Hace años, cuando empecé en el mundo del blogging, yo no ofrecía servicios de consultoría ni de Wordpress en mi página web. Era un blog de marketing online simple y llano. Un blog es mucho más que un generador de páginas vistas. Habla por ti, proporciona una puerta de entrada a una comunidad, actúa como un centro de mando y facilita la comunicación con el resto del mundo, sobre todo con otros profesionales del sector (que gracias a dios cada día son más). Pero para que todo esto se cumpla, tienes que seguir una serie de pasos para optimizarlo y que posicione correctamente en Google.

Bien administrado, un blog se convierte de una herramienta de marketing inmejorable. Combinar SEO y diseño web en el mismo blog no es tarea fácil, pero si lo consigues, los resultados pueden ser muy positivos. Al fin y al cabo, es necesario publicar para las personas, pero también hay que pensar en los motores de búsqueda. En esta capítulo te voy a explicar los fundamentos más importantes para mejorar el posicionamiento web de una instalación Wordpress (aunque lo puedes extrapolar a cualquier otro CMS o página web), así como consejos sobre la base de mi propia investigación para optimizar tu blog para posicionar en google. WordPress , aun así, es un gestor de contenidos bastante bien optimizado.
Índice de contenidos
Prepara las herramientas que vas a necesitar
Para hacer un buen análisis SEO y una posterior optimización Onpage de Wordpress es crítico disponer de una serie de herramientas, que pueden facilitarte la vida y hacer del proceso algo mucho más sencillo y llevadero.
Google Gmail

Gmail es una de los gestores de correo electrónico más avanzados que hay en internet. La razón de «obligarte» a crear una cuenta en Gmail es porque hay muchos servicios de Google cuyo uso pasa por tener una cuenta en este servicio de correo.
Google Analytics

Google Analytics es un es un servicio gratuito de estadísticas para página web y blogs. Ofrece información agrupada según los intereses de tres tipos distintos de personas involucradas en el funcionamiento de una página: ejecutivos, técnicos de marketing y webmasters.
Search Console

Search Console (Webmaster tools hasta hace poco) es una herramienta SEO es de uso obligado. Además de ser gratuita, ofrece una cantidad de información muy valiosa e importante (que otras herramientas no pueden ofrecer), ya que es una conexión directa y bidireccional con Google.
SEOquake

SEOquake es una barra de utilidades (Toolbar) que está disponible para los principales navegadores web: Chrome, Firefox, Ópera (Beta) y Safari (Beta). Te permite visualizar una gran cantidad de parámetros en cualquier página o blog. Altamente recomendable.
Screaming Frog

Screaming Frog SEO Spider es una aplicación de escritorio que puedes instalar en PC, Mac o Linux, que te permite rastrear enlaces, imágenes, CSS, etc, de cualquier página web o blog desde una perspectiva SEO. Básicamente te dice lo que una araña de búsqueda vería al rastrear un sitio web.
GTmetrix

GTmetrix te permite medir la velocidad de carga de tu blog utilizando tecnología de Google page Speed y Yahoo! YSlow y ver cual es su comportamiento en una gran cantidad de parámetros tales como JavaScript, CSS, solicitudes HTTP, Ajax, cantidad de elementos DOM, etc.
Qué es SEO, para qué sirve y por qué es tan importante
Si miras el significado de SEO (Search Engine Optimization) directamente en la Wikipedia, viene a decir que el posicionamiento en buscadores u optimización de motores de búsqueda es el proceso de mejorar la visibilidad de un sitio web en los resultados orgánicos de los diferentes buscadores. El SEO es una de las “disciplinas” del marketing online que más ha cambiado en los últimos años. Sólo tienes que mirar atrás y fijarte en la gran cantidad de actualizaciones que ha sufrido en algoritmo de Google, con actores estrella como Penguin o Panda, y como estos cambios han puesto patas arriba lo que entendíamos por SEO (sino que se lo pregunten a los propietarios de páginas que hayan sido penalizadas). Ahora es el momento de hablar del “Search Experience Optimization” o lo que es lo mismo, del proceso de darlo todo porque la experiencia del usuario sea la mejor.
Aunque existen miles de factores en los que un motor de búsqueda se basa para posicionar una página u otra, se podría decir que hay dos factores básicos: la autoridad y la relevancia. La autoridad es básicamente la popularidad de una página web o blog, cuanto más popular sea una página o una web más valiosa es la información que contiene. Este factor es el que un motor de búsqueda tiene más en cuenta dado que se basa en la propia experiencia del usuario, cuanto más se comparta un contenido es qué a más usuarios les ha parecido útil. Por otro lado, la relevancia es la relación que tiene una página frente a una búsqueda dada, esto no es simplemente que una página contenga un montón de veces el termino buscado (en los comienzos era así) si no que un motor de búsqueda se basa en cientos de factores on-site para determinar esto.
A su vez el SEO se puede dividir en dos grandes grupos: el SEO on-site y el SEO off-site. El SEO on-site se preocupa de la relevancia, asegurándose de que la página web o blog está optimizada para que el motor de búsqueda entienda lo principal, que es el contenido de la misma. Dentro del SEO On-site incluiríamos la optimización de keywords, tiempo de carga, experiencia del usuario, optimización del código y formato de las URLs. En cambio, el SEO off-site es la parte del trabajo SEO que se centra en factores externos a la página web o blog en la que trabajamos. Los factores más importantes en el SEO off-site son el número y la calidad de los enlaces, presencia en redes sociales, menciones en medios locales, autoridad de la marca y rendimiento en los resultados de búsqueda, es decir, el CTR que tengan nuestros resultados en un motor de búsqueda. Seguro que estás pensando que todo esto está muy bien y que es muy interesante pero que tu está aquí para saber porque necesitas el SEO en tu página web o blog y que beneficios obtendrás si lo integras en tu estrategia online.
El SEO se puede diferenciar en si seguimos o no las “recomendaciones” del motor de búsqueda: Black Hat SEO o White Hat SEO. Se llama Black Hat SEO al intento de mejorar el posicionamiento en buscadores de una página web mediante técnicas poco éticas o que contradicen las directrices del motor de búsqueda. Algunos ejemplos de Black Hat SEO son el Cloaking, Spinning, SPAM en foros y comentarios de blogs, o el Keyword Stuffing. El black hat puede proporcionar beneficios en el corto plazo, pero generalmente es una estrategia arriesgada, sin continuidad en el largo plazo y que no aporta valor. El White Hat SEO consiste en todas aquellas acciones éticamente correctas y que cumplen las directrices de los motores de búsqueda para posicionar una página web e los resultados de búsqueda. Dado que los buscadores dan una mayor importancia a las páginas que mejor responden a una búsqueda del usuario, el White Hat comprende las técnicas que buscan hacer más relevante una página para los buscadores a través de aportar valor para sus usuarios.
Importancia del SEO
La razón más importante por la que es necesario el SEO es porque hace más útil tu página web o blog, tanto para los usuarios como para los motores de búsqueda ya que, aunque estos últimos cada día son más sofisticados aún no pueden ver una página web como lo hace un humano, el SEO es necesario para ayudar a los motores de búsqueda a entender sobre que trata cada página y si es o no útil para los usuarios.
Ejemplo: Tienes un comercio electrónico dedicado a la vente de libros infantiles, pues bien, para el término “dibujos para colorear” hay unas 673.000 búsquedas mensuales, si contamos con que un 22% de las visitas para ese término se las lleva la primera posición, lo que serían unas 148.000 visitas al mes. Ahora bien ¿cuánto valen esas 148.000 visitas? Pues si para ese término el gasto medio por click es de 0,20€ estamos hablando de más de 29.000€ al mes. Esto solo en España, si tenemos un negocio orientado a varios países, cada hora se realizan billones de búsquedas en el mundo, de esas búsquedas, un 70% de los clicks son en los resultados orgánicos y el 75% de los usuarios no llegan a la segunda página; si tenemos en cuenta todo esto son muchos clicks al mes para el primer resultado.
Optimización SEO On Page de WordPress
En esta sección te voy a explicar las partes onpage más importantes de Wordpress, de manera que las entiendas y puedas cambiarlas o mejorarlas tu mismo. Te voy a explicar cosas como dónde emplazar las keywords, cómo mejorar el contenido y cómo implementar las buenas prácticas de SEO on-page. En definitiva, a preparar tu WordPress para mejorar enfrentarte a Google y a sus algoritmos de la mejores manera posible, poniéndoselo muy fácil para entender tu blog y todo lo que hay en el. Lo primero, un buen índice que veas de un vistazo todas las secciones.
Siempre que creas un blog desde cero, lo primero que probablemente te venga a la mente es querer que los usuarios te encuentren, y si puede ser a través de los resultados de un motor de búsqueda, mucho mejor. Por lo general, se tiene que esperar a que el robot del buscador (ya sea de Google, Yahoo o Bing) pase por tu blog para rastrear su contenido y agregarlo a su índice. No hace falta que te diga la importancia de comprobar la indexación de tu blog en los motores de búsqueda, porque si no existes… ¿Para qué quieres dedicar esfuerzo y dinero a tu blog?
¿Cómo te aseguras de que tu página web se indexa lo más rápido posible en un buscador? Te voy a explicar los fundamentos de cómo el contenido de una página web es rastreado e indexado, y la manera de conseguir que el robot de Google acceda a tu página web o blog para indexar su contenido cuanto antes. Te voy a explicar algunas formas de conseguir indexar tu blog en Google. Lo mejor es que estas acciones ayudarán también a indexar todas las páginas del sitio y además atraerán un buen tráfico a tu sitio una vez éste ya esté indexado.
Envia tu sitemap usando las herramientas para Webmasters: Un sitemap es un documento XML que muestra cada una de las páginas del sitio web. El sitemap le dice a los motores de búsqueda cuando se han añadido páginas nuevas y con qué frecuencia debe comprobar de nuevo el sitio para encontrar cambios. Si trabajas con un gestor de contenidos como WordPress, Joomla, Drupal, Prestashop o Magento encontrarás “widgets” o “componentes” que crearán automáticamente el sitemap. Una vez hayas creado el sitemap, debes visitar las Herramientas para Webmasters de Google o Herramientas para Webmasters de Bing y añadir tu mapa en la cuenta del sitio web. Este paso es fundamental para que Google reconozca todas tus páginas y acelerará definitivamente el proceso de indexación.
Envía la URL de tu web directamente al buscador: La forma clásica de hacerlo, aunque no garantiza más velocidad, sí que garantiza la indexación o, al menos, un aviso por parte del buscador informando de que la página todavía no cumple las condiciones o no tiene la calidad mínima para ser indexada. Puedes enviar tu sitio por ejemplo a Google (Submit URL) o a Bing (Submit Site URL).
Consigue enlaces desde otras páginas: Si no te ha funcionado nada de lo anterior, definitivamente lo que necesitas para que Google indexe tu página son enlaces. Y no me refiero a los enlaces internos, sino a enlaces externos hacia la página no indexada. Probablemente esto solucione el problema definitivamente. Pero ten en cuenta que sólo funcionará si la página a indexar dispone de contenido y ni la página ni el dominio están afectados por una penalización.
Configura tu RSS con Feedburner: Feedburner es la herramienta de gestión de RSS de Google. Simplemente entra con tu cuenta de Google o regístrate y envía la URL de tus RSS para que Google reconozca rápidamente tu blog o sitio web. Este sistema combinado con el envío del sitemap a las Herramientas para Webmasters de Google hará, no solo que tu página web se indexe, sino que mantendrá tu sitio actualizado durante el paso del tiempo.
Comparte el enlace en las redes sociales: La mejor manera de asegurarte que tu nuevo contenido se indexa rápidamente es simplemente compartirlo en las redes sociales a través de las actualizaciones de estado.
Una vez que tu blog está indexado comenzará a recibir más tráfico de búsqueda de Google (o cualquier otro buscador). Además conseguirás que tu nuevo contenido sea descubierto mucho más rápido si has configurado el sitemap o mapa de sitio en las herramientas para webmasters o tienes un feed RSS. La mejor manera de asegurarte que tu nuevo contenido se indexa rápidamente es simplemente compartirlo en las redes sociales a través de las actualizaciones de estado, sobre todo en Google+.
Asimismo, recuerda que el contenido del blog es generalmente rastreado e indexado mucho más rápido que las páginas estáticas de una página web, así que considera actualizarlo a menudo. Por ejemplo, si tienes una nueva página del producto, escribe una entrada en el blog sobre ese producto y añade un enlace a la página del producto. Esto ayudará a que la página del producto sea indexada mucho más rápido por el robot de Google.
Las herramientas correctas pueden facilitar mucho una auditoría o análisis SEO de un blog. Una de éstas herramientas es la araña Screaming Frog SEO Spider, que ya deberías tener descargada e instalada. Se trata de un rastreador que puede utilizar para revisar tu blog e identificar los fallos que impactan en su desempeño en los buscadores. Algunas de las preguntas que contesta serían ¿Están los textos anchor escritos correctamente? ¿Están tus redirecciones apuntadas correctamente? ¿Tienes problemas de rastreo en tu blog? ¿Tienes enlaces rotos (apuntando a tu blog, salientes o en las imágenes)? ¿Son tus meta etiquetas demasiado largas, cortas, duplicadas o inexistentes? ¿Son tus etiquetas de título demasiado largas, cortas, duplicadas, sobreoptimizadas o inexistentes? ¿Estás utilizando el texto alt (alternativo) en todos tus atributos alt correctamente? y un largo etc.
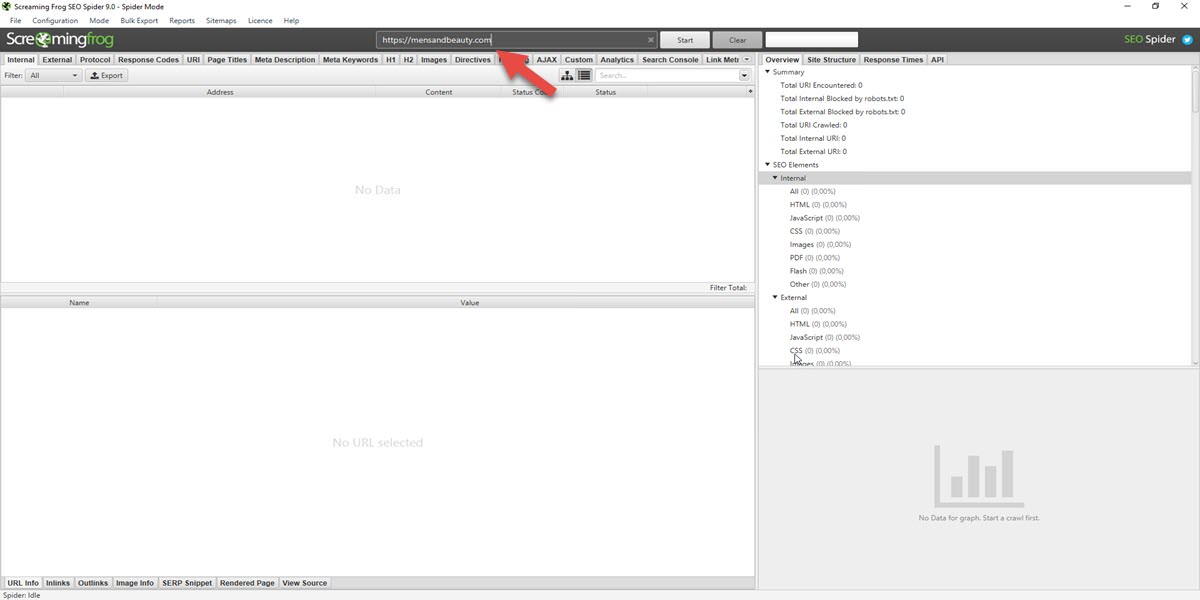
Contando con que ya tienes instalado Screaming Frog SEO Spider, es hora de ejecutarlo (puede que te pida que también instales Java), para que puedas rastrear todo el blog y empezar a sacar conclusiones y poder optimizar el blog para posicionar en Google. Basta con que
Abre Screaming Frog SEO Spider y escribe la url de tu blog para poder analizarlo
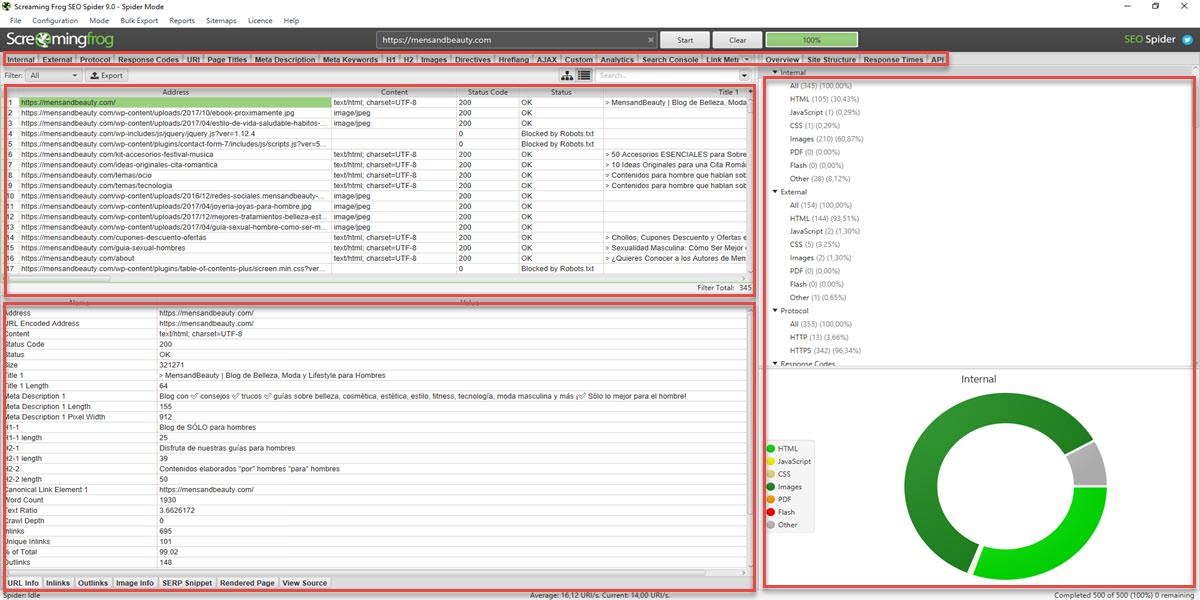
Cuando termina de rastrear el blog te ofrece un sinfín de información y la posibilidad de exportarla para su estudio
En este punto ya tendrías suficiente información en la que trabajar, pero como se que muchos de vosotros sois principiantes en este del SEO y podéis estar algo perdidos, voy a explicaros los puntos más importantes que podéis obtener de esta herramienta. No se trata de hacer un tutorial completo, sino de contarte, desde mi punto de vista, qué información es la más importante para la posterior optimización en el blog.
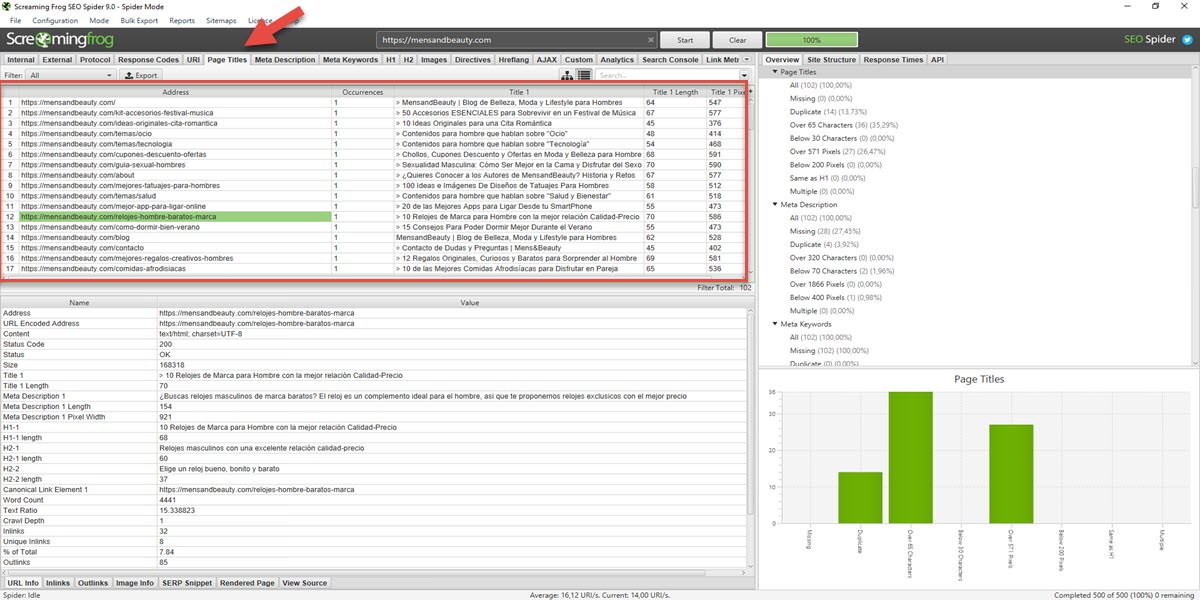
#3.2.1 Análisis de títulos
Aquí podrás ver rápidamente los títulos de las páginas de tu blog. Cada página debe tener un título único y la palabra clave más importante de la página debe ser utilizada al principio. Recuerda que un título no debe ser superior a 60 caracteres. De hecho, ciertas letras y números ocupan más espacio que otros (por ejemplo, I vs W), por lo que un título que es más corto que 60 caracteres aún podría ser demasiado largo.
En la sección de «Page Title» podrás ver los títulos y el número de caracteres de las páginas de tu blog
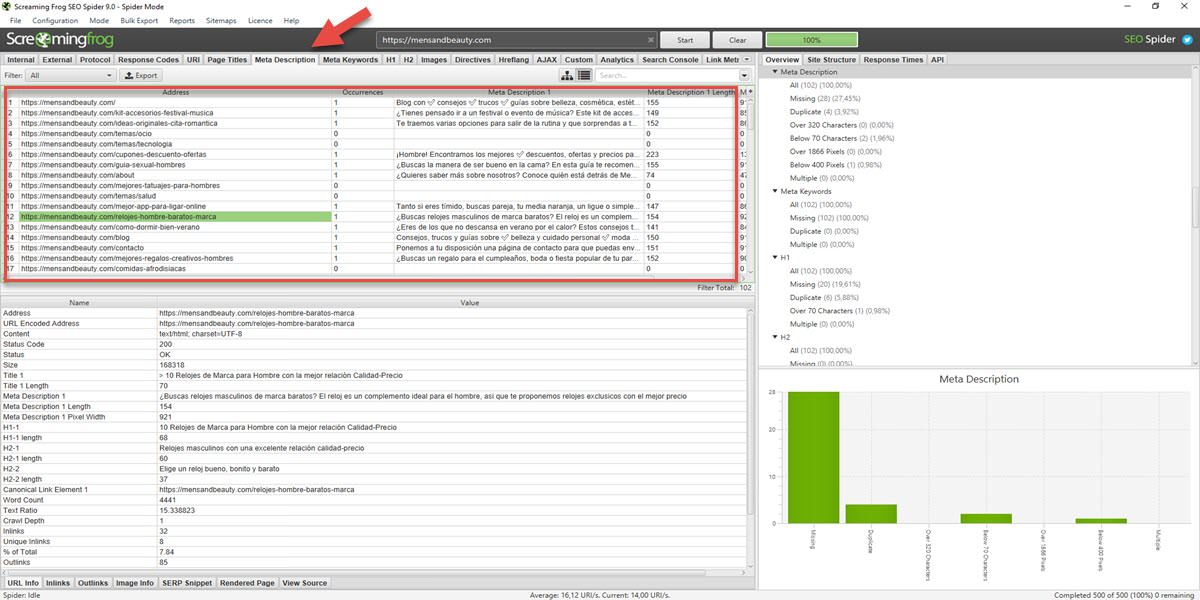
#3.2.2 Análisis de metadescripciones
Las metadescripciones se utilizan en las páginas de resultados de motores de búsqueda bajo el título de la página. Lo mejor es mantenerlas bajo los 160 caracteres. Las descripciones más largas serán recortadas.
En la sección de «Meta description» podrás ver las metadescripciones y el número de caracteres de las páginas de tu blog
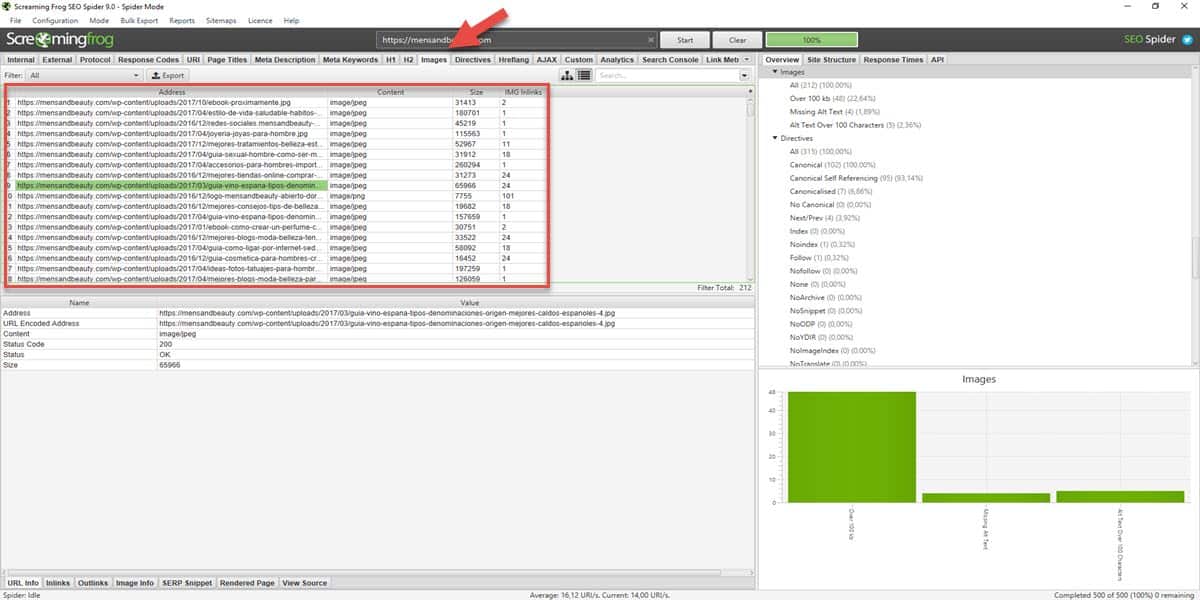
#3.2.3 Análisis de imágenes
La velocidad de carga del blog es importante, no sólo para los usuarios de dispositivos móviles, sino también para los motores de búsqueda. Google ha informado que tomará la velocidad de la página en consideración al clasificar cualquier tipo de página web. Uno de los aspectos que pueden ralentizar una página son las imágenes. Las imágenes de alta resolución pueden ocupar hasta una gran cantidad de ancho de banda, por lo que lo mejor es intentar mantenerlas por debajo de 100kb.
En la sección de «Images» podrás ver las imágenes y su tamaño
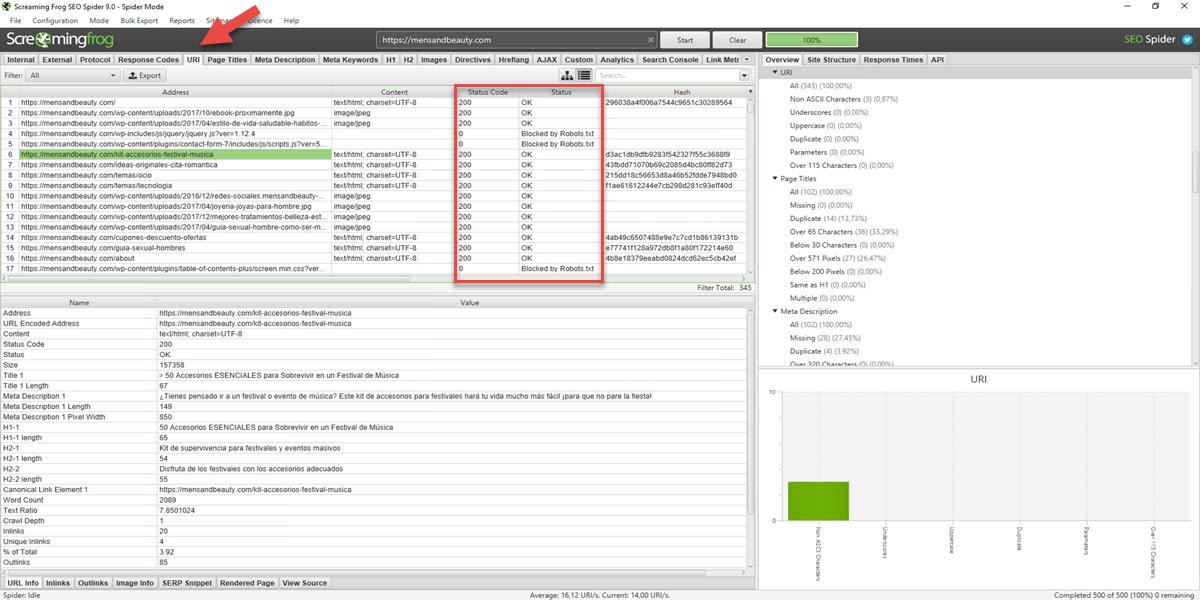
#3.2.4 Análisis de estados http
En mi caso, suelo empezar por echar un vistazo a los códigos de estado HTTP en la pestaña de Response Codes. Es una manera rápida de encontrar errores 404 y solucionarlos. Los códigos de estado HTTP más importantes son 200 (OK), 301 (Redireccionamiento Permanente), 302 (Redireccionamiento Temporal), 404 (No encontrado), 500 (Error del servidor) y 503 (No Disponible).
En la sección de «Response Codes» podrás ver los estados http de las páginas de tu blog
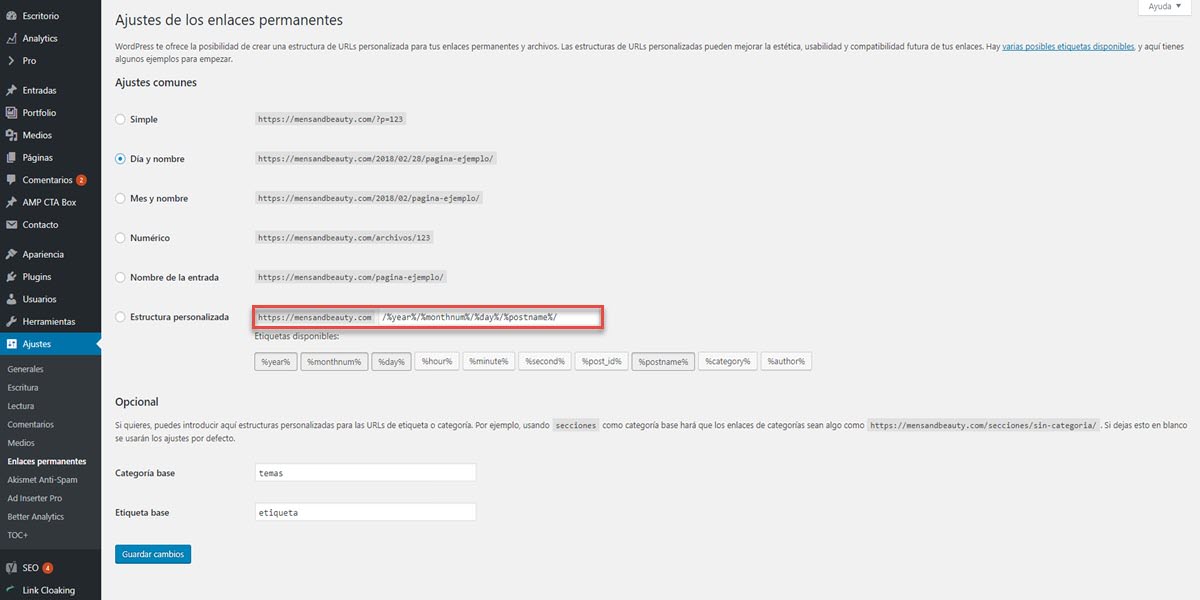
#3.3.1 Enlaces permanentes
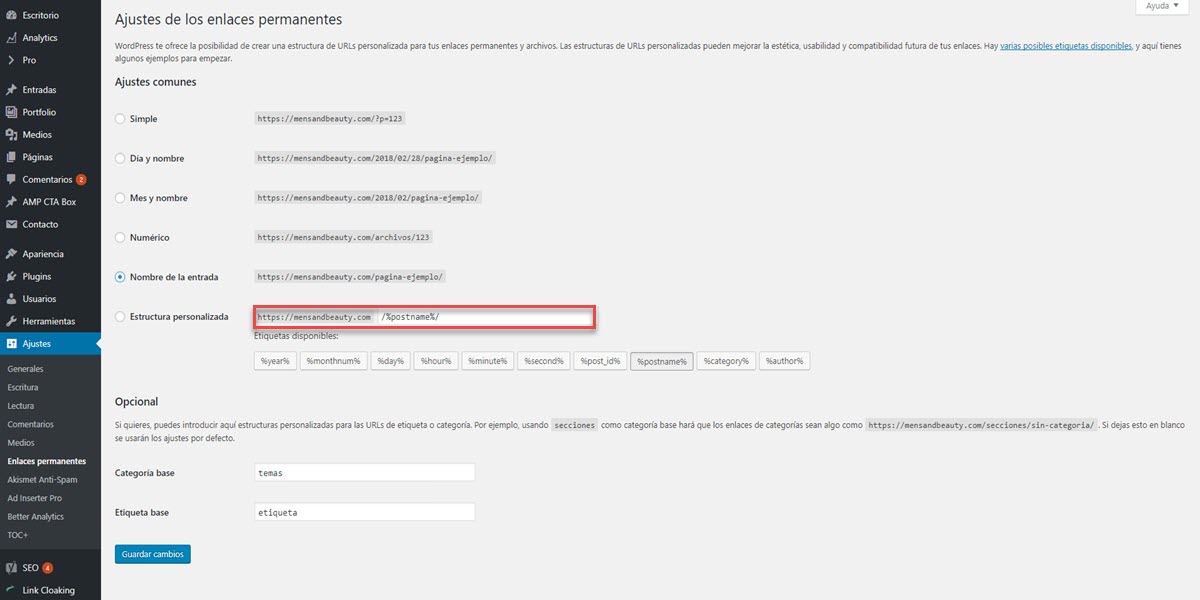
El primer paso que debes dar en tu instalación de Wordpress, aunque ya lo deberías de haber realizado en el capítulo 4 de esta guía para crear un blog de éxito con Wordpress, es cambiar la estructura de enlaces permanentes. Cuando haces una instalación limpia de Wordpress, viene con los enlaces permanentes que puedes ver en la imagen de debajo (por defecto «/%year%/%monthnum%/%day%/%postname%/«).
Seguro que ahora te estarás preguntado ¿Por qué tengo que cambiar esa configuración, si no tiene mala pinta? Cierto es que esa estructura de URLs no es mala, pero, a la hora de pelear por ciertas posiciones en Google, estaría en desventaja, ya que estás dedicando los primeros caracteres de la url en una fecha, y disipando la fuerza de lo que viene después (en SEO como en la vida, lo más importante primero). Ante 2 posts iguales, uno con esta estructura de enlaces y otra con la que te voy a recomendar yo, gana el mío.
No es necesario ser experto en Wordpress o contratar un servicio de WordPress para saber activar las URLs amigables, ya que es bastante sencillo. Encontrarás esta opción dentro del panel de configuración de Wordpress, en «Ajustes > Enlaces permanentes«. Te recomiendo usar la estructura de enlaces «/%postname%» (sin la barra del final) y, como mucho «/%category%/%postname%«, pero siempre me quedaré con la primera.
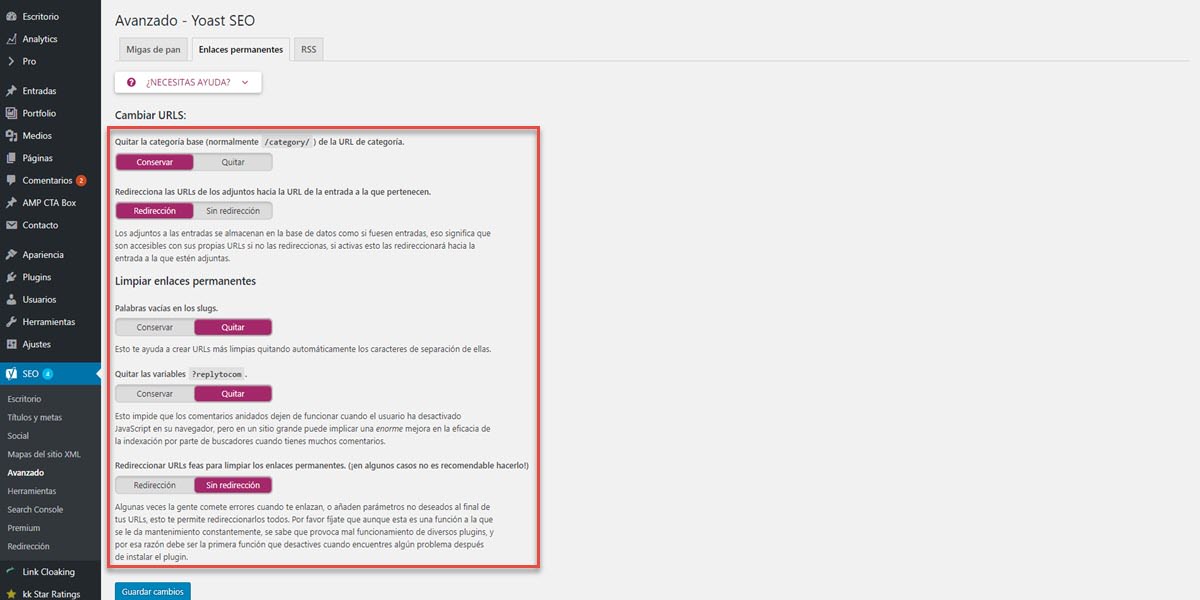
Wordpress también te ofrece la opción de cambiar el slug de las páginas de categorías y etiquetas. Como sabrás, cuando creas una categoría o etiqueta, se crea una página con el slug de la categoría y el nombre de la categoría o etiqueta. Así, por ejemplo, si creamos la categoría «Blogging», en mi caso se crearía la página «https://ignaciosantiago.com/category/blogging» por defecto. Te cuento todo esto porque ese «category» es lo que puedes cambiar aquí. Si eliges «categoria» (como en la imagen), la url se quedaría «https://ignaciosantiago.com/categoria/blogging». Además, si tienes instalado el plugin Yoast SEO, puedes configurar una serie de parámetros muy interesantes de los enlaces permanentes sin salir del panel de administración.
Accede la sección de «Avanzado» de Yoast SEO y configura los enlaces permanentes
Conocer la mejor manera de cambiar la estructura de los enlaces permanentes es vital. Quizás necesitas mantener la misma versión de WordPress y, por lo tanto, necesitas actualizar la estructura de tus enlaces permanentes debido a los problemas de velocidad de carga de tu blog o página web que ocasiona. Por otra parte, tal vez sigues usando la mima estructura de enlaces permanentes que tenías cuando construiste tu blog o página web, pero ahora los quieres cambiar por razones de posicionamiento SEO y de experiencia del usuario o lector.
#3.3.2 Con WWW vs sin WWW
Es un problema muy típico. Creas el blog en mibonitodominio.com y resulta que puedes acceder a ella mediante mibonitodominio.com y www.mibonitodominio.com. Esto no es demasiado problemático en SEO, ya que los buscadores están acostumbrados a este tipo de problemas y no ponen demasiadas pegas por tenerlo descuidado. El problema viene por la posible perdida de enlaces entre las distintas versiones del blog. Cuando tienes un blog en dos tipos de URLs distintas no sabes cual va a contemplar como válida Google y lo que es peor, no sabes la versión que van a enlazar aquellos que nos mencionen.
Pese a que Google reconozca que el blog es el misma no tienes pruebas de que los enlaces que vayan a una u otra versión del blog cuenten para posicionar el mismo contenido. Lo que si sabes es que, normalmente, si existe contenido duplicado en tu página y envías enlaces hacia ambas versiones, el resultado es que estas perdiendo autoridad en ese contenido. Asi que lo mejor es no liar al algoritmo y ponerle las cosas fáciles:Que sólo exista una sola versión de la web.
Así que tienes que elegir solo una de las dos versiones para tu wordpress. Yo personalmente prefiero la versión sin www (mi página es un claro ejemplo). Tienes que saber que tu dominio real es el que aparece sin nada delante y que “www.” es un subdominio de este dominio principal, por lo que en realidad estás dando dos direcciones distintas a los buscadores para tu blog. Antiguamente, para que los servidores supiesen que es lo que se les estaba pidiendo se adoptó la costumbre de iniciar la parte de la web por “www” (World Wide Web) dejando el dominio principal para accesos más importantes o simplemente bloqueado de todo acceso. Pero cuando estamos usando un dominio directamente para alojar una web (el 99,99999% de los casos) esto ya no tiene ningún sentido.
#3.3.3 Elimina la “/” del final de las URLs
Otro aspecto desagradable que a veces sucede es que Wordpress crea urls con un “/” al final. Esto es algo que sucede en muchas instalaciones wordpress, ya que la opción de enlaces permanentes ofrece crear este tipo de urls (Fíjate en la página de Ajustes > Enlaces permanentes y verás como las URLs que se ofrecen por defecto acaban en “/”). Lo peor es que aún haciéndolo bien y quitando esta barra del final de las URLs, es posible que haya usuarios que enlacen las URLs acabadas en “/”. Si seguimos las normas básicas de las URLs (no por ser amigables entendemos que todo vale), deberíamos tener claro que el simbolo “/” representa un directorio o carpeta en cada URL. Así “/cosas/item”, significa que la página “item” está dentro de la carpeta “cosas”.
Al ser un directorio, lo que no tiene sentido es que acabes las URLs con “/”, pues significaría que cada página de tu web es un directorio sin documentos dentro. Parece una tontería, y de echo no es ni mucho menos lo más importante del SEO, pero si vas a optimizar a nivel SEO tu blog, es mejor ponerle toda la lógica posible a la misma, de forma que garantices que los buscadores entienden lo que quieres que entiendan. Así que vuelve al .htaccess y añade el siguiente código para redirigir todo el tráfico acabado en “/” a su página homóloga sin “/”.
# elimina / del final de las urls
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.+)/$ /$1 [R=301,L]
La redirección 301 es una herramienta muy útil dentro del ecosistema online. Si tienes uno o varios sitios web, tarde o temprano tendrás que utilizar este método para redireccionar páginas permanentemente. Lo normal es que lo utilices para redirigir páginas para mejorar la estructura de la información o para arreglar errores 404. Una redirección 301 es un recurso imprescindible para mover, eliminar y consolidar páginas web. Es por ello que, a menudo, se menciona como solución a ciertos problemas del SEO ¿Nunca has escuchado «haz un redireccionamiento 301 y arreglado»?
Quitar cualquier subdominio
# eliminamos subdominios
RewriteCond %{HTTP_HOST} ^[a-zA-Z0-9-_]+.mibonitodominio.com$ [NC]
RewriteRule ^(.*)$ http://mibonitodominio/$1 [R=301,QSA,L]
Quitar las www
# eliminamos las www
RewriteCond %{HTTP_HOST} ^www.mibonitodominio.com$ [NC]
RewriteRule ^(.*)$ http://mibonitodominio/$1 [R=301,QSA,L]
Añadir las www
# añadimos las www
RewriteCond %{HTTP_HOST} ^mibonitodominio.com$ [NC]
RewriteRule ^(.*)$ [R=301,QSA,L]
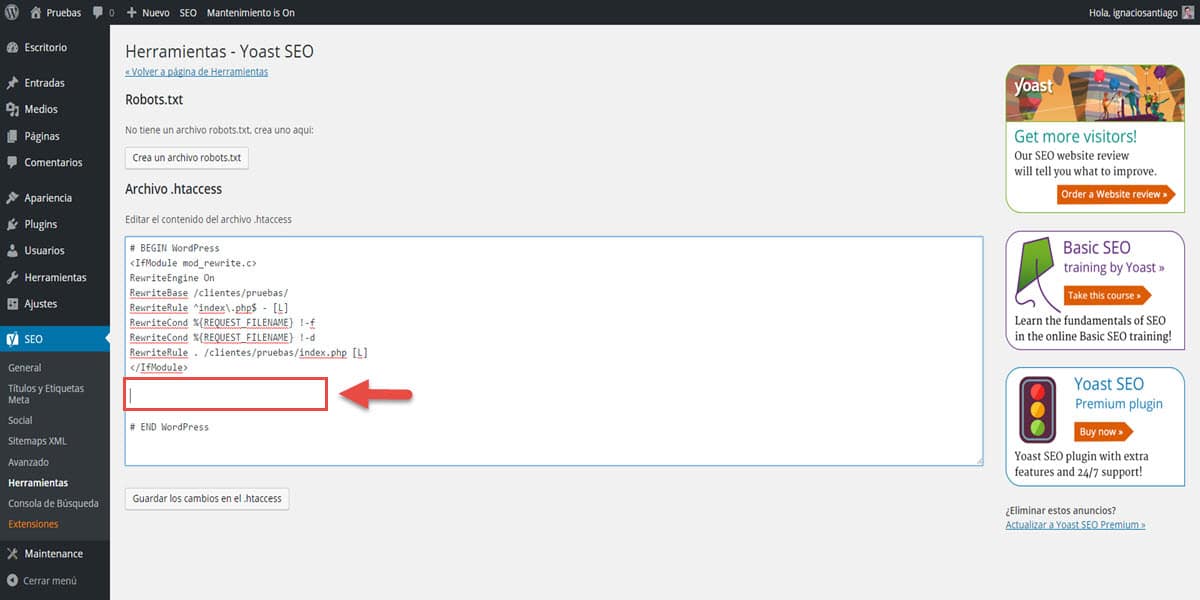
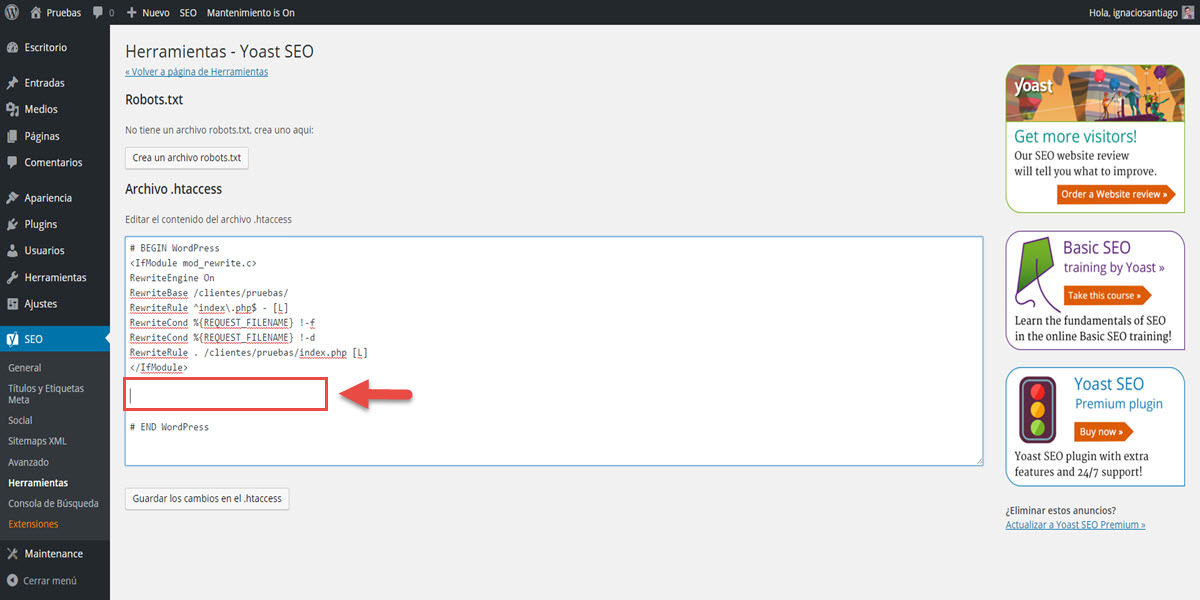
Si nunca te has enfrentado a este tipo de códigos o de nombres, estarás pensando ¿Y cómo cambio yo esto? Tranquilo, es más fácil de lo que parece, y con esta guía lo vas a hacer tu mismo. Para ello, de nuevo, tienes que haberme hecho caso en el primer punto de esta guía, donde ponía las herramientas que necesitabas. La herramientas que necesitas ahora es el plugin Yoast SEO, que te permitará acceder al archivo .htaccess sin salir del panel de administración de Wordpress. Copia lo que te interese y reemplaza mibonitodominio.com por el dominio de tu blog. Pega el código antes “RewriteCond” del .htaccess.
Accede al «Editor de archivos» del plugin Yoast SEO desde el panel de administración de Wordpress
Pega el código deseado y haz click en «Guardar los cambios en el .htaccess»
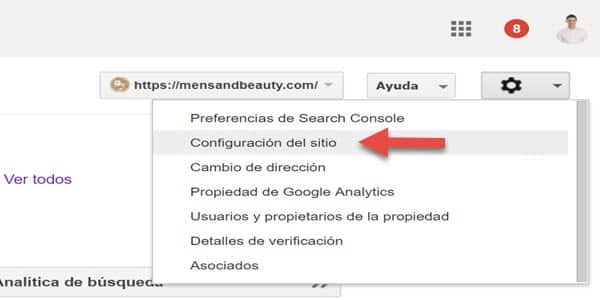
En la cuenta de tu blog en Search Console de Google haz click en la opción “configuración del sitio”
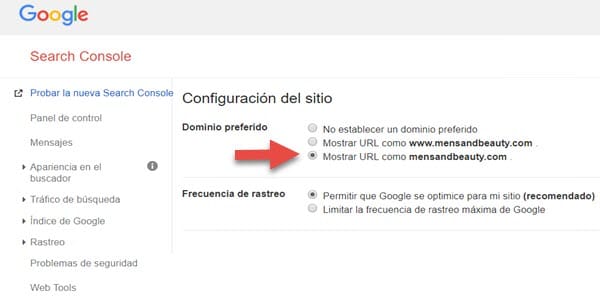
Elige tu dominio preferido y haz click en «Guardar»
Siguiendo las herramientas que ya deberías tener funcionando, te falta un último paso. En la herramienta Search Console de Google (antes Webmaster tools), dirígete a la icono de la rueda de la parte superior y haz click en la opción “configuración del sitio” (si te suena a chino esto último lo mejor es que hagas una visita a mi tutorial de Search Console). Es en esta sección donde podrás tu preferencia de dominio (con o sin www.), pero en comunicación directa con Google. Verifica que ambos dominios funcionan correctamente. En caso contrario, y no es lo que quieres, podrías estar teniendo un problema de contenido duplicado.
Llegamos al punto de los blogs multilenguaje y la manera de implementarlos. Aquí te voy a explicar la mejor manera de implementar varios idiomas en una instalación de WordPress para que www.cualquier-pagina-web.com/fr/ devuelva las traducciones de tu contenido para usuarios o lectores franceses y www.cualquier-pagina-web.com/de/ devuelva traducciones a usuarios o lectores alemanes, por ejemplo.
Aunque WordPress no es compatible con blogs o páginas web multilingües, hay varios métodos para implementar y ejecutar instalaciones multilingües (instalaciones multilenguaje). WordPress ofrece un resumen detallado (incluyendo pros y contras) en cinco métodos diferentes para implementar una instalación multilenguaje (visita este enlace Multilingual WordPress, en inglés), así que no voy a repetirme, que ellos lo explican muy bien.
#3.5.1 En instalaciónes multilenguaje, usa el plugin WPML
Quiero explicarte mi método preferido para crear un sitio web multilenguaje, el dondese trata de incluir todas las traducciones disponibles en una sola página web o artículo o entrada y, a continuación, hacer que WordPress elija automáticamente cual mostrar en base al idioma seleccionado (por ejemplo como /fr/ o /de/). El plugin WPML es un plugin perfecto para manejar este tipo de situaciones por las siguientes razones:
- Permite una fácil gobernabilidad de todo el contenido traducido al permitir que todas las traducciones que convivan dentro del mismo artículo o entrada en WordPress.
- Es muy fácil añadir todos los idiomas que quieras
- Aplica automáticamente las etiquetas hreflang en todas las páginas, lo que reduce problemas de contenido duplicado al mismo tiempo que usa las mejores prácticas de SEO para blogs y páginas web multilenguaje
- Permite el uso de directorios de idioma, subdominios o dominios, y es por lo tanto muy flexible y permite la integración con Google Webmaster Tools
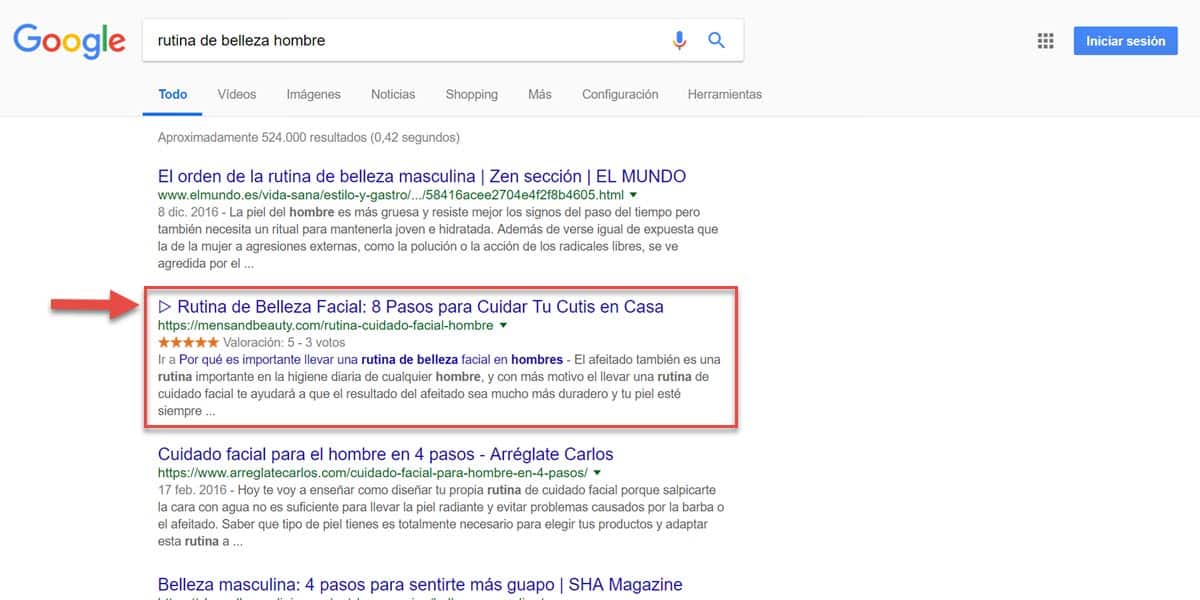
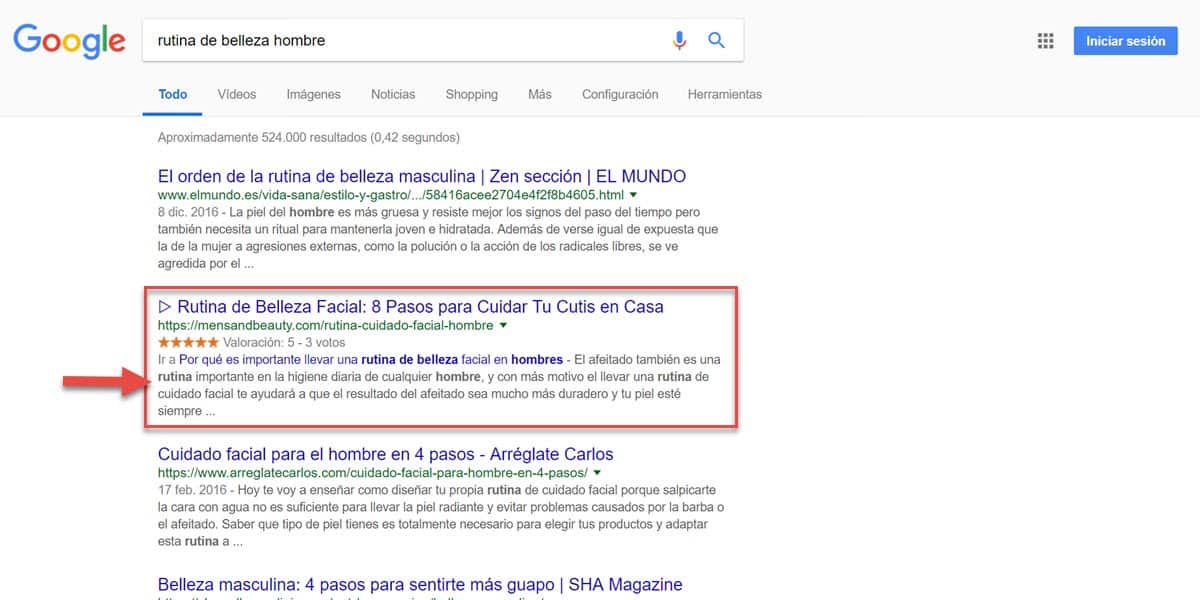
El título, el contenido que se encuentra dentro de la etiqueta <title> de tu página web o blog, es uno de los factores más importantes para el posicionamiento en los resultados de búsqueda. No sólo es, literalmente, el título de la ventana de la pestaña o ventana del navegador, también es lo primero que ven los usuarios en los resultados de búsqueda, seguido de la URL y algún formato enriquecido (snippet) que, por lo general, es la metadescripción (que veremos a continuación) combinada con una fecha.
El snippet de google muestra varios datos, entre ellos el título
El título o titular es uno de los factores SEO más importantes y que más quebraderos de cabeza genera. Piensa que es el texto más visto por tus usuarios y a lo se hace click antes de leer el post, por lo tanto debe ser directo, fácil de leer y llamar la atención. Sigo viendo el formato de título «Título del blog > Archivo del blog > Palabra clave del título» o «Título del blog > Palabra clave del título» como título de entradas, páginas, portfolios y productos de muchos sitios web. Esto es un error, ya que si quieres conseguir tráfico (que hagan click en tu contenido al fin y al cabo) y que tu CTR aumente esta estrategia no funciona, ya que debes tener en cuenta que:
Los motores de búsqueda dan más peso a las primeras palabras, por lo que cuanto más cerca del inicio del título estén tus palabras clave más probabilidades de posicionar tendrás.
Los usuarios que exploran las páginas de resultados verán estas palabras las primeras, por lo que es más probable que recibas más clicks y que Google mejore tu posición con el tiempo.
En un mundo ideal, desde el mismo momento que estás empezando a perfilar el contenido (sea cual sea), ya estás dando forma al título. De hecho, muchas veces un buen título puede dar pie a escribir un contenido (y no al revés). Como se que aquí hay muchos que se quedan bloqueados, sin saber lo que hacer, te voy a sugerir una serie de consejos para que puedas escribir títulos perfectos:
Que contenga la palabra objetivo: Cuando tengas claro la palabras clave objetivo del contenido, utilízala en el título y URL, lo más cerca (en palabras y caracteres) del principio como sea posible. Apóyate de la investigación que hayas hecho con Keyword Planner y usa también Google Trends.
Que den ganas de compartirlo: Muchos usuarios comparten sin haber empezado a leer (esto ocurre, sobre todo, cuando tienes una tasa de engagement muy alta, ya que confían en tu trabajo con los ojos cerrados), asi que piensa en un título que tu mismo compartirías si lo vieses en Twitter, Google+, LinkedIn o Facebook.
Que de a entender de qué trata el post: Nada más leer el título tienes que saber qué vas a encontrar dentro, asi que tiene que generar expectación, para atraer la curiosidad del usuario y que sea casi imposible hacer click.
Que sea lo más corto posible: Como te decía más arriba, en la parte de análisis, el título no puede pasar de 55 caracteres, asi que piensa bien en qué vas a usar cada uno de esos caracteres.
Que llame la atención: Existen muchas formas de que tu título llame la atención, pero las más recomendadas es usar preguntas (¿Buscas trabajo? Conoce las mejores páginas para encontrar empleo), listas (30 de las mejores páginas para buscar y encontrar trabajo), controversia (10 razones para NO usar Linkedin para buscar trabajo) o humor (Si buscas trabajo, tengo aquí tomate del bueno). Además, te recomiendo utilizar signos de admiración o pregunta y mayúsculas para enfatizar ciertas palabras.
#3.6.1 Administra los títulos desde Wordpress
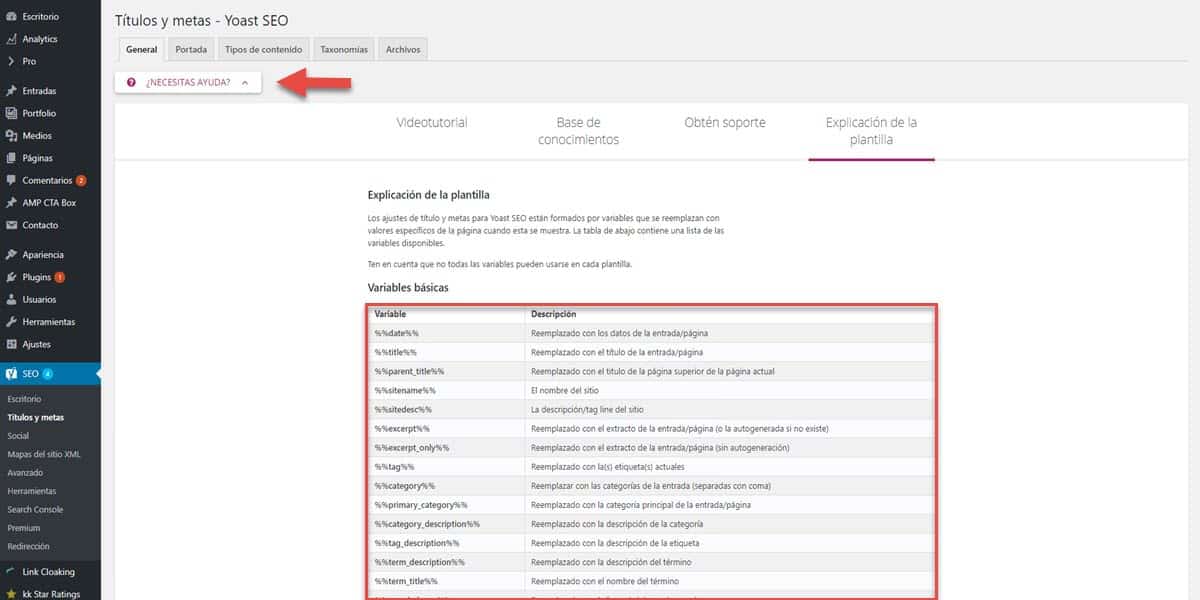
Pero esto tiene fácil solución, ya que el plugin Yoast SEO te permite controlar estos y otros muchos títulos (categorías, etiquetas, etc). Para ello tienes que dirigirte al la sección SEO en el panel de administración de Wordpress. Haz click en «Títulos y Etiquetas Meta» y podrás configurar las plantillas de los títulos de todas las páginas de tu instalación. Hay un montón de variables que puedes utilizar en los títulos y las metadescripciones, y todas están enumeradas y explicadas en la etiqueta de ayuda de la parte superior derecha de la página.
Haz click en «Ayuda» en la parte superior derecha y elige las variables que más te convengan
Asegúrate de verificar si la plantilla realmente funciona y que, por ejemplo, no está recibiendo un título duplicado del sitio. Una vez que tienes claras las variables quieres usar para construir los títulos de blog, es hora de ponerse al lío.
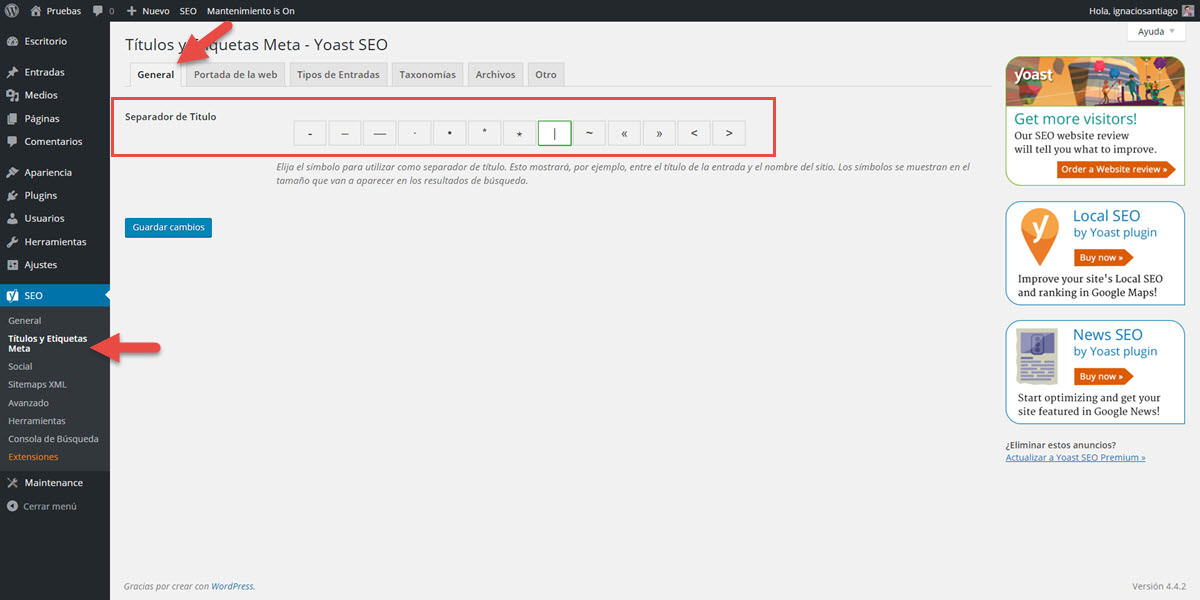
Accede la sección de «General» y configura el separador del título
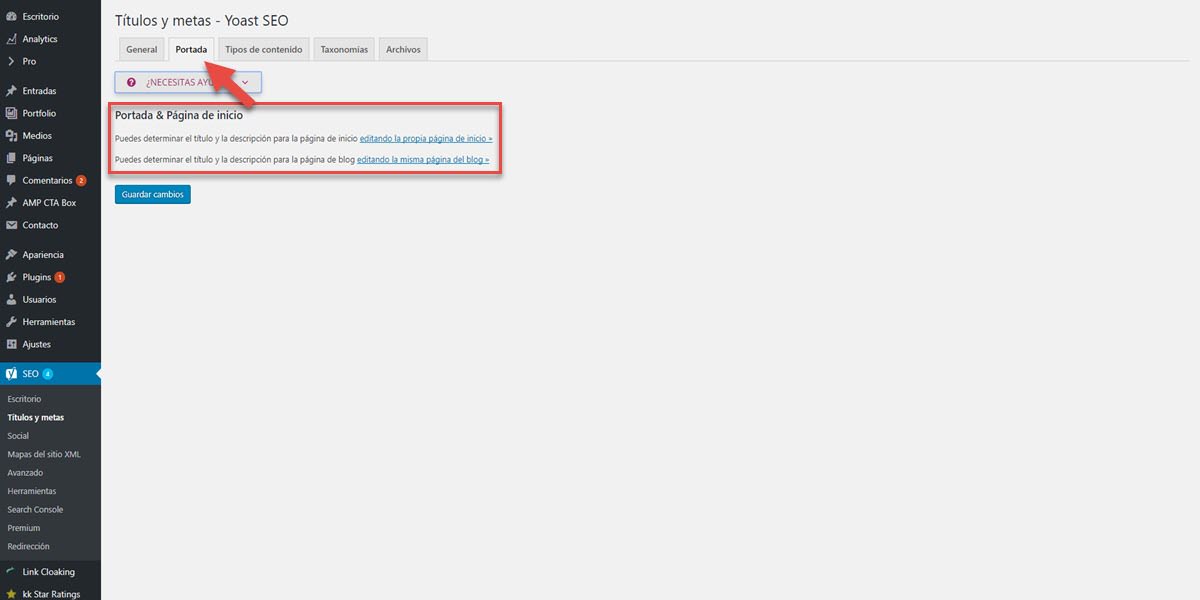
Accede la sección de «Portada de Web» y configura los títulos de la página de inicio (si no tienes configurada una página de inicio independiente)
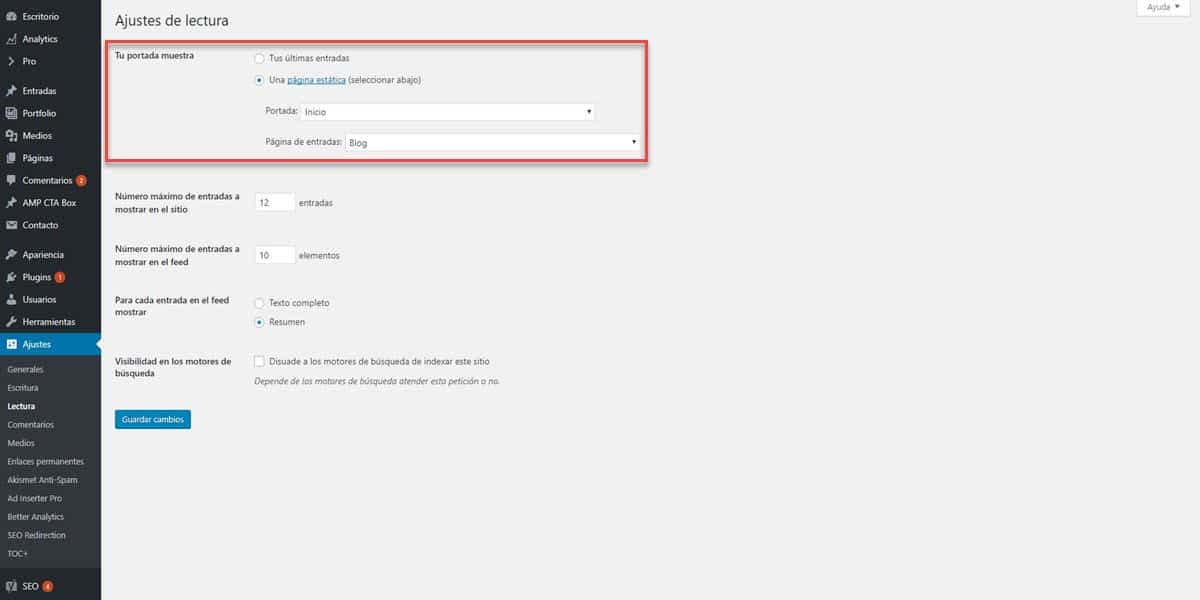
Para configurar una página de inicio independiente, crea la página y dirígete a «Ajustes > Lectura» y haz la selección
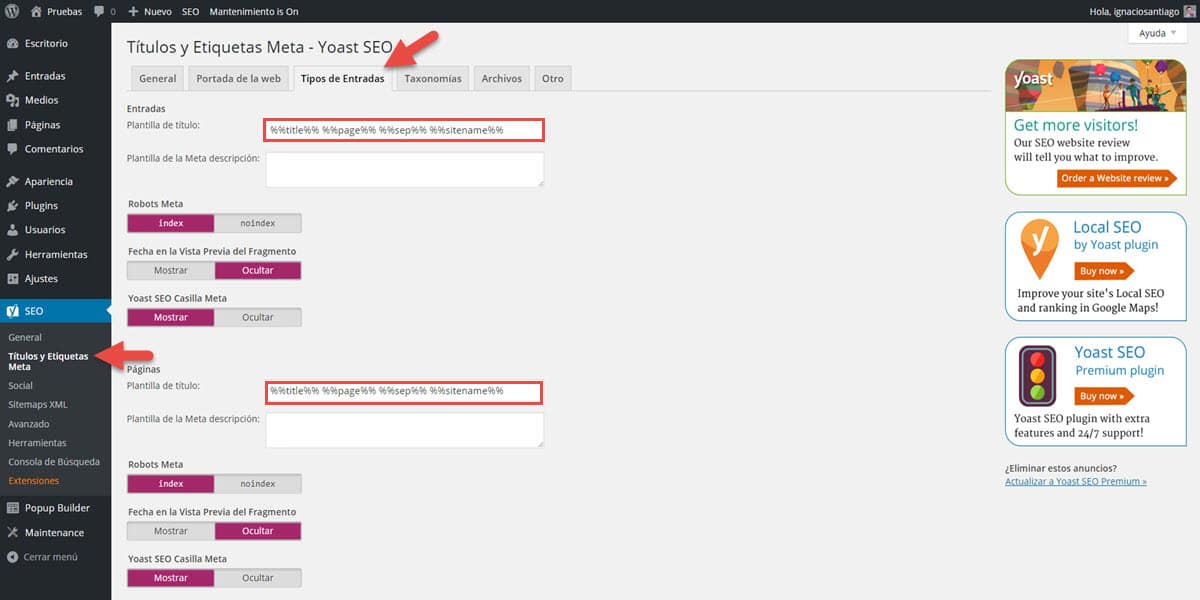
Accede la sección de «Tipos de entradas» y configura los títulos de entradas, páginas y archivos multimedia
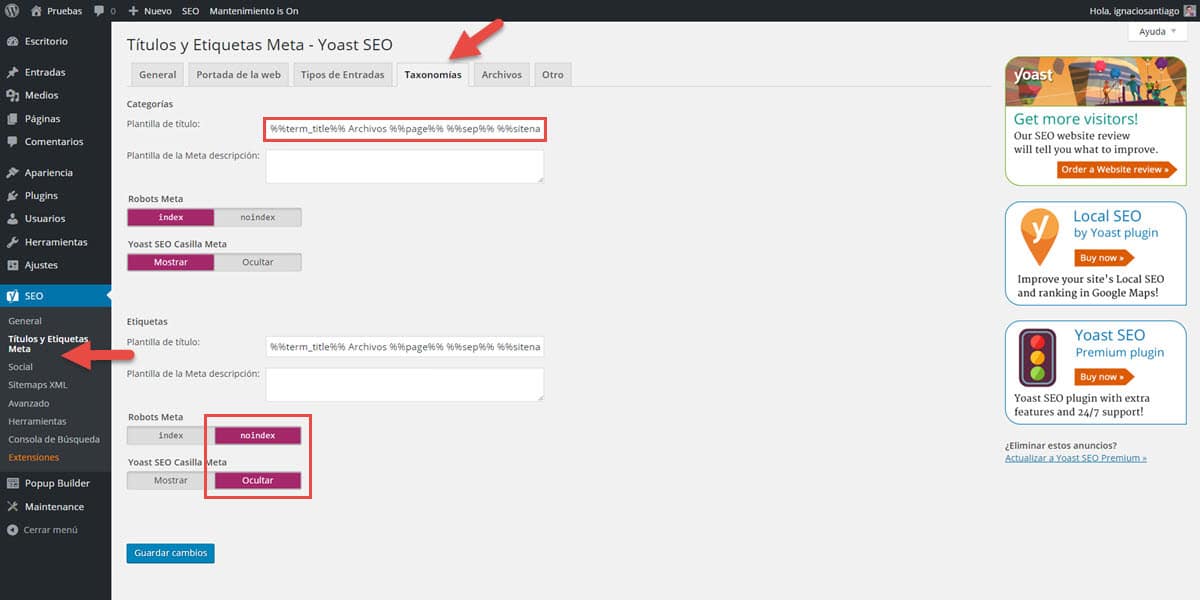
Accede la sección de «Taxonomías» y configura los títulos de las categorías, etiquetas y formatos
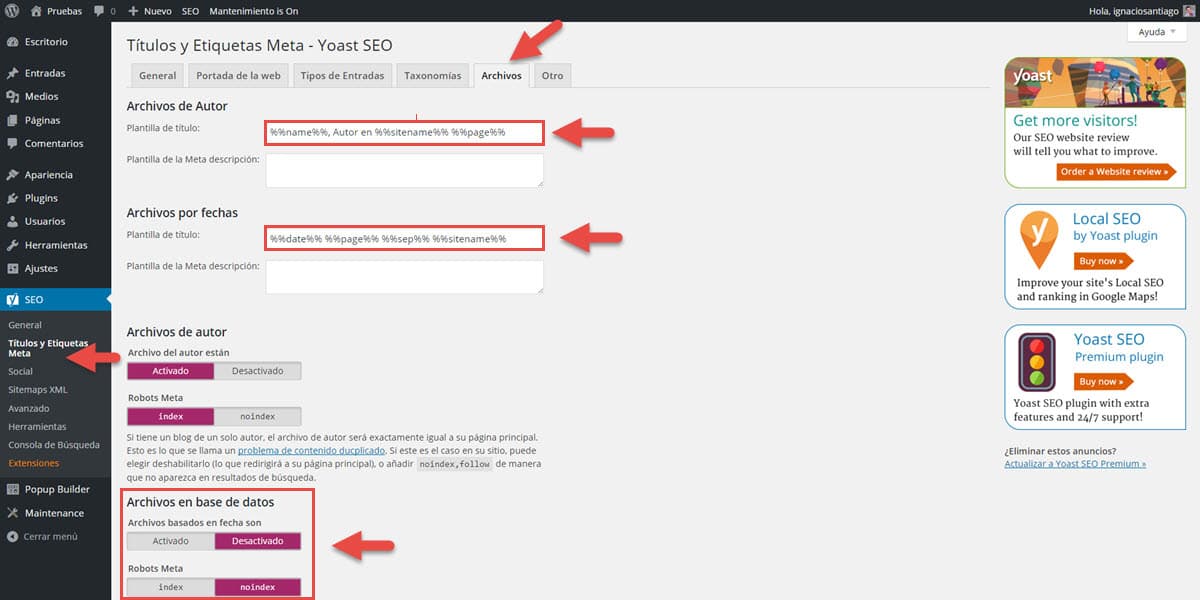
Accede la sección de «Archivos» y configura los títulos de los archivos de autor y de fechas
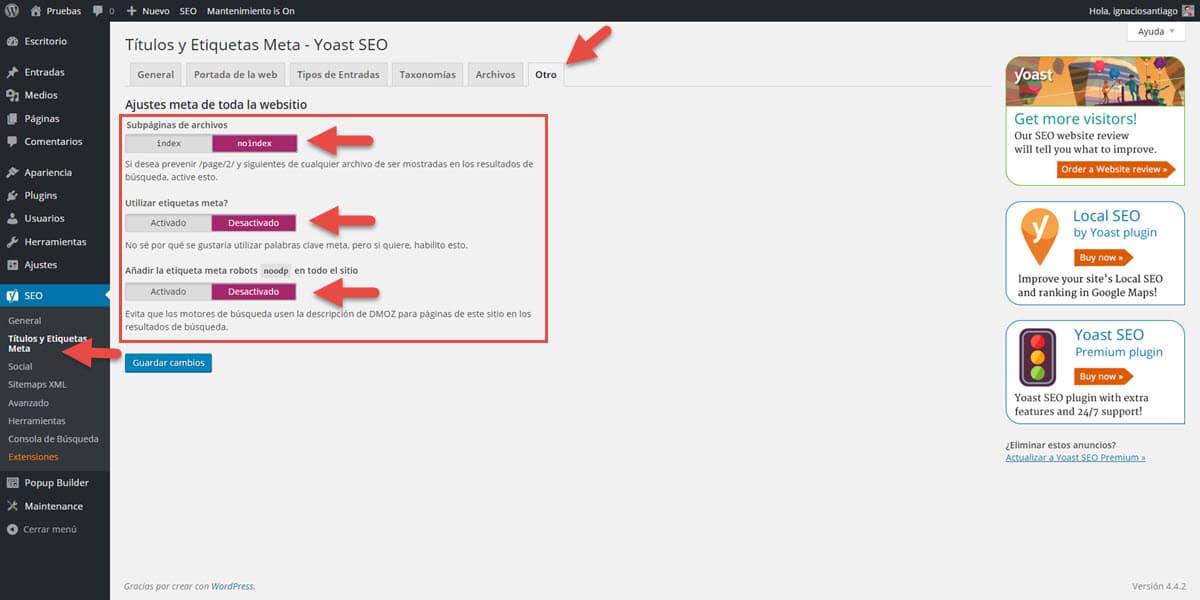
Accede la sección de «Otro» y configura la indexación de las subpáginas de archivos
Google no sólo se fija en los enlaces, títulos y descripciones; también busca las etiquetas de encabezado que contienen tus páginas y artículos. Se trata de los títulos y subtítulos que usas a la hora de escribir para organizar tu contenido y que en HTML reconocerás con las etiquetas <h1>, <h2>, <h3>… hasta <h6>. Cuando te explicaba en el capítulo 7 cómo hacer un post perfecto, te comenté que usases estas etiquetas para jerarquizar el contenido y hacerlo más entendible para los usuarios y para los motores de búsqueda
La etiqueta <h1> es la mayor y hace el texto más grande, mientras que la <h6> es la menor y hace el texto más pequeño. Como las etiquetas más grandes suelen usarse para poner las cosas más importantes, Google se fijará más en estas etiquetas para saber de qué trata tu contenido, asi que es el sitio perfecto para poner las palabras clave objetivo del contenido.
H1: Es el título de tu contenido, así que con ponerlo una vez es más que suficiente.
H2: Tenlo en cuenta para dividir tu página o artículo en los apartados más importantes (no debería pasar de 5).
H3: Si el contenido de cada apartado es muy extenso, intenta dividirlo en sub-apartados con esta etiqueta (no debería pasar de 10).
De H4 a H6: a no ser que estés escribiendo una tesis doctoral o un libro, creo que llegar a este nivel de organización puede ser contraproducente
Ahora que tienes los títulos correctamente configurados, es hora de centrarse en las metadescripciones. Esta metadescripción la suelen (digo suelen, porque no siempre es así, ya que depende del contexto de la búsqueda) utilizar los motores de búsqueda y las muestran en el fragmento enriquecido, que es la pieza de texto que se encuentra debajo de la URL. La metadescripción, por lo general, sólo se utiliza cuando contiene la palabra clave que el buscador estaba buscando.
El snippet de google muestra varios datos, entre ellos la metadescripción
Algunos plugins, como el Wordpess SEO de Yoast (que es el que te recomiendo), utilizan las llamadas «descripciones automatizadas«. Es fácil de entender, ya que utilizan la primera frase del post para crear la descripción meta de forma predeterminada. Esto no es recomendable. Esa primera frase puede ser una frase introductoria que, a veces, puede que no tenga que ver con el tema que estás tratando en el articulo.
De hecho, si quieres que sea Wordpress el que autogenere la metadescripción de la meta, lo mejor es que no hagas nada y dejes que sea el motor de búsqueda el que decida el snippet o fragmento enriquecido (pero entonces deja de leer esta guía, porque no quieres que tu blog tenga éxito).
La mejor metadescripción es la que se escribe únicamente para ese post en particular.
Dentro de la metadescripción no metas directamente la palabras clave objetivo, sino sinónimos y palabras relacionadas con esa palabra clave principal. Esto ayudará a que el buscador muestre tu artículo para más términos búsqueda, haciendo subir las visitas y, por lo tanto, el tráfico de tu blo. Lo mejor es que te familiarices con ciertos conceptos avanzados para las palabras clave.
Una parte de la optimización SEO de Wordpress que se pasa por alto a menudo es la forma de gestionar las imágenes. Si simplemente se usasen las etiquetas Alt y se pensase un poco más en los nombres de los archivos, se podría conseguir, fácilmente, un extra de tráfico de los diferentes motores de búsqueda de imágenes. Unido a esto, ayudarías a los lectores que ven tu blog desde un lector de pantalla, ya que darías sentido a lo que ellos no pueden ver. Por ello, he preparado una serie de consejos que debería seguir a la hora de optimizar las imágenes de tu blog, de manera que no sólo sean útiles para tus usuarios, sino que también lo sean para Google y cualquier otro motor de búsqueda.
#3.8.1 Consejos para optimizar las imágenes
Atributo Alt (Describe la imagen): Pese a que la tecnología para el reconocimiento de imágenes ha avanzado mucho, los buscadores siguen teniendo problemas para interpretar el contenido de las imágenes. A día de hoy pueden reconocer letras, colores, e incluso caras, pero poco más. Debido a ello necesitas usar el atributo Alt para describir tus imágenes. El nombre de Alt viene de alternate text o texto alternativo, y es lo que utilizan los buscadores para saber qué es lo que muestra una imagen. También es el texto que se utiliza en lugar de la imagen cuando ésta no se puede cargar junto con el resto del contenido de la página. Supongamos que pones en tu web una selección de los mejores bancos de imágenes gratis. El código HTML de la etiqueta Alt sería «
alt=”Los mejores bancos de imágenes gratis” />» (En principio no necesitas preocuparte por el código, ya que la mayoría de los gestores de contenido permiten añadir texto a la etiqueta fácilmente). La clave para crear buenas etiquetas Alt es describir fielmente el contenido de la imagen, incluir la palabra clave principal y ser conciso.
Nombre del archivo (Corto y descriptivo): El nombre del archivo es un indicador del contenido de la imagen. Piensa que una imagen llamada “tarta-de-chocolate.jpg” probablemente muestre una tarta de chocolate. Para optimizar el nombre debes intentar ser corto y descriptivo, y no es necesario que incluyas tanta información como en la etiqueta Alt. Lo que no puedes hacer es llamar al archivo de una imagen “foto.jpg” sin más. Este nombre genérico no trae ningún beneficio en los buscadores. Para hacerlo más descriptivo, debes meter palabras clave que describan esa imagen. Así, mediante un nombre más específico, tendrás más posibilidades en los rankings de resultados. Un buen nombre de archivo se caracteriza por representar el contenido de la imagen, incluir la palabra clave principal, ser muy conciso (puedes excluir palabras vacías) y utilizar guiones para separar palabras.
Contexto (Rodea tus imágenes de texto): Es muy importante que tus imágenes estén rodeadas de texto, y que ese texto esté relacionado con el contenido de la imagen. Con esto me refiero al pie de foto o leyenda, pero también el texto que hay encima y bajo la imagen, encabezados y título de la página (en la medida de lo posible). Ten en cuenta que si el texto que envuelve la imagen no tiene nada que ver, la relevancia para el buscador será baja. Así que cuanto más estrecha sea la relación existente entre la imagen y el contexto en el que se encuentra, mejor.
Tamaño del archivo (Lo más pequeño posible): Lo ideal es que el tamaño del archivo sea lo más pequeño posible. De esta forma las imágenes cargan rápido, y eso es algo que premian los buscadores. Pero el tamaño del archivo depende de las dimensiones de la imagen y la calidad de la imagen. Si quieres una imagen de grandes dimensiones en un archivo pequeño, la calidad se verá afectada. Y si lo que quieres es una imagen de gran calidad, tendrás que reducir las dimensiones. Este compromiso hace del JPG el formato de imagen ideal para los buscadores, aunque puedes utilizar PNG y GIF si sirven mejor a tus propósitos. De modo que a la hora de preparar tus imágenes utiliza JPG siempre que sea posible, emplea las dimensiones exactas que necesites (no confíes la reducción de las dimensiones al CMS puesto que carga la imagen completa para luego redimensionarla) y usa calidad JPG media (es más que suficiente para la red). Por otro lado, puedes utilizar Skitch para capturar, recortar y reescalar imágenes. Esta herramienta hace un buen trabajo manteniendo la calidad en las imágenes, y además permite añadir anotaciones, formas y dibujos. Otra herramienta interesante y gratuita para trabajar con imágenes es GIMP.
Datos Exif (Incluye todos los datos posibles): Exif, o Exchangeable image file format, es una especificación que permite incluir varios tipos de metadatos dentro del archivo de imagen. Entre estos datos se incluyen detalles específicos de la toma, como la exposición, apertura, distancia focal, e incluso las coordenadas geográficas. Adicionalmente, también incluye datos como título de la imagen, descripción, nombre y web del autor, copyright y otras etiquetas interesantes. Si bien los buscadores no utilizan los datos Exif como factor de peso actualmente, los datos sí que aparecen a páginas de imágenes, lo que puede influir en la relevancia. Este el el caso de Flickr, como se comprueba aquí. Es posible editar algunos datos y añadir información relevante sobre la imagen mediante las propiedades del archivo en Windows (botón derecho). Aunque si de verdad quieres experimentar, es mejor que uses una herramienta avanzada. PhotoME es una opción gratuita.
Descripción larga (Cuanta más información mejor): Un atributo poco conocido para imágenes es la descripción larga o longdesc. Como su nombre indica, sirve para incluir una descripción más larga que la que se puede incluir en la etiqueta Alt. La sintaxis para la descripción larga es «
longdesc=”http://example.com/acerca-de-los-bancos-de-imagenes” />«. Si te fijas, longdesc no incluye una descripción textual, sino la URL donde encontrarla. Ésta puede ser una página especialmente creada para incluir la descripción, o la propia página donde se incluye la imagen, pero eso no tiene mucho sentido. La verdad es que la descripción larga se utiliza muy poco o nada, pero he querido incluirla para que cuentes con toda la información posible.
Sitemap de imágenes (Chiva a los buscadores tu estructura de imágenes): Un aspecto esencial de la optimización de imágenes es la indexación. Las imágenes deben estar en el índice del buscador para aparecer en la búsqueda, pero si el buscador no encuentra tus archivos de imagen difícilmente podrá registrarlos. Hay una manera de aumentar las posibilidades de que tus imágenes sean indexadas, y es generando un sitemap específico para imágenes. Este archivo incluye la URL de cada imagen, pero también puede incorporar el título, la licencia y el pie de foto.
Generar enlaces (Enlazar la imagen desde otras páginas web o blogs): Te adelanto que esta táctica es precisamente la más efectiva. Si quieres mejorar la visibilidad de tus imágenes no hay nada más simple y directo que conseguir enlaces. Sí, enlaces. Y no sólo hacia la página que contiene la imagen, sino hacia el propio archivo de imagen. Además, si utilizas palabras clave en el texto de enlace (anchor text) puedes mejorar el posicionamiento para esas búsquedas. Aunque no debes abusar de ello para no despertar las sospechas de los buscadores.
#3.8.2 Herramientas para optimizar imágenes
Siempre que sea posible, lo mejor es tratar de automatizar la optimización de imágenes. Para que tengas una pequeña ayuda, voy a compartir contigo algunas de las herramientas de optimización de imágenes que suelo usar. Como normal general, ejecuta los optimizadores con más perdidas primero y después los que tienen menos pérdidas, así mejorarás el rendimiento. La mayoría de los desarrolladores se olvidan de que los optimizadores de imágenes optimizan un archivo en particular en vez de una imagen.
Probablemente ya conozcas o hayas visto antes los sitemaps o mapas del sitio en HTML. Son esas páginas estáticas a las que accedes, normalmente, con un enlace al pié y que te dan la estrucutura general de la página web. ¿te suenan? Pues bien, un Sitemap XML es lo mismo, pero en un formato que entienden los buscadores. En 2005, Google se había dado cuenta de que los sitemaps o mapas del sitio tradicionales servían de ayuda para localizar las páginas de un sitio disponibles para la indexación. Lo que ocurría es que éstos eran mejorables desde el punto de vista del buscador, así que decidió lanzar el protocolo Google Sitemap. Un año más tarde, MSN (Bing) y Yahoo! se unieron a la iniciativa y dejó de ser exclusivo de Google.
En su forma más básica, un Sitemap XML es un archivo escrito en el lenguaje de marcas extensible (extensible Markup Language o XML) que proporciona una lista de las páginas del sitio junto con otros datos. Esta información ayuda a los buscadores a identificar las páginas que pueden rastrear y su lugar exacto. Por ello, cuando tienes problemas para indexar ciertas páginas, un Sitemap XML hace más probable que el buscador las encuentre y pase a visitarlas, aunque no lo garantiza. Matt Cutts, jefe del departamento de web spam de Google, lo explica así:
Imagina que tienes en tu sitio las páginas A, B, y C. Nosotros encontramos las páginas A y B mediante el seguimiento natural de tus enlaces. Entonces creas un mapa del sitio con las páginas B y C. Ahora hay una posibilidad (pero no una promesa) de que exploremos la página C. No eliminaremos la página A sólo porque no esté listada en tu Sitemap. Y sólo porque incluiste una página que no conocíamos tampoco garantiza que la vayamos a rastrear.
#3.9.1 Tipos de sitemaps
Los mapas del sitio no sólo ayudan a los buscadores a encontrar simples páginas, sino también videos, imágenes, noticias y contenidos para móviles. La extensión del protocolo de Sitemaps admite:
- Sitemaps de vídeo: Puedes aumentar las posibilidades de que tus videos sean descubiertos por los buscadores si los incluyes en un mapa del sitio. Los sitemaps de vídeo te permiten incluir la URL donde se encuentra el video, pero también el título, la descripción la localización del thumbnail
- Sitemaps de imágenes: Al igual que ocurre con los sitemaps de vídeo, también puedes mejorar la indexación de tus imágenes si las añades a un sitemap XML
- Sitemaps de noticias: Permiten controlar el contenido que envías a Google Noticias
- Sitemaps de móviles: Indica la ruta donde se encuentran los contenidos para móviles de tu sitio
#3.9.2 Plugins para administrar los sitemaps
- XML-Sitemaps: Una sencilla herramienta online. Introduces tu dominio y automáticamente rastrea todas las páginas, creando Sitemaps de hasta 500 páginas. Si tus sitio es grande puedes acceder a una versión de pago que se instala en el servidor y funciona con PHP. Ésta no tiene límites, además permite generar Sitemaps de video, de imágenes, de noticias y de móviles
- Google XML Sitemaps: Un plugin imprescindible para WordPress. Actualiza el mapa del sitio automáticamente cada vez que publicas un nuevo post o página, y es altamente configurable
#3.9.3 Envía tu mismo un Sitemap XML al buscador
Una vez tienes el archivo del Sitemap, el siguiente paso consiste en subirlo al directorio raíz de tu sitio (www.example.com/mimapadelsitio.xml). Fíjate que no es obligatorio llamarlo “sitemap”, sino que puedes ponerle el nombre que quieras. Después, necesitas hacer que los buscadores sepan de su existencia para que pasen a examinarlo. Tienes 3 formas de hacerlo:
Método 1: Webmaster Tools
Puedes enviar el mapa a través de las herramientas para webmasters del buscador. Estos son los pasos que debes seguir:
- Crea una cuenta en las herramientas de Google y/o Bing
- Añade la URL de tu página web
- Verifica el sitio
- Sube tu Sitemap:
- En Google – Rastreo > Sitemaps
- En Bing – Configurar mi sitio > Mapas del sitio
Método 2: Robots
Puedes incluir una línea al final del archivo robots.txt de tu página web:
Sitemap: http://www.example.com/sitemap.xml
Método 3: Ping
Hacer ping es como decirle al buscador “mi mapa del sitio está aquí”, y hacerlo es tan sencillo como cargar una dirección en el navegador. Es el método menos seguro de los tres, pero hasta ahora viene funcionando. Dicho esto, aquí tienes las direcciones que deberás cargar, donde URL_SITEMAP es la URL del mapa:
- En Google – http://www.google.com/webmasters/tools/ping?sitemap=URL_SITEMAP
- En Bing – http://www.bing.com/webmaster/ping.aspx?sitemap=URL_SITEMAP
¿Utilizas el archivo robots.txt correctamente? ¿Recibes mensajes extraños en las SERPs que muestran que la página web que pensabas que estaba oculta para la araña no es así? El fichero robots.txt es un archivo de texto que dicta unas recomendaciones de indexación y de comportamiento para los crawlers o los robots de los motores de búsqueda (¡ojo! recomendaciones, no obligaciones). Estos crawlers quieren indexar toda la información posible, así que cuando llegan a tu página web lo rastrean todo.
Es importante que sepas que el archivo robots.txt no bloquea las páginas para que no sean encontradas. El archivo robots.txt esta pensado para evitar el rastreo y la indexación del contenido de la página web, permitiendo bloquear la indexación de la información de la página. Google no indexará o rastreará el contenido de páginas web bloqueadas por robots.txt. Lo que si indexará o rastreará serán los enlaces que encuentre en otras páginas web. Como resultado, el enlace de la página web o blog y, sobretodo, otros datos públicos como anchor text o la descripción en Dmoz, en enlaces que apunten a la página web o blog, podrán aparecer en los resultados de búsqueda de Google.
El problema radica en el hecho de que si la página web o blog está en el robots.txt y la quieres bloquear para no aparecer en los resultados de búsqueda, la etiqueta no-index no puede ser leída en la página, así que la URL de la página se indexa con la descripción que explica el archivo robots.txt. Puedes solucionar este problema mediante el bloqueo de las secciones de nivel de carpeta en el robots.txt y utilizar el código de la página sin índice en el nivel de página.
#3.6.1 Robots.txt perfecto para Wordpress
El archivo robots.txt es que no es obligatorio. Sólo necesitas crearlo cuando quieres impedir que ciertas páginas o directorios de tu sitio aparezcan en los resultados de búsqueda. Generar el archivo es muy sencillo, basta con crear un documento de texto con el nombre “robots.txt” y subirlo a la raiz de tu dominio (http://www.example.com/robots.txt), que es el lugar donde los los buscadores esperan encontrarlo. Lo más fácil es crearlo a mano, mediante el bloc de notas en Windows, el textedit en Mac o cualquier aplicación similar, aunque si eres de los que prefiere herramientas, la de SeoBook cumple con su cometido. Un archivo robots.txt recomendado para Wordpress sería el siguiente:
Sitemap: https://ignaciosantiago.com/sitemap_index.xml
User-agent: *
Disallow: /old/
Disallow: /wc-logs/
Disallow: /wp-admin/*
Disallow: /wp-includes/*
Disallow: /trackback/
Disallow: /comments/
Disallow: /category/*/*
Disallow: */trackback/
Disallow: */comments/
Disallow: /*?*
Disallow: /*?
Disallow: /ir-a/
Disallow: *?replytocom
Allow: /wp-content/uploads
# Google Image
User-agent: Googlebot-Image
Disallow:
Allow: /*
# Google AdSense
User-agent: Mediapartners-Google*
Disallow:
Allow: /*
# digg mirror
User-agent: dggmirror
Disallow: /
La navegación a través de migas de pan o breadcumbs es a menudo pasada por alto en el diseño y proceso de desarrollo de blog. Algunas personas pueden verlo como algo innecesario, mientras que otros consideran que es demasiada molestia para el resultado que se consigue. Sea cuando sea el punto en el que te encuentras, debes saber que aumentará enormemente la usabilidad de tu página web y, por consiguiente, la experiencia de usuario ¿Te acuerdas qué premiaba Google?. Las migas de pan proporcionan a los usuarios un método alternativo de navegación, permite ver cuál es la posición dentro la estructura web y reduce el número de pasos necesarios para navegar a un nivel más alto dentro de la página web o blog.
#3.12.1 Razones para usarlas
Estas son algunas de las razones para implementar las migas de pan, si tu plantilla premium no las trae de serie (normalmente ya las traen «incorporadas»):
Usabilidad: Las migas de pan ofrecen un medio adicional por el cual los usuarios pueden navegar fácilmente en tu página web o blog. Si un usuario aterriza en una página interna dentro de tu página web o blog, las migas de pan permitirán al usuario ver exactamente cuál es su posición dentro de la estructura web. También se le da al usuario la oportunidad de ascender un nivel de página web o blog en cualquier momento y sin ningún tipo de molestia.
Seguimiento inverso: La navegación primaria no está diseñada para ser seguida hacia atrás, donde se encuentran las migas de pan. Ya que el seguimiento inverso goza de popularidad, un poco de ayuda adicional puede venir bien.
Evitar clicks adicionales: Los breadcumbs permiten a los usuarios saltar de un nivel de una página web o blog a otro sin tener que utilizar los botones “atras” o “adelante” del navegador. Además las migas de pan eliminan la necesidad de los usuarios a recurrir continuamente a la navegación principal.
Muestran la jerarquía: La navegación principal de una página web o blog no refleja la jerarquía de cada página dentro del sitio web. Mostrando las migas de pan a los usuarios les permitirá ver la jerarquía de una página dentro de un sitio web. También los motores de búsqueda premiarán este tipo de estructura.
Son agradables a la vista: Las migas de pan no sólo proporcionan a los usuarios facilidad de uso de la página web o blog, además lo hacen sin ocupar prácticamente espacio en la página web. Las migas de pan son fáciles de implementar en el diseño visual de tu página web o blog y proporcionan un gran beneficio para los usuarios.
Proporcionan ayuda adicional: Es posible que haya usuarios que no entiendan cómo funciona la navegación primaria de un sitio web y, en algunos casos, ni siquiera sepan lo que están buscando. Ofrecer las migas de pan a los usuarios les permite ver el progreso general y la estructura de una página web o blog, por lo tanto, navegar por el sitio web de una manera más efectiva para nuestra analítica.
Tasa de rebote más baja: Normalmente los breadcumbs proporcionan una navegación más detallada que la navegación primaria. De este modo, a los usuarios se les dan más opciones sobre cómo navegar por la página web. Dándoles la oportunidad de seguir fácilmente su camino hasta 2 niveles dentro del sitio web bajará tu tasa de rebote.
Aumenta el interés: Cuando un usuario aterriza en una página interna de tu página web o blog es muy probable que ya estén en una página de su interés. Las migas de pan pueden proporcionar enlaces a páginas adicionales e información en la que el usuario pueda estar interesado sin tener que comenzar a buscar o navegar desde cero.
#3.12.2 Consejos para implementarlas
Para poder llevar a buen puerto todas estas ventajas o beneficios, es imprescindible seguir una serie de consejos a la hora de implementación. Es por ello que he preparado una serie de consejos que te pueden venir bien.
Colócalas en la parte superior de la página: La colocación más común e intuitiva de las migas de pan es dentro de la parte superior de la página web o blog. Esto permite a los usuarios encontrar los enlaces de manera sencilla y hacer uso de ellos de una manera fácil y rápida.
Utilízalas de una manera consistentemente: Si decides utilizar los breadcumbs, debes asegurarte de que las utilizas en toda la página web o blog. Ofrecer a los usuarios migas de pan en algunas páginas y en otras sólo les confunde y frustra.
Debes degradarlas correctamente: Las migas siempre deben comenzar con la página de inicio o páginas padre e ir degradándose con la página actual. De este modo las migas de pan tienen que ir desde el nivel más alto hasta el nivel más bajo paso a paso.
Estilízalas apropiadamente: Tu quieres que sean visibles, pero no el punto focal. También quieres asegurarte de que tus migas de pan no sean parte del contenido principal de la página o blog, sino simplemente un apoyo adicional a la misma. Encuentra un término medio donde tus migas de pan no se notan mucho, pero si que se vean cuando sean necesarias.
Categoriza las páginas de una manera clara: Si tienes páginas que corresponden a dos o más categorías puede que no quieras utilizar las migas de pan en tu página web o blog. Tratar de colocar una página en dos o más categorías va a producir migas de pan poco claras y un rompecabezas al usuario. Asegúrate de que tu página web o blog tiene una jerarquía organizada y que se muestra correctamente a través de las migas de pan.
Separa cada nivel: Asegúrate de que los usuarios son capaces de distinguir la diferencia entre cada nivel de las migas de pan. El separador más común entre los niveles es el carácter (>). Otras buenas separadores son el ángulo doble ( » ), las barras (/ ) y las flechas ( → ). Si quieres utilizar un carácter de texto sin formato, utiliza únicamente (»), es más atractivo y eficaz que (>>).
Destaca la página actual: Utiliza un estilo diferente en el último elemento de las migas de pan para establecer que es la página que se está viendo actualmente. Puedes lograr esto poniendo el elemento en negrita, cambiando su color o haciendo énfasis sobre el.
No enlaces la página actual: No hay necesidad de crear un enlace en el último elemento de las migas de pan, ya que es la página actual que se está viendo. Crear un enlace aquí sólo va a confundir a los usuarios, especialmente cuando hacen click en él y vuelvan a cargar la misma página de nuevo.
No las utilices como el encabezado de la página: Usar el último elemento de las migas de pan como encabezado de las páginas es ineficaz. Si has decidido utilizar migas de pan en tu página web o blog, haz lo mismo con los encabezados de la página.
No reemplazan la navegación principal: Las migas son sólo para ser utilizadas como apoyo a la navegación primaria, nunca para reemplazar la navegación principal. Siempre se debe ofrecer a los usuarios una navegación primaria con la que puedan navegar por la página web o blog antes de utilizar las migas de pan.
Establecer el valor del atributo de un enlace a “nofollow” le dice a Google (y a casi todos los buscadores) que ese enlace no debe seguirse ni pasar la reputación de tu blog a la página a a que enlazas. Añadir «nofollow” a un enlace se consigue usando «rel=»nofollow»» dentro de la etiqueta de ancla. ¿Para qué puede servir esto? Muy fácil, si tu blog tiene los comentarios públicos activados, los enlaces que haya en esos comentarios pueden pasar el link juice a páginas a las que quizás no quieras enlazar (Esta es una de las razones por las que un blog es tan susceptible de recibir comentarios spam).
Existen plugins de Wordpress que facilitan este trabajo, ya que añaden automáticamente este atributo a los comentarios o al blogroll, pero hay que usarlos con cuidado (ya que puede ocasionarte un problema si no sabes lo que haces). Este proceso lo puedes aplicar en cualquier parte del blog que acepte contenido generado por los usuarios, como comentarios, foros, reviews, etc. No tomarte en serie este tema puede ocasionar un grave daño a tu blog, normalmente en forma de penalización. Por ejemplo, en los ajustes de los comentarios de Wordpress activa la opción de moderación (como vimos en el capítulo 4) y usa un sistema reCAPTCHA (imágenes distorsionadas o letras encriptadas).
#3.13.1 Añade “Nofollow” en los enlaces “Leer Más”
Este consejo es muy útil, ya que en tu página del blog, categorías, etc, siempre se mostrarán fragmentos de tus últimos artículos por páginas. Si te fijas bien, verás que en cada uno de esos fragmentos tendrás 2 enlaces (mínimo) apuntando al artículo en concreto, el enlace en el título y el texto o botón de leer más. Ahora reflexiona, si ya tienes un enlace con el “anchor text” optimizado (gracias al título) hacía el artículo, ¿para que quieres otro enlace con el anchor text Leer más, apuntando al mismo sitio, y trasmitiendo “Link Juice”? ¿No será más efectivo colocar el atributo “nofollow” a cada uno de los “Leer Más” y dejar que la totalidad del Link Juice de la página de tu blog se distribuya por los enlaces con el anchor text optimizado?
#3.13.2 Añade “Nofollow” a enlaces del menú
¿Cuando quieres destacar un enlace al usuario lo haces poniéndolo en un color atrayente o en un sitio que se vea verdad? Pues para «destacar» un enlace para los motores de búsqueda le dices los que no quieres que siga o «haga caso» (la realidad es que si les hace caso). Me refiero a dar prioridad a los enlaces que realmente queremos destacar, añadiendo «nofollow» a los que no te interesan. Para añadir este atributo a cualquier elemento del menú, debes seguir unos simples pasos.
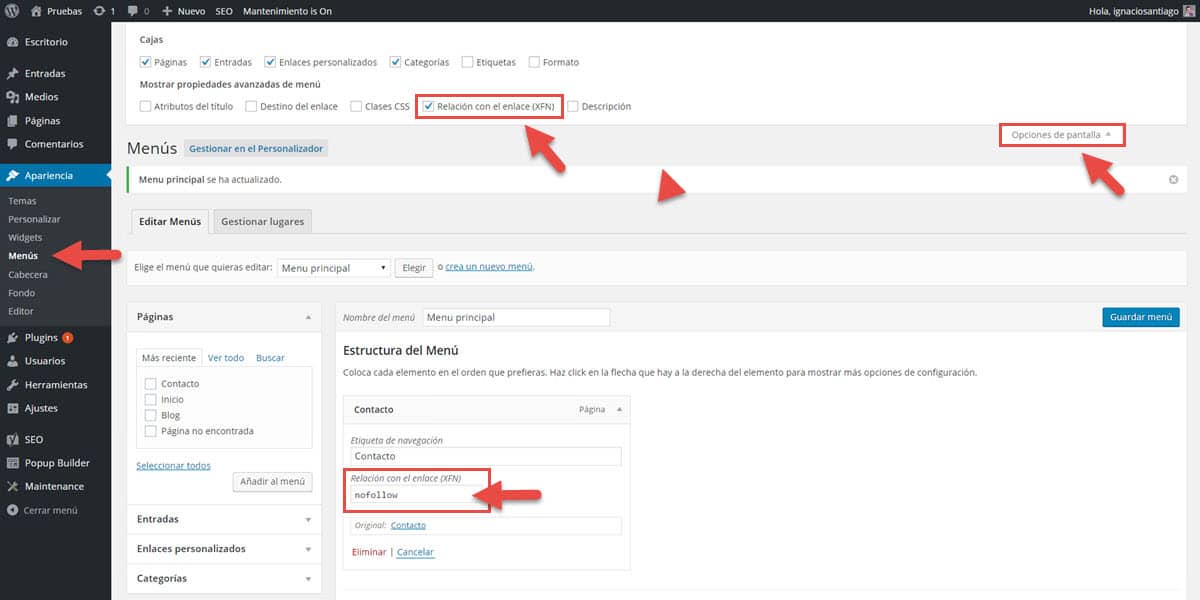
Entra en tu panel de Administrador de WordPress en la opción «Apariencia > Menús«. Una vez dentro de la opción «Menús», debes ir a la parte superior derecha y desplegar la opción de «Opciones de Pantalla«, donde podrás activar la opción «Relación con el enlace (XFN)«. Ahora solo debes desplegar cualquier elemento del menú, como aparece en la imagen inferior, donde aparecerá una nueva casilla donde tendrá que añadir el texto «nofollow».
Añade el atributo «nofollow» a cualquier elemento del menú de tu Wordpress
WordPress, por defecto, crea una serie de archivos de publicaciones. En concreto genera archivos de autor, categorías, etiquetas, fechas, formatos de entrada y búsquedas, pero el hecho de que sea así por defecto no implica que tenga que ser obligatorio ni que sea beneficioso para tu blog. Es muy típico el caso del blogger que no usa categorías (o usa una para todo), que es el único autor dentro de ese blog (el tema del guest blogging lo veremos en otro capítulo), por lo que no le aporta nada disponer de una serie de enlaces a archivos que ni el ni sus visitantes utilizan. Entonces ¿qué sentido tendría disponer de una serie de archivos que no aportan nada?.
Desde el punto de vista del posicionamiento web de Wordpress, los archivos de categorías y etiquetas pueden llegar a posicionar muy bien en buscadores, pero para ello tienes debes tener un estudio de tu sector y la competencia y saber cómo generar esa relevancia. Si tienes un artículo publicado sobre «5 trucos SEO para posicionar un blog«, te interesa que ese post esté en la categoría «trucos SEO«, y que sea esta la que posicione, ya que el usuario accederá a la categoría donde tienes todo el contenido relacionado (que, por ende, es más fuerte que un sólo post). Si no usas categorías, entonces tendrás que poner todo la carne en el asador con ese post.
En definitiva, decide tu estrategia SEO y vete a por ella con todo. Si va a ser con categorías, entonces enlaza la categoría cada vez que haya una palabras relacionado. En el caso de la categoría «trucos SEO«, aprovecha cuando escribas sobre SEO y haya palabras como «ideas SEO«, «consejos SEO«, etc, que están relacionadas con la palabra clave y la hacen más fuerte (también enlaza cuando escribas «trucos SEO«, pero no abuses de esta práctica).
En mi caso uso categorías, sin etiquetas y sin archivos. Si no tienes claro qué quieres hacer, lo mejor es que elijas la opción “noindex”, y cuando ya sepas qué quieres hacer lo configures correctamente. En este tema el plugin Yoast SEO te puede echar una mano, para evitar tener problemas con ese contenido duplicado, teniendo controlado qué se indexa y qué no.
Accede la sección de «Tipos de entradas» y configura la indexación de entradas, páginas y archivos multimedia
Accede la sección de «Taxonomías» y configura la indexación de categorías, etiquetas y formatos
Accede la sección de «Archivos» y configura la indexación de los archivos de autor y de fechas
Accede la sección de «Otro» y configura la indexación de las subpáginas de archivos
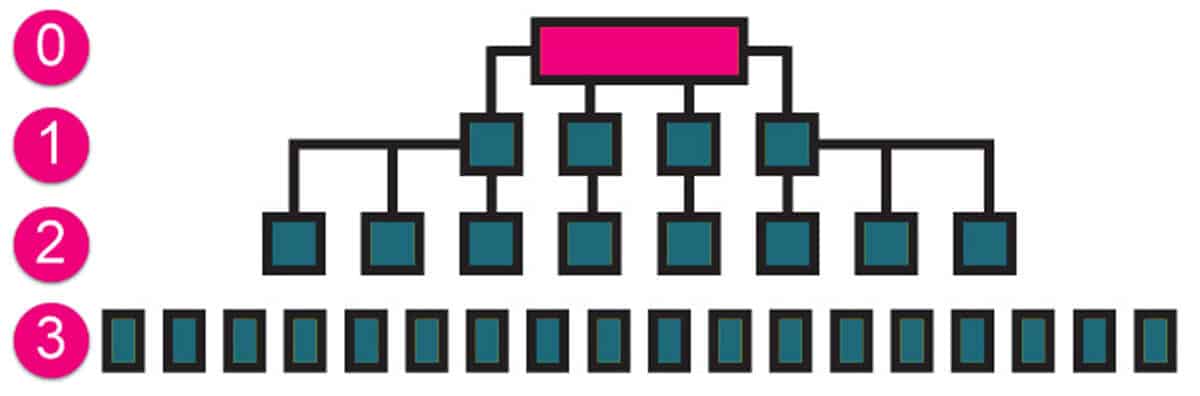
Si la estructura de tu blog es demasiado profunda a Google le resultará más difícil llegar a todas las páginas. Así que te recomiendo que la estructura no tenga más de 3 niveles de profundidad, (sin contar la home) ya que el robot de Google tiene un tiempo limitado para rastrear una web, y cuantos más niveles tenga que atravesar menos tiempo le quedará para acceder a las páginas más profundas. Por eso es mejor siempre crear una estructura web en horizontal y no en vertical. Una herramienta que te puede ayudar mucho en este proceso (ver el nivel de cada página y si tienes enlaces apuntando hacia ella) es Screaming Frog.
#3.15.1 Usa una mezcla de posts y páginas
¿Conoces las diferencias entre una página y un post? Las “páginas” son contenidos estáticos que normalmente se utilizan para la información genérica de un blog, mientras que las “entradas” son las noticias o artículos que se publican y actualizan constantemente. En general Wordpress está pensado para el uso de las entradas, ya que temporales, lo que te obliga a publicar con frecuencia, pueden ser categorizadas (las páginas no) y se incluyen en las noticas RSS (las páginas no). Una vez dicho esto deberías usar siempre posts en vez de páginas ¿Verdad? ¡Pues no!.
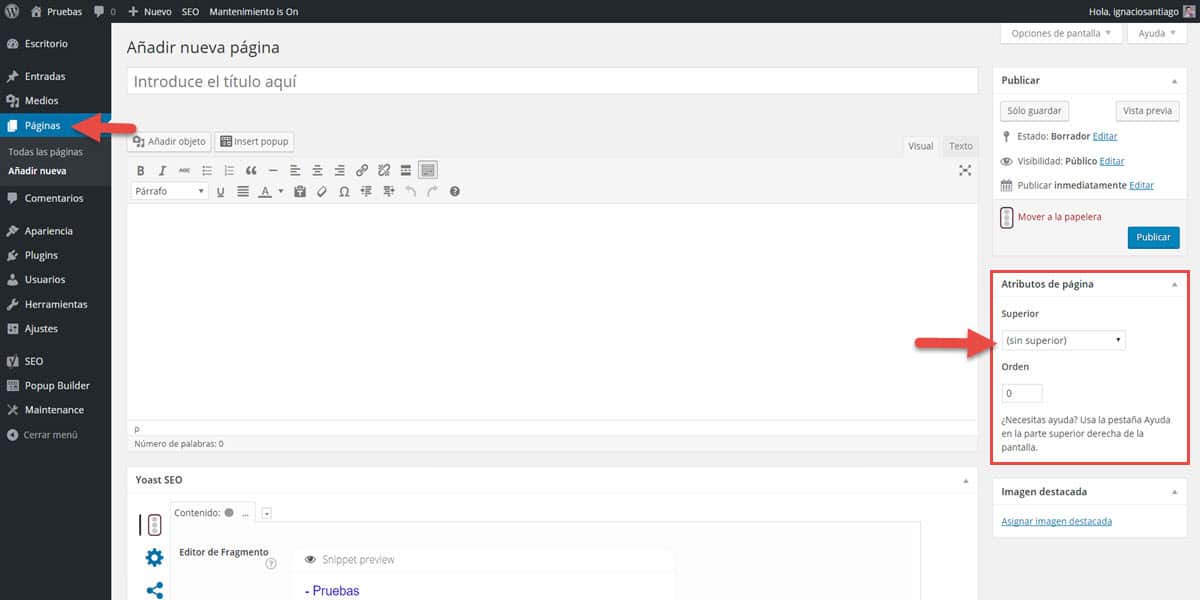
De hecho, si te has fijado, este artículo es una página (aunque la verdad es que con las plantillas premium actuales es difícil ver la diferencia) y te preguntarás ¿Por qué?. La verdad es que no hay una única verdad sobre este tema, pero te voy a dar mis razones de peso. La primera y la más importante es que Google las ve como algo más «atemporal«, por lo que no «caduca«. Además, se las puede estructurar cómodamente con la opción «Atributos de páginas > Superior» que puedes encontrar en la parte derecha del panel de administración de cada página.
Accede a la opción de «Atributos de páginas > Superior» y configura el «Superior» de una página
#3.15.2 Revive posts antiguos
Cuando empieces a publicar, si lo haces correctamente, llegará el día que un post de tu blog se haga popular y comience a traer tráfico orgánico. Este puede ocurrir por múltiples razones, aunque las más habituales son que llegues a primera páginas de Google por una palabra clave con cierto volumen de búsquedas o que te han mencionado en un blog o un post con muchas visitas. Ese día, te recomiendo que realices una serie de pasos para afianzar ese tráfico, y que pueda ir a mucho más.
Crea una página nueva con contenido actualizado y mejorado.
Enlaza la nueva página desde el post antiguo.
Mantén el post y la página vivos durante, al menos, 2 meses (asi te aseguras la indexación y que empiece a llegar tráfico).
Si no optimizaste el slug del post antiguo, es momento de hacerlo y de redirigirlo a la nueva página.
Envía un correo electrónico a los propietarios de las páginas o blog que enlazan tu post antiguo.
#3.15.3 Usa las categorías
La mejor opción a la hora de categorizar tu instalación wordpress es pensar una serie de categorías suficientemente bien estructuradas para que cada entrada del blog siempre pertenezcan a una única categoría principal (pudiendo haber más, pero por debajo). La opción recomendable es crear entre 5 y 10 categorías principales y crear varias subcategorías dentro de cada una (WordPress permite que una categoría pueda tener categorías superiores, de forma que se crea una dependencia extra). Esto funciona muy bien con las plantillas que os recomendado en el Plantillas WordPress: Guía para elegir y comprar un theme para tu blog, ya que podrás crear menús que cojan las entradas de cada categoría automáticamente.
Si organizas bien las categorías, podrás hacer que estas participen en tu estructura de URLs y que todo tu contenido siga reglas semánticas, es decir, los usuarios podrán ir navegando por las categorías y viendo como el contenido queda realmente dentro de estas. Por lo tanto, en un blog de WordPress el éxito de una estructura web pasa por estudiar muy bien las categorías pensando que no deben ser solo una serie de enlaces en el sidebar, sino una parte esencial de la organización de tu contenido.
#3.15.4 Enlaza los posts que estén relacionados
Como seguramente ya lo sabes, al publicar entradas, las de mayor antigüedad se van archivando y dejan de aparecer en la página de inicio de tu blog. Cuando un nuevo visitante o un lector que regresa aterriza en tu blog, lo único que va a ver son las entradas más recientes o las que tú elijas enseñar. De esta manera las que realmente empiezan a traer trafico, que suelen ser las que más tiempo llevan publicadas, son más difíciles de ver. Por ello he hecho una recopilación de plugins para mostrar. Existen muchas trucos de blogging para hacer que las personas lean más contenido e interactúen más con el blog. Te voy a dejar algunas que te pueden ayudar en este proceso.
Content.ad

Content.ad tiene características que hacen de este opción una muy popular entre los usuarios de WordPress cuando hablamos de posts relacionados. El plugin es totalmente personalizable con el contenido que se muestra, incluso en dispositivos móviles. También permite generar ingresos por publicidad.
Shareaholic Related Posts

Shareaholic es un plugin viejo, tan viejo como WordPress, que nació sólo para añadir los botones de compartir, pero que ahora tiene un sistema de control propio. Requiere de un registro previo, pero tiene muchas opciones para configurar las entradas relacionadas, y además te ahorras un plugin o quizá dos.
Related Posts by Zemanta

Related Posts by Zemanta es de los mejores plugins para posts patrocinados que existen. Una de las razones de su éxito es que no recarga el sitio ni lo relentiza, además de que tiene una interfaz muy sencilla y agradable a la vista y al uso (te permite elegir manualmente los artículos relacionados).
Wordpress Related Posts

WordPress Related Post no es tan «bonito» como otros plugins, pero tiene un valor añadido bastante grande: ¡Te ofrece estadísticas! Sí, no son gran cosa, pero te da el CTR, las páginas vistas y los clics desde móvil y desde PC, y sé que simplemente por esto a muchos os va a gustar.
YARPP

Yet Another Related Posts Plugin es un plugin mítico de WordPress. Hace lo que tiene que hacer bien, es ligerito y tiene un algoritmo que funciona bien (con esto debería valer). Bien es cierto que en los últimos tiempos la interfaz está un poco vista y demás, pero es muy estándar, ideal para cualquier proyecto.
Yuzo Related Posts

Yuzo Related Posts es un plugin altamente personalizable y ligero que ofrece la posibilidad de colocar zonas de artículos relacionados en entradas y páginas de una manera fácil y rápida. Tiene un diseño minimalista para que puedas estar seguro de que se verá muy bien en tu sitio web.
Mejores plugins SEO para WordPress

Rank Math

Rank Math es un plugin SEO para WordPress que automatiza el SEO de tu WordPress, te ayuda a optimizar los posts para poder aparecer más alto en los motores de búsqueda. Además, es muy fácil de instalar y de utilizar gracias a la interfaz de uso del plugin que es muy limpia y sencilla. Destaca por hacer una análisis SEO general, gestionar tus metadescripciones, el AMP de Google, optimiza hasta cinco palabras clave y además optimiza también tu WooCommerce, cuenta con un gestor de redirecciones y un contador de links internos y externos.

Yoast SEO

Yoast SEO es un plugin SEO genral para WordPress que es merecidamente considerado como el mejor plugin SEO. Este plugin que optimiza el SEO de tu web cuenta con un amplio conjunto de características y críticas muy favorables. Hace un análisis completo de tu web y mantiene tu web en perfectas condiciones con avisos de fallos. Te ofrece plantillas de title y metadescripción, un control total sobre las cookies y mucho más. Incluye funciones XML Sitemap, Metatags sociales, acceso a Robots.txt y .htaccess y mucho más.

SEOPress

SEOPress es un plugin para optimizar el SEO general de tu WordPress con el que puedes mejorar el tráfico de tu web en poco tiempo. Es un plugin todo en 1 potente, rápido y sencillo de usar que cuenta con todo tipo de herramientas para el SEO y sin la necesidad de saber nada de programación para usarlo de una forma adecuada. Destaca por permitirte administrar tus metadescripciones y títulos de forma eficiente, ofrece un sitemap a Google, mejora el intercambio de las redes sociales con las etiquetas open graph y mucho más.
Conclusión: Optimiza el SEO de WordPress con paciencia y cabeza
Nada en el mundo es mejor que la satisfacción de tener un blog bien posicionado, que reciba multitud de visitas orgánicas todos los días. Realmente lo puedes ver desde la perspectiva de una tienda, en la cual no sólo pasan X miles de personas por delante, sino que entran y miran tus productos o servicios (en este caso tus contenidos, aunque lo mejor es tener disponible un producto o servicio para monetizar tu blog).
Esta guía es única, y con ella podrás crear un blog optimizado para motores de búsqueda. Eres libre de compartir estos consejos en los comentarios y en las redes sociales. Lo que sí que te pido es que me dejes un comentario, tanto si te ha gustado el artículo, como si no.
¿Te ha gustado el contenido?
Puntuación media 5 / 5. Votos: 1636
¡Todavía no hay votos! Sé el primero en valorar el contenido.
¿Sientes curiosidad o interés por iniciar tu propio blog? No es ningún secreto que las bitácoras ocupan buena parte de la red, dejando claro que la generación de contenidos puede generar tráfico, relevancia e ingresos. Hacer un blog que sea, a la vez, tu identidad digital y un escaparate es algo que hay que tomarse muy en serio. Este tutorial te explica, paso a paso, cómo crear, diseñar, gestionar, optimizar y rentabilizar un blog.
Soy muchas cosas, pero todo empezó como blogger hace más de 20 años. Desde ahí he ido ido creciendo como persona y profesional hasta que decidí dejar un buen trabajo, emprender por mi cuenta y poner en marcha mi propia agencia de marketing digital. Ahora, junto con un equipo joven, motivado y muy cualificado, ayudo a profesionales y empresas a crear y hacer crecer su negocio en Internet ofreciendo un servicio de marketing digital atento, cercano, integral y profesional.
Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.


Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.


























 alt=”Los mejores bancos de imágenes gratis” />» (En principio no necesitas preocuparte por el código, ya que la mayoría de los gestores de contenido permiten añadir texto a la etiqueta fácilmente). La clave para crear buenas etiquetas Alt es describir fielmente el contenido de la imagen, incluir la palabra clave principal y ser conciso.
alt=”Los mejores bancos de imágenes gratis” />» (En principio no necesitas preocuparte por el código, ya que la mayoría de los gestores de contenido permiten añadir texto a la etiqueta fácilmente). La clave para crear buenas etiquetas Alt es describir fielmente el contenido de la imagen, incluir la palabra clave principal y ser conciso.












Ah, bien, entiendo.
Por tanto, cambiar la fecha del post sería una solución. Sin embargo, he hecho la prueba de cambiar la fecha del post, y sigue apareciendo la fecha de creación en los resultados de Google, habiendo pasado ya más de un mes desde que la cambié. ¿Crees que habrá otra forma de cambiar esa fecha del post para que esa nueva fecha se vea reflejada en los resultados de Google?
Gracias por tu respuesta.
Hola Fernando, Google tiene que pasar de nuevo por tu artículo para coger esa actualización y sino forzarlo a través de search console, pero no quiere decir que el cambio sea inmediato. Saludos!
Hola, Ignacio.
¿Hay alguna forma de que la fecha del post de WordPress no aparezca en los resultados de Google? No me refiero a que no aparezca en el artículo, me refiero a que no aparezca en Google.
Gracias y saludos.
Hola Fernando ????,
Gracias por tu comentario. No es posible eliminar la fecha de publicación en Google sin eliminar por completo la fecha de publicación en WordPress. Mi recomendación, si lo vas a hacer, es que la elimines de los artículos más antiguos y para ello es necesario saber algo de PHP (dime primero qué prefieres). La opción fácil es el plugin WP Old Post Date Remover.
Saludos
Hola de nuevo, Ignacio.
En primer lugar, gracias por tu respuesta. No entiendo a qué te refieres cuando hablas de eliminar la fecha de los artículos más antiguos. ¿No sería mejor eliminar siempre la fecha de todos los artículos? Mis 2 dudas principales son:
1. Si eliminas la fecha del artículo (y de los resultados de Google), y estás, por ejemplo, posicionado en la primera página de Google, ¿afecta negativamente al posicionamiento o el poner y quitar fechas de los posts no influye en nada?
2. Quiero eliminar la fecha porque si en los resultados de Google hay varias páginas similares a la mía y tienen una fecha más reciente, lo más normal es que la gente haga clic en el enlace más reciente.
Llevo bastante tiempo buscando información al respecto y no doy con las respuestas a mis dudas ni con la solución para eliminar la fecha…
Gracias por tu interés.
Hola Fernando,
A ver, por partes, que es un tema algo complejo y no me he explicado del todo bien. La fecha de publicación es un factor de posicionamiento más y, si lo quitas, pierdes el «Google Freshness» o, lo que es lo mismo, posicionar por encima de tus competidores por la fecha de publicación. Aunque tiene mucho que ver con el tipo de contenido que publiques, ya que no es lo mismo un post de «cómo cortarte las uñas» (que no cambia en el tiempo) que otro de «las mejores corbatas para hombre de 2020 (que tiene que ir adaptándose todos los años).
Hay experimentos por ahí publicados que han dado muy buenos resultados, pero la conclusión a la que llegaban era cambiar la fecha de los contenidos más antiguos o de ciertos contenidos. En definitiva, depende en gran medida de la competencia que haya por la keyword y, en el caso de que quieras hacerlo, es añadir un código a WordPress.
Saludos