¿Estás creando una página web, un blog o una tienda online con WordPress, pero va muy lenta y te gustaría optimizar su velocidad de carga? ¿Haciendo un test de velocidad web has visto el término TTFB o Time To First Byte pero no sabes qué es ni como mejorarlo? ¡Estás en el sitio correcto! La velocidad de carga de una web se ha convertido los últimos años, junto al rendimiento, la accesibilidad y la usabilidad en una Web Core Vital (o métrica web principal), por lo que, en próximas actualizaciones del algoritmo de Google, va a ser un factor SEO para ocupar las primeras posiciones en el buscador de Google (ya lo es, pero en menor medida). En esta guía quiero arrojar algo de luz sobre el tema del TTFB, que afecta en gran medida al hosting web que tengas contratado, y cómo reducirlo al máximo en tu instalacion WordPress.

Vivimos en la era de la inmediatez. Cuando buscamos información sobre un hecho o queremos adquirir un producto o servicio, queremos hacerlo rápido y sin complicaciones. Google lo sabe, ya que conoce cómo te comportas dentro de su buscador y en los sitios web a los que accedes, por lo que tiene información suficiente para premiar aquellos sitios web que consiguen mejores métricas. Aunque las penalizaciones de Google porque tu web no esté bien optimizada no están llegando todavía, Google ha implantado una nueva métrica en Search Console llamada «experiencia en la página» que será clave para medir el rendimiento de tu web y mejorar el posicionamiento en su buscador.
Un sitio web se considera lento cuando tarda más de 4 segundos en cargar. Por esta razón, si has creado una web con WordPress (o culaquier otro CMS), mi recomendación es que optimices WordPress, pero antes analices cómo carga tu web. Para ello, hay una serie de términos que tienes que añadir a tu vocabulario. Uno de ellos es el TTFB o Time To First Byte que no es más que el tiempo que tarda el servidor donde está alojada tu web en enviar el primer byte de información. Eso sí, optimizarlo no es fácil, ya que no es sólo instalar plugins para mejorar la velocidad de carga web, sino que hay que investigar mucho más allá. En esta guía te explico todo lo que tienes que saber sobre el TTFB.
Índice de contenidos
Qué es el Time To First Byte o TTFB, cómo funciona y para qué sirve
TTFB (en inglés Time To First Byte o TTFB) significa «Tiempo Hasta el Primer Byte» y es el tiempo de respuesta del servidor. Es una medida que registra el tiempo que un usuario, con su navegador, tiene que esperar para recibir el primer byte de información por parte del servidor al que quiere acceder después de realizar la petición. Cuanto más tarda el servidor en responder a dicha petición, más tiempo tarda el navegador en mostrar la página web al usuario. Es por esto por lo que los retrasos entre las peticiones del navegador y la respuesta recibida pueden incrementar el tiempo del TTFB.
El TTFB mide la duración desde que el usuario (o el cliente) realiza una solicitud HTTP en el servidor hasta el primer byte de la página que recibe el navegador del cliente.
El tiempo del TTFB es el sumatorio de todos los tiempos de respuesta de cada uno de los servicios por los que pase nuestra petición, entre ellos el navegador, la conexión a Internet, la capacidad de respuesta del server en base al software y hardware, la distancia del nodo al servidor web y al DNS más cercano, y la traducción del dominio a IP. Esto significa que el TTFB no solo existe la primera vez que se visita una URL, sino cada vez que se solicita el acceso a más contenido.
Cómo funciona la transferencia de datos en Internet
Para comprender mejor qué es el TTFB, es importante comprender cómo se transfieren los datos en Internet, puesto que el cálculo original del TTFB siempre incluye la latencia de red al estar guiado por un procedimiento que se realiza de forma automática en tu servidor y que puede ser un impedimento para que se haga de forma eficaz. Este proceso ocurre siguiendo una serie de sencillos pasos que te voy a explicar en profundidad para que entiendas cómo se lleva a cabo esta transferencia de datos:
#1 Tiempo de solicitud
Cuando un usuario hace clic en una URL de cualquier navegador, este envía la solicitud en forma de HTTP al servidor. Eso sí, hay que destacar que este navegador no puede enviar directamente los datos al servidor y, por ello, hace uso de los llamados «Proxies» para crear una conexión. ¿Y qué es eso de «proxies»? Un servidor Proxy se usa, generalmente, como puente entre el origen y el destino de la solicitud, interponiéndose entre el equipo del usuario y la red. Como no existe el servidor «perfecto», estos son algunos de los factores que pueden ralentizar el tiempo de solicitud:
Tiempos de búsqueda de DNS lentos que contribuyen a aumentar el tiempo de la solicitud.
La lejanía geográfica del servidor, sobre todo si los datos tienen que ser transferidos de un país a otro.
La existencia de reglas de firewall complejas que impidan acceder a la web a un tráfico específico.
La velocidad de conexión a la red del cliente lenta, pudiendo ralentizar aún más el proceso.
#2 Procesamiento
El servidor, tras haber sido enviada la solicitud, tiene que procesarla y generar una respuesta. Este servidor se encarga de la búsqueda de los archivos que el usuario, a través de su navegador, ha solicitado y los prepara para enviarlos directamente a su navegador. En este aspecto, el procesamiento también puede verse afectado por diversos motivos:
Consultas lentas a las bases de datos, afectando al rendimiento.
Excesivos scripts de terceros que ralentizan la operación y son complejos de resolver.
No enviar al caché su primera respuesta y tener que repetir nuevamente la orden.
Tener un código mal optimizado si hablamos, por ejemplo, de WordPress.
Recursos ineficientes del servidor, como podría ser la memoria.
#3 Tiempo de respuesta
El servidor responde con los datos que han sido solicitados y el navegador se encarga de mostrarlos al usuario mediante un sitio web. ¡Es aquí cuando se recibe el primer byte de información! Esta última fase también podría verse visiblemente afectada por una velocidad de la red del servidor o usuario lenta.
Causas que determinan que el TTFB sea rápido o lento
Siempre es importante conocer cuáles son las causas que determinan porqué el TTFB es rápido o alto, puesto que es una buena forma de detectar en qué está fallando tu sitio web. Existen diversas variables y elementos que pueden generar que un TTFB sea superior al deseado. En este caso, conoces que esta métrica puede verse afectada por el tiempo que tarda en propagarse la petición y la respuesta del servidor por la red y por el tiempo que tarda el servidor web en generar esa respuesta deseada y enviarla a través de la red para que el navegador del usuario la reciba. Por ello, a continuación te voy a mostrar las causas más significativas:
Tener una base de datos muy grande, o el propio servidor web: Si el servidor es propio, no es lo mismo que si es compartido, ya que así, si no está bien compartimentado, probablemente estás compartiendo el tiempo de carga con servidores ajenos y esto retrasaría en mayor medida que llegue la respuesta a tu navegador.
Una programación deficiente que cause que estés haciendo operaciones que pueden realizarse de forma más óptima. Al igual que si te encuentras con webs que, para generar sus contenidos, hagan consultas contra una API, y aquí da igual si tu servidor es rápido porque las consultas que haces, si se realizan a servidores de terceros, la respuesta que se genera es lenta y debes esperar a que se resuelva.
Cómo medir el TTFB en tu sitio web correctamente
Hay muchas maneras de medir el tiempo hasta el primer byte de tu sitio web. De hecho, la gran mayoría de herramientas para medir la velocidad de carga web tienen la opción de medir el TTFB. Eso sí, hay algunas que sobresalen y que tengo que mencionar en esta guía. Mis favoritas son Google Chrome Devs Tools, GTmetrix o Pingdom Tools porque, aparte de medir el Time To First Byte, ofrecen mucha más información.
Cómo medir el TTFB de tu sitio web con Google Chrome Devs Tools
Una de mis herramientas favoritas para analizar el tiempo de carga web es Google Chrome Devs Tools porque, aparte de medir el Time To First Byte, ofrece mucha más información que es vital para hacer un buen análisis del rendimiento de un sitio web. Esa es la manera de medir el TTFB de tu web con Google Chrome:
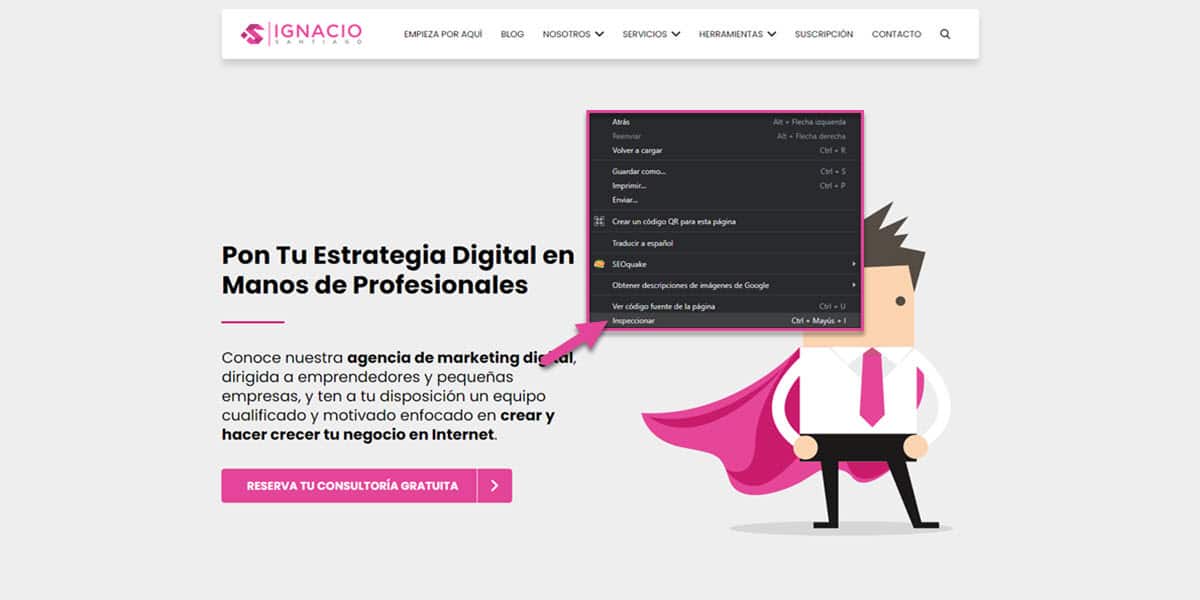
Abre una ventana de incógnito, haz click derecho en cualquier y selecciona «Inpeccionar»
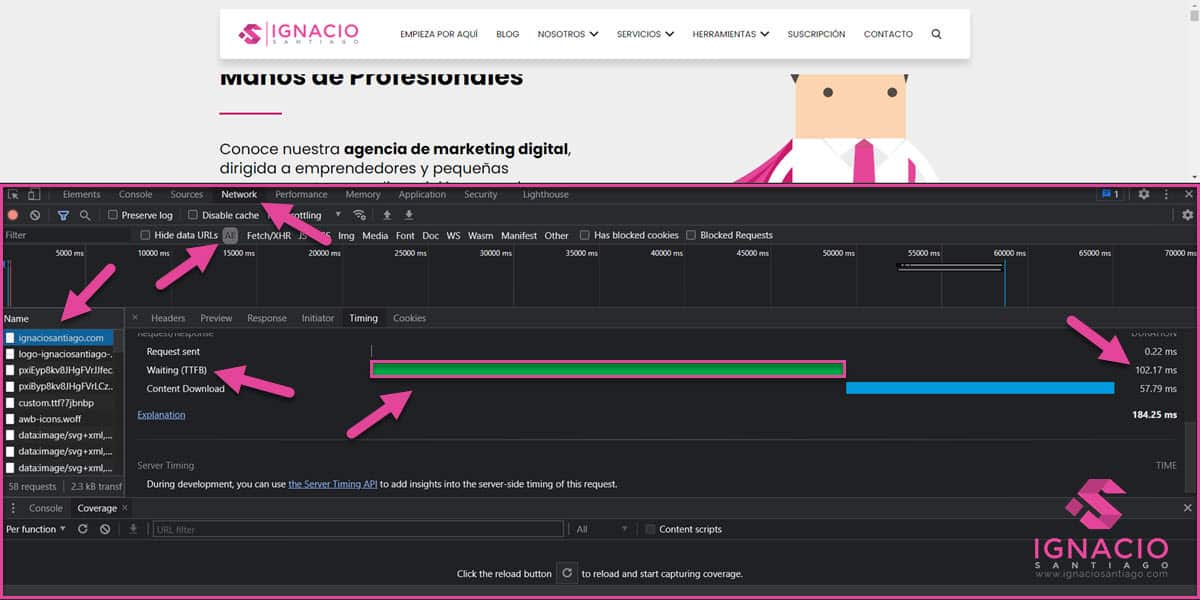
En la pestaña «Network» selecciona «All» y después tu dominio y echa un ojo a los resultados
Cómo medir el TTFB de tu sitio web con GTmetrix
En GTmetrix el TTFB se menciona como «waiting» o «tiempo de espera«. Basta con que entres en su web, escribas tu dominio web, hagas click en «Test your site» y esperes unos segundos. Cuando lo hayas hecho, echa un ojo a esta sección:
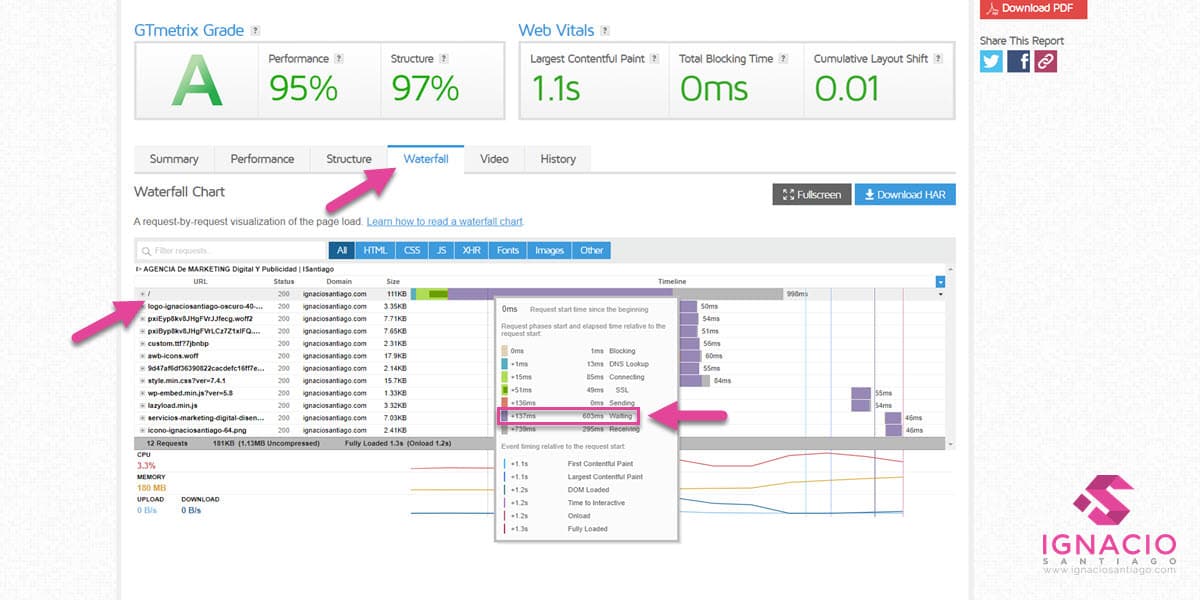
En la pestaña «Waterfall» selecciona el elemento que quieres revisar y busca el valor de «Waiting»
Cómo medir el TTFB de tu sitio web con Pingdom Tools
En Pingdom Tools (al igual que en GTmetrix) el TTFB se menciona como «waiting» o «tiempo de espera«. Basta con que entres en su web, escribas tu dominio web, hagas click en «Start Test» y esperes unos segundos. Cuando lo hayas hecho, echa un ojo a esta sección:
En la pestaña «Waterfall» selecciona el elemento que quieres revisar y busca el valor de «Waiting»
Cómo optimizar el TTFB en WordPress tú mismo
Antes de empezar a optimizar tu web y mejorar su velocidad de carga te adelanto que vas a encontrar métodos que pueden serte de ayuda o no, pero eso depende de cada caso (por eso siempre se hace una auditoría SEO). Por ello, mi recomendación es que contrates un servicio de optimización profesional o una agencia SEO, ya que este tipo de optimizacion SEO requiere de muchos conocimientos técnicos que no son nada fáciles de aplicar ni de entender. Aun así, si quieres optimizar el TTFB en tu WordPress tú mismo, lo primero que debes hacer es reducirlo. Para ello, debes tener en cuenta una serie de factores.
#1 Utiliza un hosting de calidad u optimizado para WordPress
El TTFB es el tiempo que tarde el servidor donde está alojada tu sitio web en enviar el primer byte, por lo que es lo primero que hay que revisar. WordPress, aunque a lo largo de los últimos años ha hecho muchas mejoras de rendimiento, sigue pidiendo proveedores de hosting web de cierta calidad. Por ello, en este caso te recomiendo contratar un hosting preparado y optimizado para WordPress. ¿Por qué? ¡Muy fácil! Porque están pensados para la forma de funcionar de WordPress. Estos son mis hosting WordPress favoritos:

Kinsta

Kinsta es un proveedor de Wordpress que se encarga de gestionar tu sitio web, prestando su tecnología más avanzada y tomándose en serio tu soporte. Trabaja para ti y posee una serie de características avanzadas siendo un sitio rápido y simple que utiliza la plataforma de Google. Kinsta clava las tres S del hosting: velocidad, seguridad y soporte. Con Kinsta podrás administrar tus sitios mediante una de las formas más estables de alojamiento.

WP Engine

WP Engine es un servicio de alojamiento que hace que pases la mejor experiencia digital dando lugar a rapidez, experiencia y seguridad en tu Wordpress. Puedes publicar contenido ótimo gracias a su CMS de calidad mundial y a su experiencia digital que se caracteriza por proporcionar ayuda a plataformas como Google, AWS, Hubspot etc. Es importante destacar que este tipo de hosting está dirigido a usuarios de Wordpress con un nivel avanzado.

Flywheel

Flywheel es un proveedor de hosting que está diseñado para cada una de las etapas de tu agencia y, por eso, sus planes se adaptan a tus necesidades. Puedes agregar SSL gratis y DNS, restaurar copias de seguridad nocturna, transferir la factura de los clientes, colaborar con compañeros de trabajo e incluso administrar uno o cien sitios. Posee una velocidad ultrarápida dando lugar a un rendimiento y almacenamiento en caché administrado.
#2 Reduce al máximo posible la distancia geográfica entre usuario y servidor
La distancia física entre el servidor y el usuario afecta al TTFB de forma que puede determinar su buen funcionamiento. Este hecho es conocido como tasa de latencia y para reducirla debes acercar el servidor al visitante lo máximo posible. Eso sí, esto no siempre es fácil de cumplir, ya que puedes tener audiencia de diferentes países (aunque siempre habrá uno donde tengas más). Por ello, opta por contratar el servicio de alojamiento web en la zona de influencia y utiliza otras herramientas (por ejemplo, un CDN) para mejorar el rendimiento en otros continentes.
#3 Utiliza un CDN para WordPress
Una de las maneras más fáciles (y económicas) de salvar el punto anterior (la distancia física entre usuario y servidor) es utilizar un servicio CDN. Un CDN (Content Delivery Network) es un conjunto de servidores o de ordenadores que se encuentran repartidos por todo el mundo y que permiten que el contenido generado en la página web de un país se pueda visualizar en otro de modo eficiente a través de Internet. Se trata, por tanto, de una amplia red de distribución de contenidos a nivel internacional especialmente útil para aquellos propietarios de páginas web que, por ejemplo, tienen información creada en España pero la mayor parte de su tráfico procede de América.
Un CDN o Content Delivery Network es un servicio que permite almacenar contenidos en un espacio ubicado en otra área geográfica para reducir los tiempos de carga y conseguir que los usuarios puedan acceder a la información de modo óptimo.
¿Cómo funciona, por tanto, un CDN? ¡Muy sencillo! Cuando un usuario entra en una url el servidor físico más cercano muestra los datos deseados a alta velocidad porque hace un recorrido mucho más corto. Si el espacio no tuviese instalado este servicio, el recorrido desde el área del usuario hasta el área donde se encuentra alojada el sitio web sería mucho más largo y, por tanto, tardarían más en cargarse todos sus contenidos provocando una tasa de rebote muy alta que afectaría, a su vez, a la tasa de conversión. Estos son mis servicios CDN para WordPress favoritos:
Si, por ejemplo, alguien accede a tu sitio web desde México, puede recibir las imágenes desde un centro de datos de su continente (normalmente EE.UU.). Esto reduce los tiempos de transferencia, hops (número de routers /cortafuegos /etc. que los datos tienen que atravesar) y otros parámetros, convirtiéndose en un sitio web mucho más rápido. Por este motivo, te recomiendo los siguientes tipos de CDN que se encuentran disponibles actualmente: StackPath, Sucuri, CloudFlare, KeyCDN y CacheFly.

CDN77

CDN77 es el proveedor de CDN por excelencia debido a la tecnología de vanguardia que utilizan que ya ha beneficiado a grandes organizaciones como la Agencia Espacial Europea. La herramienta es compatible con las últimas tecnologías de HTTP y también con Let’s Encrypt, elemento que facilita un certificado SSL gratuito. También incorpora medidas de seguridad resistentes, informes en tiempo real y permite personalizar las diversas configuraciones. Garantiza soporte técnico las 24 horas.

CloudFlare

CloudFlare es uno de los proveedores de CDN más populares debido a que, además de actuar como servidor de contenidos estáticos, es un proxy, es decir, un intermediario entre un usuario y el servidor. Se caracteriza por la sencillez de su interfaz válida tanto para principiantes como para desarrolladores. Destaca por la excelente optimización de contenido multimedia para todos los dispositivos, por el certificado SSL y por la protección integral contra DDoS así como otro tipo de amenazas.

KeyCDN

KeyCDN es un proveedor de CDN de alto rendimiento que opera en 34 ubicaciones distribuidas en todo el mundo. El servicio destaca por su compatibilidad con HTTP, su capacidad para enviar estadísticas en tiempo real, la autentificación en dos pasos y el grapado OCSP para garantizar la seguridad del espacio. Se trata de una herramienta muy fácil de configurar, especialmente en WordPress puesto que se integra con sus principales plugins como los de caché. Es una opción muy recomendable.
#4 Habilita el almacenamiento en caché
Una de las formas más rápidas de reducir el TTFB es implementar un sistema de caché en WordPress. Esta consigue disminuir el TTFB, brindándote una reducción del tiempo de procesamiento del servidor. Para ello, debes asegurarte de que está habilitado el almacenamiento en caché del navegador, para que este pueda recuperar el archivo de la memoria en lugar de enviar la solicitud al servidor. Por ello, a continuación te recomiendo los mejores plugins de caché para WordPress:

WP Rocket

WP Rocket es un plugin de caché premium muy popular debido a su facilidad de uso y a las ventajas que proporciona. La herramienta integra la funcionalidad de varios plugins juntos puesto que se encarga de hacer copias de seguridad rápidamente, carga las imágenes de modo óptimo y actualiza constantemente las bases de datos. El plugin también está disponible en español para que todos los informes que genera puedan ser comprendidos por todos los públicos.

LiteSpeed Cache

LiteSpeed Cache es un plugin gratuito que proporciona opciones que van más allá de las funcionalidades habituales. La herramienta te permite excluir aquellos elementos que no deseas guardar en el caché, te permite conectar tu red CDN fácilmente y te ofrece la posibilidad de optimizar todas tus imágenes en un solo clic para evitar que ralenticen la carga de tu página web. Tanto si estás comenzando con tu sitio web como si ya eres un veterano, es una buena opción.

WP Super Cache

WP Super Cache es un plugin ideal para proyectos web estándar que no requieren un trabajo demasiado complejo o específico. Su uso y configuración es muy sencillo para que el usuario se encargue rápidamente de instalar la herramienta para asegurarse que todos sus datos están almacenados para evitar pérdidas y garantizar un rendimiento óptimo. El plugin incluye un servicio de asesoramiento en horario laboral por si tienes algún problema.
#5 Consigue un servicio premium de DNS
El DNS (o sistema de nombres de dominio) también juega un papel fundamental para optimizar el Time To First Byte. Este sistema asocia una información variada con nombres de dominio en las redes y sirve principalmente para conocer la dirección IP de la máquina donde está alojado el servicio al que queremos acceder. Aunque es difícil calcular exactamente cuánto afecta este elemento al tiempo en el que el usuario recibe el primer byte, herramientas como Cloudflare cuentan con una de las velocidades de búsqueda de DNS más rápidas del mundo (siendo de 8,66 ms).
Preguntas frecuentes a la hora de optimizar el TTFB
Vivimos en una sociedad donde todo transcurre muy deprisa, y lo mismo ocurre con las páginas webs, blogs o tiendas online. Es por esto por lo que la velocidad de carga de tu página web se está convirtiendo en un deber más, sobre todo si quieres posicionarte en las primeras posiciones de cualquier motor de búsqueda. Comprobar cuál es el TTFB de un sitio web constituye una acción muy sencilla, especialmente con alguna de las herramientas que se han mencionado anteriormente. Sin embargo, en ocasiones te pueden surgir ciertas dudas relacionadas con este ámbito que te gustará resolver. Por ello, he recopilado las preguntas frecuentes más relevantes para poder ayudarte a mejorar el rendimiento de tu página web a la hora de poner en marcha esta métrica.
¿Cuáles son los valores óptimos del TTFB?
Depende. Los valores óptimos de TTFB de una página web pueden variar en función de la tipología de elementos integrados, de la región utilizada por las herramientas para hacer el test de los tiempos de carga, etc. Sin embargo, no ofrece la posibilidad de analizar la página desde una localización próxima a la ubicación del servidor web, puesto que el tiempo de respuesta hasta que el usuario recibe el primer byte sería superior al de los usuarios reales. Por ello, es relevante que conozcas cuáles son los valores más óptimos para un buen funcionamiento de la web.
Cuando el valor es inferior a 100ms, es perfecto. Si el valor se encuentra cerca de los 200ms, es positivo en relación a los tiempos de respuesta del servidor web en base a las peticiones realizadas desde un navegador. Pero si el valor está llegando a los 500ms, estaría muy aproximado al límite ideal, aunque seguiría siendo un valor estándar. Si el TTFB se acerca a 1s, estaríamos hablando de un valor negativo, y si se aproxima a los 2s, habría que lidiar con la resolución del problema a nivel de WPO.
¿Cómo afecta el almacenamiento en caché dinámico al TTFB?
Antes de explicarte por qué afecta al TTFB, debes comprender para qué sirve el almacenamiento en caché dinámico. Este actúa como un recordatorio de la solicitud que has realizado y así no tener que repetirla nuevamente, como si fuese una especie de memoria interna. De esta forma, como ya el servidor conoce qué información vas a pedir, la preparará con mayor fluidez y será más corto el tiempo de espera. En el caché se almacena toda esa información que pides para hacer más fácil las próximas búsquedas que hagas.
Un claro ejemplo puede ser SiteGround (una empresa de alojamiento web), “Dynamic Caching” usa NGINX como un servidor proxy inverso. ¿Qué significa esto? La programación de los servicios PHP y MySQL se almacena en la memoria RAM del servidor. Es decir, cuando un usuario realiza una visita, recibe una respuesta en caché de SiteGround, actuando como si fuera la carga de una página HTML pero más efectiva y rápida. Esta rapidez se debe a que el contenido se genera desde la memoria y no desde el disco duro del propio servidor.
Pero, ¿qué pasa cuando tienes el caché dinámico activado pero el TTFB sigue siendo lento? Primero debes verificar si estás midiendo el resultado en caché o si se trata de medirlo desde una ubicación geográfica cercana. La forma más rápida de comprobar si estás midiendo el resultado en caché es realizar varias pruebas, ya que es normal que obtengas una respuesta más lenta y tras ella, resultados más positivos y rápidos; de esta forma, garantizas que estás midiendo lo que deseas. En el caso de la ubicación geográfica cercana, hay que destacar que es usual que las pruebas desde una ubicación remota, deriven en una latencia de red alta; por ello, si necesitas que tu página web sea más rápida desde un amplio abanico de ubicaciones, puedes considerar implementar un CDN.
¿Cómo afecta una red de entrega de contenido (CDN) al TTFB?
Como se ha mencionado anteriormente, el TTFB puede ser afectado por la velocidad de la red entre el servidor y el navegador del usuario (o cualquier otra herramienta que se haya utilizado para medir este valor). Por eso, el uso de un CDN podría ayudarte a mejorar la velocidad de tu página web si tiene los llamados puntos finales cerca desde tu actual ubicación geográfica. ¿Qué es un CDN? Es una plataforma de servidores altamente distribuida que ayuda a minimizar los retrasos en la carga de contenidos de páginas web al reducir la distancia física entre el servidor y el usuario.
Sin embargo, hay un pequeño detalle que debes tener en cuenta cuando implementas un CDN, puesto que si lo posees como CloudFlare habilitado, estás midiendo el TTFB entre tu navegador y el punto final del CDN que atiente tu solicitud y no entre tu sitio web y el servidor de SiteGround. ¿Para qué se utiliza CloudFlare? Este medio garantiza la fiabilidad de tus recursos dirigidos al público como sitios web, API y aplicaciones. Además, protege tus recursos internos, tales como equipos, dispositivos y aplicaciones detrás del firewall.
Si la CDN aún no ha guardado en el caché tu contenido, primero debes recurrir al servidor de SiteGround, obtener tus datos, distribuirlos y luego entregártelos a ti. Y como es de esperar, esto puede ocasionar un retraso adicional al proceso antes de que se reciba ese primer byte de información. Para solucionar este problema, debes asegurarte, en primer lugar, de tener habilitado el almacenamiento en caché para tu CDN y luego verificar si tienes un punto final cercano a tu destino geográfico.
Conclusión: Mejora tu página web usando la estrategia del TTFB
El TTFB no debes verlo como una amenaza, siempre y cuando conozcas porqué causa problemas en tu navegador o página web. Recuerda que esta métrica es clave para que todo fluya con una rapidez y efectividad que pueda otorgar al usuario una gran satisfacción tras tu petición inicial. Si tu web, además, le ofrece un buen servicio de contenido, tendrás al posible cliente en bandeja. Por este motivo, si eres el propietario de un sitio web o WordPress, te aconsejamos que utilices el TTFB como estrategia para fidelizar clientes y generar mayor interacción.
Sin embargo, detectar un TTFB lento o alto no es una tarea sencilla. Es un procedimiento largo que requiere de mucho tiempo y dedicación, además de ser necesario comprender el verdadero funcionamiento de esta pieza tan fundamental en las secciones digitales publicadas en la red. Analiza tu página con detenimiento, detecta esa escasa fluidez si la posees, y trabaja en ella para otorgarle un buen lavado de cara. Si realizas esta tarea de forma regular, conseguirás el efecto que deseas. ¡Aprovecha esta nueva tendencia SEO!
¿Qué te ha parecido esta guía sobre el Time To First Byte? ¿Conocías esta función para implementarla en tu perfil de WordPress? ¿Ya cuentas con toda la información necesaria para lanzarte a realizar esas mejoras que tanto buscabas? ¿Te has quedado con alguna duda o pregunta que podamos resolver? Entonces te pido que dejes un comentario. Da igual que sea o una duda o un simple gracias, pero me alegraré mucho de leerlo y responderlo.
¿Te ha gustado el contenido?
Puntuación media 5 / 5. Votos: 2351
¡Todavía no hay votos! Sé el primero en valorar el contenido.
WordPress es, sin duda, una de las mejores plataformas para crear una página web, un blog o una tienda online para tu negocio, ya que es fácil de usar, flexible y ofrece muchas opciones para personalizarla de acuerdo a tus necesidades. Empieza con buen pie con WordPress, revisa esta completa guía y aprende a potenciar tu pagina web, blog o tienda online WordPress desde el principio.
Soy muchas cosas, pero todo empezó como blogger hace más de 20 años. Desde ahí he ido ido creciendo como persona y profesional hasta que decidí dejar un buen trabajo, emprender por mi cuenta y poner en marcha mi propia agencia de marketing digital. Ahora, junto con un equipo joven, motivado y muy cualificado, ayudo a profesionales y empresas a crear y hacer crecer su negocio en Internet ofreciendo un servicio de marketing digital atento, cercano, integral y profesional.
Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.


Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.