- que me ayudan a saber qué entradas son las que más gustan a mis lectores
- a difundir de una manera fácil y cómoda dichas entradas
- a aumentar mi reputación o mi marca personal online
- a mejorar mi posicionamiento en buscadores
Todas estas ventajas serían imposibles sin los botones sociales. Es verdad que con ellos el tiempo de carga página se ve afectado, pero… ¿Es suficiente razón para no ponerlos? Por supuesto que no.
También te puede interesar:
Todos los botones, plugins y widgets oficiales de las redes sociales
- Botones, plugins y widgets oficiales de Linkedin
- Botones, plugins y widgets oficiales de Google Plus
- Botones, plugins y widgets oficiales de Instagram
- Botones, plugins y widgets oficiales de Pinterest
- Botones, plugins y widgets oficiales de Facebook
- 15 consejos para conseguir más seguidores en Twitter
- 7 maneras de utilizar Twitter para espiar a tu competencia
- 9 herramientas de monitorización y analítica para Twitter
- 20 errores que no puedes cometer en Twitter
Después de saber que más herramientas sociales tienes a tu disposición, vamos a ver el índice. Haz click en cada uno de los botones, plugins o widgets y navega directamente a lo que buscas… así de fácil.
Índice de contenidos
Índice
Botones sociales oficiales de Twitter
Twitter, una mi redes sociales favoritas, donde soy muy activo, ofrece gran cantidad de botones y widgets para el disfrute del blogger o del administrador de una página web. Vamos a profundizar en los botones y widgets sociales más importantes para Twitter:
Botones sociales oficiales de Twitter
Twitter pone a nuestra disposición una serie de botones sociales oficiales, de los que podemos aprovecharnos para generar engagement con esta red social profesional de microblogging.
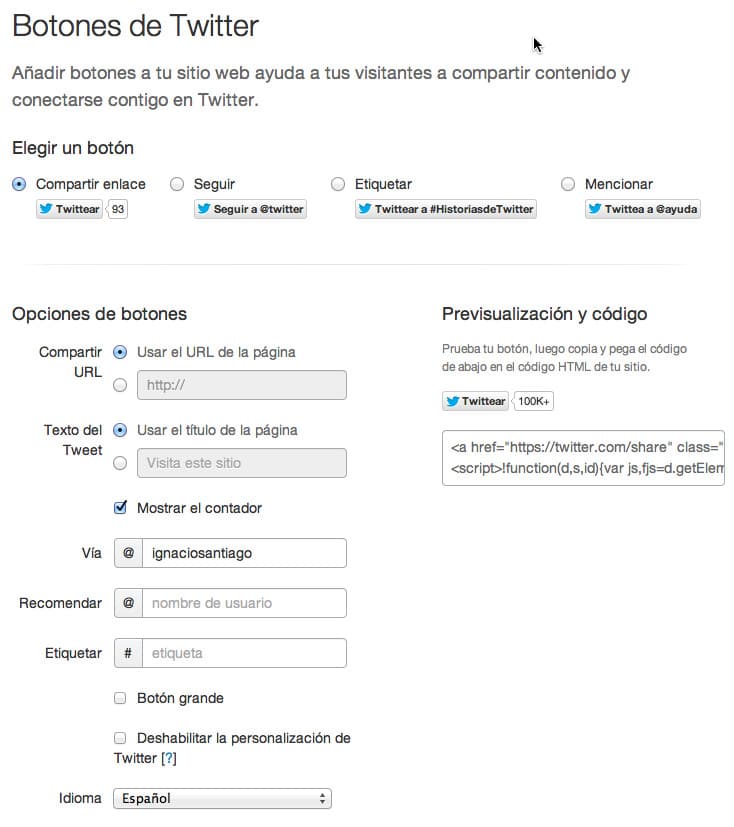
Botón “Compartir enlace»
¿Para qué sirve?
Este botón se usa para incentivar a los visitantes de tu página web a compartir fácilmente el contenido de tu web con su red de seguidores en Twitter (por ejemplo, artículos de un blog, páginas de destino, otras páginas web) , extendiendo el alcance de tu contenido a esta red social.
De hecho, algunas investigaciones muestran que la incorporación de este botón aumenta en siete veces las menciones en la red social Twitter.
Cómo ponerlo a funcionar
Visita este enlace para personalizar:
- la url o enlace a compartir
- texto del tweet
- si quieres mostrar contador
- el usuario que ha creado dicho contenido
- recomendar usuarios
- etiquetar palabras (hashtag)
- tamaño del botón
- idioma
Se recomienda agregar en el nombre de usuario de Twitter el nombre de la empresa, para así aumentar el alcance de tu cuenta y generar nuevos seguidores.
A continuación, debes copiar y pegar el código HTML que genera en el lugar que quieras que aparezca en tu página web.

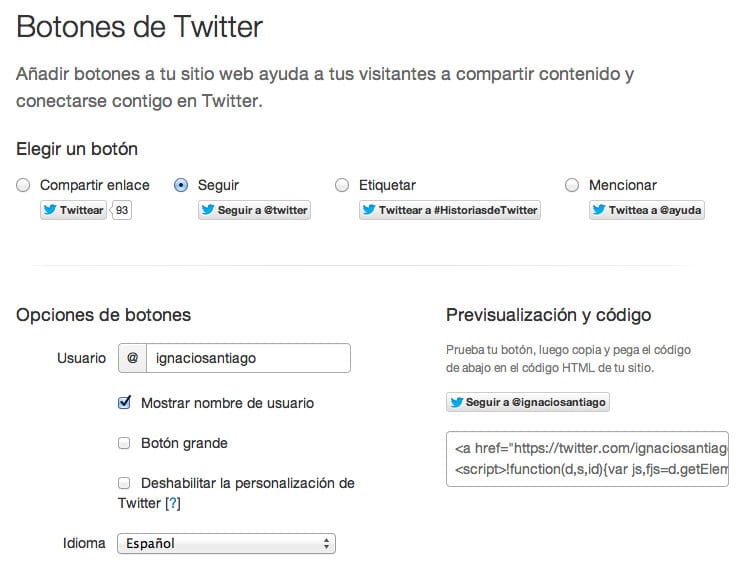
Botón “Seguir»
¿Para qué sirve?
Para promover la cuenta de Twitter personal o de empresa. Una vez generado este botón en tu página web o blog, los usuarios pueden seguir tu cuenta de Twitter con un solo click, lo que te permite aumentar fácilmente el número de seguidores.
Cómo ponerlo a funcionar
Pincha en este enlace, crea una cuenta si no la tienes y personaliza tu botón “Seguir”. Puedes decidir:
- el nombre del usuario
- si quieres mostrar el nombre del usuario
- el tamaño del botón
- el idioma
A continuación, debes copiar y pegar el código HTML que genera en el lugar que quieras que aparezca en tu página web.
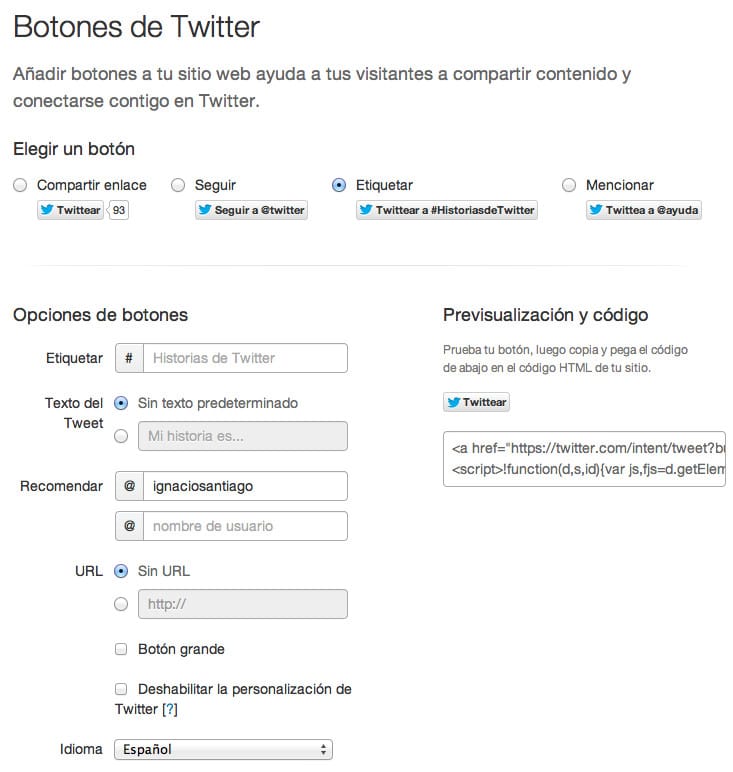
Botón “Hashtag»
¿Para qué sirve?
Cuando el usuario pulse el botón etiquetar le sale una pantalla incluida la etiqueta con el hashtag que hayamos definido y solamente tendrá que introducir los comentarios a la etiqueta. De esta manera podemos empezar una conversación sobre un tema concreto.
Cómo ponerlo a funcionar
Visita este enlace para personalizar:
- palabra a etiquetar (hashtag)
- texto del tweet
- si quieres añadir una url o enlace
- recomendar usuarios o no
- tamaño del botón
- idioma
A continuación, debes copiar y pegar el código HTML que genera en el lugar que quieras que aparezca en tu página web.
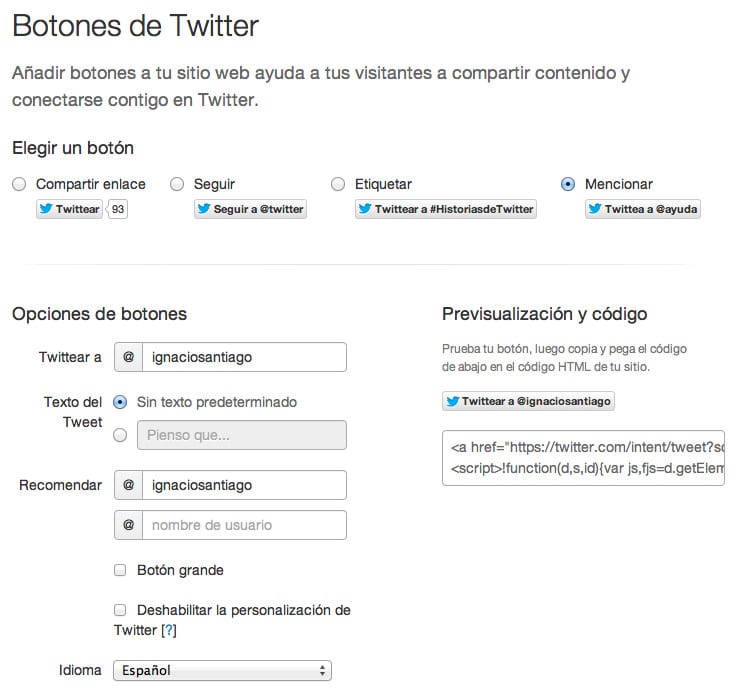
Botón “Mencionar»
¿Para qué sirve?
Cuando el usuario pulse sobre el botón “Mencionar” le aparecerá una pantalla con la etiqueta que hemos predefinido en la configuración y solamente tiene que introducir los comentarios respecto a la mención. Esta opción sirve para opinar sobre un usuario de Twitter o hacer una mención de un usuario concreto.
Cómo ponerlo a funcionar
Visita este enlace para personalizar:
- nombre de usuario a twittear
- texto del tweet
- recomendar usuarios o no
- tamaño del botón
- idioma
A continuación, debes copiar y pegar el código HTML que genera en el lugar que quieras que aparezca en tu página web.
Widgets oficiales de Twitter
Twitter pone a nuestra disposición una serie de widgets oficiales, de los que podemos aprovecharnos para generar engagement con esta red social profesional de microblogging.
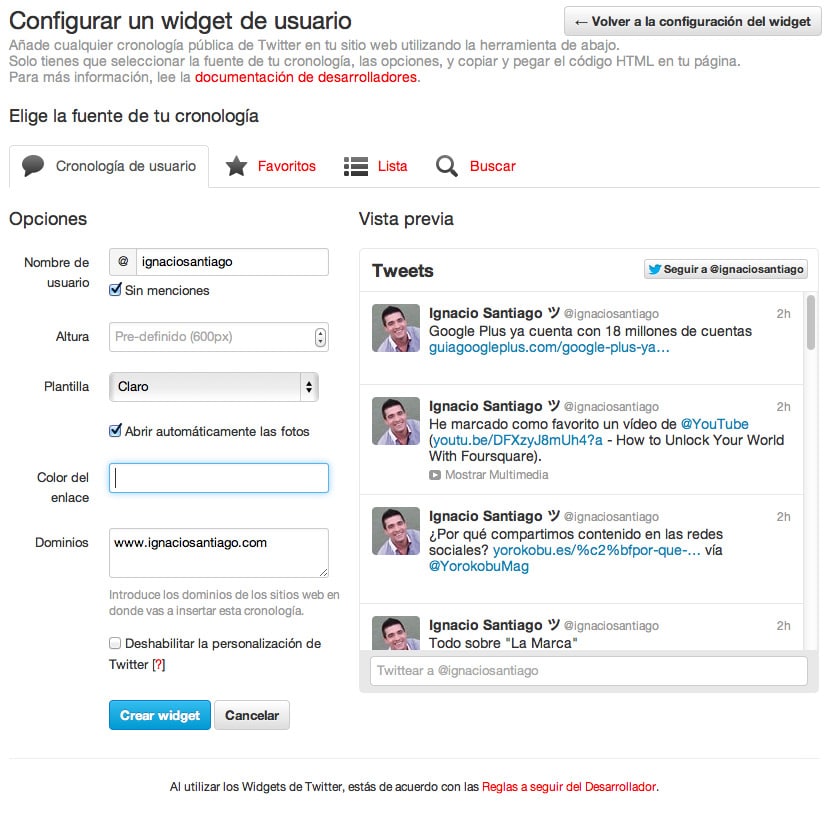
Widget «Cronología de usuario»
¿Para qué sirve?
Es el Widget más típico sin lugar a dudas. Muestra la actividad en Twitter del usuario que hayas elegido, es decir, sus seguidores y los últimos tweets que haya enviado. Lo normal es que el usuario escogido seas tu o la empresa.
Cómo ponerlo a funcionar
Visita este enlace para personalizar:
- nombre de usuario
- si quieres que se muestren las menciones o no
- altura
- color de la plantilla
- color del enlace
- dominios que quieras que sean visibles
A continuación, debes copiar y pegar el código HTML que genera en el lugar que quieras que aparezca en tu página web.

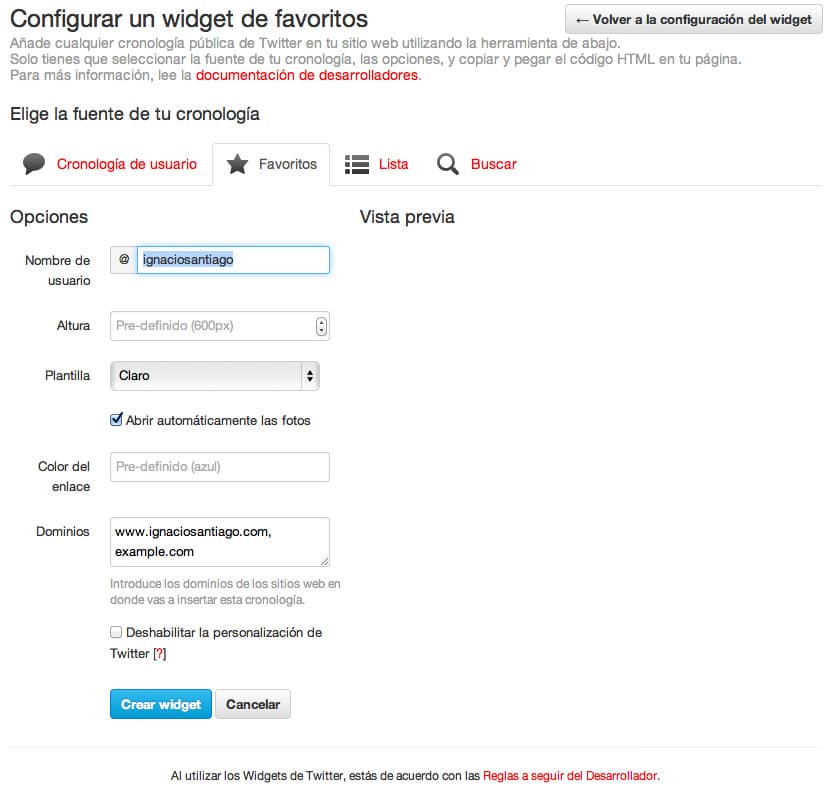
Widget «Favoritos»
¿Para qué sirve?
Este widget es parecido al anterior pero mostrando, únicamente, tus tweets favoritos del usuario elegido, de una forma cronológica e interactiva.
Cómo ponerlo a funcionar
Visita este enlace para personalizar:
- nombre de usuario
- altura
- color de la plantilla
- color del enlace
- dominios que quieras que sean visibles
Tweets Favoritos de @ignaciosantiago
A continuación, debes copiar y pegar el código HTML que genera en el lugar que quieras que aparezca en tu página web.

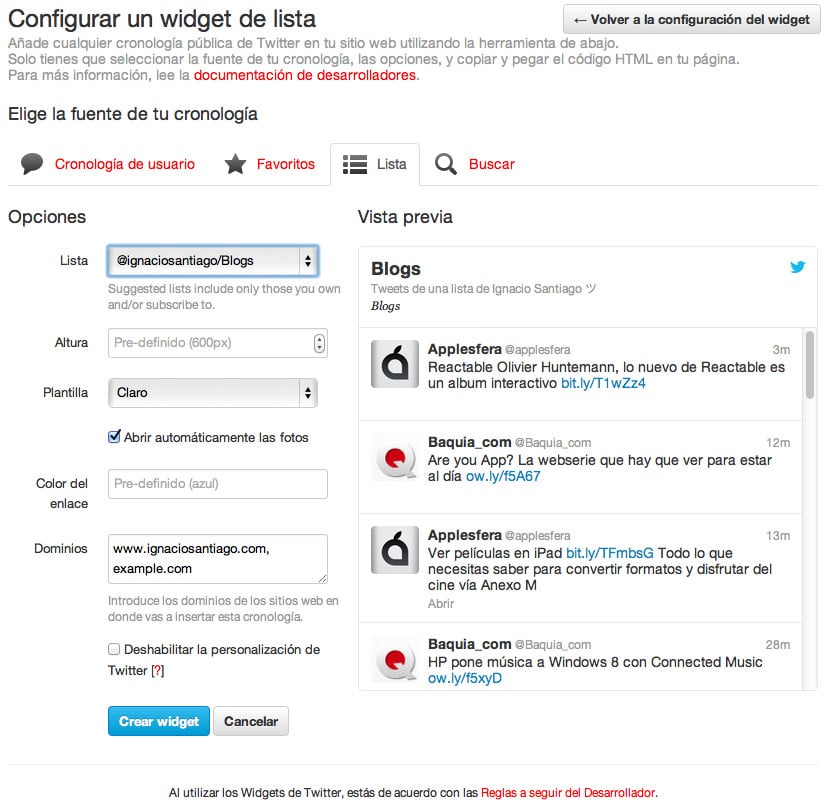
Widget «Lista»
¿Para qué sirve?
Si has dividido a tus seguidores en lista de amigos, compañeros de trabajo, profesionales, familiares, etc, puedes elegir una de las listas que tienes e incluir la actualización en un widget de Twitter. Es ideal para filtrar los tweets creando listas.
Cómo ponerlo a funcionar
Visita este enlace para personalizar:
- nombre de la lista
- altura
- color de la plantilla
- color del enlace
- dominios que quieras que sean visibles
A continuación, debes copiar y pegar el código HTML que genera en el lugar que quieras que aparezca en tu página web.

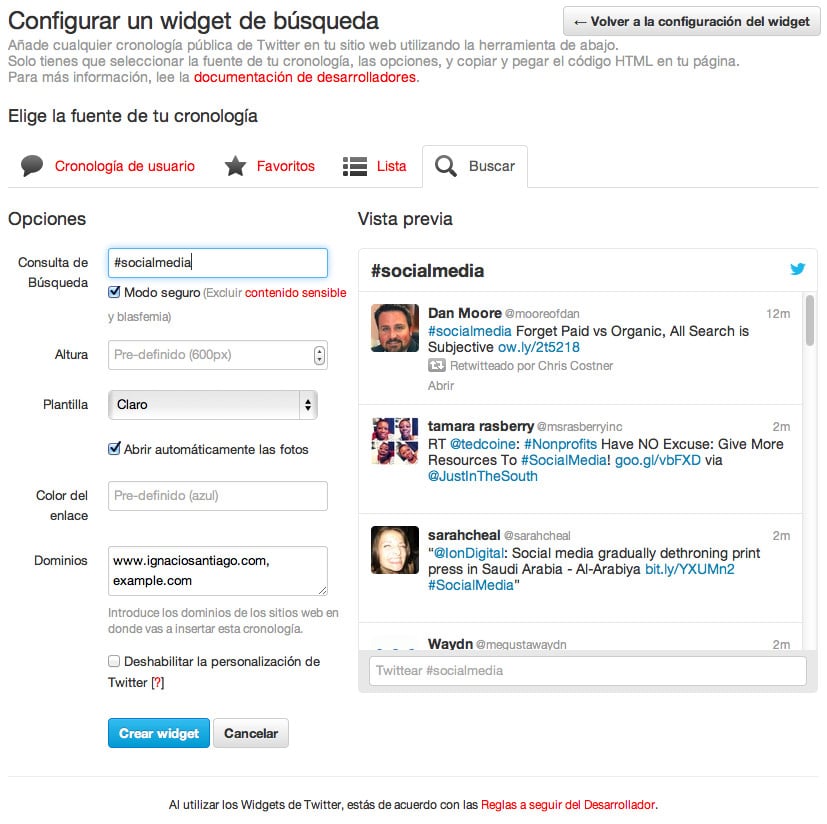
Widget «Buscar»
¿Para qué sirve?
Esta herramienta es perfecto para mostrar los tweets más recientes en cualquier página web. Puedes usar nic, hashtag o palabras clave para que aparezcan en tu página web en tiempo real. Normalmente se utiliza para cubrir eventos, actividades en la Web
Cómo ponerlo a funcionar
Visita este enlace para personalizar:
- consulta de búsqueda
- altura
- color de la plantilla
- color del enlace
- dominios que quieras que sean visibles
A continuación, debes copiar y pegar el código HTML que genera en el lugar que quieras que aparezca en tu página web.
¿Cuál es tu botón o widget de Twitter preferido? Cuéntamelo en los comentarios.
¿Te ha gustado el contenido?
Puntuación media 5 / 5. Votos: 7
¡Todavía no hay votos! Sé el primero en valorar el contenido.
Soy muchas cosas, pero todo empezó como blogger hace más de 20 años. Desde ahí he ido ido creciendo como persona y profesional hasta que decidí dejar un buen trabajo, emprender por mi cuenta y poner en marcha mi propia agencia de marketing digital. Ahora, junto con un equipo joven, motivado y muy cualificado, ayudo a profesionales y empresas a crear y hacer crecer su negocio en Internet ofreciendo un servicio de marketing digital atento, cercano, integral y profesional.
Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.


Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.