¿Quieres añadir un código personalizado a tu página web, blog o tienda online WordPress y no sabes cómo hacerlo? ¿La idea es añadir código CSS, HTML o Javascript? ¿Buscas cómo hacerlo manualmente o con plugins? ¡Estás en el sitio correcto! WordPress está muy bien tal y como viene pero, para los fanáticos de este CMS (entre los que me incluyo), si quieres ir un poco más allá y agregar o eliminar una funcionalidad específica, es necesario añadir fragmentos de código. Ya sea para añadir el código de Google Analytics o de Google Adsense o código CSS, es importante saber hacerlo bien (porque puedes romper tu sitio web), Por ello, en esta guía, quiero mostrarte los mejores plugins para añadir código personalizado en WordPress (y también cómo hacerlo sin ellos).

La manera más habitual de modificar, agregar o eliminar una funcionalidad específica a WordPress es instalando plugins. Es una prática muy habitual y muy respetable, pero no siempre es la mejor opción. Estos complementos, además de añadir funcionalidad, también ralentizan la instalación web y, en ocasiones, no son necesarios. Existen muchos plugins de WordPress que sólo insertan un simple código en tu WordPress, lo que no tiene mucho sentido (sobre todo si eres un diseñador web WordPress que cuida el rendimiento de WordPress). Por ello, es muy importante que sepas añadir fragmentos de código a WordPress manualmente o con plugins.
La diferencia entre una práctica y otra es que, al hacerlo a mano, te aseguras de insertar el código más optimizado, controlado y con menos carga para tu sitio web y al utilizar plugins no requieres de conocimientos técnicos (además suelen tener una interfaz amigable para realizar ajustes avanzados). Por ejemplo, puede que, cuando un usuario realiza una búsqueda en tu sitio web, no quieras que se muestren en los resultados de búsqueda ciertas entradas, páginas, categorías o productos. WordPress no trae una función por defecto para realizar este ajuste en su panel de administración, por lo que tienes 2 opciones: instalar un plugin que te permita gestionar qué contenido aparece o no en la búsqueda o añadir un fragmento de código personalizado a WordPress. En esta guía te explico todo lo que tienes que saber para insertar fragmentos de código personalizado en WordPress correctamente.
Índice de contenidos
Cómo añadir código personalizado en WordPress sin plugins
Una de las opciones más rápidas para añadir fragmentos de código personalizado en WordPress es hacerlo directamente en los archivos core de WordPress o de la plantilla o plugins. Es fácil, pero tienes que tener mucho cuidado. ¿Por qué? Porque estás inyectando código a archivos core de tu instalación WordPress, por lo que, si lo haces mal, la vas a romper. Hay muchos sitios donde puedes insertar fragementos de código, pero los más populares son la cabecera (header.php), pie de página (footer.php) y el archivo de funciones del tema (functions.php).
La mayoría de plantillas de WordPress permiten la inserción de código en la cabecera y el pie de página desde su panel de ajustes. De hecho, hay algunas que directamente tienen una sección para los scripts de Google Analytics, Tag Manager Pixel de Facebook, etc. (de todas maneras, yo te recomiendo Google Tag Manager para hacer esto).
Quizás en el pasado instalaste un tema que te gustó mucho, sin embargo, quizás le faltaba alguna funcionalidad que te hubiera gustado, o bien modificar alguna existente. Así que fuiste a modificar directamente el tema. Funcionó bien, hasta que un día salió una actualización y al aplicarla tus modificaciones se borraron. ¿Te suena? Para evitar esto existen los «child themes» o temas hijos. Se trata de un tema adicional al principal que hereda todas las funcionalidades del plantilla WordPress original (o padre), en el que puedes realizar modificaciones en la plantilla sin que las pierdas cuando actualices la plantilla padre u original.
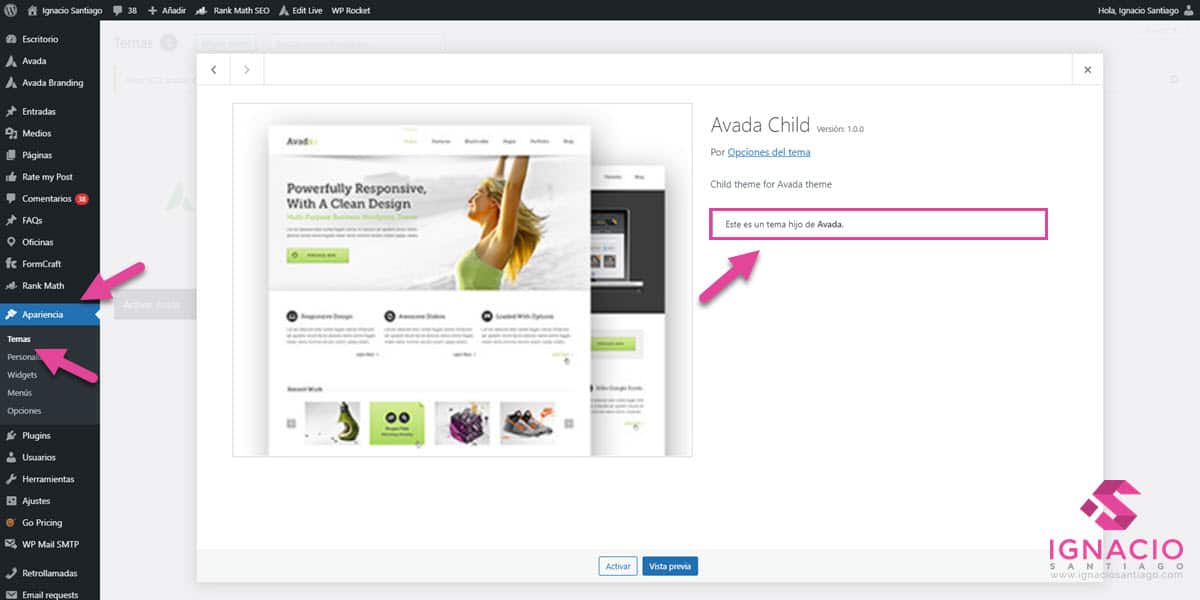
Dirígete a la sección «Apariencia > Temas» de tu WordPress y haz click en «Detalles del tema» de tu tema para saber si es un tema hijo o no
Si no tienes ni idea de lo que te hablo, dirígete a «Apariencia > Temas» y ubica el tema que tienes activo. Haz click en el botón «Detalles del tema» y se abrirá una ventana que te dirá si estás utilizando un tema hijo (y también te indica quién es el padre). Si no tienes un tema hijo, comprueba si los desarrolladores de tu theme ofrecen alguna opción (siempre deberían de ofrecerlo) o crea un child theme tú mismo.
Cómo añadir código personalizado a WordPress en el archivo functions.php
Antes de insertar ningún código en el archivo functions.php de WordPress debes saber que este archivo sólo acepta el lenguaje PHP, ya que se utiliza para lanzar hooks y filtros predefinidos en WordPress que permiten modificar su funcionamiento, y que cada plantilla tiene su propio archivo functions.php. Dicho esto, y sabiendo que cualquier código que añadas a este archivo de forma defectuosa romperá la web, tienes 2 opciones para editar el archivo functions.php: editándolo desde tu servidor (o un cliente FTP) o desde WordPress. Mi favorita (y la que te recomiendo) es accediendo desde el cPanel de tu servidor (o Plesk) y añadiendo el código directamente en functions.php. Sigue estos pasos:
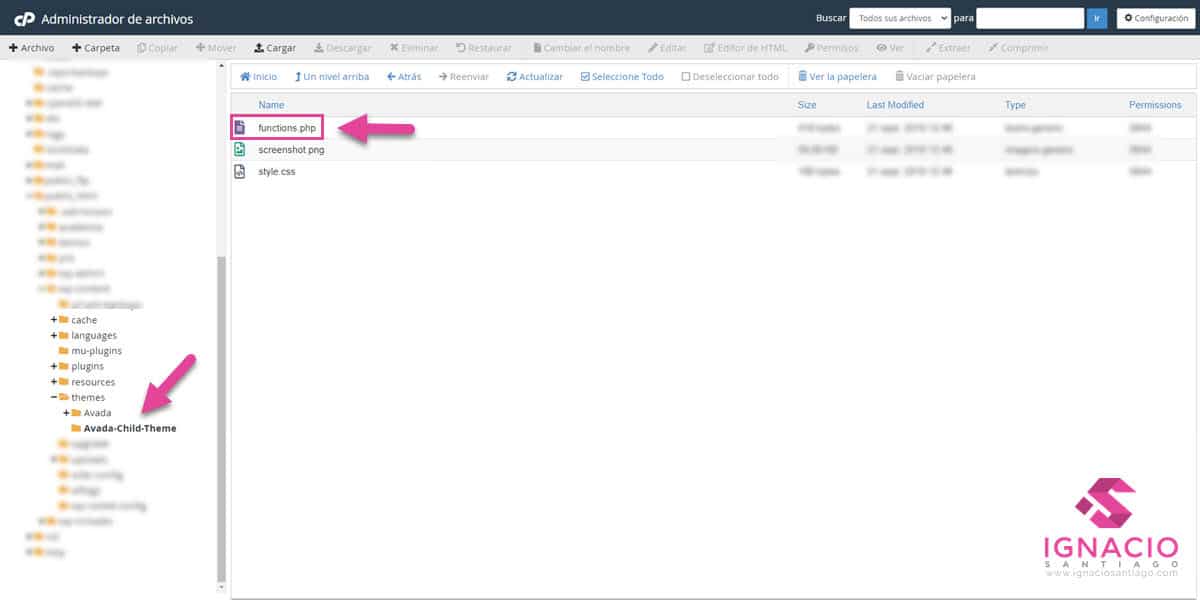
En cPanel, abre el «Explorador de archivos», busca la carpeta «Themes» de WordPress y edita el archivo functions.php
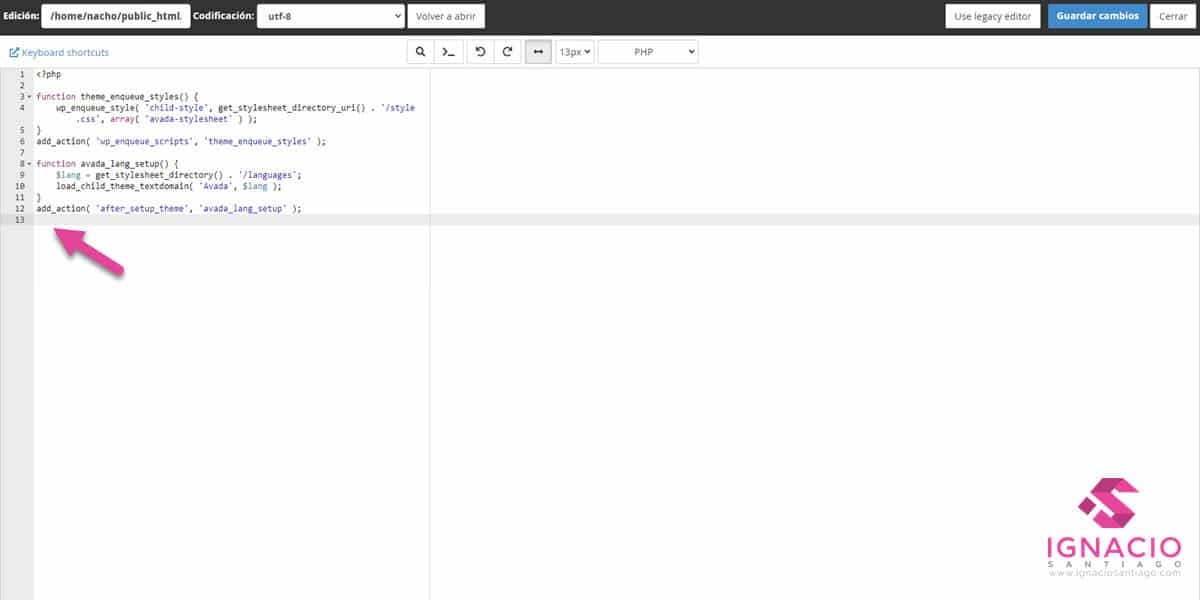
Añade las líneas de código debajo de las que ya haya en el archivo functions.php
Cómo añadir código personalizado a WordPress en el editor de temas
Otra opción es utilizar el editor de temas de WordPress y añadir el código en el archivo functions.php (muy parecido a la opción anterior, pero directamente desde WordPress). Sinceramente, no te recomiendo utilizar esta opción porque, aunque es cómodo hacerlo desde WordPress, no tienes ni puedes hacer una copia de seguridad del archivo, por lo que volver a atrás es más complicado (y tienes que acceder al servidor si te pasa). Además, lo mejor tener siempre un control de cambios (sobre todo si añades códigos que no sabes si funcionan) y un cPanel o Plesk te permiten arreglarlo en segundos.
Cómo añadir código personalizado en WordPress con plugins
Añadir fragmentos de código personalizado aWordPress con plugins es «coser y cantar», ya que te permiten agregar a tu sitio código independiente del tema, por lo que puedes migrar esos cambios incluso aunque cambies a un tema nuevo. Además, si quieres agregar gran cantidad de código personalizado a tu sitio web, la interfaz de configuración y usuario de este tipo de plugins te dan mucha más información y control (sobre todo a la hora de saber lo que has añadido) y la opción de activar o desactivar los códigos (algo muy útil). Por ello, he hecho un listado de los mejores plugins para añadir código personalizado en WordPress:

WP Code

El plugin de fragmentos de código de WordPress WP Code hace que sea fácil y seguro agregar funciones personalizadas de WordPress a través de fragmentos de código, para que pueda reducir la cantidad de complementos en una web.

Code Snippets

El plugin Code Snippets te permite añadir y gestionar tus trocitos de código para que los tengas que añadir al functions.php. Es una manera fácil y rápida de añadir código a tu web. Este plugin ofrece una opción muy interesante, puedes indicar que se ejecute siempre o sólo en la administración en el frontend del sitio.

CodeKit

Al usar el plugin CodeKit, puedes crear bloques de código para diferentes idiomas y mantenerlos en bloques separados tal como lo haces con tus publicaciones. Con el poder del IDE integrado, puedes agregar códigos con resaltado de sintaxis, función emmet y autocompletar.
Elementor Custom Code

Si has diseñado tu sitio web con Elementor, y dispones de la versión PRO, debes saber que este page builder trae una funcionalidad integrada para añadir código personalizado a WordPress.
Header Footer Code Manager

Header Footer Code Manager es una interfaz sencilla para agregar fragmentos al encabezado o pie de página o arriba o debajo del contenido de su página, te brinda un control granular de las páginas y es perfecto para agregar código de administrador de etiquetas u otros.
Post Snippets

Post Snippets es un personalizador de fragmentos de código de WordPress personalizados, en la que puedes crear una biblioteca de códigos abreviados personalizados ilimitados e insertarlos en tus publicaciones y páginas en segundos.
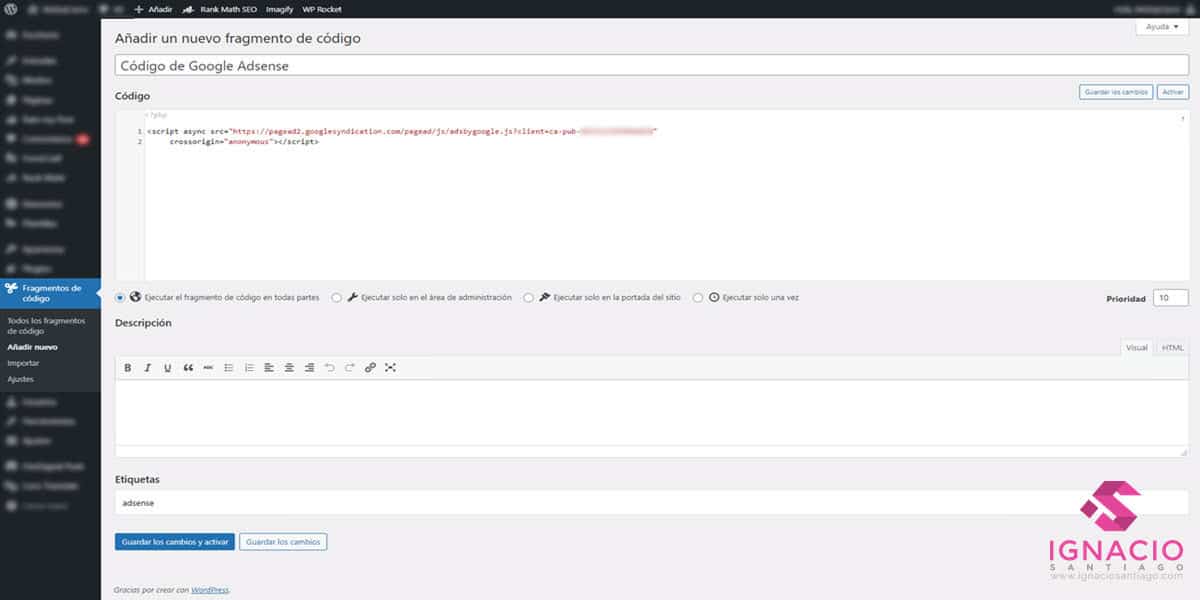
Como una imagen vale más que mil palabras, y para que veas un ejemplo en directo, te voy a explicar cómo añadir código personalizado en WordPress utilizando Code Snippets, que es mi plugin favorito para este tipo de trabajo. ¡Es muy fácil! Instala el plugin (es gratis y está disponible en el repositorio oficial de WordPress, en la sección «Plugins > Añadir nuevo«) y sigue estos pasos:
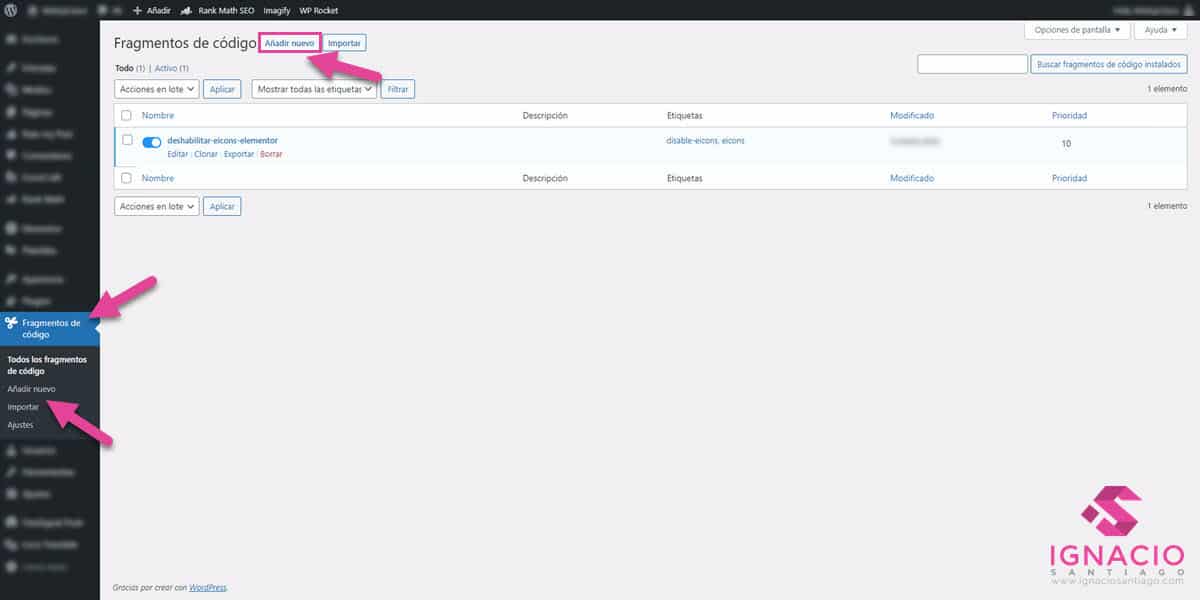
Instala el plugin haz click en «Añadir nuevo»
Añade el fragmento de código personalizado, asígnale un título (para diferenciarlo del resto) y en qué parte se tiene que ejecutar y guarda los cambios
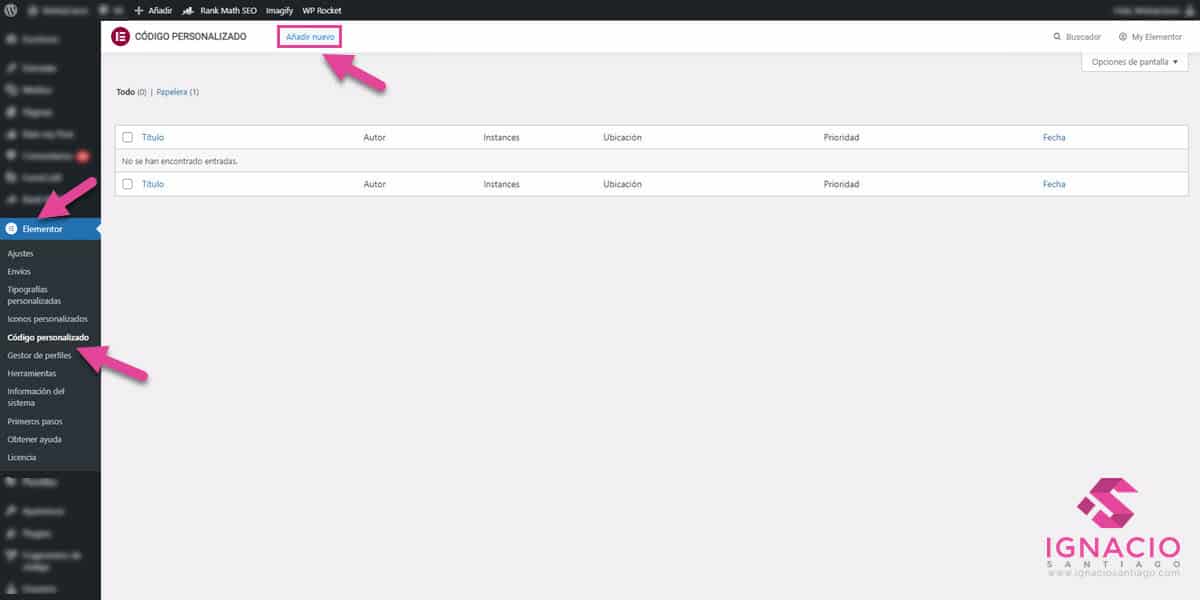
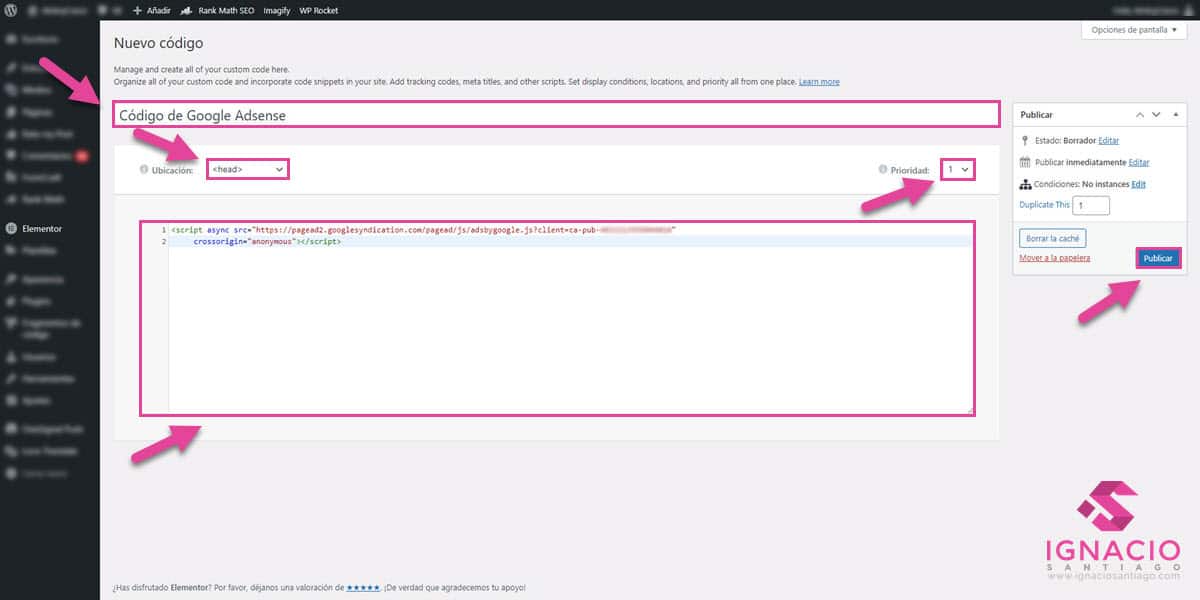
Si has diseñado tu sitio web con Elementor, y dispones de la versión PRO, debes saber que este page builder trae una funcionalidad integrada para añadir código personalizado a WordPress. Accede a tu sitio web y sigue estos pasos:
Dirígete a «Elementor > Código personalizado» y haz click en «Añadir nuevo»
Añade el fragmento de código personalizado, asígnale un título (para diferenciarlo del resto), una ubicación y una proridad y haz click en «Publicar»
Cómo añadir código personalizado en WordPress creando un plugin
Finalmente, la tercera y en mi opinión la mejor opción, es crear tu propio plugin. Dentro del plugin, puedes meter todo tu código personalizado. Lo que debes hacer es crear un plugin (solo la primera vez) donde meterás todos esos snippets. Como digo, la primera vez es un poco más entretenido, pero luego ya será tan simple como hacerlo en functions.php. Para crear un plugin simplemente tienes que crear una carpeta dentro de la carpeta «plugins» con el nombre que quieras, y ahí crear un archivo PHP con el mismo nombre.
Preguntas frecuentes a la hora de añadir código a WordPress
Añadir fragmentos de código personalizado a WordPress es fácil y rápido, ya sea a mano o con plugins específicos. Eso si, eso no quita que surjan dudas y preguntas que a veces no tienen fácil respuesta. Por ello, después de muchos años insertando códigos en decenas de instalaciones WordPress, he juntado algunas preguntas frecuentes que me suelen hacer amigos, conocidos y clientes a la hora de insertar custom code en WordPress:
¿Qué se puede conseguir añadiendo código personalizado en WordPress?
Conclusión: Añade código personalizado a tu Wordpress sin errores
Si no tienes conocimientos en programación es posible que en más de una ocasión hayas renunciado a añadir fragmentos de código para mejorar la funcionalidad de WordPress. Como has podido ver, dispones de varias formas de hacerlo, y todas bastante sencillas. WordPress es una herramienta maravillosa, y la forma en la que está programado permite modificar casi cualquier cosa, lo que da mucha liberta para crear cualquier tipo de diseño y funcionalidad. Aunque en ocasiones hace falta recurrir a plugins para cubrir tus necesidades, en otros casos conseguirás lo que buscas agregando unas pocas líneas de código tú mismo.
¿Qué te ha parecido esta guía para añadir código personalizado en Wordpress? ¿Conocías todas las maneras de añadirlo? ¿Hay alguna que te haya resultado más sencilla? ¿Crees que me he dejado alguna? ¿Te has quedado con alguna duda o pregunta? Entonces te pido que dejes un comentario. Da igual que sea o una duda o un simple gracias, pero me alegraré mucho de leerlo y responderlo.
¿Te ha gustado el contenido?
Puntuación media 5 / 5. Votos: 3351
¡Todavía no hay votos! Sé el primero en valorar el contenido.
WordPress es, sin duda, una de las mejores plataformas para crear una página web, un blog o una tienda online para tu negocio, ya que es fácil de usar, flexible y ofrece muchas opciones para personalizarla de acuerdo a tus necesidades. Empieza con buen pie con WordPress, revisa esta completa guía y aprende a potenciar tu pagina web, blog o tienda online WordPress desde el principio.
Soy muchas cosas, pero todo empezó como blogger hace más de 20 años. Desde ahí he ido ido creciendo como persona y profesional hasta que decidí dejar un buen trabajo, emprender por mi cuenta y poner en marcha mi propia agencia de marketing digital. Ahora, junto con un equipo joven, motivado y muy cualificado, ayudo a profesionales y empresas a crear y hacer crecer su negocio en Internet ofreciendo un servicio de marketing digital atento, cercano, integral y profesional.
Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.


Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.