- que me ayudan a saber qué entradas son las que más gustan a mis lectores
- a difundir de una manera fácil y cómoda dichas entradas
- a aumentar mi reputación o mi marca personal online
- a mejorar mi posicionamiento en buscadores
Todas estas ventajas serían imposibles sin los botones sociales. Es verdad que con ellos el tiempo de carga página se ve afectado, pero… ¿Es suficiente razón para no ponerlos? Por supuesto que no. Facebook es la red social más grande y más importante, de eso no cabe duda. Y es por esto por lo que tiene una infinidad de botones y plugins preparados para que los administradores de páginas web puedan integrar todas las funcionalidades.
Índice de contenidos
Botones sociales oficiales de Facebook
A continuación te muestro todos los botones oficiales de Facebook, con lo que podrás socializar tu página web y facilitar que tu contenido pueda ser compartido en esta red social.
Botón «Me Gusta»
¿Para qué sirve?
 Básicamente, es un botón que permite a los visitantes de tu página web decir que «les gusta» tu contenido.
Básicamente, es un botón que permite a los visitantes de tu página web decir que «les gusta» tu contenido.
Además, cuando el usuario hace click en el botón “Me Gusta”, aparece una historia en el muro de su perfil personal de Facebook, y en el muro de sus amigos, con un enlace a los contenidos de tu página web. En muy poco tiempo has podido llegar a 150 personas, según los datos medios de amigos por usuario que hay en facebook.
Cómo ponerlo a funcionar
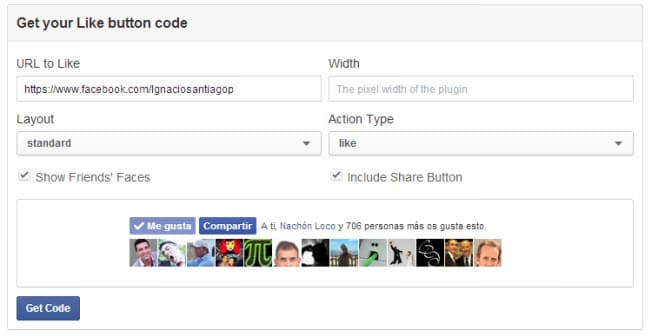
Pincha en este enlace y configura el botón a tu gusto. Puedes decidir:
- La url o enlace que «te tiene que gustar» cuando alguien pinche en este botón
- La forma de visualización del botón: Tendrás que elegir entre el botón estándar, el botón con contador vertical u horizontal o un simple botón
- El ancho: Aquí ten cuidado porque si lo vas a poner en una barra lateral no puede ser más de 300px.
- Que se muestren las caras de seguidores de nuestra página web o no
- Mostrar «me gusta» o «recomendar» como texto del botón
En la parte de la abajo, según vamos cambiando los parámetros, vamos a ir obteniendo una previsualización del botón y así sabremos cómo quedará.
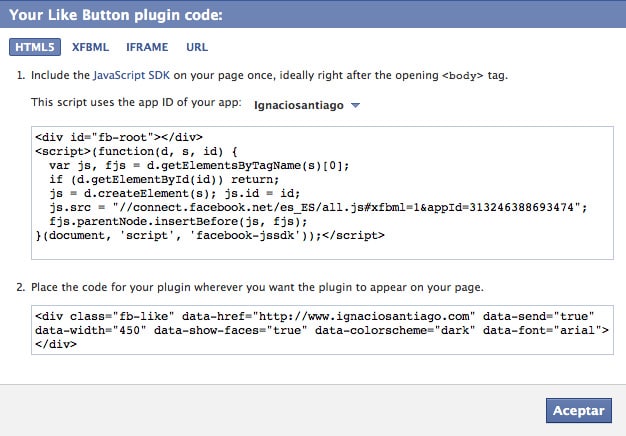
Una vez configurado el botón como lo querías deberás hacer click en el botón “Get Code” (Obtener código) que nos devolverá el código que debemos insertar en nuestra página web. Dependiendo del tipo de código que deseemos incluir en nuestra web tenemos 4 posibilidades: HTML5, XFBML o IFRAME.
El primer bloque de código lo deberás introducir en tu página web en el archivo HTML justo después de la etiqueta <BODY>. El segundo bloque lo debemos colocar en el lugar correspondiente donde deseamos que se muestre el botón o herramienta de Facebook dentro de nuestra página web (un widget de texto por ejemplo).
Si has seguido todos los pasos, ya tendrás el botón de Facebook «Me gusta» en tu página web y cuando un usuario de Facebook haga click, automáticamente se le cargará en su muro o página principal la noticia o página web que “le ha gustado”. Las personas que accedan al muro de facebook de ese usuario, verán cómo en ella aparece la información relativa a la noticia o la página web.
Ejemplo
Botón «Seguir»
¿Para qué sirve?
Básicamente, es un botón que permite a los visitantes de tu página web decir que «les gusta» tu contenido.
Además, cuando el usuario hace click en el botón “Me Gusta”, aparece una historia en el muro de su perfil personal de Facebook, y en el muro de sus amigos, con un enlace a los contenidos de tu página web. En muy poco tiempo has podido llegar a 150 personas, según los datos medios de amigos por usuario que hay en facebook.
Cómo ponerlo a funcionar
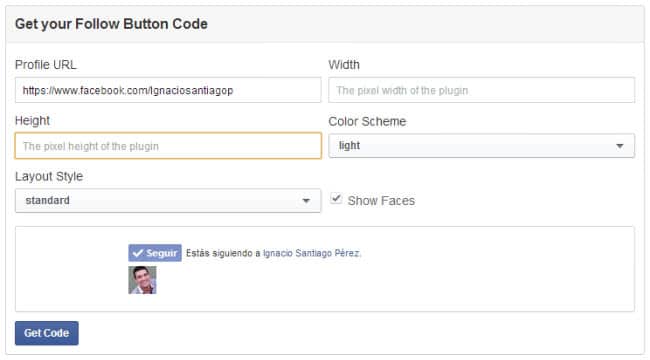
Pincha en este enlace y configura el botón a tu gusto. Puedes decidir:
- La url o enlace que «te tiene que gustar» cuando alguien pinche en este botón
- La forma de visualización del botón: Tendrás que elegir entre el botón estándar, el botón con contador vertical u horizontal o un simple botón
- El ancho: Aquí ten cuidado porque si lo vas a poner en una barra lateral no puede ser más de 300px.
- Que se muestren las caras de seguidores de nuestra página web o no
- Mostrar «me gusta» o «recomendar» como texto del botón
En la parte de la abajo, según vamos cambiando los parámetros, vamos a ir obteniendo una previsualización del botón y así sabremos cómo quedará.
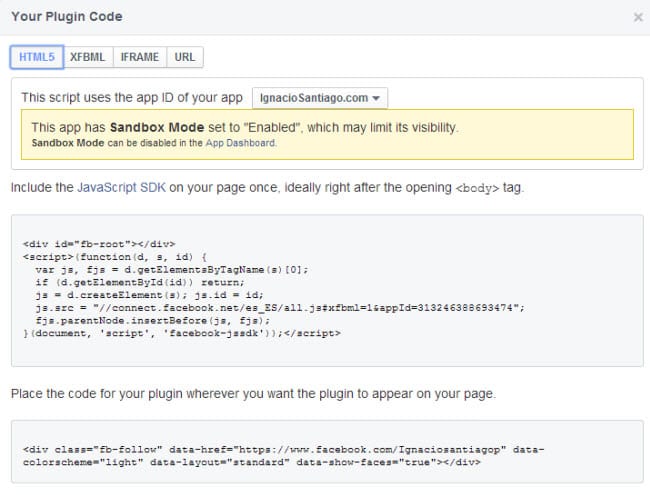
Una vez configurado el botón como lo querías deberás hacer click en el botón “Get Code” (Obtener código) que nos devolverá el código que debemos insertar en nuestra página web. Dependiendo del tipo de código que deseemos incluir en nuestra web tenemos 4 posibilidades: HTML5, XFBML o IFRAME.
El primer bloque de código lo deberás introducir en tu página web en el archivo HTML justo después de la etiqueta <BODY>. El segundo bloque lo debemos colocar en el lugar correspondiente donde deseamos que se muestre el botón o herramienta de Facebook dentro de nuestra página web (un widget de texto por ejemplo).
Si has seguido todos los pasos, ya tendrás el botón de Facebook «Seguir» en tu página web y cuando un usuario de Facebook haga click, automáticamente seguirá todos tus movimientos en Facebook, ya que cualquier interacción que hagas aparecerá en su muro. Las personas que accedan al muro de facebook de ese usuario, verán cómo en ella aparece la información relativa a la noticia o la página web.
Ejemplo
Botón “Compartir»
¿Para qué sirve?
Si bien Facebook, oficialmente, ha sustituido este botón por el “Me Gusta”, hay algunos casos en que su uso es muy valioso para incorporar un enlace en Facebook y compartir un contenido.
El botón “Me Gusta” comparte automáticamente un contenido en el perfil del usuario y puede ser visualizado por sus amigos, pero no te deja la opción de agregar un comentario o de decidir a cual de tus amigos enviárselo. El botón «Compartir enlace», sin embargo, ofrece a los visitantes la opción de personalizar los mensajes a compartir y de decidir a quien quiere que llegue.
Este botón se puede añadir a:
- Páginas web.
- Artículos de blogs.
- Páginas de aterrizaje.
- O en el contenido de e-books.
Cómo ponerlo a funcionar
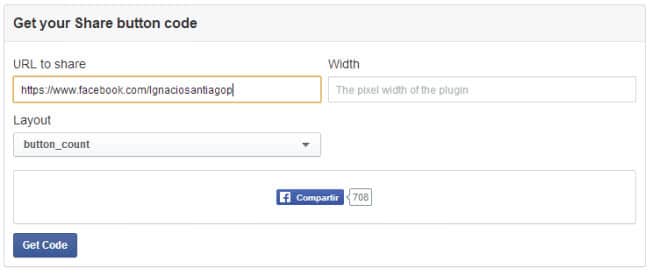
Pincha en este enlace y configura el botón a tu gusto. Puedes decidir:
- La URL o enlace que «quieres compartir» cuando alguien pinche en este botón
- El ancho: Aquí ten cuidado porque si lo vas a poner en una barra lateral no puede ser más de 300px.
- La forma de visualización del botón: Tendrás que elegir entre el botón estándar, el botón con contador vertical u horizontal o un simple botón, icono o enlace.
Para crear tu propio botón “Compartir”, debes reemplazar la dirección URL (destacada en rojo más abajo) por la URL del contenido que se desea promover. A continuación, vincula la nueva dirección URL completa al texto ancla que deseas que aparezca en tu contenido.
En la parte de la abajo, según vamos cambiando los parámetros, vamos a ir obteniendo una previsualización del botón y así sabremos cómo quedará.
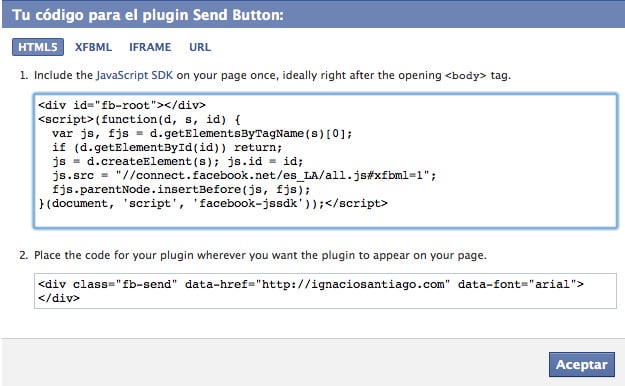
Una vez configurado el botón como lo querías deberás hacer click en el botón “Get Code” (Obtener código) que nos devolverá el código que debemos insertar en nuestra página web. Dependiendo del tipo de código que deseemos incluir en nuestra web tenemos 4 posibilidades: HTML5, XFBML, IFRAME o URL.
El primer bloque de código lo deberás introducir en tu página web en el archivo HTML justo después de la etiqueta <BODY>. El segundo bloque lo debemos colocar en el lugar correspondiente donde deseamos que se muestre el botón o herramienta de Facebook dentro de nuestra página web (un widget de texto por ejemplo).
Si has seguido todos los pasos, ya tendrás el botón de Facebook «Compartir» en tu página web y cuando un usuario de Facebook haga click, automáticamente se le cargará en su muro o página principal la noticia o página web que “quiere compartir”. Las personas que accedan al muro de facebook de ese usuario, verán cómo en ella aparece la información relativa a la noticia o la página web.
Ejemplo
Botón “Enviar»
¿Para qué sirve?
El botón «Enviar» permite a los usuarios, de forma privada, enviar contenido de tu página web a uno o más amigos a través de un mensaje de Facebook, una dirección de correo electrónico o compartirlo en un grupo en Facebook.
Esto permite la privacidad a la hora de enviar contenido, y logra aumentar el engagement con tus usuarios.
Cómo ponerlo a funcionar
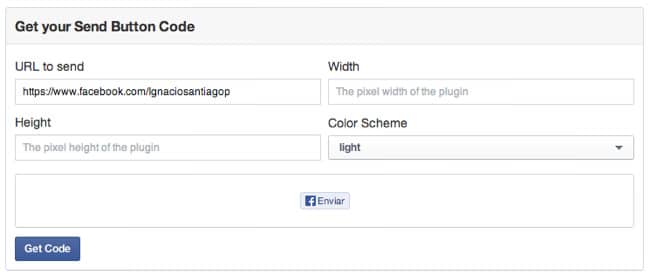
Pincha en este enlace y configura el botón a tu gusto. Puedes decidir:
- La url o enlace de la página a «enviar» cuando alguien pinche en este botón
- Color de fondo: Claro u oscuro
- El ancho: Aquí ten cuidado porque si lo vas a poner en una barra lateral no puede ser más de 300px
- El alto: Altura del botón
Para crear tu propio botón “Suscribirme”, debes reemplazar la dirección URL (destacada en rojo más abajo) por la URL del contenido que se desea que sea objeto de suscripción. A continuación, vincula la nueva dirección URL completa al texto ancla que deseas que aparezca en tu contenido.
En la parte de la derecha, según vamos cambiando los parámetros, vamos a ir obteniendo una previsualización del botón y así sabremos cómo quedará.
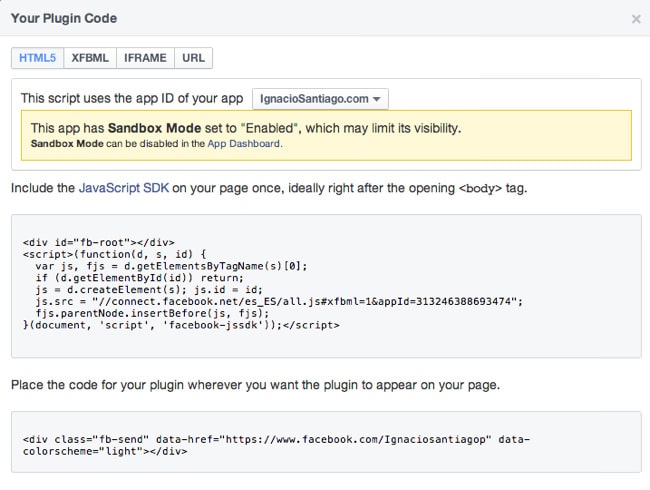
Una vez configurado el botón como lo querías deberás hacer click en el botón “Get Code” (Obtener código) que nos devolverá el código que debemos insertar en nuestra página web. Dependiendo del tipo de código que deseemos incluir en nuestra web tenemos 2 posibilidades: HTML5 o XFBML.
El primer bloque de código lo deberás introducir en tu página web en el archivo HTML justo después de la etiqueta <BODY>. El segundo bloque lo debemos colocar en el lugar correspondiente donde deseamos que se muestre el botón o herramienta de Facebook dentro de nuestra página web (un widget de texto por ejemplo).
Si has seguido todos los pasos, ya tendrás el botón de Facebook «Enviar» en tu página web y cuando un usuario de Facebook haga click, automáticamente podrá compartir con sus amigos a través de facebook o email, cualquier contenido de tu página web.
Ejemplo
Plugins oficiales de Facebook
Una vez vistos todos los botones oficiales de Facebook, vamos a por los plugins oficiales de Facebook.
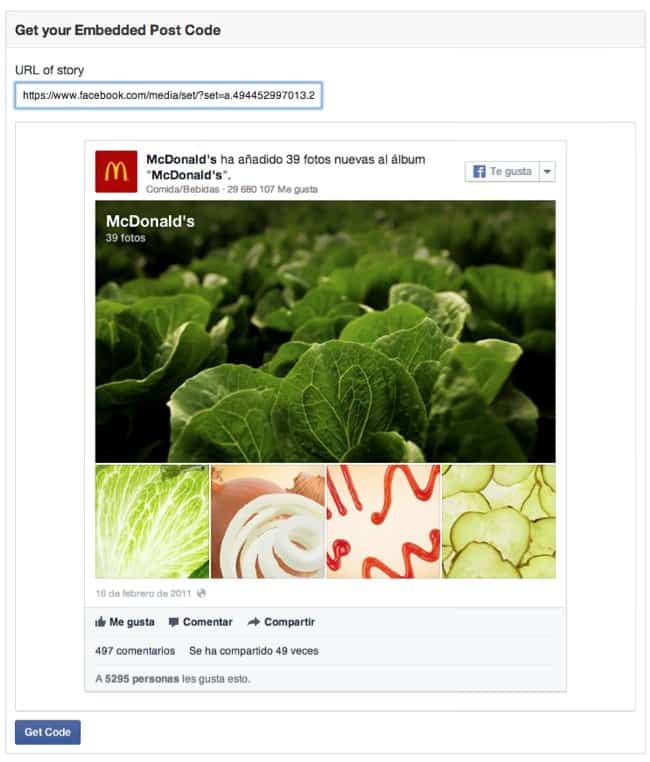
Plugin «Embedded Posts»
¿Para qué sirve?
El plugin «Embedded Posts» o «Mensajes embebidos» es una manera muy sencilla de insertar contenido público – desde un perfil o página de Facebook – en tu página web o página web. Recuerda que el contenido del perfil o de la página de Facebook ha de ser público, ya que sino no te dejará embeberlo.
Si el contenido de tu página de Facebook, cómo fotos de productos, eventos, etc… está siempre actualizado con contenido interesante que consiga engagement (participación), inserta este plugin oficial de Facebook en las entradas del blog .
Cómo ponerlo a funcionar
Pincha en este enlace y configura el botón a tu gusto. Puedes decidir:
- La url o enlace de donde obtener la información, normalmente un perfil o página de facebook
En la parte de la abajo, según vamos cambiando los parámetros, vamos a ir obteniendo una previsualización del botón y así sabremos cómo quedará.
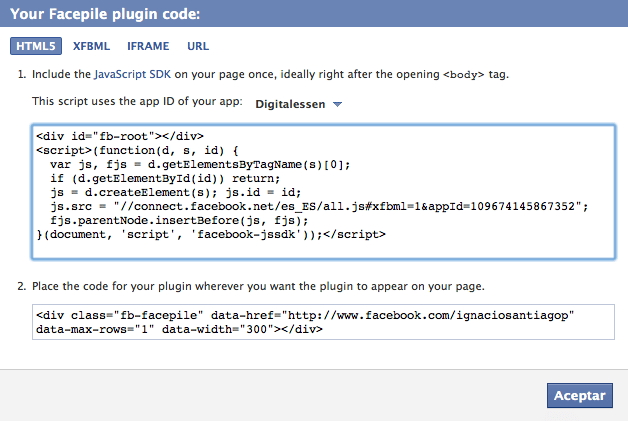
Una vez configurado el botón como lo querías deberás hacer click en el botón “Get Code” (Obtener código) que nos devolverá el código que debemos insertar en nuestra página web. Dependiendo del tipo de código que deseemos incluir en nuestra web tenemos 2 posibilidades: HTML5 o XFBML.
El primer bloque de código lo deberás introducir en tu página web en el archivo HTML justo después de la etiqueta <BODY>. El segundo bloque lo debemos colocar en el lugar correspondiente donde deseamos que se muestre el botón o herramienta de Facebook dentro de nuestra página web (un widget de texto por ejemplo).
Si has seguido todos los pasos, ya tendrás el plugin de Facebook «Embedded Posts» en tu página web, y gracias a el tus usuarios podrán seguir galerías de fotos, dar a me gusta en tus contenidos, etc… todo ello sin salir de tu página web o blog.
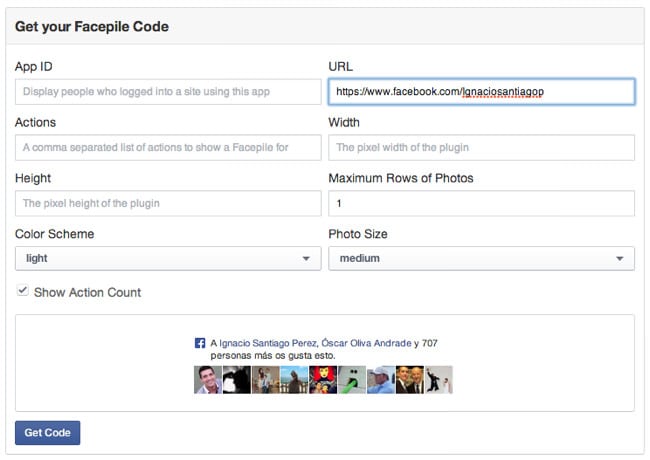
Plugin «Facepile»
¿Para qué sirve?

Si el contenido de tu página de Facebook está siempre actualizado con contenido interesante que consiga engagement (participación), incluso fuera del entorno de Facebook, manten ese contenido en el «Box». Sin embargo, si usted no actualiza su página con regularidad y el contenido es obsoleto, elimínalo de la configuración del Box «Me gusta», ya que no quieres desanimar a nuevos usuarios a convertirse en Fans gracias a esa información obsoleta.
Cómo ponerlo a funcionar
Pincha en este enlace y configura el botón a tu gusto. Puedes decidir:
- La url o enlace de donde obtener la información, normalmente una cuenta de facebook
- La acción que quieras que ocurra en la visualización de las fotos de tus seguidores
- El tamaño de las fotos. Pequeño, mediano o grande
- Número de filas de fotos
- El ancho: Aquí ten cuidado porque si lo vas a poner en una barra lateral no puede ser más de 300px.
- Color de fondo: Claro u oscuro
En la parte de la derecha, según vamos cambiando los parámetros, vamos a ir obteniendo una previsualización del botón y así sabremos cómo quedará.
Una vez configurado el botón como lo querías deberás hacer click en el botón “Get Code” (Obtener código) que nos devolverá el código que debemos insertar en nuestra página web. Dependiendo del tipo de código que deseemos incluir en nuestra web tenemos 4 posibilidades: HTML5, XFBML, IFRAME o URL.
El primer bloque de código lo deberás introducir en tu página web en el archivo HTML justo después de la etiqueta <BODY>. El segundo bloque lo debemos colocar en el lugar correspondiente donde deseamos que se muestre el botón o herramienta de Facebook dentro de nuestra página web (un widget de texto por ejemplo).
Si has seguido todos los pasos, ya tendrás el plugin de Facebook «Facepile» en tu página web, y gracias a el tus usuarios podrán cuantos seguidores tienes, y si entre ellos hay algún amigo suyo.
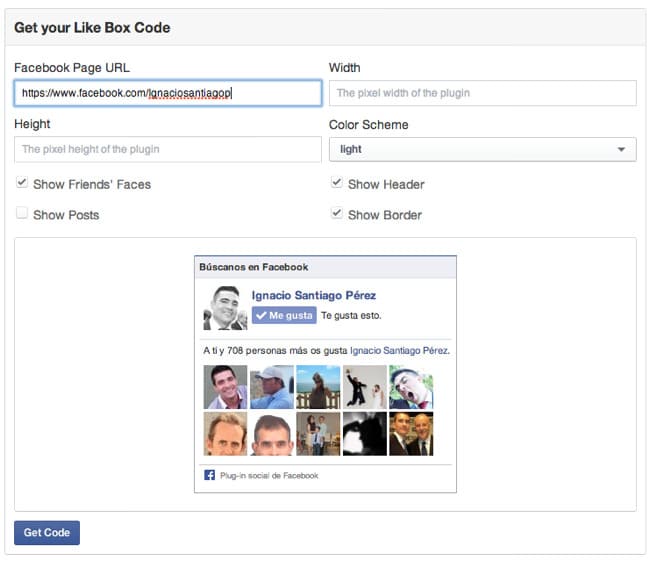
Plugin «Página»
¿Para qué sirve?
El Box «Me gusta» permite a los usuarios que «Les guste» tu página de Facebook y ver el contenido directamente desde tu página Web. Con este plugin, existe la opción de activar o desactivar el envío de ese contenido, así tienes la opción de analizar más en profundidad sobre los tipos de contenidos que los usuarios esperan ver en tu página de Facebook al hacerse fans y hacer click en «Me gusta».
Si el contenido de tu página de Facebook está siempre actualizado con contenido interesante que consiga engagement (participación), incluso fuera del entorno de Facebook, mantén ese contenido en el «Box». Sin embargo, si usted no actualiza su página con regularidad y el contenido es obsoleto, elimínalo de la configuración del Box «Me gusta», ya que no quieres desanimar a nuevos usuarios a convertirse en Fans gracias a esa información obsoleta.
Cómo ponerlo a funcionar
Pincha en este enlace y configura el botón a tu gusto. Puedes decidir:
- La url o enlace que «te tiene que gustar» cuando alguien pinche en este botón
- El ancho: Aquí ten cuidado porque si lo vas a poner en una barra lateral no puede ser más de 300px.
- El alto
- Que se muestren las caras de seguidores de nuestra página web o no
- Color de fondo: Claro u oscuro
- Que se muestre el stream de noticias de nuestra página de facebook o no
- Color del borde del plugin
En la parte de la derecha, según vamos cambiando los parámetros, vamos a ir obteniendo una previsualización del botón y así sabremos cómo quedará.
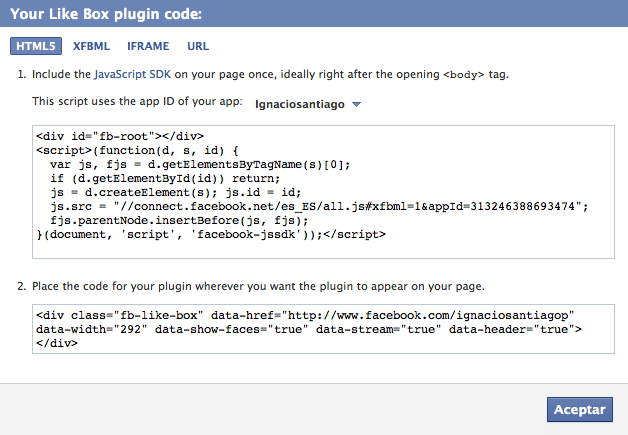
Una vez configurado el botón como lo querías deberás hacer click en el botón “Get Code” (Obtener código) que nos devolverá el código que debemos insertar en nuestra página web. Dependiendo del tipo de código que deseemos incluir en nuestra web tenemos 4 posibilidades: HTML5, XFBML, IFRAME o URL.
El primer bloque de código lo deberás introducir en tu página web en el archivo HTML justo después de la etiqueta <BODY>. El segundo bloque lo debemos colocar en el lugar correspondiente donde deseamos que se muestre el botón o herramienta de Facebook dentro de nuestra página web (un widget de texto por ejemplo).
Si has seguido todos los pasos, ya tendrás el plugin de Facebook «Box Me gusta» en tu página web y tus usuarios podrán ver, de manera sencilla y dinámica, todas tu publicaciones y seguidores de un solo vistazo.
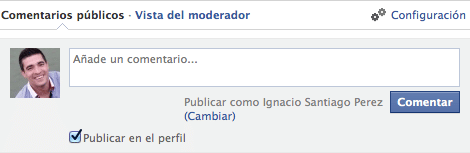
Plugin «Comentarios»
¿Para qué sirve?

Por ejemplo, si tu página web sólo tiene páginas de productos y no hay espacio para los comentarios, y te gustaría que los visitantes puedan dejar comentarios en cada página (o incluso sólo en algunas páginas), el plugin de comentarios permite esta capacidad técnica, sin tener que construir una solución completamente nueva para los comentarios de tu sitio Web.
Cómo ponerlo a funcionar
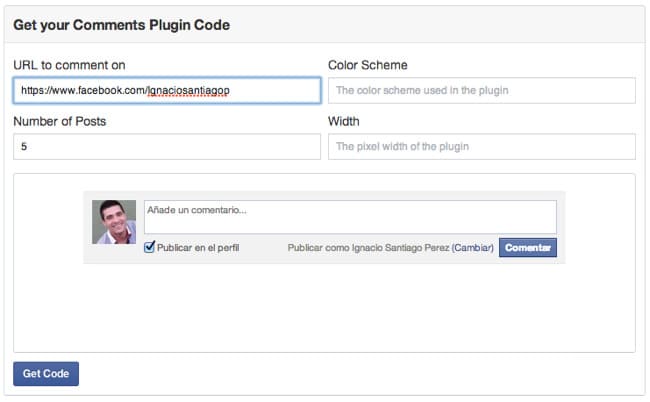
Pincha en este enlace y configura el botón a tu gusto. Puedes decidir:
- La url o enlace que «quieres que comenten»
- El ancho
- Número de entradas
- Color de fondo: El color que estés usando en el plugin
En la parte de la derecha, según vamos cambiando los parámetros, vamos a ir obteniendo una previsualización del botón y así sabremos cómo quedará.
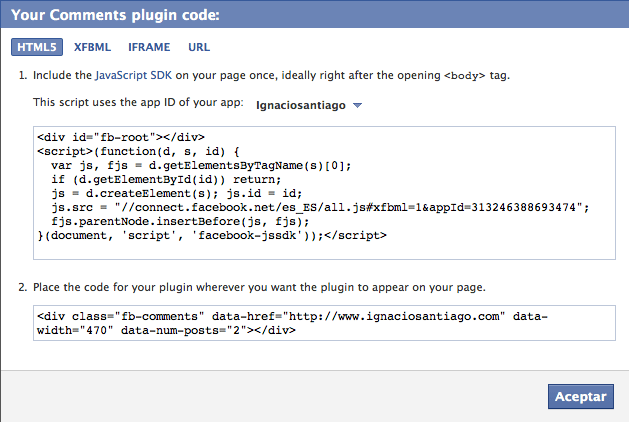
Una vez configurado el botón como lo querías deberás hacer click en el botón “Get Code” (Obtener código) que nos devolverá el código que debemos insertar en nuestra página web. Dependiendo del tipo de código que deseemos incluir en nuestra web tenemos 4 posibilidades: HTML5, XFBML, IFRAME o URL.
El primer bloque de código lo deberás introducir en tu página web en el archivo HTML justo después de la etiqueta <BODY>. El segundo bloque lo debemos colocar en el lugar correspondiente donde deseamos que se muestre el botón o herramienta de Facebook dentro de nuestra página web (un widget de texto por ejemplo).
Si has seguido todos los pasos, ya tendrás el plugin de Facebook «Comentarios» en tu página web y tus usuarios podrán comentar todas tus entradas, cuya conversación puede acabar en el muro de los amigos que lo comentan, con lo cual creas mucha interactividad.
¿Qué te han parecido los botones, plugins y widgets oficiales de Facebook? ¿Vas a poner alguno en tu página web o blog? Si tienes cualquier duda implementándolos en tu página web no dudes en preguntarme. Que no se te olvide hacer tu comentario y compartirlo en tus redes sociales preferidas.
¿Te ha gustado el contenido?
Puntuación media 5 / 5. Votos: 50
¡Todavía no hay votos! Sé el primero en valorar el contenido.
Soy muchas cosas, pero todo empezó como blogger hace más de 20 años. Desde ahí he ido ido creciendo como persona y profesional hasta que decidí dejar un buen trabajo, emprender por mi cuenta y poner en marcha mi propia agencia de marketing digital. Ahora, junto con un equipo joven, motivado y muy cualificado, ayudo a profesionales y empresas a crear y hacer crecer su negocio en Internet ofreciendo un servicio de marketing digital atento, cercano, integral y profesional.
Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.


Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.