¿Conoces las características de los distintos formatos de imágenes que existen para páginas web, blogs o tiendas online? ¿Quieres habilitar las imágenes SVG en WordPress? ¿Conoces las ventajas (y desventajas) que tienes los archivos SVG? ¡Estás en el sitio correcto! WordPress soporta múltiples formatos de imágenes (incluyendo JPEG, GIF o PNG), sin embargo seguro que has intentado subir una imagen vectorial SVG y te ha saltado el error «Lo siento, este tipo de archivo no está permitido por motivos de seguridad». No te preocupes, en esta guía te explico en qué consisten este tipo de archivos y cómo subir los arhivos SVG a Wordpress con y sin plugins.

Si decides crear una página web, blog o tienda online con WordPress, ya sea tú mismo o a través de diseñador web profesional, es imprescindible trabajar con varios elementos generales con los que se crea la arquitectura web, la maquetación y el aspecto visual de la web. Esos elementos son los textos, las imágenes, los colores y las tipografías. Luego ya puedes echar más madera con otros elementos multimedia, como vídeos, documentos PDF, etc., pero estos 4 son los pilares fundamentales. De estos pilares, el que más influencia tendrá en el resultado visual final son las imágenes. Por ello, es imperativo apostar por imágenes de calidad, disponibles en multitud de bancos de imágenes gratis y premium.
En modo muy resumido, existen 2 tipos de imagen: mapas de bits y vectoriales. Las primeras están basadas en píxeles dispuestos en cuadrícula y las segundas por líneas, curvas y otras formas geométricas. Dentro de los grupos generales, existen diferentes formatos de imagen como BMP, RAW o AI. Sin embargo, desde hace unos años ha aparecido en escena un nuevo formato que ha venido para dar guerra y hacerse con el protagonismo en muchos aspectos: los archivos SVG. Se espera que la popularidad de este tipo de archivos vaya en aumento con el paso de los años, debido a su flexibilidad y capacidad de mostrar la misma imagen en distintos tamaños y colores (con el mismo archivo). Por ello, en esta guía te explico todo lo que tienes que saber sobre las imágenes SVG y cómo gestionarlas en WordPress.
Índice de contenidos
Qué es un archivo SVG, cómo funciona y para qué sirve
A diferencia de los formatos de imagen .PNG, .JPG o .GIF, SVG (o Scalable Vector Graphics o Gráficos Vectoriales Escalables) no es un formato de mapa de bits puro. En cambio, es un formato vectorial (un primo cercano al formato de AI de Adobe Illustrator y EPS) que se está convirtiendo en una opción atractiva para todos los diseñadores y desarrolladores de página web y UI (user interface o interfaz de usuario).
Un SVG (Scalable Vector Graphics) es un formato de imagen vectorial basado en XML para gráficos bidimensionales con soporte para interactividad y animación. La especificación SVG es un estándar abierto desarrollado por el World Wide Web Consortium (W3C) desde 1999.
A veces es útil pensar en el formato SVG como el «HTML para ilustraciones» y necesitas aplicarlo de manera muy diferente a otros formatos de imagen. Este formato de imagen es el más adecuado, por ejemplo, para mostrar logos, iconos, mapas, banderas y otros gráficos creados en aplicaciones de gráficos vectoriales como Illustrator, Sketch e Inkscape.
Desarrollado con un marcado basado en XML, los archivos SVG pueden ser editados en cualquier editor de texto y modificado por JavaScript o CSS. Como los vectores pueden ser escalados a cualquier tamaño mientras conservan la calidad de imagen nítida, son ideales para el diseño responsive. Aunque SVG es un formato vectorial en su núcleo, es posible (incluso común) incrustar gráficos de mapa de bits dentro de archivos SVG (por ejemplo JPEG).
Esto se puede hacer enlazándolo a una imagen a través de una URL (como lo haces con tus imágenes JPG en tu sitio web) o encapsulando el pixel de la imagen como un esquema URI de datos. Esto brinda al SVG mucha flexibilidad y posibilidades. Los servicios online como WordPress, Flickr, Medio, Tumblr y Facebook convertirán (forzosamente) cualquier archivo SVG a otro formato o, más probablemente, bloqueen directamente su subida. Estos son los usos más habituales de las imágenes SVG:
Logotipos e iconos con un diseño amigable con los vectores.
Gráficos que necesites mostrar en varios tamaños y pantallas.
Gráficos que responden a cada dispositivo.
Gráficos que necesitan ser editados, actualizados y redistribuidos.
Ventajas de utilizar imágenes SVG en diseño y desarrollo web
El mayor potencial del formato SVG reside en su ligereza y su versatilidad. En un contexto en el que los diseñadores y desarrolladores web viven obsesionados con la optimización WPO, los archivos SVG han llegado para ayudar en esta tarea. Además, al ser archivos que contienen código, se comportan como cualquier otro elemento de la web, pudiendo ser reconocidos por el algoritmo de Google y ayudando de esta manera al posicionamiento de tu web. Mucha gente todavía no está familiarizada con el formato SVG porque no está tan establecido como los gráficos de píxeles. Pero esto no debería de ser así, pues este formato de gráficos tiene muchos beneficios:
Es un estándar abierto: esto da pie a futuras mejoras y actualizaciones. De esta manera tienes tus imágenes siempre con la mejor calidad y en el mismo momento en el que la actualización vea la luz. Este tipo de estándares, están disponibles para todo el mundo por lo que estará siempre accesible.
Tiene una gran escalabilidad: Como los SVG están basados en vectores, conservan la misma calidad en todas las resoluciones de pantalla. Si un archivo JPG se ve borroso en un dispositivo en particular porque no es lo suficientemente grande, los SVG se verán perfectamente nítidos.
Es archivo ocupa poco espacio: Por lo tanto, ocupan menos espacio en tu almacenamiento web y se cargan mucho más rápido que las imágenes renderizadas. Eso sí, ten cuidado, porque si tomas una imagen lo suficientemente detallada y la conviertes a SVG, ocupará más espacio que un JPG o PNG.
Importancia de la seguridad cuando utilizas archivos SVG
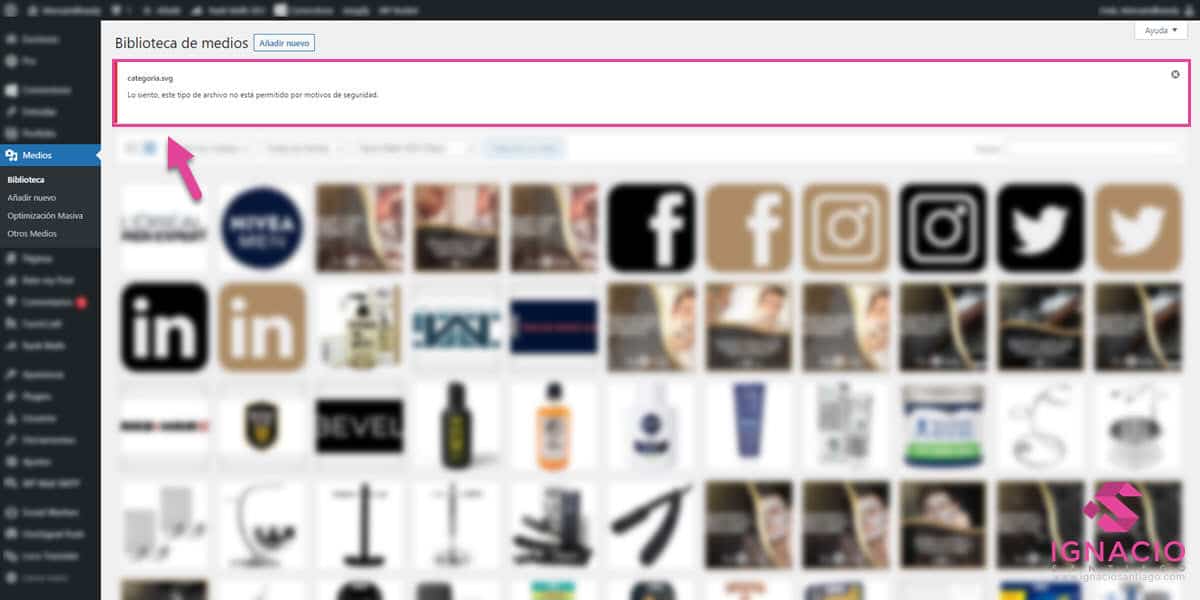
Wordpress no permite subir este tipo de archivos. Si tan interesante es este tipo de archivo, ¿Por qué no lo deja abierto? ¡Muy fácil! 1Todo se debe a la seguridad. Y es que, realmente un archivo SVG es un documento de código en XML, es decir, no es un archivo de imagen habitual, por lo que, como todo documento, resulta muy susceptible a sufrir inyecciones de código (en ocasiones malicioso). Seguro que has intentado subir una archivo SVG a WordPress y te ha saltado el error «Lo siento, este tipo de archivo no está permitido por motivos de seguridad»:
Error de WordPress «Lo siento, este tipo de archivo no está permitido por motivos de seguridad»
No te preocupes, tiene solución, pero es importante que sepas que habilitar la subida de archivos SVG a WordPress tiene «sus peligros», ya que, en pocas palabra, al integrar archivos en vectores SVG dejas abierta la puerta abierta a muchos contratiempos que pueden afectar tu seguridad en Wordpress.. No obstante, si eres el único webmaster o el único que tienes permiso para subir archivos a la biblioteca de medios a tu instalación WordPress, puedes permitirte activar esta opción, porque tu actúas de filtro de seguridad.
No resulta buena idea que busques imágenes en este formato por Internet y las añadas a tu WordPress sin verificar antes que no están infectadas. Si eres tú el que crea los imágenes SVG no hay problema, no vas a infectar tu propio archivo, pero si hay que tener especial cuidado con las imágenes descargadas de Internet. También tienes que tener especial cuidado con no dejar que los usuarios puedan subir imágenes SVG a tu WordPress, como si que pueden hacer con archivo .jpg, por ejemplo. Puedes habilitar que los administradores o los editores de WordPress puedan subir este tipo de imágenes, pero nunca debes permitir que la pueda subir un usuario normal, suscriptor o cualquier otro tipo de usuario en el que no confíes ciegamente.
Cómo habilitar imágenes SVG en WordPress con y sin plugins
Si quieres conseguir subir archivos SVG a WordPress, es decir, soltar un archivo SVG en la biblioteca de medios (o desde cualquier otro sitio), existen varias opciones. Primeramente, y la opción más sencilla, es utilizar un plugin que únicamente debes instalar y configurar en tu instalación WordPress. Para el segundo lugar he dejado la opción más compleja que consiste en programar un filtro. Este filtro, sirve para modificar el funcionamiento original de WordPress y que abre la posibilidad de subir SVGs a WordPress (dejando una puerta abierta a hackers, por lo que ten cuidado). Deja que lo explique por partes.
Cómo habilitar imágenes SVG en WordPress sin plugins
Si eres de los que no le importa enredar con los entresijos de WordPress conseguirás ahorrar la instalación de un plugin. Eso sí, para modificar el funcionamiento deberás añadir algunas líneas de código que te dejo a continuación dentro del archivo functions.php. Una vez lo hayas hecho, ya podrás subir cualquier tipo de imagen SVG a WordPress sin restricciones. Este es el código que debes añadir:
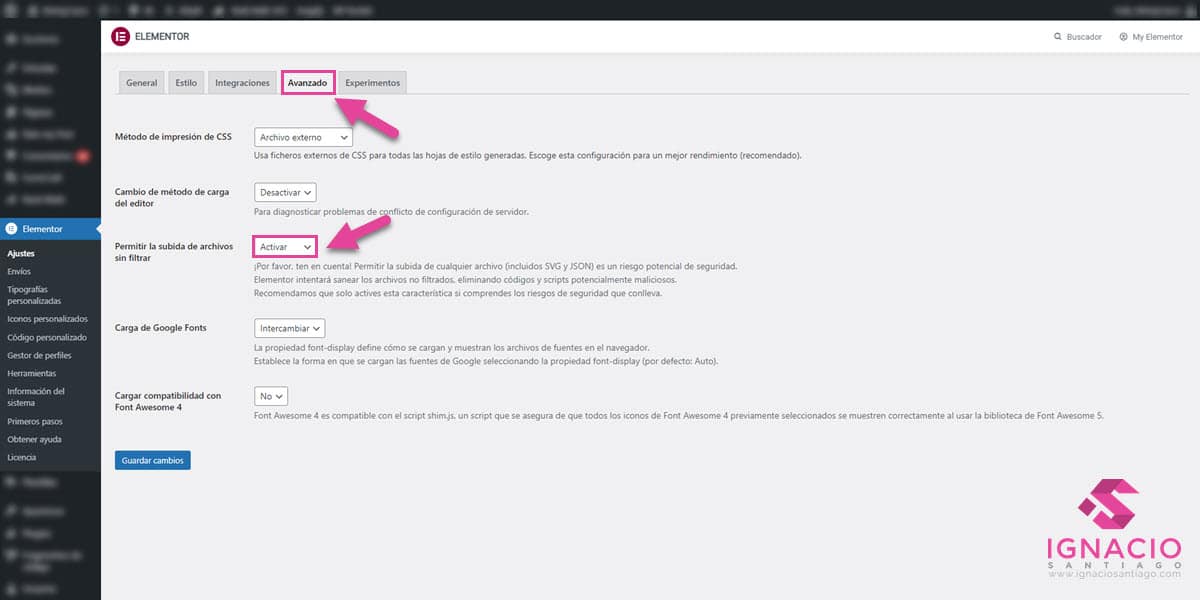
¿Utilizas Elementor como page builder? Partiendo de la base que recomiendo Elementor para cualquier tipo de página web, blog o tienda online, ya que ofrece un montón de addons y plantillas, debes saber que este maquetador web incorpora una opción para permitir la subida de archivos sin filtrar (o archivos SVG o JSON). Para ello, sigue estos pasos:
Dirígete a la sección de «Ajustes > Avanzado» de Elementor y activa la opción de «Permitir la subida de archivos sin filtrar»
Cómo habilitar imágenes SVG en WordPress con plugins
Si no quieres saber nada de códigos, porque no quieres romper nada (es totalmente entendible y recomendable si no tienes unos mínimos conocimientos técnicos) puedes habilitar la subida de archivos SVG a WordPress instalando un plugin. Eso sí, como no vale cualquier complemento de WordPress, si vas a instalarlo asegúrate de que su desarrollador es fiable para no instalar archivos maliciosos en tu sitio web. Para que lo tengas fácil, he hecho un listado de los mejores plugins para habilitar la subida de imágenes SVG en WordPress:

Safe SVG

El plugin Safe SVG utiliza la librería de SVG-Sanitizer al subir imágenes SVG a tu biblioteca de medios de WordPress. El plugin también te permite ver SVGs como imágenes normales en la biblioteca de medios. Además, hay una versión premium que te permite restringir a determinados usuarios la subida de SVGs y la optimización adicional de los mismos.

SVG Support

SVG Support, te ofrece soporte completo para agregar archivos SVG en WordPress. También te permite mostrar SVG en línea en publicaciones y páginas de WordPress. Con este plugin, puedes permitir a los administradores subir archivos en el formato. Para subir imágenes, puedes hacerlo igual que haces con cualquier otro formato.

Easy SVG Support

Easy SVG Support es un plugin que te permite cargar archivos SVG en tu biblioteca multimedia. Esta herramienta fue creada para personas que no necesitan muchas opciones para SVG. Además, su instalación es muy fácil, podrás tener este plugin que te ayude a subir imágenes en nada de tiempo.
Mejores páginas para descargar imágenes vectoriales gratis y de pago
Relacionado directamente con lo que te comentaba sobre la seguridad de tu instalación WordPress, es crítico que, a la hora de buscar imágenes SVG por Internet, recurras a fuentes y páginas fiables, porque sino te puedes enfrentar a problemas de malware o inyección de código malicioso (hazme caso, es mejor evitarlo). Por ello, he hecho un listado de las mejores páginas para descargar imágenes vectoriales gratis y de pago:

Flaticon
Flaticon es una de las mayores bases de iconos vectoriales, con más de 1.000 iconos y stickers gratuitos. Puedes encontrar todo tipo de iconos, así como formatos SVG, PSD, EPS y PNG. Ofrece un paquete mensual y otro anual de pago donde se incluyen más de 5’5M de iconos y stickers.

IconFinder
IconFinder es uno de los buscadores de iconos gratis más populares que ofrece más de 5’7M iconos e ilustraciones, y 1.700 paquetes. Encontrarás iconos gratuitos y otros de pago, de calidad variable y en formato PNG, ICO e ICNS. Su buscador destaca por la posibilidad de filtrar el precio, el tipo de licencia y el tamaño en píxeles.

The Noun Project
The Noun Project cuenta con más de 3M de iconos de diferentes artistas. Algunos iconos son gratuitos y otros de pago anual, pero todos los iconos son de muy alta calidad. Además, tiene un apartado para diseñadores que quieran subir sus propios iconos y compartirlos con el mundo.
Mejores páginas para comprimir archivos SVG
Optimizar las imágenes o archivos vectoriales que subes a la biblioteca de medios de WordPress no es importante, es crítico. De hecho, es un mercado que ha avanzado mucho y son muchos los plugins para optimizar imágenes los que han ido apareciendo para facilitar esta tarea. Eso sí, no todos optimizan los archivos SVG, por lo que es conveniente que arroje algo de luz sobre este tema y conozcas las mejores páginas para comprimir archivos SVG y así optimizar aún más el espacio que ocupan en tu alojamiento web:

SVGOMG

Eduma es un tema LMS que tiene como objetivo satisfacer al máximo la experiencia de usuario (UX). Para ello, cuenta con un diseño excelente (puedes elegir entre numerosos estilos prediseñados), y tiene una gran cantidad de opciones diferentes además de ser muy intuitivo y manejable.

SVG Optimizer

Eduma es un tema LMS que tiene como objetivo satisfacer al máximo la experiencia de usuario (UX). Para ello, cuenta con un diseño excelente (puedes elegir entre numerosos estilos prediseñados), y tiene una gran cantidad de opciones diferentes además de ser muy intuitivo y manejable.

SVGminify

Eduma es un tema LMS que tiene como objetivo satisfacer al máximo la experiencia de usuario (UX). Para ello, cuenta con un diseño excelente (puedes elegir entre numerosos estilos prediseñados), y tiene una gran cantidad de opciones diferentes además de ser muy intuitivo y manejable.
Bonus: Tabla comparativa entre imágenes .PNG, .JPG, .GIF y .SVG
A la hora de subir imágenes a tu sitio web es crítico que conozcas las ventajas y desventajas de cada formato de imagen. No es lo mismo un logotipo que un icono o una imagen vectorial. Por ello, he hecho una comparativa entre los distintos formatos de imagen .PNG, .JPG, .GIF y .SVG, para que utilices el formato de imagen correcto:
| Formato de imagen | Categoría | Paleta de colores | Transparencia | Animación | Uso |
 |
Lossy | Millones de colores | ⨯ | ⨯ | Imágenes sin animación Fotografía |
 |
Lossless | Máximo 256 colores | Binario | ✓ | Animaciones simples Gráficos con colores planos Gráficos sin degradados |
 |
Lossless | Máximo 256 colores | ✓ | ⨯ | Uso similar al formato .GIF Mejor transparecia pero sin animación Es perfecto para iconos |
 |
Lossless | Millones de colores | ✓ | ⨯ | Uso similiar al formato .PNG-8 Imágenes sin animación y con transparencia |
 |
Lossless | Millones de colores | ⨯ | ⨯ | Formato de imagen antiguo No hay nada en lo que despunte |
 |
Vector/Lossless | Millones de colores | ✓ | ⨯ | Gráficos y logotipos para páginas web Retina / pantallas de alta resolución |
 |
Lossy/Lossless | Millones de colores | ✓ | ✓ | Gráficos y logotipos para páginas web Retina / pantallas de alta resolución |
Conclusión: Sube imágenes SVG seguras en tu sitio web
Como ves, el formato SVG ha llegado como un ciclón y va a dar mucho que hablar, más de lo que ya lo hace en la actualidad. El potencial que tiene, junto a la calidad que ofrece y su poco peso, va a hacer que las páginas web sean mucho más potentes y atractivas sin graves consecuencias para el rendimiento. Eso, siempre que se utilicen correctamente y cuidando la optimización, como sucede con los demás formatos. Como ves, casi todo son ventajas. Si estás con el diseño de una página web no dudéis en probar a utilizar las imágenes SVG.
En la actualidad todas las webs están migrando al formato responsive, así que nos encontramos multitud de iconos que se redimensionan en función del ancho de la pantalla. Normalmente el funcionamiento suele ser sustituir un icono bitmap por otro más pequeño. Con SVG puedes utilizar el mismo y que se vaya reduciendo poco a poco, o bien utilizar varios tamaños pero que todos ellos sean SVG con la ventaja de la mejor visualización al ser vectorial. Es escalable, pesa poco y permite una definición mayor a tamaños reducidos, mucho mayor que los archivos bitmap. El formato es igual al que se utiliza con cualquier programa vectorial como Corel Draw o Adobe Illustrator.
¿Qué te ha parecido esta guía sobre los archivos SVG? ¿Conocías todos los formatos existentes? ¿Sabías sobre estos plugins para activar la subida de este formato en Worpress? ¿Crees que me he dejado alguno? ¿Te has quedado con alguna duda o pregunta? Entonces te pido que dejes un comentario. Da igual que sea o una duda o un simple gracias, pero me alegraré mucho de leerlo y responderlo.
¿Te ha gustado el contenido?
Puntuación media 5 / 5. Votos: 856
¡Todavía no hay votos! Sé el primero en valorar el contenido.
WordPress es, sin duda, una de las mejores plataformas para crear una página web, un blog o una tienda online para tu negocio, ya que es fácil de usar, flexible y ofrece muchas opciones para personalizarla de acuerdo a tus necesidades. Empieza con buen pie con WordPress, revisa esta completa guía y aprende a potenciar tu pagina web, blog o tienda online WordPress desde el principio.
Soy muchas cosas, pero todo empezó como blogger hace más de 20 años. Desde ahí he ido ido creciendo como persona y profesional hasta que decidí dejar un buen trabajo, emprender por mi cuenta y poner en marcha mi propia agencia de marketing digital. Ahora, junto con un equipo joven, motivado y muy cualificado, ayudo a profesionales y empresas a crear y hacer crecer su negocio en Internet ofreciendo un servicio de marketing digital atento, cercano, integral y profesional.
Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.


Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.