Que el contenido social tiene cada día más importancia es un hecho. Ya no sólo para llegar a tu cliente como empresa, o a tus lectores como blogger, sino para engancharle (engagement) y que se quede en tu página web consumiendo todos los contenidos posibles. Las redes sociales avanzan a pasas agigantados, y cada día sacan nuevas herramientas para ayudarnos a conseguir este fin. En lo que respecta a Pinterest, dispone de una serie de widgets y opciones que facilitan el embeber contenido social en tu página web o blog.

Índice de contenidos
Índice
Herramientas para embeber contenido de Pinterest
Pinterest siempre es una de las redes sociales que más botones, widgets, plugins y opciones nos ofrece. La verdad es que no nos podemos quejarnos, porque los tenemos de todos los colores y sabores (ver más en “Socializa tu Página Web: Botones, plugins y widgets oficiales de Pinterest“). En este artículo me voy a centrar en las widgets y las opciones de embebido dentro de páginas web o blogs. Vamos a ver que opciones tenemos:
Embedded Pins
¿Para qué sirve?
El widget “embed pin” de Pinterest sirve para embeber un pin dentro de una página web o blog. Dicho widget devuelve toda la información sobre el pin: el pin, el usuario y el tablero donde se encuentra el pin.
Cómo ponerlo a funcionar
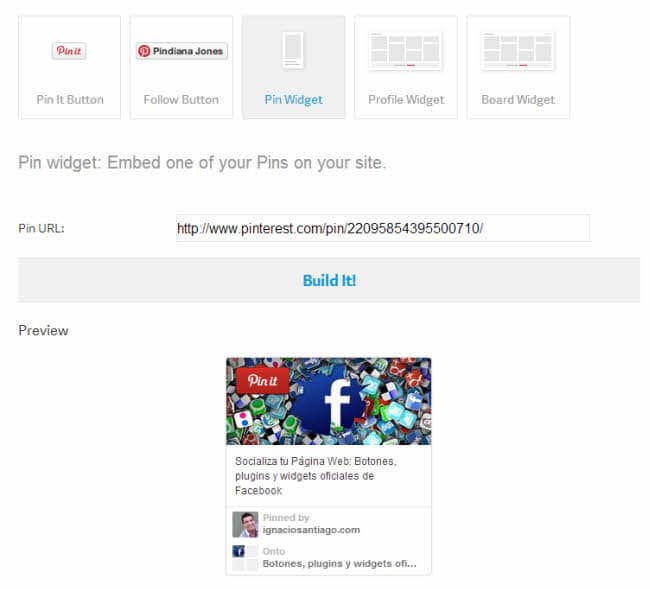
Pincha en este enlace y configura el widget a tu gusto. Con poner la URL del pin que quieras embeber o insertar será suficiente.
Una vez tenemos todo lo anterior, nos muestra una previsualización del botón. Cuando ya tenemos claro que ese es el pin que queremos embeber, nos muestra los códigos.
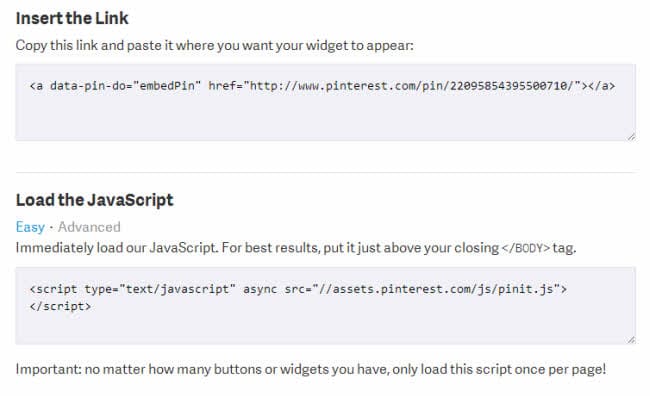
El primer código es el código del widget “embed pin” propiamente dicho. Colócalo en el sidebar, en el single.php, en donde tu quieras. El segundo código, el de abajo, es necesario colocarlo en el código html de nuestra página web antes de la etiqueta </BODY>. Nos da la opción de un código más sencillo, y otro más complicado para que puedas configurar la opciones del botón a tu gusto.
Ejemplo
Widget Embedded Profile
¿Para qué sirve?
El widget “embed profile” de Pinterest sirve para embeber un pin dentro de una página web o blog. Dicho widget devuelve toda la información sobre el pin: el pin, el usuario y el tablero donde se encuentra el pin.
Cómo ponerlo a funcionar
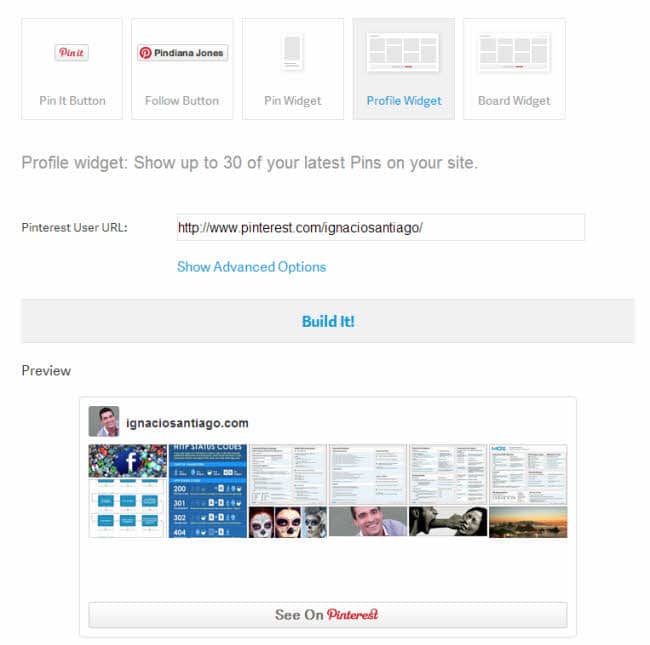
Pincha en este enlace y configura el widget a tu gusto. Con poner la URL del pin que quieras embeber o insertar será suficiente.
Una vez tenemos todo lo anterior, nos muestra una previsualización del botón. Cuando ya tenemos claro que ese es el perfil que queremos embeber, nos muestra los códigos.
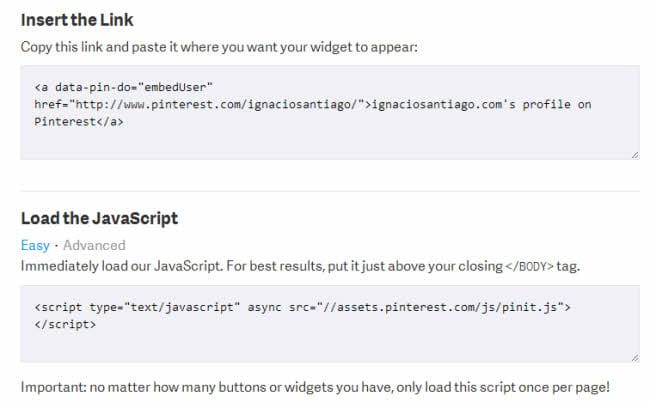
El primer código es el código del widget “embed profile” propiamente dicho. Colócalo en el sidebar, en el single.php, en donde tu quieras. El segundo código, el de abajo, es necesario colocarlo en el código html de nuestra página web antes de la etiqueta </BODY>. Nos da la opción de un código más sencillo, y otro más complicado para que puedas configurar la opciones del botón a tu gusto.
Ejemplo
Visit ignaciosantiago.com’s profile on Pinterest.
Widget Embedded Board
¿Para qué sirve?
El widget “embed board” de Pinterest sirve para embeber un pin dentro de una página web o blog. Dicho widget devuelve toda la información sobre el pin: el pin, el usuario y el tablero donde se encuentra el pin.
Cómo ponerlo a funcionar
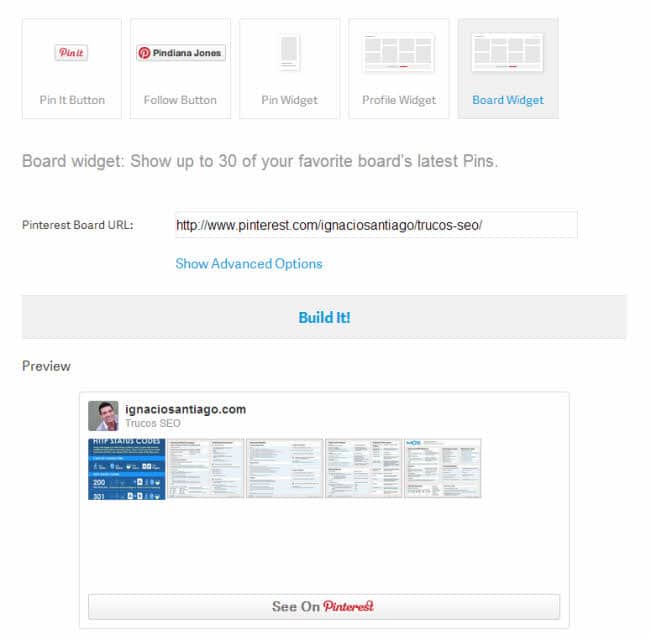
Pincha en este enlace y configura el widget a tu gusto. Con poner la URL del pin que quieras embeber o insertar será suficiente.
Una vez tenemos todo lo anterior, nos muestra una previsualización del botón. Cuando ya tenemos claro que ese es el board (tablero) que queremos embeber, nos muestra los códigos.
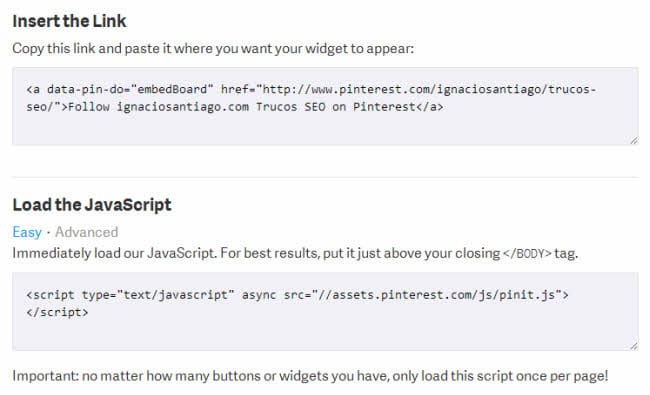
El primer código es el código del widget “embed board” propiamente dicho. Colócalo en el sidebar, en el single.php, en donde tu quieras. El segundo código, el de abajo, es necesario colocarlo en el código html de nuestra página web antes de la etiqueta </BODY>. Nos da la opción de un código más sencillo, y otro más complicado para que puedas configurar la opciones del botón a tu gusto.
Ejemplo
Follow ignaciosantiago.com’s board Trucos SEO on Pinterest.
No te olvides de compartir y comentar el artículo si te ha gustado :).
Soy muchas cosas, pero todo empezó como blogger hace más de 20 años. Desde ahí he ido ido creciendo como persona y profesional hasta que decidí dejar un buen trabajo, emprender por mi cuenta y poner en marcha mi propia agencia de marketing digital. Ahora, junto con un equipo joven, motivado y muy cualificado, ayudo a profesionales y empresas a crear y hacer crecer su negocio en Internet ofreciendo un servicio de marketing digital atento, cercano, integral y profesional.
Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.


Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.