Pinterest es una de las grandes redes sociales, sobretodo cuando hablamos de imágenes, recetas, infografías, etc. Se ha convertido en una manera de consumir contenidos diferente, y enfocada a la imagen. Es por ello que poder insertar los botones, plugins y widgets oficiales de Pinterest en tu página web o blog es una manera de aumentar el engagement con dicha red social, para que los usuarios pueden «pinear» tus «pins», o seguirte a ti o a tus tableros, y mucho más.Os traigo los botones, plugins y widgets oficiales de Pinterest de una manera clara e interactiva. De esta manera podrás insertarlos en tu página web fácilmente.
También te puede interesar:
Todos los botones, plugins y widgets oficiales de las redes sociales
- Botones, plugins y widgets oficiales de Linkedin
- Botones, plugins y widgets oficiales de Google Plus
- Botones, plugins y widgets oficiales de Instagram
- Botones, plugins y widgets oficiales de Twitter
- Botones, plugins y widgets oficiales de Facebook
Después de saber que más herramientas sociales tienes a tu disposición, vamos a ver el índice. Haz click en cada uno de los botones, plugins o widgets y navega directamente a lo que buscas… así de fácil.
Índice de contenidos
Índice
Botones sociales oficiales de Pinterest
Widgets oficiales de Pinterest
Botones sociales oficiales de Pinterest
Primero vamos a empezar por los botones sociales oficiales de Pinterest. Son los más demandados y usados asi que vamos a por ellos:
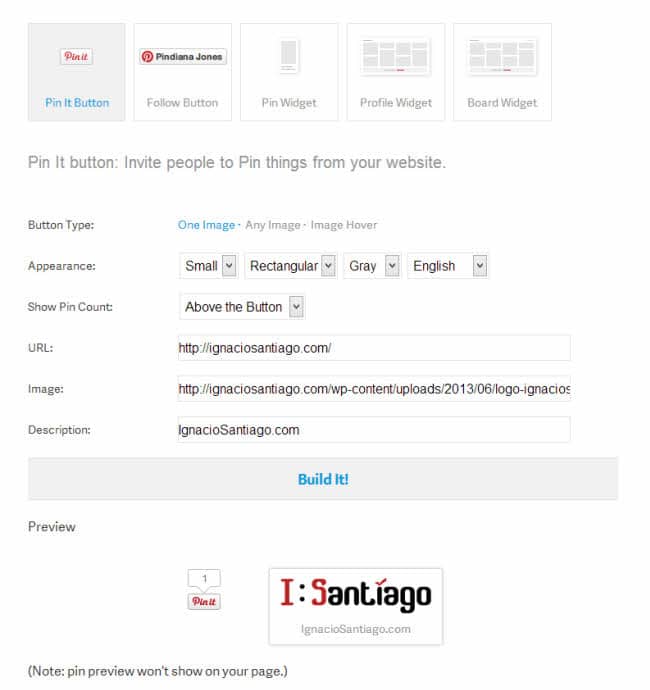
Botón Pin it
¿Para qué sirve?
El botón «pin it» de Pinterest sirve para «pinear» las imágenes de una página web. Puede mostrarse como un botón más (el «me gusta» de facebook, «tweet» de twitter, etc…) o mostrarlo de una manera sutil cuando alguien pasa el ratón por encima de una imagen de tu página o blog. En mi caso pasando el ratón por encima de mi logo:
Pincha en este enlace y configura el botón a tu gusto. Puedes decidir:
- La primera opción se basa en querer implementar el botón de manera que se haga «pin» en una imagen en particular, en cualquier imagen o que salga el botón «pin it» cuando se pasa el ratón por encima de la imagen
- Después tienes que decidir el tamaño (pequeño o grande), color (rojo, gris o blanco) y el idioma.
- Donde quieres el contador de pins: Lo quieres encima, al lado o no lo quieres
- La url o enlace para «pinear» cuando alguien pinche en este botón
- Si en la primera opción has elegido una imagen en particular, tendrás que decir que imagen en la siguiente casilla. Recomiendo que la imagen provenga del mismo dominio que ponemos en la casilla anterior
- Una pequeña descripción que se cargará automáticamente antes de pinar la imagen
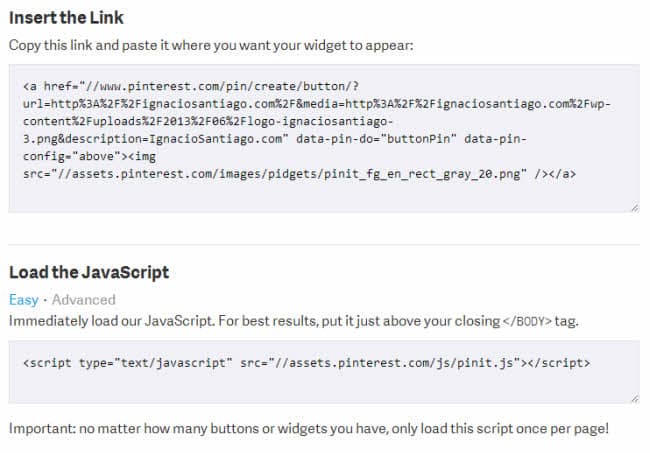
Una vez tenemos todo lo anterior, nos muestra una previsualización del botón, y nos da un serie de códigos.
El primer código es el código del botón «pin it» propiamente dicho. Colócalo en el sidebar, en el single.php, en donde tu quieras. El segundo código, el de abajo, es necesario colocarlo en el código html de nuestra página web antes de la etiqueta </BODY>. Nos da la opción de un código más sencillo, y otro más complicado para que puedas configurar la opciones del botón a tu gusto (consejo: el botón viene fenomenal en la opción predeterminada, no te lies a entrar en un sitio que no conoces).
Ejemplo
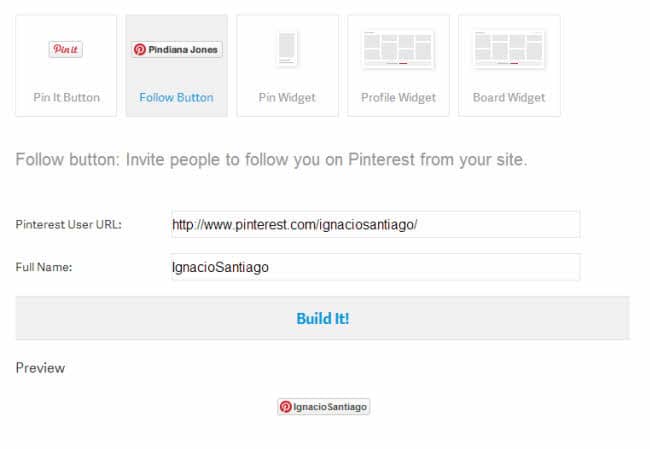
Botón Seguir
¿Para qué sirve?
El botón «pin it» de Pinterest sirve para «pinear» las imágenes de una página web. Puede mostrarse como un botón más (el «me gusta» de facebook, «tweet» de twitter, etc…) o mostrarlo de una manera sutil cuando alguien pasa el ratón por encima de una imagen de tu página o blog. En mi caso pasando el ratón por encima de mi logo
Cómo ponerlo a funcionar
Pincha en este enlace y configura el botón a tu gusto. Puedes decidir:
- La url o enlace del usuario para «seguir» cuando alguien pinche en este botón
- El nombre completo del usuario a mostrar en el botón
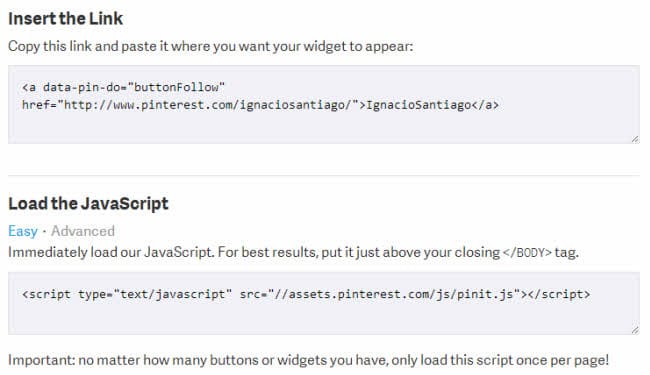
Una vez tenemos todo lo anterior, nos muestra una previsualización del botón, y nos da un serie de códigos.
El primer código es el código del botón «seguir» propiamente dicho. Colócalo en el sidebar, en el single.php, en donde tu quieras. El segundo código, el de abajo, es necesario colocarlo en el código html de nuestra página web antes de la etiqueta </BODY>. Nos da la opción de un código más sencillo, y otro más complicado para que puedas configurar la opciones del botón a tu gusto.
Ejemplo
Widgets sociales oficiales de Pinterest
hora vamps con los widgets oficiales de Pinterest. Empieza a usarlos para mejorar el engagement con tus seguidores de Pinterest.
Widget Embed Pin
¿Para qué sirve?
El widget «embed pin» de Pinterest sirve para embeber un pin dentro de una página web o blog. Dicho widget devuelve toda la información sobre el pin: el pin, el usuario y el tablero donde se encuentra el pin.
Cómo ponerlo a funcionar
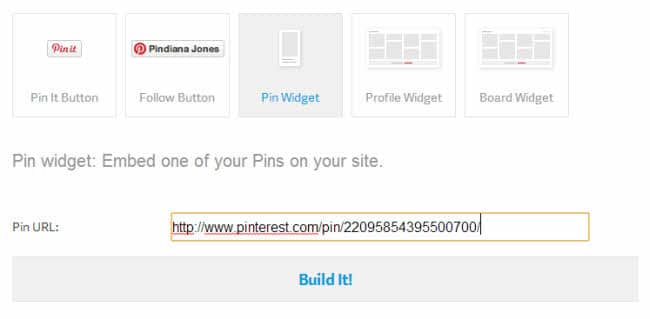
Pincha en este enlace y configura el widget a tu gusto. Con poner la URL del pin que quieras embeber o insertar será suficiente.
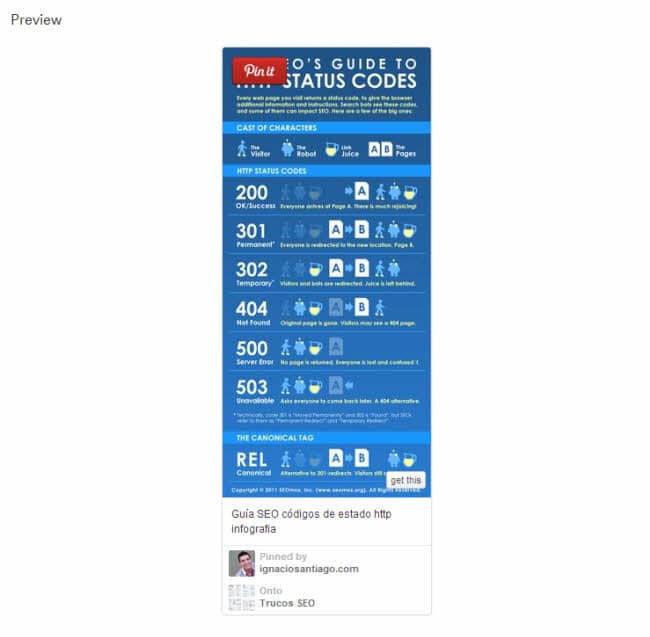
Una vez tenemos todo lo anterior, nos muestra una previsualización del botón.
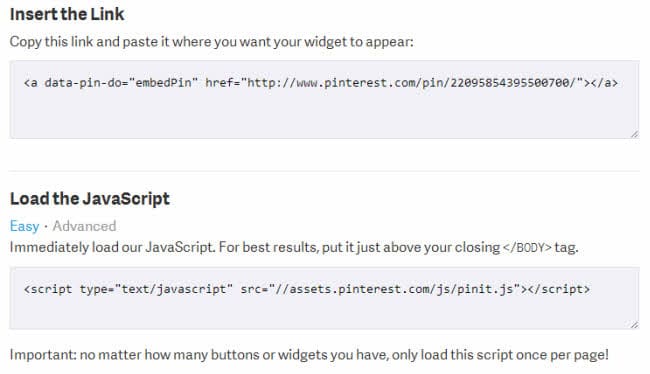
Una vez que tenemos claro que ese es el pin que queremos embeber, nos muestra los códigos.
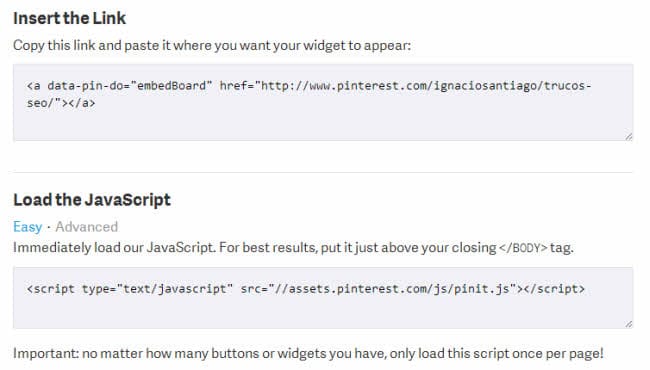
El primer código es el código del widget «embed pin» propiamente dicho. Colócalo en el sidebar, en el single.php, en donde tu quieras. El segundo código, el de abajo, es necesario colocarlo en el código html de nuestra página web antes de la etiqueta </BODY>. Nos da la opción de un código más sencillo, y otro más complicado para que puedas configurar la opciones del botón a tu gusto.
Ejemplo
Widget Embed Profile
¿Para qué sirve?
El widget «embed profile» de Pinterest sirve para embeber un pin dentro de una página web o blog. Dicho widget devuelve toda la información sobre el pin: el pin, el usuario y el tablero donde se encuentra el pin.
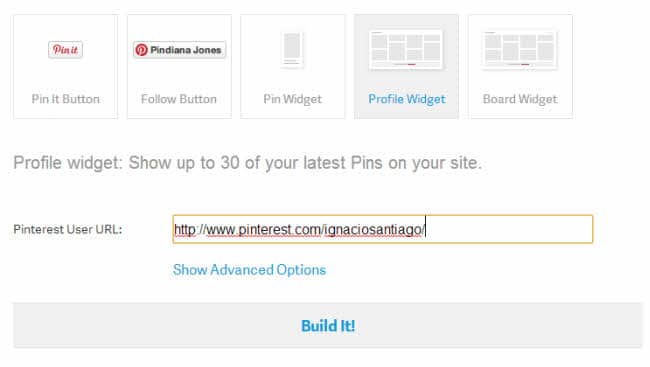
Cómo ponerlo a funcionar
Pincha en este enlace y configura el widget a tu gusto. Con poner la URL del pin que quieras embeber o insertar será suficiente.
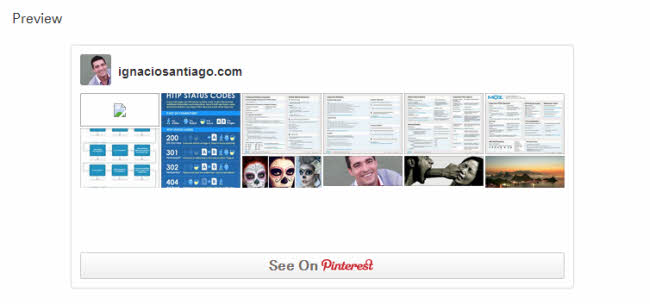
Una vez tenemos todo lo anterior, nos muestra una previsualización del botón.
Una vez que tenemos claro que ese es el pin que queremos embeber, nos muestra los códigos.
El primer código es el código del widget «embed profile» propiamente dicho. Colócalo en el sidebar, en el single.php, en donde tu quieras. El segundo código, el de abajo, es necesario colocarlo en el código html de nuestra página web antes de la etiqueta </BODY>. Nos da la opción de un código más sencillo, y otro más complicado para que puedas configurar la opciones del botón a tu gusto.
Ejemplo
Visit ignaciosantiago.com’s profile on Pinterest.
Widget Embed Board
¿Para qué sirve?
El widget «embed board» de Pinterest sirve para embeber un pin dentro de una página web o blog. Dicho widget devuelve toda la información sobre el pin: el pin, el usuario y el tablero donde se encuentra el pin.
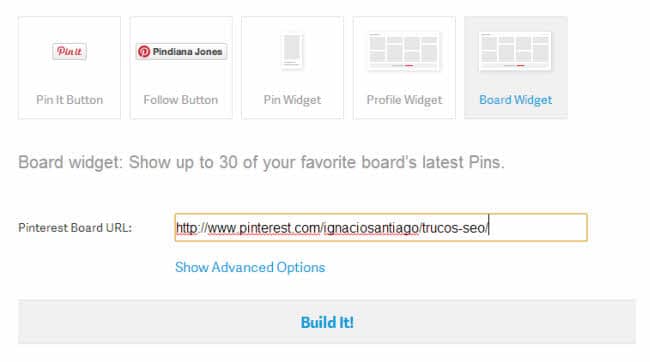
Cómo ponerlo a funcionar
Pincha en este enlace y configura el widget a tu gusto. Con poner la URL del pin que quieras embeber o insertar será suficiente.
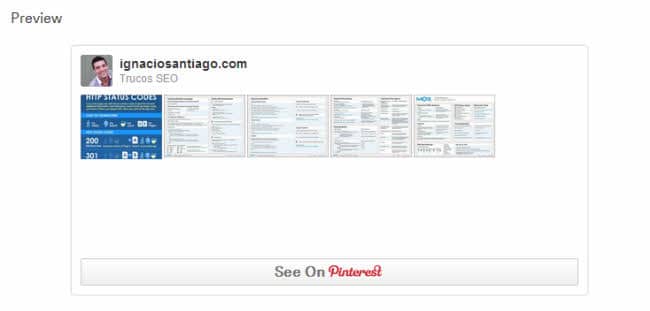
Una vez tenemos todo lo anterior, nos muestra una previsualización del botón.
Una vez que tenemos claro que ese es el pin que queremos embeber, nos muestra los códigos.
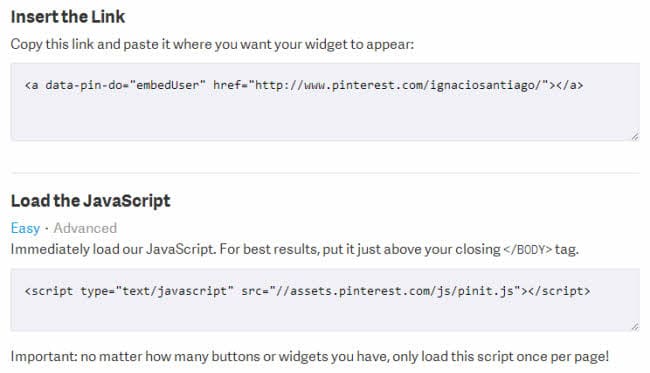
El primer código es el código del widget «embed board» propiamente dicho. Colócalo en el sidebar, en el single.php, en donde tu quieras. El segundo código, el de abajo, es necesario colocarlo en el código html de nuestra página web antes de la etiqueta </BODY>. Nos da la opción de un código más sencillo, y otro más complicado para que puedas configurar la opciones del botón a tu gusto.
Ejemplo
Follow ignaciosantiago.com’s board Trucos SEO on Pinterest.
Elementos gráficos de Pinterest
Las siguientes versiones vectoriales de nuestro logotipo y nuestro símbolo están disponibles para que enlaces a Pinterest. No manipules estos gráficos, ni los utilices para la marca de tu propio sitio o para insinuar asociaciones falsas con Pinterest.
Michael Deal y Juan Carlos Pagan son los diseñadores del logotipo de Pinterest.
No te olvides de compartir y comentar el artículo si te ha gustado :).
Soy muchas cosas, pero todo empezó como blogger hace más de 20 años. Desde ahí he ido ido creciendo como persona y profesional hasta que decidí dejar un buen trabajo, emprender por mi cuenta y poner en marcha mi propia agencia de marketing digital. Ahora, junto con un equipo joven, motivado y muy cualificado, ayudo a profesionales y empresas a crear y hacer crecer su negocio en Internet ofreciendo un servicio de marketing digital atento, cercano, integral y profesional.
Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.


Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.