¿Estás a punto de crear o rediseñar tu pagina web, blog o tienda online y quieres conocer las tendencias en diseño web de 2023? ¡Estás de suerte! Como otra herramienta digital que es, el diseño web está sujeto a cambios e innovaciones todos los años. De hecho, sorprende la forma en que los diseñadores web continúan enfrentándose día a día a los crecientes desafíos técnicos y, aún así, logran diseñar y desarrollar sitios web bonitos y profesionales, fáciles de usar, con una experiencia de usuario (UX) inmejorable, compatibles con el estilo corporativo de cada empresa o individuo y adaptables a cada dispositivo concebible.

En 2020 hubo muchos avances, pero uno de los más destacados fue que el uso de los dispositivos móviles finalmente superó a la navegación desde ordenadores de escritorio. Aunque esto ya llevaba tiempo en boca de todos, es en este año 2023 cuando tendrás que revisar a conciencia la versión móvil de tu web, mientras que sigas evolucionando la versión de escritorio para seguir siendo relevante en el mercado. Esto significa más trabajo y más recursos para el diseño web, por lo que tomátelo muy en serio. Las reglas han cambiado y el usuario espera un sitio web bien hecho y pensado, donde cada cosa esté en su sitio (sino, perderás visitas que terminarán visitando a tu competencia). Con todo esto en mente, es muy importante que conozcas las tendencias en diseño web más notables de 2023.
Índice de contenidos
Tendencias e innovaciones en diseño web de 2023
2023 viene cargado de novedades en diseño y desarrollo web. Antes de mostrarte las que, para mi, son tendencias en diseño web, quiero que entiendas la importancia de estar al día en este tipo de cosas. No solo se trata de hacer un diseño de tu sitio web más elegante y funcional, sino de ofrecer que el usuario pide. Muchas de las innovaciones que te voy a mostrar nacen de necesidades de personas, por lo que siempre insisto en que hay que conocer a tu cliente (empieza por un buyer persona) para poder ofrecerle lo que realmente quiere. Estas son las novedades en diseño web para este año:
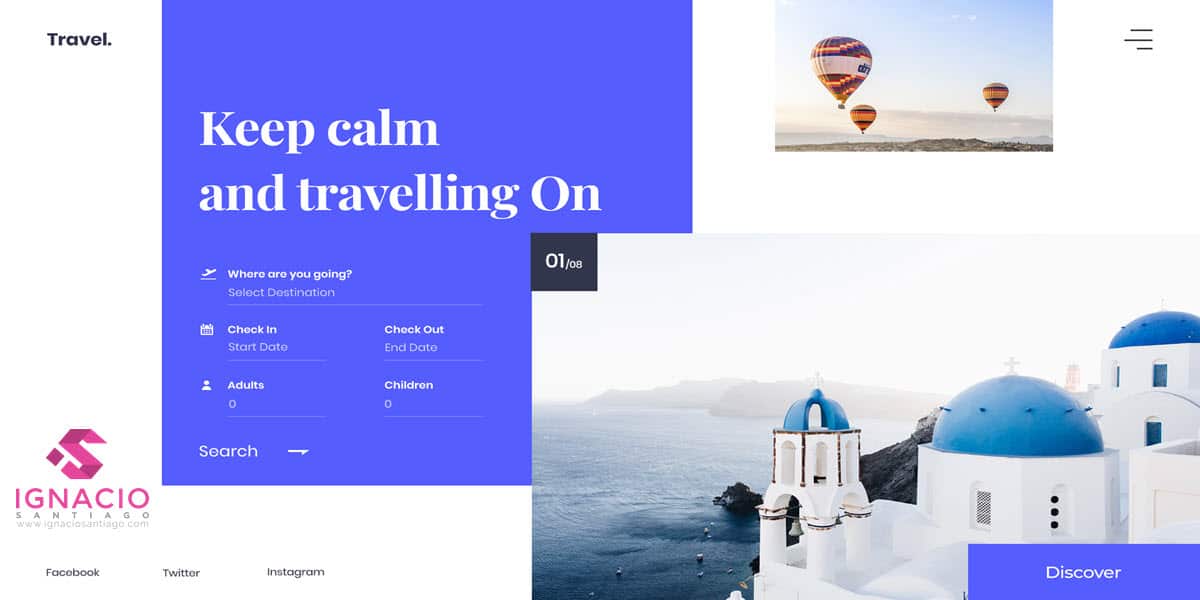
#1 Layouts de cuadrícula (grid) irregulares para romper el orden
Antes de empezar y para quien le suene a chino, un grid (en el entorno web) es una cuadrícula con varios elementos que comparten una categoría y/ o un sentido. Por ejemplo, puedes crear un grid con tus servicios más destacados, el portfolio con los últimos trabajos, los productos de tu tienda online o las últimas entradas del blog. En un grid los elementos se organizan en filas y columnas, con un número fijo o ampliable. Además, puedes agregar botones de «más información», flechas de desplazamiento o casillas de numeración para seguir viendo más información.
El grid o cuadrícula aporta armonía y lógica a los diseños, por lo que, rompiendo ese orden se crea un diseño creativo, diferente y que llama la atención del usuario.
En la interminable búsqueda de los diseñadores por crear diseños más creativos y atractivos, siempre se confiado en la «cuadrícula» para aportar armonía y lógica a los diseños, pero la tendencia es a «romper» ese orden. Esto no quiere decir que el grid o los layouts de cuadrícula rotos abandonen por completo el concepto de cuadrícula, pero los diseñadores web se inclinan por este tipo de diseño para desviar la atención del visitante en puntos clave del sitio (principalmente en pantallas grandes). Donde antes había un grid perfecto, con dos columnas (una con una imagen y y otra con un texto), ahora hay elementos que se superponen y convergen.
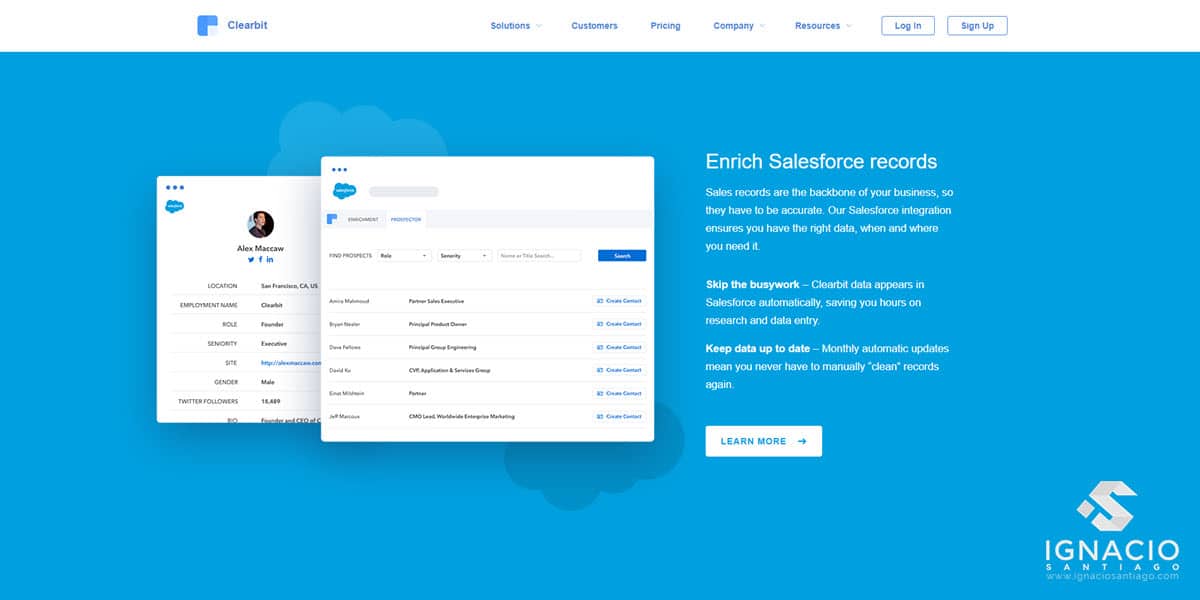
#2 Sombras paralelas para destacar elementos y crear la ilusión de profundidad
En el diseño web el drop shadow (o sombra paralela) es un efecto visual que consiste en aplicar una sombra a un elemento web, dando la impresión de que el objeto se eleva por encima de los objetos detrás de él. La sombra paralela se utiliza a menudo para elementos de una interfaz gráfica de usuario, como ventanas o menús y para texto simple. Es muy habitual su uso en los iconos, ya que este efecto distingue efectivamente el texto de cualquier fondo de color en el que se encuentre.
El uso de este tipo de sombras no es nuevo. Aunque las sombras han sido un elemento básico del diseño web durante bastante tiempo, gracias al progreso de los navegadores web, ahora puedes ver algunas variaciones interesantes. Con cuadrículas y diseños parallax, los diseñadores web están jugando con sombras más que nunca para crear profundidad y la ilusión de un mundo más allá de la pantalla (es una tendencia que nace como reacción directa a la tendencia de diseño plano que fue popular en años anteriores).
#3 Esquemas de colores saturados y vibrantes para llamar la atención
2023 es definitivamente el año de los excesos en los que a colores se refiere. Mientras que en el pasado muchas diseñadores web eligieron colores seguros para sus diseños, esto ha cambiado y la tendencia es cambiar es cambiar el enfoque del color, incluida la sobresaturación y los tonos vibrantes. Esta nueva manera de elegir los colores corporativos hace que el resultado sea mucho más llamativo y moderno y, por ende, posiciona la web en el 2023 (en lo que a diseño se refiere).
Esto se debe en parte a los avances tecnológicos en monitores y dispositivos con pantallas que son más adecuadas para reproducir colores más ricos. Eso sí, este tipo de colores no están hechos para todos los públicos. Los colores vibrantes pueden ser útiles para las marcas más nuevas que esperan atraer la atención de sus visitantes de manera instantánea y también para las marcas que quieren diferenciarse de la «web-safe» y la tradicional.
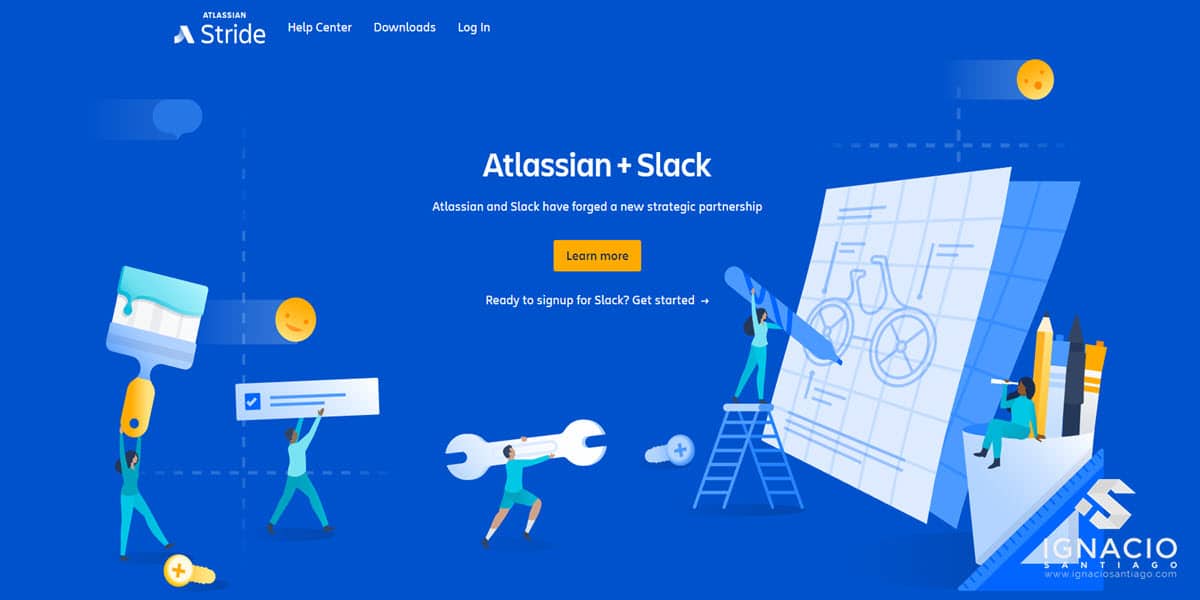
#4 Ilustraciones personalizadas para dar personalidad a tu web
Uno de los desafíos más interesantes que he presenciado en el mundo del marketing online es el de la selección de imágenes. Mi equipo y yo nos tiramos semanas enteras reflexionando sobre las mejores imágenes para un sitio web y, generalmente, terminamos utilizando bancos de imágenes de pago o fotos que nos cede el cliente. Eso sí, hemos notado que la tendencia está cambiado. El trabajo de los ilustradores alcanza un nuevo protagonismo tanto en marketing como en diseño de productos y servicios, ya que ofrece personalizar a medida las imágenes de tu página web, blog o tienda online.
Las ilustraciones permiten personalizar la experiencia del usuario y ayudan a entender productos y servicios, a la vez que potencian el diseño web.
Las ilustraciones son perfectas para crear imágenes divertidas y que agregan un elemento de diversión a tu sitio web. Los artistas experimentados pueden hacer ilustraciones llenas de personalidad y adaptadas al tono de tu marca (algo que todas las marcas luchan por conseguir en mercados cada vez más competidos). Si bien esta tendencia de diseño web es perfecta para negocios divertidos y enérgicos, puede ayudar a que marcas que normalmente se perciben como serias sean más accesibles para sus clientes. Cualquiera que sea la identidad de marca, es probable que haya un estilo de ilustración que la combine.
#5 Tipografías personalizadas, grandes y fuertes para transmitir información importante
La tipografía siempre ha sido una herramienta visual poderosa, capaz de crear personalidad, evocar emociones y establecer el tono de un sitio web, al mismo tiempo que transmite información importante. Y ahora, debido a que las resoluciones de los dispositivos son cada vez más nítidas y fáciles de leer, la tendencia gira en torno al aumento del uso de fuentes personalizadas (excluyendo Internet Explorer, muchos navegadores admiten tipos de letra personalizados que estén habilitados por CSS).
En los que a los encabezados del sitio web se refiere, son elementos clave para el SEO y ayudan a ordenar información para los ojos de los lectores. En este sentido, nace la tendencia de utilizar letras grandes y en negrita para crear dinamismo, llamadas a la acción, mejorar UX y, lo mejor de todo, mantener al visitante en tu sitio web. De cara al 2023 los diseñadores aprovecharán esta tendencia al máximo y crearán sitios web que cuenten con encabezados grandes, impactantes y con fuentes tipográficas creativas.
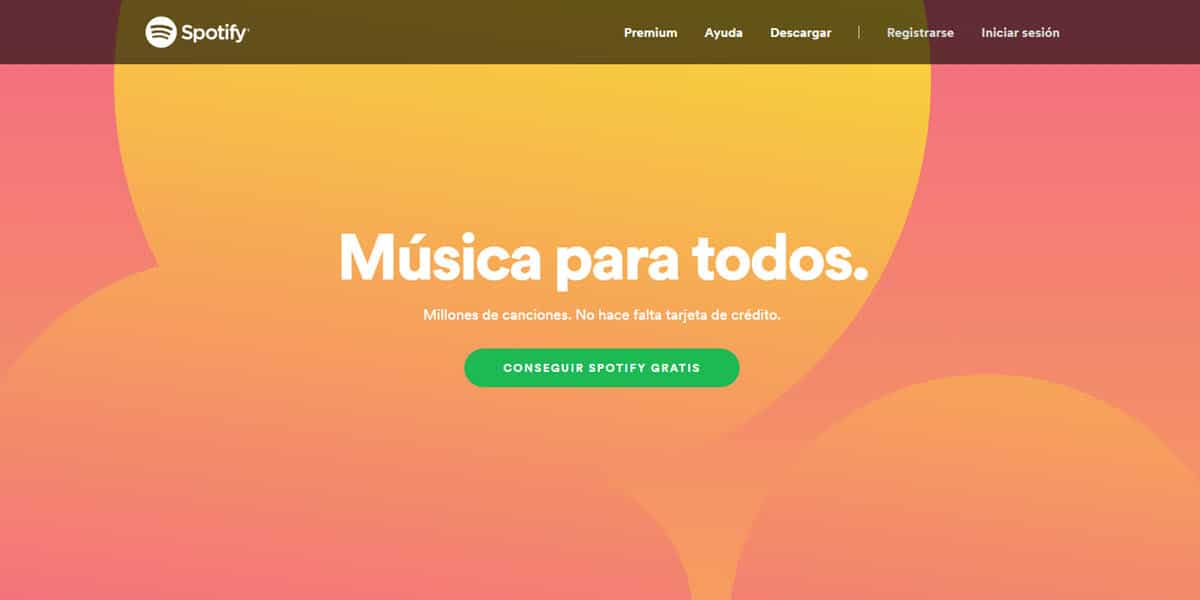
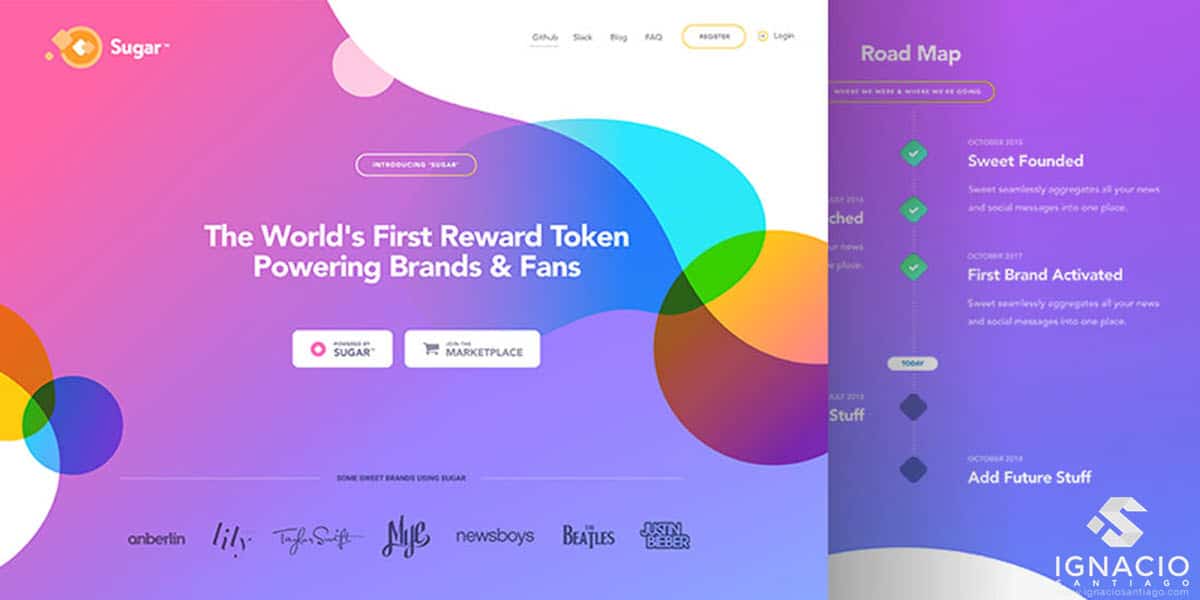
#6 Colores degradados dinámicos para crear movimiento
Cuando Instagram cambió el color de su logotipo a un degradado magenta, la gente se dió cuenta de que algo había cambiado. Era muy diferente del estilo en ese momento, pero su decisión de modernizar los degradados afectó al diseño en su totalidad y ahora se ha convertido en una opción de diseño popular entre los creativos de todo el mundo. Otro ejemplo de un gradiente moderno se puede ver en el sitio web de Stripe y en el de Spotify, que llenan de color, dinamismo y movimiento todo el sitio web.
En los últimos años, el diseño plano ha sido la tendencia de diseño web preferida sobre los colores dimensionales, pero los degradados vuelven en 2023. Los degradados (o gradientes) de esa época tenían un sombreado sutil para sugerir 3D (los iconos de iOS de Apple fueron un gran ejemplo). Ahora, los degradados abarcan grandes zonas de la web, son muy llamativos y están llenos de color, por lo que se convierten en elementos muy visibles y que aportan modernidad a cualquier sitio web.
#7 Animaciones integradas, activadas por desplazamiento y con microinteracciones
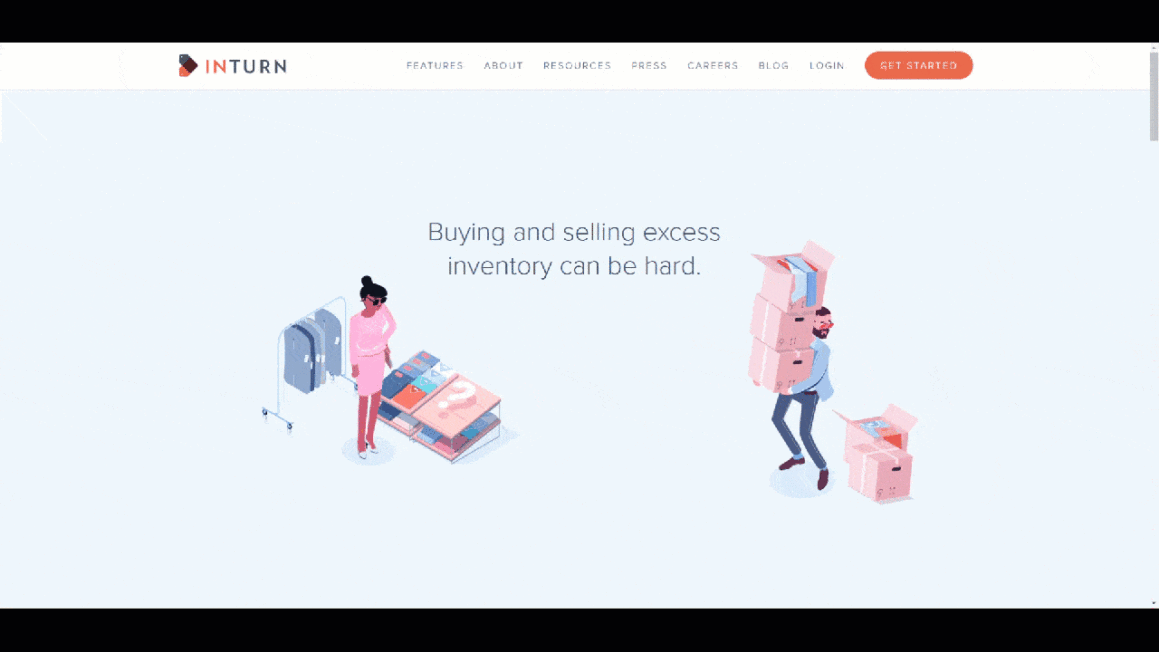
A medida que avanza la tecnología de los navegadores web, cada vez más sitios web pasan de imágenes estáticas a animaciones, para involucrar a los usuarios y hacerles llegar el mensaje de otra manera. La animación es una gran herramienta para crear una mejor experiencia a los usuarios y que entiendan mejor la historia de un sitio web, permitiéndoles verse a sí mismos (y su futuro potencial como clientes) en los personajes. Incluso si sólo te interesan las animaciones con imágenes abstractas divertidas, estas funcionan bien para crear interacciones significativas para sus visitantes.
El primer tipo de animación que vas a ver mucho en 2023 son las animaciones integradas que, a diferencia de las animaciones de partículas (que generalmente son fondos grandes y han estado muy de moda el año pasado), son muy útiles para retener al visitante a lo largo de toda su experiencia en la web (esto consigue hacer que la experiencia de usuario sea muy buena y transmitir la información de una manera más divertida).
Otra interesante tendencia de diseño web que he observado y que está volviendo cada vez más popular son las animaciones con desplazamiento (scroll animations). Este tipo de animación no solo muestra un talento en diseño web y unas habilidades de desarrollo de front-end poco vistas, sino que aumenta el tiempo del sitio web en la web y el engagement. El objetivo es alentar a los usuarios a desplazarse o hacer click en los diseños de la web para ver su línea de completa de productos o servicios (este tipo de diseños pueden ser una forma muy efectiva de mejorar la conversión).
Por último, las animaciones básicas, que además son bastante fáciles de agregar a cualquier sitio web. En este sentido quiero hablar las las animaciones más centradas en el usuario, las microinteracciones, que se originan en aplicaciones móviles y se han estado abriendo camino hacia la web. Estas funcionan como respuestas animadas a los comportamientos de los usuarios. Entonces, si alguien hace click en un botón o se desplaza para animar un menú desplegable, la microinteracción responderá de manera realista. Algunos ejemplos son efectos de rebote, cambios en la profundidad y el 3D de la web y muchos efectos de desvanecimiento para mostrar y ocultar elementos de la página.
#8 Uso creativo de la IA y chatbots interactivos
A medida que la tecnología evoluciona, cada vez es más fácil integrar los chatbots potenciados por AI en tu sitio web utilizando API abiertas. Los chatbots no solo son divertidos e interactivos, sino que también pueden programarse para que se ajusten automáticamente y brinden una experiencia de usuario personalizada. El uso más popular del chatbot se da en marketing y publicidad, atención al cliente y en procesos de incorporación de productos y servicios.
La inteligencia artificial ya no es una cuestión de ciencia ficción. AI ya se ha abierto camino en el diseño web general, a través de tecnologías como los interfaces de conversación (chatbots). De hecho, es posible que ya estés utilizando AI en su trabajo diario sin siquiera saberlo.
Los chatbots son rápidos, siempre están disponibles y puedes usarlos de muchas maneras creativas. Interactuar con un chatbot no solo mejora el compromiso del usuario, sino también la capacidad de atención. En términos generales, estas interfaces de usuario consisten en palabras y estas se convierten en la interfaz de usuario. La personalidad del chatbot (o marca), solo puede expresarse a través del lenguaje (y unos pocos emoji cuidadosamente elegidos).
#9 Formas y patrones geométricos, oblicuos u orgánicos
Las curvas orgánicas y las formas redondeadas son muy populares entre las tendencias actuales de diseño web. Puedes utilizar formas redondeadas, oblicuas o geométricas para captar la atención del usuario y dirigirlo a las áreas más importantes de la web. Los objetos simples y curvos combinados con degradados y sombras, por ejemplo, pueden crear composiciones de diseño web muy elegantes que integran cada sección y brindan una sensación de continuidad.
Formas similares entre sí también pueden funcionar muy bien si las combina con fotografías, videos o ilustraciones que coincidan. Lo que hace que el uso de formas orgánicas tenga tanto éxito en el diseño web es su raíz en la naturaleza y su flexibilidad para usarlas para proporcionar un flujo visual natural. Por ello, trata de integrarlas en tu página web, blog o tienda online para que tenga más contraste (en las formas) y que siga una línea central.
#10 Menús de navegación flotantes
La navegación fija se ha convertido en un pilar de los sitios web que están enfocados en la conversión (el CTA más importante te «persigue» mientras te desplazas) o tienen extensos menús y submenús. Es una buena manera de simplificar la experiencia de un sitio web manteniendo los controles de navegación constantemente al alcance de los usuarios. Últimamente veo a los diseñadores llevar la idea un paso más allá al separar visualmente la navegación del resto del diseño del sitio web y desplazarla un poco por debajo del la parte superior del navegador.
Esto refuerza la sensación de que la navegación es un objeto global, no necesariamente una parte de una página, pero que te sigue a través de todo el sitio web. La forma más obvia de hacerlo visualmente es agregar una sombra paralela a la barra de navegación y moverla un poco por debajo de la parte superior. Esta manera de diseñar el menú permite que ocurran yuxtaposiciones interesantes dentro del diseño de forma natural (o intencionalmente), lo que ofrece un divertido desafío creativo.
Conclusión: Aplica estas tendencias para crear o rediseñar tu web en 2023
Entre layouts de cuadrícula (grid) irregulares para romper el orden, sombras paralelas para destacar elementos y crear la ilusión de profundidad, esquemas de colores saturados y vibrantes para llamar la atención, ilustraciones personalizadas para dar personalidad a tu web, tipografías personalizadas, grandes y fuertes para transmitir información importante y colores degradados dinámicos para crear movimiento, 2023 está preparado para ser uno de los años más divertidos para los diseñadores web. Te animo a seguir a todos los diseñadores web que puedas y sus trabajos. En mi caso, es clave a la hora de ofrecer creatividad y originalidad a mis propios clientes y aplicar correctamente todas las técnicas de diseño web a mis proyectos.
¿Qué te ha parecido mi listado de tendencias e innovaciones en diseño y desarrollo web? ¿Cuáles son tus prioridades en diseño web para 2023? ¿Cómo ha cambiado tu estrategia en diseño web recientemente? ¿Crees que me he dejado algo? ¿Tienes alguna experiencia que quieres contar? ¿Te has quedado con alguna duda o pregunta? Entonces te pido que dejes un comentario. Da igual que sea o una duda o un simple gracias, pero me alegraré mucho de leerlo y responderlo.
¿Te ha gustado el contenido?
Puntuación media 5 / 5. Votos: 1569
¡Todavía no hay votos! Sé el primero en valorar el contenido.
En Internet existen multitud de manuales, tutoriales y guías sobre marketing digital. Por ello, he reunido los mejores contenidos publicados (por su calidad y utilidad), donde podrás aprender sobre marketing digital, blogging, SEO, redes sociales, WordPress y mucho más.
Soy muchas cosas, pero todo empezó como blogger hace más de 20 años. Desde ahí he ido ido creciendo como persona y profesional hasta que decidí dejar un buen trabajo, emprender por mi cuenta y poner en marcha mi propia agencia de marketing digital. Ahora, junto con un equipo joven, motivado y muy cualificado, ayudo a profesionales y empresas a crear y hacer crecer su negocio en Internet ofreciendo un servicio de marketing digital atento, cercano, integral y profesional.
Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.


Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.