¿Alguna vez como usuario de Internet te has sentido perdido o te ha resultado difícil navegar por un sitio web? ¿Quieres mejorar la usabilidad la navegación dentro de tu sito web y jerarquizar la información para ayudar a los usuarios a saber dónde están? ¡Estás en el sitio correcto! La navegación a través de las breadcrumbs es a menudo pasada por alto en el diseño y proceso de desarrollo de una página web, blog o tienda online. Las breadcrumbs proporcionan a los usuarios un método alternativo de navegación, permiten ver cuál es la posición dentro la estructura web y reducen el número de pasos necesarios para navegar a un nivel más alto dentro de una página web. Por ello, te he preparado esta guía para explicarte qué son las breadcrumbs para que puedas ofrecer una experiencia de usuario más eficaz con tu sitio web.

El término breadcrumbs significa migas de pan y proviene de la historia Hansel y Gretel, así como los personajes principales de la historia esparcen migas de pan para encontrar el camino a casa, en diseño web, las breadcrumbs hacen referencia a las «migas de pan» que se dejan para el camino de regreso al contenido principal de tu sitio web. Por lo tanto, facilitan al usuario que no se pierda dentro de nuestro sitio web, y son indispensables para todos aquellos que quieran mejorar su calidad y reputación en Internet.
Índice de contenidos
Qué son las breadcumbs y cuál es su función
Las breadcrumbs, también conocidas como migas de pan o hilos de ariadna, son una herramienta visual que ayuda al usuario a navegar por la web para que siempre sepa en qué página se encuentra y cómo ha llegado hasta ella. Es decir, informan al usuario dónde se encuentra en relación con la estructura jerárquica del sitio, de hecho, la ruta siempre está visible en la parte superior de la página. Con los avances en la programación web y las innovaciones en el diseño, los sitios web se han vuelto cada vez más complejos lo que requiere la creación de un sistema que ayude a los usuarios a no perderse en su interior.
Algunos ejemplos de breadcrumbs implantadas en un sitio web pueden ser:
- Página de Inicio > Categoría tienda > Subcategoría tienda > Productos
- Página de Inicio > Servicios > Servicio específico
- Página de Inicio > Categoría blog > Subcategoría blog > Post
Por lo tanto, se puede decir que el principal beneficio de las bredcrumbs para tu sitio web es una mejor tasa de conversión que garantiza mejores resultados en los objetivos que te hayas marcado con tu sitio web. Hace que el proceso de búsqueda sea lo más fácil posible para el usuario o cliente, en el caso de una tienda online, y permite regresar fácilmente a otras páginas aumentando la probabilidad de compra y reduciendo la tasa de rebote. Además de estos beneficios a nivel de usuario, aportan otros a nivel de optimización SEO, es decir, son uno de los tantos factores con los que Google pondera el posicionamiento web.
Qué tipos de breadcrumbs existen y cuándo usarlas
Las breadcrumbs o migas de pan se componen de múltiples elementos, cada uno asociado con una categoría del sitio web, o a la página de inicio o landing page. Dependiendo de los elementos incluidos en la ruta de tu sitio web, podemos distinguir tres tipos de breadcrumbs. Piensa detenidamente en la intención de los usuarios y su experiencia al navegar por tu sitio web antes de decidir qué tipo te conviene más.
De ubicación o localización
Este es el tipo de bradcrumbs más utilizado y sirve como un mapa visual para informar al usuario de su ubicación dentro de un sitio web, es decir, muestran la progresión desde la página principal hasta las subpáginas. Al ir bajando niveles de página, las migas de pan devuelven enlaces a páginas o categorías, que actúan como «padres» o un nivel por encima de la página que está viendo actualmente, por lo tanto cada nivel del sitio web tendrá una URL distinta.
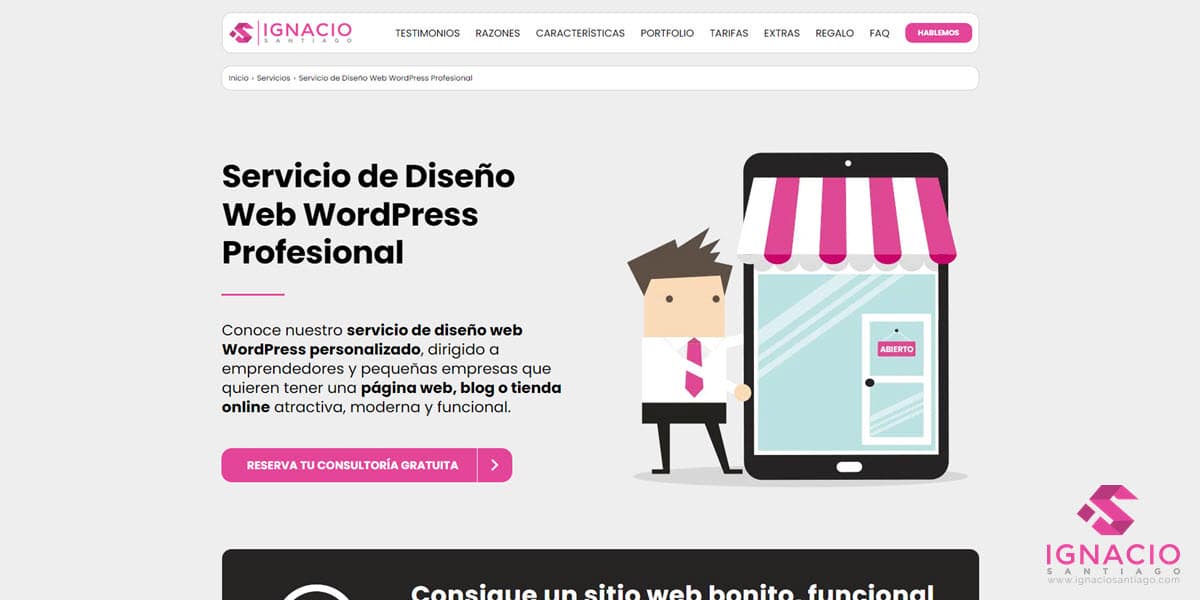
En mi sitio web, Ignacio Santiago, tengo implementado un sistema de breadcrumbs adecuado que facilita el seguimiento y la navegación en los diferentes niveles de la estructura del sitio. En la siguiente captura de pantalla me encuentro en la página de «Servicio SEO y Posicionamiento Web en Google«, mientras que la página «Servicios» es uno de los padres de la página de esa página, la página «Inicio» es uno de los padres de la página «Servicios».
En mi web tengo implementado un sistema de breadcrumbs que facilita el seguimiento y la navegación
Descriptivas o de atributo
Este es el tipo de bradcrumbs recomendado en estructuras de páginas webs de comercio electrónico o e-commerce ya que utilizan muchas subpáginas. Para mejorar la experiencia de usuario estas breadcrumbs se utilizan para agrupar páginas similares, como listados de productos, bajo una serie de categorías y atributos. Los usuarios pueden personalizar estas breadcrumbs basadas en atributos, y sabrán rápidamente si están en la categoría equivocada para retroceder los pasos necesarios sin perder todos los filtros que habían aplicado.
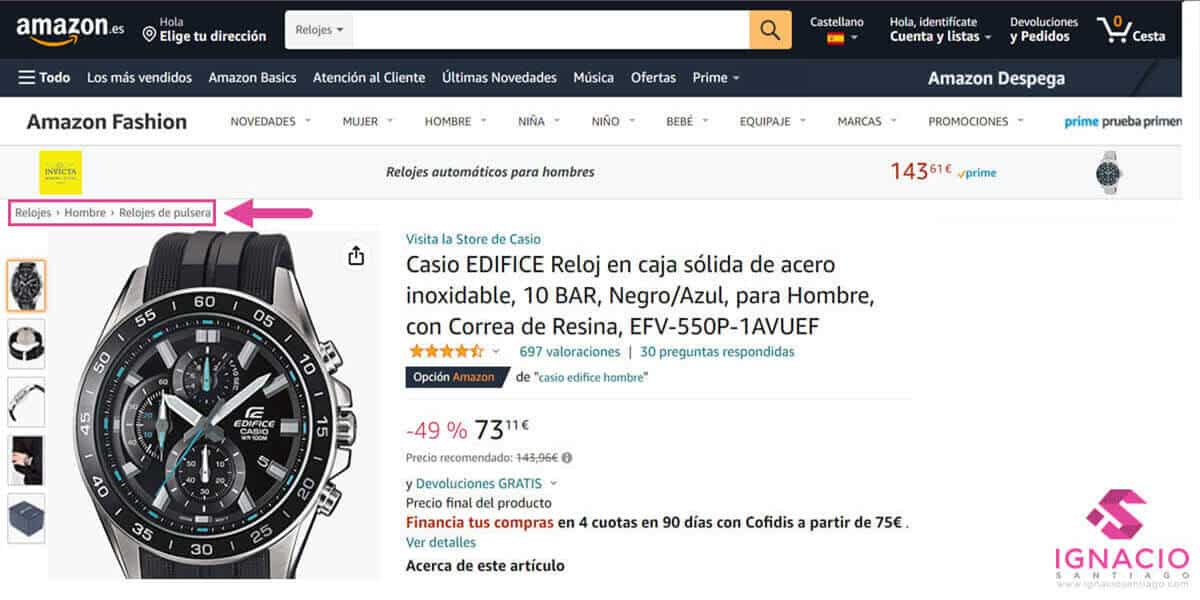
Amazon tiene implementadas breadcrumbs de atributos para mostrar las categorías de sus productos que ayuden a sus usuarios con la búsqueda del producto sabiendo si se encuentran en la categoría correcta.
Amazon tiene implementadas breadcrumbs de atributos para mostrar las categorías de sus productos.
Basadas en rutas de navegación
Estos son los tipos de breadcrumbs menos utilizados ya que tienden a ser confusos e irrelevantes ya que el botón «Atrás» y «Adelante» del navegador cumple la misma función. Dicho de otra forma, muestran el histórico de ruta de navegación del usuario en tu sitio web, y aunque a nivel SEO no aportan nada negativo se suelen utilizar en páginas webs donde no hay una estructura determinada y esto si afecta al posicionamiento SEO.
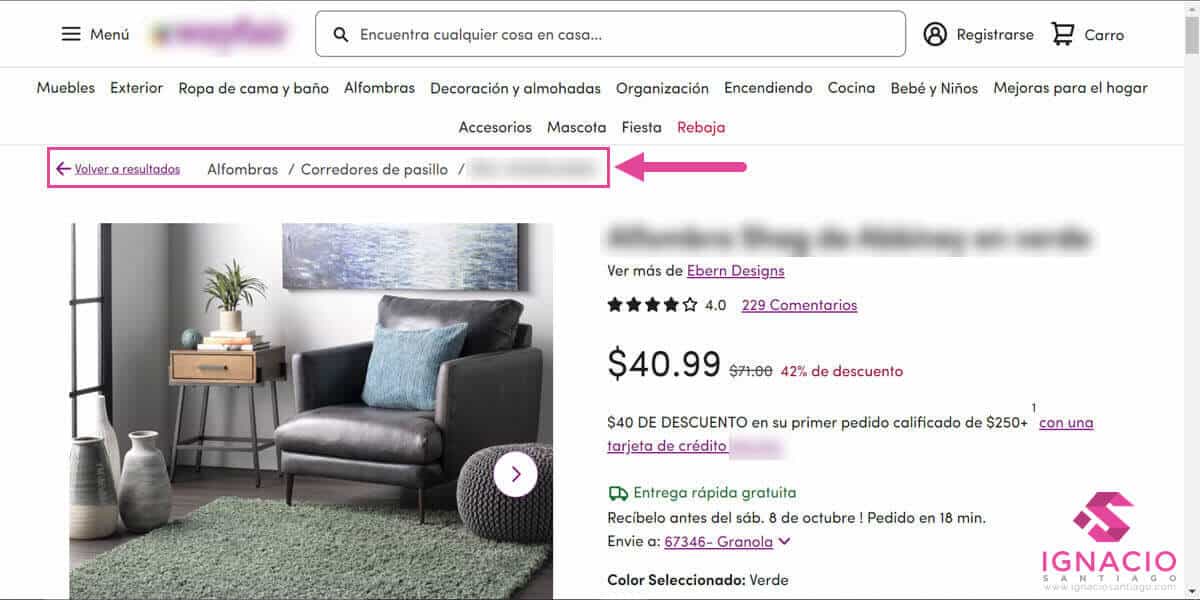
En la siguiente captura de pantalla se muestra un sitio web que incluye breadcrumbs basadas en rutas de navegación. Permite al usuario volver a los resultados anteriores, aunque el propio navegador ofrece también esta opción.
Sitio web que incluye breadcrumbs basadas en rutas de navegación para volver a los resultados anteriores.
Cómo influyen las breadcrumbs en el SEO y la experiencia de usuario
Las breadcrumbs son elementos que bien implementados aportarán muchos beneficios a tus usuarios y a tu posicionamiento SEO en los motores de búsqueda. Si tienes un sitio web con estructura compleja de se recomienda agregar breadcrumbs. Hay varias razones para utilizarlas, a continuación te muestro las más importantes:
Facilitan la navegación
Las breadcrumbs ofrecen un medio adicional por el cual los usuarios pueden navegar fácilmente en tu página web. Si un usuario aterriza en una página interna dentro de tu página web, las breadcrumbs permitirán al usuario ver exactamente cuál es su posición dentro de la estructura web. También se le da al usuario la oportunidad de ascender un nivel de página web en cualquier momento sin ningún problema.
Aumentan el interés y proporcionan ayuda adicional
Es posible que haya usuarios que no entiendan cómo funciona la navegación primaria de un sitio web y, en algunos casos, ni siquiera sepan lo que están buscando. Ofrecer breadcrumbs a los usuarios les permite ver el progreso general y la estructura de un sitio web, por lo tanto, facilitan la navegación de los usuarios y ayudan a tu analítica web. Además, las breadcrumbs proporcionan enlaces a páginas adicionales e información en la que el usuario pueda estar interesado sin tener que comenzar a buscar o navegar desde cero.
Reducen la tasa de rebote
Normalmente las breadcrumbs proporcionan una navegación más detallada que la navegación primaria. De este modo, a los usuarios se les dan más opciones sobre cómo navegar por la página web dándoles la oportunidad de seguir fácilmente su camino hasta dos niveles dentro del sitio web lo que bajará tu tasa de rebote. La tasa de rebote tiene un gran impacto en el SEO, una tasa de rebote alta para los motores de búsqueda es una señal de que el sitio es de mala calidad o que el usuario no encontró lo que buscaba y las breadcrumbs ayudan a resolver este problema.
Mejoran la estructura de los enlaces internos
Uno de los factores SEO más importantes de una página es un correcto enlazado interno especialmente cuando los títulos de secciones o categorías individuales incluidos en las breadcrumbs de navegación contienen palabras clave que son importantes para tu sitio web. Además, la implementación adecuada de breadcrumbs te brinda parte del trabajo de vinculación interna que se realiza de forma semiautomática.
Proporcionan resultados más claros en los motores de búsqueda
Las breacrumbs de categorías y secciones estructuradas cambian la apariencia de una página en los resultados de búsqueda. Aparecen encima del resultado y le dan al usuario una idea del contenido de la página y su posición en la estructura de la página web. Los elementos separados de las breadcrumbs están separados por el símbolo «>» y son de gran ayuda para que los usuarios sepan qué contenidos ofrece un sitio web y si les interesa acceder a éste. Además, ayuda a aumentar el número de clics por parte de usuarios, lo que supone un aumento del CTR (número de clics que obtiene un enlace respecto a su número de impresiones) mejorando el posicionamiento orgánico de nuestro sitio web.
Facilitan el rastreo de los bots
Los enlaces de las breadcrumbs y sus textos ancla o anchor texts ayudan a los motores de búsqueda con el rastreo de tu sitio web en los diferentes niveles de las URLs para comprender mejor el contenido y su estructura, y así, poder indexarla correctamente y clasificarla para mejorar su posicionamiento web.
Consejos a la hora de utilizar breadcrumbs en tu sitio web
Como he comentado antes, las breadcrumbs o migas de pan proporcionan a los usuarios (y a los robots) un método alternativo de navegación, permite ver cuál es la posición dentro la estructura web y reduce el número de pasos necesarios para navegar a un nivel más alto dentro de un sitio web. Para sacarles el mayor partido a las breadcrumbs existen una pautas básicas a seguir, te dejo algunos consejos que pueden serte de utilidad:
Utiliza las migas de pan en la parte superior de la página: La colocación más común e intuitiva de las migas de pan es dentro de la parte superior del sitio web. Esto permite a los usuarios encontrar los enlaces de manera sencilla y hacer uso de ellos de una manera fácil y rápida.
Utiliza las migas de pan de una manera consistentemente: Si decides utilizar las migas de pan, debes asegurarte de que las utilizas en todo el sitio web. Ofrecer a los usuarios migas de pan en algunas páginas y en otras sólo les confunde y frustra (un ejemplo típico es Amazon, ya que eliminaron las migas de pan de las páginas individuales de cada producto y crearon mucha confusión).
Las migas de pan se deben degradar correctamente: Las migas siempre deben comenzar con la página de inicio e ir degradándose con la página actual. De este modo las migas de pan tienen que ir desde el nivel más alto hasta el nivel más bajo paso a paso.
Estiliza las migas de pan apropiadamente: Tu quieres que tus migas de pan sean visibles, pero no el punto focal. También querrás asegurarte de que tus migas de pan no sean parte del contenido principal de la página, sino simplemente un apoyo adicional a la misma. Encuentra un término medio donde tus breadcrumbs no se notan mucho, pero si que se vean cuando sean necesarias.
Categoriza las páginas de una manera clara: Si tienes páginas que corresponden a dos o más categorías puede que no quieras utilizar los breadcrumbs en tu sitio web. Tratar de colocar una página en dos o más categorías va a producir migas de pan poco claras y un rompecabezas al usuario. Asegúrate de que tu sitio web tiene una jerarquía organizada y que se muestra correctamente a través de las migas de pan.
- Separa cada nivel correctamente: Asegúrate de que los usuarios son capaces de distinguir la diferencia entre cada nivel de las migas de pan. El separador más común entre los niveles es el carácter (>). Otras buenas separadores son el ángulo doble (»), las barras (/) y las flechas (→). Si quieres utilizar un carácter de texto sin formato, utiliza únicamente (»), es más atractivo y eficaz que (>>).
Destaca la página actual: Utiliza un estilo diferente en el último elemento de las migas de pan para establecer que es la página que se está viendo actualmente. Puedes lograr esto poniendo el elemento en negrita, cambiando su color o haciendo énfasis sobre el.
- No enlaces la página actual: No hay necesidad de crear un enlace en el último elemento de los breadcrumbs, ya que es la página actual que se está viendo. Crear un enlace aquí sólo va a confundir a los usuarios, especialmente cuando hacen click en él y vuelvan a cargar la misma página de nuevo.
No utilices los breadcrumbs como el encabezado de la página: Usar el último elemento de las migas de pan como encabezado de las páginas es ineficaz. Si has decidido utilizar migas de pan en tu sitio web, haz lo mismo con los encabezados de la página.
Las migas de pan no reemplazan a la navegación principal: Las migas son sólo para ser utilizadas como apoyo a la navegación primaria, nunca para reemplazar la navegación principal. Siempre se debe ofrecer a los usuarios una navegación primaria con la que puedan navegar por el sitio web antes de utilizar las migas de pan.
Cómo implementar las breadcrumps en WordPress
La mayoría de las plantillas de WordPress tienen soporte para breadcrumbs, si tienes una plantilla personalizada seguramente tendrás que modificar el código PHP accediendo a tu archivo functions.php, por lo que necesitarás tener algunos conocimientos de programación. Pero hay otra forma más sencilla de implementar breadcrumbs en tu sitio web instalando plugins que te permiten personalizar tu estructura web. A continuación, te muestro un listado con los más mejores plugins para breadcrumbs en WordPress:

Breadcrumb NavXT

Breadcrumb NavXT es la versión mejorada de Breadcrumb Navigation XT. Puedes utilizar el plugin Breadcrumb NavXT para generar rutas de navegación basadas en la ubicación en todo su sitio web, además su capacidad de personalización puede satisfacer las necesidades de casi cualquier sitio web que ejecute WordPress. La interfaz de administración facilita la configuración y el acceso directo a las clases disponible para desarrolladores de temas y usuarios más atrevidos.

Rank Math

Rank Math es un plugin SEO para WordPress que te permite gestionar las breadcrumbs de tu sitio web, ofrece 15 módulos integrados, mide y rastrea los rankings de palabras clave, ejecuta análisis de SEO, te ayuda a optimizar los posts para poder aparecer más alto en los motores de búsqueda, ofrece importaciones con un solo click para migraciones desde otros plugins de SEO y es compatible con los editores Gutenberg y Classic de WordPress.

All in One SEO Pack

All in One SEO Pack es un plugin para WordPress que ofrece varias formas de implementar la navegación con breadcrumbs en tu sitio web, además de ayudarte a optimizar tu instalación web. Permite optimizar el SEO de tu sitio web y crear automáticamente sitemaps, además incluye soporte de Schema Markup e integra tanto WoocCommerce como todo tipo de redes sociales.
WooCommerce Breadcrumbs

WooCommerce breadcrumbs te ayuda a administrar las rutas de navegación de tu e-commerce con una eficiencia simple siendo una gran opción para añadir breadcrumbs a las páginas de productos de tu sitio web. Este plugin ofrece la opción de modificar el código HTML atribuido a tus breadcrumbs para mejorar el diseño de navegación de varias formas, sin tener que conformarte con un diseño predeterminado.
Flexy Breadcrumb

Flexy Bradcrumb es un plugin de WordPress que está integrado con Google Fonts, lo que hará que su ruta de navegación se adapte perfectamente al diseño de su sitio web. Es uno de los sistemas de navegación más simples y robustos disponibles para un sitio WordPress. Este plugin te permite mostrar la ruta de navegación en cualquier lugar de tu sitio web, además de diseñar y formatear texto, enlaces y divisores de breadcrumbs a tu gusto.
Yoast SEO

Yoast SEO es un plugin SEO general para WordPress que es merecidamente considerado como el mejor plugin SEO y además viene con soporte de breadcrumbs incorporado. Hace un análisis completo de tu web y mantiene tu web en perfectas condiciones con avisos de fallos. Te ofrece plantillas de title y metadescripción, un control total sobre las cookies e incluye funciones XML Sitemap, Metatags sociales, acceso a Robots.txt y .htaccess y mucho más.
Errores habituales asociados al uso de las breadcrumbs
Las ventajas de las breadcrumbs son obvias, pero a veces, incluso la mejor herramienta puede ser contraproducente. Hay que tener cuidado y prestar mucha atención a cualquier detalle al gestionar tu sitio web, ya que los administradores de sitios web suelen cometer los siguientes errores al tratar con breadcrumbs o migas de pan:
Usar breadcrumbs en lugar del menú principal: El uso de breadcrumbs nunca debe reemplazar el menú principal de tu sitio web, sino complementarlo. Las breadcrumbs no brindan la misma experiencia de navegación que puede ofrecer un menú, ya que le quitarías al usuario la capacidad de navegar a otras partes de tu sitio web y casi con seguridad aumentarías la tasa de rebote.
Incluir enlaces a la página en la que se encuentra el usuario: Las breadcrumbs están destinadas a facilitar la navegación del usuario, incluir un enlace a la URL donde ya se encuentra el usuario, solo confundiría al usuario. Hay que tener cuidado para no cometer este error, que aunque parece obvio, muchas veces puedes cometer por error o por no comprobar los enlaces de tu sitio web.
Tener las categorías del sitio web desorganizadas: El camino que sigue un usuario a través de un sitio web es una serie de enlaces con una estructura lineal, debido a esto, las migas de pan solo tienen sentido si las páginas están categorizadas. Si una página de tu sitio web está relacionada con varias categorías principales, agregar breadcrumbs puede ser confuso para el usuario.
Ofrecer breadcrumbs cuando no son necesarias: En algunos casos no resulta necesario agregar breadcrumbs en un sitio web, sobre todo si no cuenta con muchas páginas webs o categorías. En estos casos, será suficiente con tener un menú principal o navegación secundaria que también proporcionan formas de especificar la ruta.
Conclusión: Utiliza breadcrumbs para mejorar SEO y UX
Ahora que ya sabes qué son las breadcrumbs o migas de pan y cómo mostrarlas en tu sitio WordPress tu contenido será más visible tanto para los usuarios de tu sitio web como para los motores de búsqueda. Agregar navegación adicional a tu sitio con una implementación de breadcrumbs tiene muchas ventajas tanto para el usuario que visita tu sitio como para los bots que intentan rastrearlos y desde una perspectiva de SEO, tiene un impacto muy positivo en el posicionamiento orgánico de tu sitio web.
Agregar breadcrumbs es un gran truco para mejorar el posicionamiento de tu sitio web, sin embargo, este método solo tiene sentido como parte de una gran estrategia de contenido. Debes ser cuidadoso a la hora de implementar las breadcrumbs en tu sitio WordPress, utilizar un plugin con las mejores características según tus objetivos y no cometer errores que puedan resultar contraproducentes para tu sitio web.
Como siempre, todo depende de tus posibilidades. Por ello, como agencia SEO y experto en diseño web WordPress, te tengo que decir que son muchos los plugins de WordPress que te permitirán implantar breadcrumbs en tu sitio web y gestionarlas de forma eficiente (al menos los de esta lista). Desde mi punto de vista, es imprescindible tener instalado un plugin en WordPress que permita instalar breadcrumbs o migas de pan en cualquier sitio web que tenga muchas páginas webs ramificadas en subpáginas con distintas categorías y estructuras complejas.
¿Qué te ha parecido mi guía sobre breadcrumbs o migas de pan? ¿Conocías todas sus características y tipos? ¿Sabías de la existencia de todos los plugins descritos para implementar breadcrumbs en tu sitio web? ¿Crees que me he dejado alguno? ¿Te has quedado con alguna duda o pregunta? Entonces te pido que dejes un comentario. Da igual que sea o una duda o un simple gracias, pero me alegraré mucho de leerlo y responderlo.
¿Te ha gustado el contenido?
Puntuación media 5 / 5. Votos: 2586
¡Todavía no hay votos! Sé el primero en valorar el contenido.
WordPress es, sin duda, una de las mejores plataformas para crear una página web, un blog o una tienda online para tu negocio, ya que es fácil de usar, flexible y ofrece muchas opciones para personalizarla de acuerdo a tus necesidades. Empieza con buen pie con WordPress, revisa esta completa guía y aprende a potenciar tu pagina web, blog o tienda online WordPress desde el principio.
Soy muchas cosas, pero todo empezó como blogger hace más de 20 años. Desde ahí he ido ido creciendo como persona y profesional hasta que decidí dejar un buen trabajo, emprender por mi cuenta y poner en marcha mi propia agencia de marketing digital. Ahora, junto con un equipo joven, motivado y muy cualificado, ayudo a profesionales y empresas a crear y hacer crecer su negocio en Internet ofreciendo un servicio de marketing digital atento, cercano, integral y profesional.
Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.


Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.