En Google Plus existen muchas aplicaciones y plugins que debemos conocer para poder disfrutar de ellos. En este espacio se recogen las novedades relacionadas con esta opción que nos ofrece esta red social, para así mejorar tu experiencia GooglePlus, pues te ayudarán a organizar eficazmente tus paseos por Google Plus y otras redes sociales, personalizándolos según tus preferencias y necesidades.
También te puede interesar:
Todos los botones, plugins y widgets oficiales de las redes sociales
- Botones, plugins y widgets oficiales de Linkedin
- Botones, plugins y widgets oficiales de Instagram
- Botones, plugins y widgets oficiales de Pinterest
- Botones, plugins y widgets oficiales de Twitter
- Botones, plugins y widgets oficiales de Facebook
Después de saber que más herramientas sociales tienes a tu disposición, vamos a ver el índice. Haz click en cada uno de los botones, plugins o widgets y navega directamente a lo que buscas… así de fácil.
Índice de contenidos
Índice
Botones sociales oficiales de Google
Botones sociales oficiales de Google+
Google pone a nuestra disposición una serie de botones sociales oficiales, de los que podemos aprovecharnos para generar engagement con esta red social.
Botón «Compartir Enlace»
¿Para qué sirve?
![]() Al igual que el botón «Compartir enlace» de Facebook, es muy fácil generar un vínculo que los visitantes de tu página web pueden compartir dentro de su red Google+.
Al igual que el botón «Compartir enlace» de Facebook, es muy fácil generar un vínculo que los visitantes de tu página web pueden compartir dentro de su red Google+.
La única diferencia entre este botón “Compartir” y el botón «+1» es que en el primero, aparece un enlace en lugar de un botón, lo que permite que los visitantes compartan una parte específica del contenido total.
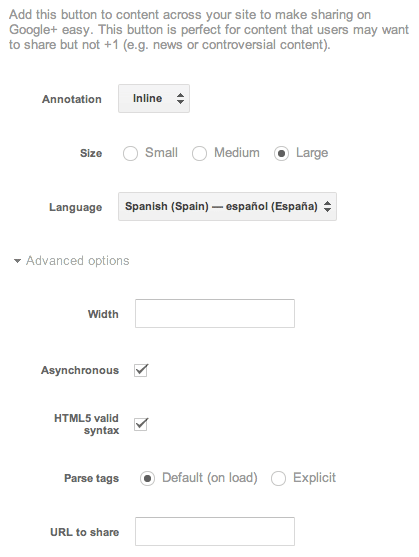
Cómo ponerlo a funcionar
Para crear un enlace de Google +, reemplaza la dirección URL de color rojo, destacada más abajo, con la URL que deseas compartir.
Además, al igual que el botón+1, los usuarios tendrán la oportunidad de agregar un comentario para personalizar el mensaje y compartir el contenido con sus conexiones de Google +.

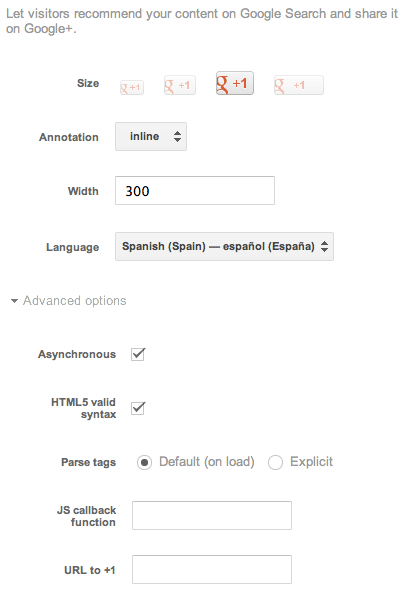
- El tipo de botón
- El tamaño
- El idioma
- El ancho
- Si quieres un modo de transferencia asíncrona
- Si quieres que sea compatible con todos los navegadores y este basado en HTML5
- Si quieres que las «parse tags», que es la parte de TXP que interpreta etiquetas TXP en tu página web, se carguen cuando abres la página o explícitas.
En la parte de la derecha, según vamos cambiando los parámetros, vamos a ir obteniendo una previsualización del botón y así sabremos cómo quedará. Además, debajo de esa previsualización irá apareciendo el código que debemos insertar en nuestra página web.
Este botón lo deberás introducir en tu página web en el archivo HTML justo después de la última etiqueta «share». También la puedes introducir en un widget de texto por ejemplo.
Si has seguido todos los pasos, ya tendrás el plugin de Google+ «Badge» en tu página web y cuando un usuario de Google+ haga click, automáticamente podrá incluirte en sus círculos.
Botón «+1»
¿Para qué sirve?
La adición de este botón a tu sitio web y a los contenidos de tu página, proporciona una manera fácil para que los visitantes aprueben y respalden tus contenidos (es como el “pulgar arriba” de Facebook). Influye positivamente en los resultados de búsqueda de Google.
Además, cuando un usuario presiona el botón +1, lo está compartiendo con sus contactos en la red social Google+, ampliando el alcance de tus contenidos y aumentando el tráfico web de la página donde se encuentra el contenido.
Cómo ponerlo a funcionar

- El tamaño de botón
- El tipo de botón
- El ancho
- El idioma
- Si quieres un modo de transferencia asíncrona
- Si quieres que sea compatible con todos los navegadores y este basado en HTML5
- Si quieres que las «parse tags», que es la parte de TXP que interpreta etiquetas TXP en tu página web, se carguen cuando abres la página o explícitas.
En la parte de la derecha, según vamos cambiando los parámetros, vamos a ir obteniendo una previsualización del botón y así sabremos cómo quedará. Además, debajo de esa previsualización irá apareciendo el código que debemos insertar en nuestra página web.
El primer bloque de código lo deberás introducir en tu página web en el archivo HTML justo después de la etiqueta <BODY>. El segundo bloque lo debemos colocar en el lugar correspondiente donde deseamos que se muestre el botón o herramienta de Facebook dentro de nuestra página web (un widget de texto por ejemplo).
Si has seguido todos los pasos, ya tendrás el plugin de Google+ «Badge» en tu página web y cuando un usuario de Google+ haga click, automáticamente podrá incluirte en sus círculos.
Plugins oficiales de Google+
Google pone a nuestra disposición una serie de plugins oficiales, de los que podemos aprovecharnos para generar engagement con esta red social.
Plugin «Badge»
¿Para qué sirve?
Es la versión “Seguir” de otras redes sociales. La única salvedad es que no funciona con un solo click.
Más bien, los usuarios tienen que hacer click a la página de negocios de Google + y luego agregar manualmente la página de uno de sus “círculos” (seguidores de Google+) con el fin de seguir.
Sin embargo, mostrar este botón en tu página web es una gran manera de promover tu página de Google+ y generar más seguidores en esta red social, aumentando el alcance de los contenidos que promuevas allí.
Cómo ponerlo a funcionar

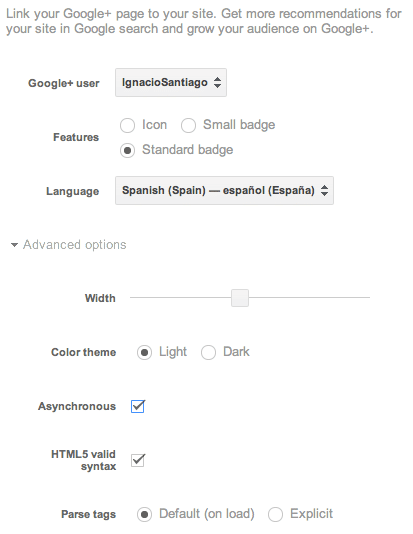
- El usuario de google+ que deseas que aparazce (puedes tener varios)
- El tipo de badge o icono
- El idioma
- El ancho
- Color de fondo: Claro u oscuro
- Si quieres un modo de transferencia asíncrona
- Si quieres que sea compatible con todos los navegadores y este basado en HTML5
- Si quieres que las «parse tags», que es la parte de TXP que interpreta etiquetas TXP en tu página web, se carguen cuando abres la página o explícitas.
En la parte de la derecha, según vamos cambiando los parámetros, vamos a ir obteniendo una previsualización del botón y así sabremos cómo quedará. Además, debajo de esa previsualización irá apareciendo el código que debemos insertar en nuestra página web.
El primer bloque de código lo deberás introducir en tu página web en el archivo HTML justo después de la etiqueta <BODY>. El segundo bloque lo debemos colocar en el lugar correspondiente donde deseamos que se muestre el botón o herramienta de Facebook dentro de nuestra página web (un widget de texto por ejemplo).
Si has seguido todos los pasos, ya tendrás el plugin de Google+ «Badge» en tu página web y cuando un usuario de Google+ haga click, automáticamente podrá incluirte en sus círculos.
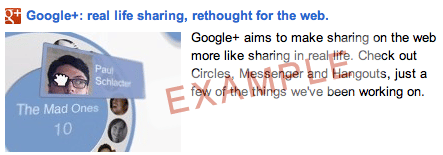
Ejemplo
Plugin Snippet
¿Para qué sirve?

Sirven para poder promocionar contenidos o publicaciones bajo un nombre (autor) y tiene mucha aceptación entre los usuarios, ya que explican brevemente lo que van a compartir.
Cómo ponerlo a funcionar

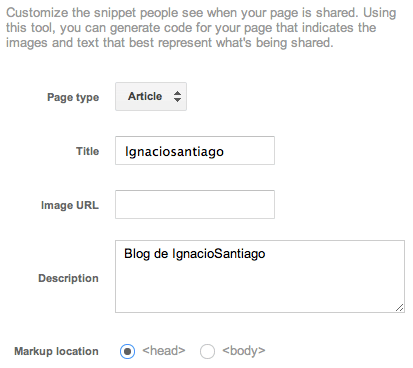
- El tipo de página (Blog, página de Google+, Orgnanización, etc…)
- El título
- La URL o enlace de la imagen a mostrar
- La descripción
- La localización del código (en la cabezera o en el cuerpo)
En la parte de la derecha, según vamos cambiando los parámetros, vamos a ir obteniendo una previsualización del botón y así sabremos cómo quedará. Además, debajo de esa previsualización irá apareciendo el código que debemos insertar en nuestra página web.
El primer bloque de código lo deberás introducir en tu página web en el archivo HTML justo después de la etiqueta <BODY>. El segundo bloque lo debemos colocar justo después de la etiqueta <HEAD> para que se muestre el botón o herramienta de Facebook dentro de nuestra página web (un widget de texto también valdría).
Si has seguido todos los pasos, ya tendrás el plugin de Google+ «Badge» en tu página web y cuando un usuario de Google+ haga click, automáticamente podrá incluirte en sus círculos.[/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]
Soy muchas cosas, pero todo empezó como blogger hace más de 20 años. Desde ahí he ido ido creciendo como persona y profesional hasta que decidí dejar un buen trabajo, emprender por mi cuenta y poner en marcha mi propia agencia de marketing digital. Ahora, junto con un equipo joven, motivado y muy cualificado, ayudo a profesionales y empresas a crear y hacer crecer su negocio en Internet ofreciendo un servicio de marketing digital atento, cercano, integral y profesional.
Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.


Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.