La velocidad de carga web se ha convertido en un tema que está dando mucho que hablar en el mundo del SEO en los últimos años. Tener un sitio web con una velocidad de carga óptima es ahora más importante que nunca (si te hubieras suscrito o seguido mi blog de marketing online desde el principio, sabrías que siempre ha sido un factor crítico). Google ya incorpora el tiempo de carga directamente como una factor de posicionamiento, además de otras numerosas señales relacionadas con la rapidez de carga de tus páginas.

PageSpeed Insights, de Google, ha sido una de las herramientas de análisis de la velocidad de carga desde su lanzamiento, pero, según algunos profesionales SEO experimentados (entre los que me incluyo), no ofrece el nivel de detalle que necesitas para hacer recomendaciones prácticas a los clientes. Dentro de mis herramientas SEO preferidas está WebPagetest, que dispone de un dashboard con una visión general de todos los elementos de carga del sitio web, lo que permite realizar un análisis rápido y fácil y poder hacer recomendaciones útiles.
Recientemente, la herramienta DareBoost me ha llamado la atención. DareBoost es una nueva herramienta de análisis del rendimiento web que combina muchas de las características de PageSpeed Insights y WebPageTest. Me pidieron que lo probase y, como me ha gustado mucho (incluso me ha llegado a sorprender), he decidido hacer esta review. Cuando hayas leído el artículo, podrás hacer conjeturas de si me ha gustado o no la herramienta.
#1 Análisis de la velocidad de carga
DareBoost, disponible en francés y en inglés, es una aplicación online que analiza en profundidad el rendimiento de una url específica. Dispone de una parte gratuita con acceso limitado a los análisis que realiza y otra premium con acceso total (en este caso, la review está hecha con la versión premium, por lo que puede que alguna cosas no te salgan). La diferencia entre ellas es la cantidad de información que ofrece el informe.
Como ya te he comentado, la funcionalidad más importante de DareBoost es la de analizar la velocidad de carga de cualquier sitio web y la de proporcionar recomendaciones para su optimización y mejora. A priori, no es muy diferente de lo que PageSpeed Insights y WebPageTest hacen, pero enseguida te das cuenta de ciertas características que DareBoost pone a tu disposición, que otras herramientas SEO gratuitas no tienen.
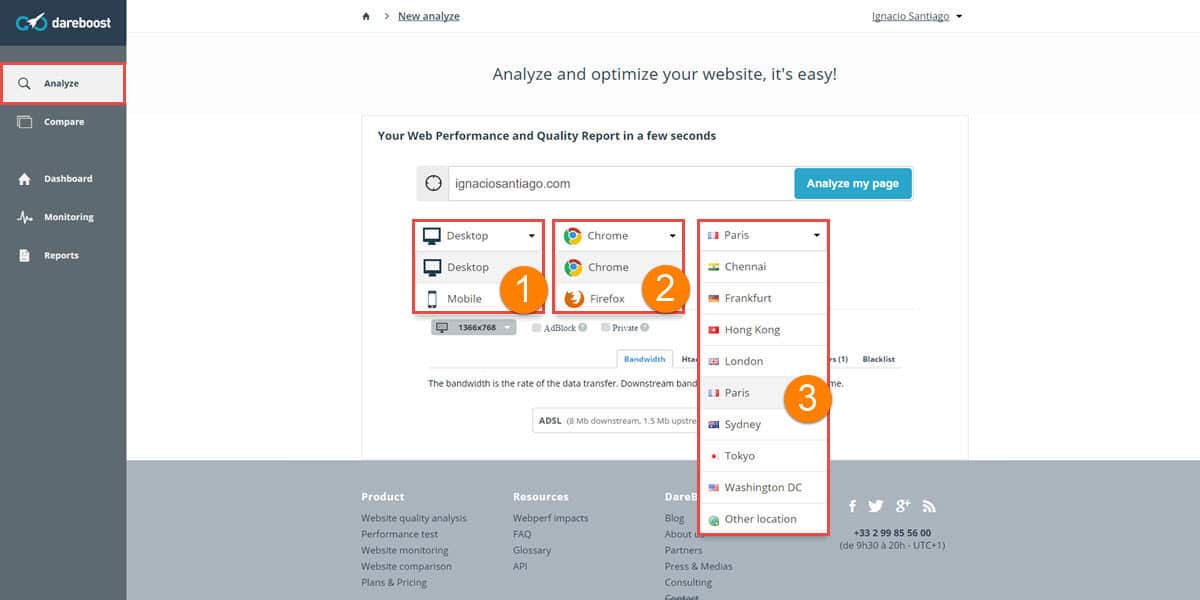
Dashboard de Dareboost para analizar una url
Y estas diferencias se ven en cuanto vas a realizar el análisis de tu sitio web o el de la competencia. Muchas de las herramientas SEO para medir la eficacia de la carga web ofrecen opciones muy interesantes, pero Dareboost lleva esas características mucho más lejos, permitiéndote seleccionar si quieres la prueba desde «escritorio» o «móvil» (1), elegir desde qué navegador (2) quieres hacer la prueba (Chrome o Firefox) y precisar la localización o país (3) se llevará a cabo (hasta 9 países).
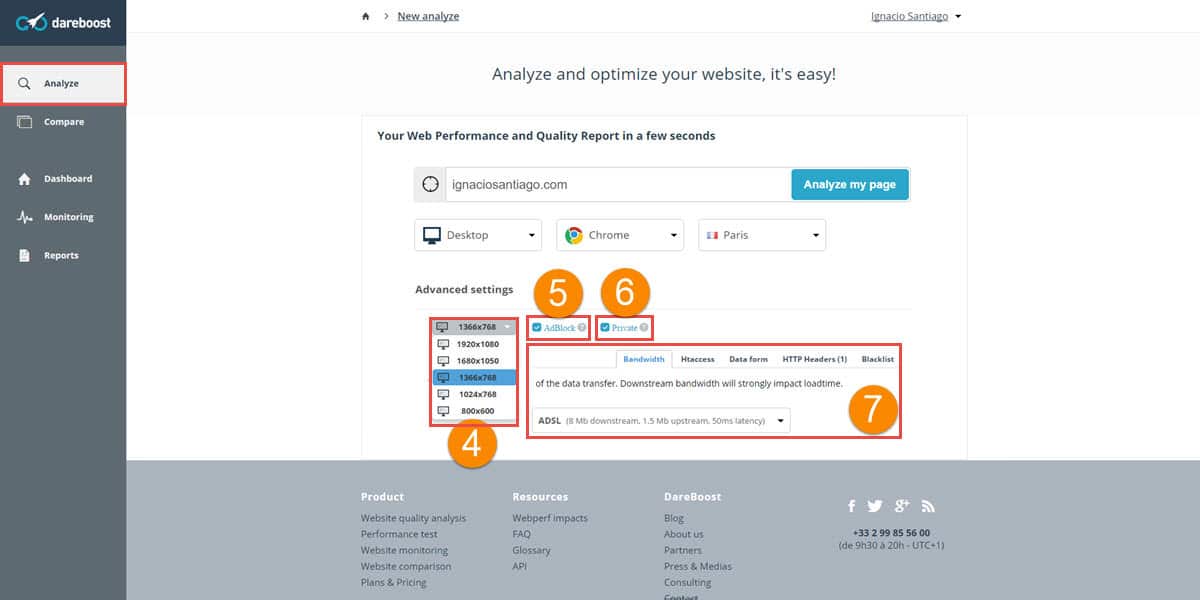
Dashboard de Dareboost para analizar una url
Pero no termina ahí, ya que dispone de opciones tan llamativas como elegir la resolución de pantalla (4) desde la que hará el test de velocidad, emular un usuario con un AdBlocker (5), lo que permite comparar datos con y sin anuncios (para ver el impacto que estos tienen en tu tiempo de carga) y hacer privado (6) el informe creado (viene fenomenal si lo usan empresas con varios usuarios).
Por último, te permite seleccionar el ancho de banda de la prueba, proporcione datos de acceso al archivo .htaccess, rellenar campos de formularios, así como personalizar la cabecera HTTP de la prueba utilizará para acceder a la página web (estas últimas opciones te dan mucho más control y te permiten probar sitios web en entornos de desarrollo cerrados). Por otra parte, podrás generar listas negras de ciertos dominios, lo que te permite obtener detalles de temas muy específicos que quieras comprobar en tu sitio web (o el de la competencia).
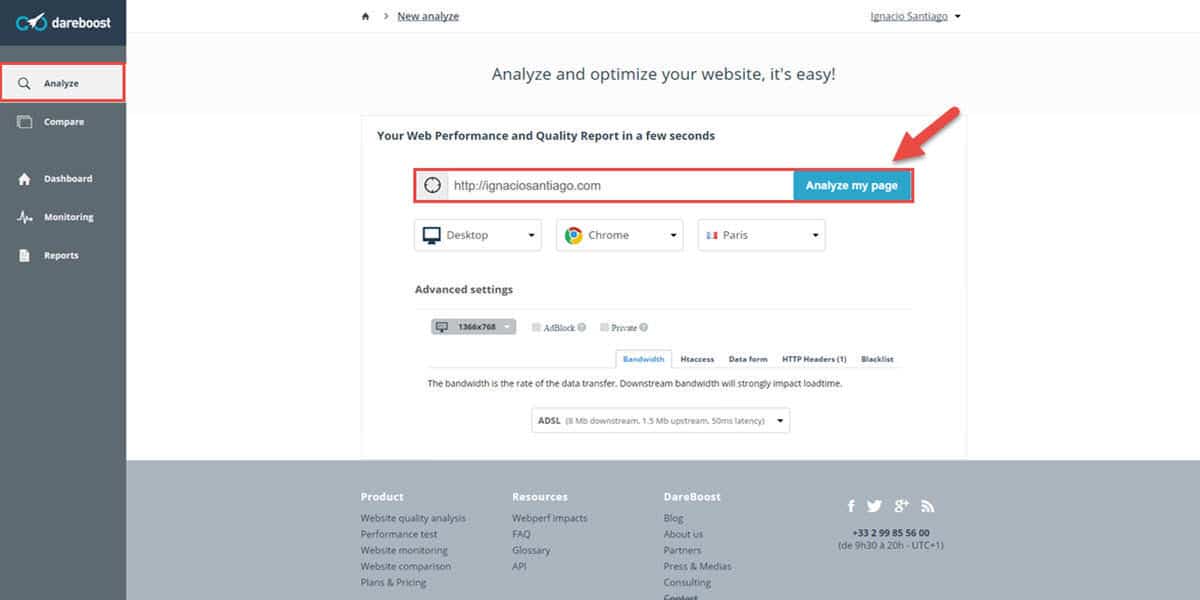
Dashboard de Dareboost para analizar una url
Por ejemplo, se me ocurre añadir facebook.com a la lista negra y probar la velocidad de carga de mi sitio web como si no tuviera ninguna integración de Facebook. Visto lo anterior, eliges las opciones que más te convengan y haces click en «Analyse my page«.
Resumen de Dareboost para analizar una url (paso 1)
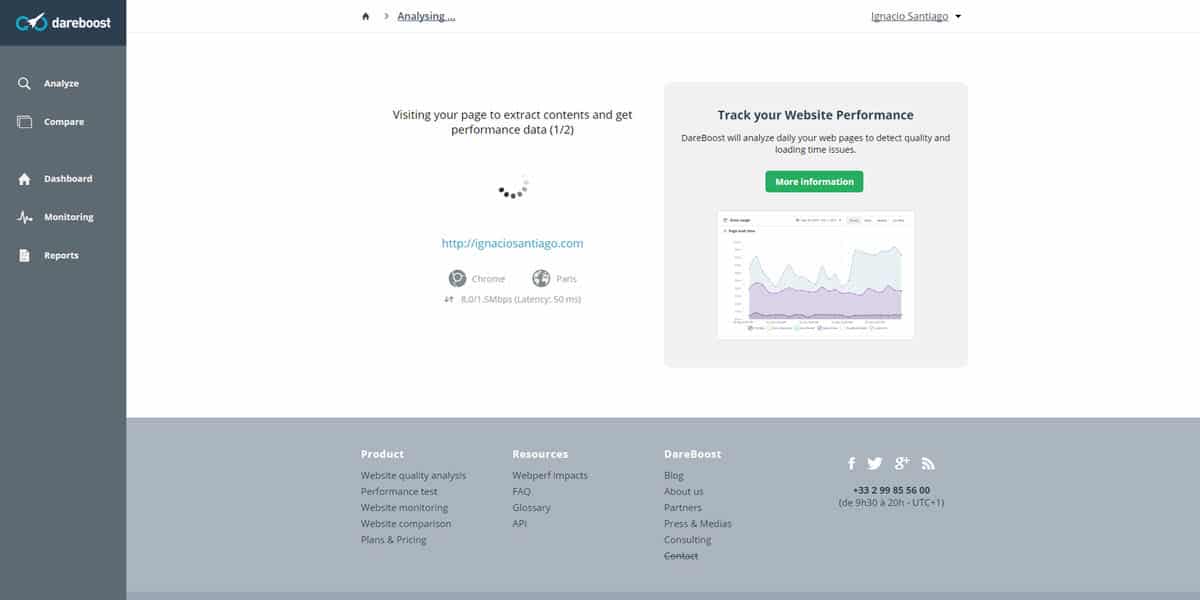
Resumen de Dareboost para analizar una url (paso 2)
Durante la espera, Dareboost te va informando de lo que está analizando en ese momento. En el primer paso analiza el contenido y el rendimiento web y, en el segundo, analiza el sitio web y empieza a crear el informa. En menos de 20 segundos te devuelve un informe muy detallado del estado del rendimiento de tu sitio web.
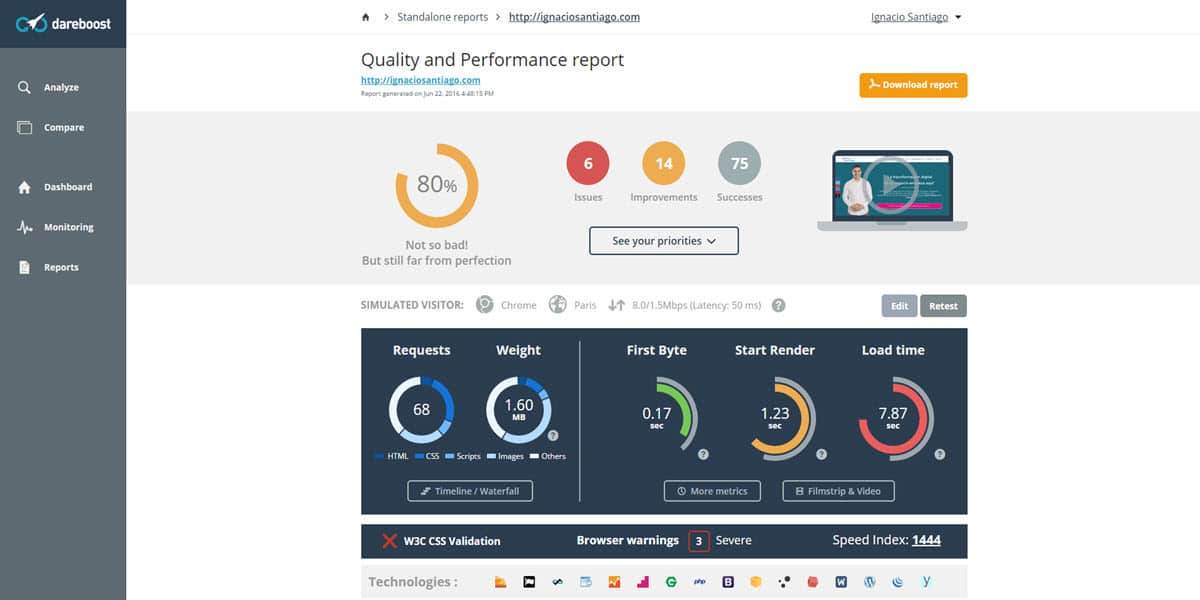
El informe que genera DareBoost ofrece una variedad de información muy interesante para quienes nos tomamos la velocidad de carga en serio. Todo empieza con la calificación de 0 a 100 de PageSpeed Insights. En esa misma sección te enumera la cantidad de problemas, recomendaciones y sucesos que ha detectado y una captura de la página que has analizado.
A continuación te muestra el resumen de la visita simulada que se ha hecho, dejando constancia de los datos que introdujiste antes de hacer click en «Analyse my page». Después te muestra, con gráficos muy sencillos de entender, las peticiones que se han hecho (las coloca por tipo), el peso del sitio web (y los elementos que más pesan), la velocidad de carga del primer byte, el comienzo del renderizado y el tiempo de carga completo.
Por último, te dice si el código CSS valida los estándares del W3C, los warnings del navegador, el speed index y las tecnologías que se han detectado en la página. Pero, por si esto no fuera suficiente, te permite ampliar la información de cada sección, haciendo click en los botones. Vamos a ver qué nos ofrecen estos botones:
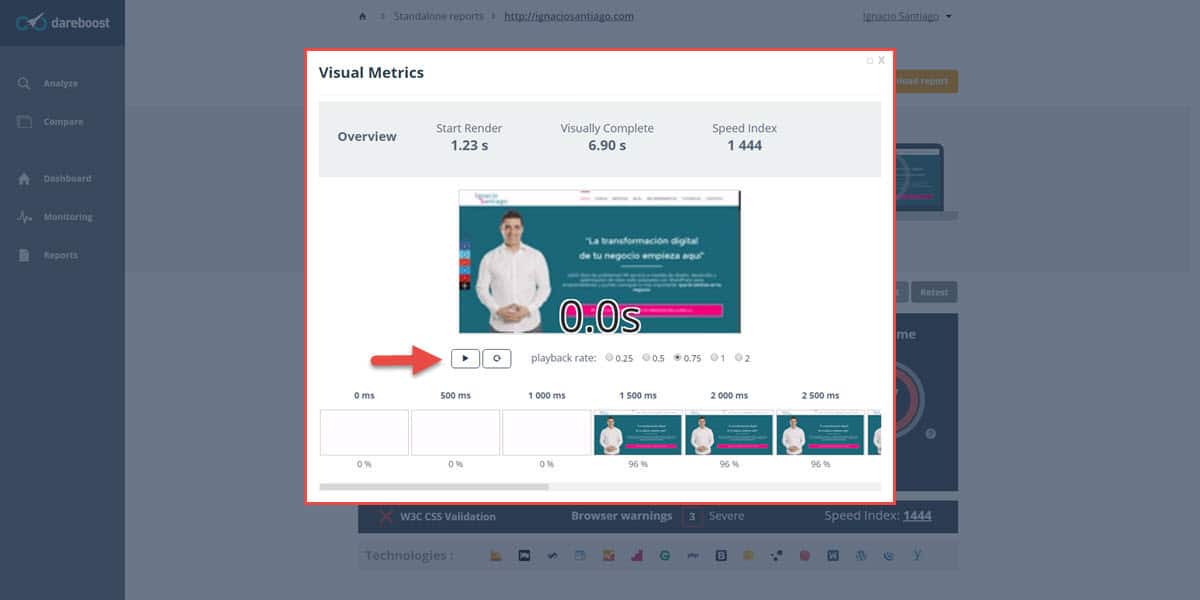
Haciendo click en la captura o en «Filmstrip & Video» tienes acceso a más detalles de la carga de tu sitio web
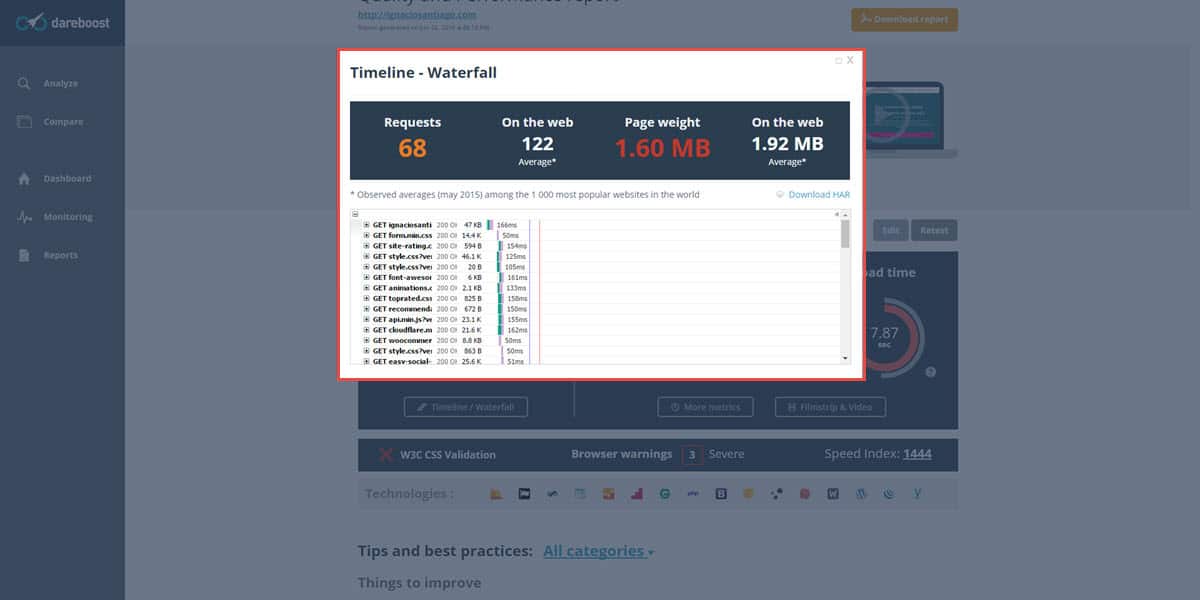
Haciendo click en «Timeline / Waterfall» tendrás acceso al resumen de la carga de los elementos de tu sitio web en formato cascada
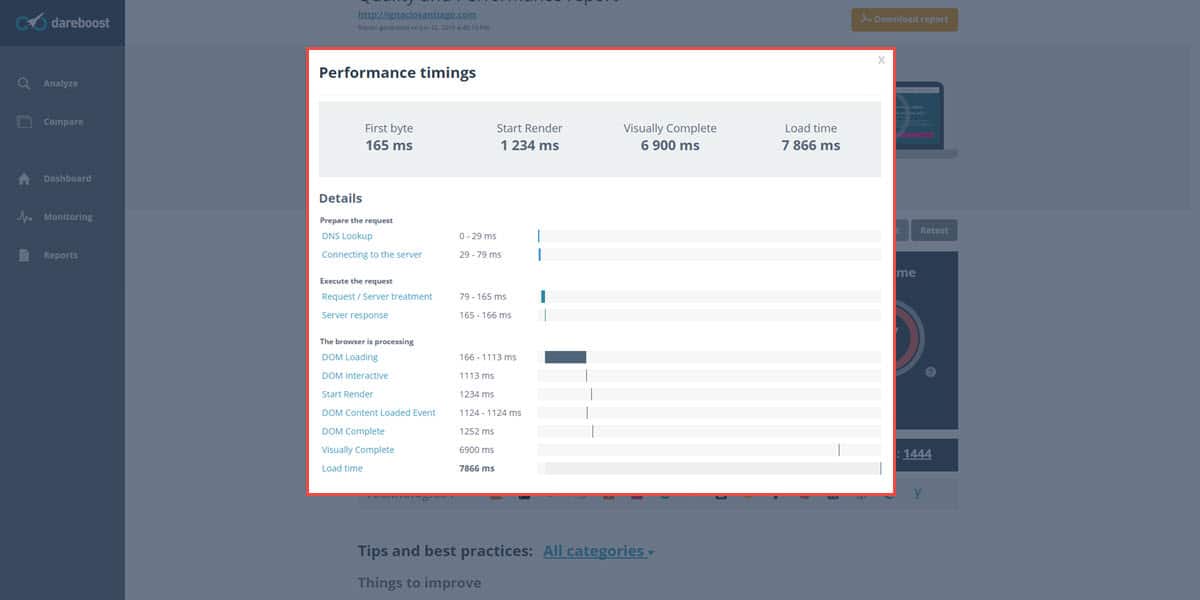
Haciendo click en «More metrics» tendrás acceso a más datos sobre el rendimiento de tu sitio web
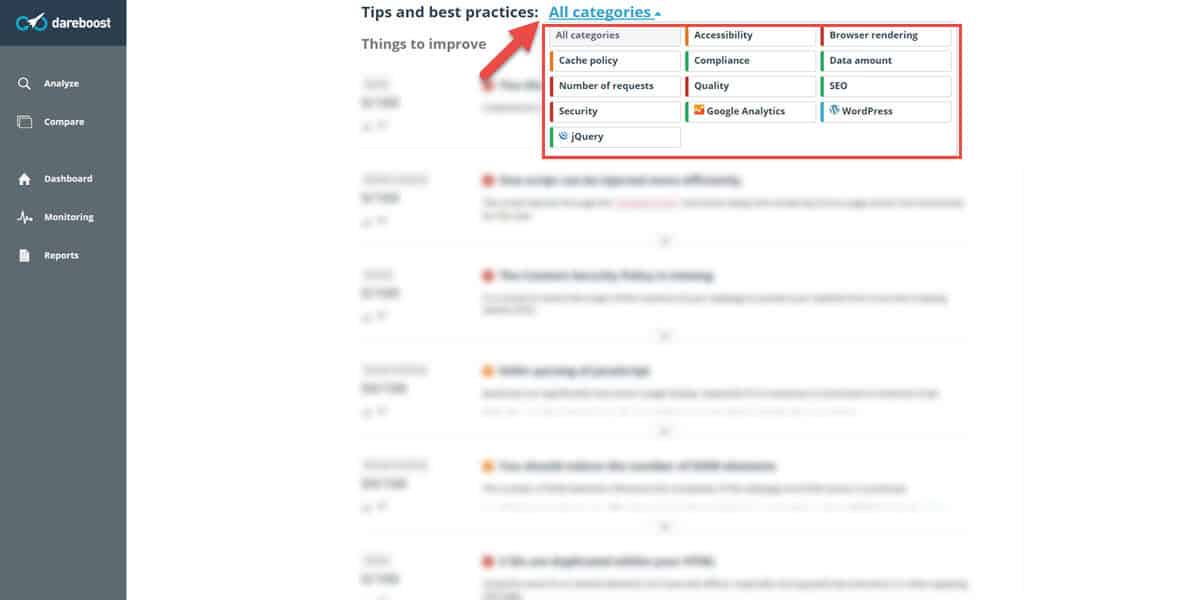
Lo siento, pero no eso no es todo. Después de poner nota a tu sitio web y chivarte dónde flaquea, también te dice cómo arreglarlo. De hecho, su verdadero potencial reside aquí, en las recomendaciones para mejorar la velocidad de carga de tu web, que son muy buenas. Las clasifica de forma clara y te permite hacer click en cada tipo para obtener una visión detallada de lo que debes arreglar. Es una herramienta muy útil para desarrolladores web que quieren saber cómo pueden exprimir el rendimiento de su sitio web.
Resumen de recomendaciones de Dareboost
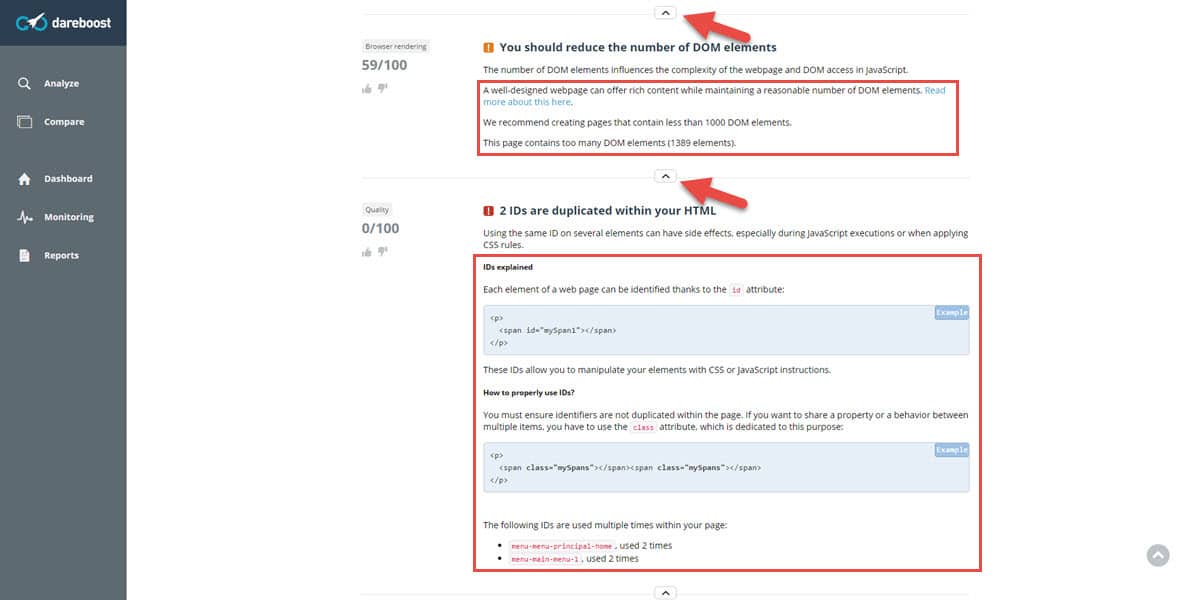
Si haces click en las flechas de cada recomendación, Dareboost te ofrece la solución a dicho problema de rendimiento
#2 Comparativa de la velocidad de carga con otro sitio web
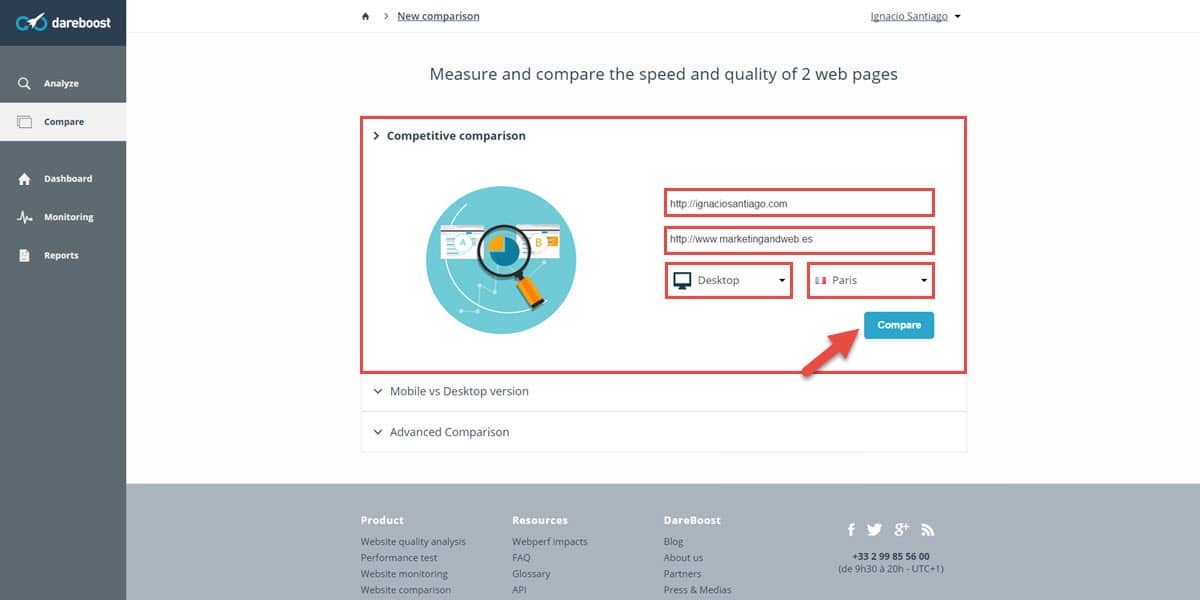
DareBoost no es sólo una unión de PageSpeed Insights y WebPageTest que ha sido criado a base de hormonas. Tiene características adicionales que realmente hacen que destaque de las herramientas gratuitas. La herramienta de comparación de sitios web (normalmente se usa para comparar tu sitio web con el de la competencia) es brutal, ya que te permite comparar las velocidades de carga de dos páginas, obteniendo una informe detallado de ambos sitios web.
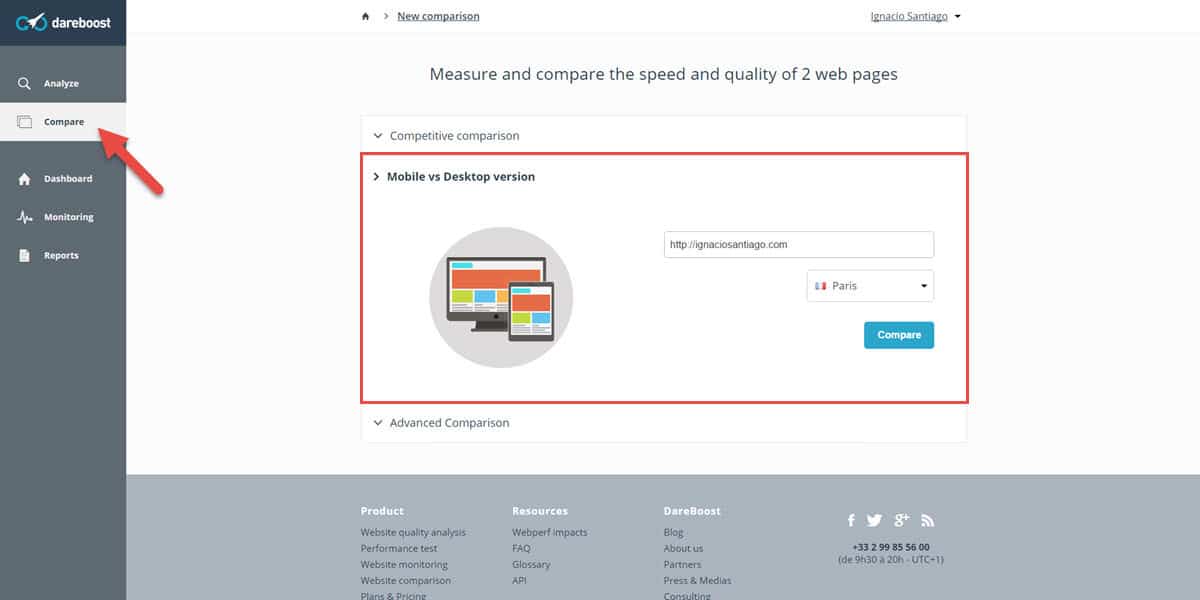
Comparativa competitiva de la velocidad de carga con otro sitio web
Comparativa de la velocidad de carga entre escritorio y móvil
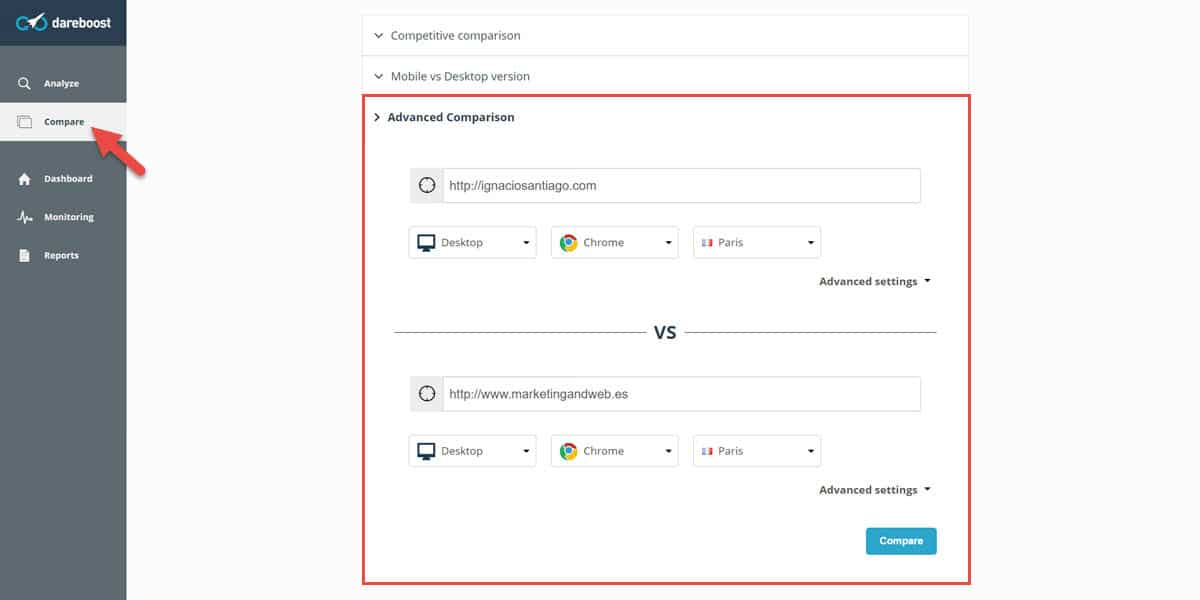
Comparativa competitiva avanzada de la velocidad de carga con otro sitio web
Esta herramienta te permite hacer comparaciones de lado a lado de dos versiones de una página (o de la misma página en dos servidores diferentes), por lo que podrás determinar, exactamente, dónde y por qué se producen retrasos en la velocidad de carga web. Cuando elijas una de las 3 opciones (en este caso he elegido la primera), haz click en «Compare» y espera unos segundos. En este caso he elegido marketingandweb.es, la web de un gran amigo, Miguel Florido, la cual te recomiendo seguir. Este es el resultado:
Informe comparativo del rendimiento web de 2 sitios web
Por ejemplo, podrías usarla para probar dos diseños diferentes con contenidos idénticos, diferentes opciones de alojamiento web, configuraciones de servidor, optimizaciones de código, etc. La utilidad de la herramienta de comparación es difícil de sobreestimar. Si bien puedes obtener datos similares de forma manual con otras herramientas, la presentación de DareBoost hace que sea significativamente mejor.
#3 Monitorización del tiempo de carga de un sitio web
Seguimos con el análisis de DareBoost. Va pintando bien ¿Verdad? Pues hay más, porque también dispone de una función de control y monitorización que hace una comprobación diaria a un sitio web determinado, haciendo el seguimiento de su velocidad de carga a través del tiempo. La función de monitorización te enviará alertas por correo electrónico si el sitio wev rinde por debajo del umbral óptimo (que se puede especificar) y generar gráficos a través del tiempo.
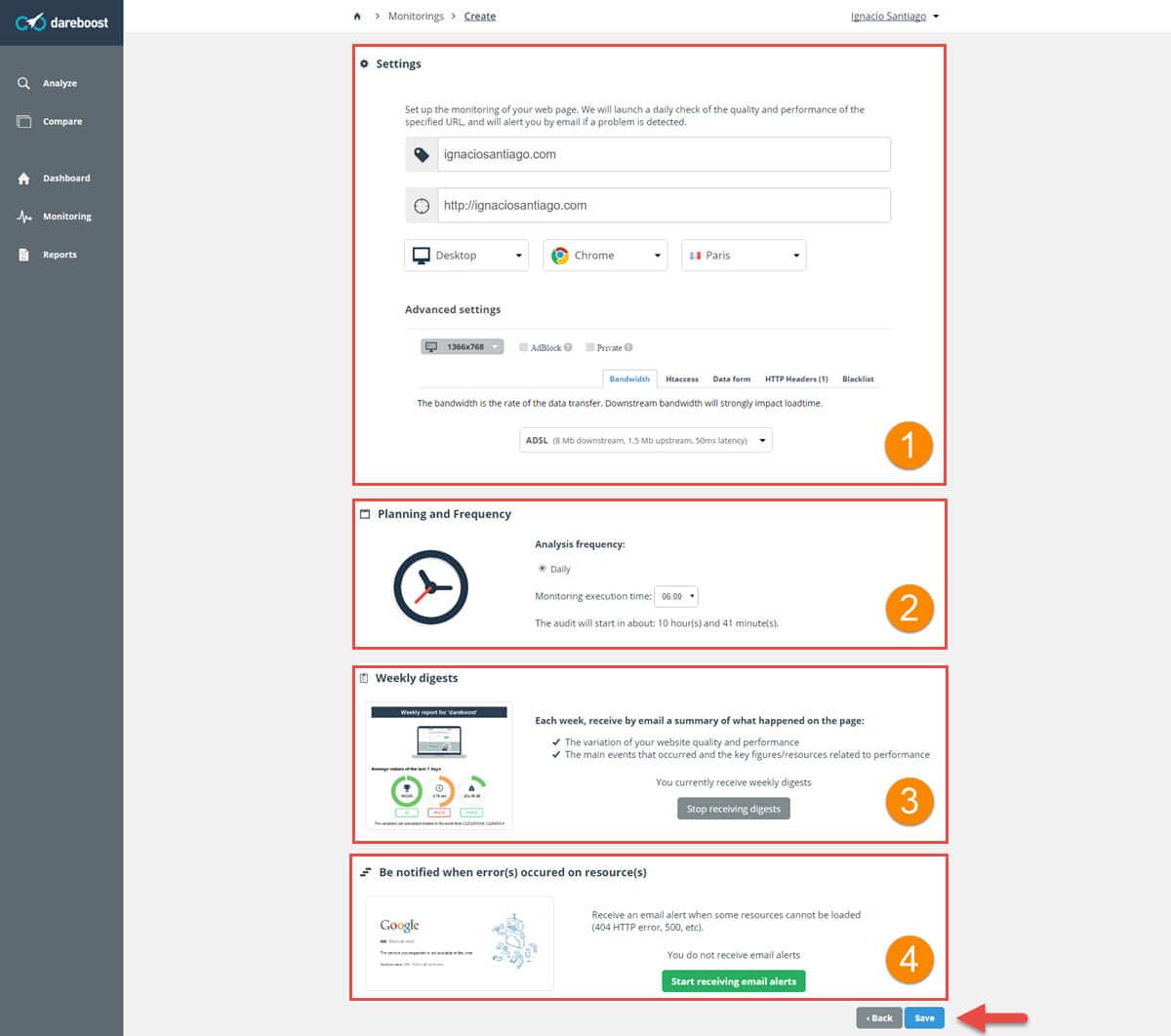
Opción de monitorización de un sitio web de Dareboost
En el caso de que quieras hacer el seguimiento de tu sitio web o el de tu competencia (o ambos) es necesario que hagas click en «Monitoring» en el menú lateral izquierda y después en «Monitor a new page«. Los datos a rellenar son muy parecidos a los del principio. Lo único que cambia son varios añadidos: Planificación y frencuencia, para decirle cuándo te puede enviar las alertas, resúmenes semanales y que te avise cuando haya algún error en algún recurso (por ejemplo cuando tu sitio web deja de funcionar con errores 404, 500, etc).
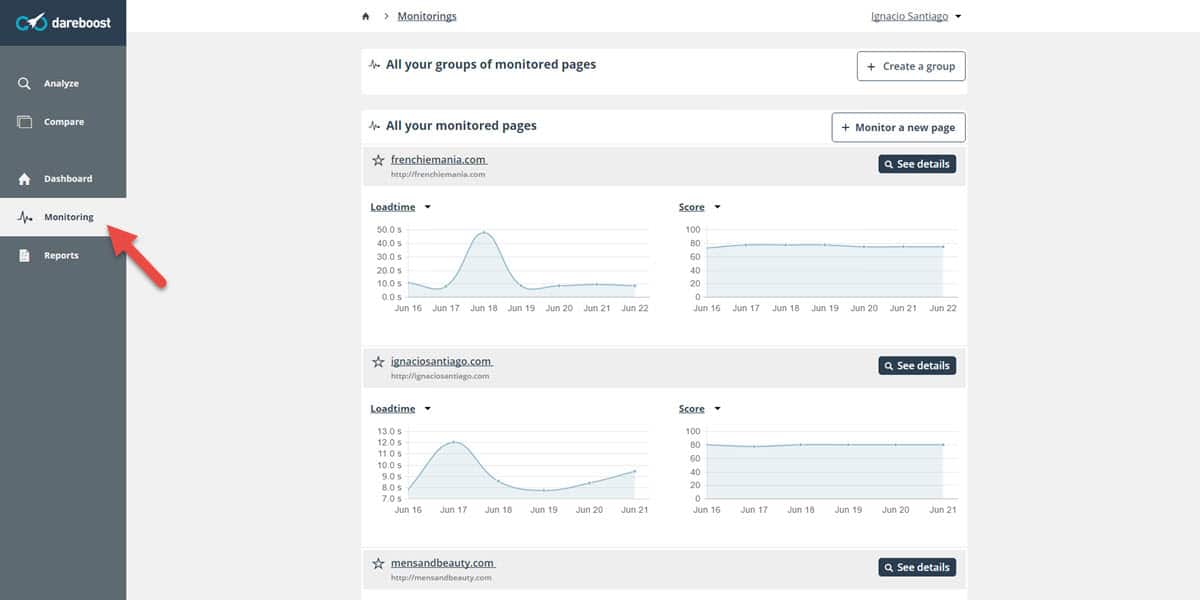
Dashboard de monitorización de un sitio web de Dareboost
Para más inri, DareBoost dispone de un plugin para WordPress en el repertorio oficial llamado Performance Tester. Por ahora sólo analiza la página de inicio, pero más adelante quieren que analice todas las páginas. Como habrás leído, Dareboost dispone de muchas secciones e información. La mejor manera que veáis su potencial es haciendo una prueba y, para ello, disponen de una versión gratuita.
Aunque todo pinta muy bien, tiene algunos inconvenientes que creo que es necesario abordar. Lo más urgente, aumentar el número de lugares desde donde se puede realizar el test. Aunque es una de las herramientas que más lugares ofrece, si quiere atraer a más usuarios, tendrá que seguir haciendo crecer su número. La vista del timeline en cascada también puede mejorar (aunque tengo entendido que ya está en su radar, por lo que espero que esto lo mejoren en futuras versiones).
[easy-tweet tweet=»Conoce Dareboost, la herramienta para probar, analizar y optimizar tu sitio #web» user=»ignaciosantiago»]En la actualidad, la velocidad de carga es un factor SEO crítico para tu sitio web so, por lo que cuídalo y revísalo con herramientas como dios manda. Invierte en la mejora de tu sitio web. De hecho , te puede hacer una idea de la profundidad y amplitud de la tarea a realizar por parte del experto SEO cuando optimiza el tiempo de carga tu sitio web.
Si te cuesta implementar alguna de las tareas SEO que he mencionado en este artículo, busca la ayuda de un profesional SEO cualificado, y así te ahorrarás el dolor de cabeza que supone perder posicionamiento en Google, lo que puede obligar a las empresas a sobrevivir varios meses incómodos (o años). Admitir que necesitas ayuda es el primer paso y la mejor manera de asegurarte de que “la siguiente reparación de frenos” no requiere una revisión completa del motor. Por último, estaría encantado de leer tu opinión o que dejases un comentario con tu propia experiencia. Además, si te animas, te invito a compartir este contenido con tus amigos y familiares.
¿Te ha gustado el contenido?
Puntuación media 5 / 5. Votos: 1
¡Todavía no hay votos! Sé el primero en valorar el contenido.
Estas herramientas también te pueden interesar
Cuando empecé mi carrera profesional, recuerdo que estaba algo abrumado por el gran número de proyectos, clientes y plazos. En el proceso, no era raro encontrarme con personas que “no daban de sí”. El trabajo era más duro por la falta de herramientas efectivas para medir, analizar y ejecutar los datos. Por eso mismo he hecho un listado de las mejores herramientas que conozco.
Soy muchas cosas, pero todo empezó como blogger hace más de 20 años. Desde ahí he ido ido creciendo como persona y profesional hasta que decidí dejar un buen trabajo, emprender por mi cuenta y poner en marcha mi propia agencia de marketing digital. Ahora, junto con un equipo joven, motivado y muy cualificado, ayudo a profesionales y empresas a crear y hacer crecer su negocio en Internet ofreciendo un servicio de marketing digital atento, cercano, integral y profesional.
Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.


Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.