¿Qué sucede cuando haces click en un enlace de un contenido que te ha interesado y acabas en una página web con diseño feo y sin cuidar? Lo más probable es que llegues incluso hasta sospechar de la veracidad y calidad del contenido de ese página web, blog o tienda online ¿Verdad?. Después de cientos de estudios, se ha demostrado que el diseño web y gráfico y la usabilidad de un sitio web afectan a la manera en cómo los nuevos visitantes te ven a ti o tu marca.

Para muchos usuarios, el diseño web y gráfico son factores críticos para dar credibilidad a una pagina web, blog o tienda online. De hecho, el diseño de tu web es crucial para dar una buena primera impresión a tus lectores e impactar en cómo ellos te perciben como fuente de información. Te guste o no, antes de empezar a leer cualquiera de tus contenidos, ya te estarán juzgarán por tu diseño. Esto, sumado a que cada día hay más bitácoras, hace que el diferenciarse sea clave a la hora de potenciar la marca personal.
Por otro lado, si tienes un blog y quieres promocionarlo poniéndote en contacto con otros blogs y bloggers ¡Suerte! Con un diseño del blog descuidado es muy probable que pierdas muchas oportunidades de colaboración o de obtener una respuesta. Otros bloggers te verán como lo que eres, un total novato ¿Cómo van a confiar en ti? En este sentido, por estos y otros muchos motivos, muchos bloggers principiantes y propietarios de sitios web posponen o no prestan atención al diseño de sus blogs diciendo que es caro o que no tienen tiempo para dedicarle.
¡Nada más lejos de la realidad! El diseño web y el diseño gráfico de tu web, aunque no es fácil (para que engañarte), no es caro. Lo que tienes que pensar primero es sí quieres hacerlo tú mismo o quieres externalizarlo. Existen herramientas y plataformas que te pueden ayudar a encontrar profesionales muy cualificados, a los que tendrás que pagar muy poco para obtener unos resultados muy positivos.
De todas maneras, si eres de los que les gusta el «DIY» (Do It Yourself o Hazlo Tú Mismo), también te voy a enseñar a ahorrar tiempo y dinero haciendo las cosas tú mismo (aunque siempre te daré, al menos, una opción de pago). También voy a compartir las herramientas y recursos que yo utilizo y que me ayudan todos los días en mis proyectos y en el de mis clientes. ¿Quieres que tu web destaque del resto pero no sabes por dónde empezar cuando se trata de diseño? Te voy a enseñar cuáles son los elementos comunes en el diseño efectivo de páginas web.
Índice de contenidos
Entendiendo la importancia del diseño web
Aunque no soy ningún gurú del diseño de páginas web, sí que soy muy bueno es observando, aprendiendo y aplicando lo que les funciona a otras personas a mi manera (única). Esto es lo que quiero tratar en este apartado. He llegado a consumir tanta información online, que quiero regurgitarla en forma de consejos sobre diseño web y gráfico (ya te había dado unos cuantos consejos desde el punto de vista psicológico). De hecho, estoy seguro que buscas que tu sitio web destaque de los demás, pero no sabes por dónde empezar cuando se trata de diseño.
Aunque intuitivamente me encanta el diseño de mi página web, nunca lo había dividido en los componentes más importantes, haciendo hincapié en que realmente importa y cuánto y cómo podría eso ayudar a otros a implementar buenas prácticas. Así que emprendí una misión para salvar el vacío entre lo que pensaba que sabía sobre el diseño de blogs y lo que realmente sabía.
Resulta que había un montón de cosas que he estado haciendo mal durante muchos años de blogger, pero muchas otras que estaba haciendo bien (que ni siquiera conocía). Este proceso de comprensión ha dado lugar a una pequeña lista de tareas que compartiré al final de esta guía y una serie de principios del diseño efectivo del blog. Ahora, en lugar de pasar días y días investigando lo que funciona y lo que no, esta guía te lo pone todo en el mismo lugar. Vamos a verlos uno por uno.
Consejos para potenciar el diseño web de tu sitio web
Una vez que entiendes la importancia de tener un buen diseño web en tu sitio web ¡es hora de ponerse las pilas! Por ello, he reunido los que, para mi, son las acciones más habituales que realizo en los proyectos de mis clientes y en los míos propios. Voy a ir paso a paso explicándote todos los tecnicismos y técnicas que sean más complicadas y que puedan liarte.
#1 Un buen diseño empieza en tu página de inicio
La gente que navega por Internet, por desgracia, está ocupada, tiene prisa, presta poca atención y es avasallada con un mar de contenido todos los días (correos electrónicos, blogs, tweets, páginas de ventas, cursos, ebooks y un largo etc). Así que la primera impresión importa más que nunca. Tienes de 3 a 5 segundos para mostrar a un usuario tu página web, blog o tienda online, decirle quién eres o qué haces y hacerle que actúe.
¡Es rápido, muy rápido! Es por eso que el diseño de tu página de inicio es esencial para el éxito de tu web, ya que, con el tiempo (para los proyectos que llevan menos tiempo no suele ser así), la mayoría de tus visitas deberían llegar por aquí (si no es así, comprueba tu estrategia, porque tu tráfico directo no está creciendo).
La verdad es he tenido mis propias incongruencias a la hora de diseñar la página de inicio. De hecho, he tenido tantos diseños diferentes que no sabría enumerártelos todos. Algunos tenían el objetivo de informar, otros de captar leads (suscriptores) y otros de vender, pero ninguno me ha llegado a convencer del todo. Hay mucho escrito sobre lo que funciona y lo que no, pero hacer preguntas a las personas que te visitan o captar la atención con una frase impactante es una muy buena idea.
Eso sí, no te quedes ahí y añade llamadas a la atención y otra serie de elementos que atraigan la vista y el click a donde realmente quieres. De hecho, sobre esto quiero extenderme un poco más, ya que existen ciertos elementos esenciales en el diseño de blogs que las mejores páginas de inicio suelen incluir (no hace falta incluirlos todos, pero sí hay que conocerlos):
Imagen del encabezado: Una imagen de encabezado o un banner diseñado profesionalmente puede aumentar exponencialmente la credibilidad percibida en cualquier blog.
Lema informativo y atractivo: La idea del lema es informar de forma resumida y concisa a sus visitantes sobre lo que haces. El mensaje debe ser directo para que el visitante entienda automáticamente qué es lo que puedes ofrecerle y qué conseguirá el con tu servicio o producto.
Llamada a la acción: Una visita a tu página de inicio es una excelente oportunidad para captar una dirección de correo electrónico o hacer que el usuario realiza alguna acción ¡No la pierdas!
Orientación sobre dónde empezar: Este es un elemento de diseño tan simple y, a la vez, tan importante. Cuando alguien nuevo llega a tu página web, blog o tienda online, es tu trabajo guiarle sobre dónde debe ir a continuación (una forma muy habitual de hacerlo es crear una página de «Primeros pasos en mi sitio web» para que los nuevos visitantes sepan con qué contenido tienen que empezar y dónde encontrarlo).
Prueba social: Si has trabajado con marcas significativas, has contribuido en publicaciones conocidas o tienes testimonios sorprendentes de las personas con las que trabajas o has ayudado inclúyelas en la página de inicio. Cuanto más rápido construyas una credibilidad y confianza con el usuario mejor.
Muestra tu personalidad: Aunque siempre depende del tipo de producto o servicio que ofrezcas y quién lo ofrezca, muestra a todo el mundo tu personalidad siempre que puedas. Si eres un blogger individual, incluye una foto. Si eres un negocio, crea una página de inicio que muestre tu visión, misión y conjunto de valores.
#2 Crea un manual de identidad corporativa para tu marca
Tu blog debe ser una extensión directa de tu marca. Esto significa que necesitas crear una guía de estilo (si no tienes una ya) que se adapte a tu marca, tono y personalidad. El objetivo es crear una experiencia consistente para tus clientes a medida que investigan sobre quién eres y lo que haces. Aunque ya te lo explicaba más arriba, un manual de imagen eficaz aumenta la confianza y la credibilidad percibida y te da una cierta inspiración en lo que a diseño se refiere. Una guía de estilo debería incluir:
Una breve versión de la historia de tu marca.
Una tipografía primaria (y otra de respaldo).
Códigos de color HEX de tu marca.
Logotipo y variaciones del mismo (y cómo usarlos).
Imágenes, estilo de fotografía y esquemas de color.
Estilo de escritura y tono de voz a utilizar.
Unido a todos estos elementos, deberían añadirse una serie de ejemplos para cada punto que resalten exactamente lo que se espera de cada uno de ellos. Un buen ejemplo de manual de identidad, que la ha seguido al pie de la letra en todas sus plataformas, es Copyblogger. No importa donde vayas, si a su página web o a alguno de sus perfiles sociales, en todos sentirás que estás en Copyblogger.
#3 Utiliza el espacio en blanco y provoca una lectura más ordenada
El espacio en blanco es el mejor amigo de un diseñador web y gráfico. Ayuda a los ojos a dar sentido a lo que estás leyendo y dibuja los puntos más importantes, destacados con otros colores. Los lectores pueden consumir la información de una manera más sencilla cuando se optimiza la cantidad de espacio en blanco y les permites escanear fácilmente la página para obtener textos o imágenes valiosas. En definitiva, más espacio en blanco hace más claro un sitio web y que la experiencia del usuario sea mucho más agradable.
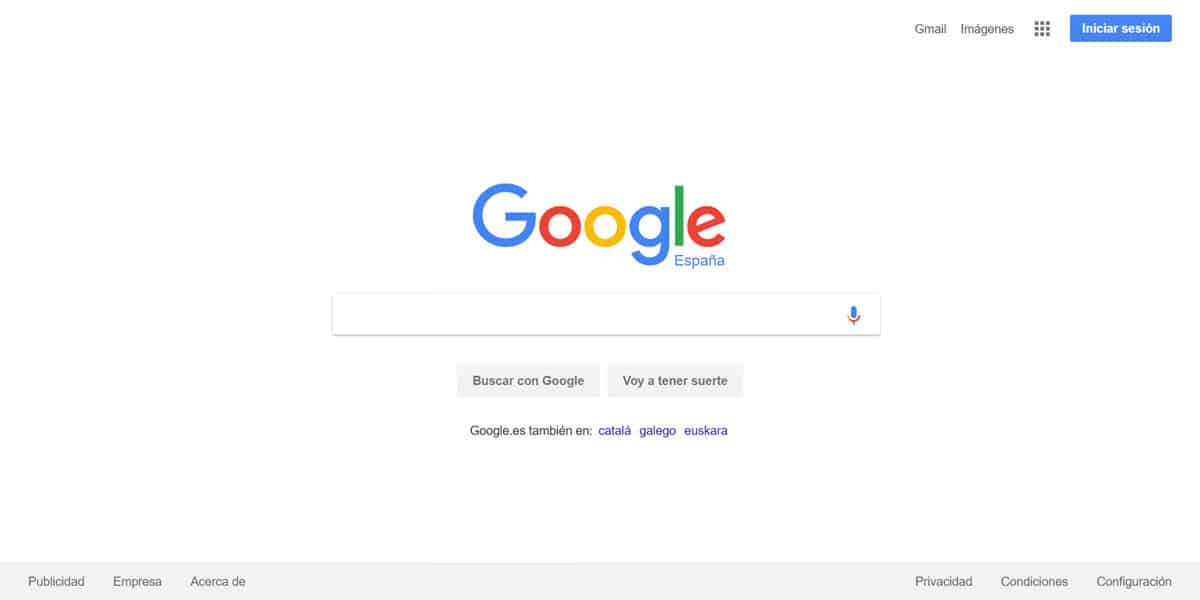
De hecho, el espacio en blanco proporciona un buen colchón entre la información inútil y las cosas más importantes, guiándote exactamente hacia lo que debes hacer. Un ejemplo de un sitio web que usa esta técnica y la lleva a la máxima expresión es Google. Maximizan el uso del espacio en blanco y ponen el foco en el centro de la pantalla.
#4 Tu diseño debe adaptarse a todos los dispositivos móviles
No lo digo yo, lo dicen los blogs y medios más importantes del mundo: El móvil no deja de crecer y se pone a la cabeza en lo que a consumo de información y compras se refiere. En promedio, gastamos una media de 120 minutos en nuestro dispositivo móvil todos los días. ¡Es simplemente bestial! Pero no digo nada nuevo, porque es algo que se veía venir hace ya muchos años.
La tecnología avanza más rápido que nunca. De hecho, vamos tan rápido que no tenemos tiempo ni de acostumbrarnos a ciertos adelantos. ¿No te has fijado que caminamos por la calle chocando unos con otros porque no podemos retirar la mirada del teléfono móvil ni un segundo? Nos apresuramos de reunión a reunión con sólo unos minutos de descanso, y los invertimos mirar nuestro smartphone o teléfono inteligente. En 2014 los usuarios de Internet «móvil» superaron a los usuarios de Internet de escritorio.
Si no te lo crees, fíjate en tu analítica y haz un histórico de los últimos 5 años (es un ejemplo, con unos meses valdría). Si usas Google Analytics, vete a «Audiencia > Móvil > Visión General» y haz analiza bien los números y los porcentajes. ¿Qué ves? ¿No te das cuenta de que tienes cada vez más visitas desde dispositivos móviles? ¡Espera! ¿No tienes un sitio web responsive? Entonces lo primero es ponerse con eso antes de tocar ningún diseño. Tus lectores están utilizando teléfonos móviles para acceder a tu bitácora, por lo que el diseño de tu blog debe adaptarse a todos los dispositivos posibles.
Ya te he hablado en alguna ocasión sobre las mejores páginas para probar la versión móvil de tu web, los errores más comunes, las métricas a medir y las mejores herramientas para convertir tu blog de WordPress en móvil. Por si esto no fuese suficiente, Google anunció no hace mucho que los sitios con versión móvil tendrán un mejor posicionamiento en los resultados de búsqueda (el móvil se añade como factor de posicionamiento). Y como los usuarios están cada vez más unidos a sus teléfonos, este factor de clasificación cada vez será más importante. Si no estás seguro de si tu sitio web es compatible con dispositivos móviles y no sabes por dónde empezar, consulta este recurso de Google.
#5 Pon a disposición del usuario una navegación rápida y sencilla
Yo solía pensar que la «navegación» era lo bien que podías poner el menú superior en tu página web, blog o tienda online. Pero es mucho más que eso y algo más complicado. La navegación consiste en ayudar a tus visitantes a encontrar su camino en tu sitio web de una manera específica, rápida y sencilla. Una navegación eficaz y bien pensada es un win-win para tu web. Consigues que tus visitantes vayan exactamente donde tu quieres y, a la vez, les ahorras un tiempo precioso (ya que no tendrán que estar «adivinando dónde ir»).
Cuando empecé a diseñar y escribir este blog, pasé por alto algunos de los fundamentos más importantes de la navegación. Ahora, en retrospectiva, tiene mucho sentido que mi tasa de rebote fuese mucho mayor de lo que debería ser. Por ello, he reunido algunas claves que deberías considerar al diseñar la arquitectura de navegación de tu blog.
Pon orden en el menú superior: Ordena el menú principal, que sea muy claro y simple sobre lo que ofrece tu sitio web, para que tus usuarios de cualquier nivel (novatos y avanzados) puedan encontrar lo que quieren.
Incluye una sección de «Primeros pasos»: En esta página quieres proporcionar una ruta de entrada para que los nuevos visitantes pueden hacerse a tu web rápidamente. Por ejemplo, ¿qué entrada o página debería leer primero, segundo y tercero? De esta manera creas una experiencia única para tus usuarios.
Incluye un despegable con las categorías más importantes del blog: Si tienes bien categorizado el contenido de tu blog, esta técnica es muy interesante, ya que el lector va directamente al contenido relacionado que realmente le interesa (no te aconsejo que sean más de 10).
Incluye una sección de recursos y herramientas: A la hora de crear y gestionar un blog, hay muchas veces que las personas se olvidan de que hay que monetizarlo. Una buena manera de hacerlo es añadir una sección con las herramientas que sueles usar y afiliarte a las mismas para sacar un dinero extra.
Incluye una sección más personal: Los blogs están hechos por personas, y la gente quiere saber quién es el que está detrás. .Añade una sección donde expliques tu historia, tus objetivos y valores.
Incluye llamadas a la acción: Añade CTAs, enlaces internos o enlaces a contenidos relacionados en tu barra lateral (preferiblemente derecha) y al final de los posts. No quieres que alguien lea un post completo y luego salga de tu sitio inmediatamente ¡Dale una razón para quedarse!
#6 Evita y elimina rutas sin salida
¿Te ha pasado alguna vez que, estando en una web, has hecho click en un enlace y no te ha llevado a ningún sitio? ¿O tal vez si que te llevaba a algún sitio, pero no era la página que esperabas o era una página de error 404 sin más? ¡Tranquilo! Es muy habitual y, además, es esencial cuando se trata de percepción y conversiones. Si tienes un formulario o un enlace que no lleva a ninguna parte a tus usuarios, es probable que termine en un abandono de tu sitio web y un aumento de la tasa de rebote (más preocupante es que la gran mayoría no volverán).
Por favor, revisa todos estos errores y páginas sin «chicha», no sólo desde el punto del diseño, sino también desde el punto de vista del posicionamiento web. Google, de hecho, pone a tu disposición Search Console o Webmaster Tools, una herramienta SEO gratuita perfecta para tener controlado este aspecto y muchos otros.
Esta guía te puede interesar
A cualquier propietario de una página web le viene bien estar bien informado del estado de su sitio web, y cuanta más y de mejor calidad sea esta información mucho mejor. Indexación de páginas, enlaces entrantes, errores 404 y un largo etc. Aunque son datos algo técnicos, es recomendable que sepas manejar una de las mejores herramientas SEO de Internet.
#7 Humaniza la experiencia todo lo que puedas
Tus usuarios quieren conectar con personas, no con marcas. Así que aprovecha cada oportunidad que tengas de personalizar y humanizar tu blog. De esta manera te haces más cercano y la confianza en tu sitio web sube instantáneamente. De todas maneras, te dejo algunos consejos para hacer más humano tu blog y aumentar el engagement y la conexión que tienes con tus lectores.
Completa tu biografía y la de cada autor (si tienes un blog multiautor) que contribuya en tu blog con una foto y un breve resumen sobre quien es y a qué se dedica.
Muestra, de forma clara (que sea muy visible), el total de comentarios y las veces que ha sido compartido en las redes sociales en cada artículo y, a ser posible, en la página principal del sitio blog (ambos son buenos medidores del engagement y animarán a tus visitas a leer tus contenidos).
Incluye imágenes sobre ti, tu personal, tu familia o tus clientes siempre que puedas, como mínimo, en la página «Acerca» o «Sobre ti» (el tipo de fotos depende de ti, pero intenta que se te vea bien a ti o a las personas que salen).
En este sentido, la imaginación es el límite. Puedes hacerlo como quieras, ya que depende de si es un blog más «divertido» o más «serio». En ambos casos te recomiendo hacerlo lo más cercano posible y, aunque suelo recomendar siempre fotos profesionales, en este caso te digo que son mejores «las de andar por casa«. Cuenta tu historia e intenta conectar con tu lector. Como ejemplo te pongo a Frenchiemania, donde te cuenta una pequeña historia y lo uno con decenas de fotos «personales».
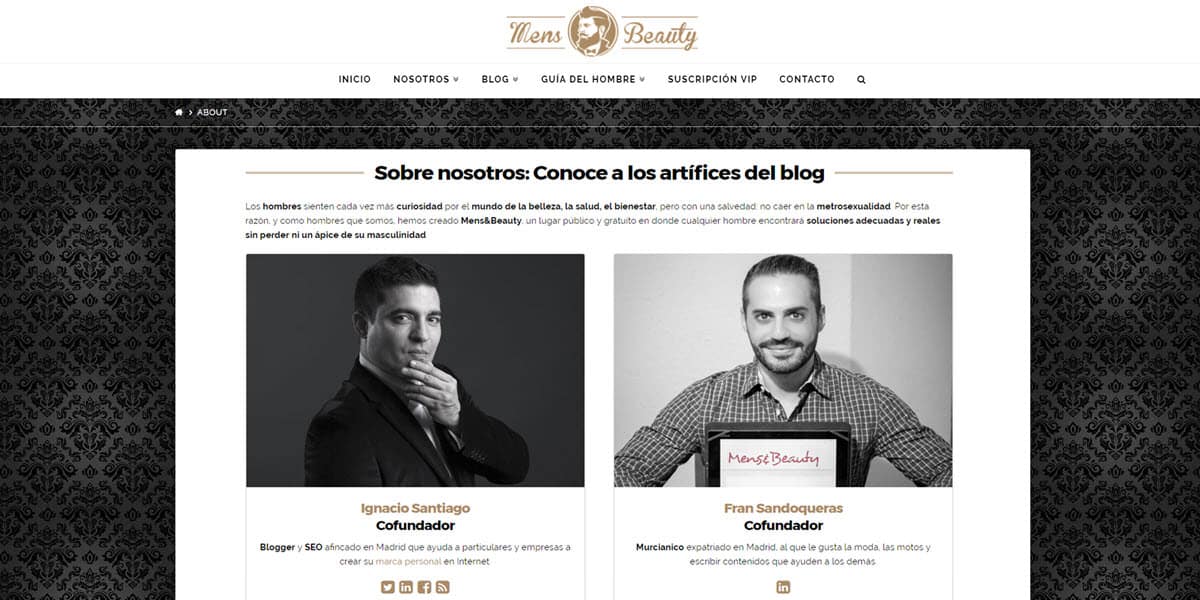
También te dejo otro ejemplo. En este caso MensandBeauty, un blog de belleza y moda para hombres en el que vierto muchos de mis conocimientos, y que está dando unos resultados impresionantes. En este caso, gracias a un diseño muy cuidado, te cuento, brevemente, quienes son los que están detrás, uniéndolo con otras opciones que vienen al cuento.
#8 Diseña una página «sobre ti» irresistible
La página «sobre ti» o «sobre nosotros» es una de las páginas más visitadas en cualquier sitio web. Si alguien va a esa página en tu página web, blog o tienda online significa que está ansioso por saber más sobre lo que haces y quién eres. Es una gran oportunidad para convertir a estos visitantes en miembros de la comunidad e incluso clientes, algo en lo que muchos sitios web fallan. Por ello, he hecho un listado de lo para mí debería incluir tu página «acerca».
Muestra sólo la información clave para que la página sea fácil de entender y navegar (la idea es que el usuario la pueda escanear en pocos segundos).
Muestra tu lado más personal utilizando imágenes para poner cara a tu marca (una imagen tuya o la de tus empleados y el entorno de la oficina puede funcionar muy bien).
Cuenta la historia de tu negocio y cómo y por qué surgió para ayudar a tus lectores conectar contigo y con tu marca (recuerda que eres de carne y hueso, no un superhéroe).
Toca la fibra sensible y explica detalladamente los retos que ayudas a superar a quien está «en tu círculo».
Olvídate de la jerga profesional y utiliza un tono único de voz y estilo de escritura, que sea conversacional y cercana.
Incluye un formulario de contacto (o un enlace a la página de de contacto) para que los interesados puedas contactar contigo de manera directa.
Esfuérzate por que la página sea estéticamente agradable (espacios en blanco y una marca coherente con el resto del sitio web), para que la experiencia de usuario sea la mejor.
Utiliza el humor para ser provocar impacto en el usuario (y en su memoria, ya que aunque el recuerda de marca) e incluye una broma o dos.
Incluye pruebas sociales y deja un espacio a los testimonios y opiniones de tus clientes o lectores (también puedes añadir casos de estudio o comentarios que se hayan hecho en tus perfiles sociales sobre tu marca).
Incluye llamadas a la acción y no te pierdas la oportunidad de capturar una dirección de correo electrónico.
Muestra a tus visitas qué hacer después incluyendo enlaces a los artículos más recientes del blog, las últimas notas de prensa o la página «primeros pasos» a dar en ti sitio web.
#9 Optimiza todas la páginas con llamadas a la acción (CTAs)
Atraer tráfico es sólo el primer paso. Una vez que lo tienes y los usuarios llegan a tu página web, blog o tienda online, es momento de persuadirlos para que hagan las acciones que más te convienen. Eso puede sonar muy bien, pero, ¿qué les deberías pedir que hagan? He hecho una lista con las llamadas a la acción (CTAs) más habituales y que mejor funcionan a la hora de generar más suscriptores, clientes y ventas.
Formularios de suscripción a tu lista de correos electrónicos.
Descargas de recursos como ebooks, plantillas o checklist.
Contadores de las veces que se ha compartido el contenido en redes sociales.
Ofertas exclusivas o temporales de tus productos o servicios.
Enlaces a productos o servicios de afiliados.
Textos animando a tus lectores a comentar una publicación.
Enlaces a otras páginas internas de tu sitio web.
Enlaces externos a recursos valiosos o páginas de socios.
Cada página de tu sitio web debe cumplir un propósito y este debe ser muy claro y directo (al menos para ti) en lo que a la acción que pretendes de cada usuario (es la base del objetivo de un CTA o Call To Action o Llamada a la Acción). Realmente lo que quieres es que los usuarios realicen acciones específicas en cada página, siempre y cuando estén alineadas con el contenido. Sabiendo esto y los tipos de CTAs que puedes mostrar, es un momento perfecto para explicarte dónde y cómo colocarlos.
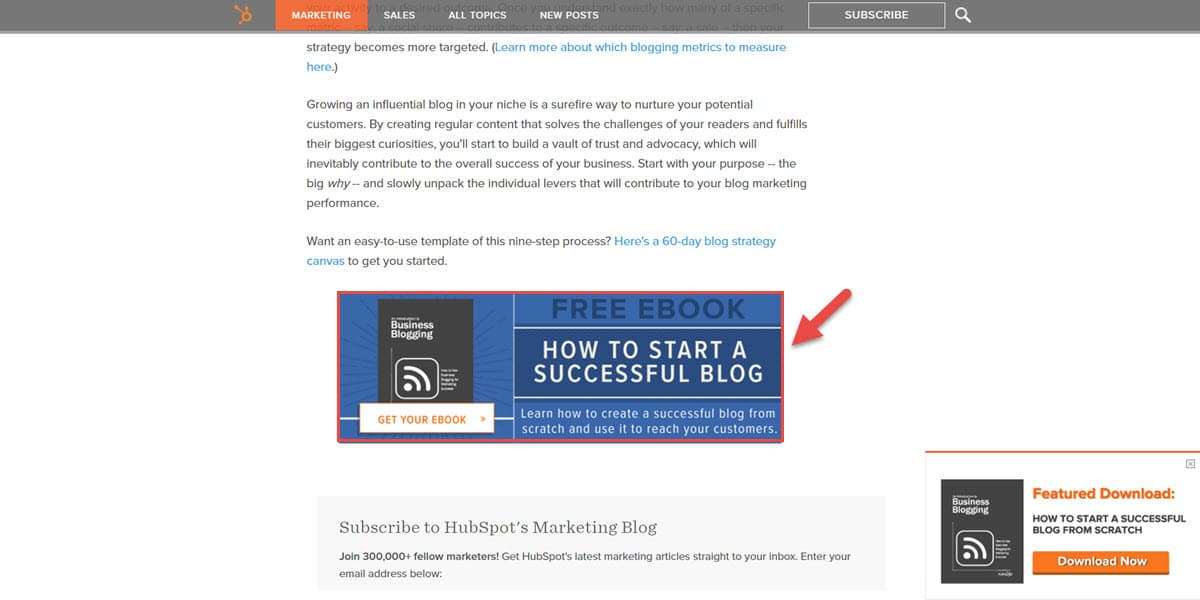
CTA al final de cada artículo del blog: Es de cajón, el usuario lee tus interesantes artículos y, cuando termina, le lanzas un call to action para que se suscriba, se descargue en formato pdf el contenido, se descargue un ebook sobre la temática gratis y un largo etc. El blog de HubSpot es un punto de referencia en este sentido, ya que, dependiendo de donde te encuentres en el customer journey determinará qué CTA mostrarte, lo que hace que las conversiones se disparen.
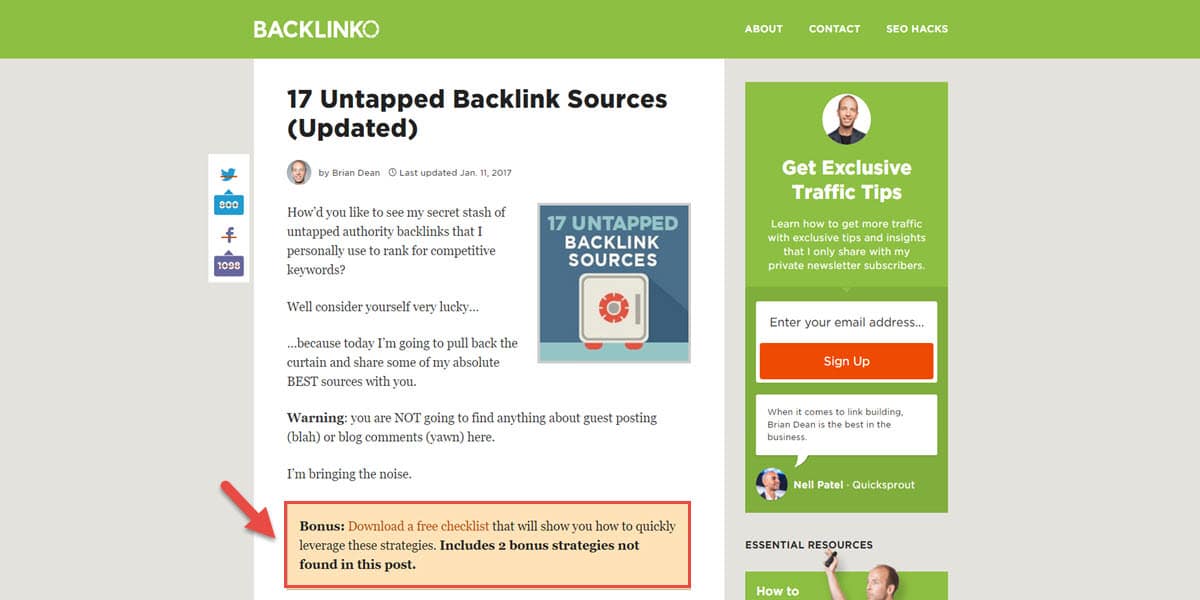
CTA dentro del contenido: Puede enlazar palabras clave específicas a otras páginas (internas o externas) o incluir un banner o imagen prediseñada dentro del contenido de tus posts. Un buen ejemplo de esta manera de incluir llamadas a la acción es el blog de Backlinko, de Brian Dean.
CTA de las redes sociales: En este caso tienes varias opciones. Por un lado puedes añadir llamadas a la acción con la funcionalidad Click-to-Tweet dentro del contenido, mostrar botones para conectar en las redes sociales en la parte superior, barra lateral derecha o footer o utilizar plugins para compartir el contenido en las redes sociales más importantes.
CTA emergente en una parte visible del sitio web: Las ventanas emergentes y las cajas deslizantes (desde los lados) están diseñadas para aumentar las tasas de conversión. Plugins de WordPress como Sumome facilitan esta tarea e incluyen estas llamadas de acción de una manera muy fácil y que no moleste a tus usuarios.
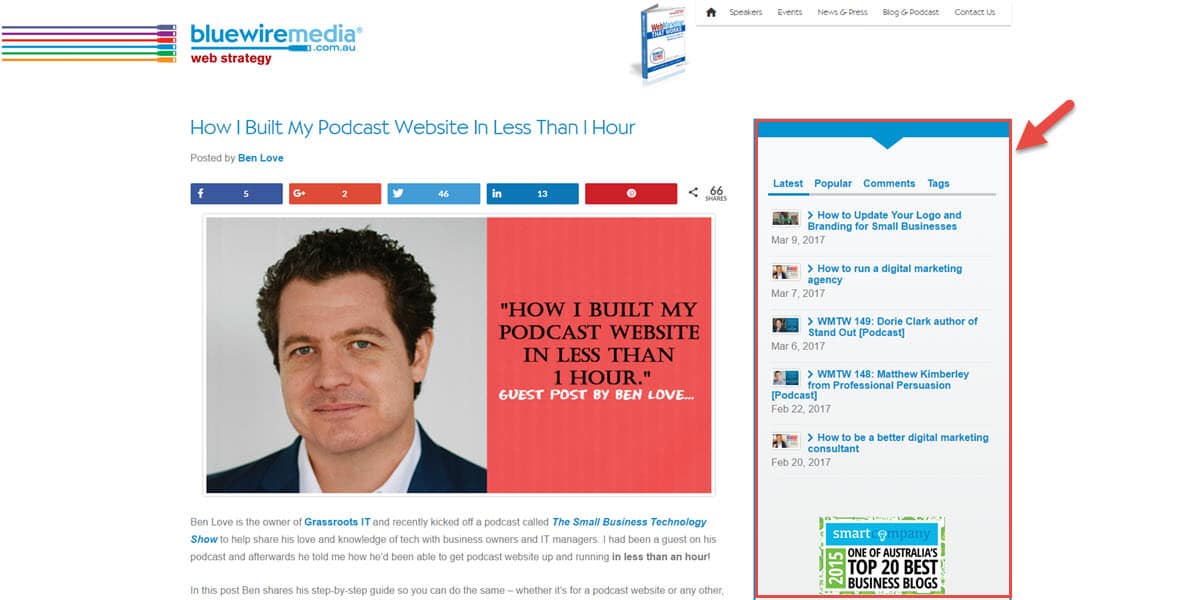
CTA en la barra lateral derecha: Aunque soy de los que opina que esta barra lateral sobra, ya que es un foco de «distracciones», los blogs que todavía la mantienen pueden usarla para añadir llamadas a la acción como los posts más populares, los enlaces a las redes sociales, un optin para suscribirte a la newsletter, el feed del blog y un largo etc. Bluewire Media lleva esta técnica a la maestría.
CTA en un banner superior: Otro sitio perfecto para incluir un call to action y obtener una alta conversión es en un banner en la parte superior de la página (encima del texto y debajo del menú de navegación principal). Puedes incluir el último post que has publicado, un curso gratuito que tengas como lead magnet y un largo etc.
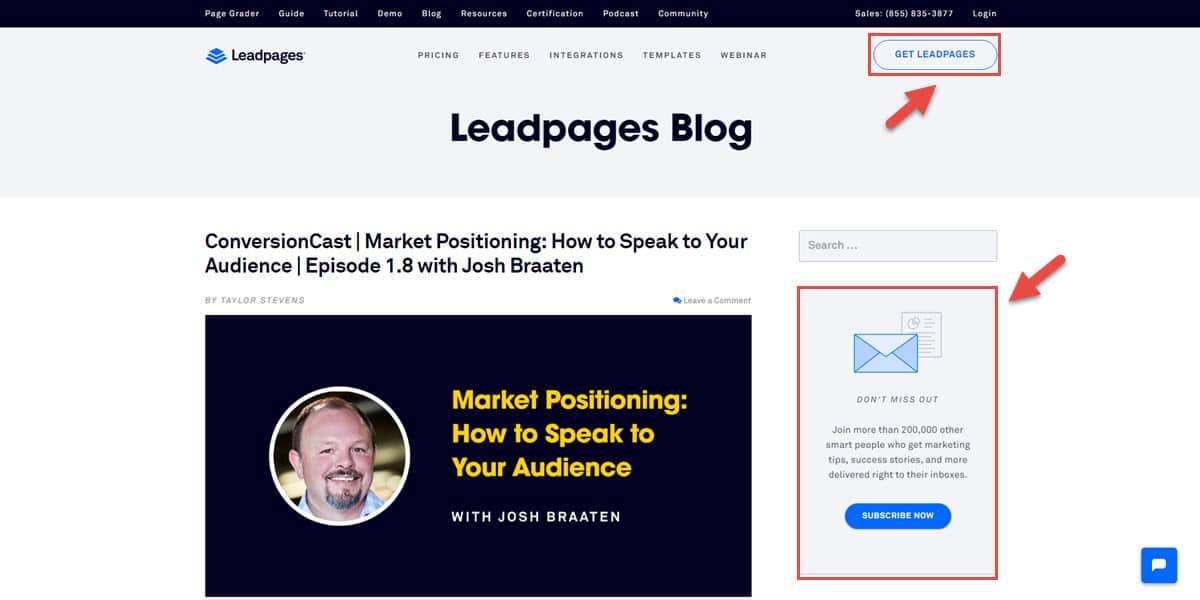
Para reforzar más esta información es importante conocer a los expertos en conversión, así que tienes que visitar el blog de LeadPages. Este sitio web utiliza muchos tipos de CTAs y lo hace con mucho estilo, casi sin enterarte. Algo a aprender de ellos es que las llamadas a la acción deberían estar en la parte visible de la página (la parte de la página que se ve cuando se carga por primera vez). Esta zona se conoce como «above the fold» y tienen una tasa de conversión superior, ya que son visibles nada más cargar la página, antes de que los usuarios empiecen a desplazarse hacia abajo.
#10 Incluye pruebas sociales de tu marca siempre que puedas
Aunque tu producto o servicio sea de los mejores del mercado, es muy probable que nadie lo sepa o te crea si se lo dices tú directamente como marca o persona. En cambio, puedes aprovechar las recomendaciones positivas de otros y tener la oportunidad de influir en los clientes potenciales o lectores. Realmente esta es la base del social proof o la prueba social. Muy bonito lo que me cuentas Ignacio, pero ¿qué tipo de prueba social puede ayudar a hacer el diseño de mi blog más eficaz y dónde la incluyo? Déjame explicártelo en varios puntos:
Testimonios de clientes o expertos del sector: Los testimonios son una gran manera de ofrecer cierta credibilidad a los usuarios que visitan tu sitio web. Puedo ponerte muchos ejemplos, pero me quedo con LifeStyle Al Cuadrado, que usa la prueba social para fortalecer la conexión con el usuario en su página de inicio. De todas maneras, también deberías utilizar los testimonios en las páginas de ventas, la barra lateral derecha o en la página sobre ti.
Reviews de tus productos y servicios: Amazon es un ejemplo claro en el uso de está técnica de marketing. Si, por ejemplo, escribes un libro para venderlo en Amazon, la probabilidad de que salgas en su lista de «los mejores vendedores» está determinada por una serie de factores, entre ellos la cantidad de comentarios positivos de los usuarios. ITunes tiene un algoritmo similar para sus podcasts.
Enlaces a publicaciones de medios: Utiliza el logotipo de medios importantes (así será más atrayente) para mostrar los medios que han hablado de tu marca. Por ejemplo, muchos bloggers escriben para marcas muy importantes en sus respectivos nichos como una forma de impulsar su propia autoridad. Por otro lado, si tu marca hace buenas migas con medios conocidos, puede que quieras incluir estos logotipos en tu sitio web. El una buena manera de utilizar ciertas marcas para hacer mejor la tuya.
Total de suscriptores y seguidores en las redes sociales: Usa estos números para reforzar tu credibilidad como líder en tu sector. Son muchos los blogs que usan este método para atraer nuevos suscriptores y seguidores, y he decir que funciona muy bien. De hecho, puedes añadirlo en la barra lateral y será visible por cualquier visita.
Historias fidedignas de tus clientes: Este método ayuda a profundizar en la creencia que tienen tus clientes potenciales sobre lo que ofreces. La idea es «calcar», de la forma más exacta posible, el reto que han tenido, tienen o tendrán tus clientes y cómo resolverán ese desafío con tu ayuda. De esta manera, otras personas que tienen un desafío similar podrán verse superándolo. Es común usar este tipo de prueba social en una serie automatizada de correos electrónicos, además de que aportan mucho valor al diseño de tu blog en una publicación o en una página de estudios de casos y testimonios.
Total de veces que se ha compartido un post o sus comentarios: Usar este número hará que tus lectores sepan si merece la pena leer ese artículo. Además, si el contenido ya ha sido compartido o comentado por muchas personas, esto «obligará» en cierto modo a hacer click en el enlace y leerlo. Por lo tanto, es importante que muestres, de forma clara y visible, el número total de comentarios y las veces que se ha compartido el contenido en las redes sociales.
#11 Utiliza diferentes tipos de contenidos
Desde siempre, el blogging se ha concebido como un proceso de añadir 2 o 3 párrafos de texto y una imagen en la esquina derecha en una publicación. Pero nada más lejos de la verdad. No es que eso haya cambiado, es que realmente nunca ha debido ser así. Olvídate de añadir 2 o 3 párrafos, una imagen y a esperar a que lleguen las visitas. Tienes que empezar, no sólo a añadir más texto y más imágenes, sino a complementar tus artículos con más tipos de contenidos. Si siempre utilizas el mismo tipo de contenido, tus seguidores podrían llegar a aburrirse. No solo se trata de que el contenido sea de calidad, sino que también sea variado. Esto es algo que valorarán positivamente tus usuarios.
Si me sigues desde hace tiempo, sabrás que tengo predilección por la listas (de hecho, tengo una web dedicada a las listas). Son, simplemente, mi tipo de contenido favorito. La ventaja de realizar este tipo de contenido es que es posible hacer listas de casi cualquier cosa y tus seguidores no se aburrirán de ellas si el contenido es de calidad y están bien realizadas. Por otra parte, puede haber un inconveniente, y es que en ocasiones puede resultar complicado hacerlas bien y completas. Además, es posible que si intentas hacerla demasiado larga, termine resultando algo tedioso.
Otro recurso esencial para cualquier blog son las infografías. Las infografías son un tipo de contenido que sirven para representar, de manera visual, una idea incluyendo imágenes y textos resumidos. Para realizar una infografía puedes utilizar distintos tipos de signos, tanto lingüísticos, como no lingüísticos y gráficos para formar descripciones. Su principal ventaja es que para los lectores de los blogs suele resultar un tipo de contenido muy ameno, útil y muy fácil de compartir en los medios sociales. Sin embargo, existe el inconveniente de que no es un tipo de contenido fácil de realizar.
El vídeo es simplemente impresionante. A la gente le encanta verlo e interactuar con el. Además, personaliza la experiencia de tu sitio web y da a los visitantes la oportunidad de consumir mucha información en un corto período de tiempo (perfecto para «engancharles»). Eso sí, no te pases. Si usas el vídeo en exceso el vídeo puedes llegar a perder impacto y posicionamiento. Por ello, lo mejor es incluir vídeos simples y atractivos en las páginas más importantes de tu sitio web. Por lo general, éstas serán las páginas de ventas, la página de inicio, la de acerca y los posts más visitados.
#12 Utiliza fragmentos en la página principal
En la página principal de tu blog, sea esta la página de inicio o la página del blog de un sitio web, es importante mostrar un pequeño fragmente de las entradas de blog. Algunos bloggers cometen un error enorme en este aspecto, ya que muestran toda la entrada, sin necesidad de hacer «click». Lo mejor es que utilices una «vista previa» del artículo, que llame la atención para que el usuario quiera leerlo entero. De todas maneras, ¿Cuál es la razón para mostrar un fragmento en lugar de la publicación completa? Te lo explico en varios puntos:
Reduce el contenido duplicado: Duplicar contenidos dentro de tu sitio web puedes acabar en una penalización de Google por una de sus algoritmos. Si muestras, por ejemplo, una secuencia de publicaciones completas en la página principal del blog (algo muy habitual en muchas bitácoras) así como los enlaces a la publicación real, esto puede ocasionarte un problema. Lo mejor es ser breve y obligar a hacer click para leer la versión completa.
Reduce tu tasa de rebote: Si un nuevo visitante llega a la página principal del blog y puede leer todas tus publicaciones, no le estás dando ninguna razón para hacer click en ningún otro sitio. En su lugar, si le «obligas» a hacer click en una publicación mostrando sólo un fragmento, esto reduce la tasa de rebote para la página principal del blog. La tasa de rebote es un factor SEO que los motores de búsqueda tienen en cuenta al clasificar las páginas.
Permite a los lectores escanear el contenido: La entrada más reciente del blog puede no interesar a todos los usuarios. Sin embargo, pueden estar interesados en un post que hiciste hace 3 o 4 meses. Al mostrar vistas previas, puedes mostrar más contenido en la parte superior de la pantalla, lo que permite a los lectores buscar el contenido que deseen.
#13 Haz visibles y facilita los comentarios en tu blog
En cualquier blog, los comentarios son un claro indicador del compromiso de la audiencia. La realidad es que este tema da para mucho, ya que son muchos los bloggers de sitios de mucho tráfico que han decidido deshabilitar los comentarios. ¿Por qué? Puedes que te suene el término spam. Puede que también sientan que les lleva mucho tiempo responder a los comentarios (y no se equivocan), por lo que prefieren cerrarlos directamente. Por favor, ¡Ni se te ocurra hacerlo!
Como un ávido lector de blogs, me encanta la oportunidad de conectar con otros bloggers a través de su sección de comentarios. De hecho, me atrevo a decir que ayudan al posicionamiento (aunque no existe un factor de posicionamiento que se llame «número de comentarios»). De hecho, algunos profesionales del sector de dirán que se pierda fuerza en cuanto a densidad de palabras clave y enlaces se refiere. No se equivocan, pero si analizo mi blog, los posts con más tráfico y mejor posicionados son los que más comentarios tienen (estoy seguro de que alguna relación habrá). Hay algunas cosas a considerar al diseñar la sección de comentarios del blog:
Facilita a tus lectores el proceso de comentar, de manera que puedan publicar un comentario en menos de 1 minuto (no te recomiendo forzar a que se registren).
Ofrece la posibilidad de incluir un enlace al sitio web de quien comenta (este enlace está incrustado, normalmente, en el nombre de usuario), para animar a que comenten más.
Incluye el número total de comentarios en los fragmentos de la página principal de tu blog para propiciar la conversación con otros usuarios y aumentar el engagement que recibe tu post.
Ten controlados tus comentarios en todo momento para evitar que entre spam y los pingbacks (Akismet es un plugin gratuito de WordPress que te ayudará a reducir el spam en tus comentarios).
Existen muchos plugins para realizar este cometido. Entre todos ellos recomiendo el sistema de comentarios de Disqus, que ya he usado en el pasado en mi blog. Es visualmente atractivo para los lectores, te permite conectarte usando tus perfiles sociales y se integra a través de cualquier plantilla de WordPress. De todas maneras, si te has fijado en lo que tengo ahora, te preguntarás ¿Por qué has vuelto al sistema de comentarios de siempre? ¡Muy fácil! Porque es más que suficiente y así no te complicas la vida (cosa que te recomiendo). De todas maneras, siempre puedes añadir comentarios de Facebook, Twitter y Google Plus, aunque tiene que saber que esos comentarios no te pertenecen.
#14 Fomenta que los usuarios compartan tu contenido en redes sociales
Las plataformas sociales son uno de los ingredientes básicos para promocionar el contenido de tu blog y construir una comunidad fiel y duradera. Por lo tanto, uno de tus objetivos como blogger es facilitar al máximo que cualquier persona que visite tu página, sea por la razón que sea, pueda compartir tus contenidos en sus redes sociales favoritas (normalmente las más utilizadas). De todas maneras, desde la perspectiva del diseño web, te voy a dar una serie de consejos que deberías seguir al respecto.
Utiliza plugins para agregar botones sociales: Si lo haces, animarás a tus lectores a compartir tu contenido. Uno de los botones sociales para compartir contenido social son los que flotan a medida que el lector se desplaza hacia abajo. Yo uso Easy Social Share Buttons en mi blog por su versatilidad, precio y opciones (te lo recomiendo, es muy bueno, bonito y barato), pero existen muchos más.
Incluye bloques Click-to-Tweet dentro del texto: Colocar bloques «tuiteables» puede hacer que crezcan tus seguidores de Twitter (importante para cualquier blogger), además de que ayudan a tus lectores a tuitear frases preparadas que impactan en esta red de microblogging (si quieres un ejemplo, baja hasta el final del post). Si no quieres estar instalando más plugins y me has hecho caso y has comprado Easy Social Share Buttons, este plugin incorpora esta opción de serie, sin necesidad de instalar más plugins.
Muestra tu feed de actividad de tu perfil de Twitter o Facebook: Puedes mostrar todo lo que haces en tus redes sociales en la barra lateral (si la tienes), para así mostrar a tus lectores que eres activo en las redes y que puedan conectar contigo y puedan seguirte.
Añade enlaces a tus redes sociales donde creas que sean relevantes: Es importante mostrar enlaces a tus perfiles sociales en ciertos sitios de tu blog. Siempre puedes añadirlos en el sidebar, el encabezado o pie de página de tu página web. Además, como consejo, puedes añadir botones sociales al final de los posts (suelen funcionar muy bien).
#15 Elige una tipografía que haga fácil de leer tu blog
Si quieres que las personas que visitan tu blog lean tus contenidos, es muy importante optimizar su diseño y elegir una buena tipografía que facilite la lectura. Piensa que cuesta mucho trabajo atraer visitas al blog (sobre todo al principio) y quieres que, cuando lleguen, se queden todo el rato posible. Si les pones una fuente ilegible o que cueste mucho leer (ten en cuenta el móvil), vas a notar que tu tasa de rebote aumenta mucho (claro signo de que algo no va bien). Aquí te dejo algunos principios imprescindibles para aumentar la legibilidad en tu blog.
Utiliza una tipografía que sea lo suficientemente grande: La fuente tiene que tener un mínimo de tamaño para que tus lectores la puedan leer cómodamente. Desde el aspecto de diseño wev, el tamaño óptimo sería 14 pixels. Algunos de los blogs más importantes usan este tamaño, aunque siempre depende de la tipografía que hayas elegido. En mi caso, al utilizar Raleway, tengo que llegar a los 16 pixels porque sino se vería muy pequeña.
Divide tus artículos con subtítulos, puntos aparte y un índice: Si lo haces, tus lectores podrán escanear tu contenido en pocos segundos y consumir rápidamente los puntos clave . Hay muchos usuarios que consumen la información de esta manera, por lo que, si no lo haces, se irán de tu blog sin haber leído nada más que el título y la primera línea.
Escribe titulares más grandes que el cuerpo de tu texto: Si escribes títulos con un tamaño de letra mayor que el del cuerpo de texto harás que sean más visibles y los diferenciaras del resto de la página. Deberías usar títulos que estén entre 20 y 32 pixels.
Usa un fondo claro con un texto oscuro: La gran mayoría de blogs utilizan esta combinación, ya que aumenta la capacidad de los usuarios para comprender lo que está escrito y ayuda al ojo a no cansarse (pudiendo leer mucho más). No te recomiendo usar fondos oscuros.
#16 Incluye una barra lateral derecha
He estado mencionando el sidebar o la barra lateral derecha del blog bastantes veces durante esta guía del diseño web. Aunque yo no lo uso, la barra lateral derecha ofrece la oportunidad de incluir gran cantidad de información para tus lectores, sin desvirtuar el contenido principal de la página (aunque puede dispersar al usuario y que pierda interés). Es importante que la barra lateral esté en el lado derecho y el contenido principal en el lado izquierdo. Esto evita cualquier confusión a los lectores y les ayuda a centrarse en la prioridad. De todas maneras, ¿Qué debe incluir en la barra lateral derecha de su blog? Vamos a verlo por puntos:
Llamadas a la acción (CTA): El Call to Action más importante, sin lugar a dudas, debe estar en la parte superior del sidebar. Esto no es por conveniencia, sino porque es una de las áreas de mayor conversión de tu sitio web. Algunos CTAs comunes que podrías incluir serían un enlace para descargar un recurso gratuito, un optin para suscribirse, botones de tus perfiles sociales y un largo etc.
Posts populares y categorías: Una vez que alguien está leyendo un artículo del tu blog, la barra lateral derecha es una gran oportunidad para que descubran más contenido (si puede ser relacionado con el que están leyendo ¡mucho mejor!). La forma más sencilla de hacerlo es incluir un widget de «posts populares o recientes» y otro de las «categorías» (sólo las más importantes).
Feed o actividad de tus perfiles sociales: Incluyendo el feed de perfiles como el de Twitter en la barra lateral derecha permitirá a tus lectores saber qué tipo de contenido estás compartiendo en tiempo real y aumentarán las posibilidades de que te sigan.
Prueba social: El sidebar derecho es un buen sitio para incluir logotipos de medios y testimonios de clientes que aumenten tu credibilidad. Puedes llevar esto al siguiente nivel combinando un testimonio real con un CTA.
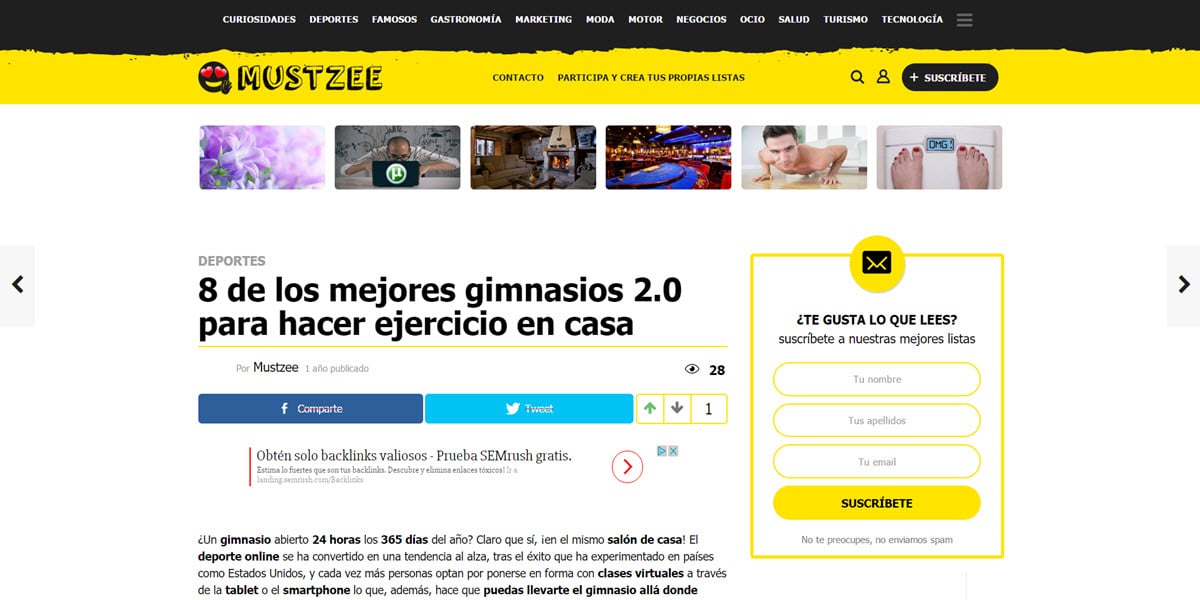
Como verás, vas a necesitar un sidebar para seguir estos consejos de diseño web. Te preguntarás, ¿Por qué has eliminado el sidebar? La respuesta no es fácil, porque es una suma de muchas cosas, pero dicho rápido es porque he comprobado que «lía» a mi lector, diluye la fuerza que envío desde los posts a otros posts (ya que aumenta el número de enlaces» y hace que la página cargue mucho más rápido (piensa que añado muchas imágenes a cada artículo, asi que imagínate que tuviera que cargar más). Para ver estos consejos «en acción», lo mejor es que eches un vistazo a uno de mis blogs: mustzee.com.
#17 Utiliza imágenes de encabezado creativas en todas tus publicaciones
Como un añadido al diseño, apariencia de tu blog y estilo de tu marca, te recomiendo incluir una imagen de cabecera creativa en cada post. Muy bien, pero, ¿Por qué creativa? A ver, un blog con una imagen de cabecera atrae a más lectores y hace que luzca mucho mejor, pero si vas un paso más allá y la haces creativa te diferencias de otros blogs. De hecho, te recomiendo replicar esa imagen (con el tamaño adecuado) en el fragmento del artículo que muestres en la página principal (en WordPress sería simplemente añadir una imagen destacada) y en la imagen que se comparta a la hora de compartir el contenido en las redes sociales (de nuevo, si usas Easy Social Share Buttons, podrás elegir qué imagen se comparte en las redes sociales).
La imagen de cabecera juega un papel vital en la experiencia de usuario de tus lectores, además de que añade un estilo a tu marca y ayuda a que sea más perceptible. Con esto en mente deberías ser coherente y consistente con el tipo de imágenes que utilizas en tu blog. Para ello puedes utilizar imágenes de stock gratuitas o de pago. La idea es que las imágenes aporten valor a tu marca y conecten con tus lectores, por lo que tienes que valorar el pagar un servicio premium (aunque puedas hacerlo totalmente gratis si lo prefieres).
Es importante que elabores imágenes exclusivas y únicas, y que les añadas texto. Para hacer esto de forma rápida y fácil, te recomiendo Canva, una herramienta perfecta para este cometido por su versatilidad, aunque hay muchas más herramientas para retocar y editar imágenes. Como ejemplo este mismo post, fíjate en la imagen de cabecera y en las imágenes que uso en el resto del contenido. Todas siguen al pie de la letra mi branding.
#18 Ofrece menos opciones para aumentar la tasa de decisión
Los psicólogos William Edmund Hick y Ray Hyman realizaron experimentos basados en la reacción de la elección, para así evaluar la capacidad de la información cognitiva. Encontraron que, al aumentar el número de opciones, también aumentó el tiempo que tomó a los sujetos para tomar una decisión logarítmica. Una aplicación común de esta ley es un estudio de mermelada que seguro habrás leído. Si no lo has hecho, se resume en que, cuando se redujo el número de opciones en una tienda de comestibles se redujo en 18, las ventas subieron de 3% a 30%.
Entonces, ¿cómo puedes aplicar esta ley al diseño de su sitio web? En lugar de proporcionar muchas opciones a tus visitantes y abrumarlos, reduce su número ese número al mínimo. Piensa que todos los usuarios somos bombardeados con mucha información todos los días. Por lo tanto, cuando alguien visitan tu sitio web, valora su tiempo y preséntale tu oferta más atractiva y relevante. En este sentido, están los elementos específicos en los que deberías enfocarte:
Reduce el número de campos de los formulario al mínimo: A la hora de pedir información, es mejor pedir poco y, si se da el caso, pedir más cuando ya hayas entablado una conversión con esa persona (los formularios son elementos web que suelen tener una alta tasa de abandono).
Reduce el número de botones para compartir en redes sociales al mínimo: Cada botón adicional para compartir tu contenido en los medios sociales en tu sitio web contribuye a aumentar el tiempo de carga, por lo que analiza en qué plataformas sociales está tu audiencia y muestra sólo esos botones oficiales (también puede utilizar mapas de calor para encontrar los botones con más clicks).
Cada landing page tiene que tener un único objetivo: El principio «One Page. One Goal » debería ser la premisa a seguir para las páginas de destino, sobretodo cuando haya botones o CTA (call to action) involucrados (Whirlpool aumentó un 42% su CTR en su campaña de correo electrónico después de eliminar 3 botones CTA secundarios y recurrir a un solo CTA enfocado).
Reduce el número de elementos en la barra de navegación al mínimo: El número de opciones en la barra de navegación de tu sitio web debe servir sólo los elementos más importantes y relevantes.
Reduce el número de elementos en los que se pueda hacer click al mínimo: La página principal, en particular, no debe contener gran cantidad de elementos en los que se pueden hacer click para evitar fugas a páginas que no aporten nada.
Un menú de navegación breve y conciso también ayudará al SEO de tu sitio web. Un menor número de enlaces desde la página principal conduce a una fluidez en la autoridad que traspasas a las páginas internas. Más enlaces significan que el link juice se diluya.
Conclusión: Siempre es un buen momento de mejorar el diseño de tu blog
No te voy a engañar, no existe el diseño de blog perfecto. Cada blogger crea su propio diseño y lo hace suyo, pudiendo equivocarse en el camino. En ese aspecto, te animo a probar los consejos de diseño web que te he ofrecido en esta guía y a «equivocarte». Es la única manera de llegar a un diseño que te guste a ti y, sobre todo, a tus lectores (ellos son la razón del diseño). Espero que te haya ayudado a estar más seguro a la hora de tomar decisiones sobre cómo representar su marca online. Aunque he hablado de blogs, puedes aplicarlo a cualquier tipo de página web.
Tengo claro que mi blog no es perfecto, pero estoy dispuesto a aprender de mis errores, de los demás y seguir mejorando sin con el tiempo. Espero que decidas emprender un viaje parecido, porque estoy seguro de que tendremos mucho de lo que hablar (y discutir). ¡Tu turno! ¿Qué te ha parecido esta guía para mejorar el diseño de tu blog? ¿Te has quedado con alguna duda o pregunta? Entonces te pido es que dejes un comentario. Da igual que sea o una duda o un simple gracias, pero me alegraré mucho de leerlo y responderlo.
¿Te ha gustado el contenido?
Puntuación media 5 / 5. Votos: 591
¡Todavía no hay votos! Sé el primero en valorar el contenido.
¿Sientes curiosidad o interés por iniciar tu propio blog? No es ningún secreto que las bitácoras ocupan buena parte de la red, dejando claro que la generación de contenidos puede generar tráfico, relevancia e ingresos. Hacer un blog que sea, a la vez, tu identidad digital y un escaparate es algo que hay que tomarse muy en serio. Este tutorial te explica, paso a paso, cómo crear, diseñar, gestionar, optimizar y rentabilizar un blog.
Soy muchas cosas, pero todo empezó como blogger hace más de 20 años. Desde ahí he ido ido creciendo como persona y profesional hasta que decidí dejar un buen trabajo, emprender por mi cuenta y poner en marcha mi propia agencia de marketing digital. Ahora, junto con un equipo joven, motivado y muy cualificado, ayudo a profesionales y empresas a crear y hacer crecer su negocio en Internet ofreciendo un servicio de marketing digital atento, cercano, integral y profesional.
Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.


Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.