¿Estás creando el manual de identidad visual de tu marca pero te has atascado en la paleta de colores? ¿Estás buscando los colores de tu marca, de tu sitio web y de tu logotipo pero no sabes qué esquemas de colores elegir y cómo combinarlos con otros? ¿Simplemente quieres convertidores de colores? ¡Estás en el sitio correcto! El color es uno de los elementos más poderosos en diseño gráfico y web, ya que añade un estilo propio y reconocible que te hace diferente. De hecho, cualquier sitio web, logo o diseño que tenga bien combinados los colores hacen que luzcan mucho mejor y que sean más atractivas para los usuarios. En esta guía te enseño a entender la teoría del color, a combinar los colores de una manera profesional y, para los más vagos, las mejores herramientas online para generar paletas de colores.

Eso sí, una cosa es decir que necesitas uno o varios colores de marca (yo te recomiendo, al menos, 2) y otra, muy diferente, determinar el código del color y la combinación perfecta con otros colores. Debes saber, antes de entrar en el maravilloso proceso de la combinación de colores para cualquier diseño gráfico o web que existen muchas maneras de mezclar colores y esquemas de colores (por no hablar el significado de cada uno). Por ello, y es muy importante que sepas establecer un color base y los colores que realmente conjunten con ese. La idea es que aprendas a manejarte en el mundo diseño gráfico y web desde la perspectiva del color, por lo que deja que te enseñe a elegir, combinar e implementar los colores.
En cualquier manual de identidad corporativa, definir una paleta de colores no sólo es muy importante, sino que hará a tu marca mucho más consistente, coherente y diferente. La mayoría de las marcas eligen 2 o menos colores principales y no se alejan demasiado de los tonos de color de su logotipo. Para ello, es una buena idea elegir un color claro para los fondos, un color más oscuro para el texto, un tono neutro y también uno que llame mucho la atención.
Tal y como hace YouTube (o yo mismo en mi página de branding) con el manual de marca, define diferentes colores e intégralos con tu marca. Por ejemplo, si tengo una empresa dedicada a los productos ecológicos, te viene fenomenal el verde (que es el color que todo el mundo espera ver en este tipo de productos), pero podría complementarlo con un amarillo o un azul. Asegúrate de incluir los colores de tu marca en la guía de estilo y la información necesaria para reproducir esos colores con precisión, donde quiera que vaya su mensaje de marca. Estos es lo que debes incluir:
Combinación de colores: La compañía PANTONE ha definido más de 1100 colores con un número único. Con este número único te aseguras de que tienes el mismo color en cualquier parte. Por eso los colores Pantone son perfectos para usar en logos de empresa o diseño corporativo. Además, son difíciles de imitar usando CMYK, ya que los Pantone se crear usando 15 pigmentos base incluyendo negro y blanco.
Color de impresión: En este caso se trata del CMYK, que son las siglas en inglés de Cian, Magenta, Amarillo, Negro (Cyan, Magenta, Yellow, Key (black)). Mezclando cian, magenta y amarillo, el color más oscuro que puedes obtener es un marrón oscuro (por eso se le añade el negro). Todos los colores en el espectro tiene estos colores como base.
Códigos digitales de los colores: Por un lado está la paleta de colores RGB (RVA en español) que consta, básicamente, de tres colores primarios aditivos: Rojo-Verde-Azul. Como añadido, la codificación hexadecimal del color (HEX) permite expresar fácilmente un color concreto de la escala RGB como en el lenguaje HTML y en JavaScript (este sistema utiliza la combinación de tres códigos de dos dígitos para expresar las diferentes intensidades de los colores primarios RGB). Por último, aprovecha el sistema de colores HSL, en el cual se miden por tres parámetros (hue, saturation y light) que determinan la posición del color en el cilindro de colores HSL. El primer parámetro es el ángulo horizontal, el segundo es la distancia horizontal del centro de la base y el tercero es la distancia vertical (altura) del centro de la base.
Un buen diseño (ya sea gráfico o web) tiene en cuenta la estructura, las formas y también los colores. Un uso adecuado de los colores en diseño web y gráfico puede mejorar la experiencia de usuario, ayudar a enviar tu mensaje y, a la vez, dar autoridad a la marca. Por el contrario, una mala decisión te puede llevar directo al fracaso. Por ello, es vital tener la capacidad de poder gestionar correctamente las distintas combinaciones de colores posibles para tu marca, ya que en forma de pagina web, blog, tienda online, logotipo o diseño publicitario.
¡Piénsalo! Debes de tener en cuenta que los colores que elijas para esos diseños van a reflejar quien eres y qué valores quieres transmitir. Por lo tanto, siempre deben ser coherentes con las combinaciones cromáticas que te voy a explicar en esta guía. Por ejemplo, uno de los aspectos a la hora de elegir la paleta de colores de cualquier diseño es tener en cuenta a tu público objetivo. ¿Sorprendido? ¡Es simple! Dependiendo de si utilizas una gama de colores u otra para conseguir captar su atención. Cuando la mayoría de tu público sean hombres, utiliza colores oscuros o fríos como el negro, azul, gris, etc o, si por el contrario, tu audiencia es femenina, añadiremos tonos vivos como el rosa o el violeta.
Para elegir los colores de tu marca es crítico conocer a tu público objetivo, ya que de esa manera podrás captar mejor su atención.
¡Esto pasa también con la edad! Debes utilizar colores llamativos como el naranja o el verde para atraer a un público joven. Ten en cuenta, que cada color que elijas para implementar en tus diseños tiene un significado concreto por lo que debes intentar cuidar al máximo cada detalle. Otro factor a tener en cuenta son las sensaciones que quieres transmitir. Dependiendo del color puedes dar sensación de tranquilidad, seguridad, pasión, energía, confianza o alegría, por lo que debes tener claro cuál debe ser el mensaje que quieres que reciba el usuario cuando vea tu diseño.
En resumen, si eres capaz de conocer cuál es tu audiencia y qué quieres transmitirle, verás que la tarea de elegir y combinar los colores se simplifica y será posible enviar y hacerles llegar tu mensaje con más facilidad. Además, debes de considerar que todos los colores que representen tu marca deben de estar alineados y ser coherentes, es decir, no puedes tener un logo azul y que tu página sea roja ya que estoy generaría confusión al público objetivo (a no ser que escojas gamas de colores que combinen).
Antes de poder convertir códigos de colores o entender los diferentes tipos de códigos de color que existen, es crítico que conozcas sus propiedades o cualidades fundamentales. Cualquier tipo de código de color que te voy a explicar en esta guía está compuesto por distintas propiedades que lo hace único (para que nadie lo pueda equivocar). Por ello, conocer cuales son las distintas cualidades que incorporan estos códigos te va a ayudar mucho a la hora de elegirlos correctamente (ya sea para un diseño u otro). A continuación te explico las propiedades de los códigos de colores más habituales:
Alpha (canal Alpha)
En computación gráfica, la composición alfa o canal alfa es la que define la opacidad de un píxel en una imagen. El canal alfa actúa como una máscara de transparencia que permite, de forma virtual, componer (mezclar capas) imágenes o fondos opacos con imágenes con un cierto grado de transparencia. Así, en un formato de imagen que admita transparencia, a los tres canales de color básicos RGB que definen la cantidad de rojo, verde y azul respectivamente del píxel, se añade un cuarto canal, el alfa, que define el grado de opacidad de ese píxel. Es muy interesante ser capaz de poder jugar con esta propiedad, ya que es un elemento que da mucho juego en cualquier diseño gráfico y web, ya que te puede ayudar a rebajar tonos.
Es realmente útil si lo vas a hacer combinaciones de colores y, sobre todo, transparencias. La presencia del canal alfa es una de las ventajas del formato de imagen .PNG frente a otros como el .JPEG (conoce las diferencias de los formatos de imagen), el cual no posee información alfa, y, por tanto, no admite transparencias. Antes de la creación de este canal, y cuando no había ordenadores, en fotografía y en el cine se empleaban máscaras físicas (recortadas o pintadas) que tapaban las partes de la imagen que no se debían exponer a la luz y que servían para generar una segunda exposición controlada que permitiera componer dentro de la película elementos que no estaban presentes en la primera exposición o rodaje (también se utilizaba habitualmente la técnica de pintar imágenes sobre fondos transparentes, como acetatos o vidrios). Con la creación de sistemas informáticos, el canal alfa resolvió la necesidad de recrear esta transparencia que permitiera fotocomponer varias capas.
Brightness (Luminosidad)
Brightness (Brillo o Luminosidad) es una de las propiedades más utilizadas en el diseño gráfico y web, pues simplemente jugando con un valor (que va de 0 a 100%) te permite hacer que un color luzca totalmente distinto. Por ejemplo, si quieres que tu diseño se vea mucho más vivo y exista una gran intensidad en los colores (por ejemplo que las imágenes destaquen más), el brillo deberá ser mucho más alto (aunque es más difícil de leer de cerca). Sin embargo, si quieres ayudar al lector a leerlo mejor de cerca y no quieres confundirlo debes usar un brillo mucho más bajo (que te permitirá el uso de unos colores más neutros que harán menos daño al usuario).
La luminosidad o brillo es, en definitiva, la cantidad de luz emitida o reflejada por un objeto (en un color sería su claridad u oscuridad). Un color al 100% de saturación tendrá su máxima pureza con un 100% de luminosidad y con una luminosidad del 0% será negro absoluto. Por el contrario, cualquier color al 0% de saturación corresponderá a un tono concreto de gris que se convertirá blanco absoluto por un valor del 100% de luminosidad y negro absoluto por un valor de luminosidad del 0%.
Tono (Hue)
Hue (o Tono, Matiz o Tonalidad) es una de las propiedades más importantes que debes conocer, ya que gestiona la frecuencia dominante del color dentro del espectro visible. Dicho en otras palabras, es la percepción de un tipo de color (la que se distingue en un arcoíris), es decir, la sensación humana de acuerdo a la cual un área parece similar a otra o cuando existe un tipo de longitud de onda dominante. ¿Sigues sin entenderlo? El tono es la propia cualidad que tiene un color, ya que todos los colores que se encuentran en el círculo cromático son tonos (cuando vamos de un lado a otro en el círculo cromático estamos cambiando el tono).
En el ámbito del diseño gráfico y web conocer los tonos de colores es algo crítico. Una vez que lo domines y sepas cuales son los tonos que más te convienen (jugando con el resto de combinaciones que te voy a mostrar) podrás obtener una personalización máxima de tu diseño. Normalmente, en la preparación de cualquier tipo de diseño se utiliza el tono como primer elemento a tener en cuenta a la hora de seleccionar un color (suele oscilar entre valores del 0 al 360, ya que esto representa todo el círculo cromático). Esto te permite elegir los colores de una forma mucho más sencilla e intuitiva.
Sombra (Shade)
La sombra o shade se utiliza en diseño web o en diseño gráfico para definir variaciones más oscuras de un color que se crean agregando negro (sombras) a un color base. Usarlas como parte de una paleta de colores tiene muchísimas ventajas, entre ellas la facilidad en la que se convierte el proceso de selección de color, la cual se ve reducida enormemente y hace que tu preocupación por ver tu diseño como un arcoiris con colores desordenados desparezca. Además, le dará a tu paleta de colores un aspecto mucho más pulido y coherente debido a que todos los colores que la componen parten desde una misma base y son variaciones consistentes del mismo.
Por ello, saber utilizar de forma eficiente las sombras te puede dar un plus a la hora de diseñar cualquier pieza creativa. Simplemente utilizando una gama de colores y aplicando las sombras de una manera correcta podrás obtener todos los colores necesarios para tu sitio web, tu logotipo corporativo o tus flyers publicitarios. Hacerlo es muy sencillo (no es necesario ser un experto en el tema), ya que simplemente debes utilizar las herramientas que te voy mostrar en esta guía.
Tinte (Tint)
El tinte o tint, al contrario que la sombra, se utiliza para definir variaciones más claras de un color que se crean agregando blanco (luminosidad) a un color base. En la teoría del color, un tinte es una mezcla de un color con blanco, que reduce la oscuridad, mientras que un tono es una mezcla con negro, que aumenta la oscuridad. Ambos procesos afectan la relativa ligereza de la mezcla de color resultante.
Al igual que al añadir sombras, saber utilizar el tinte es primordial para la realización tanto de tus diseños como tu web pues tan solo añadiendo luminosidad al tono elegido podrás conseguir una gama muy amplia de colores, hay diversas herramientas que nos ayudan a ello de una forma muy simple como Paletton que mencionaremos más adelante.
Saturación (Saturation)
La saturación se refiere a la cantidad de distintas ondas que componen una fuente luminosa. Se compone de la mezcla de los tres colores primarios (red, green, blue) por lo que un color tendrá menos saturación cuantos menos componentes igualados de colores primarios tenga. A mayor cantidad de longitudes de onda que puedan actuar como tres colores primarios para el ojo humano, menos saturación tendrá ese color. Por lo tanto, un color compuesto por valores similares de rojo, verde o azul se verán como blanco o gris.
En resumen, se puede decir que la saturación es el inverso de la cantidad de gris que contiene. Por tanto, cuanto mayor cantidad de gris tenga más saturación tendrá el color (es el grado de predominio que uno o dos de los tres colores tienen sobre el otro). Crear variaciones de la saturación es algo más complicado en diseño gráfico, pero si sabes utilizarlo correctamente te puede llegar a ser útil en algunas situaciones como es la de enfatizar sobre un objeto que consideres importante (ahora bien esta debe de tener una finalidad estética).
Valor (Value)
Valor o value es un término que se usa para describir cómo de claro u oscuro parece un color y se refiere a la cantidad de luz percibida. El brillo se puede definir como la cantidad de «oscuridad» que tiene un color, es decir, representa lo claro u oscuro que es un color respecto del color elegido. Es una propiedad importante, ya que puedes utilizarla para crear sensaciones por medio del color. Un azul, por ejemplo, mezclado con blanco, da como resultado un azul más claro, es decir, de un valor más alto (es distinto al color, ya que se obtiene del agregado de blanco o negro a un color base).
Conocer esta propiedad es fundamental para el uso de códigos de colores que te voy a explicar a continuación, ya que te permite entender el código HSV, que es uno de los mas intuitivos y sencillos de utilizar ya que simplemente agregando un valor a «Value» puedes añadir brillo al color elegido o simplemente hacerlo más oscuro. Esto te ahorra mucho tiempo si lo único que quieres es que tu color cambie de tonalidad (es fundamental conocer este tipo de código de color).
Una vez que te he explicado las propiedades que componen cada código de color, ya puedo mostrarte qué tipos de códigos de colores existen y en que momento te puede resultar más útil utilizar uno u otro. He empezado por la propiedades porque cada código de color que vas a ver utiliza alguna de ellas para variar el color resultante. Por ello, es vital que sepas en que situación te puede venir bien utilizar un código que use la saturación como propiedad fundamental u otro que utilice las sombras o la luminosidad (si eres capaz de dominar estas propiedades sabrás cual es el código que más se adapte a tí y que te permitirá realizar una correcta fórmula de tus colores).También te puede ser útil conocer los tonos de los colores para partir de una base. A continuación te voy a explicar los tipos de códigos de colores más habituales:
RGB (Red, Green, Blue)
El formato de color RGB, cuyas siglas son Red (Rojo), Green (Verde) y Blue (Azul), te permite presentar los colores de varias maneras mezclando los tres colores básicos. Básicamente el formato trata de darle un valor entre 0 y 255 a cada color que compone el formato. ¿Por qué 255? Se trata del número de valores que puede almacenar un «byte» (unidad más pequeña de información de base). También puedes dar valor en porcentaje que harán que mezclando estos colores en ciertas proporciones puedes obtener la gama completa de colores. Por ejemplo, si quieres un tono que se aproxime mucho al rojo debes dar los valores más altos al rojo y los más bajos al verde y al azul.
RGB es el modo por defecto para las imágenes de Photoshop y, por lo general, el modo en el que vienen configuradas la gran mayoría de cámaras de fotos (aunque ambos perfiles pueden cambiarse esto es porque los monitores de ordenador muestran los colores con el modelo RGB). El modo de color RGB (Red, Green, Blue) se usa para cualquier diseño digital. Esto incluye páginas web, aplicaciones, banners y cualquier otro diseño que sea creado para uso digital.
RGBA (Red, Green, Blue, Alpha)
El código RGBA, cuyas siglas son Red (Rojo), Green (Verde), Blue (Azul) y Alpha (Alfa), parte del sistema RGB y lo único que incorpora es un sistema Alpha. Como habrás comprobado en la anterior sección, en la que te hablaba de las propiedades de los colores, añade al sistema RGB un cuarto valor que indica la transparencia del elemento. Esta transparencia se expresa como un número decimal entre el 0 y el 1 (en el que 0 es totalmente transparente y el 1 es totalmente opaco). El resto de valores se presenta exactamente igual que en el código de color RGB y es perfecto para fondos que combinen texto e imágenes.
HEX (Hexadecimal) o HTML
El formato de colores HEX (o hexadecimal), conocido mundialmente como código de color HTML, no es más que una derivación del uso del sistema RGB. Este formato es el más utilizado por los desarrolladores gráficos y web y lo único que hace es cambiar el sistema de decimales normales de base 10 por base 16. Para poder conocer bien este código y saber leerlo debes saber que en primer lugar habrá una «almohadilla» seguida de 6 caracteres que pueden ser números o letras, en donde cada par de caracteres representa la intensidad (dónde 0 es poco intenso y F muy intenso) que escoges en cada color del sistema RGB (cada par de caracteres representan un color del formato RGB).
HSL (Hue, Saturation, Lightness)
El sistema HSL, cuyas siglas son Hue (Tono), Saturation (Saturación) y Lightness (Luminosidad), es otro código muy útil y un poco más avanzado e intuitivo que el RGB (en un futuro es probable que su uso se generalice). Para poder utilizar este formato debes de determinar valores al color, a la saturación y al brillo para obtener el color deseado. Para ello, debes pensar en un valor entre 0 y 360 (valores que recorren todos los colores de la paleta). Para la saturación debes pensar un porcentaje que defina la intensidad del color (de 0% a 100%). Lo mismo debes hacer con el brillo, un porcentaje que indica la claridad u oscuridad del color. El estándar de colores HSL es soportado en la mayoría de navegadores que existen en la actualidad (al menos los más importantes).
HSLA (Hue, Saturation, Lightness, Alpha)
El formato HSLA, cuyas siglas son Hue (Tono), Saturation (Saturación), Lightness (Luminosidad) y Alpha, es una variante del formato HSL. Añade la variable Alpha en la que, exactamente igual que en los colores RGBA, puedes añadir un número decimal que varía del 0 al 1 para darle la transparencia necesaria al color elegido (dónde «0» es totalmente transparente y «1» es totalmente opaco). La gran ventaja que tiene este sistema respecto al RGBA es que se puede variar el color con mucha más facilidad, ya que con cambiar el tono cambiamos el color (sin afectar en el brillo y la saturación).
HSV (Hue, Saturation, Value)
El formato de código HSV, cuyas siglas son Hue (Tono), Saturation (Saturación), Value (Valor), también llamado HSB (Hue, Saturación, Brillo), es un formato muy intuitivo, ya que utiliza la misma ruleta de colores que el formato HSL. Aunque a primera vista el modelo parece exactamente igual lo que cambia es el valor de la saturación que hace que sea más sencillo encontrar los colores totalmente saturados, ya que en este modelo usan valores más sencillos (del 0 al 1, en la que el 0 es blanco). Para el tono y el brillo es exactamente lo mismo.
HWB (Hue, Whiteness, Blackness)
El sistema HWB, cuyas siglas son Hue (Tono), Whiteness (Claridad) y Blackness (Oscuridad), es parecido al formato HSL. Es un nuevo formato (incorporado en el sistema CSS hace relativamente poco), donde el color se elige exactamente igual que en el formato HSL, ya que dando un valor de entre 0 y 360 llegas al color deseado. Para los tonos blancos y para los negros sin embargo este sistema tiene variación con respecto al HSL, ya que, para los tonos de blancos y negros tienes que dar valores entre el 0 al 1 (donde «1» es totalmente blanco y «0» totalmente negro) y para el negro (donde «1» es totalmente negro y «0» totalmente blanco). Al igual que el HSL se le puede añadir el elemento alpha para controlar su opacidad.
CMYK (Cyan, Magenta, Yellow, Black)
El CMYK , cuyas siglas son Cyan (Azul), Magenta (Magenta), Yellow (Amarillo) y Black (Negro), es un formato de color que se utiliza normalmente en las impresiones a cuatro colores (colores completos). Para hallar un color concreto debes realizar una mezcla de estos cuatro colores (dando valores del 0 al 100% en cada uno de los colores). La diferencia básica que existe con el RGB es la brillantez en la pantalla, por ello son los típicamente usados para imprimir revistas, folletos, papelería corporativa, etc (es habitual que muchas de las imágenes digitales que encuentras estén subidas con colores CMYK).
Pantone
El Pantone es un catálogo de color que te ayuda a emparejar colores CMYK con el RGB en todos los materiales y que se asegura de que el color tenga el mismo tono en todas sus aplicaciones, desde telas y pinturas hasta cualquier material impreso. Permite la perfecta comunicación entre diseñadores, artistas, arquitectos y cualquier persona que utilice los colores para su desarrollo laboral más sencillo.
Dentro del diseño gráfico y la teoría del color, el esquema de color es la variedad de posibles colores utilizados. Estos esquemas, que se basan primariamente en el círculo cromático, se utilizan para crear atracción y estilo (estas combinaciones de colores, al ser utilizados conjuntamente, producen al ojo humano una sensación de belleza). Un esquema de color básico usará dos colores que se vean bien juntos. Es fundamental que aprendas a combinar colores ya que te permitirá atraer a los usuarios y que le comuniques tu mensaje de forma adecuada. Aunque esta guía está dirigida al mundo del diseño gráfico y web, este apartado lo puedes aplicar a muchas otras cosas, ya sea la decoración de tu casa o a conjuntar adecuadamente la ropa que vistes. Esta es la manera correcta de combinar colores:
Cómo combinar los colores según su tipo
El círculo cromático, círculo de colores o rueda cromática es una representación gráfica de la relación armónica y contraste entre los colores primarios, secundarios y terciarios. Aunque existen varios tipos de círculos cromáticos que representan los distintos colores de la paleta, la teoría del color de las artes gráficas utiliza el modelo CMY (Cyan, Magenta y Yellow) en el cual predominan los tres colores primarios (de los que parten después los colores que componen el resto de la gama). Gracias a esa rueda se obtienen las combinaciones de colores (según su tipo) más importantes. Deja que te lo explique por partes:
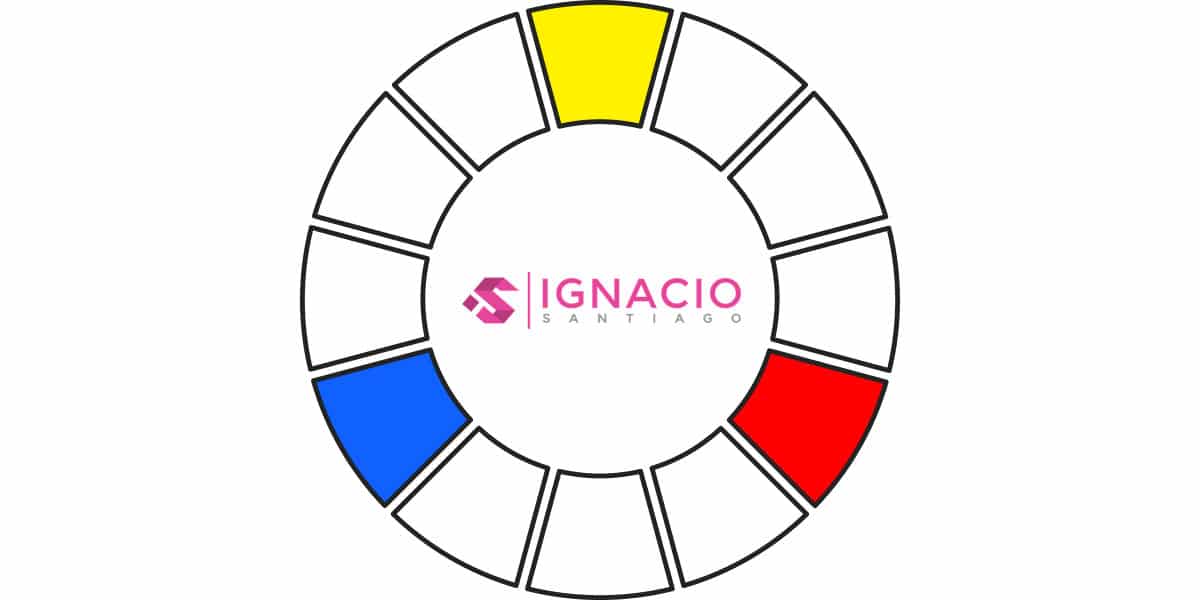
Colores primarios
Los colores primarios son los colores principales del círculo y están ubicados de manera equidistante. Se los denomina como primarios ya que no se pueden obtener con la mezcla de ningún otro color y la mayoría de los otros colores se obtienen con la mezcla de estos tres. Los colores que lo conforman son el rojo (magenta), amarillo (yellow) y azul (cyan). Estos son los colores más básicos que existen y la combinación de estos colores es la crea los colores restantes del círculo cromático.
Colores secundarios
Los colores secundarios son tonalidades perceptivas de color, que se obtienen mezclando las partes desiguales de los colores primarios (de 2 en 2). Los colores que lo conforman son el anaranjado (la suma del rojo más el amarillo), verde (que resulta del amarillo y del azul) y violeta (la suma del azul y rojo) y son un modelo idealizado, plenamente dependiente de la fuente que represente el color, de la naturaleza del material que lo genera y de las características subjetivas de la percepción visual y auditiva de los autores.
Colores terciarios
Los colores terciarios son el resultado de la combinación entre un color primario y uno secundario. Mezclas como estas nos dan como resultado el rojo violáceo, amarillo anaranjado, azul verdoso, amarillo verdoso, rojo anaranjado, entre otros. Los colores que lo conforman son el amarillo anaranjado (yellow orange), rojo anaranjado (red orange), rojo violáceo (red violet), azul violáceo (blue violet), azul verdoso (blue green) y amarillo verdoso (yellow green). Estos forman una variedad de colores realmente interesante ya que esta es muy amplia, además de que forman la mayor parte de colores que se encuentran en la naturaleza (aunque se basen en pocas combinaciones puedo afirmar que son prácticamente infinitos).
Cómo combinar los colores según su relación
Como vas a comprender ahora, existen diversas formas de combinar los distintos colores, Aunque en este caso te voy a enseñar a hacerlo según su relación, también se puede hacer según sus propiedades. Los colores están relacionados entre sí, es decir, si utilizamos una cierta gama de colores estas combinaciones te permiten utilizar otra gama de colores que haga que tus diseños no pierdan la estética y luzcan mejor. Conocer las distintas combinaciones de colores es fundamental a la hora crear cualquier diseño, ya que te permitirá, de una forma muy sencilla y siguiendo unas reglas básicas combinar colores, hacer que se mantenga lo más estético posible. Estas son las combinaciones de color según su relación:
Combinación de colores complementaria (colores opuestos)
Los colores complementarios, adicionales o contras son aquellos que se ubican en los lados opuestos de la rueda de colores de Itten. Su combinación luce muy animada y llena de energía, especialmente si se combinan los colores de tonos saturados. Estos colores son muy usados en publicidad, por el alto contraste que producen que tienen como resultado una llamada a la acción. Por ello, el uso de estas gamas de colores puede ser un buen elemento si estás buscando llamar la atención (no son buenos colores para pasar desapercibidos).
Combinación de colores complementaria por separado (colores cercanos)
Es una variación de la combinación de colores complementaria pero, en lugar del color opuesto, se usan los dos colores que están a su lado. Esta combinación se aplica para un color base y dos colores adicionales. El esquema luce casi igual de contrastante como tenso. Si no estás seguro de poder usar bien la combinación complementaria, utiliza la combinación complementaria por separado.
Combinación de colores triada (3 colores)
La combinación de colores en triada trata de la combinación de 3 colores que se ubican a la misma distancia uno del otro. Tal combinación de colores proporciona un gran contraste sin interferir con la armonía. Este tipo de combinación mantiene el contraste de las combinaciones de colores complementarios, a la vez que imprimen la armonía de la que estos colores carecen. Lo mejor en el uso de esta combinación es tomar un color dominante que se use en mayor medida que los otros colores, ya que estos colores imprimen fuerza y contaste vibrante.
Combinación de colores análoga (entre 2 y 5 colores)
Los colores análogos son la combinación de 2 a 5 colores ubicados uno al lado de otro en la rueda de colores (lo ideal sería combinar 2 a 3 colores a la vez). Son los colores vecinos del círculo cromático los cuales tienen un color común como denominador si se tomase como color dominante el rojo, pudiendo formar un esquema de colores análogos con los otros tres correlativos en el círculo cromático representados en la acuarela por el laca de un color primario pero no importa eso sino el color, el púrpura y el violeta. Los colores análogos también son parecidos a los colores terciarios, porque se combinan entre primarios y secundarios que forman los colores análogos en el círculo cromático. Por ejemplo, amarillo anaranjado, amarillo, amarillo verdoso, verde y azul verdoso.
Combinación de colores rectangular o tétrada (4 colores)
La combinación de colores tétrada (que es lo mismo que rectangular) es un esquema de colores que comprende un color básico, dos adicionales y otro que pone acentos (se trata de colores que se encuentran a la misma distancia en el círculo cromático). Debes tener cuidado, ya que dada la naturaleza de la tétrada, todos los colores tienden a ser distintos. Para resolver eso, deberías dejar que un color sea el dominante y utilizar los otros 3 para resaltar. Por ejemplo, azul verdoso, azul morado, rojo anaranjado, amarillo anaranjado.
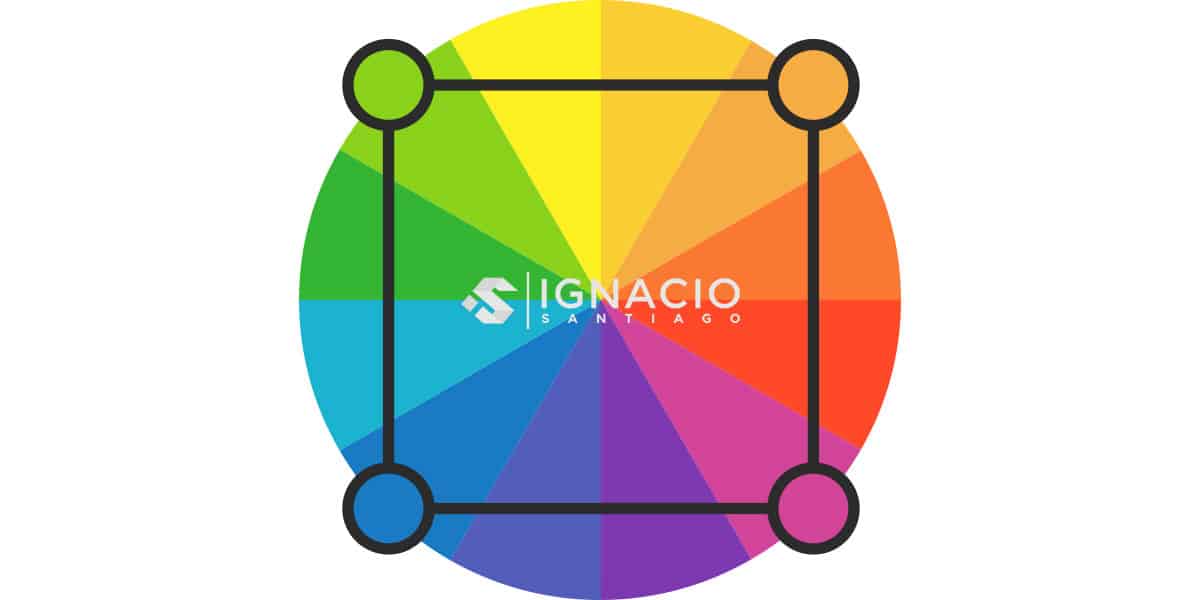
Combinación de colores cuadrada (4 colores)
Se trata de la combinación de 4 colores que están a la misma distancia uno del otro (los colores no se parecen en tono, pero se complementan). Muy similar a la combinación tétrada o rectangular. Es un esquema de color cuadrado es similar al rectángulo, con la diferencia de que os cuatro colores están espaciados uniformemente alrededor del círculo de color. En este esquema de colores es preferible dejar que un color sea dominante y debes prestar atención al equilibrio entre colores cálidos y fríos en tu diseño. Este tipo de combinación te permite crear un estilo dinámico, juguetón y llamativo. Por ejemplo, morado, rojo anaranjado, amarillo, azul verdoso.
Cómo combinar los colores según sus propiedades
Todo color posee una serie de propiedades que le hacen variar de aspecto y que definen su apariencia final. Según las distintas propiedades existentes que ya te he explicado, con cada color puedes llegar a crear toda una gama que te sirva para tus diseños gráficos y web, simplemente cambiando el tono, la saturación o el brillo. Esto te puede llegar a ser muy útil si quieres hacer que tu diseño se vea uniforme y que un color predomine sobre los demás. Estas son las combinaciones de color según su propiedad:
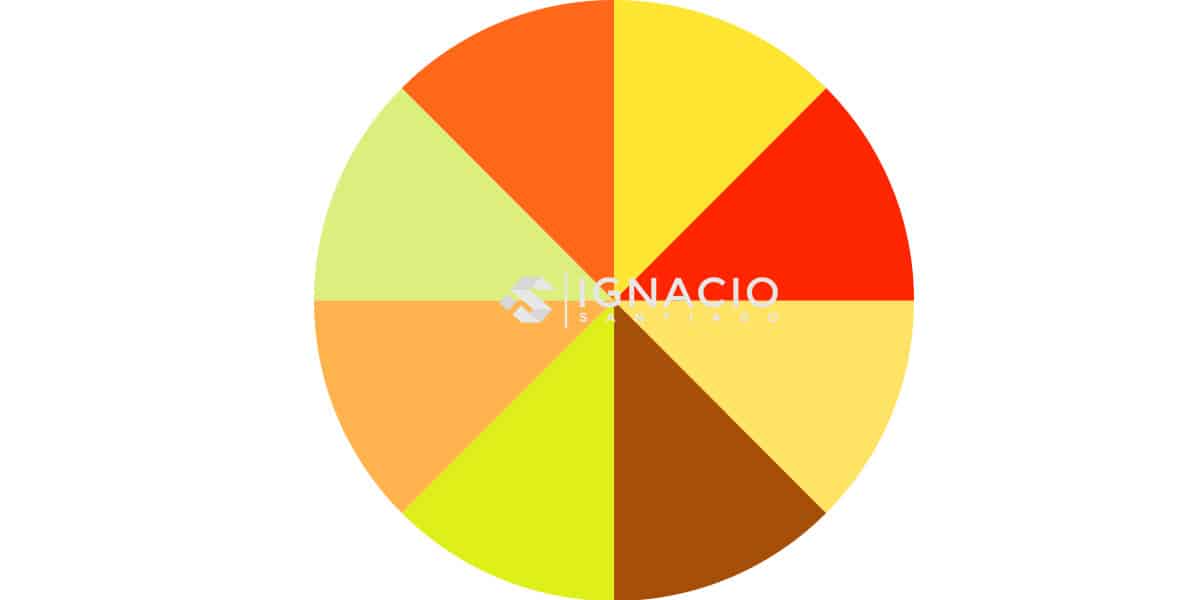
Colores cálidos (warm)
Los colores cálidos son los colores del fuego, del amor apasionado, del atardecer, de las hojas en otoño (parece que se aproximan al usuario por encima del fondo). Además de la sensación térmica, transmiten cercanía, intimidad, energía y calidez, los colores cálidos transmiten sentimientos de alegría. De hecho, se suele decir que cuanto más rojo tenga un tono más cálido será el color.
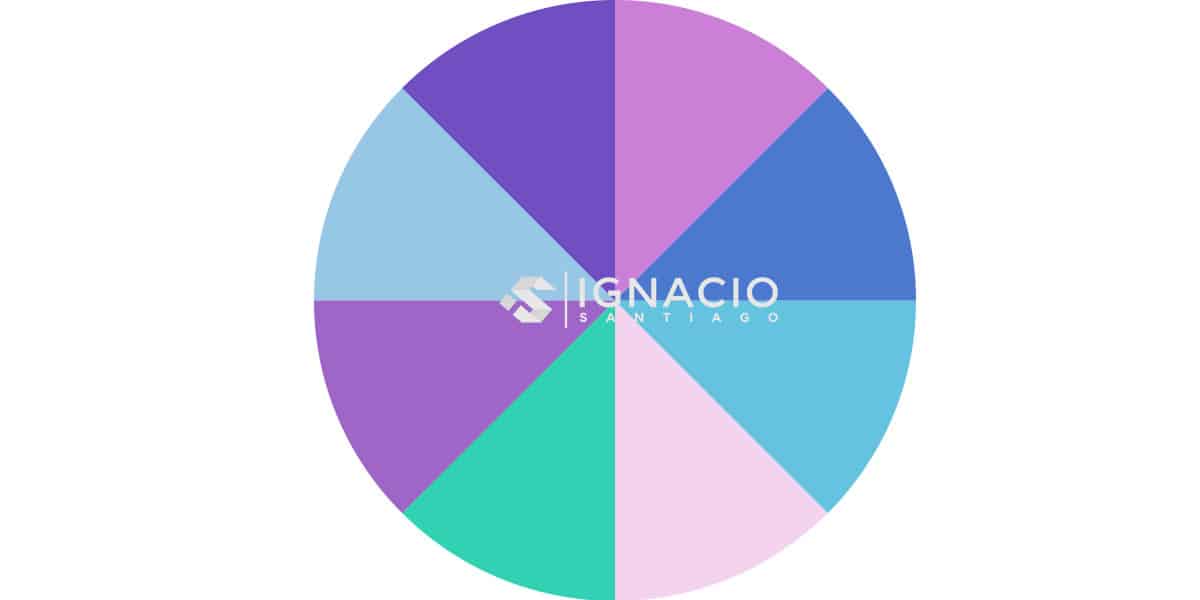
Colores fríos (cool)
Los colores fríos son todos los tonos que van desde el azul al verde, además de los morados. Cuanto más azul tenga un color, más frío será. Los colores fríos son los tonos del invierno, de la noche, de los mares y lagos. Suelen usarse para dar sensación de tranquilidad, calma, seriedad y profesionalidad. También dan sensación de amplitud.
Colores brillantes (bright)
Los colores brillantes son colores estimulantes que llaman mucho la atención, por lo que se deben combinar con los colores neutros. Hay que llevar cuidado a la hora de utilizarlos en nuestros diseños porque si abusas de ellos puede generar una sensación de rechazo. Inspiran limpieza, juventud, jovialidad, como ocurre con amarillos, verdes y naranjas.
Colores oscuros (dark)
Los colores oscuros inspiran seriedad, madurez, calma. Tradicionalmente han sido las combinaciones que más se han utilizado a lo largo del tiempo. Son combinaciones muy sobrias que no te harán desentonar en ningún momento pero pueden llegar a hacer que tus diseños luzcan tristes y apagados. Debes de tener cuidado al usar estas combinaciones de colores pero, si lo haces bien, mantendrás en tus diseños la elegancia deseada.
Colores saturados (saturated)
La combinación de colores saturados hace que los colores luzcan con una mayor intensidad, ya que suelen ser muy vivos. Esto es debido por la cantidad de gris que contiene un color, ya que, mientras mas gris es (más neutro) menos brillante o menos saturado es. Estos colores ayudarán a resaltar ciertos elementos importantes de nuestros diseños. Además, transmiten intensidad, energía y viveza.
Colores no saturados (desaturated)
La combinación de colores no saturada (o desaturada) se realiza añadiendo el color gris al tono de color elegido. Por lo tanto, estás añadiendo un color más neutro a un tono de color inicial, lo que hace que los colores se vean menos brillantes y más apagados que te llevaran a los llamados colores pastel. Este tipo de colores son muy utilizados en diseño gráfico y web debido a la posibilidad de «decolorizar» y, por lo tanto, se pueden aplicar a más elementos.
Una vez que conocemos las distintas combinaciones de colores, seria conveniente que seas capaz de elegir el tono o el color que mejor se adapte a tu diseño gráfico o web. Todos los colores poseen un significado, ya que se trata de una imagen preconcebida en la mente que evoca distintos sentimientos. Por ello, es fundamental conocer qué es lo que inspira cada color a cada persona o sociedad, pues a la hora de utilizarlos en tu diseño puedes transmitir el mensaje de una forma totalmente distinta. Es por ello que las grandes marcas suelen utilizar un único color, ya que esto transmite las mismas sensaciones a los consumidores aunque pasen muchos años (el rojo de Coca Cola, el azul de HP, el amarillo de McDonals, etc). Por ello, deja que te muestre el significado de los colores más utilizados y qué colores combinan mejor con otros:
Colores que combinan con blanco
El color blanco es uno de los más usados en diseño, gráfico, diseño web y moda (junto al color negro). Es un color que suele estar ligado a sensaciones de pureza, limpieza y simplicidad. El blanco es un color femenino y noble pero también es débil. En este sentido tiene como colores contrarios al negro y al rojo, que son los colores del poder y la fuerza. Tanto la limpieza exterior como la pureza interior están asociadas al color blanco y todo aquello que se puede considerar higiénico suele estar relacionado con este color.
Colores que combinan con negro
El color negro en ocasiones no se define como un color en sí mismo, sino como la ausencia de luz y, sin embargo, es indispensable para que los otros colores puedan variar su matiz. El color negro es uno de los preferidos por los usuarios para combinarlo con otros colores. Se trata de un color que suele estar relacionado con sensaciones de poder, formalidad y misterio. Igualmente se le considera algo controvertido, sobre todo en la cultura occidental, donde su significado puede relacionarse tanto a aspectos positivos como negativos.
Colores que combinan con azul
El color azul suele relacionarse con sentimientos como la libertad, seriedad y lealtad. Además, se trata de uno de los colores más utilizados en muchos diseños. Es perfecto para utilizar en distintas ocasiones debido a que a primera vista es el representante de la confianza, inteligencia y sabiduría (cualidades que agradan). Aunque se trata de un color frío casi siempre evoca sentimientos positivos, debido a la confianza y la seguridad que transmite.
Colores que combinan con Turquesa: Fucsia, rojo cereza, amarillo, marrón, y morado oscuro
Colores que combinan con Azul: Rojo, gris, marrón, naranja, rosa, blanco y amarillo.
Colores que combinan con Azul eléctrico: Amarillo, marrón, marrón claro y gris.
Colores que combinan con Azul oscuro: Morado claro, azul, verde-amarillo, marrón, gris, amarillo, naranja, verde, rojo y blanco.
Colores que combinan con gris
El color gris suele estar ligado a sensaciones de paz y tenacidad (en algunas culturas estás relacionado con la indeterminación o mediocridad). El color gris es el símbolo de la neutralidad y representa un color fresco, desapegado y equilibrado. Es un color sin emociones, de mal humor, asociado típicamente con los significados de opaco, sucio y lúgubre, así como formal, conservador y sofisticado. Una imagen corporativa basada en el gris no tiene intención de capturar la atención del gran público y generalmente actúan sin afanes de protagonismo.
Colores que combinan con Gris: Rosa, rosa fucsia, rojo, morado y azul.
Colores que combinan con Gris Claro: Beige, blanco, rosa, azul marino, magenta, rojo, naranja y violeta.
Colores que combinan con Gris Marengo: Blanco roto, rojo (tonalidades no intensas) y beige o color arena.
Colores que combinan con naranja
El color naranja es un color que está relacionado con la calidad, creatividad y ánimo. Por ello se trata de un color muy interesante para integrar en cualquier diseño o gama de colores (aunque sea como color adicional). Este color representa al fuego, el sol, también la diversión y se relaciona con tonalidades cítricas propias de alimentos saludables y ambientes tropicales. El naranja puede inspirar a la aventura, a tomar riesgos y ser independientes, ya que es es un color bastante llamativo y, a veces, inadecuado (por lo que debes tener cuidado).
Colores que combinan con Naranja: Azul claro, azul, morado, blanco y negro.
Colores que combinan con Naranja claro: Gris, marrón y verde oliva.
Colores que combinan con Naranja oscuro: Amarillo, verde oliva, marrón y rojo oscuro.
Colores que combinan con rojo
El color rojo se suele relacionar con términos como pasión, impulsividad y fuerza. Por este motivo es muy útil para diseños, productos y servicios que estén relacionados con el deseo y el amor. En eñ pensamiento el rojo es, desde el principio, equivalente a color (una asociación natural ya que el fuego es rojo) y también la sangre. Se le relaciona con dinamismo, calor, cercanía, fertilidad, salud, poder. Muchas marcas utilizan este color, entre ellas Ferrari o el banco Santander.
Colores que combinan con Rojo: Amarillo, blanco, marrón, verde, azul y negro.
Colores que combinan con Rojo claro: Azul, verde, beige, blanco y gris.
Colores que combinan con Rojo oscuro: Azul claro, gris, naranja, beige y amarillo.
Colores que combinan con Granate: Blanco, negro y rosa.
Colores que combinan con verde
El color verde está ligado a sentimientos relacionados con la naturaleza, crecimiento y equilibrio. Su uso en los diseños es interesante porque ayuda a generar confianza y que el usuario se sienta más relajado. Actualmente es el color bandera de muchas empresas con productos «Bio».
Colores que combinan con Verde oliva: Naranja, marrón y marrón claro.
Colores que combinan con Verde: Marrón, gris, blanco, negro amarillo y dorado.
Colores que combinan con Verde Menta: Rosa, blanco, rojo, coral, naranja, negro, azul marino y dorado.
Colores que combinan con Verde Azulado: Blanco, azul marino, naranja, rosa coral, dorado, marrón y beige.
Ahora que ya ya sabes manejarte con la teoría del color (al menos lo más básico), ya sean las propiedades más importantes de los colores para poder combinarlos, los tipos de códigos de colores habituales en diseño gráfico y web, los esquemas y tipos de combinaciones de colores habituales y sabes qué significan los colores y qué colores combinan mejor con otros y la importancia de los colores en diseño gráfico y web te voy a mostrar las mejores apps y herramientas online para convertir códigos de colores:

Adobe Color CC

Mejora tu flujo de trabajo creativo con la ayuda de Adobe Color CC. Como parte de Creative Cloud, te ayuda a crear y guardar paletas de colores y trabajarlos de forma fácil y rápida con otros productos (ya sean de Adobe o no). La rueda de colores es intuitiva y tiene la capacidad de obtener los colores de las imágenes que subas al sistema.

Pictaculous

¿Estás creando un sitio web o un folleto promocional basándote en una idea que has cogido de una imagen? Con Pictaculous, simplemente, sube la imagen y la aplicación te mostrará la paleta de colores que tiene la imagen y qué colores combinan con los mismos. Es perfecto para saber en pocos segundos qué colores está usando tu competencia.

RGB.to

Si buscas un convertidor para pasar tus códigos RGB a otros formatos de imagen, la página RGB.to es tu herramienta. Es perfecto para tenerla bien guardada en marcadores, ya que te permite convertir códigos de color RBG a HEX y a muchos otros formatos. Por ejemplo, Pantone, RAL, HSL, HSV, HSB, JSON y muchos otros que harán tu vida más fácil.
Accesible Brand Colors

Accesible Brand Colors es básicamente una herramienta que busca encontrar la compatibilidad existente entre distintos colores. Al agregar los colores que deseas utilizar tanto para tus diseños como si tienes una marca esta aplicación genera un gráfico para ver como poder combinar los colores de una forma eficiente y también te permite encontrar colores que igual no se te habían pasado previamente por la cabeza. Añade todos los colores que utilices y aprende cuales combinan mejor, además todos los colores los puedes copiar con el formato HEX (Hexadecimal)
Adobe Capture

Adobe Capture es una aplicación de móvil gratuita complementaria a Adobe CC. Gracias a esta herramienta es posible que captures paletas de colores del mundo real. Haz una foto desde la aplicación a un entorno que te guste y la aplicación seleccionará 5 de los colores más predominantes y generará una paleta de colores. Puedes ajustar estos colores por si quieres que sean más específicos para tus combinaciones.
Adobe Color

Adobe Color es una herramienta web expresamente creada para diseñadores que te permite, para seleccionar la paleta de colores de tu marca o diseño, elegir uno o varios colores de la misma gama que te gusten usando una rueda de color para la selección y convertirlos a cualquier código que sea necesario para tu diseño gráfico o web. También te permite encontrar la paleta de colores que desees a través de la realización combinaciones armónicas.
Brands Colors

Brands Color es una herramienta web que recopila las paletas de colores de marcas reconocidas por todos, tales como Adidas, Nike, Airbus, entre otras. Todas las marcas aparecen en orden alfabético para que puedas utilizar esta herramienta de forma correcta. Esta herramienta es realmente útil si quieres usar para tus diseños la paleta de colores utilizada por las grandes marcas que han tenido éxito en su carrera empresarial. Cada color está en formato hexadecimal y, con un simple click, el código es copiado automáticamente.
Cohesive Colors

Cohesive Colors es una herramienta online que te ayuda a crear paletas de colores de forma uniforme. Su utilidad reside en que puedas obtener cualquier gama de color de forma aleatoria, gracias con unos algoritmos programado) que mantienen la armonía de la paleta de colores generada. Muy útil si estás atascado y necesitas más de un color ya que esta herramienta genera una infinidad de colores de forma coherente. Los colores son devueltos para tu diseño gráfico o web con el código HEX (Hexadecimal).
Colour Code

Colour Code es una aplicación web con una interfaz realmente intuitiva desde la que puedes obtener toda una gama completa de colores, ya sea utilizando tu propia imaginación o a través de las combinaciones de colores (monocromáticas, analógicas, triada y cuadradas). Simplemente moviendo el cursor a través de la pantalla obtendrás tu paleta de colores deseada que será devuelta con el formato de código HEX (hexadecimal) para que puedas utilizarlo en cualquier diseño gráfico o web.
Color Combos

Color Combos es una herramienta web gratuita que genera esquemas y paletas de colores de una forma muy sencilla. Se usa especialmente para la generación de una gama de colores a partir de 0, aunque también contiene una herramienta para probar lo distintos combos realizados y, para los más vagos, una generación aleatoria de colores de forma armónica. Puedes compartir estos colores para tu diseño con otras personas, así como ver los que han compartido y tener siempre a mano el código HEX de cada color.
Color Explorer

Color Explorer es una herramienta muy completa que te permite, desde la propia web, realizar funciones útiles. Por ejemplo, te permite personalizar tu paleta de colores, obtener colores de imágenes, sitios web y textos HTML. Además, permite hacer conversiones de cualquier código de color en cualquier formato que utilices y genera paletas y esquemas de colores a través de las combinaciones armónicas del color muy útiles para cualquier diseño.
Color Hexa

Color Hexa es una herramienta gratuita que proporciona información sobre cualquier color y genera paletas de colores coincidentes. Esto se generará gracias al uso de esquemas de combinación de colores (análogos, completementarios, triádicos o tetrádicos entre otros). Para utilizarlo simplemente debes introducir el código hexadecimal del color que desees y automáticamente te mostrará la información sobre dicho color y te generará todas las combinaciones y las paletas de colores distintas a partir de ese color.
Color Hunt

Color Hunt es un producto que permite la búsqueda a través de la web de paletas de colores predefinidas. Es una herramienta perfecta si eres un diseñador gráfico o web que necesita buscar rápidamente una paleta de colores con una gama amplia de colores. Permite hojear una lista casi infinita de paletas de colores creada por diseñadores y saber cuáles son las que tienen más me gustas. Si lo deseas utilizar para tu diseño o web todo color es devuelto a través del formato HEX (hexadecimal).
Color Lisa

Color Lisa es una herramienta web que permite ver colecciones de paletas de colores de las obras de algunos de los más célebres artistas de todos los tiempos, es la herramienta perfecta si quieres que tus diseños o web tengan el toque artístico que no consigues encontrar. Así puedes trabajar las gamas y las combinaciones de colores que utilizaban los mejores maestros artistas. Una vez que ya hayas encontrado la paleta de colores perfecta para tus diseños o web los puedes utilizar gracias al código HEX (Hexadecimal).
Color Picker Jquery

Este Color Picker Jquery es un plug-in que permite añadir a tus documentos los elementos CSS directamente desde la aplicación lo único que debes de hacer es seleccionar los elementos que vas a cambiar con Jquery y usar este plug-in. Este selector de colores es una extensión que permite la obtención de paletas de colores armónicas. Permite seleccionar en una gran paleta de colores del plug-in así como devuelve los códigos de colores en distintos formatos para su conversión en HTML.
Color Spire

Esta herramienta Color Spire permite una completa selección de la paleta de colores mediante el uso de la rueda de colores o el clásico selector de colores, que harán que sea más cómodo para ti obtener los colores para tus diseños y web. Cabe destacar que la herramienta te devuelve la gama de colores seleccionada con todos los códigos utilizables en el formato HTML. Tiene una interfaz muy sencilla y permite que dándole a un solo botón los colores se puedan modificar para realizar combinaciones, es decir, los podemos hacer más claros, más oscuros, saturarlos o desaturarlos.
Color Supply

Color Supply es un selector de paletas y esquemas de colores expresamente hecho para diseñadores e ilustradores, es una herramienta que te permite seleccionar tus esquemas de colores según todos los tipos de combinaciones que existen casi de forma profesional, de un modo sencillo y rápido. Utilizando la rueda del círculo cromático puedes obtener todas las gamas de colores posibles existentes. Una vez que ya has seleccionado cuales son los colores que vas a utilizar puedes copiar los códigos para tu diseño y web en formato HEX (Hexadecimal)
Colr

Colr es lo que necesitas si estás buscando un sitio sencillo para poder encontrar paletas de colores predefinidas. Puedes editar los colores que ya vienen en las paletas de colores para llegar a tu favorito. También puedes generar paletas de colores a partir de una imagen aleatoria con Flickr o subir directamente tú la foto que deseas analizar. Si lo deseas utilizar para tu diseño o web todas las paletas de colores obtenidas son descargables.
Colrd

Colrd es una herramienta web ideal para descubrir nuevos esquemas, paletas de colores y degradados webs. A parte de contar con todo un buscador de paletas de colores o degradados ya predefinidos ya sea en imágenes o con gamas de colores, esta herramienta también permite la elaboración propia manteniendo siempre la armonía lo cual lo hace ideal para tus diseños y web. Puedes añadir infinidad de colores a la paleta y guardarlos o copiar los códigos obtenidos a través del formato HEX (Hexadecimal).
Coolors

Coolors es una herramienta online que te permite generar paletas de colores de forma aleatoria simplemente apretando la barra espaciadora. Pero no te creas que es totalmente al azar ya que la web contiene unos algoritmos que harán que la paleta que generes mantenga la armonía según las distintas combinaciones de colores. También puedes ajustar los colores según tus gustos y estos son devueltos con todo tipo de códigos según los distintos formatos que se encuentran dentro del lenguaje HTML.
Copaso

Este Color Palette Software (Copaso) es una herramienta para la selección de colores de forma avanzada que te permitirá seleccionar tus colores de una manera muy profesional usando una rueda de colores, aunque si deseas hacerlo de una forma más sencilla también ofrece una paleta de colores para este nivel. Devuelve los códigos usando lenguaje HTML (HEX, RGB, CMYK y HSV) perfectos para tus diseños y web. También obtiene paletas de colores sobre fotos.
ColorZilla

ColorZilla es una extensión para el navegador de Google Chrome y Mozilla Firefox que asiste desarrolladores y diseñadores gráficos. Esta extensión incluye la selección de colores mediante el uso de una paleta de colores, un creador CSS de degradados y un cuentagotas que te permitirá analizar cada pixel de una página web. Esta herramienta es muy útil para obtener tus diseños y web desde la propia página con la que estés navegando, además, podrás usar los colores con todo los tipos de códigos del lenguaje HTML y CSS.
Design Seeds

Design Seeds es una de las mejores páginas web para poder encontrar la inspiración necesaria a la hora de buscar tu paleta de colores para tu diseño y web. Cuenta con infinidad de paletas muy bellas normalmente inspiradas en la vida cotidiana como puede ser el arte, la decoración, manualidades o incluso bodas. Además, puedes encontrar las distintas gamas de colores organizadas por categorías ya sea por colores o por palabras clave todas siempre siguiendo una combinación armónica cromática.
HTML Color Codes

Con esta herramienta HTML Color Codes la búsqueda del color perfecto nunca había sido tan sencilla, puedes usar esta interfaz para seleccionar millones de colores y combinarlos con las armonías cromáticas. Permite la descarga de los colores que has seleccionado para poder guardarlos y además devuelve los colores en los distintos códigos utilizables por todo el sistema CSS y HTML.
Just Color Picker

Just Color Picker es una herramienta descargable gratuita y portable (no requiere instalación) que te permitirá llevarte a cualquier lugar del mundo está magnífica aplicación. Perfecta para tus diseños y web podrás entre otras cosas seleccionar tu paleta de colores usando las ruedas de colores RGB y CMYK marcadas con las combinaciones armónicas de los colores, utilizar todos los formatos de códigos HTML, utilizarlo como herramienta para Photoshop y un sistema de autocopiado de códigos, todo esto con una interfaz simple.
Khroma

Khroma es una aplicación que actualmente se encuentra en beta, es una aplicación con muchísimo potencial ya que cuenta con una interfaz infinita de gamas de colores en la que debes de seleccionar 50 de tus colores favoritos. Recibirás consejo sobre tus elecciones (cuanto más variados sean los tonos mejor). Una vez introducido los colores Khroma te generará automáticamente gracias a un algoritmo un montón de combinaciones de parejas de colores según tus gustos. También permite generar paletas de 4 colores y degradados.
Logomak

Logomak es una herramienta gratuita online que te permite dar los primeros pasos a la hora de encontrar tus colores corporativos o a la hora de diseñar un logo, como bien sabes es uno de los pasos más complicados a la hora de definir tu marca. Selecciona tu actividad comercial y automáticamente aparecen los colores que más se asemejan a lo que estás buscando, además también se añaden las fuentes textuales más propias para tu negocio. Existe tanta variedad que, aunque sea un poco frustrante encontrar lo que buscas es lo que hace la herramienta tan buena.
LOL Colors

LOL Colors es otra de las mejores herramientas que puedes utilizar para encontrar la inspiración a la hora de crear paletas para tus diseños o web. Con una interfaz muy simple se trata de una página web en la que se hace una especie de ranking en la que los propios diseñadores de la empresa suben las combinaciones de acuerdo con la experiencia que estos tienen en la industria del diseño web. También trabajan con agencias de diseño a las cuales califican siguiendo los mismos criterios que utilizan para hacer el ranking de sus combinaciones cromáticas.
Material Design

Material Design es una herramienta web unificada para diseñadores que combina la teoría fundamental de los diseños, recursos y herramientas para crear experiencias digitales. Navegando dentro del sitio web puedes encontrar una herramienta propia para crear, compartir y aplicar paletas de colores (Color Tool). Esta herramienta ideal para tus diseños y web permite elegir un color de la paleta para ver como se ve en una interfaz de usuario, además puedes escoger la combinación de colores complementarios y ver cómo queda una paleta de colores completa.
Mudcube Color Sphere

Mudcube Color Sphere es una magnifica herramienta web que genera paletas de colores con la posibilidad de controlar la esfera del círculo cromático de una forma más simple que las demás aplicaciones ya que añade más posibilidad de control que otras. Esta herramienta web también permite obtener las paletas de colores según las combinaciones de colores armónicas y según distintos tipos de visión como protanopia (carencia de sensibilidad al color rojo) o acromatopsia (solo permite la visión de negro, blanco o grises). Todos estos colores generados puedes descargarlos o usarlos bajo el código HEX (hexadecimal).
My Color Space

My Color Space es una web especialmente dirigida a la creación de degradados. Escoge un color en concreto para empezar y la propia aplicación te generará una paleta de colores con todas las combinaciones de degradados posibles a partir de ese color (mantiene una armonía similar a las combinaciones de colores). Una vez que hayas obtenido la paleta a tu gusto, la aplicación te devuelve automáticamente la línea de código CSS correspondiente al degradado para tu diseño y web.
Online Color Scheme Generator

Online Color Scheme Generator es una herramienta gratuita online que te permite elegir un color y ver los valores HEX, RGB y HSB complementarios. En otras palabras, puedes crear paletas de colores a partir de un color específico. Los esquemas de colores se generan a través de la combinación armónica de colores (complementarios, triádicos, monocromáticos, entre otros). Todos los colores se devuelven bajo el formato de código HEX para que lo puedas usar en tus diseños y web.
Paletton

Paletton es una herramienta gratuita y en línea que permite la visualización de colores en una paleta gracias a una interfaz más profesional en la que podemos seleccionar la gama de colores que queremos usando una rueda de colores. Entre los modos de selección podremos hacer todas las combinaciones armónicas de los colores como por ejemplo los colores complementarios o la triada de las que luego resultará tu paleta. También implementa una serie de colores predefinidos con sus respectivas combinaciones que harán más sencillas tus elecciones. Obtendrás toda tu gama de colores en lenguaje HTML para tus diseños y web.
Palettr

Palettr es una herramienta web gratuita que permite obtener paletas de colores de una forma muy original, puedes obtener las combinaciones de colores que deseas introduciendo una palabra clave en el buscador, esta palabra debe ser por ejemplo un lugar o una temática especial. Se trata de una buena manera de encontrar la inspiración de forma distinta. La web genera las paletas de colores a través de un enorme banco fotográfico de 500 píxeles que conseguirán hacer volar a tu imaginación.
Scale

Scale es una herramienta que te permite obtener tu paleta de colores a través de un color original para tus diseños y web. Lo único que debes hacer es introducir tu color principal en formato hexadecimal o simplemente jugando con las escalas del RGB y automáticamente te aparecerá toda una gama de colores completa. Esta gama de colores irá cambiando según toques ciertos valores como el número de colores claros o oscuros del tono elegido (esto marcará el número de colores total de tu gama). A partir de aquí podrás modificar más aspectos como las sombras o la luminosidad. Esta herramienta es ideal si solamente tienes un color en mente. Todos los colores serán devueltos bajo el formato Hexadecimal.
Sip

Sip es una increíble aplicación de pago únicamente para dispositivos que soporten iOS, tanto dispositivos móviles como ordenadores. Es una de las mejores maneras de obtener paletas de colores, organizarlas y compartirlas a través de este Software. Expresamente hecha para desarrolladores y diseñadores web permite organizar las paletas de colores según las combinaciones de colores de una forma intuitiva. Devuelve los códigos de colores en formato CSS de forma personalizada.
Threebu

Threebu es un generador gratuito aleatorio de paletas de colores, lo que hace realmente interesante a esta herramienta es que en su interfaz puedes ver los distintos colores seleccionados aleatoriamente en diferentes formatos ya sea en texto, tarjeta comercial, paleta vertical clásica, paleta circular o incluso logos en formato svg. Además esta herramienta permite guardar, exportar, compartir las paletas de colores para tus diseños y web, así como copiar los colores en formato hexadecimal.
W3 Schools

W3 Schools es una herramienta web que engloba distintas herramientas para el diseño de tu gama de colores. Entre las distintas pestañas que puedes usar para obtener tu paleta de colores, destacan: un selector de colores clásico, un mezclador de colores para poder ampliar tu gama de colores, un conversor de códigos para poder utilizar tu color seleccionado en cualquier formato HTML y una herramienta que permite saber cuales son las distintas combinaciones armónicas de tu color deseado para tus diseños y web.
Web FX

Web FX es una herramienta sencilla y en línea que permite la selección de la paleta de colores y sus respectivos códigos en todo tipo de lenguaje de formato HTML para el uso CSS mediante un selector clásico de colores. Utiliza esta cómoda herramienta para encontrar la gama de colores óptima de tu diseño y web ya que permite guardar hasta 12 colores y sus combinaciones respectivas con colores complementarios o analógicos.
Como has podido comprobar, la teoría del color es algo que hay que tomarse en serio. Ahora ya sabes manejarte a nivel básico con las propiedades más importantes de los colores para poder combinarlos, los tipos de códigos de colores habituales en diseño gráfico y web, los esquemas y tipos de combinaciones de colores habituales y sabes qué significan los colores y qué colores combinan mejor con otros, la importancia de los colores en diseño gráfico y web y las mejores herramientas online para generar paletas de colores.
Estoy seguro de que te a a facilitar mucho el trabajo, no sólo de elegir y combinar los colores, sino de convertir sus códigos (y que no te vuelvas loco). En mi opinión debes de conocer a fondo los colores de tu marca y sus códigos, así como las distintas combinaciones que tengan con otros colores. Yo, para generar paletas de colores utilizo mucho Paletton, que te permite combinar cualquier color y obtener una paleta de colores que combina, ColorHexa yColorsupplyyy (estas últimas te dan toda la información que necesitas dentro de la misma herramienta).
¿Qué te ha parecido esta guía para generar paleta de colores y crear combinaciones de colores para tu marca o cualquier diseño gráfico o web? ¿Qué te parecen las aplicaciones y páginas que te he mostrado? ¿Ya habías utilizado alguna? ¿Crees que no he mencionado algo importante? ¿Quieres contar alguna experiencia? Entonces te pido que dejes un comentario. Da igual que sea o una duda o un simple gracias, pero me alegraré mucho de leerlo y responderlo.
¿Te ha gustado el contenido?
Puntuación media 5 / 5. Votos: 1529
¡Todavía no hay votos! Sé el primero en valorar el contenido.
Cuando tratas con marketing digital significa que manejas gran cantidad de datos y tareas, que es crítico controlar. Para ello, es muy importante rodearse de herramientas online que te permitan administrar tu estrategia de marketing online y que hagan que el trabajo sea mucho más fácil.
Soy muchas cosas, pero todo empezó como blogger hace más de 20 años. Desde ahí he ido ido creciendo como persona y profesional hasta que decidí dejar un buen trabajo, emprender por mi cuenta y poner en marcha mi propia agencia de marketing digital. Ahora, junto con un equipo joven, motivado y muy cualificado, ayudo a profesionales y empresas a crear y hacer crecer su negocio en Internet ofreciendo un servicio de marketing digital atento, cercano, integral y profesional.
Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.


Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.