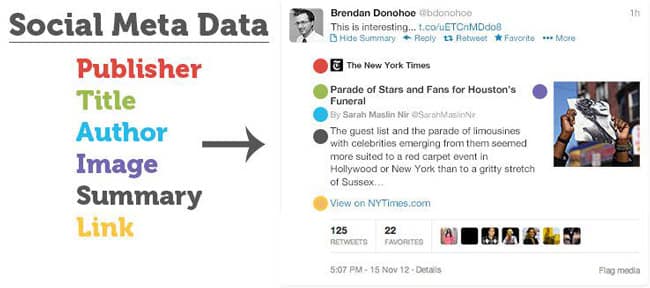
Saber exactamente que etiquetas meta sociales se deben incluir puede confundir incluso a los webmasters con experiencia. Lo primero es conocer las diferentes estructuras de apoyo de las principales plataformas sociales:
- Twitter Cards: Resúmenes, Imágenes, Galerías, Aplicaciones, Video, Audio y Productos
- Pinterest Rich Pins: Productos, Recetas, Películas y Artículos
- Google+: Artículos, Blog, Libro, Eventos, Negocio local, Organización, Persona, Producto, Opiniones
- Facebook: Artículos, Fotos, Audio, Video y más
Para ayudar a lidiar con todos estos datos, te muestro 4 plantillas para etiquetas meta sociales que se puede rellenar y personalizar para tu propio uso.

Índice de contenidos
Cómo usar las plantillas de las etiquetas meta sociales
Simplemente copia y pega cada plantilla en el editor de texto de tu elección. Asegúrate de reemplazar cualquier texto «Descripción de la página», «Título de la página», «Autor», etc… con tus propios datos y personalizar, suprimir o añadir cualquier etiqueta que sea necesario.
Las tres primeras de estas plantillas están optimizadas con el marcado de «artículo» y datos, ideal para las entradas de un blog y mayor parte de contenido escrito. La plantilla final consta del marcado para páginas de producto.Para otros tipos de entradas, tales como libros o recetas, consulta la documentación disponible al final de este artículo.
Cuando termines, que no se olvide probar y verificar tu trabajo con las herramientas de prueba y verificación.
Plantilla Etiquetas Meta Sociales #1 Básica
Esta es la plantilla de etiquetas meta sociales más simple. Contiene los datos mínimos para poder compartir contenido en Twitter, Facebook, Google+ y Pinterest.
Las etiquetas del título y las meta descripciones se incluyen, aunque no sean etiquetas meta sociales propiamente dichas. Esto es debido a que pueden ser utilizadas por Google+ y otras plataformas de redes sociales, y forma parte de las mejores práctica incluirlas en todas las páginas que publiques.
Plantilla Etiquetas Meta Sociales Básica: Artículo
<!-- Coloca estos datos entre las etiquetas <head> de tu página web --> <title>Título de la página. Longitud máxima 60-70 caracteres</title> <meta name="description" content="Descripción de la página. Longitud máxima 155 caracteres." /> <!-- Twitter Card data --> <meta name="twitter:card" value="summary"> <!-- Open Graph data --> <meta property="og:title" content="Título de la página aquí" /> <meta property="og:type" content="article" /> <meta property="og:url" content="http://www.ejemplo.com/" /> <meta property="og:image" content="http://ejemplo.com/imagen.jpg" /> <meta property="og:description" content="Descripción de la página" />
Plantilla Etiquetas Meta Sociales #2 Estándar
La plantilla etiquetas meta sociales estándar representa una implementación más robusta de las etiquetas sociales y tiene la suficiente información para trabajar en todas las plataformas sociales. Además de todas las características de la plantilla básica anterior, la plantilla estándar incluye lo siguiente:
- Twitter Summary card básica
- Miniatura Twitter
- Página de Facebook Insights
Plantilla Etiquetas Meta Sociales Estándar: Artículo
<!-- Coloca estos datos entre las etiquetas <head> de tu página web --> <title>Título de la página. Longitud máxima 60-70 caracteres</title> <meta name="description" content="Descripción de la página. Longitud máxima 155 caracteres." /> <!-- Twitter Card data --> <meta name="twitter:card" content="summary"> <meta name="twitter:site" content="@anunciante"> <meta name="twitter:title" content="Título página"> <meta name="twitter:description" content="Descripción de la página. Longitud máxima 200 caracteres"> <meta name="twitter:creator" content="@autor"> <-- Twitter Summary card images must be at least 200x200px --> <meta name="twitter:image" content="http://www.example.com/image.jpg"> <!-- Open Graph data --> <meta property="og:title" content="Título de la página aquí" /> <meta property="og:type" content="article" /> <meta property="og:url" content="http://www.ejemplo.com/" /> <meta property="og:image" content="http://ejemplo.com/imagen.jpg" /> <meta property="og:description" content="Descripción de la página" /> <meta property="og:site_name" content="Nombre de la página web" /> <meta property="fb:admins" content="ID numérico de Facebook" />
Plantilla Etiquetas Meta Sociales #3 Avanzada
Esta es la plantilla de etiquetas meta sociales más completa sin lugar a dudas. Además de todos los datos contenidos en la plantilla estándar, la plantilla avanzada contiene:
- Autoría Google y marcado de Publisher: Aunque estos datos no cambian el aspecto de tu contenido en Google+, añaden enlaces a tu página de Google+ en los resultados de búsqueda.
- Marcado Schema.org de artículo
- Twitter Summary card con una imagen grande
- Datos de Open Graph para artículos ampliados
Plantilla Etiquetas Meta Sociales Avanzada: Artículo
<!-- Actualiza tu etiqueta HTML para incluir itemscope y itemtype. --> <html itemscope itemtype="http://schema.org/Article"> <!-- Coloca estos datos entre las etiquetas <head> de tu página web --> <title>Título de la página. Longitud máxima 60-70 caracteres</title> <meta name="description" content="Descripción de la página. Longitud máxima 155 caracteres." /> <!-- Google Authorship y Marcado de Anunciante --> <link rel="author" href="<a "="">https://plus.google.com/[Perfil_Google+]/posts"/> <link rel="publisher" href=”https://plus.google.com/[Página_Google+]"/> <!-- Marcado Schema.org para Google+ --> <meta itemprop="name" content="Nombre de la página web"> <meta itemprop="description" content="Descripción de la página"> <meta itemprop="image" content="http://www.ejemplo.com/imagen.jpg"> <!-- Twitter Card data --> <meta name="twitter:card" content="summary_large_image"> <meta name="twitter:site" content="@anucniante"> <meta name="twitter:title" content="Título de la página"> <meta name="twitter:description" content="Descripción de la página. Longitud máxima 200 caracteres"> <meta name="twitter:creator" content="@autor"> <!-- Resumen Twitter Card con una imagen grande con al menos 280x150px --> <meta name="twitter:image:src" content="http://www.ejemplo.com/imagen.html"> <!-- Open Graph data --> <meta property="og:title" content="Descripción de la página aquí" /> <meta property="og:type" content="article" /> <meta property="og:url" content="http://www.ejemplo.com/" /> <meta property="og:image" content="http://ejemplo.com/imagen.jpg" /> <meta property="og:description" content="Descripción de la página" /> <meta property="og:site_name" content="Nombre de la página" /> <meta property="article:published_time" content="2013-09-17T05:59:00+01:00" /> <meta property="article:modified_time" content="2013-09-16T19:08:47+01:00" /> <meta property="article:section" content="Sección del artículo" /> <meta property="article:tag" content="Etiqueta del artículo" /> <meta property="fb:admins" content="ID numérico de Facebook" />
Plantilla Etiquetas Meta Sociales #4 Producto
El marcado de producto es muy popular para los que tienen un ecommerce, y por lo general es muy fácil para los desarrolladores implementarlo en el software de tiendas online. La plantilla del producto difiere de la de marcado de artículo en pocos puntos:
- Etiqueta <html> modificada para reflejar los datos de producto schema.org
- La Ficha de Producto de Twitter incluye etiquetas de los datos obligatorios
- Los datos de Open Graph incluyen datos sobre precio y moneda
Plantilla Etiquetas Meta Sociales: Producto
<!-- Actualiza tu etiqueta HTML para incluir itemscope y itemtype. --> <html itemscope itemtype="http://schema.org/Product"> <!-- Coloca estos datos entre las etiquetas <head> de tu página web --> <title>Título de la página. Longitud máxima 60-70 caracteres</title> <meta name="description" content="Descripción de la página. Longitud máxima 155 caracteres." /> <!-- MArcado Schema.org para Google+ --> <meta itemprop="name" content="Nombre de la página web"> <meta itemprop="description" content="Descripción de la página"> <meta itemprop="image" content="http://www.ejemplo.com/imagen.jpg"> <!-- Twitter Card data --> <meta name="twitter:card" content="product"> <meta name="twitter:site" content="@anunciante"> <meta name="twitter:title" content="Título de la página"> <meta name="twitter:description" content="Descripción de la página. Longitud máxima 200 caracteres"> <meta name="twitter:creator" content="@autor"> <meta name="twitter:image" content="http://www.ejemplo.com/imagen.html"> <meta name="twitter:data1" content="$3"> <meta name="twitter:label1" content="Precio"> <meta name="twitter:data2" content="Negro"> <meta name="twitter:label2" content="Color"> <!-- Open Graph data --> <meta property="og:title" content="Título de la página aquí" /> <meta property="og:type" content="article" /> <meta property="og:url" content="http://www.ejemplo.com/" /> <meta property="og:image" content="http://ejemplo.com/imagen.jpg" /> <meta property="og:description" content="Descripción de la página" /> <meta property="og:site_name" content="Nombre de la página" /> <meta property="og:price:amount" content="15.00" /> <meta property="og:price:currency" content="EUR" />
Herramientas de prueba y verificación
 A. Herramienta de validación de Twitter
A. Herramienta de validación de Twitter
https://dev.twitter.com/docs/cards/validation/validator
Antes de que se muestren tus Twitter Cards debes tener tu dominio verificado. Afortunadamente, es un proceso muy fácil. Después de implementar tus tarjetas, escribe la URL de ejemplo en la herramienta de validación. Después de comprobar el marcado, seleccione el botón «Enviar para aprobación».
 B. Herramienta de depuración de Facebook
B. Herramienta de depuración de Facebook
https://developers.facebook.com/tools/debug
No necesitas aprobación previa para que se muestre en Facebook tu metainformación, pero la herramienta de depuración que ofrece te da una gran cantidad de información acerca de todas las etiquetas y también te permite analizar las etiquetas de Twitter.
 C. Herramienta de prueba de datos estructurados de Google
C. Herramienta de prueba de datos estructurados de Google
http://www.google.com/webmasters/tools/richsnippets
Webmasters traditionally use the structured data testing tool to test authorship markup and preview how snippets will appear in search results, but you can also use see what other types of meta data Google is able to extract from each page.
 D. Validador de Pins de Pinterest
D. Validador de Pins de Pinterest
http://developers.pinterest.com/rich_pins/validator/
Al igual que Twitter, Pinterest requiere un proceso de aprobación para habilitar la funcionalidad Pin Enriquecido. Utiliza la herramienta de validación de Rich Pin para probar el marcado de datos y solicitar la aprobación al mismo tiempo.
Consejos y mejores prácticas
Optimización de imágenes
La imagen que vinculas a tus datos sociales en realidad no tiene por qué estar o mostrarse en la misma página, pero debe representar a la perfección tu contenido. La imagen le permite controlar lo que la gente ve cuando comparten tu contenido, por lo que es importante la utilización de imágenes de calidad.
Cada plataforma social tiene diferentes estándares para las medidas. Por lo general, es más fácil elegir un tamaño de imagen que vayas a usar para todos los servicios:
- Miniatura Twitter: 120x120px
- imagen grande Twitter: 280x150px
- Facebook: Los estándares suelen variar, pero una imagen de la menos 200x200px funciona muy bien. Facebook recomienda imágenes grandes de hasta 1200px de ancho.
En pocas palabras, cuanto mayor sea la imagen mayor flexibilidad. En caso de duda, prueba cada página utilizando la herramienta apropiada en la lista que acabamos de ver, para ver exactamente cómo van a aparecer las imágenes los resultados de búsqueda.
La importancia de los datos Open Graph
Si tan pudiéramos elegir un solo tipo de metadatos para incluir en una página web, estos serían los datos Open Graph. Esto se debe a que todas las plataformas pueden utilizarlo como reserva, incluyendo Twitter en gran medida.
Página de Insights de Facebook
La propiedad meta «fb: admins» requiere que introduzcas tu número de identificación numérico de Facebook y te da acceso a la analítica de cómo el contenido de tu página web es compartido en Facebook. Te animo a leer más acerca de Insights de Facebook, incluyendo cómo configurarlo y descubrir la identificación numérica.
Otros recursos
Utiliza estas plantillas como punto de partida, pero estas pueden personalizarse de millones de maneras. Te dejo unas cuantas páginas que pueden ayudarte en ese proceso:
- Guía SEO para los Códigos de estado HTTP [INFOGRAFÍA]
- Twitter Card Documentation
- The Open Graph Protocol
- Snippet – Google+ Platform
- Pinterest Rich Pins for Business
Si te ha gustado el artículo que no se te olvide compartirlo y ponerle nota.
¿Te ha gustado el contenido?
Puntuación media 5 / 5. Votos: 42
¡Todavía no hay votos! Sé el primero en valorar el contenido.
Soy muchas cosas, pero todo empezó como blogger hace más de 20 años. Desde ahí he ido ido creciendo como persona y profesional hasta que decidí dejar un buen trabajo, emprender por mi cuenta y poner en marcha mi propia agencia de marketing digital. Ahora, junto con un equipo joven, motivado y muy cualificado, ayudo a profesionales y empresas a crear y hacer crecer su negocio en Internet ofreciendo un servicio de marketing digital atento, cercano, integral y profesional.
Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.


Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.
 A. Herramienta de validación de Twitter
A. Herramienta de validación de Twitter B. Herramienta de depuración de Facebook
B. Herramienta de depuración de Facebook C. Herramienta de prueba de datos estructurados de Google
C. Herramienta de prueba de datos estructurados de Google D. Validador de Pins de Pinterest
D. Validador de Pins de Pinterest









Buen aporte Ignacio, sigue asi!!!
Claro que es necesario tener los que Indica Ignacio
Saludos!!!
Hola Brian ????
Muchísimas gracias por tu aportación. Me alegra saber que coincides con mi punto de vista.
¡Saludos!
No existen meta tags para instagram?
Hola Elena, las publicaciones y compartir contenido en Instagram son diferentes a Twitter o Facebook. Saludos!
Hola,
En los meta tags de twitter ¿Qué se agrega en la parte de content= «Summary»? ¿Con que debo sustituir a summary?
Hola Liz,
No lo edites, es una manera de que el buscador y la red social sepa qué tipo de meta tag de Twitter es.
Saludos
Hola,
El open graph de facebook me funciona, pero cuando cambio la imagen esta no se actualiza ¿Por qué?. Cuando uso la herramienta de validación de twitter, no logro ver el botón de enviar para aprobación.
saludos
Gracias
Hola David,
Gracias por comentar.
Hola,
Yo estoy haciendo una paágina para usarla como base de datos de un juego que estoy creando, solo comento para felicitarte por tu pagina :)
Muchas gracias por el comentario y suerte Esteban :-)
Buenas tardes, estoy tratando de implementar esto en mi página web. Sin embargo, cuando quiero compartir en Facebook un articulo en particular el titulo y la descripción me la toma del meta tag.
Quisiera saber si existe alguna forma para hacer que tome otros datos, ya que cada articulo posee datos distintos.
Esto es lo que he usado para compartir:
http://www.facebook.com/sharer.php?s=100&p%5Burl%5D=url_pagina&p%5Btitle%5D=titulo_contenido&p%5Bsummary%5D=
descripcion_contenido&p[images][0]=url_imagen
El link de ejemplo es el siguiente:
http://www.portalartistico.com.ar/DetalleAcademia/1/academia-encuentro
Desde ya muchas gracias por tu respuesta.
Saludos Cordiales!
Hola, necesitas decir a través de meta tags lo que quieres que se comparta, es decir, la url que quieres.