho completo no es real, activa la casilla Extender la sección.
- Espacio entre columnas: aquí vas a poder seleccionar entre varias opciones para determinar el espacio entres las columnas que forman parte de la sección. Para un mejor diseño, es mejor que los distintos elementos no aparezcan agolpados, recuérdalo.
- Alto: existen tres opciones. Predeterminado: aquí el alto de la sección va a ser la necesaria para poder acoger los elementos que contiene. Acomodar a la pantalla: el alto va a ser el mismo que la ventana de tu navegador, viene bien por ejemplo para una landing page. Y altura mínima: aquí vas a poder escribir a mano la altura de la sección. Pero solo para aumentar la altura, como mínimo la altura es la misma que en la opción Predeterminado.
- Posición del contenido: Esta opción es la misma que ya vimos en las columnas. Puedes elegir entre Arriba, Medio y Abajo.
- En estructura vas a poder ver la configuración de columnas que existe en la sección. Por ejemplo, ancho completo, 2 columnas, etc. Si la configuración es de varias columnas podrás elegir su distribución. Si quieres que todas las columnas sean iguales, que la primera sea mayor que las demás, etc.
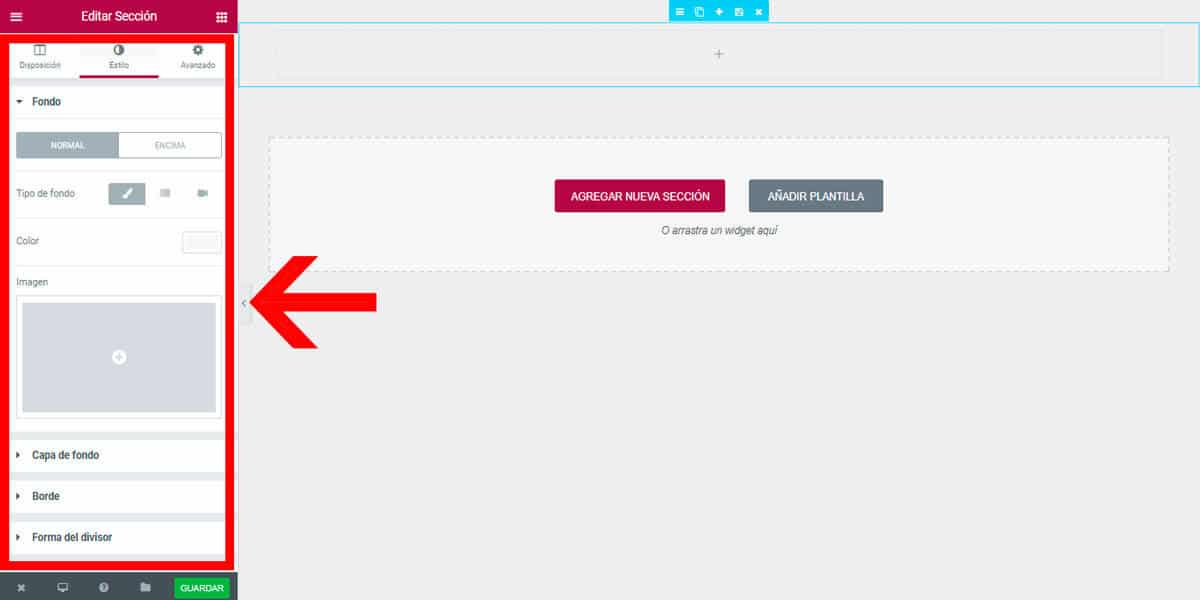
En las opciones de estilo vas a poder configurar el diseño puro y duro de tu sección:
- En fondo, tienes las mismas opciones que ya vimos para las columnas pero con una opción más. En la sección puedes añadir un vídeo como fondo. Para poner un vídeo como fondo de una sección tienes que prestar atención a dos opciones. La primera es la fuente del vídeo. Puedes elegir entre un vídeo de YouTube o un vídeo que tengas subido a tu web. Yo te recomiendo la segunda opción. La carga va a ser mucho más rápida y si has usado YouTube (me imagino que sí) habrás observado que por defecto se selecciona la calidad del vídeo de forma automática y puede pasar que en tu web se cargue el vídeo con baja resolución y tu diseño pierda mucho. Además, en un vídeo de YouTube va a aparecer la animación de carga al principio. Por último, si el vídeo que selecciones no carga, puedes elegir una imagen de fondo como alternativa.
- La capa de fondo funciona igual que en las columnas. Es muy útil para usar en conjunto con un vídeo. Puedes aplicar una capa de negro con una opacidad 0,5 y no tendrás problemas si usas texto en blanco y el fondo del vídeo se vuelve claro.
- La opción de borde se puede usar igual que ya la hemos usado en los casos de las columnas. Exactamente igual.
- Shape Divider. Esta opción es muy interesante. Te permite añadir gráficos a tu sección. Puedes elegir que aparezca arriba o abajo, el tipo de de gráfico, el color, el ancho y el alto. Además puedes rotar el gráfico de modo horizontal y que aparezca por delante del resto de contenido. Es una opción que te puede dar mucho juego. Explora las siguientes opciones que tiene porque puedes dar un toque increíble a tu web.
- En tipografía puedes elegir los colores que va a tener los textos de la sección y su alineación. Estos ajustes son generales para la sección, si en un elemento eliges el color este va a tener prioridad.
En la pestaña de Avanzado tienes las mismas opciones que ya vimos en la Columna. La única diferencia es que puedes observar que los márgenes izquierdo y derecho aparece auto. Esto significa que la sección va a aparecer centrada. Si lo quieres centrado asegúrate que esté así, no lo cambies. Además en Responsive puedes elegir entre esconder la sección en escritorio, tablet, móvil o la combinación que tú escojas.
Una vez que ya hemos visto las Columnas y Secciones, vamos a pasar a ver los elementos que te van a permitir construir tu web con Elementor. Para añadir un widget a una columna tienes que arrastrarlo. Cuando lo hagas verás que aparece una línea azul que es el lugar donde se va a colocar el widget. Suelta el click de tu ratón y tu widget se habrá añadido a tu página.
Quiero aclararte una cosa antes de comenzar a explicar en detalle los widgets. Van a existir muchas opciones que se van a repetir. Por ejemplo, las opciones de fondo y borde que ya hemos visto van a aparecer prácticamente en todos los elementos. Si los explicase una y otra vez, te cansarías de leer este manual, por lo que no tiene sentido. Seguro que estás de acuerdo con esto. Dicho esto vamos a comenzar a ver los widgets.
Columnas
Has visto que a la hora de añadir una sección puedes elegir la distribución de columnas que quieras. Con este widget vas a poder añadir columnas en cualquier momento. Imagina que creas una sección con dos columnas. Y quieres que la primera columna a su vez esté formada por dos columnas. Pero que la segunda columna sea normal. Pues puedes elegir una sección de dos columnas y a la primera añadir este widget. Te permite ampliar las posibilidades.
A diferencia de las columnas en una sección, con este widget no puedes elegir el número de columnas, siempre son 2. Tienes que tener en cuenta que este widget es un contenedor, no se va a ver nada. Tienes que añadir otros widgets dentro para ver algún resultado. Todas las opciones son las que ya hemos visto cuando te expliqué las secciones y columnas. Si tienes alguna duda vuelve a leer esa parte.
Encabezado
Con este widget vas a poder añadir un encabezado de texto en tu diseño. Vamos a ver las opciones que vas a poder configurar.
- Título: aquí es donde vas a poder escribir el contenido de tu encabezado.
- Enlace: si quieres que tu encabezado se convierta en algún enlace solo tienes que escribir aquí la dirección a la que quieras dirigir el enlace. Si el enlace es externo (fuera de tu web) marca el botón para que se abra en una nueva ventana, sin cerrar tu web.
- Tamaño: Aquí puedes elegir Predeterminado para que se aplique el tamaño por defecto. O también puedes elegir entre Pequeño, Medio, Largo, XL o XXL para personalizar el tamaño a mano.
- Etiqueta HTML: Aquí puedes elegir la etiqueta HTML que se va a usar para el encabezado. Es importante elegir bien la etiqueta para el SEO de tu web.
- Alineación: Por último puedes elegir la alineación del texto a elegir entre las alineaciones clásicas: Izquierda, Derecha, Centro y Justificado.
En la pestaña de estilo puedes elegir el color y si activas la opción de Tipografía podrás personalizar al máximo el estilo del texto: tamaño, fuente, usar o no negrita, que el texto aparezca en mayúsculas. Si no activas esta pestaña se usará la configuración de tu tema. En la pestaña de avanzado vas a ver de nuevo las opciones que ya has visto: márgenes, relleno, fondo, borde, opciones Responsive…
Imagen
Con este widget vas a poder añadir una imagen al diseño de tu página. Ten claro que este widget solo añade una imagen, no puedes añadirle texto encima. Si quieres hacer esto crea un widget de Encabezado o el siguiente que vamos a ver Editor de texto y configura una imagen de fondo. Volviendo al widget de Imagen vamos a ver sus opciones.
- En primer lugar podrás elegir la imagen. La podrás elegir entre las que tengas subidas en tu instalación de WordPress.
- En tamaño de imagen vas a poder elegir entre las que estén disponibles. Va a variar dependiendo de tu tema y plugins. A parte de las disponibles en tu WordPress tienes las opciones de Completo que va a ocupar todo el ancho disponible y Personalizado donde vas a poder escribir a mano las dimensiones.
- En alineación vas a poder elegir si quieres que tu imagen aparezca a la izquierda, a la derecha o centrada.
- En leyenda vas a poder escribir un texto que aparecerá debajo de la imagen.
- En enlace vas a tener tres opciones. Ninguno: la imagen no enlazará a nada, se mostrará la imagen sin más. Archivo de medios: con esta opción, si un usuario hace click en la imagen se abrirá a tamaño completo en una nueva ventana. Y en URL personalizada podrás incluir un enlace a una página web como ya vimos en el encabezado.
El widget de imagen añade opciones distintas en la pestaña de estilo. Aquí te las explico:
- En tamaño vas a poder aplicar una escala a tu imagen, por eso el valor es un porcentaje. En 100% es el tamaño completo, 50% mitad, 25% una cuarta parte, etc.
- Opacidad: Aquí puedes establecer una transparencia a tu imagen. Dependiendo de los elementos que existan detrás te puede interesar aplicar una transparencia.
- En animación puedes configurar que al pasar el ratón por encima de la imagen ocurra una animación. Ya te he dicho que no soy muy partidario de las animaciones porque penalizan el rendimiento de tu web, úsalas con cuidado. Si te decides por usar una animación ve probando hasta que encuentres la que más te gusta.
- Como las opciones borde ya las hemos visto, pasamos a las opciones de Leyenda. Aquí puedes configurar su alineación, el color y las opciones de fuente.
En las opciones avanzadas volvemos a ver lo que ya hemos visto.
Editor de texto
En cuadro de texto vas a poder añadir un texto usando el mismo editor de WordPress que usas para escribir tus artículos. Está pensado para textos más extensos que el widget de Encabezado, aunque con este widget también puedes crear encabezados de texto. En las opciones de estilo y avanzado vas a volver a ver las opciones que ya has visto en otros widgets.
Vídeo
En el widget de vídeo vas a poder añadir un vídeo de YouTube o de Vimeo. Las opciones se explican solas, vamos a echarles un vistazo rápido. En enlace puedes copiar y pegar la dirección del vídeo que quieras usar. Y además elegir la proporción con la que quieres que se muestre. Después puedes activar distintas opciones como que el vídeo inicia de modo automático, que se muestren los controles, el título.
También puedes elegir una imagen para que se muestre en lugar de la imagen determinada que muestre YouTube o Vimeo. Por último, dentro de las opciones de Imagen de la cubierta puedes activar Lightbox. Esta opción va a poner el vídeo en el centro de tu pantalla y poner un fondo del color que elijas. Así tus usuarios van a ver el vídeo sin distracciones.
Botón
Con este widgets vas a poder incluir un botón que dirija a una web al hace click en él. La mejor forma de comprender su funcionamiento es viendo sus opciones:
- Tipo: En tipo vas a poder usar uno de los diseños establecidos. Información: fondo de color azul. Éxito: fondo de color verde. Advertencia: fondo de color naranja y Peligro: fondo de color rojo. Aunque tienes estos diseños ya preparados, tú puedes elegir el color que quieras como vas a ver.
- Texto: Aquí vas a escribir el texto que va a aparecer en el botón.
- Enlace: La página que se va a abrir al hacer click en el botón y la opción para que se abra en otra web. Recuerda, si en enlace es una página fuera de tu web, márcalo.
- Alineación: La alineación que va a tener tu botón en el lugar donde lo hayas incluído.
- En tamaño vas a poder elegir el tamaño entre varios tamaños disponibles.
- En icono vas a poder incluir un icono dentro de tu botón. Si eliges un icono vas a poder configurar si va a aparecer antes o después del texto y el espacio en medio.
En las opciones de Estilo vas a poder configura el diseño del botón de forma personalizada como te decía en las opciones de Tipo. Tienes que distinguir entre las opciones que se aplican en modo Normal y en modo Hover. El modo Hover se aplica cuando se pasa el ratón por encima del ratón. Las demás opciones ya se han visto: márgenes, rellenos, opciones de tipografía, etc.
Separador
El widget Separador va a añadir una barra horizontal. Viene muy bien para separar elementos de una forma elegante. Las opciones del separador son muy sencillas. Vamos a verlas:
- Estilo: Aquí vas a poder elegir el estilo que va a tener la línea horizontal. Sólido, una sola línea. Doble, punteado o línea discontinua.
- Peso: Aquí vas a poder configurar el grosor que va a tener la línea.
- Las opciones de color, ancho y alineación se explican por sí solas.
- En brecha vas a poder elegir el espacio que se va a añadir por encima y debajo de la línea.
Una configuración que funciona muy bien en cualquier web es la siguiente:
- Estilo: Sólido
- Peso: 2
- Color: #ccc
- Ancho: 60
- Alineación: Centro
Espaciador
El widget de Espaciador también sirve como el de Separador para separar elementos. Pero a diferencia de Separador, este widget añade un espacio en blanco. Por lo tanto, la única opción que existe en este widget es el espacio que quieres que tenga.
Google Maps
Con este plugin vas a poder añadir un mapa de Google de forma muy sencilla. Es muy útil si tienes un negocio físico. Como todos los widgets de Elementor se configura de una forma muy fácil:
- Dirección: Aquí vas a escribir la dirección que quieres que aparezca. Tienes que buscar la dirección concreta que quieres que aparezca. Porque si escribes Madrid te va a mostrar la ciudad completa.
- Nivel de Zoom: Selecciona el zoom con el que se va a mostrar la dirección en el mapa. Dependiendo de la ciudad que busques, elige un zoom 17 o 18.
- Alto: Aquí vas a configurar el alto del elemento donde se muestra el mapa. No te confundas con la altitud del mapa. Se trata del cuadro donde se muestra.
- Impedir scroll: Si lo activas, el mapa no se va a poder manipular. No vas a poder hacer zoom ni navegar por el mapa. Si lo dejas desactivado, sí lo podrás hacer.
En las opciones avanzadas, están presentes las opciones que ya hemos visto.
Icono
Aquí vas a poder incluir un icono. Es muy útil combinándolo con otros elementos. Por ejemplo puedes escribir el testimonio de un cliente y usar el icono llamado quote-right para hacer el diseño más atractivo. Vamos a ver sus opciones:
- Ver: Aquí vas a poder elegir el estilo que va a tener el icono. En Predeterminado, va a aparecer el icono solo. En Apilados va a aparecer el icono dentro de una forma con relleno. Y en Encuadrado va a aparecer el icono dentro de una forma con borde pero sin relleno. La forma se va a poder elegir más adelante.
- Icono: Aquí vas a poder elegir el icono que quieres usar. Puedes usar el buscador porque hay muchos, pero está en inglés. Si buscas en español no vas a encontrar nada.
- Forma: Aquí vas a elegir la forma que va a contener el icono si eliges el estilo Apilados o Encuadrado. Puedes elegir un círculo o un cuadrado. Si eliges el estilo Predeterminado no aparece esta opción.
- Enlace: Si escribes una dirección web tu icono se va a convertir en un enlace. Además tienes la opción de que el enlace se abra en una ventana nueva.
- Por último puedes elegir la alineación del icono.
Vamos a ver ahora las opciones de estilo que añade nuevas opciones propias del icono:
- Color primario: La aplicación del color primario va a depender del estilo que hayas elegido para tu icono. Si eliges Predeterminado es el color del icono. Si eliges Apilados, va a ser el color del relleno de la forma. Si eliges Encuadrado, el color se va a aplicar al icono y al borde.
- Color secundario: Aquí ocurre lo mismo que en color primario, va a depender del estilo de tu icono. Si eliges Predeterminado no te va a aparecer esta opción. Si eliges Apilados, va a ser el color del icono. Si eliges Encuadrado, el color va a ser el relleno de la forma.
- En Tamaño y Relleno del icono vas a poder elegir el tamaño del icono y del relleno respectivamente. Si eliges el estilo Predeterminado, la opción Relleno del icono no va a aparecer.
- En Rotate puedes escribir los grados que quieres que se gire el icono.
- A continuación puedes configurar el borde, tanto el ancho como el borde como el radio. Radio te va a servir si quieres un borde que no sea ni un círculo completo ni un cuadrado.
- Por último, tienes las opciones hover. Recuerda, cuando pasas el ratón por encima. Las opciones son la que ya has visto de colores además de una animación que ya hemos visto.
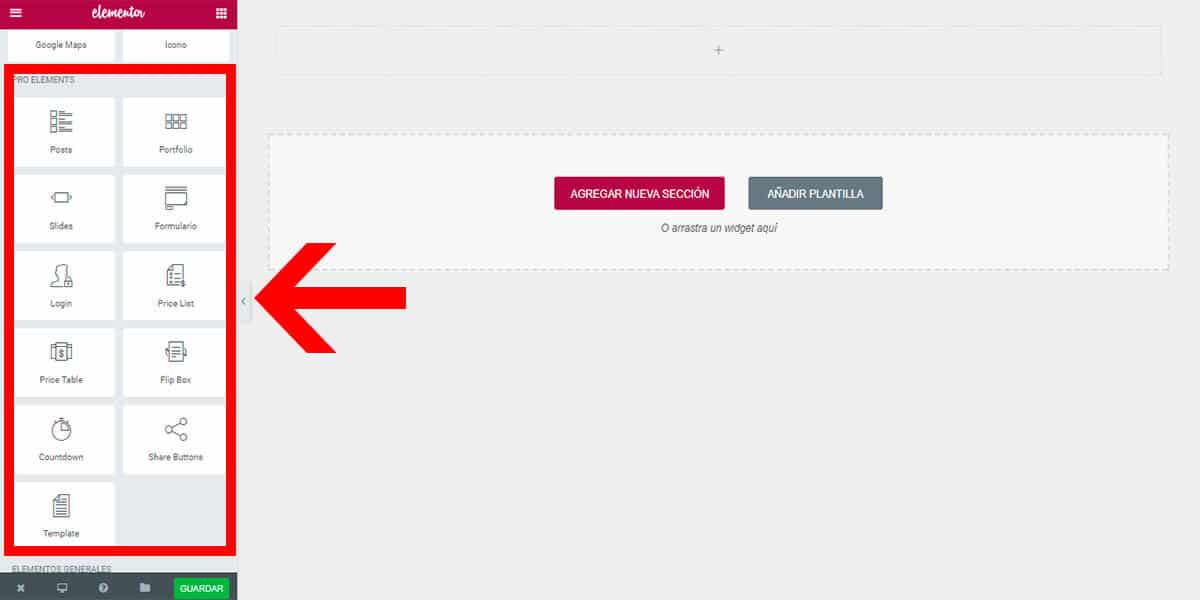
Una vez que ya hemos visto los widgets básicos vamos a ver los widgets de la versión Pro. Recuerda que estos widgets solo están disponibles si optas por la versión de pago. Si no te aparecen estos widgets es porque estás usando la versión básica. Si has pagado por la versión Pro y aun así no te aparecen los widgets de esta sección prueba a sincronizar de nuevo los archivos en la herramienta de Elementor que vimos antes.
Posts
Con este widget vas a poder incluir artículos que hayas creado. Es una forma muy sencilla de incluir una sección en tu página Home donde aparezcan los últimos artículos, artículos destacados, etc. Como todos los widgets se añade arrastrando con el ratón el widget a la zona que queramos y después configurando las opciones. Vamos a ver a hora las opciones. Se encuentran divididas en opciones de contenido y de estilo. En las opciones de contenido tenemos la agrupación de Layout.
- Skin: Puedes elegir Classic para que se muestre las entradas de forma sencilla y Cards para que lo hagan con un borde simulando una tarjeta.
- Columns: Aquí puedes elegir las columnas en las que se va a mostrar tu contenido.
- Posts Per Page: Aquí vas a seleccionar cuantas entradas quieres mostrar.
- Image Position: Si eliges el skin Classic te va a aparecer esta opción. Para que no tengas problemas te recomiendo que elijas Top o None que no mostrará la imagen.
- Show Image: Si eliges el skin Cards te va a aparecer esta otra opción. Puedes elegir entre mostrar o no la imagen.
- Masonry: Con esta opción vas a elegir que la altura de las columnas. Si está desactivado, las columnas tendrán la misma altura. Si no, la altura se adaptará al contenido, dando el aspecto de revista.
- Tamaño de la imagen va a depender del tema y plugins que tengas instalados.
- Image Width: Aquí vas a poder escalar la imagen para hacerla más pequeña, si eliges 100% se mostrará a tamaño completo.
- Title: Si está activo se mostrará el título del artículo.
- Title HTML Tag: Selecciona la etiqueta HTML que se usará con el título del artículo. Si muestras tus artículos en tu página Home, la etiqueta apropiada es H3. Usas un H1 para tu logotipo o título de la web, un H2 para un encabezado que ponga “Artículos destacados” por ejemplo y el H3 para los artículos que es lo que configuras aquí.
- Excerpt: Aquí vas a seleccionar si quieres mostrar un extracto del contenido de tu artículo. Si decides que sí, puedes elegir cuantos caracteres quieres mostrar.
- Meta Data: Vas a poder elegir qué información de tu artículo vas a mostrar como fecha, número de comentarios… Cuando hagas click en el cuadro te mostrará las opciones disponibles. También puedes configurar el separador entre la información.
- Read More: Decide si mostrar o no un enlace de Leer más para ver el artículo completo. Si decides que aparezca puedes escribir el texto que va a aparecer.
Ya hemos visto como configurar como se va a mostrar la información que se obtenga de nuestro contenido. Ahora en el siguiente bloque Query vas a poder elegir qué contenido quieres obtener.
- Source: Aquí vas a elegir qué tipo de contenido quieres que se recupere, entradas, páginas o cualquier contenido personalizado que tengas disponible en tu web.
- Después tienes una serie de opciones para filtrar el contenido que se obtiene. Puede elegir que se muestren entradas solo de un autor, de una categoría concreta… Lo mismo aplicado a las páginas.
- También puedes configurar como se va a ordenar el contenido. Por ejemplo, lo puedes ordenar por fecha ascendente o descendente, por orden alfabético o por orden aleatorio.
- Por último, tienes una opción para poder elegir contenido que no quieres que aparezca en este widget.
Por último, puedes configurar una paginación para navegar entre artículos. Esta opción tiene sentido si quieres que se pueda acceder a todos los artículos. Pero si solo quieres mostrar los últimos artículos o 3 artículos destacados por ejemplo, no tiene sentido añadir paginación. La paginación puede ser por números, incluyendo enlaces de Anterior y Siguiente o combinando las dos opciones.
Una vez que ya hemos visto las opciones para añadir contenido, vamos a ver las opciones para aplicar un estilo a esta información. Las opciones de estilo vienen separadas por el tipo de contenido. En primer lugar viene el estilo del Layout, de la distribución de elementos:
- Columns Gap: Aquí vas a configurar la separación entre columnas. Si eliges que el contenido aparezca como una columna esta opción no se va a reflejar.
- Rows Gap: Esta opción es igual que la anterior pero se aplica a filas. Lógicamente, para que se aprecie este ajuste tiene que existir como mínimo 2 filas.
- En alineación vas a escoger la alineación de los textos del widget.
En Image vas a configurar la imagen destacada de tu contenido.
- En Border Radius vas a poder redondear las esquinas de la imagen.
- En Spacing vas a poder configurar el espacio entre la imagen y el texto de tu contenido, el margen inferior de la imagen.
En Content vas a configurar toda la parte de tu contenido que sea texto. Esto es el título, los meta datos, el extracto y el enlace de Leer más. Los ajustes son los mismos para todas las partes. Y son opciones muy sencillas. El color, la tipografía y Spacing que es el mismo caso que ya hemos visto en la imagen.
Por último están los ajustes para los enlaces de la paginación. Lo único a destacar que no hayamos visto antes es el color. Tienes tres colores diferentes a configurar. Normal es el que color general, Hover ya hemos visto que se aplica cuando se pasa el ratón por encima y Active es el enlace que apunta a la página en la cual se está. Si por ejemplo estás en la página 2, el enlace que apunte a la página 2 será el enlace Active.
Portfolio
Que el nombre de este widget no te confunda. Con él vas a poder recuperar las imágenes del tipo de contenido que selecciones. El tipo de contenido que puedas seleccionar va a depender del tema y plugins que tengas en tu WordPress. Vamos a ver en primer lugar las opciones de distribución (Layout) de las imágenes:
- Columns: El número de columnas que quieres mostrar.
- Posts Per Page: El número de imágenes que vas a mostrar en total.
- Tamaño de la imagen: Selecciona el tamaño que quieras entre los que tengas disponibles en tu WordPress o escribe uno a mano. No elijas un tamaño grande para no perjudicar el rendimiento de tu web.
- Masonry: Si está desactivada esta opción todas las columnas van a tener la misma altura, si la activas cada columna tendrá la altura que necesite consiguiendo así el efecto que se llama Magazine.
En las opciones de Layout has configurado como quieres que se vea el contenido, en las opciones de Query vas a configurar qué contenido quieres mostrar:
- Source: Selecciona aquí qué tipo de contenido quieres recuperar. Dependiendo del tipo de contenido podrás filtrar el resultado. Por ejemplo, si es una entrada podrás filtrar el resultado por autor, categoría o etiquetas.
- Order: Aquí vas a poder configurar como quieres ordenar el contenido. Lo puedes hacer por fecha, en orden alfabético o aleatorio.
- Offset: Aquí puedes configurar a partir de qué número quieres que se empiece a recuperar el contenido. Por ejemplo, si escribes un 1, se va a empezar desde el segundo artículo (se salta 1).
Por último, tienes la posibilidad de incluir una barra de filtrado de contenido para que la use el usuario. Se diferencia de los filtros que has visto antes en que este filtrado va a ser público y lo van a poder usar los usuarios que visiten tu web. En las opciones de Estilo existen opciones que ya has visto antes como color de espacio o espacio entre elementos.
Slides
Con este widget vas a poder crear un slider pero de diapositivas. Con diapositivas me refiero a que no te tienes que limitar a solo imágenes sino que también puedes escribir texto en varios formatos o enlaces. En cada elemento del slider puedes configurar las mismas opciones. Vienen divididas en tres secciones:
- En el fondo puedes elegir el color o si lo prefieres puedes usar una imagen.
- En el contenido tienes cuatro partes: el encabezado, el texto general, el botón y la dirección si quieres formar un enlace. Por último puedes elegir si quieres que el enlace afecte a toda la diapositiva o solo al botón.
Luego tienes opciones que son comunes a todas las diapositivas. Vamos a verlas:
- Altura (height): La altura que van a tener las diapositivas.
- Navigation: Puedes configurar que se pueda navegar con flechas, puntos, las dos opciones juntas o que no aparezca navegación.
- Pause on Hover: Si activas estos interruptores el pase de diapositivas se parará al pasar el ratón por encima.
- Autoplay y Autoplay Speed: si activas esta opción se iniciará el pase de diapositivas de forma automática y además podrás configurar la velocidad a la que lo hace.
- Infinite Loop: Al activar esta opción cuando se alcance la última diapositiva se volverá a la primera.
- Transition y Transition Speed: Elige si quieres que el pase de diapositivas se haga con desplazamiento o con un fundido entre las dos diapositivas. Además puedes configurar la velocidad con la que se haga.
- Content Animation: Puedes elegir la animación con la que quieres que aparezca el texto de la diapositiva.
En las opciones de Estilo vas a poder configurar colores, tipografías de los distintos elementos que forman parte del slider: encabezado, texto, botón y navegación.
Form
Con este widget vas a poder incluir de forma muy sencilla un formulario de contacto. Cuando un usuario use este formulario te va a llegar un email a la dirección que configures con el contenido del mensaje. En este widget vas a tener que configurar más aspectos aparte de los habituales. Pero no te preocupes que vamos a verlo todo. Vamos a empezar por los campos del formulario (Form Fields):
- Vas a tener de inicio los tres campos básicos de un formulario de contacto, pero tú puedes agregar los que quieras haciendo click en el botón Agregar Elemento.
- Type: Elige el tipo de dato que va a contener el campo. Es importante y útil para que se verifique que el dato que se introduce es el que esperas. Por ejemplo, si eliges que el tipo sea email y no introduces un email válido no se va a poder enviar el formulario.
- Label: Aquí vas a configurar el texto que aparece encima de cada campo. Y además es un aspecto muy importante en cuanto accesibilidad porque explica de qué es el campo para personas ciegas por ejemplo.
- Placeholder: El placeholder es el texto que aparece dentro del campo y que desaparece una vez que se empieza a escribir.
- Required: Si marcas esta opción el formulario no se envía si no se rellena el campo.
- Input Size: Aquí vas a elegir el tamaño que van a tener los campos.
- Por último puedes elegir si quieres mostrar las etiquetas de los campos (Label) y que a los campos obligatorios (Required) se les añada una pequeña marca para que el usuario lo sepa.
Para el botón tienes las opciones que ya hemos visto en otros widgets como son el texto que va a tener, tamaño, alineación, etc. El bloque siguiente es muy importante porque vas a configurar qué va a ocurrir cuando un usuario envíe el formulario. Cuando selecciones una opción aparecerá otro panel donde configurar los datos necesarios. Te explico las opciones que tienes:
- Email: Aquí vas a enviar los datos que introduzca el usuario a la dirección de email que tú pongas. Los campos que puedes configurar son el email al que se van a enviar la información, es decir, el tuyo. El asunto, escribe algo con lo que identifiques de forma rápida que el correo es que alguien ha completado el formulario. En email content deja [all-fields] para recibir toda la información que escriba un usuario. Y en Reply-To puedes elegir el correo que introduzca el usuario para poder contestarle directamente desde el email.
- Email 2: Con Email 2 tienes la posibilidad de enviar la misma información a otra dirección de email. También lo puedes hacer poniendo esta dirección en copia en las opciones de Email.
- Mailchimp: Introduciendo el API Key que te proporciona Mailchimp en su web puedes configurar de forma rápida que este formulario se integre con tu lista de suscriptores. Es el único campo a configurar.
- Redirect: Aquí puedes escribir una dirección web a la que será redirigido el usuario cuando envíe el formulario. Por ejemplo a tu página Home.
- Webhook: Aquí puedes escribir una página web que va a procesar los datos que le pases en el formulario. Si no sabes programación, no le hagas mucho caso porque con las opciones anteriores son suficientes.
Estas opciones las puedes combinar, no tienes que elegir una sola. Por ejemplo, puedes elegir que se envíen los datos por email a tu correo y se redirija al usuario a la página Home. Por último puedes agregar mensajes para mejorar la experiencia del usuario. Los mensajes que puedes personalizar son si el formulario se envía de forma correcta, si ocurre un error, si no se rellena algún campo obligatorio o si se introduce información no válida. En las opciones de Estilo tienes las opciones de colores, tipografía o espaciado que ya has visto en este manual.
Login
Con este widget vas a poder configurar un login alternativo al que ofrece WordPress. Eso significa que lo vas a poder configurar a tu gusto y así adaptarlo al diseño del resto de tu web. Las opciones son muy sencillas. En primer lugar puedes elegir si mostrar o no las etiquetas de los campos y también el tamaño de los campos de texto. En el botón puedes configurar el texto que va a tener, su tamaño y la alineación que quieres que tenga. Lo más interesante llega en las opciones adicionales. Vamos a verlas en más detalle:
- Redirect After Login: Si activas este interruptor vas a poder configurar que una vez que el usuario se haya identificado de forma correcta, se le redirija a una página que tú elijas. Por ejemplo, puedes llevarlo a la página de inicio.
- Lost Your Password, Remember me, Logged in Message: Estos interruptores van a añadir las opciones de que aparezca un enlace para poder recuperar la contraseña, que no se cierre la sesión del usuario y que aparezca un mensaje cuando se identifique.
- Custom Label: Este interruptor es obligatorio activarlo porque te va a permitir personalizar las etiquetas que aparece. De esa manera vas a poder escribir los textos en español en lugar de inglés.
En los ajustes de Estilo vas a poder configurar colores, espacio entre elementos, tipografía… como ya hemos visto.
Price List
Con este widget vas a poder escribir una serie de precios en forma de lista. Es muy sencillo de configurar. Tienes que escribir el título y la descripción del producto, el precio y tienes la posibilidad de incluir una imagen y un enlace.
En las opciones de Estilo vas a poder configurar los estilos de los distintos elementos de la manera que ya hemos visto. Colores, tipografía, espacio entre elementos…
Price Table
Este widget es similar al anterior en su función pero muestra el precio de una forma más visual y atractiva. Está compuesto por varias partes. En primer lugar tienes la cabecera donde puedes escribir un título y un subtítulo. A continuación tienes el bloque del precio. Aquí puedes configurar la divisa en la que está el precio, la cantidad, puedes escribir el precio original si el precio está rebajado y puedes escribir un texto indicando si el pago es periódico.
Siguiendo al precio puedes escribir una lista de características que tiene tu servicio o producto. Para terminar este bloque tienes el botón donde va a hacer click un posible cliente. Si tienes un botón tienes que configurar el enlace al que va a dirigir y un pequeño texto debajo por si quieres incluir algo más de información.
Un pequeño detalle más que puedes añadir una marca en la parte superior. Es muy útil si tienes varios precios y quieres que un cliente se decante más por uno que por otro puedes incluir esta marca que ponga algo como Más vendido. En las opciones de Estilo vas a poder configurar todos los elementos que hemos visto. El fondo de la cabecera, del resto del bloque, el color del precio, del botón, de cualquier texto… Son opciones que ya has visto y no deberías tener problemas con ellas.
Flip Box
Este widget es muy curioso y puede dar resultados espectaculares. Se trata de dos bloques de texto pero en el que el segundo solo se muestra al pasar el ratón por encima, como una moneda. Las dos cajas que tienes disponibles se llaman Front y Back y las dos se configuran de la misma forma. Puedes elegir un elemento gráfico que aparezca encima del texto. Tienes disponible imágenes, iconos o no poner nada. Las opciones que vas a tener si eliges una imagen o un icono son las que ya has visto.
Además del elemento gráfico tienes un encabezado y un texto. A parte tienes otra pestaña para poder configurar el fondo. Por último tienes ajustes comunes a las dos cajas de texto que configuran las animaciones que van a ocurrir cuando pongas el ratón encima. En las opciones de Estilo vas a poder configurar colores de iconos, encabezados, textos… Todas opciones que ya has visto.
Countdown
En este widget vas a poder establecer una cuenta atrás. Es muy útil si quieres poner una fecha límite a la contratación de un servicio o la compra de un producto. Las opciones que permiten configurar este widget son muy fáciles de entender. En primer lugar tienes que elegir la fecha y hora límites que quieres configurar. A continuación, tienes una serie de interruptores para mostrar u ocultar la información como días, horas, minutos y segundos.
Después puedes configurar si quieres que se muestren las etiquetas y puedes personalizar el texto como ponerlo en inglés por ejemplo. En las opciones de Estilo puedes configurar las cajas del contador: el color de fondo, borde… Y el color y tipografía de los números y etiquetas. La forma de configurarlo es como ya hemos visto.
Share Buttons
En este widgets vas a incluir los botones para compartir la página en las distintas redes sociales que configures. En el botón Agregar Elemento vas a poder añadir las distintas redes disponibles. Y a continuación puedes configurar la etiqueta.
- View: Aquí vas a poder elegir si quieres que en el botón se muestre el icono, el nombre o una combinación de las dos opciones.
- Skin: Aquí vas a elegir el diseño que van a tener los botones. A mí me gusta el diseño Flat por su sencillez, pero es una cuestión de gustos.
- Shape: Elige si quieres un botón cuadrado, con las esquinas redondeadas o con forma de círculo.
- Columns: Si quieres configurar cuantos botones se van a incluir antes de que se añada una nueva línea lo puedes hacer aquí.
En las opciones de Estilo vas a poder seleccionar el hueco entre botones, el tamaño de los botones, de los iconos… opciones que ya hemos visto.
También puedes elegir que los botones tengan el color oficial de cada red social o elegir un color personalizado que se integre con el diseño de tu web.
Template
Este widget es muy rápido de explicar pero muy útil. Con él vas a poder añadir widgets o diseños que tengas guardados como plantilla. Así puedes añadir cualquier diseño en cualquier lugar de forma rápida y así reutilizar trabajo que ya hayas hecho.
Estos widgets se podrían entender como una versión intermedia de los dos grupos anteriores. Son más avanzados que los básicos pero menos que los de la versión Pro. Con estos widgets vas a conseguir elementos muy visuales de una forma muy sencilla.
Cuadro de imagen
Este widget vas a poder configurar un bloque que consiste en una imagen, un encabezado y un texto. La configuración es muy sencilla. Tienes un espacio para seleccionar una imagen, escribir un encabezado y un texto. Lo único diferente a destacar es que puedes configurar un enlace. Ese enlace se va a aplicar al icono y al encabezado pero no sobre la descripción. En opciones de Estilo puedes configurar varios aspectos que ya hemos visto como alineación del texto, color, tipografía…
Caja de icono
Seguro que has visto este widget en muchas webs. Se usa sobre todo para describir características de una forma más visual y no usar solo texto que haga el diseño muy monótono. Yo mismo uso este diseño en mi web. En este widget tienes que distinguir entre tres partes: el icono, el encabezado y el texto, llamado descripción en el widget. Lo bueno es que las opciones que tiene las hemos visto. Son opciones como el diseño del icono, colores, tamaños, etc. El enlace al igual que en el caso anterior del Cuadro de imagen se aplica al icono y al encabezado pero no a la descripción.
Galería de imágenes
Con este widget vas a poder crear una galería de imágenes que tengas subidas a tu WordPress. Para agregar las imágenes que quieras tienes que hacer click en Añadir Imágenes. Se te abrirán todas las imágenes que tengas en tu web. Selecciónalas y haz click en el botón Crear nueva galería y a continuación Insertar Galería.
Después puedes configurar las imágenes como su tamaño entre los que tengas disponibles, las columnas en las que quieres que aparezcan las imágenes, el orden o si quieres que al hacer click en una imagen se abra en una ventana aparte. En las opciones de Estilo puedes elegir el espacio entre las imágenes o si quieres ponerles un borde. Además puedes configurar si quieres mostrar la leyenda de las imágenes en caso de que la tengas escrita.
Carrousel de imágenes
Aquí vas a poder configurar un slider con imágenes. Este widget es muy similar al anterior solo que aquí las imágenes van rotando en lugar de estar fijas. La forma de agregar las imágenes es igual al widget anterior de Galería. El resto de opciones son las propias de un slider:
- Diapositivas a mostrar: lo más habitual en un slider es mostrar una única imagen pero también puedes mostrar dos o más creando un efecto muy atractivo.
- Diapositivas a desplazar: aquí puedes configurar cuantas imágenes van a saltarse en cada iteración del slider.
- Estirar imagen: Esta opción solo va a ser visible si eliges una diapositiva. Lo que va a hacer es aumentar la imagen para completar todo el ancho disponible. Ten cuidado porque al aumentar la imagen se puede perder calidad.
- Navegación: Puedes elegir que aparezca la navegación por flechas a los lados, por puntos en la parte inferior, los dos a la vez o no mostrar navegación.
- Enlace a: Aquí puedes elegir si las imágenes son enlaces en los que puedas hacer click. Y además si quieres que al hacer click se abra la imagen en una pantalla a parte o una dirección web.
- Leyenda: Elige si quieres mostrar o no la leyenda, el título o la descripción de la imagen en caso de que exista.
- Pausar al pasar el ratón: Si lo activas, el slider se parará al poner el ratón encima de las imágenes.
- Auto reproducir: Actívalo para que el slider comience solo al cargar la página.
- Velocidad de auto iniciado: Cada cuanto tiempo quieres que aparezca una nueva imagen. Está en milisegundos. 1000 milisegundos son un segundo.
- Bucle infinito: Si lo activas, cuando se llegue a la última imagen se volverá a mostrar la primera.
- Efecto: Puedes elegir la animación al mostrar una nueva imagen. Puedes elegir en desvanecer o diapositiva que simula que una imagen sale y otra entra.
- Velocidad de la animación: Aquí vas a configurar la velocidad con la que va a ocurrir la transición desde que una imagen desaparece hasta que aparece otra.
- Dirección: Elige en qué dirección va a ir la animación si eliges Diapositiva.
Listado de iconos
Con este widget vas a poder crear una lista donde elegir los iconos que se usan delante de cada elemento. Es muy sencillo de configurar. En cada elemento puedes configurar tres cosas: el texto del elemento de la lista, el icono que va a aparecer delante y tienes la posibilidad de convertirlo en un enlace. En las opciones de Estilo vas a poder configurar la separación de los elementos de la lista, la alineación y la opción de incluir un separador entre los elementos. Por último puedes configurar el color de los iconos y del texto.
Contador
Con este widget vas a poder escribir un número que aparece con una animación que consiste en que van pasando los números anteriores. Vamos a ver las opciones que podemos configurar:
- Número de inicio y Número de fin: Estos son los números entre los que va a ocurrir la animación. El Número de fin es el que se va a quedar fijo una vez que termine la animación. El número de inicio no tiene que ser menor al número de fin, si es mayor la cuenta será hacia atrás.
- Prefijo y Sufijo de número: Esta opción la puedes usar para por ejemplo poner un precio y que aparezca delante del número el símbolo del euro o dólar. Recuerda: prefijo delante y sufijo detrás.
- Duración de la animación: Aquí puedes configurar lo rápido que va a ser la animación. Se escribe en milisegundos, 1000 milisegundos son 1 segundo.
- Thousand Separator: Si escribes un número que tenga millares, si activas esta casilla aparecerá una coma separando de las centenas.
- Título: escribe si quieres un texto que aparecerá debajo del número.
Barra de progreso
El widget de barra de progreso es muy útil para mostrar información en forma de porcentaje de una manera muy atractiva a la vista. Se muestra con una animación simulando la barra de progreso que puedes ver al instalar un programa por ejemplo. En el título vas a escribir un texto explicativo del porcentaje que se muestra.
En el tipo vas a poder elegir diseños ya incluidos que ya hemos visto como el de información (azul), éxito (verde), advertencia (naranja) o peligro (rojo). En porcentaje vas a escribir el número hasta el que se va a rellenar la barra y también puedes elegir si quieres mostrar o no el número. Por último puedes escribir un texto que aparecerá en el interior de la barra. En las opciones de Estilo vas a poder configurar el color de la barra y el texto y la tipografía usada.
Recomendación
Con este widget vas a poder incluir de forma muy sencilla y visual los testimonios y recomendaciones de tus clientes. Se usa un texto que se corresponde con el testimonio y a continuación la información de la persona que lo ha escrito. Esa información es una foto, el nombre y el trabajo que tiene.
Las opciones que están disponibles se explican por sí solas. Lo único que puede no quedar claro es los nombres dados a la posición de la imagen. Arriba sí está claro y Minipublicación se pone al lado del nombre y trabajo. Las opciones de estilo ya se han visto a lo largo del tutorial como puede ser colores o tipografías.
Pestañas
Con este widget vas a poder agrupar varios textos en un único bloque. Para navegar por los distintos bloques vas a disponer de pestañas en la parte superior o izquierda según configures. En las opciones de estilo vas a poder configurar colores de los bordes, fondos, encabezados y texto del bloque. Todas las opciones ya las hemos visto.
Acordeón
Con este widget vas a poder escribir bloques de texto donde solo va a ser visible el encabezado y donde para ver el contenido vas a tener que hacer click. Tienes que saber que al hacer click en un encabezado se cerrarán los demás que estén abiertos. Agregar un elemento es tan fácil como hacer click en Agregar elemento y escribir el encabezado y el texto que quieras. En las opciones de Estilo vas a poder configurar los colores y fondo de los encabezados y los textos. Son opciones que ya hemos visto.
Alternar
Este widget es igual al anterior pero existe una diferencia. Aquí cada vez que abras un bloque de texto los que ya estén abiertos no se van a cerrar.
Iconos Sociales
Con este widget vas a poder configurar los enlaces a tus redes sociales y servicios online. Incluye todas las principales, incluso alguno poco común como Spotify.
- En el panel principal de configuración vas a poder agregar las distintas redes sociales. Es muy sencillo. Haces click en Agregar elemento. Seleccionas la red social que quieras configurar y pegas el enlace a tu perfil. Elegir la red social influye en el icono que va a aparecer.
- Después puedes elegir la forma que van a tener los iconos entre Redondeado, Cuadrado y Círculo.
En las opciones de Estilo puedes seleccionar que los iconos se muestren por su color o puedes elegir tú el color que van a tener si quieres que esté acorde al diseño de tu web. El resto de opciones que no te he nombrado, ya las has visto antes.
Alerta
Este widget es una especie de Caja de Texto pero con funciones añadidas. Las funciones añadidas son estilos ya preparados, un borde destacado y un botón para que desaparezca el mensaje. Los estilos, que aquí se llaman Tipo, ya los hemos visto. Información pone un color azul, Éxito para el color verde, Advertencia color amarillo y Peligro para el color rojo. En la pestaña de Estilo puedes configurar los colores a tu gusto.
SoundCloud
Con este widget vas a poder añadir un audio alojado en SoundCloud de forma muy sencilla. Solo tienes que copiar y pegar la dirección del audio. Y puedes configurar el tipo de reproductor que quieres usar, uno sencillo de audio o uno más grande parecido a uno de vídeo. Después tienes una serie de interruptores donde configurar qué tipo de información quieres mostrar. Se explican por sí solos. Por ejemplo, puedes hacer que se reproduzca el audio de forma automática, que aparezca el número de reproducciones o el nombre de usuario del audio.
Shortcode
En este widget vas a poder añadir los shortcode que proporcionan otros plugins para aumentar la funcionalidad de la página. Un shortcode es un código del estilo [nombre_plugin id=”123”]. Si por ejemplo, tienes un plugin de formulario y creas uno, el plugin te va a mostrar un shortcode que puedes copiar en este widget y así incluirlo en la página que estás diseñando.
HTML
Con este widget vas a poder añadir directamente código HTML en el diseño de la página. Es muy útil para añadir todavía más funcionalidad a Elementor. La verdad es que con la cantidad de widgets disponibles va a ser difícil que tengas que añadir código a mano.
Ancla de menú
Aquí vas a poder configurar lo que en HTML se llama ancla. Se usa para poder ir a un punto en concreto dentro de una página. Te va a quedar más claro con un ejemplo. Imagina que tienes una página donde presentas tus productos, y tenemos un producto que se llama Producto 3. Usa este widget para poner una marca en este lugar, lo llamamos producto3. Pues si ahora configuras un enlace en un menú así: tupagina.com#proucto3 al pulsar en ese enlace vas a ir directamente a ese producto, sin tener que recorrer todos los productos que aparecen antes en la página.
Barra lateral
En este widget de Elementor vas a poder usar cualquier zona de widgets de WordPress que ya tengas configurada en tu web. Observa que estoy distinguiendo entre widgets de Elementor y widgets de WordPress para que no te confundas. No tienes por qué configurar una barra lateral aunque por el nombre te puedas confundir. Tienes que tener en cuenta que se pueden perder los estilos que tengas configurados en tu tema para los widgets en la barra lateral porque estás poniendo un widget de WordPress en otro lugar al que está pensado en un principio.
Aquí vas a encontrar los mismos widgets que tienes disponibles en la sección de widgets en el Escritorio de WordPress. Estos widgets van a variar de una web a otra dependiendo del tema y de los plugins que tengas instalados. La parte buena es que la configuración es la misma que tienes en WordPress, por lo que no tiene ninguna configuración adicional por usarlos en Elementor.
A continuación vas a poder ver en el vídeo un ejemplo práctico en tiempo real de como crear una página con Elementor. Vas a poder ver con qué facilidad puedes crear una página partiendo desde cero.
[fusion_youtube id=»-XR4MOuuhQw» width=»1200″ height=»600″ autoplay=»false» api_params=»» hide_on_mobile=»small-visibility,medium-visibility,large-visibility» class=»» /]
Elementor es un page builder de WordPress que ofrece una versión gratuita (que no está mal para empezar, pero que se queda pequeña enseguida) y otra versión PRO que te ofrece una funcionalidad extra muy interesante (sobre todo por el theme builder). De todas maneras, hay usuarios deseosos de más opciones de diseño y widgets y, por ello, son muchos los desarrolladores que han hecho plugins para añadir todavía más funcionalidad a Elementor. Estas son las mejores extensiones para el page builder de WordPress Elementor:

Elementor Pro

Elementor Pro te permitirá llevar tu diseño al siguiente nivel. Las razones para que lleves tu page builder Elementor a un nivel superior son de peso, entre otras cosas, podrás customizar el encabezado y el pie de página. Diseñar personalmente cada parte de tu blog, construir páginas webs visualmente dinámicas y muy avanzadas. Podrás tener el control total de tu plantilla. Además, obtendrás más de 50 widgets premium en el que podrás desarrollar aspectos como el portfolio, el marketing, temas de e-commerce, efectos y mucho más. Es recomendable para diseñadores web.

Crocoblock

Crocoblock es la librería de elementos definitiva para el page builder Elementor, permite que optimices Elementor gracias a una serie de modernas herramientas con las que podrás ahorrar tiempo y diseñar páginas webs de una forma más efectiva, rápida y fácil. Son 14 packs que hacen un total de 150 widgets que puedes adquirir juntos o separados. Contiene JetBlocks que facilita la creación del encabezado y del pie de pagina y JetTricks que añadirá efectos visuales. Es realmente útil para diseñadores web con experiencia.

Essential Addons

Essential Addons es la librería de elementos de diseño más popular que existe para el page builder Elementor, esto es debido a la belleza con la que cuentan los elementos que puedes añadir a tu página web. Dale poder a tu page builder usando elementos creativos y fáciles de usar para hacer crecer tu página de WordPress. Cuenta con más de 60 elementos creativos y avanzados. Además siempre se encuentran en constante progreso y avance con lo que recibirás actualizaciones inmediatas muy potentes. Está más enfocado a profesionales aunque su sencillez de uso permite que cualquiera pueda aprender.
Después de leer este megatutorial no vas a tener ninguna excusa para poder conseguir diseños increíbles en tu web. Como te he dicho al comienzo no tienes que esperar nada para poder empezar a usar Elementor. Si no te atreves a instalarlo en tu web, sigue este artículo e instala WordPress en tu ordenador. Así tendrás una web de pruebas que solo tú podrás usar y sin miedo a meter la pata.
Como te he dicho a lo largo del tutorial, no hay excusa para no empezar a usar Elementor hoy mismo. Se adapta al tema que tengas en uso, cuenta con una versión gratuita con la que puedes empezar a aprender a sacar todo su potencial y además cuenta con el mejor rendimiento que he visto en un builder. Ánimo, empieza ahora mismo instalando Elementor.
¿Te ha gustado el contenido?
Puntuación media 5 / 5. Votos: 568
¡Todavía no hay votos! Sé el primero en valorar el contenido.
WordPress es, sin duda, una de las mejores plataformas para crear una página web, un blog o una tienda online para tu negocio, ya que es fácil de usar, flexible y ofrece muchas opciones para personalizarla de acuerdo a tus necesidades. Empieza con buen pie con WordPress, revisa esta completa guía y aprende a potenciar tu pagina web, blog o tienda online WordPress desde el principio.
Soy programador especializado en desarrollo web y WordPress, herramienta que me parece sensacional por acercar la web a todo tipo de usuarios. Me gusta ayudar a los demás en potenciandotuweb.com, para que la tecnología no sea un problema para lanzar tu negocio online.
Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.


Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.