¿Has creado una tienda online con WooCommerce y quieres conocer las páginas de WooCommerce que vienen por defecto? ¿Has eliminado alguna por error o no se ha creado automáticamente y te gustaría saber cómo hacerlo tú mismo? ¡Estás en sitio correcto! Cuando creas una tienda online con WordPress e instalas WooCommerce en tu instalación WordPress este crea, de forma automática, una serie de páginas que, por error o desconocimiento, pueden acabar eliminadas. Volverlas a crear es muy fácil, ya que sólo consiste en conocer qué páginas son y los shortcodes de WooCommerce. Por ello, en esta guía te explico cómo crear las páginas de WooCommerce predeterminadas.

WooCommerce es un plugin de comercio electrónico y un software para montar tiendas online gratuito que te ofrece la oportunidad de disponer de una plataforma de ecommerce totalmente funcional y autogestionable. Si decides optar por este plugin y crear una tienda online con WordPress debes conocer cómo funciona y las páginas que crea de forma predeterminada cuando instalas el plugin, ya que. en el caso de que alguna de ellas sea borrada o editada por error, puede que te encuentres que tu tienda online no funciona o que faltan pasos para que cualquier usuario termine el proceso de compra. Por ello, he hecho un listado de todas las páginas que crea WooCommerce por defecto y los shortcodes que inserta de forma automática.
Índice de contenidos
Páginas de WooCommerce creadas de forma automática por el plugin
Para que puedas tener una tienda online donde cualquiera pueda añadir productos al carrito, pagar y terminar en la página de agradecimiento, es necesario que WooCommerce instale una serie de páginas predeterminadas que debes conocer. Aunque las páginas de Tienda, Mi Cuenta, Carrito y Finalizar Compra son las más conocidas, ya que se caracterizan por ser páginas sencillas en donde WooCommerce añade un shortcode (de forma automática) para mostrar la información específica, la realidad es que hay muchas más. Estas son todas las páginas que crea por defecto WooCommerce (y sus shortcodes):
Página de producto de WooCommerce
La página de productos es de las partes más importantes de cualquier ecommerce ya que ayudan a la ventas y por eso merecen una atención especial. WooCommerce te permite personalizar esta página con plugins o sin la necesidad de ellos. Entre las distintos elementos que puedes modificar son las pestañas, imágenes, número de columnas y el título de las pestañas. Por otro lado, puedes crear nuevo contenido en la página como las fichas de producto, categorías del producto y etiquetas del producto.
Shortcodes de productos página de WooCommerce
El shortcode [products] es uno de los más completos y extensos de WooCommerce, utilizándolo así, mostrará una página con todos los productos que tengas, pero agregándole atributos te permite mostrar los productos por ID de publicación, SKU, categorías, atributos, con soporte para paginación, clasificación aleatoria y etiquetas de productos. Con estos parámetros conseguirás un montón de funcionalidades para los productos de tu tienda online. Aunque WooCommerce ya tiene la página «tienda» en la que se muestran todos los productos, en algunas ocasiones quieres mostrar sólo ciertos productos en alguna página o entrada utilizando otros shortcodes clasificados por categorías y atributos. A continuación te muestro los principales shortcodes de productos:
[product id=»15″]: Este es uno de los más sencillo y utilizados con atributo, sirve para mostrar un producto específico al poner el número de su id (para ver el id de los productos ve a el panel de WooCommerce, productos y pasa el curso por encima) insertando este código te aparecerá el nombre, la imagen, el precio y el botón de compra.
[products skus=»ejemplo, ejemplo»]: Sirve para mostrar productos basados en una lista de skus, separados por comas. Es muy útil cuando tienes gran cantidad de productos.
[product_page id=»1″]: El shortcode product_page te permite presentar una página del producto y es especialmente interesante para facilitar una zona de conversión con todos los detalles del producto. Se puede insertar por ID o SKU.
[products ids=”15, 16, 17″]: Separa las ids con comas, de esta manera puedes mostrar varios productos a la vez. Se mostrarán los 3 productos indicados
[recent_products]: El código corto de productos recientes «recent_products» es muy interesante para la maquetación de la portada porque permite mostrar los últimos productos publicados en la tienda. Muestra una lista de los productos más recientes, algo muy útil en la portada de la tienda.
[top_rated_products]: Con top_rated_products puedes presentar al visitante una lista de los productos activos mejor valorados por los usuarios.
[best_selling_products]: Los usuarios siempre quieren encontrar los productos más vendidos, enséñalos utilizando este código. De esta manera, puedes facilitar a tu usuario encontrar los productos que más le convenga comprar.
[sale_products]: ¿Tienes productos en ofertas? Muéstralos con este shortcode. Es especialmente interesante para crear zonas de promoción. Este shortcode nos muestra todos los productos con el precio rebajado.
[related_products]: Usa este shortcode si quieres que a tus clientes le parezcan productos similares al que está mirando. Esto facilita a tu usuario encontrar productos similares en el caso de que el que está buscando esté agotado.
Página Tienda de WooCommerce
La página de la tienda funciona como un archivo de productos y puede que esta se cargue de manera diferente a otras páginas cuando instales WooCommerce. Para editar la misma todo dependerá según la plantilla de WordPress y page builder que estés utilizando. Puedes diseñar la página de la tienda de WooCommerce como quieras. Puedes cambiar el orden de los productos, mostrar los productos por las distintas categorías, insertar encabezados y más.
Página de archivo de WooCommerce
La página de archivo de WooCommerce se identifican de tres maneras, como categoría, etiqueta, y atributo para clasificar y definir los productos. Cuando entras a un sitio web de una tienda de tecnología, y eliges «Ordenador» o «Televisor» para ver los productos, eso se le llama categoría. Las etiquetas son muy semejante a las categorías, pero hacen referencia a cosas más específicas. Siguiendo el ejemplo de la tienda de tecnología, al escoger «Ordenador», luego saldrán opciones como HP, alta resolución 4K , pantalla 6», lo cual describe más el producto. Luego, en términos de atributos, eso se refiere al color, tamaño, peso, entre otras cosas de los productos.
Página de búsqueda de WooCommerce
La página de búsqueda de WooCommerce no es una página predeterminada, por lo tanto tienes que añadirla con un plugin adicional. Es una página importante ya que ayuda a los usuarios a buscar y comprar productos rápidamente. Además de que pueden tener una mejor experiencia de compra con la búsqueda en tiempo real, porque mientras van escribiendo el nombre del producto, va saliendo el producto con su imagen y precio.
Página Carrito de WooCommerce
Disponer de la página de carrito es fundamental para mejorar la experiencia de usuario para cualquier tienda online. Además, si se muestra el total de artículos e importe total del carrito en tiempo real, mucho mejor. Ya que así el cliente podrá acceder fácilmente al carrito en cualquier momento para formalizar su compra. Por otra parte, la página de carrito tiene opciones de personalización con WordPress como son las siguientes:
Mostrar siempre el carrito, incluso si esta vacío: Si marcas esta opción, siempre se verá el icono del carrito aunque este vacío.
Visualizar el icono del carrito de compras: Si marcas esta opción, se verá el icono del carrito de compras. Si no lo marcas, no se verá el carrito, pero sí el número del total de los artículos y/o número de productos.
Qué te gustaría mostrar en el menú?: En este selector puedes elegir entre las siguientes opciones. Puedes mostrar solo el número de los productos, solo el importe total del pedido actual del carrito o mostrar tanto el precio como los productos.
Elige la alineación que se vea mejor en tu menú: Otra personalización que puedes realizar es la colocación del carrito de compra en la página. Puedes alinearlo a la izquierda, derecha o dejar la alineación por defecto.
Price to display: Con este selector puedes elegir entre mostrar el importe total (incluyendo los descuentos) o el importe sub total, es decir, no muestra los descuentos hasta cuando el cliente vaya a finalizar su compra.
Shorcodes de la página Carrito de WooCommerce
El plugin WooCommerce crea por defecto una página con el carrito de compra y corresponde al shortcode [woocommerce_cart], si no la creó o la eliminaste por error ya sabes que insertando este shortcode puedes tenerla otra vez, si quieres mejorar tu tienda online y hacer que el proceso de compra para tus clientes sea muy fácil, añade un botón de comprar a cualquier sitio de tu web utilizando los siguientes shortcodes:
- [add_to_cart id=»15″]: Con add_to_cart puedes mostrar el precio de un producto junto a un botón de añadir al carrito, un producto por su ID. Cambia la ID de ejemplo por la ID del producto que quieras mostrar.
[add_to_cart_url id=»15″]: Este shortcode mostrará una URL que si se visita, añadirá al carrito el producto.
Página Finalizar Compra (Checkout) de WooCommerce
Una de las formas más efectivas para mejorar la experiencia de compra de tus clientes, y en el proceso reducir las tasas de abandono y acortar el proceso de compra, lo haces creando una página de checkout en WooCommerce. Esta página la puedes editar como con cualquier otro contenido de WordPress, por ejemplo cambiando el título y el enlace permanente de la página, añadir una imagen destacada, modificar los atributos de la página, entre otros. Por defecto, WooCommerce pide a los clientes información básica como lo son las siguientes:
Detalles de facturación
Nombre y apellido
Nombre de la empresa
Dirección (ciudad, país, código postal)
Número de teléfono
Dirección de correo electrónico
Notas de pedido
Declaración de la política de privacidad
Shortcode de la página Finalizar Compra (Checkout) de WooCommerce
El shortcode [woocoomerce_checkout] se presenta en la página de pago de la tienda y facilita las funciones necesarias para ofrecer un proceso de pago a tu usuario, que se visualizará dependiendo de la configuración realizada en WooCommerce en relación a «finalizar compra». Puedes añadir cupones, una función extra que resultará interesante al comprador.
Página de Agradecimiento (Thank You Page) de WooCommerce
En WooCommerce, luego del usuario realizar su compra, automáticamente lo redirigen a una página común sin estilo. Uno de los motivos para que personalizes esta página es para que seas más estratégico con tu contenido, pero es una página que no se puede editar sin un plugin. Ten en cuentas que el usuario ve esta página inmediatamente luego de pagar y ellos prestan atención a la información que aparece porque salen los detalles de su compra. La página de agradecimiento (o Thank You Page) te da una gran oportunidad para seguir vendiendo o fidelizar con tus clientes. Generalmente en esta página se muestra el comprobante de la compra con la información de la transacción, pero puedes aprovechar el espacio y mostrar las siguientes:
Una oferta
Un obsequio
Las redes sociales
Una encuesta
Página de inicio de sesión de WooCommerce
La página de inicio de sesión de WooCommerce es donde el usuario pone sus credenciales tales como su nombre de usuario o correo electrónico, y contraseña para acceder a su página personal. En esta página, el usuario podrá encontrar toda su información personal, sus pedidos, productos en su wishlist, podrá verificar sus ordenes y realizar sus compras.
Página de registro de WooCommerce
La página de registro de WooCommerce se debería de encontrar cuando un usuario finaliza la compra, ya que promueve a que se registre para que pueda monitorear el pedido de su producto y se beneficie de distintas maneras. El usuario solo debe de crear un nombre de usuario o registrar un correo electrónico, y una contraseña. Ya luego, puede añadir en su página una dirección de pedido permanente para sus futuras compras.
Página Mi Cuenta de WooCommerce
La página de los clientes es una de las más importantes que tu tienda online debe tener ya que es una manera para fidelizar con tus clientes. Esta página es totalmente personalizable ya que puedes modificar los elementos existentes, crear nuevos e incluso maquetar la página. Además en esta página puedes añadir sub-páginas y variables en la URL como por ejemplo: (miweb.com/mi-cuenta/descargas). A esto se le llama endpoints, lo cual se utiliza para mostrar contenidos diferentes sin la necesidad de múltiples páginas y shortcodes, y reduce la cantidad de contenido que debe instalarse, a continuación te muestro las mismas:
Escritorio: Es la pantalla principal de la cuenta de cliente en Woocommerce. Desde esta pantalla encontrarás enlaces hacia las zonas más importantes de la cuenta del usuario.
Detalles: En esta sub-página, se encuentran los datos personales como: nombre, apellidos, correo electrónico, entre otros.
Ver pedidos: Aquí se muestra un pedido en particular que el usuario quiere ver.
Pedidos: Desde esta página podrás ver los pedidos realizados y las actualizaciones de los mismos.
Descargas: Desde aquí el usuario podrá descargar los productos virtuales que compre en la tienda online.
Editar cuenta: El usuario podrá editar su nombre y apellidos, email y contraseña.
Dirección: En este apartado se edita la dirección de envío o la dirección de facturación.
Métodos de pago: El usuario podrá añadir su método de pago el cual la tienda online acepte como tarjeta de crédito, cuenta de PayPal, entre otros.
Contraseña perdida: El usuario que haya perdido su contraseña de acceso podrá recuperar la cuenta.
Cerrar sesión: Desde aquí el usuario registrado podrá abandonar la sesión.
Shortcode de la página Mi Cuenta de WooCommerce
Con el shortcode de Mi Cuenta [woocommerce_my_account] puedes presentar una completa sección para que tus usuarios dispongan de un escritorio desde el que podrán acceder a sus pedidos, descargas, direcciones, detalles de la cuenta y un enlace para cerrar la sesión.
Cómo crear las páginas de WooCommerce automáticamente
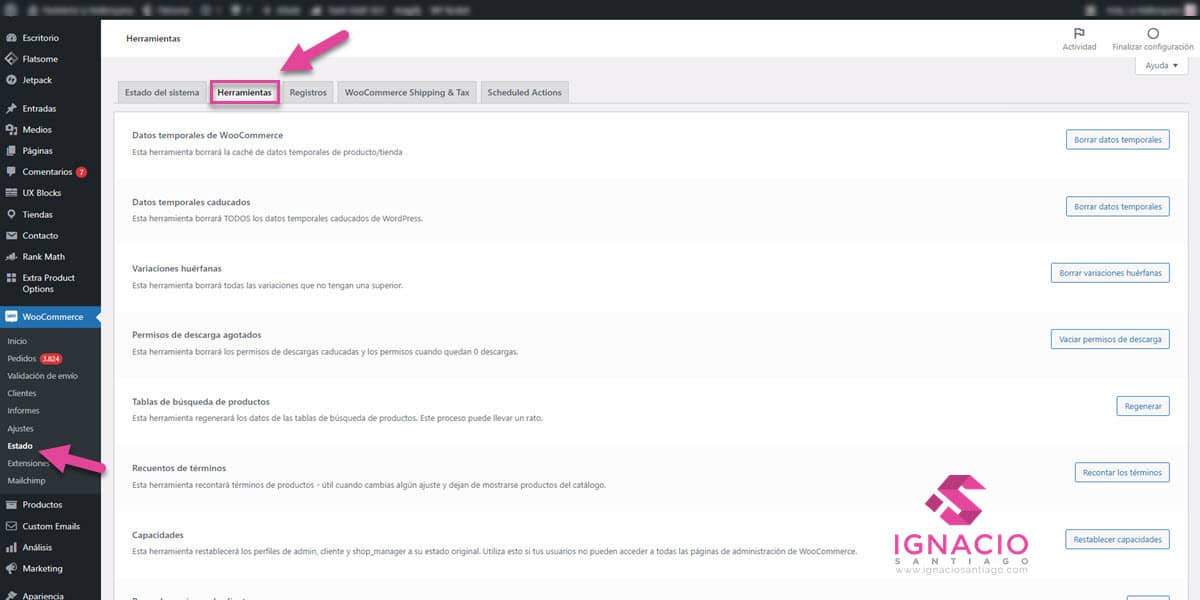
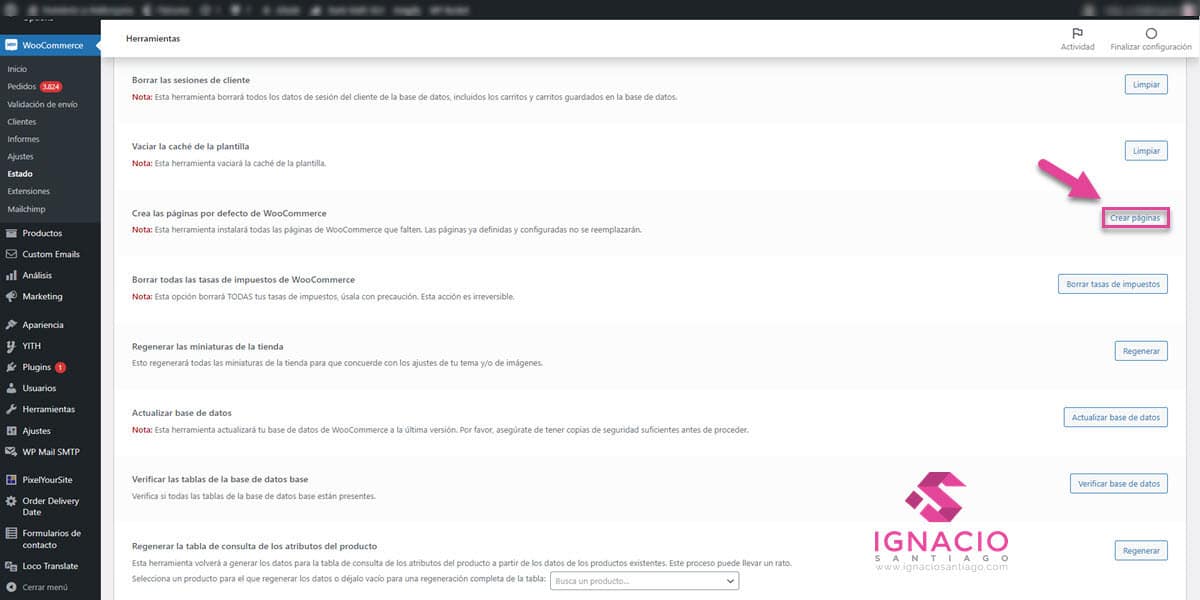
La primera opción para crear las páginas de WooCommerce de forma automática te la ofrece WooCommerce dentro de sus ajustes. Basta con que te abras tu panel de administración, te dirijas a «WooCommerce > Estado», selecciones la pestaña «Herramientas» y hagas click en el botón «Crear páginas». Deja que te lo explique con imágenes:
Abre tu panel de administración, dirígete a «WooCommerce > Estado» y selecciona la pestaña «Herramientas»
Busca la opción «Crea las página por defecto de WooCommerce» y haz click en «Crear páginas»
Cómo crear las páginas de WooCommerce manualmente
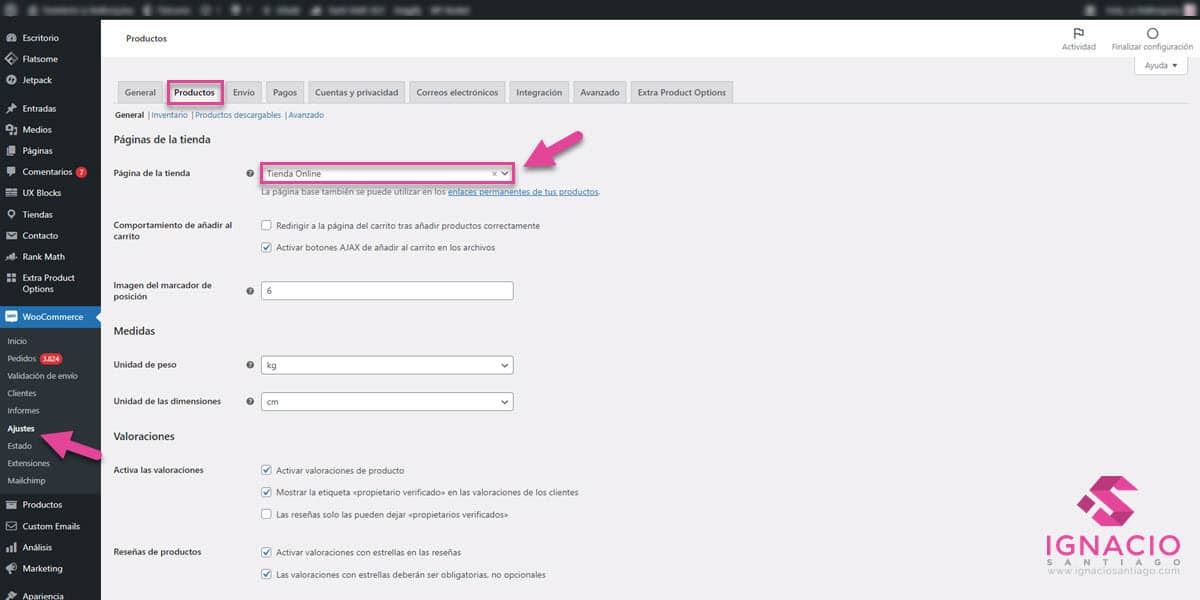
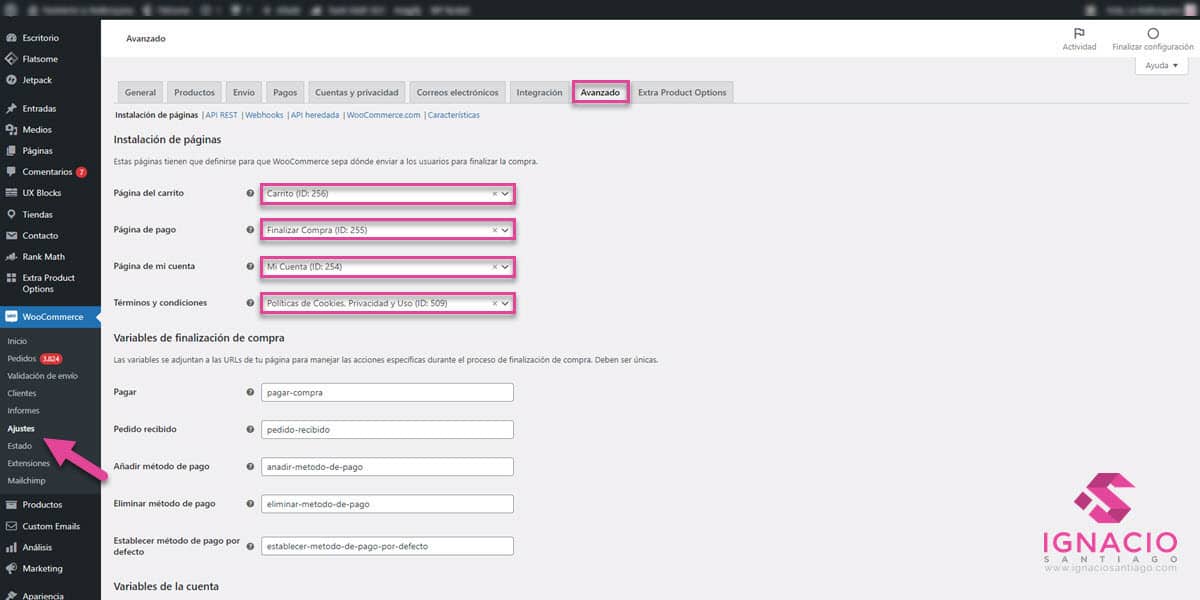
La segunda opción es crear las páginas de WooCommerce de forma manual y, para ello, es importante que conozcas los shortcodes de WooCommerce. Una vez que hayas creado las páginas de Tienda (sin contenido), Carrito (con el shortcode [woocommerce_cart]), Finalizar Compra (con el shortcode [woocommerce_checkout]) y Mi Cuenta (con el shortcode [woocommerce_my_account]) y hayas insertado el shortcode correcto, abre tu panel de administración, dirígete a los ajustes y asigna las páginas que acabas de crear:
En «WooCommerce > Ajustes» haz cllick en la pestaña «Productos» y selecciona la página de la tienda con el desplegable
Haz click en la pestaña «Avanzado» y asigna las páginas de Carrito, Pago, Mi Cuenta y Términos y Condiciones
Bonus: Mejores plugins para personalizar las páginas de WooCommerce
Todas las páginas WooCommerce se pueden personalizar pero puede ser algo complicado y más para un principiante de WordPress. Lo bueno es que a medida que pasa el tiempo y los avances en las nuevas tecnologías, han surgido mejores plugins que otorgan la oportunidad de personalizar las páginas de WooCommerce. Para poder diseñar y personalizar a tu gusto, crear secciones, editar el check out y todo lo que quieras hacer, necesitas el plugin adecuado. A continuación, te muestro los mejores plugins para personalizar las páginas de WooCommerce:

JetWooBuilder

JetWooBuilder es un plugin de Wordpress que te permite acumular páginas completas de WooCommerce creadas con Elementor y utilizarlas como plantillas. Con este plugin puedes personalizar las plantillas, cambiar los diseños, crear páginas de compra específica y organizar los elementos como tú quieras. En la página web podrás ver los demos para las diferentes secciones del sitio web para que tengas una mejor idea.

CoDesigner

CoDesigner está construido siguiendo las tecnologías y estándares de codificación de WordPress. Puedes personalizar cada una de las partes de tu tienda de WooCommerce y hacer que la tienda sea receptiva en los dispositivos móviles. Algo nuevo que tienen es el diseño de correo electrónico, donde puedes personalizar la plantilla y escoger el tipo de evento, es decir, nuevo pedido o pedido completo.

Woolentor

WooLentor es un plugin Elementor del generador de sitios webs WooCommerce. Puedes crear páginas personalizadas de tienda, carrito, pagar y otras páginas de WooCommerce utilizando el generador de sitios webs intuitivo de WooCommerce. También crear diseños personalizados para categoría de productos particulares individualmente.
Conclusión: Aprende a crear y personalizar las páginas de WooCommerce
Como habrás podido comprobar, WooCommerce te facilita mucho el proceso a la hora de crear las páginas para tu tienda online. Ya sea porque al instalarlo no se crearon las páginas predeterminadas o porque las has eliminado por error, puedes crear de forma automática o manual las páginas principales (tienda, mi cuenta, carrito y finalizar compra) en pocos segundos y asignarlas en los ajustes de WooCommerce. Además, tienes a tu diposición todos los shortcodes de WooCommerce para que puedas insertar cualquier elemento de tu tienda online donde quieras.
Por otro lado, si quieres personalizar WooCommerce y decidir qué diseño quieres para las páginas de WooCommerce te recomiendo invertir en plantillas como Flatsome o plugins como JetWooBuilder (unido con Elementor Pro), ya que te permiten personalizar todo lo que quieras (el límite lo pones tú) dentro de tu tienda online, pudiendo crear una proceso de compra mucho más trabajadado y que consiga más conversiones.
¿Qué te ha parecido este listado de páginas de WooCommerce predeterminadas? ¿Conocías todas las páginas? ¿Hay algo que te haya llamado la atención? ¿Crees que me he dejado algo importante? ¿Te has quedado con alguna duda o pregunta? Entonces te pido que dejes un comentario. Da igual que sea o una duda o un simple gracias, pero me alegraré mucho de leerlo y responderlo.
¿Te ha gustado el contenido?
Puntuación media 5 / 5. Votos: 691
¡Todavía no hay votos! Sé el primero en valorar el contenido.
WordPress es, sin duda, una de las mejores plataformas para crear una página web, un blog o una tienda online para tu negocio, ya que es fácil de usar, flexible y ofrece muchas opciones para personalizarla de acuerdo a tus necesidades. Empieza con buen pie con WordPress, revisa esta completa guía y aprende a potenciar tu pagina web, blog o tienda online WordPress desde el principio.
Soy muchas cosas, pero todo empezó como blogger hace más de 20 años. Desde ahí he ido ido creciendo como persona y profesional hasta que decidí dejar un buen trabajo, emprender por mi cuenta y poner en marcha mi propia agencia de marketing digital. Ahora, junto con un equipo joven, motivado y muy cualificado, ayudo a profesionales y empresas a crear y hacer crecer su negocio en Internet ofreciendo un servicio de marketing digital atento, cercano, integral y profesional.
Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.


Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.