¿Buscas la manera de crear un formulario de contacto en tu instalación Wordpress? ¿Te gustaría conocer los mejores plugins de contacto de WordPress para facilitar a tus visitas que te dejen sus datos? ¡Estás en el sitio correcto! Los formularios de contacto han sido, son y siempre serán una parte muy importante de Internet, ya que son la herramienta perfecta para captar datos específicos de un usuario y enviarlos de forma inmediata a su destinatario (ya sea un individuo, empresa o marca). En esta guía te explico cómo crear formularios de contacto en WordPress y las mejores herramientas y plugins.

Si quieres tener una pagina web, blog o tienda online seria debes añadir una zona de contacto o algún formulario de contacto en algún sitio visible. Si no lo haces, tus visitas no podrán comunicarse contigo o tu marca. Si tienes la suerte de usar WordPress en tu sitio web, he de informarte que puedes crear tus propios formularios con relativa facilidad. Aunque siempre se puede complicar todo, ya que puedes crear formularios para calendarios de citas y reservas para tu negocio, el objetivo es crear un formulario de contacto simple, donde los usuarios te puedan contactar rápida y cómodamente. Para ello he creado esta guía, para arrojar algo de luz sobre este tema y ayudarte en el proceso.
Índice de contenidos
Importancia de los formularios de contacto en Internet
Los formularios son elementos de cualquier pagina web, blog o tienda online que, tarde o temprano, vas a utilizar. La razón es porque son la única forma de recolectar información estructurada de los usuarios para guardarla y contactarlos posteriormente. Ya sea tu sitio web grande o pequeño, es necesario tener un formulario de contacto para que los clientes puedan contactar contigo o tu marca y tener una retroalimentación con los usuarios.
Muchos webmasters deciden ahorrarse esta tarea y simplemente ubicar directamente sus datos de contacto para que los usuarios les contacten, pero eso posiblemente te traiga mucho correo no deseado a tu bandeja de entrada y además la información que recibirías dejaría de ser estructurada. Debes tener en cuenta que la mayor ventaja de tener un formulario web es que te permite procesar toda la información que se introduce, para que tú le des el uso que consideres dependiendo de lo que necesites.
Por ejemplo, si quieres guardar todas las direcciones de correo que te van contactando, lo más útil es crear una base de datos y, cuando tengas una cantidad interesante, enviarles ofertas, newsletters o cualquier tipo de novedades sobre tu negocio que puedan ser atractivas.
Ventajas y desventajas de utilizar formularios de contacto
| Ventajas | Desventajas |
| Capacidad para administrar datos
Los formularios web hacen que los datos sean mucho más fáciles de ordenar y administrar, porque recopilan información básica y puedes procesarla de manera efectiva. |
Modificación constante
La realización de un formulario web no viene con una ecuación exacta. Dependiendo del sitio que manejes, los campos que debe llenar el usuario posiblemente deban someterse a modificaciones hasta optimizar la estructura. Para eso debes tomarte el tiempo de hacer las pruebas correspondientes hasta llegar al punto más eficiente. |
| Conveniencia y eficiencia
También ofrecen al webmaster mucha facilidad para generar comentarios y sugerencias. Puedes recibir el feedback y las opiniones de los usuarios inmediatamente, sin tener que acudir a los datos que estás recopilando, realizar encuestas o cualquier técnica de este tipo. |
Dificultad para inicializar los datos
Esto normalmente sucede cuando se trata de sitios web con alto tráfico, buscando tener un registro de usuarios y recopilar sus datos sin que se repitan constantemente. Esto eventualmente podría crear dificultades en el servidor al experimentar grandes volúmenes de datos. |
Mejores plugins para crear formularios de contacto en WordPress
Si ya tienes instalado WordPress, posiblemente te hayas dado cuenta de que la plataforma ya viene con varios widgets con diferentes tipos de uso. Por ejemplo, hay un buscador que se puede agregar al menú lateral para ejecutar búsquedas avanzadas dentro del contenido de tu sitio web. Ahora, si lo que quieres es crear un formulario, personalizarlo y asignarle una tarea en particular, tendrás que instalar un plugin nuevo (cosa que te recomiendo).
Para crear formularios a tu medida tienes a tu disposición plugins gratuitos que funcionan a las mil maravillas y que harán el trabajo muy bien. De todas maneras, si quieres ir más allá con una solución más completa y con más posibilidades de personalización, existen algunos plugins premium si estás dispuesto a invertir algo de dinero.

WPForms

Quform es un plugin muy popular y descargado que construye formularios. Es uno de los más potentes y sencillos del mercado, esto es gracias a que te permitirá crear formularios rápidamente gracias a su sistema sencillo de pinchar y arrastrar. Además podrás personalizarlo según tus necesidades añadiendo todos los campos que creas necesarios y optimizándolo para tus demandas.

FormCraft 3

FormCraft es un plugin premium de WordPress muy potente que te permite construir formularios a medida y totalmente personalizados. Con el podrás crear formularios a un nivel experto, con autorespuesta, redirecciones y una larga lista de opciones de edición y de envío.

Formidable Forms

Como su nombre indica, Formidable Forms ofrece formularios formidables en 60 segundos con una simple y sencilla interface de arrastrar y soltar (Drag&Drop). Actualizada a la última versión de WordPress, cuenta con más de 300.000 instalaciones activas. Además, dispone de plantillas prediseñadas.
Contact Form 7

Con más de 1 millón de descargas desde su nacimiento, Contact Form 7 es el plugin para crear formularios de contacto por excelencia. Su gratuidad, facilidad de uso y posibilidad de configuración lo han hecho perfecto para todos esos usuarios que necesitan utilizar algún tipo de formulario en su sitio web.
HubSpot Forms

HubSpot Forms es un plugin que te permite crear formularios de alta calidad con tan solo unos clicks. Podrás crear formularios personalizados totalmente online en cuestión de segundos. Muy útil para conseguir convertir visitas en leads conectándolos a tu base de datos en tan solo un segundos con un constructor de formularios sencillo e intuitivos de usar.
Gravity Forms

Gravity Forms es un plugin de gran funcionalidad y facilidad de uso. Lo que diferencia de los demás es su gran soporte y su elevado número de “addons”, añadidos que mejoran sus funcionalidades (no todos son de pago). Es uno de los plugins más avanzados y populares.
JetFormBuilder

Jet Formbuilder es un plugin que facilita al máximo la creación de formularios de contacto. Lo que diferencia de los demás es que te permite aplicar estilos a cada componente del formulario de una misma vez, incluso puedes realizar acciones después de que el usuario haya rellenado el formulario. Puedes crear formularios «user-friendly» . Es uno de los plugins con más funcionalidades.
Nexforms

Nexforms es un plugin que te permitirá crear cualquier tipo de formulario que seas capaz de imaginar. Su constructor es sencillo se basa en un sistema de pinchar, arrastrar y soltar que te permite crear los formularios de una forma sencilla e intuitiva. Además, los formularios rellenados por los usuarios estarán directamente conectados con tu base de datos para poder entablar relaciones en un futuro.
Ninja Forms

Ninja Forms es un excelente plugin de WordPress para crear todo tipo de formularios de contacto para tu blog. Ofrece una interfaz amigable, fácil de utilizar y con opción a añadir extensiones para aumentar la capacidad y funciones que vienen por defecto. Es muy completo. Muy recomendable si quieres poner en marcha un sistema CRM en tu web.
Quform

Quform es un constructor de formularios Premium que presume de su facilidad de uso, gracias a una interfaz de arrastrar y soltar y una usabilidad pensada tanto para usuarios novatos como expertos. He de decir que lo tengo y estoy muy contento con el, aunque requiere conocerlo a fondo. Se trata de un plugin muy útil y recomendable para todo aquel que quiera añadir un nivel a su WordPress.
Cómo crear formularios de contacto en WordPress correctamente
Existen muchos plugins que te permiten trabajar con formularios de contacto y realizar una gran cantidad de tareas diferentes. Contact Form 7, por ejemplo, es un plugin gratuito probado y madurado, cuyo uso es relativamente sencillo para quienes están empezando. De todas maneras, aunque está muy bien para usuarios que sólo quieres un simple formulario, se queda muy atrás de los otros 2 pretendientes, Quform y FormCraft que, al ser premium, llevan a otro nivel el proceso de crear formularios, ya que permiten diseñarlos con plantillas, colores, formas y opciones que un plugin gratuito no puede ofrecer.
Hacer un formulario con Contact Form 7
Existen gran cantidad de plugins que te permiten trabajar de formas distintas la creación de los formularios de contacto para poder realizar tareas diferentes. Con el plugin gratuito Contact Form 7 tendrás una herramienta bastante funcional y sencilla, ideal para quienes están empezando desde cero. Si quieres optar por algo más avanzado y detallado, re recomiendo Quform o FormCraft, ambos de lo mejor que hay en el mercado y que ponen a tu disposición plantillas, formas, colores y otras opciones que no podrás conseguir con un plugin gratuito.
De todas maneras, como al principio cuesta gastarse dinero (es normal), lo mejor es empezar por algo gratuito e ir viendo las necesidades. Los formularios de contacto que puedes crear con el plugin Contact Form 7 son bastante sencillos y funcionan muy bien para recibir la información proporcionada por tus visitas. Además, permite combinarlo con otros plugins adicionales que funcionan en conjunto y ofrecen un poder de personalización mayor. Este plugin es bastante directo en su forma de trabajar. Una vez que lo has instalado, observarás que en el panel de administración aparece una nueva opción denominada “Contacto”, donde podrás crear todos los formularios que quieras, con diferentes campos y espacios de texto que podrán rellenar tus usuarios.
Cuando hayas creado los formularios necesarios, puedes introducirlos en tu instalación de WordPress con un pequeño código que Contact Form 7 te facilita, asignándole un ID única a cada formulario que hayas creado. Al igual que los demás, este código puede ser insertado en cualquier lugar de la página que tú desees, acompañando diferentes partes del contenido, ya sea como un widget de texto o en alguna de las partes especiales que te ofrezca la plantilla que utilices.
Cuando un usuario rellene el formulario con su infromación, estos datos introducidos se enviarán a una dirección de correo electrónico que tú especifiques, con el formato que tú quieras. Así recibirás una notificación cada vez que alguien haga click en el botón «enviar» del formulario. Uno de los beneficios más destacados de Contact Form 7 es que, en vez de tener sólo una interfaz donde debas agregar o quitar campos, tienes una caja de texto para crear tu formulario manualmente.
Así tendrás una mayor flexibilidad, ya que tienes a tu disposición un lienzo completamente libre. Pero claro, si no tienes conocimientos básicos de HTML podría resultar un poco complejo. Pero no debes preocuparte, porque al lado de esta caja de texto tienes un generador de campos para personalizar el formulario de contacto de una forma mucho más fácil.
Estos se crean a través de una combinación de etiquetas que vienen incluidas en el plugin y que sirven para insertar distintos campos en tu nuevo formulario y decir qué valores deben tener. El concepto de estos campos es de la siguiente forma: «[text* campo-nombre 30/50 “Introduce Tu Nombre”]«. Vamos a desglosar esta sintaxis para ver qué significa:
- Text: es un campo de texto donde el usuario podrá escribir..
- Asterisco (*): se ubica después de indicar el tipo de campo para hacerle saber al usuario que es obligatorio y no puede dejarlo vacío..
- Campo-nombre: este es el nombre de referencia del campo, el cual debe ser único..
- 30/50: primero se indica el tamaño del campo donde escribirá el usuario (30) y luego la cantidad máxima de caracteres que podrá introducir (50)..
- «Introduce Tu Nombre»: este sería un texto que se muestra mientras el campo está vacío, que se eliminaría una vez que el usuario empiece a escribir..
Para algunos usuarios más novatos esto puede resultar complejo, pero cuando empieces a crear tu formulario de contacto te darás cuenta de la cantidad de opciones que te permite cubrir este plugin. Afortunadamente, la mayoría de estos atributos son opcionales, así que si lo deseas, este campo se puede crear simplemente con «[text* campo-nombre]«. En ese caso ya no se ve tan difícil, ¿no te parece?
De todas formas, toda esta información sobre el uso de los campos está explicada en la misma plataforma de Contact Form 7 y puedes visualizarla en esta página. Una vez que la entiendas correctamente, podrás crear formularios excelentes y que cubrirán muchas de tus necesidades.
Ahora, una vez que tengas lista la creación de tu formulario, puedes configurar los mensajes de avisos y errores que serán enviados a tus usuarios. En el cuerpo del correo debes incluir los campos que has añadido en el formulario uno por uno, porque el plugin no hará envíos automáticos con esta información. Hacer esto es bastante fácil, ya que puedes darle el nombre de referencia a cada campo cerrándolo en corchetes (ejemplo: “[campo-nombre]”) y darle la estructura al correo de la forma que desees y enviarlo a tantos destinatarios como quieras.
Ya con el formulario creado, el último paso es insertarlo dentro de tu sitio web. Desde el momento en que estás en el listado de formularios creados o en la pantalla de edición, notarás que Contact Form 7 te facilita siempre un pequeño código que puedes utilizar para incrustarlo en cualquier página. No creas que es algo muy extenso, para darte un ejemplo, es algo tan breve como «[contact-form-7 id=»1046″]«.
Elementos para potenciar la página de contacto de tu WordPress
Uno de las claves de la conversión para convertir a las visitas en leads o clientes potenciales es la página de contacto. Es una página crítica del proceso de compra y, aún hoy, hay muchas paginas web, blogs o tiendas online que no ponen más que un simple formulario. Si es tu caso, creeme cuando te digo que tienes que hacer un esfuerzo para revisar esta página y aplicar la tecnología necesaria para poder facilitar al máximo a tu visita/cliente el poder llegar a ti y resolver cualquier duda o pregunta sobre tus productos o servicios.
Si eres capaz de llegar a tus visitas (ir a por ellas) a través de una página de contacto agradable, interactiva y que reduce las barreras para ponerse en contacto contigo, será menos probable que pierdas leads por «no poder encontrar un contacto» (algo bastante habitual). Después de que leas esta guía que te he preparado, sabrá sobrealimentar tu página del contacto con algunos elementos simples pero altamente efectivos, muy fáciles de poner en práctica en tu página de contacto.
Una página de contacto tiene un propósito muy claro, ya que proporciona una herramienta de contacto entre las personas y los negocios. Pero esto no es todo, ya que tiene la capacidad de animar a tus clientes potenciales a que se pongan en contacto contigo y ofrecer a tus clientes actuales un medio rápido y fácil para llegar a ti. Hay muchos webmasters que siguen subestimando la importancia de esta humilde página.
En última instancia, la página de contacto es un flujo de conexión vital. Es imprudente dejar que esta página se convierta en «algo más» o una pieza débil o sin importancia dentro de tu sitio web. Para crear una página de contacto eficaz, aparte de incluir texto estático con tu dirección y número de teléfono, necesitas ir más allá. Por ello, he reunido varios elementos que te recomiendo revisar para exprimir al máximo las posibilidades de contacto de tu pagina web, blog o tienda online.
Mensajería personalizada y personal
Mostrar muchos elementos en una página y esperar que la gente interactúe con ellos no funciona en la práctica mayoría de los casos, y tu página de contacto no es una excepción. Al igual que con cualquier página de destino, tu visitante puede tener algunas dudas sobre cómo ponerse en contacto contigo a través de su página de contacto. Es tu trabajo hacer frente a esas dudas y resolverlas.
La mensajería personal es una excelente forma de hacerlo. Elaborar mensajes personales para el espectador, llevándolo a través de opciones premeditadas y bien colocadas como «¿Necesitas hablar ahora mismo? Llámame al 620 009 655» facilitará mucho el trabajo de contacto. También puedes utilizar la opción de «puedes enviarnos un correo electrónico con el siguiente formulario».
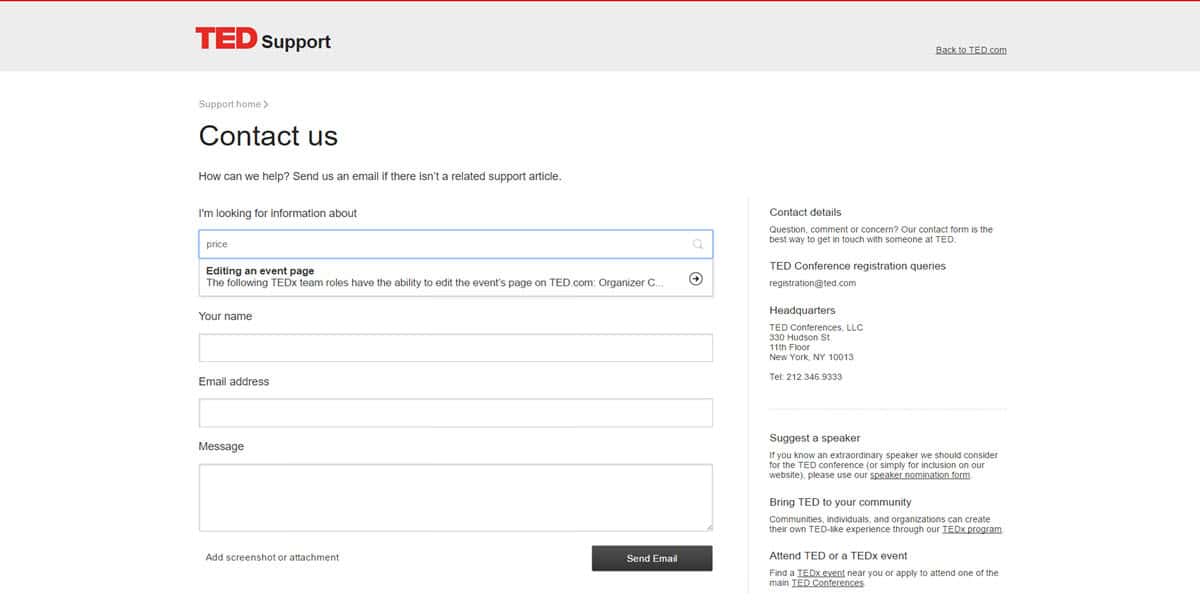
Para que lo veas más claro quiero ejemplificar lo que te comento. Por una lado esta TED Stupport. Su página de contacto ofrece una breve narrativa para asegurarse de que te sientas seguro (y sin dudas) cuando uses el formulario para ponerse en contacto con ellos. El formulario de contacto te lleva a través de una serie de preguntas para asegurarse de que no todo va bien y aclararte cualquier paso que tengas que dar.
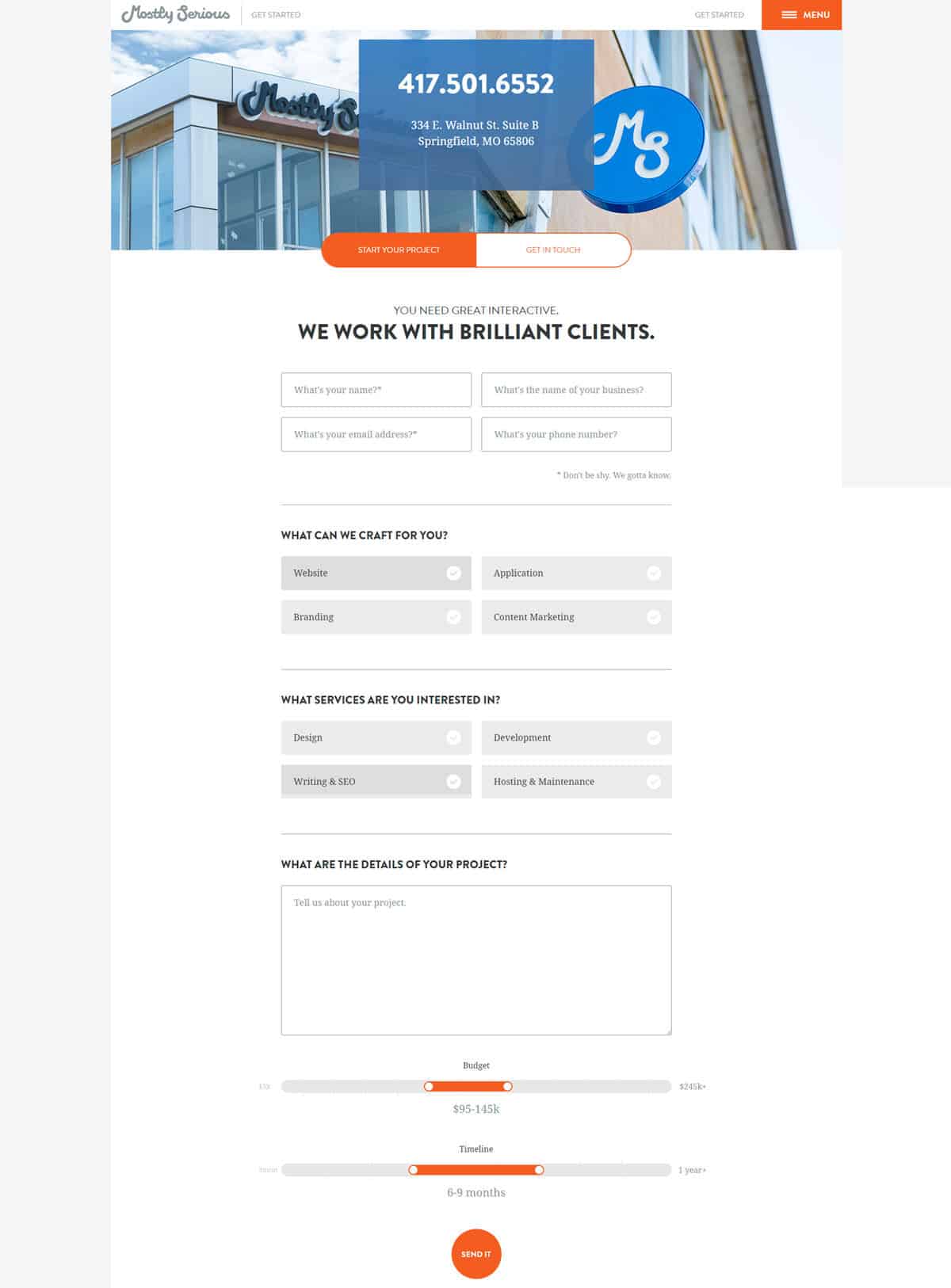
Otro ejemplo es la página de contacto de Mostly Serious. Se trata de un grupo de marketing digital que lleva este proceso al siguiente nivel, ya que felicitan al usuario para que se sienta cómodo y preparado para el contacto inicial. Con un tono amistoso y divertido te hacen una serie de preguntas muy breves sobre ti y tu negocio.
Precio: Diseño a medida, aunque hay algunos plugins que te permiten hacer cosas parecidas (más abajo)
Mapas de Google Maps con opciones para direcciones
Si tu negocio es físico, una buena manera de potenciar tu página de contacto de WordPress es incorporar Google Maps, ya que ofrecerá una visión rápida de dónde está tu negocio. En este punto también son muchas las plantillas de WordPress que ya vienen con su propio sistema de mapas. En mi caso uso Avada que viene con varios opciones para incrustar Google Maps en la página de contacto y otros sitios. Además, dispone de varias opciones de personalización que son fáciles de usar y te permiten hacer el mapa exactamente como quieras para adaptarse a tu marca.
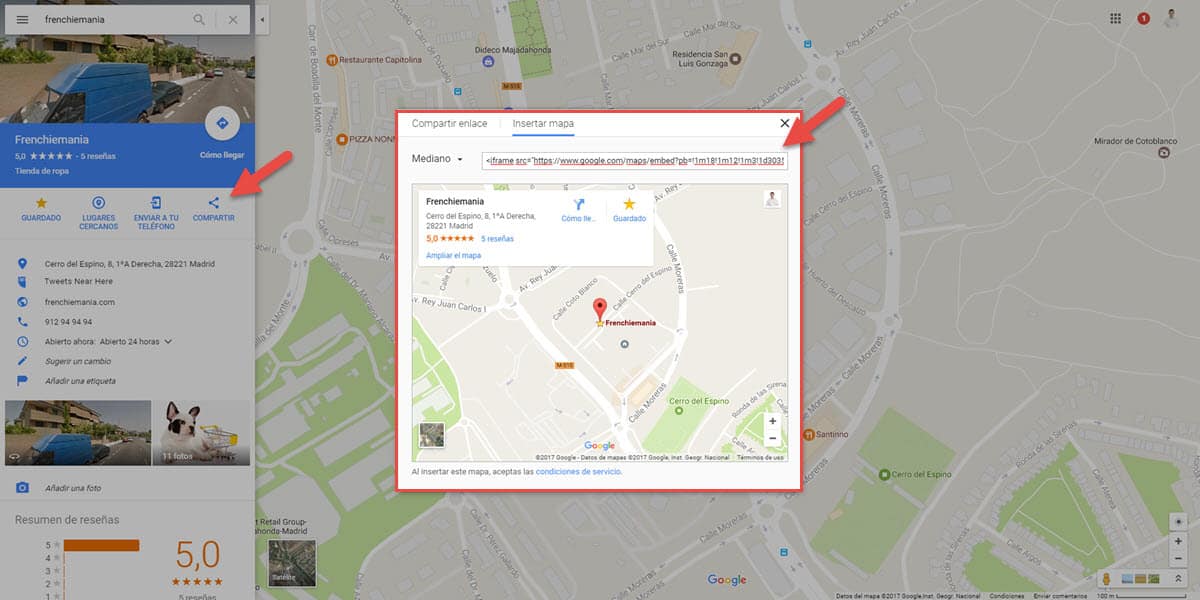
De todas maneras, desde el ordenador puedes insertar un mapa, una imagen de Street View, indicaciones sobre cómo llegar en coche o búsquedas en tu sitio web o en tu blog. Para hacerlo abre Google Maps, comprueba que aparecen el mapa, la imagen de Street View o las indicaciones que quieres insertar, haz click en «Compartir o insertar el mapa«, elige la opción de «Insertar mapa«, selecciona el tamaño que quieras y, a continuación, copia el código de inserción HTML y pégalo en el código fuente de tu sitio web o blog.
Precio: Gratis
Botón de llamar o chatear a través de Skype
Dependiendo del tipo de negocio que regentes, es posible que estés interesado en añadir Skype como una opción de contacto. Incluso aunque seas un negocio 100% local, nunca se sabe hasta dónde puedes llegar incluyendo este tipo de opciones en tu página de contacto de WordPress. Con el complemento web de Skype puedes disfrutar, gratis, de llamadas de Skype y llamadas a teléfonos fijos y dispositivos móviles con tus contactos de Skype en Skype para Web, Outlook.com, Office 365 o cualquier aplicación de Skype en tu explorador web.
Añade un botón de llamar a través de Skype en tu sitio web y permite que las personas puedan comunicarse contigo con tan solo hacer un click. Ya estén usando un equipo o un teléfono móvil, podrán ponerse en contacto contigo con una llamada de voz o un mensaje instantáneo. Instalar este botón es muy sencillo. Lo primero que necesitas es tener una cuenta en skype y, por supuesto, el programa cliente para poder hablar por él. Así que si no tienes skype, empezaremos por descargarlo e instalarlo.
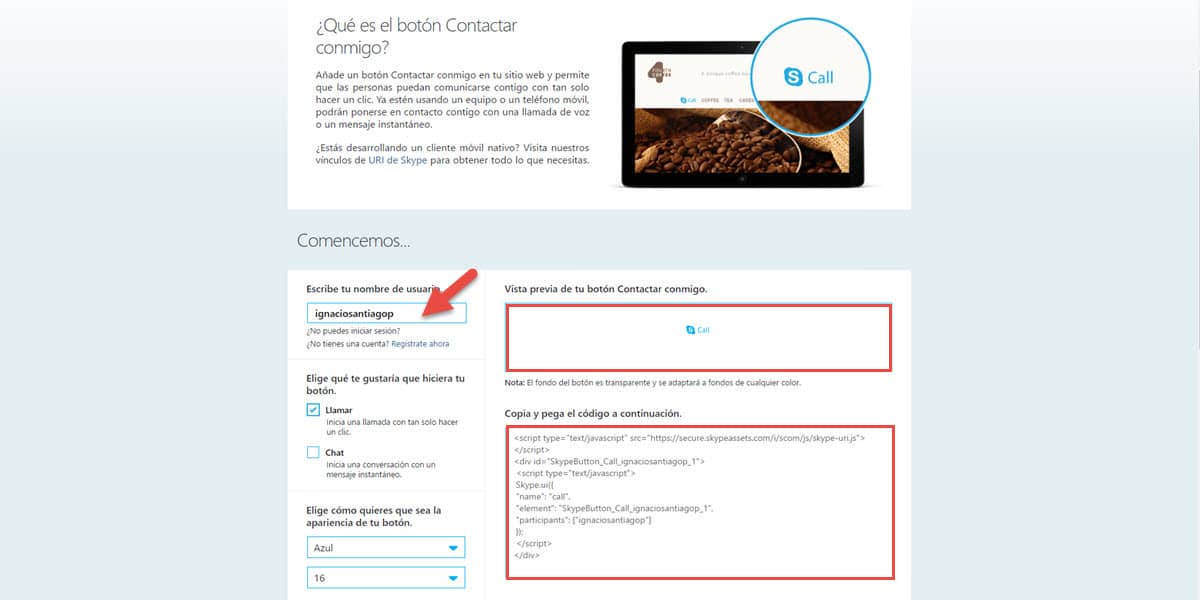
Una vez descargado es muy sencillo instalarlo. Accede a esta página y rellena tu nombre de usuario de Skype. Después elige lo que quieres que haga tu botón, ya sea llamar o chat o ambos a la vez y finalmente selecciona el diseño que más se ajuste a tus necesidades. A la derecha se va creando una previsualización del botón y el código que tendrás que pegar en tu sitio web. Al ser un script puedes pegarlo en casi cualquier sitio.
Precio: Gratis
Stream social a través de Flow Flow Social Stream
Si quieres mostrar a tu público tu destreza y actividad en los medios de comunicación social y, encima, ofrecer una opción de contacto, hay un plugin de WordPress que te lo permite: Flow-Flow WordPress Social Stream. Esta herramienta premium para WordPress está diseñada para mostrar los feeds sociales directamente en tu blog. Es totalmente personalizable, lo que te permite compartir lo que quieras con tu público.
Por ejemplo, podrías añadir, específicamente, 5 hashtags de Twitter y 5 páginas de Facebook en una página que hable sobre esa temática. También podrías crear el hashtag #TeAtiendo y mostrar todas preguntas que te hagan a través de las redes en la página de contacto. Como verás, tienes muchas opciones, por ello te recomiendo esta herramienta.
El potente motor de datos se controla a través del panel de control, por lo que es muy fácil personalizar el plugin y probar diferentes variaciones. El marketing en las redes sociales sigue siendo una de las mejores maneras de dirigir el tráfico a tu sitio web. El uso de un plugin como este va a acelerar el crecimiento, mientras que también te ofrece la posibilidad de establecer tu marca en una variedad de plataformas sociales.
Precio: $29 (1 sitio web)
Presupuesto online sin salir del sitio web
¿Prefieres dar al usuario un presupuesto online sin tener que contactar contigo? ¡Muy fácil! WP Cost Estimation & Payment Forms Builder es un plugin que, como su nombre indica, te permite crear formularios de compra y funciona como un calculador de precios. Con este plugin puedes vender cualquier tipo de producto o servicio de forma sencilla y tus clientes pueden tener un precio estimado según el tipo de solicitud que estén realizando.
Es particularmente útil si, como profesional, ofreces algún tipo de producto o servicio (diseño web, cursos, etc). Se puede integrar con PayPal de modo que tus clientes pueden realizar sus pagos directamente desde esta plataforma (para cobrar por el servicio por adelantando y ahorrar tiempo). Asimismo, también se integra con MailChimp, MailPoet o GetResponse para el envío y gestión de correos.
Precio: $24 (1 sitio web)
Añade la opción de reservar un sitio en tu agenda
¿Tienes una agenda muy apretada? ¿Ofreces un servicio que puede ser agendado automáticamente? He hecho una lista de los plugins de WordPress perfectos para contar con un sistema de reservas en tu sitio web. Todos son fáciles de instalar y configurar y son responsive, por lo que se adaptan a todo tipo de dispositivos móviles. Disponer de un sistema de reservas permitirá a tus clientes realizar muy fácil y rápidamente cualquier solicitud y da un diseño innovador a tu marca.

Amelia

Amelia es un plugin que solventará todas las necesidades empresariales de aquellos dueños de páginas web que necesiten un sistema robusto para añadir citas a su agenda. Probablemente se trate del plugin más potente de todo el mercado ya que integra muchas funciones que otros no tienen. Tiene un potente gestor de reservas que se implementa perfectamente con el calendario de tu empresa. Sirve para cualquier negocio que necesite un sistema de reservas, es muy versatil.

JetAppointment

JetAppointment es un plugin de citas de WordPress para Elementor y Gutenberg, que permite crear sitios de citas funcionales y realizar reservas de diferentes páginas web. Las citas se pueden administrar a través de Clan Dashboard, con funciones como agregar, editar, buscar y filtrar citas. Completando la configuración general obtendrás un mejor funcionamiento, estableciendo días hábiles, horas de trabajo, días libres, servicios prestados, capacidad máxima para ciertos servicios y la información de pago.

Bookly Pro

Bookly PRO es un plugin responsive para WordPress que te permite automatizar de forma sencilla las reservas a través de tu sitio web. Ofrece un formulario de reserva totalmente personalizable que acepta pagos online, notificaciones y sincronización con Google Calendar. Se trata de uno de los plugins más descargados y más populares de la comunidad de WordPress y esto es gracias a las numerosas ventajas que ofrece con respecto a sus competidores así como al soporte técnico.
Todos estos plugins te van a permitir tener sincronizadas tus reservas y la disponibilidad horaria de tus servicios con Google Calendar. Si, además, instalas el plugin WooCommerce contarás con distintos métodos de pago (PayPal, pago con tarjeta, transferencia bancaria, etc.) y podrás ofrecer a tus clientes cupones descuento y mucho más. Cuentan con una detallada documentación y excepcional soporte.
También te puede interesar esta guía
Uno de las claves de la conversión para convertir a las visitas en leads es la página de contacto. Es una página crítica del proceso de compra y sigue haciendo muchos sitios web que no ponen más que un simple formulario. Si eres capaz de llegar a tus visitas (ir a por ellas) a través de una página de contacto agradable, interactiva y que reduce las barreras para ponerse en contacto contigo, será muy probable que generes más leads.
Conclusión: Crea formularios de contacto con WordPress y mucho más
Como te habrás dado cuenta, la creación y personalización de un formulario de contacto es bastante simple con WordPress. Estos ejemplos que te he mostrado son apenas una muestra de todo lo que puedes hacer con estos plugins para formularios. Siéntete libre de navegar y buscar otras opciones para incluir estas útiles y necesarias herramientas en tu página web, blog o tienda online. Hay muchos trucos y técnicas que puedes aplicar para sacarle el mayor provecho al contacto con tus usuarios.
¿Qué te ha parecido esta guía para crear formularios con WordPress? ¿Ya tienes un formulario de contacto en tu blog, página web o tienda online de WordPress? ¿Conocías todas las herramientas y plugins que he mencionado? ¿Quieres contar tu experiencia? ¿Crees que me he dejado algo por el camino? ¿Te has quedado con alguna duda o pregunta? Entonces te pido que dejes un comentario. Da igual que sea o una duda o un simple gracias, pero me alegraré mucho de leerlo y responderlo.
¿Te ha gustado el contenido?
Puntuación media 5 / 5. Votos: 1451
¡Todavía no hay votos! Sé el primero en valorar el contenido.
WordPress es, sin duda, una de las mejores plataformas para crear una página web, un blog o una tienda online para tu negocio, ya que es fácil de usar, flexible y ofrece muchas opciones para personalizarla de acuerdo a tus necesidades. Empieza con buen pie con WordPress, revisa esta completa guía y aprende a potenciar tu pagina web, blog o tienda online WordPress desde el principio.
Soy muchas cosas, pero todo empezó como blogger hace más de 20 años. Desde ahí he ido ido creciendo como persona y profesional hasta que decidí dejar un buen trabajo, emprender por mi cuenta y poner en marcha mi propia agencia de marketing digital. Ahora, junto con un equipo joven, motivado y muy cualificado, ayudo a profesionales y empresas a crear y hacer crecer su negocio en Internet ofreciendo un servicio de marketing digital atento, cercano, integral y profesional.
Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.


Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.