¿TPV, PayPal, Stripe o Bizum? ¿Estás buscando un medio de pago online para tu pagina web, blog o tienda online? ¿Vas a crear una tienda online con WooCommerce o WordPress y buscas plataformas de pago alternativas a PayPal y otros medios de pago online con comisiones abusivas? ¿Has oído hablar de Stripe, pero no terminas de saber cómo instalarlo y configurarlo? ¡Estás en el sitio correcto! Elegir un método de pago para tu tienda online constituye una elección difícil debido a la amplia variedad de plataformas que predominan en el mercado pero Stripe es una de las mejores opciones (del estilo de PayPal). En esta guía te explico cómo instalar y configurar Stripe en WooCommerce.

El número de transacciones online se ha incrementado en el último periodo de tiempo como consecuencia de la crisis generada por el Covid19. Muchos negocios han optado por crear una tienda online o migrar de Shopify a WooCommerce para empezar a vender online sus productos o servicios. En el camino para preparar un comercio electrónico se suele otorgar mucha atención al tipo de hosting para WooCommerce o al número de plugins disponibles para WooCommerce que a otros elementos como el sistema de pago.
Disponer de diversas alternativas de pago constituye un elemento esencial de todo eCommerce, especialmente si estas se caracterizan por su sencillez y rapidez. El cliente tiende a rechazar aquellos métodos que requieren tiempo y complicaciones, por lo que proporcionar pasarela de pago como Stripe puede aumentar el número de ventas diarias y generar más reviews positivas a un bajo coste. En esta guía te explico cómo instalar y configurar Stripe en WooCommerce.
Índice de contenidos
Mejores plugins para integrar Stripe en WooCommerce
Existen diferentes plugins para instalar Stripe como pasarela de pago pero si quieres integrarlo en Woocommerce, la lista se reduce. Dependiendo de las necesidades de tu negocio puedes optar a uno u otro plugin, aunque ya te adelanto que desde aquí te recomiendo el gratuito ya que es muy completo y tus clientes no notarán la diferencia.

WooCommerce Stripe Payment Gateway

WooCommerce Stripe Payment Gateway permite pagos con tarjetas Visa, MasterCard, American Express, Discover, JCB y Diners Club, incluso con Bitcoin, directamente en tu tienda. Además, es compatible con la extensión de suscripciones y la reutilización de tarjetas. Cuando un cliente realiza un pago se le añade como cliente a Stripe. Si genera otro pedido podrá pagarlo usando la misma tarjeta. Si bien el plugin es gratuito, solo se te cargará comisiones cuando ganes dinero. Compatibles con Apple Pay y Web Payments API.

YITH WooCommerce Stripe

Yith Woocommerce Stripe es compatible con el tema YITH Proteo y todos los plugins de YITH. Utiliza ganchos web para prever acciones en tu cuenta de Stripe (reembolsos, reembolsos parciales, cambios en el perfil de usuario, etc.) Requiere de las versiones WordPress 5.7 y WooCommerce 6.1. Es compatible con los plugins multidioma WPML y Loco Translate. Los pedidos de renovación son manejados por el plugin YITH, cuando la renovación de un producto de tipo YITH WooCommerce Subscription falla, se intenta de nuevo con otras tarjetas.

WooCommerce Stripe Payment Gateway by WebToffee

WooCommerce Stripe Payment Gateway by WebToffee admite el pago a través de Apple Pay, Google Pay, Alipay, SEPA pay, WeChat, AfterPay, Sofort, iDEAL y Stripe checkout. Es compatible con la extensión de suscripciones, la reutilización de tarjetas y el plugin multilingüe de Wordpress WPML. Ofrece la posibilidad de cambiar entre el modo de prueba y el real para validar las transacciones, lo que le permite brindar una mejor experiencia de usuario.
Cómo instalar y configurar Stripe en WooCommerce correctamente
Para poder configurar Stripe en WooCommerce correctamente, vas a necesitar tener una cuenta en Stripe, por ello, antes de nada, te aconsejo que te registres en Stripe para poder ir siguiendo los pasos uno por uno. Por lo tanto, el primer paso es abrirte una cuenta en Stripe.
#1 Entra y regístrate en Stripe
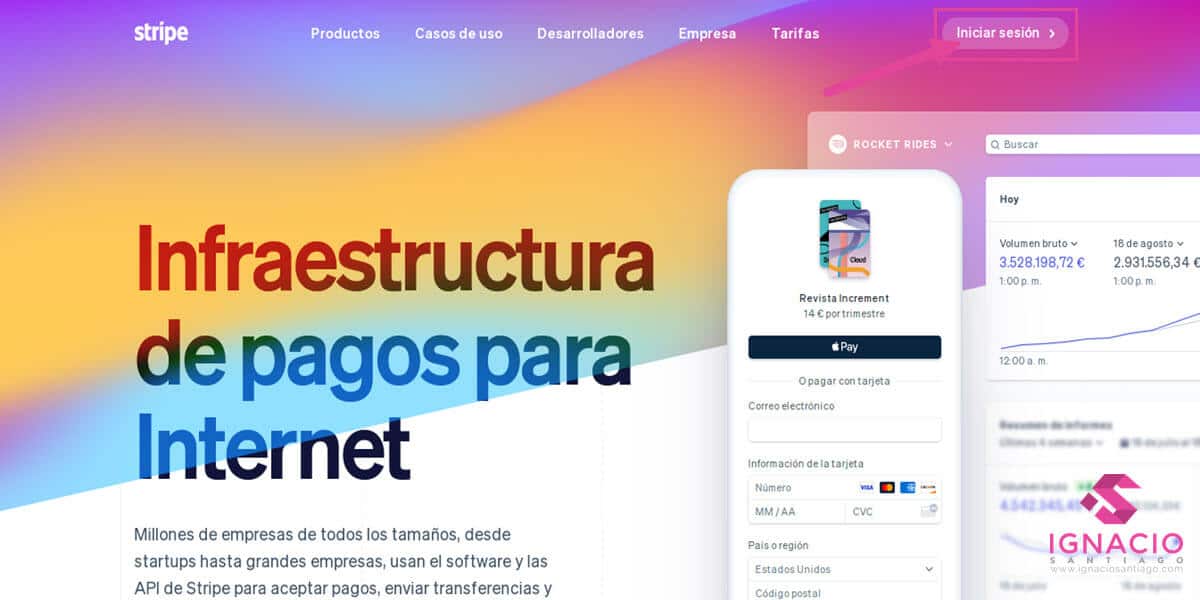
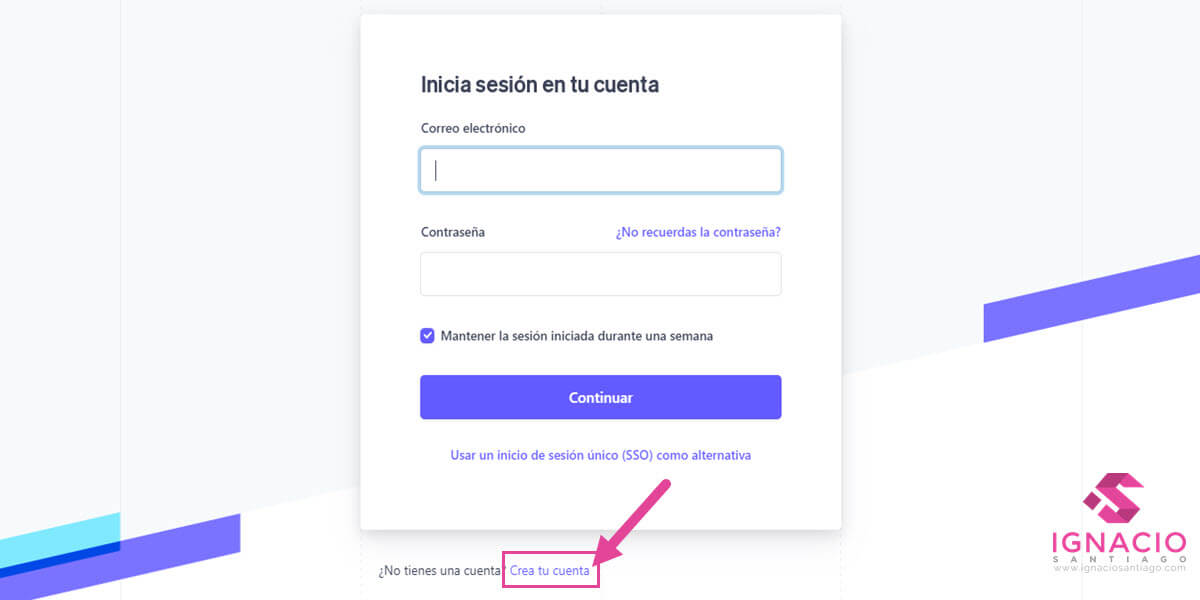
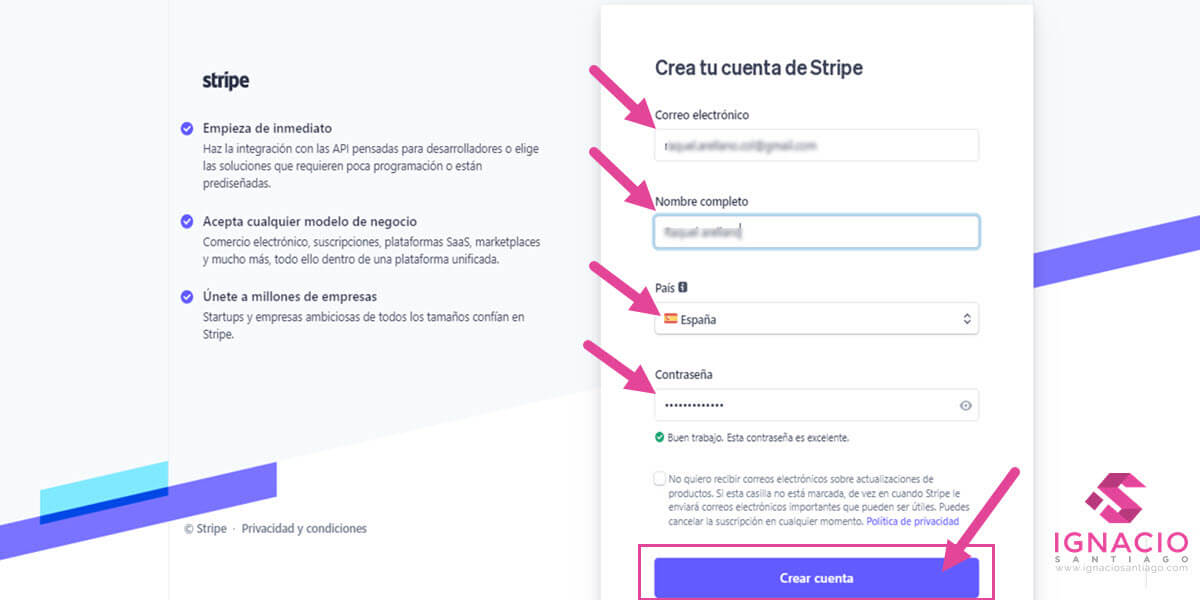
Accede a la web de Stripe y clica en «iniciar sesión», como aún no tienes cuenta, pulsa sobre «Crea tu cuenta«. A continuación te pedirán que cumplimentes los diferentes apartados con tu correo electrónico, nombre completo, país desde donde te registras y una contraseña. Para finalizar, pulsa en «crear cuenta».
Accede a Iniciar sesión para crear tu cuenta en Stripe
Haz click en «Crear tu cuenta»
Rellena todos los campos y haz click en «Crear cuenta»
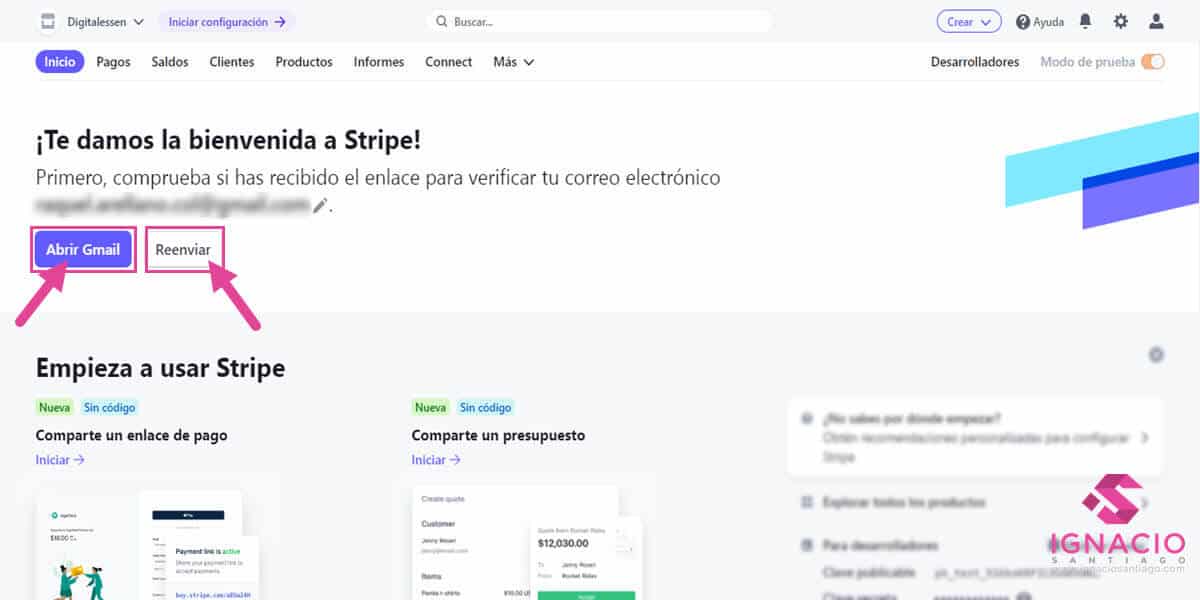
Cuando te hayas registrado, accederás a la página de bienvenida de Stripe y te enviarán un email a tu correo electrónico para que verifiques tu dirección de email. Mira tu bandeja de entrada y localiza el email de stripe y dentro, pulsa sobre «Verify email address». Si no lo hubieras recibido puedes solicitar que te lo reenvíen.
Una vez dentro de Stripe comprueba que te haya llegado un email para verificar tu correo electrónico
#2 Instala y activa el plugin Stripe
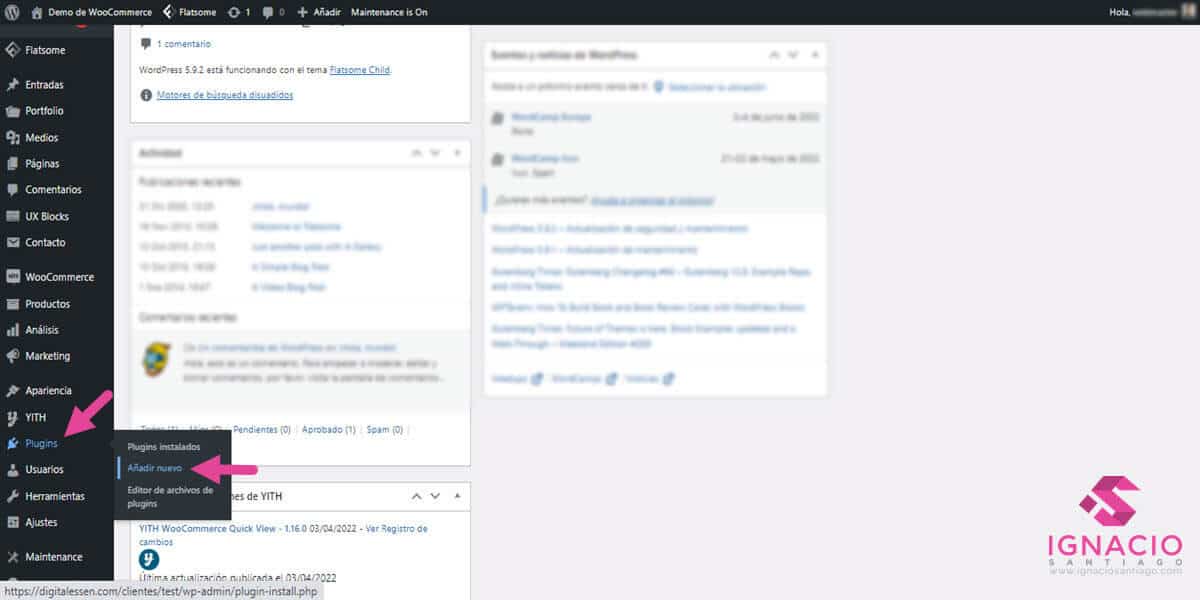
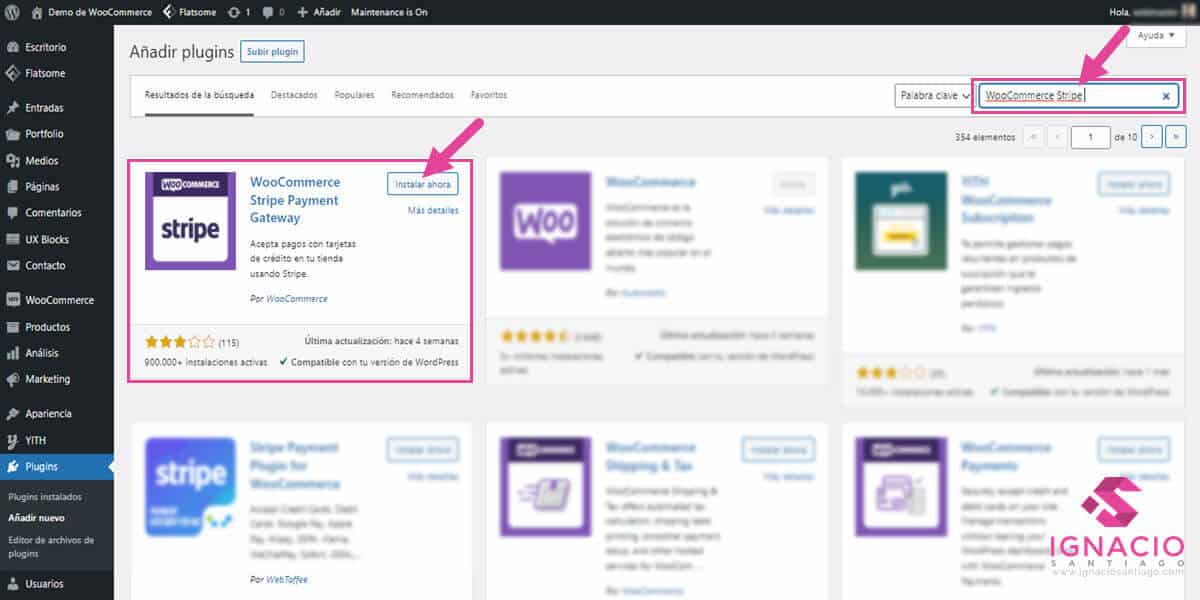
Para instalar el plugin, dirígete al apartado de Plugins de tu sitio web y haz click en «Añadir nuevo». A continuación, escribe WooCommerce Stripe en la barra de búsqueda de plugins y localiza el plugin WooCommerce Stripe Payment Gateway dentro del listado que se vuelca, lo puedes reconocer porque el autor es WooCommerce.
Dirígete a «Añadir nuevo plugin»
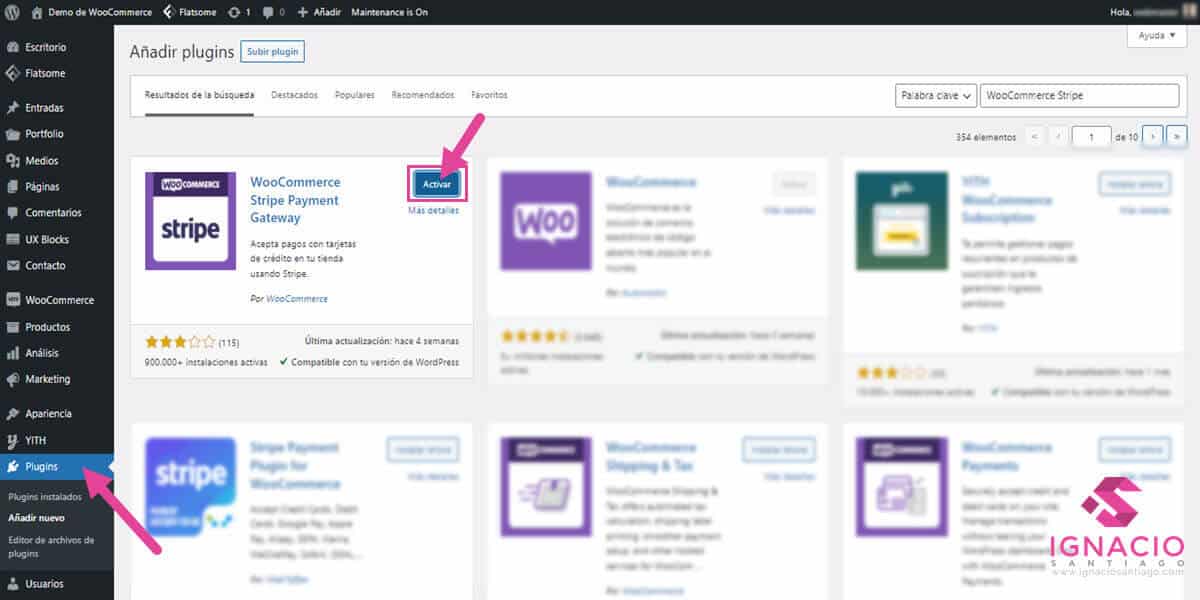
Busca y localiza el plugin «WooCommerce Stripe Payment Gateway» e instálalo
Una vez instalado actívalo
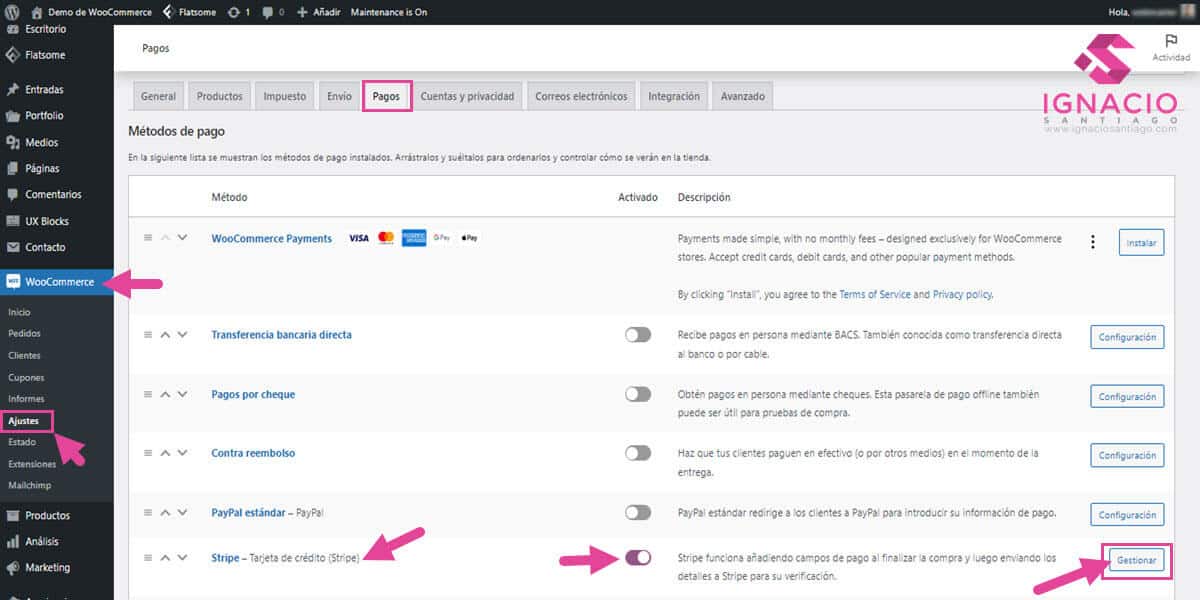
#4 Accede a la sección de Pagos de WooCommerce
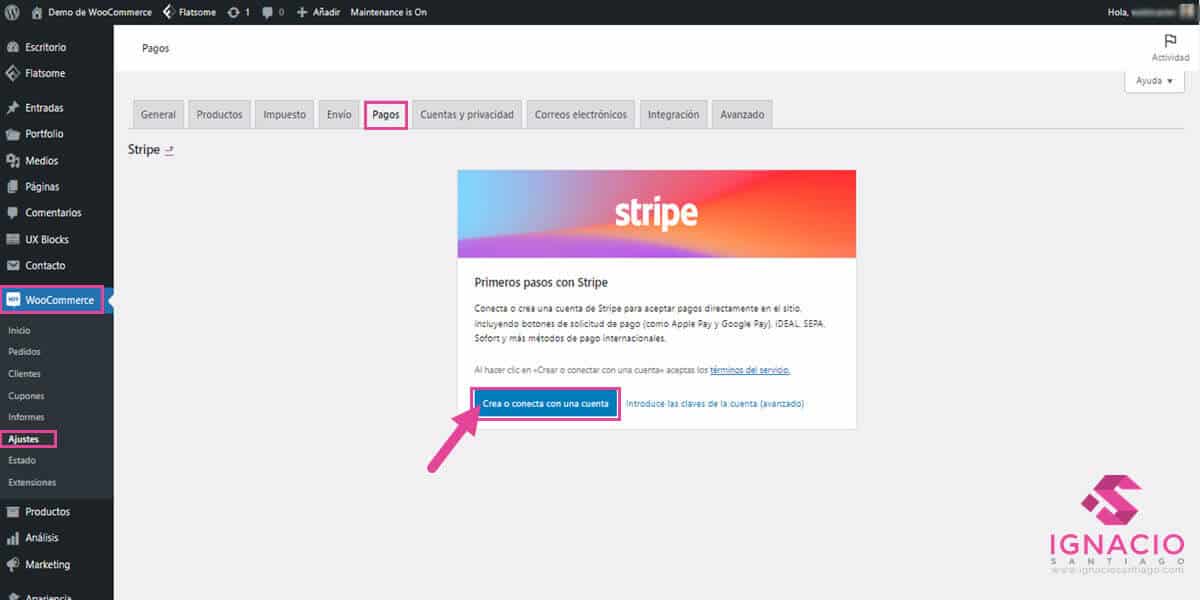
Para empezar a configurar Stripe en Woocommerce tendrás que dirigirte a la sección de ajustes de WooCommerce y allí acceder a la pestaña «Pagos» donde te aparecerá un listado de los diferentes métodos de pago. Entre ellos, tienes que localizar Stripe (verás que tiene la pestaña en morado indicando que está activado) y pulsar el botón «Gestionar» para configurar sus ajustes.
Haz click en «Gestionar» para empezara configurar Stripe en Woocommerce
#5 Conecta Stripe con Woocommerce
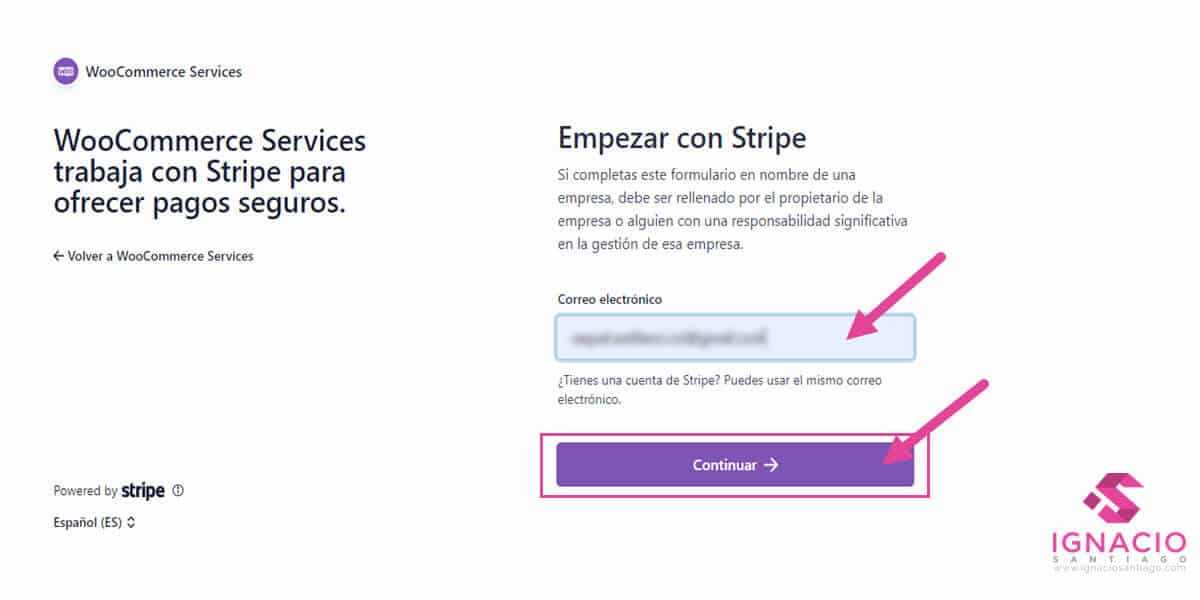
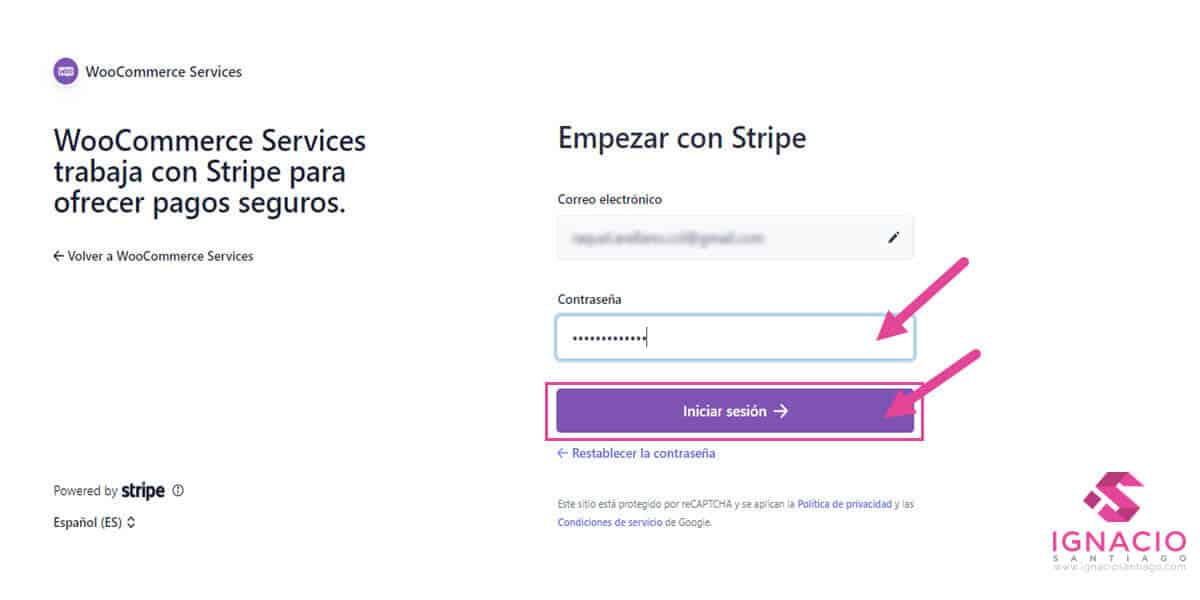
Para poder conectar Stripe con WooCommerce es necesario acceder a la web de Stripe desde el botón «Crea o conecta con una cuenta» que te aparecerá en la siguiente pantalla. A continuación, se te redirigirá a la web de Stripe donde tendrás que incluir el correo electrónico con el que te registraste. Antes de hacerlo, la aplicación te avisa de que el formulario debe ser cumplimentado por el propietario de la empresa o alguien con una responsabilidad significativa en la gestión de la misma. Al darle a continuar, te pedirá la contraseña de tu cuenta de Stripe y, ahora sí, pulsarás sobre iniciar sesión.
Haz click en «Crea o conecta con una cuenta»
Accede con el correo electrónico que utilizaste para registrarte
Introduce tu contraseña e inicia sesión
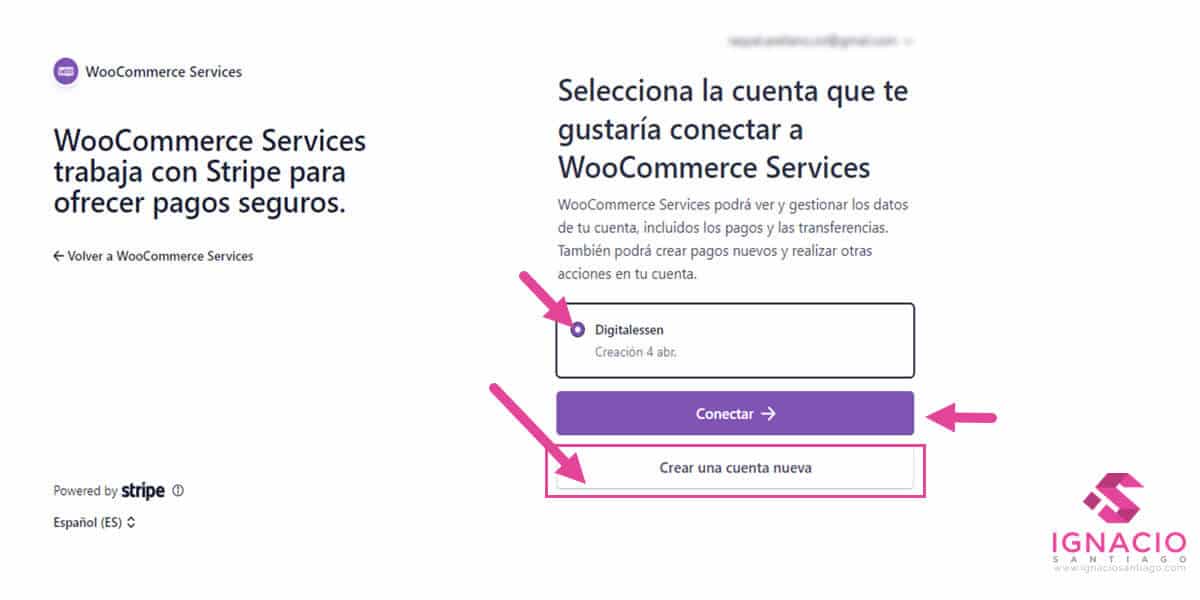
#6 Crea o elige la cuenta que deseas conectar con Woocommerce
Stripe te permite tener más de una cuenta, por eso, en este paso, te piden que selecciones la que deseas asociar con Woocommerce. Si estás registrado pero no tienes ninguna cuenta creada todavía, te permite crearla en este momento. En ambos casos, te pedirá que cumplimentes tu cuenta con una serie de datos personales y de la empresa.
Si aún no has creado la cuenta de Stripe que quieres vincular, pulsa sobre crear una cuenta nueva
#7 Completa la información de tu cuenta de Stripe
Tanto si creas una cuenta nueva como si ya la tienes creada, si hay información que falta, Stripe te la va a pedir. Te recomiendo que cumplimentes toda la información paso a paso porque, aunque te permite continuar sin rellenar todos los campos, al final te pedirá que revises lo que falta y no te dejará finalizar si alguno de los campos está incompleto. Por ello, también te recomiendo que tengas a mano los siguientes datos:
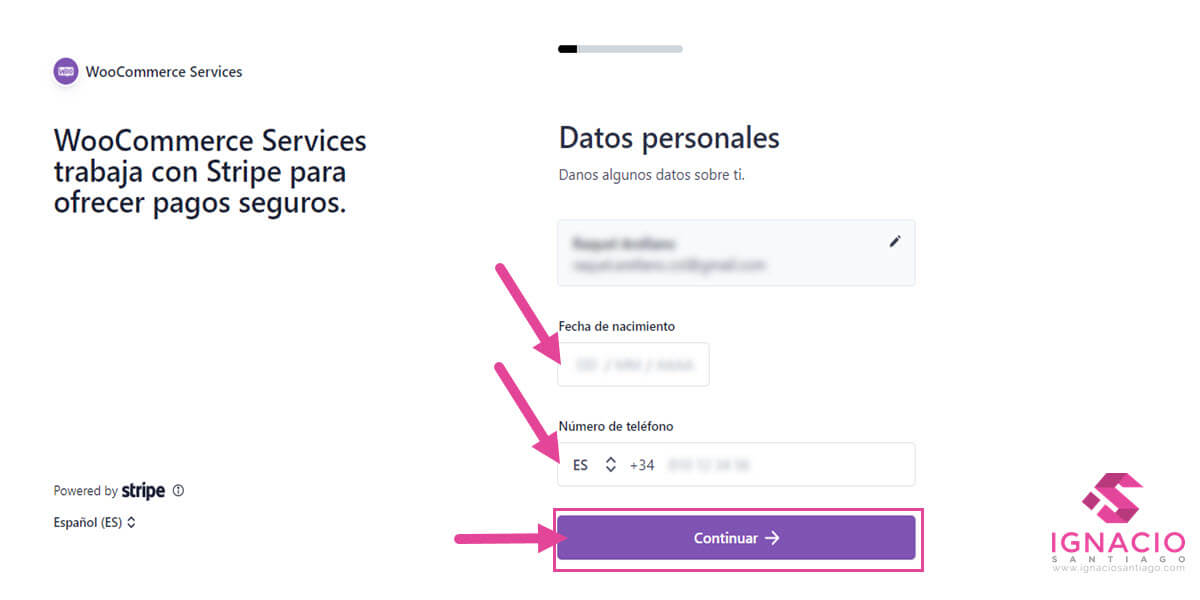
Fecha de nacimiento del propietario o responsable de la empresa
Número de teléfono del propietario o responsable de la empresa (otra opción es incluir el número de teléfono de la empresa).
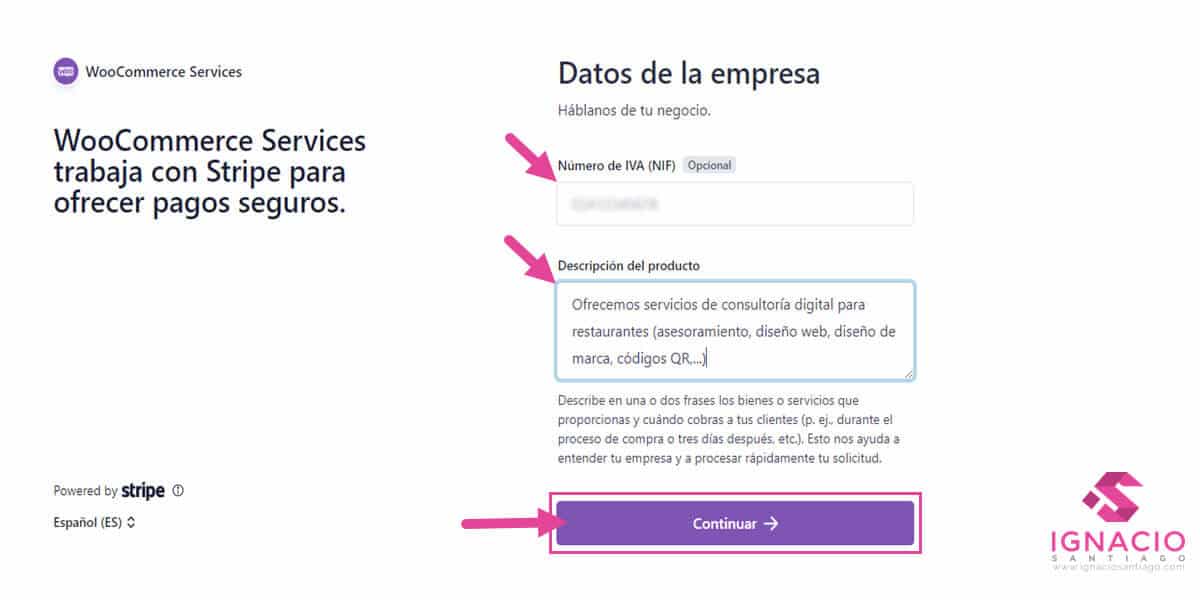
Número de IVA (NIF)
Descripción breve del producto/servicio que vendes
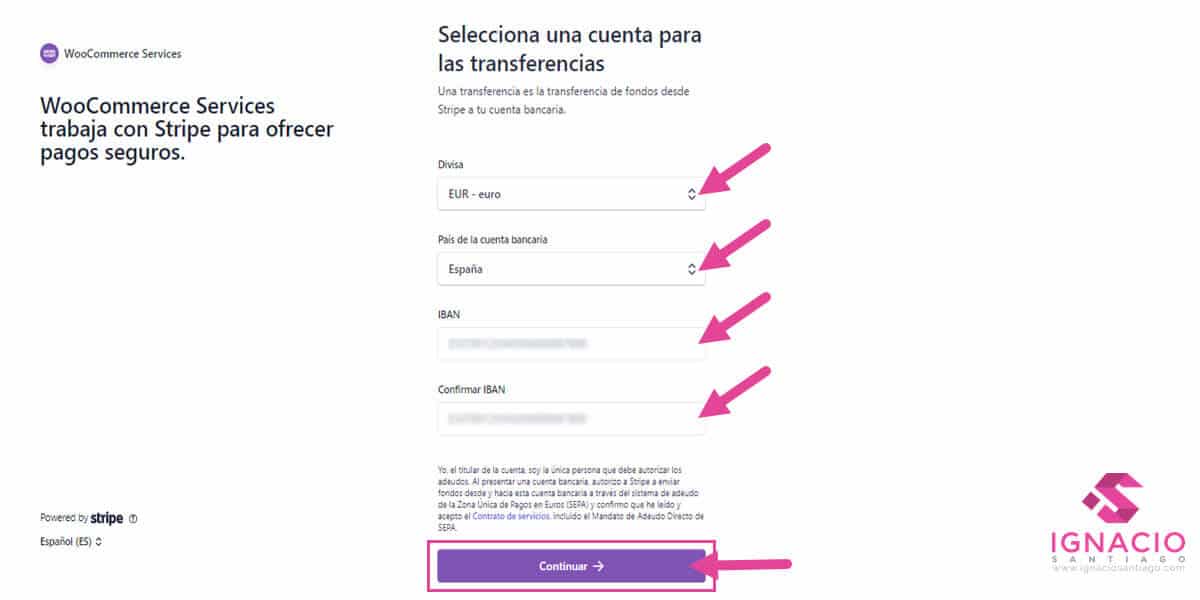
Una cuenta bancaria para las transferencias
Cumplimenta los datos personales y pulsa sobre continuar
Cumplimenta los datos de la empresa incluyendo la descripción del producto o servicio que ofreces
Indica la cuenta donde quieres que se realicen los ingresos producidos a través de Stripe
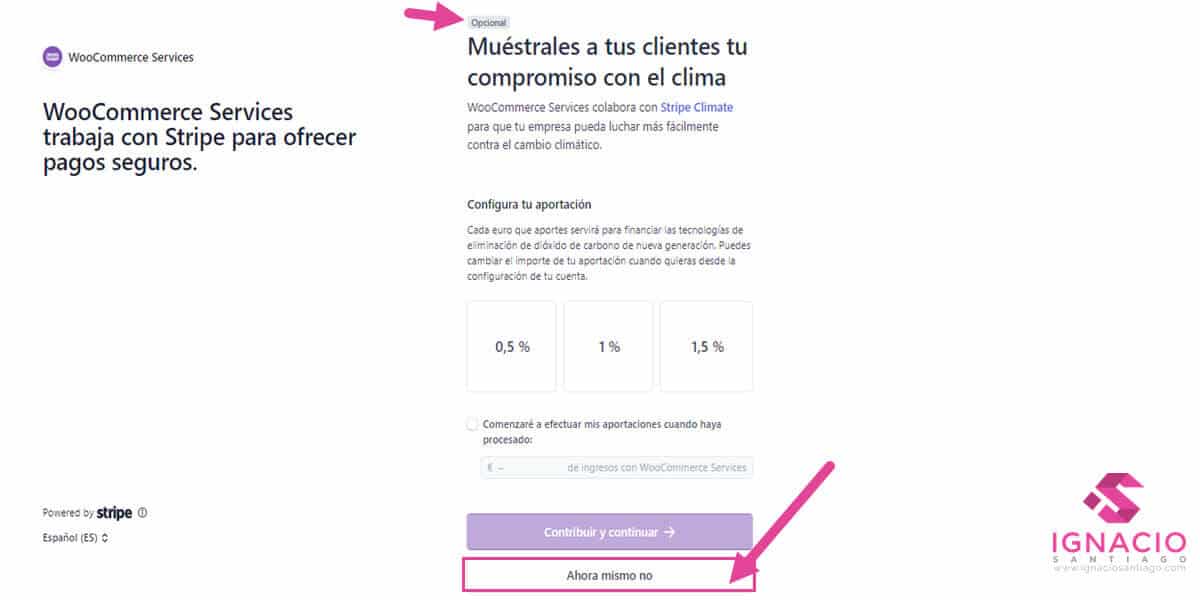
Este paso es opcional y puedes cumplimentarlo más tarde (haz click en «Ahora mismo no»)
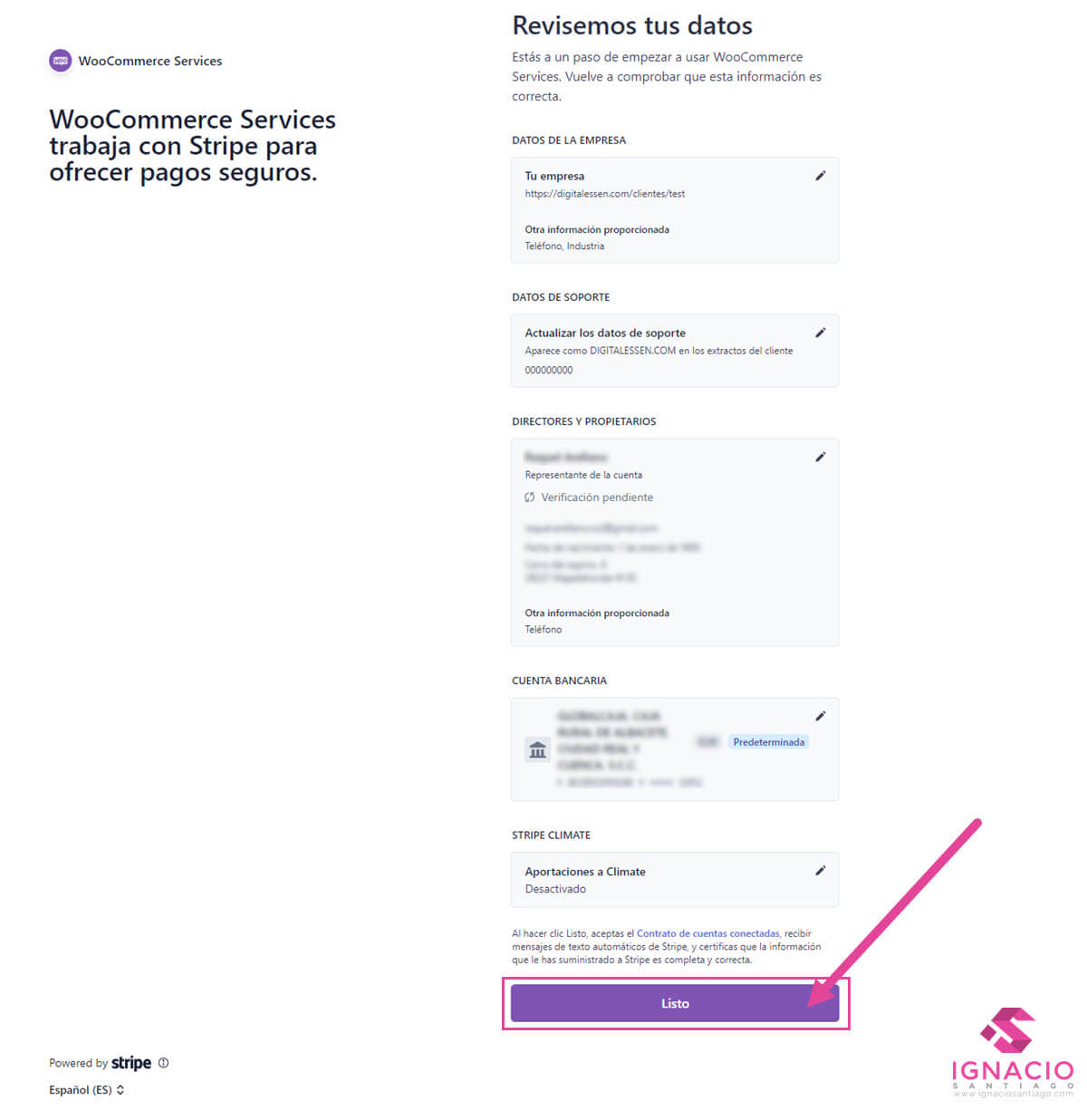
#8 Revisa que todos los datos sean correctos
En la última pantalla te permiten revisar que toda la información incluida sea correcta. Si hay algo que no se haya completado y sea obligatorio hacerlo, aparecerá en rojo y no te dejará finalizar hasta que se rellene toda la información necesaria. Cuando compruebes que todo está bien, puedes pulsar el botón «Listo» que hay al final. Cuando lo hagas, te redirigirá a la pestaña «Pagos» dentro de los Ajustes de Woocommerce en tu sitio web.
Revisa que todos los datos sean correctos y haz click en «Listo»
#9 Configura Stripe en los ajustes de Woocommerce
Si el sistema no te redirigiera a la pestaña de Pagos dentro de los Ajustes de Woocommerce, puedes volver a entrar siguiendo los pasos que te indicaba en el punto 4 WooCommerce >> Ajustes >> Pagos >> Stripe – Gestionar. Como ya has asociado la cuenta de Stripe con WooCommerce, ahora se muestran los ajustes de Stripe que puedes modificar. A continuación, te indico las casillas imprescindibles que debes marcar para empezar a funcionar con Stripe.
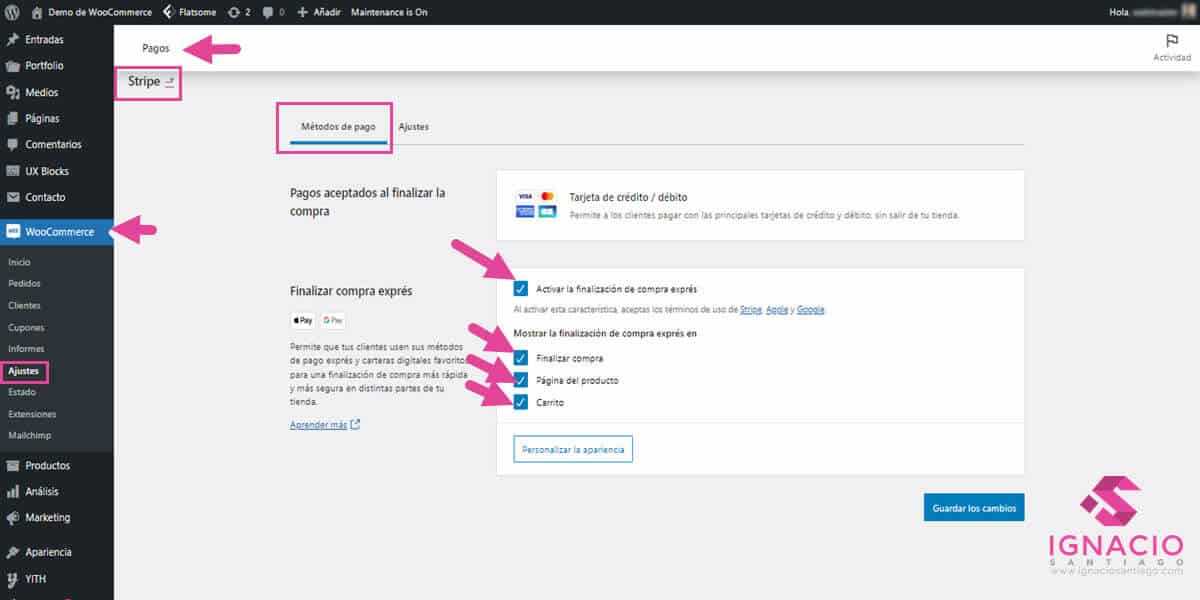
#9.1 Métodos de pago de Stripe
En la pestaña métodos de pago de Stripe se te permite activar la finalización de compra exprés que mostraría el botón de pago de Stripe en la página de producto, en la del carrito o en la de finalizar compra según tus preferencias. En este caso, si decidieras no marcar esta opción, no cambiaría la funcionalidad de Stripe.
En la sección «WooCommerce > Ajustes > Pagos» activa donde quieres que me se muestre el botón de pago y haz click en «Guardar los cambios»
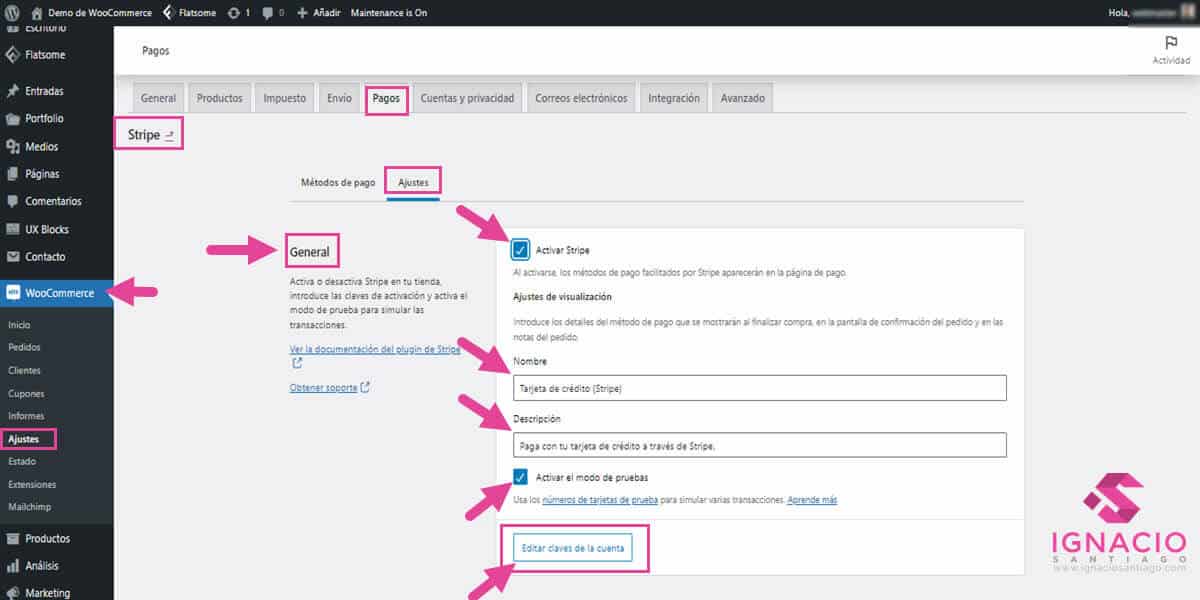
#9.2 Ajustes Stripe: General
En el apartado general, la casilla «Activar Stripe» debe estar marcada para que Stripe funcione. A continuación, cumplimenta los apartados del Nombre (requerido) y la descripción (opcional) con lo que quieres que el cliente vea a la hora de realizar el pago. Ten en cuenta que el nombre aparecerá como opción de método de pago y la descripción cuando el cliente seleccione ese método de pago.
Por último, si deseas realizar una prueba para comprobar que funciona correctamente, Stripe te permite trabajar en un entorno de pruebas marcando la casilla Activar modo de pruebas. Tanto si marcas el modo de pruebas como si lo dejas en modo activo, Stripe solicita unas claves que puedes incluir desde el botón «Editar claves de la cuenta«.
Marca Activar Stripe, cumplimenta nombre y descripción y haz click en «Edita claves de la cuenta»
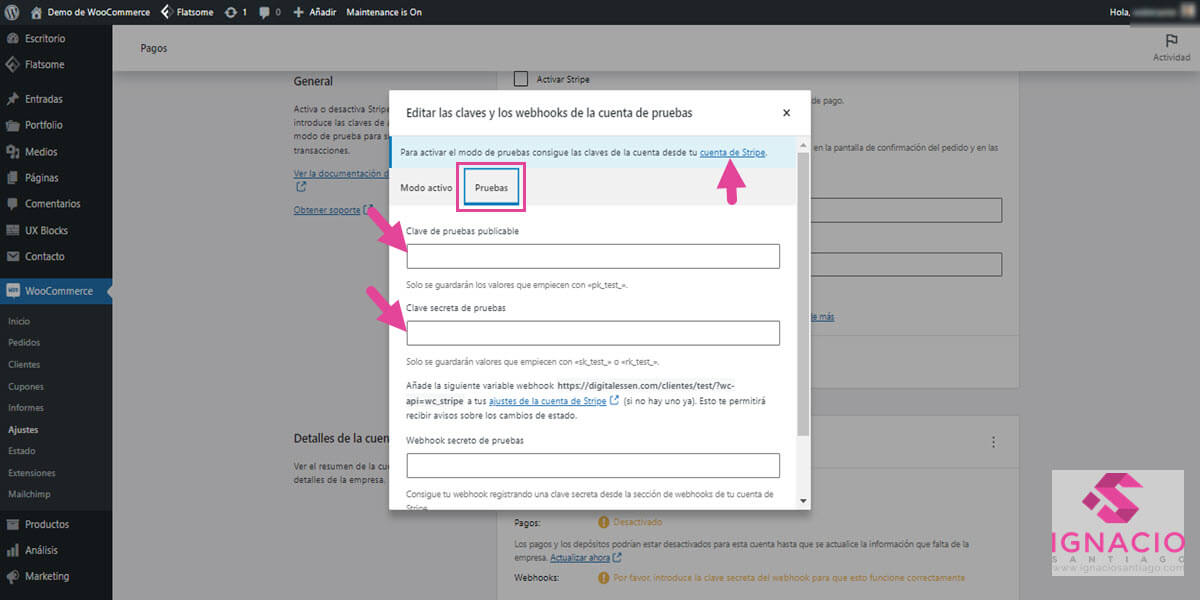
Al entrar en Editar claves de la cuenta, es probable que las casillas para incluir tus claves se encuentren vacías. Las claves de Stripe que necesitas se encuentran tu escritorio de Stripe, en el apartado Claves de API. Si pulsas sobre el enlace «cuenta Stripe» te redirigirá a las claves API dentro del apartado para desarrolladores de tu cuenta Stripe.
Accede a las claves pulsando sobre cuenta de stripe
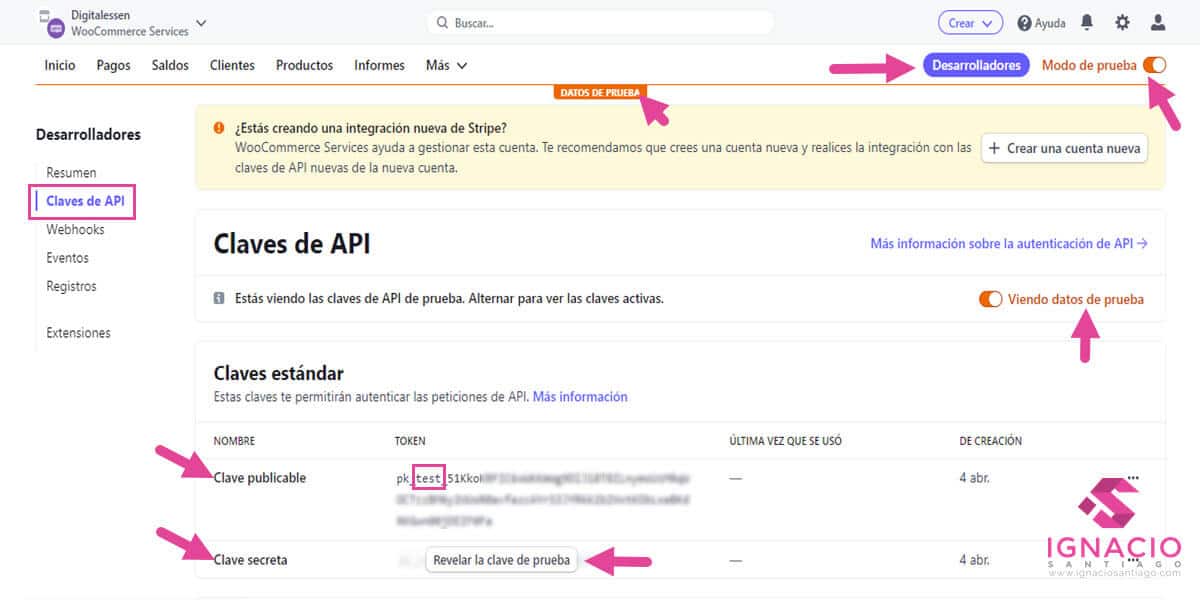
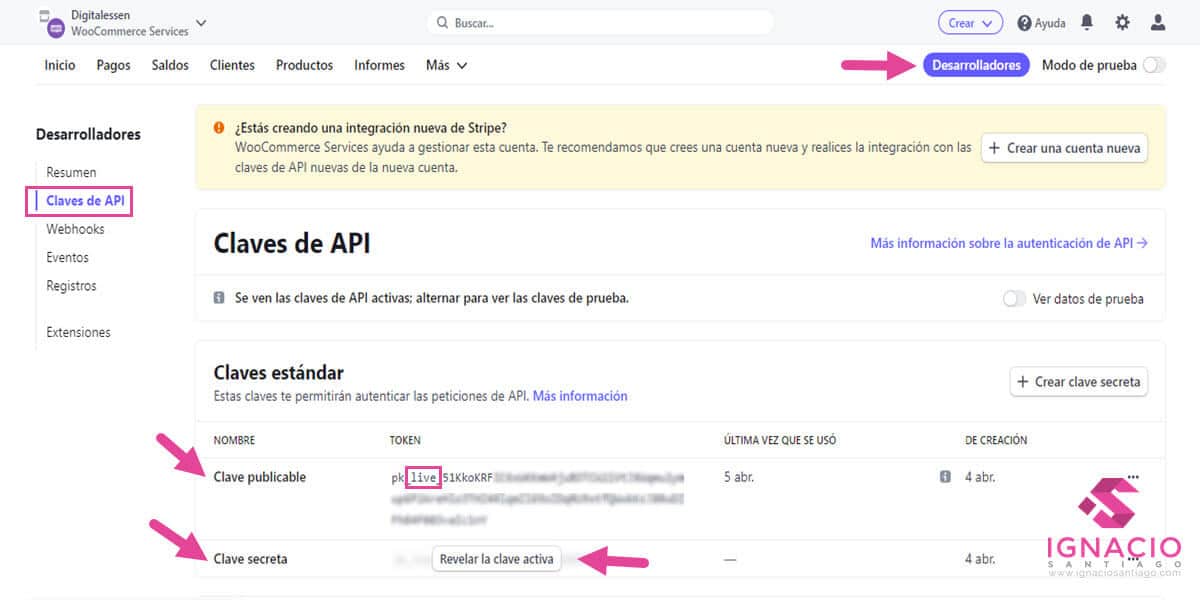
Aunque la web de Stripe te indica en naranja si estás en el modo de prueba, cuando vayas a copiar las claves, fíjate en que al comienzo ponga «live» si vas a trabajar directamente con el modo activo o «test» si quieres trabajar desde el entorno de pruebas primero. Recuerda que debes desmarcar la casilla de entorno de pruebas para comenzar a aceptar pagos con Stripe.
Fíjate si la pestaña modo prueba está activa además de la palabra «test» dentro de la clave para saber qué claves estás copiando
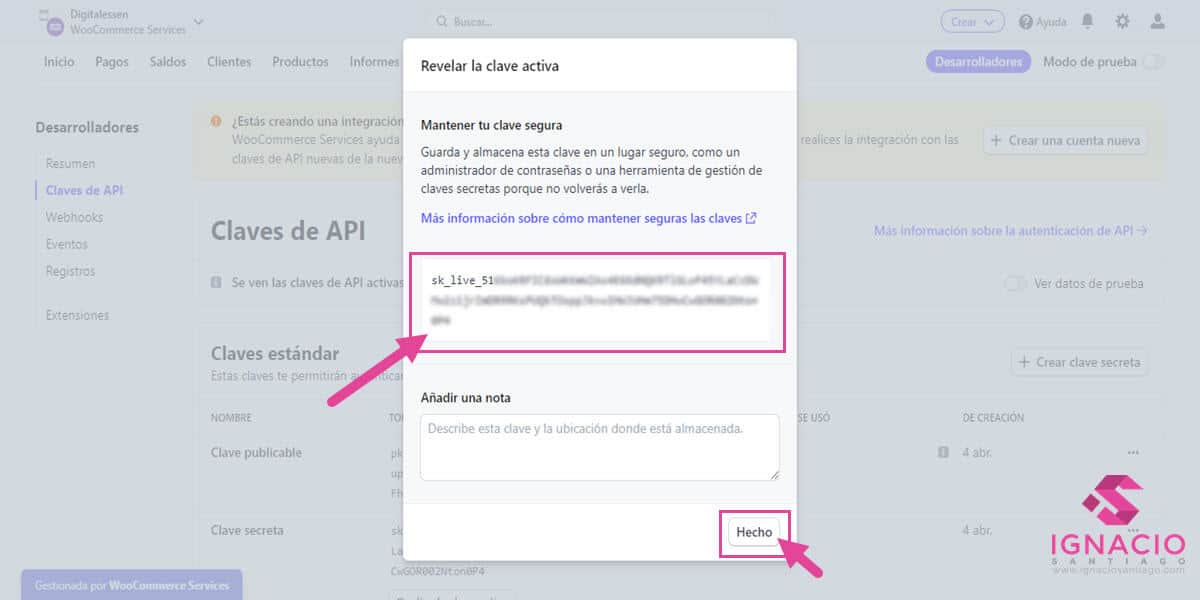
Si trabajas en modo activo, fíjate que la clave que copias tenga la palabra «live» y haz click en «Revelar la clave activa» para copiarla
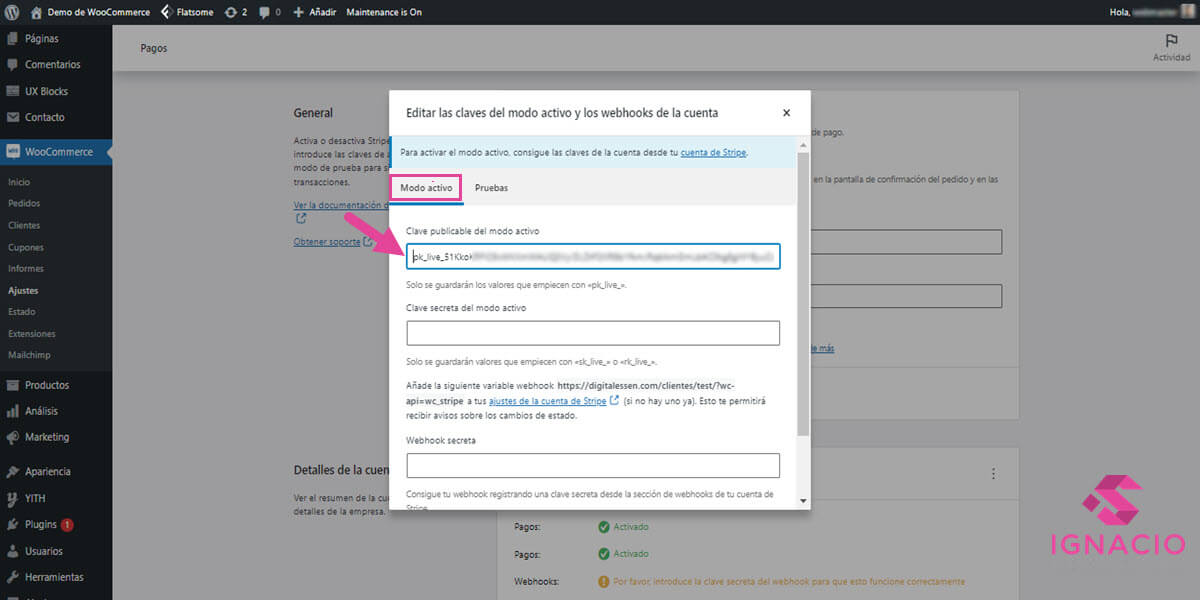
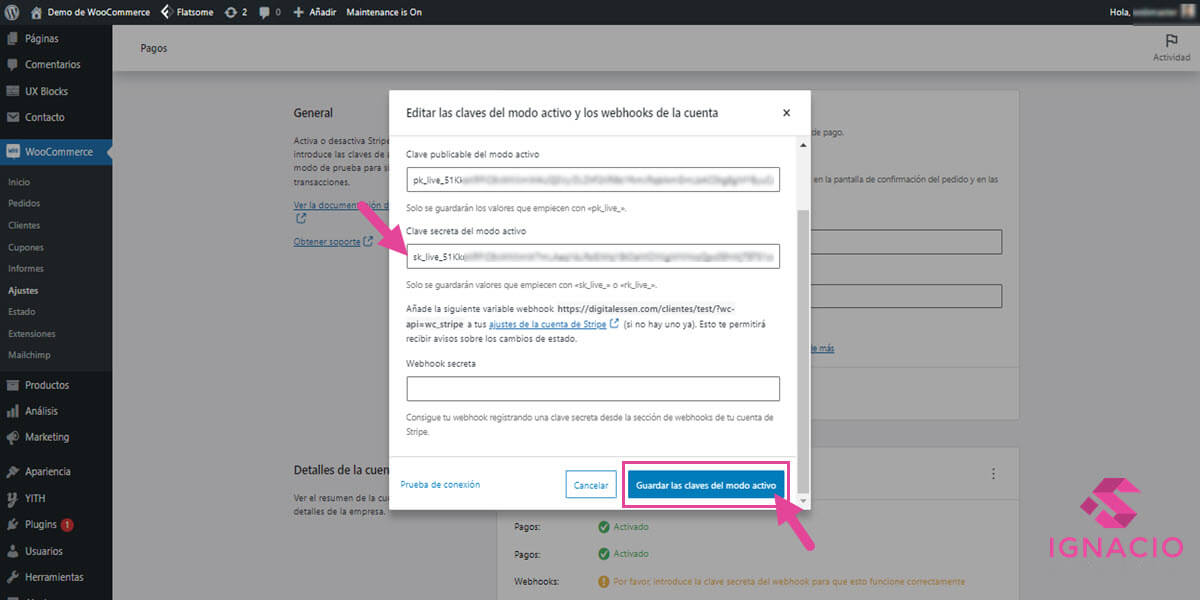
Pega la clave en la casilla Clave publicable del modo activo
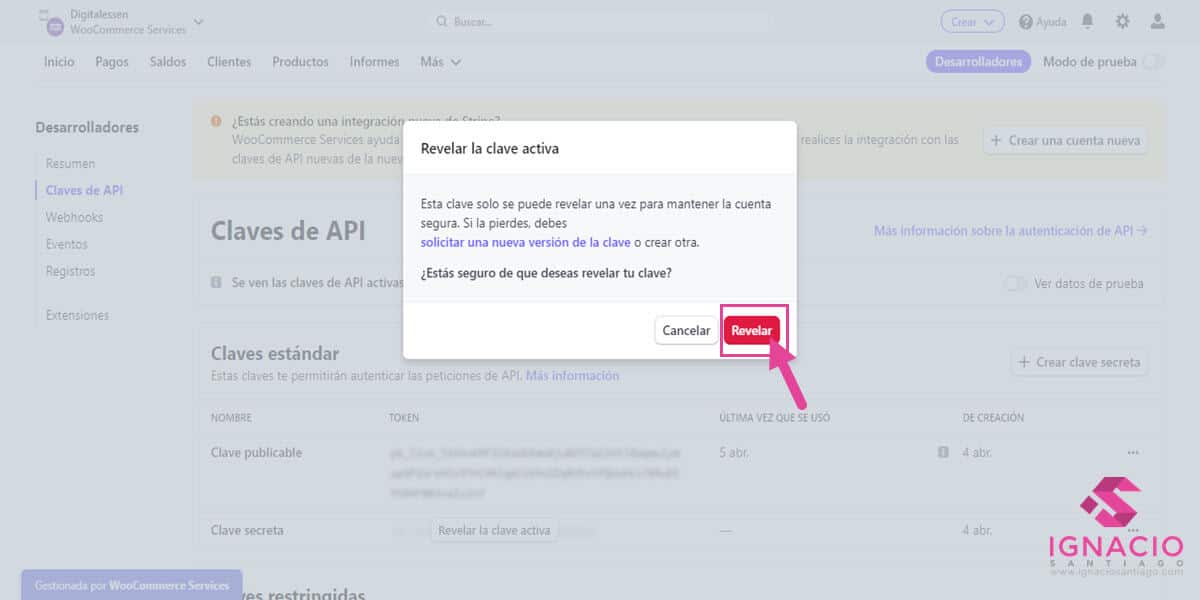
Al haz click en «Revelar»
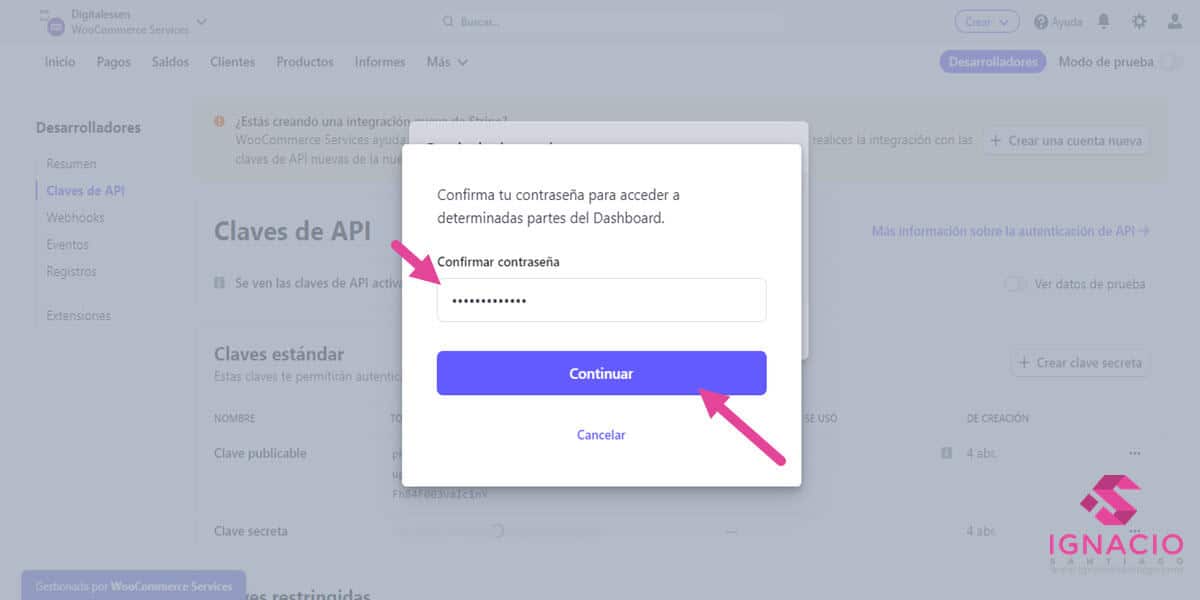
Introduce tu contraseña de Stripe
Copia la clave secreta
Pega la clave secreta en su casilla y recuerda guardar los cambios
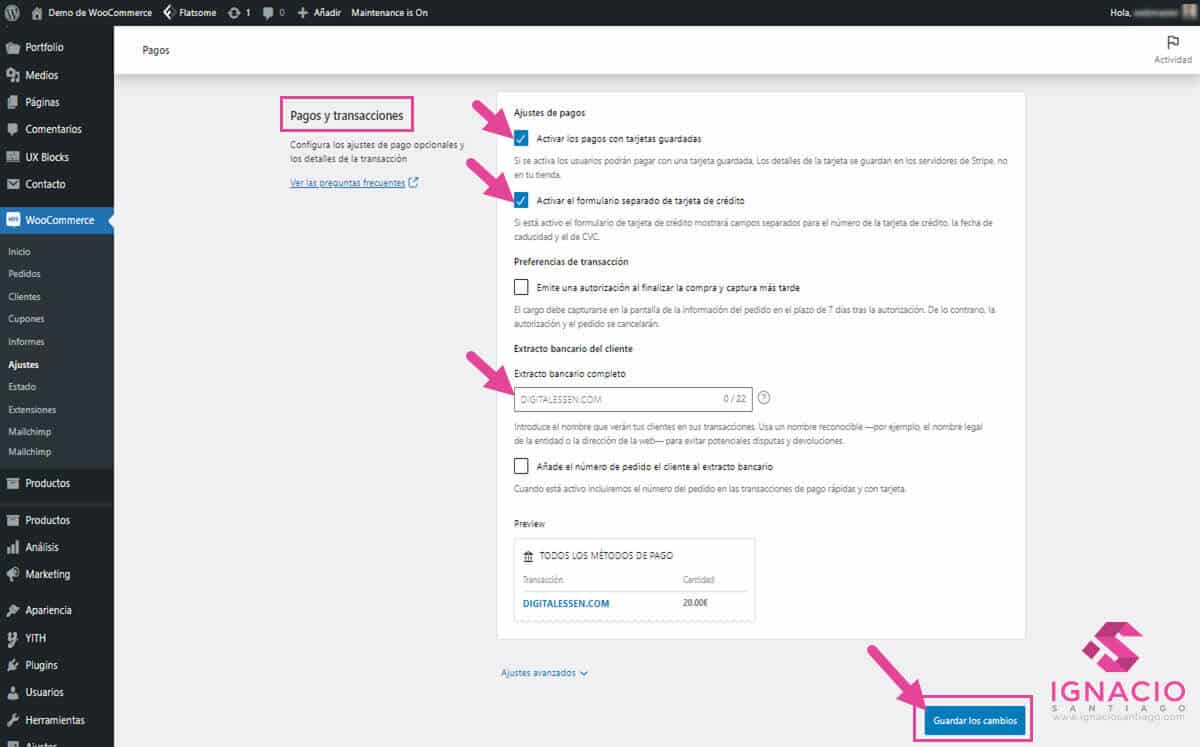
#9.3 Ajustes Stripe: Pagos y transacciones
En el apartado «pagos y transacciones» puedes dejar marcado las opciones que se dan por defecto: activar los pagos con tarjetas guardadas y activar el formulario separado de tarjeta de crédito. Cumplimenta la casilla del extracto bancario del cliente con lo que quieres que aparezca en el movimiento bancario del cliente. Una vez hayas guardado los cambios, Stripe comenzará a funcionar y tus clientes podrán empezar a pagar con tarjeta los productos de tu tienda online.
Revisa que las opciones de los ajustes de pago estén marcadas, añade un extracto bancario y guarda cambios
Conclusión: Asegura tus ventas con Stripe en WooCommerce
Lo más importante en una tienda online, y en cualquier negocio, es que el proceso de compra sea sencillo y facilite al cliente poder finalizarla sin problema. La plataforma de pago Stripe te ayuda en ese proceso ya que mantiene al cliente en tu página web durante el pago evitando distracciones innecesarias y esto asegura la conversión considerablemente.
Existen diferentes plugins de Stripe que puedes añadir a tu tienda online, pero si la has creado con Woocommerce, te recomendamos como opción gratuita el plugin WooCommerce Stripe Payment Gateway y si prefieres otras opciones de pago con distintas funcionalidades el plugin YITH WooCommerce Stripe o WooCommerce Stripe Payment Gateway by WebToffee.
¿Qué te ha parecido esta guía para configurar Stripe en Woocommerce? ¿Te ha resultado un proceso complejo? ¿Conocías todos los plugins? ¿Cuál elegirías tú? ¿Te has quedado con alguna duda o pregunta? Entonces te pido que dejes un comentario. Da igual que sea o una duda o un simple gracias, pero me alegraré mucho de leerlo y responderlo.
¿Te ha gustado el contenido?
Puntuación media 5 / 5. Votos: 2791
¡Todavía no hay votos! Sé el primero en valorar el contenido.
¿Quieres crear una tienda online para vender productos o servicios online? En esta guía vas a aprender a crear un ecommerce con WooCommerce y WordPress. Ya te adelanto que, aunque hay más plugins de comercio electrónico para WordPress, WooCommerce sobresale sobre los demás y se convierte en un aliado perfecto para vender productos y servicios a través de Internet.
Soy muchas cosas, pero todo empezó como blogger hace más de 20 años. Desde ahí he ido ido creciendo como persona y profesional hasta que decidí dejar un buen trabajo, emprender por mi cuenta y poner en marcha mi propia agencia de marketing digital. Ahora, junto con un equipo joven, motivado y muy cualificado, ayudo a profesionales y empresas a crear y hacer crecer su negocio en Internet ofreciendo un servicio de marketing digital atento, cercano, integral y profesional.
Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.


Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.