¿JPG? ¿JPEG? ¿PNG? ¿GIF? ¿SVG? ¿Te suenan estos formatos de imagen? Estoy seguro que, si eres propietario de una pagina web, blog o tienda online, cuando descargas las imágenes en bancos de imágenes gratis y premium, te surgen montones de dudas a la hora de elegir qué formato de imagen es mejor, cómo optimizarlas y qué herramientas existen en el mercado para facilitarte la vida.

Son muchas las preguntas que te vienen a la cabeza, ¿Cuál es la diferencia entre .JPG (o .JPEG) y .PNG? ¿Y entre .GIF y .JPG? ¿Y eso nuevo del .SVG? Por ello, y después de haberte explicado este tema en varias ocasiones en mi blog, quiero echar un nuevo vistazo a la situación de los formatos de imágenes para sitios web y ayudarte a elegir el formato idóneo y que mejor se adapte a tus necesidades.
Lo primero que «choca» en este tema es que hay existen diferentes tipos de archivos de imágenes que cumplen el mismo objetivo: mostrar una foto o imagen. Pero nada más lejos de la realidad, ya que cada uno cumple un cometido (mejor o peor) y es imprescindible saber cuál es el adecuado para tus necesidades y las de tu sitio web. Los archivos JPG (o JPEG), PNG y GIF suelen ser los más habituales en diseño web y los que encontrarás más a menudo, aunque existen más, como el SVG, y cada uno tiene sus fortalezas y debilidades.
Índice de contenidos
Existe un formato de imagen para cada necesidad
Aunque la mayoría de los navegadores no tienen problemas para mostrar ninguno de estos tipos archivos de imagen, algunos son más adecuados para ciertos usos que otros. Por ejemplo, mientras que los archivos .JPG son los más utilizados para mostrar imágenes fotorrealistas que se vena perfectos manteniendo un peso total del archivo los más bajo posible, los archivos GIF son un formato ampliamente compatible (y recomendable) con imágenes animadas y los archivos PNG tienen la capacidad de mantener la calidad completa en casi todos los casos.
Los archivos SVG, los más nuevos en este juego, permiten utilizar vectores en lugar de imágenes, para que las imágenes de tu sitio web no pierdan calidad en pantallas más grandes (o más pequeñas), evitando el típico (y horrible) pixelado. ¿Cuál es la idea detrás de esto? ¡Muy fácil! Piénsalo, cada vez demandamos más calidad HD en nuestras pantallas (ya sea laptop, smartphone, tablet, etc..), por lo que se necesita un formato ad-hoc a las nuevas tecnologías.
Por ello, quiero que eches un vistazo a esta guía que he preparado. Si te soy sincero, yo no ningún gurú del diseño, pero tras muchos años diseñando sitios web propios y para mis clientes, he adquirido una experiencia muy extensa en este tema (tristemente olvidado por muchos diseñadores web), que va de la mano del SEO y del WPO (las imágenes también posicionan y hacen que un sitio web sea más lento). Por lo tanto, te voy a desglosar cada uno de los formatos y te voy a mostrar sus puntos fuertes y débiles.
Comparativa entre imágenes .PNG, .JPG, .GIF, .SVG
Antes de meterte de lleno en la comparativa entre los distintos formatos de imagen .PNG, .JPG, .GIF y .SVG, te sugiero que tengas algunos puntos claros. Para empezar, la diferencia entre Lossy (con pérdida) y Lossless (sin pérdida), unos términos que vas a leer mucho durante la guía y que no quiero que te bloqueen.
- Lossless (sin pérdidas) es un tipo de compresión de imágenes que reduce el tamaño de un archivo sin perdida de calidad (no importa las veces que guardes u optimices la imagen, que la imagen se verá exactamente igual).
- Lossy (con pérdidas) es un tipo de compresión de imágenes que reduce el tamaño de un archivo con perdida de calidad (si guardas una imagen en un formato lossy una y otra vez, la calidad de la imagen empeora progresivamente).
Es posible que hayas oído en más de una ocasión el término «modo de color» o directamente hayas escuchado modo RGB, modo CMYK o incluso modo LAB. ¿Es así?, ¿te suena, aunque sólo sea un poco?, ¿o es como si te estuviese hablando en chino? No te preocupes, porque no es algo vital, pero nunca está de más aprender términos nuevos. Por ello, es importante que conozcas la diferencia entre colores indexados y directos:
- Una imagen puede tener indexados un número limitado de colores (generalmente sólo puede almacenar 256), controlados directamente el autor, que crean el mapa de color.
Una imagen con colores directos puede almacenar varios miles de colores que no han sido elegidos directamente por el autor, por lo que siempre será una imagen más nítida.
Tabla comparativa entre imágenes .PNG, .JPG, .GIF, .SVG
| Formato de imagen | Categoría | Paleta de colores | Transparencia | Animación | Uso |
 |
Lossy | Millones de colores | ⨯ | ⨯ | Imágenes sin animación Fotografía |
 |
Lossless | Máximo 256 colores | Binario | ✓ | Animaciones simples Gráficos con colores planos Gráficos sin degradados |
 |
Lossless | Máximo 256 colores | ✓ | ⨯ | Uso similar al formato .GIF Mejor transparecia pero sin animación Es perfecto para iconos |
 |
Lossless | Millones de colores | ✓ | ⨯ | Uso similiar al formato .PNG-8 Imágenes sin animación y con transparencia |
 |
Lossless | Millones de colores | ⨯ | ⨯ | Formato de imagen antiguo No hay nada en lo que despunte |
 |
Vector/Lossless | Millones de colores | ✓ | ⨯ | Gráficos y logotipos para páginas web Retina / pantallas de alta resolución |
 |
Lossy/Lossless | Millones de colores | ✓ | ✓ | Gráficos y logotipos para páginas web Retina / pantallas de alta resolución |
Si lo que buscas es una solución única para el formato de tus imágenes, entonces deberías echar un vistazo a WebP. El formato no sólo cuenta con una calidad de compresión/tamaño superior, sino que también soporta transparencias y animaciones. Utiliza una combinación de compresiones sin pérdidas y con pérdidas y, al igual que el formato JPG, te permitirá definir el nivel de calidad o el tamaño del archivo.
Por supuesto, este nuevo formato de imagen no ha sido adoptado por todos los navegadores de momento, por lo que los desarrolladores web que lo han adoptado se encuentran actualmente en las primeras fases de trabajo solucionando problemas de usabilidad. Aunque con un 30% de ahorro más que el JPG, junto con una mayor adopción del servidor demuestra que WebP es un formato a tener en cuenta para el futuro del diseño de páginas web.
Características, consejos y usos de los formatos de imagen más habituales
JPG (o JPEG): Características, consejos y usos del formato de imagen
Los formatos de imagen .JPEG y .JPG son exactamente lo mismo, por lo que puedes referirte a ellas como prefieras (ambas son variaciones aceptadas del mismo acrónimo). A diferencia del .GIF, JPEG es un formato de 16 bits, lo que significa que puede combinar los colores rojo, azul y verde para mostrar millones de colores. Esto hace que JPG sea muy «amigable» con casi cualquier imagen. Esto se debe, en parte, a que es un formato estándar y muy extendido usado por la mayoría de las cámaras digitales del mercado.
Además, el formato de imagen .JPEG ofrece mucha flexibilidad a la hora de elegir la compresión de las imágenes (desde 0% (compresión pesada) a 100% (sin compresión). Por lo general, un ajuste de compresión del 60% al 75% reducirá considerablemente el archivo mientras mantiene una calidad de imagen decente en la mayoría de pantallas.
Mientras JPEG es muy adecuado para comprimir y renderizar la fotografía, es un tipo de compresión con pérdidas (lossy), lo que significa que es menos útil para ediciones en curso de las imágenes. Exportar un archivo JPEG da lugar a una pérdida de calidad, y estas pérdidas empeoran con sucesivas exportaciones (como cuando haces una fotocopia de una fotocopia). Esta es la razón por la cual los fotógrafos profesionales suelen usar formatos sin pérdidas como RAW. Utiliza este formato para:
- Imágenes fijas
- Fotografía en general
- Imágenes con colores complejos y dinámicos
- Imágenes las fichas de producto
GIF: Características, consejos y usos del formato de imagen
A menos que seas muy principiante en Internet, el mundo del diseño web y los distintos formatos de imagen, es muy probable que ya estés familiarizado con uno de los formatos de imagen más extendidos y usados: GIF (o Graphics Interchange Format). El formato .GIF es un tipo de mapa de bits pero, a diferencia de JPEG o PNG, los archivos GIF están limitados a una paleta máxima de 256 colores.
Esencialmente, cada imagen GIF contiene un determinado número de colores preestablecidos y no da la posibilidad de mezclarlos para crear nuevos colores (como si ocurre en otros formatos). Aunque 256 puede sonar como un número alto de colores con los que trabajar, algunas fotografías (más complejas) pueden llegar a tener varios miles de tonos de color.
De hecho, esta gama de colores se pierde durante el proceso de conversión a .GIF (esta es una de las razones más importantes para no utilizar GIF para fotos en color). Mientras que GIF es una mala opción para imágenes con amplia variación de color, ese límite de 256 colores puede ayudar a mantener a raya el tamaño total de las imágenes, que es ideal incluso para la conexión más lenta de Internet. Durante muchos años, los archivos .GIF proporcionaron la única opción para guardar imágenes con transparencia en Internet (aunque PNG y SVG también lo ofrecen). Utiliza este formato para:
Animaciones sencillas.
Iconos pequeño tamaño.
Gráficos con baja variación de píxel a píxel.
Imágenes para las redes sociales.
PNG: Características, consejos y usos del formato de imagen
Un formato de archivo más nuevo que GIF y JPEG, el PNG (Portable Network Graphics) es como un matrimonio entre el formato GIF y JPEG gracias a sus dos variantes. PNG (o Portable Network Graphics) es un formato de imagen mucho más reciente que .GIF y .JPEG. Es imprescindible es diseño web, teniendo mucho éxito entre los desarrolladores de todo el mundo, gracias a su posibilidad de optimización sin pérdidas y la posibilidad de añadir transparencias. Este formato es como un matrimonio entre GIF y JPEG, gracias a sus dos variantes:
PNG-8: Este formato de imagen es similar a GIF, ya que utiliza la misma paleta de 256 colores (máximo). Ofrece mejores opciones de transparencia y normalmente exporta un tamaño de archivo ligeramente menor. Eso sí, no tiene función de animación.
PNG-24: Este formato de imagen te permite procesar imágenes con millones de colores, como JPEG, pero también ofrece la capacidad de preservar la transparencia. Puesto que PNG-24 es un tipo formato de imagen sin pérdidas, es probable que obtenga archivos de mayor tamaño, pero si la calidad de imagen es más importante que el tamaño de archivo, PNG-24 es la mejor opción. Comparado con su primo JPEG, los archivos PNG-24 no son tan universalmente compatibles con todas las aplicaciones y plataformas, lo que hace que el formato sea menos ideal para aplicarlo en sitios web. Eso sí, es posible editarlo sin disminuir sus cualidades.
Es, sin lugar a dudas, uno de mis formatos de imagen favoritos, ya que te ofrece la posibilidad de variar y optimizar las imágenes una y otra vez sin perder calidad. Utiliza este formato para:
Gráficos web que requieren transparencia.
Fotografías y gráficos con colores pesados y complejos.
Imágenes que requieren reedición y reexportación.
Imágenes web que necesiten mucha versatilidad.
SVG: Características, consejos y usos del formato de imagen
A diferencia de los tres formatos de imagen mencionados anteriormente, SVG (o Scalable Vector Graphics) no es un formato de mapa de bits puro. En cambio, es un formato vectorial (un primo cercano al formato de AI de Adobe Illustrator y EPS) que se está convirtiendo en una opción atractiva para todos los diseñadores y desarrolladores de página web y UI (user interface o interfaz de usuario).
Un SVG (Scalable Vector Graphics) es un formato de imagen vectorial basado en XML para gráficos bidimensionales con soporte para interactividad y animación. La especificación SVG es un estándar abierto desarrollado por el World Wide Web Consortium (W3C) desde 1999.
A veces es útil pensar en el formato SVG como el «HTML para ilustraciones» y necesitas aplicarlo de manera muy diferente a otros formatos de imagen que he citado más arriba. Este formato de imagen es el más adecuado, por ejemplo, para mostrar logos, iconos, mapas, banderas y otros gráficos creados en aplicaciones de gráficos vectoriales como Illustrator, Sketch e Inkscape.
Desarrollado con un marcado basado en XML, los archivos SVG pueden ser editados en cualquier editor de texto y modificado por JavaScript o CSS. Como los vectores pueden ser escalados a cualquier tamaño mientras conservan la calidad de imagen nítida, son ideales para el diseño responsive. Aunque SVG es un formato vectorial en su núcleo, es posible (incluso común) incrustar gráficos de mapa de bits dentro de archivos SVG (por ejemplo JPEG).
Esto se puede hacer enlazándolo a una imagen a través de una URL (como lo haces con tus imágenes JPG en tu sitio web) o encapsulando el pixel de la imagen como un esquema URI de datos. Esto brinda al SVG mucha flexibilidad y posibilidades. Los servicios online como WordPress, Flickr, Medio, Tumblr y Facebook convertirán (forzosamente) cualquier archivo SVG a otro formato o, más probablemente, bloqueen directamente su subida. Estos son los usos más habituales de las imágenes SVG:
Logotipos e iconos con un diseño amigable con los vectores.
Gráficos que necesites mostrar en varios tamaños y pantallas.
Gráficos que responden a cada dispositivo.
Gráficos que necesitan ser editados, actualizados y redistribuidos.
Análisis y uso de los formatos .PNG, .JPG, .GIF y .SVG
Ahora que ya conoces las diferencias entre los formatos de imagen más populares es hora de hacer un análisis más profundo con pruebas reales. Voy a mostrarte, con fotos y gráficos, cómo los formatos GIF, JPG, PNG y SVG se manejan con colores simples, complejos e imágenes de fotografía a color. La idea es que veas la diferencia del resultado en cada uno de ellos y la diferencia en el tamaño final del archivo.
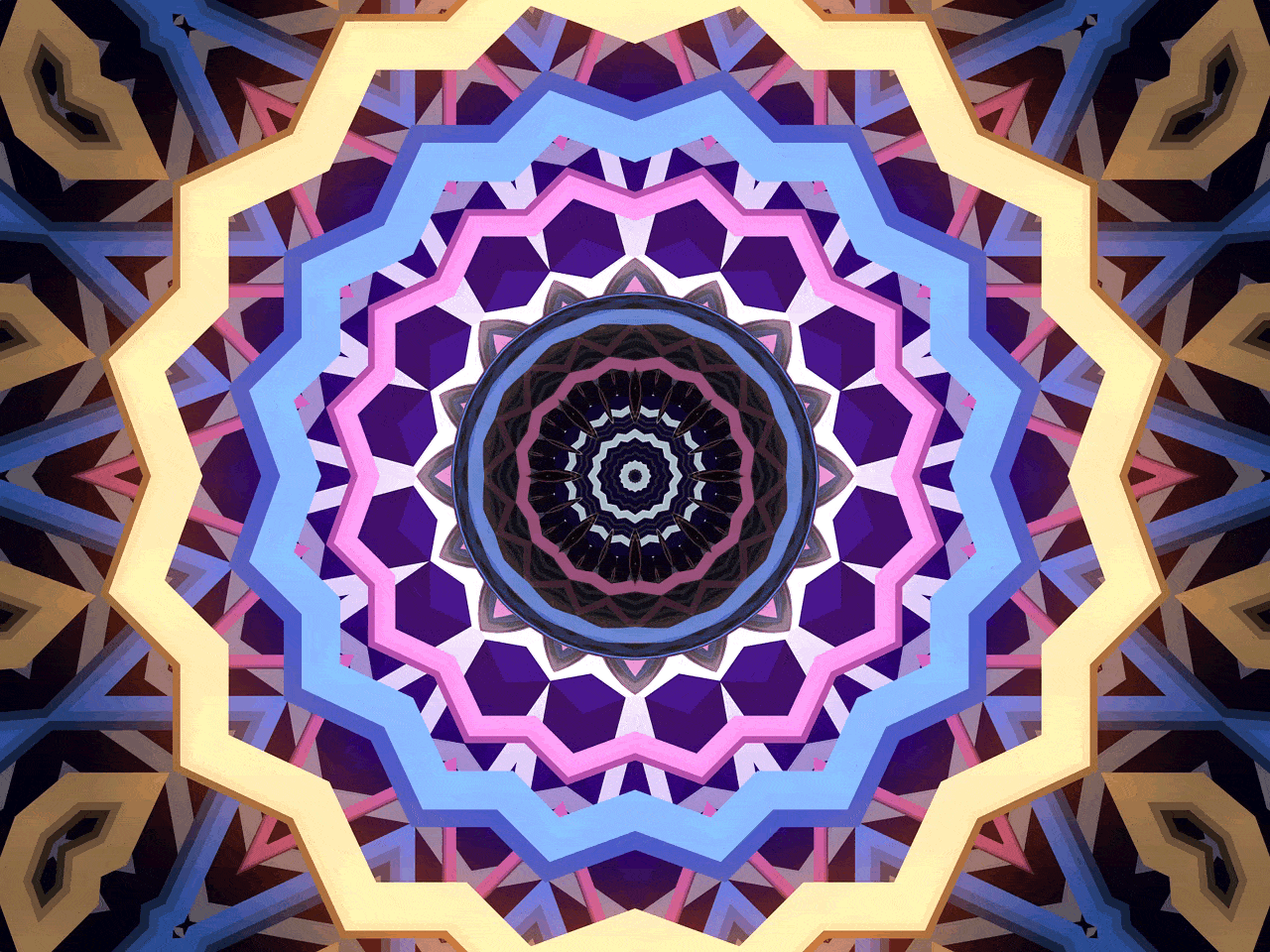
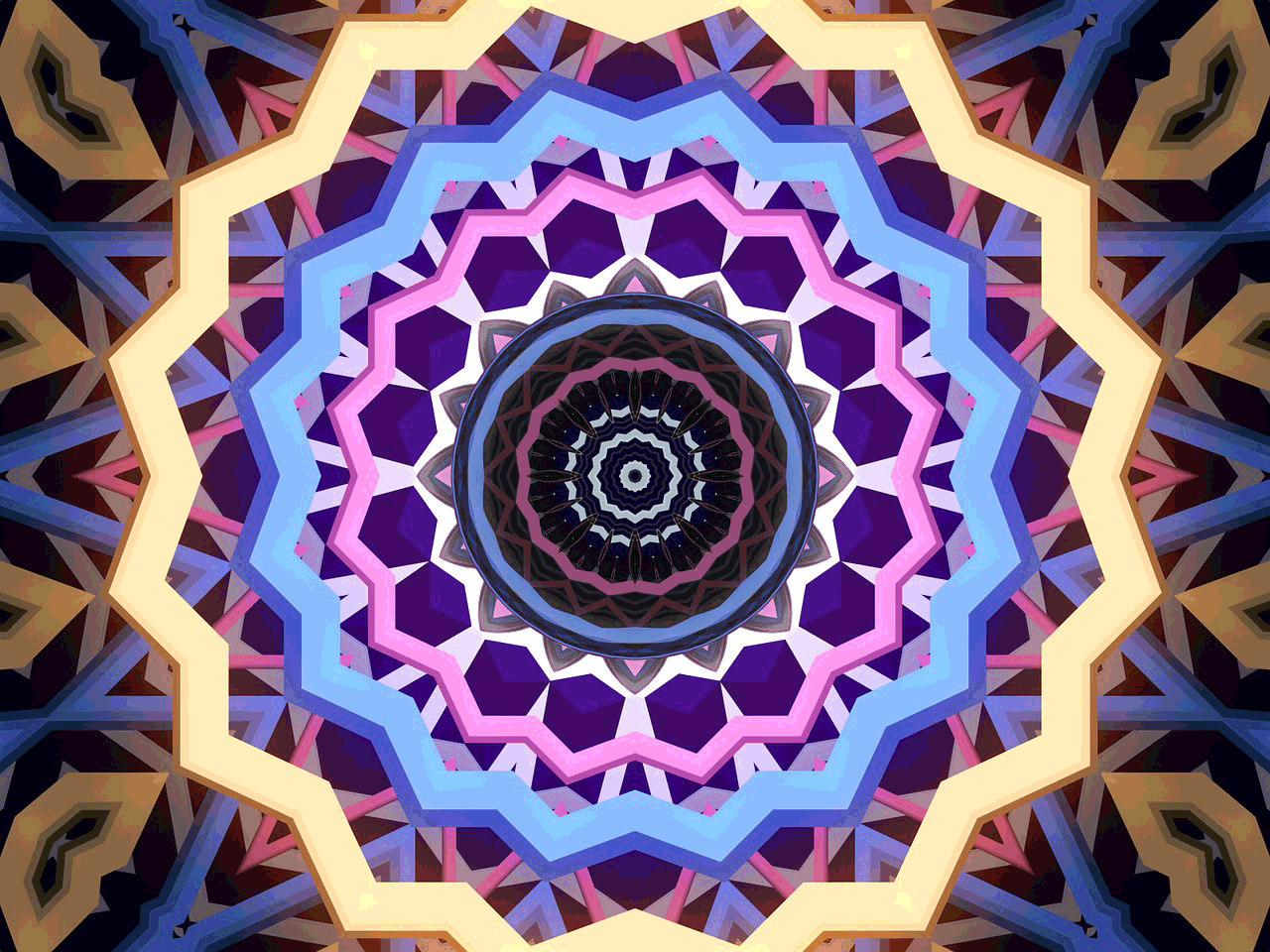
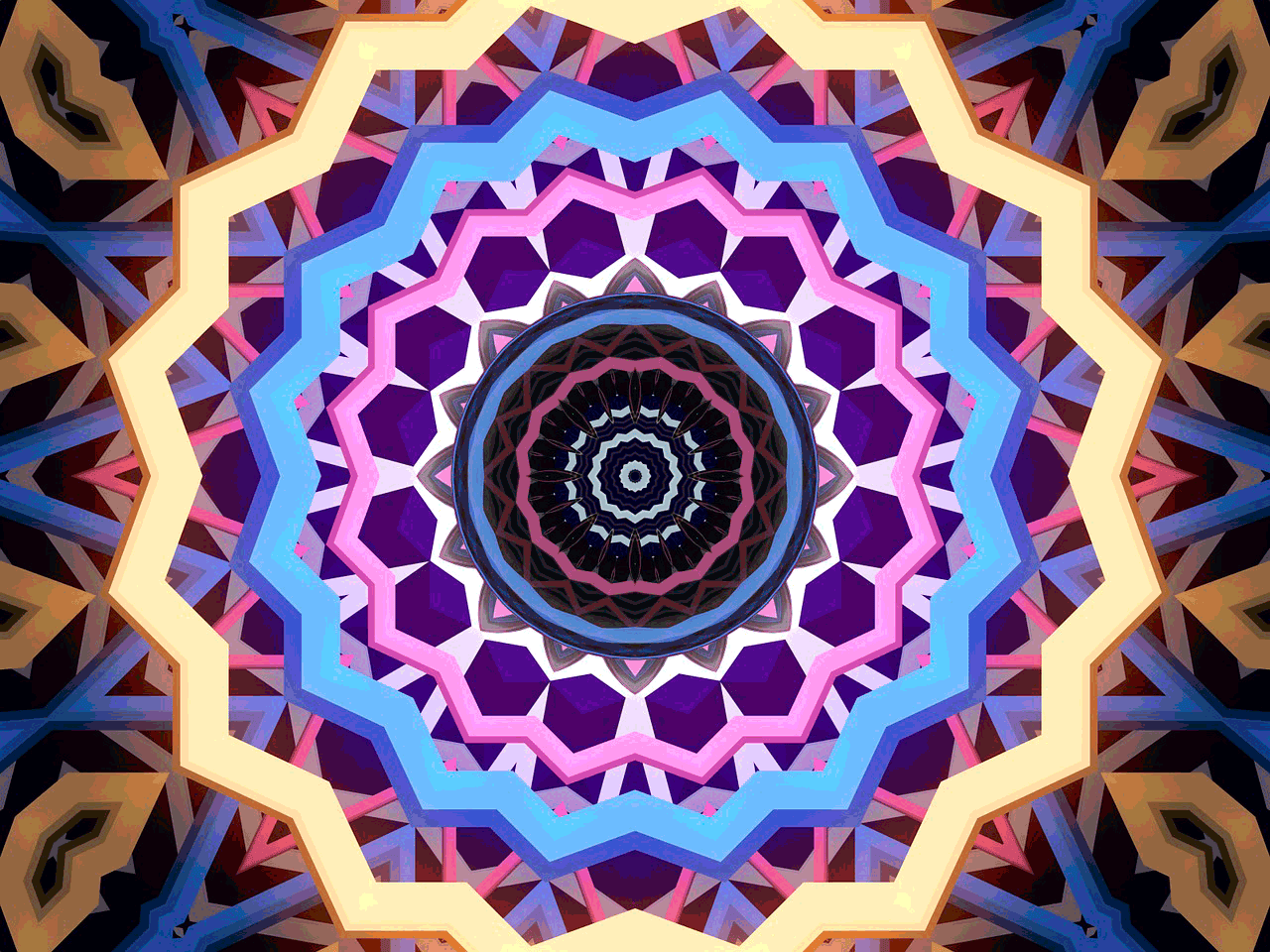
Gráficos planos de color
El primer tipo de imagen que voy a analizar son los gráficos de color plano (flat color). Este tipo de imagen cubre la mayoría de los logotipos, iconos, mapas simples, gráficos y diagramas. La imagen original sobre la que he trabajado es un PNG de 23,4 KB con una dimensión de 1280 x 1280. A continuación podrás ver la diferencia en el tamaño de compresión, así como en la calidad de la imagen.
GIF: 17.6 KB
JPEG 100% (sin compresión): 14 KB
JPEG 75%: 13 KB
PNG-8: 11 KB
PNG-24: 19 KB
SVG: 6 KB (como un gráfico vectorial)
En este análisis se extrae que no hay mucha pérdida de calidad cuando se comparan los diferentes formatos, aunque se notarán pequeños detalles cerca de los bordes de los archivos JPEG comprimidos. Esto no siempre es lo normal con los gráficos de color plano pero, en la mayoría de los casos, deberías elegir la imagen menos pesada.
Imágenes con colores complejos
En este caso la imagen original es una imagen JPEG de 328 KB con una dimensión de 1280 x 960. A continuación podrás ver la diferencia en el tamaño de compresión, así como en la calidad de la imagen. Como no disponía de un acceso a una versión vectorial de este archivo, cualquier versión SVG de esta imagen sería sólo un JPEG incrustado dentro de un SVG (esto hace que sea un poco redundante, por lo que no voy a analizar el formato SVG en este caso).
GIF: 416 KB
JPEG 100% (sin compresión): 164 KB
JPEG 75%: 155 KB
PNG-8: 308 KB
PNG-24: 814 MB
Las imágenes que tienen colores complejos tienden a verse mejor cuando se utiliza un formato JPEG, PNG-24 o SVG. Los colores se conservan (en su mayor parte) y no tienen bandas feas y el ruido que sueles obtener con formatos GIF y PNG-8.
Imágenes de fotografía a color
En este caso la imagen original es una imagen JPEG de 215 KB con una dimensión de 1280 x 701. A continuación podrás ver la diferencia en el tamaño de compresión, así como en la calidad de la imagen. Una vez más, hay poco que hacer con el formato SVG (no tiene sentido), por lo que voy a obviar.
GIF: 453 KB
JPEG 100% (sin compresión): 91 KB
JPEG 75% : 83 KB
PNG-8: 362 KB
PNG-24: 1 MB
Al igual que con las imágenes de colores complejos, es mejor guardar este tipo de fotografías en los formatos JPEG, PNG-24 o SVG. El color se conserva en todos los formatos, aparte de las bandas y el ruido que se destacan en las sombras del cabello, la piel y el fondo, así como en la parte superior de la foto de los formatos GIF y PNG-8.
Mejores herramientas para optimizar imágenes de tu sitio web
Siempre que sea posible, lo mejor es tratar de automatizar la optimización de imágenes. Para que tengas una pequeña ayuda, voy a compartir contigo algunas de las herramientas de optimización de imágenes que suelo usar. Como normal general, ejecuta los optimizadores con más perdidas primero y después los que tienen menos pérdidas, así mejorarás el rendimiento.
La mayoría de los desarrolladores se olvidan de que los optimizadores de imágenes optimizan un archivo en particular en vez de una imagen. Esto significa que no tiene sentido optimizar el archivo de una imagen y luego cambiarla de tamaño, recortarla o cambiarla a otro formato, ya que todos los cambios realizados en ese archivo no habrán valido de nada y las optimizaciones se habrán perdido por el camino. Veamos las mejores herramientas:

JPEG Mini

JPEGmini te ayuda a reducir el tamaño de tus fotos hasta 5 veces, manteniendo la calidad original. Está disponible para Mac OS X y Windows como una aplicación de escritorio. Sólo tienes que elegir o arrastrar carpetas a la aplicación para que pueda optimizar cada imagen de forma automática. Ofrece un paquete de servidor que te permite reducir los costes de almacenamiento y ancho de banda.

TinyPNG

TinyPNG permite la compresión con pérdidas avanzadas de imágenes PNG. Conserva la transparencia alfa completa y reduce el tamaño del archivo al disminuir selectivamente el número de colores y de bytes en la imagen. El efecto es casi invisible, pero donde si se nota es en el tamaño del archivo. Coge los archivos PNG de 24 bits y los convierte en imágenes de 8 bits indexadas, eliminando todos los metadatos innecesarios.

CompressNow

CompressNow es un servicio online gratuito que te permite subir imágenes desde su ordenador, elija un porcentaje de compresión y descargar la imagen optimizada. Es compatible con los formatos GIF, JPG y PNG. El servicio también permite al arrastrar y soltar múltiples imágenes desde tu ordenador, con una carga máxima de 10 imágenes y un tamaño de archivo individual máximo de 3MB.
Mejores plugins de WordPress para optimizar imágenes
Las imágenes es uno de los elementos que más pesan en cualquier sitio web y, a medida que este crece, se convierte en un elemento que hay que controlar. En un mundo ideal, cuando descargas imágenes de bancos de imágenes gratis y premium y las subes una imagen a la web, deberías subirlas en el tamaño en el que se van a mostrar, en el formato de imagen idóneo y optimizadas (es decir, la misma imagen, con la misma calidad, pesando hasta 4 veces menos). Por ello, he hecho una listado con los mejores plugins para optimizar las imágenes que subes a tu WordPress:

ShortPixel Image Optimizer
ShortPixel es un plugin SEO de WordPress para optimizar imágenes con el que puedes optimizar las imágenes de tu sitio web en WordPress desde una interfaz sencilla y fácil de usar. Este plugin destaca por tener una interfaz de administración sencilla que comprime todo tipo de formatos de imágenes, convierte los formatos, no hay límite de peso de imágenes, optimiza cualquier imagen de tu galería, es compatible con WP Retina 2X y funciona correctamente con WooCommerce.

Smush

Smush (antes WP Smushit) es un plugin SEO de WordPress que te permite optimizar las imágenes de tu web de muchas maneras para mejorar el rendimiento de tu web ya sea en lazy load, cambiando tamaños y comprimiéndolas para poder mejorar el tráfico de tu web y por ende tu posicionamiento SEO. Destaca por permitir optimizar hasta 50 imágenes a la vez pudiendo cambiar el tamaño al mismo tiempo, por detectar automáticamente las imágenes no optimizadas y por integrarse con Gutenberg.

Imagify

Imagify es un plugin SEO de WordPress para optimizar imágenes con el que puedes optimizar imágenes de una forma sencilla en tan solo un click para tratar de hacer que el sitio web sea más eficiente. Este plugin se añadirá automáticamente a la interfaz principal de tu WordPress y desde ahí podrás optimizar las imágenes con el nivel de compresión que desees o volver a ponerlas en el tamaño anterior, también cambiar el tamaño y hacer las las imágenes para que se vean bien desde el móvil.
Cómo optimizar las imágenes de tu web correctamente
Ya tienes claro qué formato de imagen utilizar, pero ¿sabes cómo reducir el peso de las imágenes de tu sitio web? Para conseguir una velocidad de carga web óptima (y para hacer un test de la misma), uno de los factores de posicionamiento más importantes para Google, y una experiencia de usuario rápida, es crucial ponerse muy serios con el control de los tamaños y los pesos de las imágenes que muestras en tu sitio web. Dicha optimización o compresión tiene varios matices que es mejor conocer.
Como te comentaba al inicio de esta guía, lo primero que «choca» en este tema es que hay existen diferentes tipos de archivos de imágenes que cumplen el mismo objetivo: mostrar una foto o imagen. Pero nada más lejos de la realidad, ya que cada uno cumple un cometido (mejor o peor) y es imprescindible saber cuál es el adecuado para tus necesidades y las de tu sitio web. Los archivos JPG (o JPEG), PNG y GIF suelen ser los más habituales en diseño web y los que encontrarás más a menudo, aunque existen más, como el SVG, y cada uno tiene sus fortalezas y debilidades.
Trate de lo que se trate, para optimizar las imágenes debes conocer los diferentes formatos (esto ya lo sabes), consejos y una selección de herramientas para optimizar imágenes gratis, premium, online y de escritorio. Con este conocimiento podrás optimizar y comprimir las imágenes de tu sitio web, ahorrar ancho de banda y mejorar el rendimiento del sitio.
También te puede interesar esta guía
¿Te hayas parado a pensar la enorme cantidad de tráfico que te pueden traer las imágenes desde los buscadores? Alguien busca un producto, un lugar, una receta, o una infografía en Google y ahí deberían aparecer tus imágenes.Estoy seguro de que ahora te estarás preguntando ¿Optimizo correctamente mis imágenes? , o de que incluso ya das por hecho de que no las optimizas (no te preocupes, es común). Por eso mismo te voy a mostrar en esta guía.
Conclusión: Conoce bien cada formato de imagen y elige bien
Como habrás podido comprobar hay mucho que aprender en el tema de los formatos de imagen a la hora de diseñar una pagina web, blog o tienda online. Elegir uno u otro formato puede ser la diferencia entre tener una web con un buen rendimiento web y otra lenta y con una experiencia de usuario poco óptima para tus usuarios. Es crítico que te familiarices con todos estos términos, ya seas diseñador web o no, porque las imágenes son los archivos que más pesan de un sitio web.
¿Qué te ha parecido esta guía para entender los diferentes formatos de imagen? ¿Crees que me he dejado algo? ¿Tienes alguna experiencia que quieres contar? ¿Te has quedado con alguna duda o pregunta? Entonces te pido que dejes un comentario. Da igual que sea o una duda o un simple gracias, pero me alegraré mucho de leerlo y responderlo.
¿Te ha gustado el contenido?
Puntuación media 5 / 5. Votos: 827
¡Todavía no hay votos! Sé el primero en valorar el contenido.
En Internet existen multitud de manuales, tutoriales y guías sobre marketing digital. Por ello, he reunido los mejores contenidos publicados (por su calidad y utilidad), donde podrás aprender sobre marketing digital, blogging, SEO, redes sociales, WordPress y mucho más.
Soy muchas cosas, pero todo empezó como blogger hace más de 20 años. Desde ahí he ido ido creciendo como persona y profesional hasta que decidí dejar un buen trabajo, emprender por mi cuenta y poner en marcha mi propia agencia de marketing digital. Ahora, junto con un equipo joven, motivado y muy cualificado, ayudo a profesionales y empresas a crear y hacer crecer su negocio en Internet ofreciendo un servicio de marketing digital atento, cercano, integral y profesional.
Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.


Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.