Los dispositivos móviles están empezando a obtener rendimientos muy altos en cuanto a tráfico web se refiere. En algunos sectores ya suponen el 50% del tráfico, por lo que tener tu página web preparada para esa avalancha de tráfico no es importante, es crucial. Además, puede suponer la pérdida de posicionamiento o la diferencia entre estar en las primeras páginas de resultados de Google o las últimas, tal y como ha dejado muy claro Google a través de uno de sus blogs para desarrollares.

Convertir tu página web en una página apta para dispositivos móviles es fácil dependiendo la misma. Me explico, no es lo mismo convertir a móvil una página web desarrollada con Wordpress que una web desarrollada con Flash y HTML. A continuación te voy a explicar estos errores típicos a la hora de desarrollar una página web compatible con dispositivo móviles, ya sean página pensadas para mobile 100% o páginas responsive, que viene directamente de Google y que pueden dar al traste con tu estrategia de marketing online.
Índice de contenidos
Errores habituales en una página web mobile
#1 Bloquear JavaScript, CSS e imágenes
Para un procesamiento y una indexación óptimos, permite siempre el acceso de Googlebot al código JavaScript y CSS, y a los archivos de imagen que use tu página web. De este modo, Googlebot puede ver el sitio como lo haría un usuario normalmente. Si el archivo robots.txt del sitio no permite el rastreo de estos elementos, el funcionamiento del algoritmo de Google se verá afectado de forma directa, ya que no podrá procesar e indexar el contenido correctamente. Esto puede afectar negativamente al posicionamiento en los resultados de búsqueda.
Acciones recomendadas:
- Asegúrate de que Googlebot pueda rastrear tanto el código JavaScript y CSS como los archivos de imagen usando la función Explorar como Google de Herramientas para webmasters de Google. Esto te permite observar exactamente cómo Googlebot ve y procesa el contenido y así tendrás más información para identificar y solucionar una serie de problemas de indexación de tu página web
- Consulta y prueba el archivo robots.txt de Herramientas para webmasters de Google
- Prueba las páginas para móviles con la prueba de optimización para móviles para saber si Google considera tu página web como compatible para móviles
- Si usas una URL distinta en cada página para móviles, asegúrate de probar tanto la versión para computadores de escritorio como la versión para móviles de la URL, para poder confirmar que el redireccionamiento funciona y se pueda rastrear
#2 Mostrar contenido que no puede reproducirse
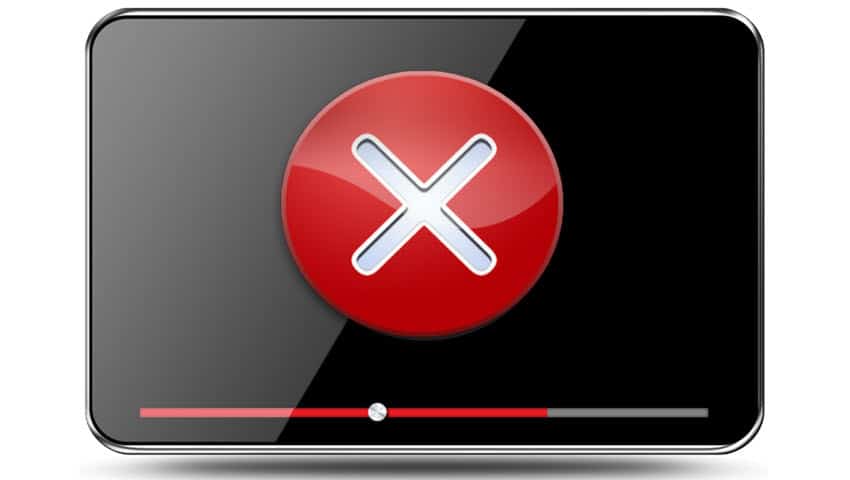
Algunos tipos de vídeo o de contenido no se pueden reproducir en dispositivos móviles, como en el caso de contenido restringido por licencia o que necesite Flash u otros reproductores poco compatibles con los dispositivos móviles. Puede ser muy frustrante para el usuario que el contenido que aparece en un sitio no pueda reproducirse. Cuando los usuarios visiten una página que tenga contenido no compatible para dispositivos móviles, verán un mensaje de error, y lo más probable es que se terminen por irse sin haber disfrutado de una buena experiencia de usuario.
En vez de utilizar un reproductor de vídeo propio o de poner el contenido en formatos no compatibles, se recomienda incluir vídeos o animaciones mediante etiquetas estándar HTML5. Para el contenido animado que necesite Flash u otros reproductores multimedia, usa animaciones HTML5 que funcionen en todos los navegadores web. Google Web Designer facilita la creación de estas animaciones en HTML5.
Acciones recomendadas:
- Utiliza normas HTML5 para animaciones para proporcionar una buena experiencia a todos los usuarios
- Usa vídeos insertados que puedan reproducirse en todos los dispositivos
- Ofrece la transcripción del vídeo, para facilitar su reproducción a aquellas personas que usen tecnologías de apoyo para la navegación o cuyos navegadores no sean compatibles con formatos de vídeo de propiedad exclusiva
Para obtener más información, consulta las prácticas recomendadas para vídeo en la página Web Fundamentals de Google.
#3 Redirecciones incorrectas
Si tienes varias URL para móviles, debes redirigir a los usuarios de móviles que visiten las URL de escritorio a las URL para móviles correspondientes. Nunca redirijas a otras páginas (por ejemplo, a la página principal).
Ejemplos:
- El servidor de la página de escritorio está configurado para redirigir a los usuarios de móviles a la página principal del sitio para móviles, independientemente de la URL solicitada, aunque el sitio para móviles tenga una página equivalente a la página para computadoras de escritorio que redirige al usuario
- Las URLs de la página de escritorio se genera de forma dinámica con parámetros de URL que no redirigen correctamente a la URL para móviles equivalente
- La página de escritorio sólo redirige a determinados dispositivos móviles
Acciones recomendadas:
- Usa Herramientas para webmasters de Google: Si verificas tu cuenta, Google te enviará un mensaje en caso de que detecte que alguna página de tu web redirige a los usuarios de móviles a la página principal. Además, te indicará los redireccionamientos incorrectos que detecte en la sección de errores de rastreo de móviles de Herramientas para webmasters de Google. Usa las URL de ejemplo que te facilitan como punto de partida para saber el origen exacto del problema en la configuración del servidor
- Configura tu servidor para que redirija a los usuarios de móviles a la URL equivalente del sitio para móviles
- Si una página de la web no tiene una versión equivalente para móviles, mantén a los usuarios en la página de escritorio y no los redirijas a la página principal del sitio para móviles
- Prueba a usar un diseño web adaptable que muestre el mismo contenido tanto para los usuarios de computadoras de escritorio como para los de móviles.
#4 Tener errores 404 en la página mobile sin resolver
Algunas páginas muestran contenido a los usuarios de escritorio que acceden a una URL concreta, pero muestran una página de error a los usuarios de móvil cuando acceden a esa misma URL. Para garantizar al usuario la mejor experiencia posible, si detectas que un usuario accede a una página para escritorio desde un dispositivo móvil y dispones de una página equivalente para móviles en otra URL, redirígelo a esa URL en lugar de mostrar una página de error 404. Además, asegúrate de que la página optimizada para móviles no sea una página de error.
Acciones recomendadas:
- Si tienes una página preparada para smartphones con una URL distinta, configura el servidor para que redirija a los usuarios de smartphone a la URL equivalente en el sitio para smartphones
- Si usas la publicación dinámica, asegúrate de que la detección del agente de usuario esté configurada correctamente
- Si una página de la página web no tiene una versión equivalente para smartphone, mantén a los usuarios en la página de escritorio
- Usa un diseño web adaptable siempre que sea posible
- Consulta el informe de errores de rastreo en Herramientas para webmasters de Google
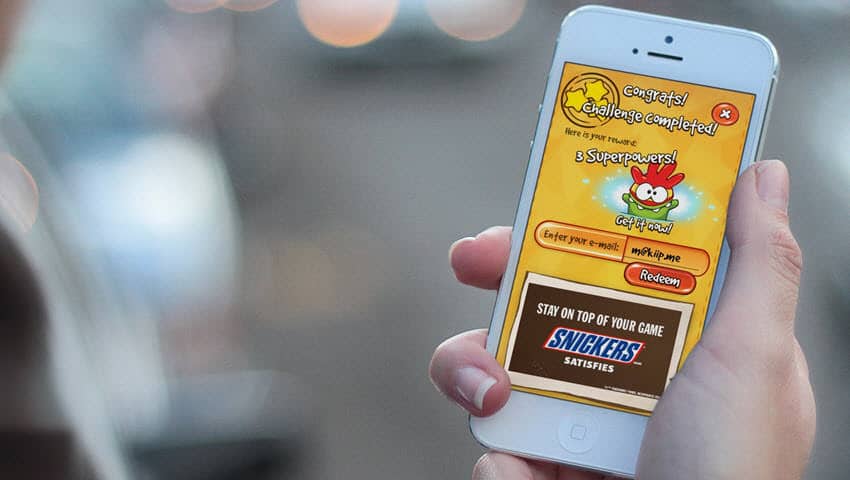
#5 Usar pop-ups para la descarga de aplicaciones
Muchos webmasters promocionan las aplicaciones en la página web para móviles. Esto hay que hacerlo con cuidado, ya que podrían producirse errores de indexación, lo que afectaría al uso del servicio por parte de los usuarios. El anuncio intersticial, uno de los más habituales, impide que el usuario complete las tareas. El banner HTML, por el contrario, permite a los usuarios completar las tareas a la vez que se presenta la aplicación.
Acción recomendada:
- Usa un banner sencillo para promocionar la aplicación junto al contenido de la página. Puedes implementar con:
- Funciones de compatibilidad para el sistema operativo y el navegador nativos, como Smart App Banners for Safari
- Un banner HTML o una imagen, similar al típico anuncio pequeño, que enlace a la tienda de aplicaciones correspondiente para descargar la aplicación
#6 Intercambio de enlaces irrelevante
Cuando una página web muestra contenido a los usuarios en distintas URL para móviles, es habitual contar con enlaces a la versión para escritorio, pero también con enlaces de la página de escritorio a la página para móviles. Un error frecuente es que los enlaces apunten a una página irrelevante, como cuando una página para móviles apunta a la página principal de una página de escritorio.
Acción recomendada:
- Comprueba los enlaces para asegurarte de que apunten a la página equivalente adecuada
#7 Páginas para móvil lentas
Es muy importante asegurarte de que la página web para móviles cargue con rapidez. Los usuarios se frustrarían bastante si tuvieran que esperar mucho tiempo para ver el contenido.
Acciones recomendadas:
- Utiliza PageSpeed Insights de Google para determinar si la página tiene un problema que pueda ralentizarla y céntrate en la subsección «Velocidad»
- Soluciona los problemas marcados como «Elementos que debes corregir«
También te puede interesar:
Para obtener más información, puedes consultar el artículo «Aumentar la rapidez del sitio para móviles«. ¿Tu página web móvil está preparada? Deja tu comentario y que no se te olvide compartir en redes sociales.
¿Te ha gustado el contenido?
Puntuación media 5 / 5. Votos: 3
¡Todavía no hay votos! Sé el primero en valorar el contenido.
Soy muchas cosas, pero todo empezó como blogger hace más de 20 años. Desde ahí he ido ido creciendo como persona y profesional hasta que decidí dejar un buen trabajo, emprender por mi cuenta y poner en marcha mi propia agencia de marketing digital. Ahora, junto con un equipo joven, motivado y muy cualificado, ayudo a profesionales y empresas a crear y hacer crecer su negocio en Internet ofreciendo un servicio de marketing digital atento, cercano, integral y profesional.
Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.


Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.
















Hola Santiago. Mi pregunta seria: tengo la web gastrofunmily y cuando entro desde el móvil no se cargan las fotos y el desplegable no se abre. Qué debo hacer? Gracias
Hola Christian ????
Gracias por tu comentario, habría que evaluar el caso en cuestión, si quieres escríbeme por email o formulario y te pasamos un presupuesto ad hoc. Puede que tu web no esté usando una plantilla responsive y por eso en móvil no se ve bien o no esté optimizada.
Saludos.
Hola,
Muchísimas gracias por la información, era exactamente lo que estaba buscando en google.
Hola Marina,
Gracias por tu comentario. Espero verte de vuelta pronto por aquí.
Hola,
Aunque difiero en algunos detalles la información es correcta y el artículo muy interesante, enhorabuena al redactor.
Hola Andrea,
Lo bueno de un blog, es que es un sitio donde no hace falta estar de acuerdo, y donde se pueden discutir los detalles. Expón los tuyos.
Me alegra leer este artículo que, más que ser alarmista, da consejos. 2 de cada 3 artículos que se leen por ahí hablan de penalizaciones por parte de Google si nuestra página no está optimizada para móviles, cuando lo único que Google ha dicho es que ahora esto es un factor de ranking.
Por desgracia algunos están aprovechando el pánico general y vendiendo diseños responsive. Este artículo es de mucha utilidad.
Hola,
Gracias por el comentario. Totalmente de acuerdo contigo. No es para volverse loco, tan solo hay que sentarse y pensar en una estrategia para no perder posicionamiento en los resultados de búsqueda de Google,
Saludos