En la actualidad la publicidad es parte esencial de la mayoría de las páginas web de Internet. En este tutorial te voy a mostrar cómo insertar y mostrar banners en diferentes partes de tu página web de WordPress. La mayoría de las páginas web que ofrecen banners te proporcionarán todo el código del banner, asi que todo lo que tienes que hacer es decidir dónde quiere colocar ese banner siguiendo las instrucciones de más abajo.
Es una práctica común el uso del sidebar (barra lateral) para insertar banners en Wordpress. Hay dos maneras de hacer esto:
- Si tu plantilla es compatible con widgets en la barra lateral, puedes agregar un widget de texto con el código del banner
- Si tu plantilla no es compatible con widgets en la barra laterals, puedes agregar el código del banner directamente al archivo sidebar.php de tu plantilla.
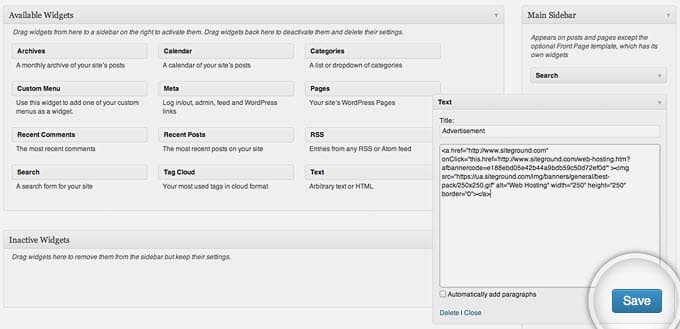
Si tu plantilla es compatible con widgets, ve a Apariencia > Widgets. A continuación, arrastre un widget de texto al área del sidebar correspondiente. En mi caso sería «Sidebar Principal«. A los efectos de este tutorial, vamos a poner este widget justo debajo del campo de búsqueda. Por último, pega el código de banner en el widget, estableciendo un título para el widget (que es opcional, déjalo vacío si no quiere tener un título) y pulsa el botón Guardar (aunque wordpress te va guardando los cambios automáticamente).

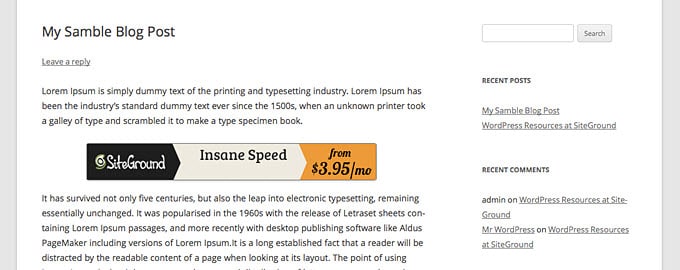
Este proceso colocará el banner que tu quieras en el sidebar o barra lateral de tu WordPress.
Si tu plantilla no soporta widgets, vas a tener que añadir el código de banner directamente en el archivo sidebar.php. Puede editar este archivo en Apariencia > Editor.
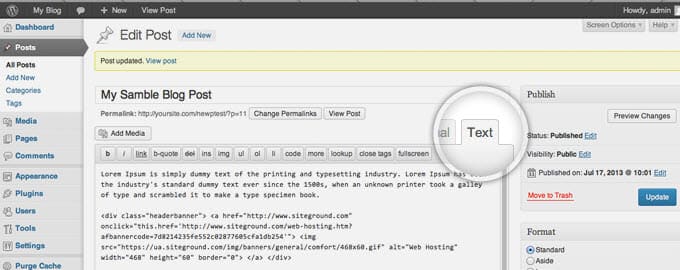
Si lo que quieres es agregar un banner dentro del contenido de tus entradas o posts, o en las páginas estáticas, abre el modo de texto en el editor de WordPress y pega el código del banner.
Esto agregará la imagen entre los dos párrafos. Puede utilizar el editor WYSIWYG de WordPress con el fin de colocar o alinear el banner y hacer que se vea mejor en el post o en la página.
Para insertar banners en la parte superior o inferior de todos tus posts o páginas, es necesario agregar el código de banner en los archivos single.php o page.php de tu plantilla de WordPress. Ambos archivos tienen un contenido similar, pero que manejan diferentes partes de tu página web: tus posts (single.php) y tus páginas (page.php). Puede editar estos archivos accediendo al panel de administración de WordPress en Apariencia -> Editor.
Si desea insertarel banner en la parte superior de tus entradas o páginas, busca el siguiente código:
<?php while ( have_posts() ) : the_post(); ?>
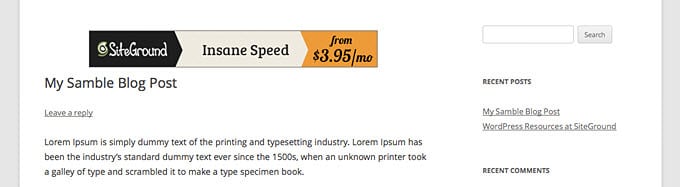
Añade el código del banner justo después de esa línea de código. Esto insertará el banner encima del título de todos tus posts o páginas. Por supuesto, puedes añadir estilos CSS con el fin de hacer que se vea de acuerdo a sus necesidades.
Añadir banners en el header (encabezado) o en el footer (pie de página) depende una vez más de la plantilla que estés usando. Si tienes área para widgets añadidos en tu pie de página o encabezado, puede seguir las instrucciones de la primera parte de este tutorial para insertar los banners (igual que en el sidebar).
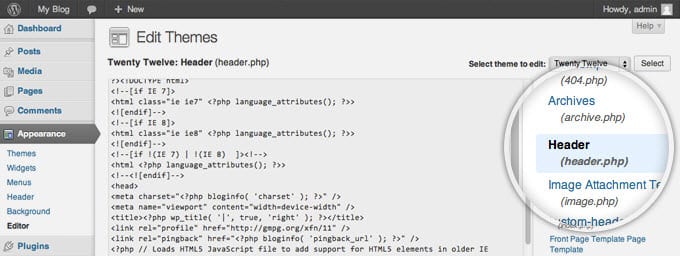
Por otro lado, si tu plantilla no tiene áreas de widgets añadidas en las zonas de pie de página/cabecera, es necesario añadir los banners manualmente. Para hacer esto dirígete al panel de administración de WordPress y ve a Apariencia -> Editor. A efectos de este tutorial, vamos a añadir un banner personalizado en el header o cabecera. Dado que vamos a agregar el banner en la cabecera de la página, selecciona header.php de la lista de archivos disponibles para editar. Ten en cuenta que el código a insertar en este archivo será diferente dependiendo de la platilla de Wordpress que estés usando. Necesitarás conocimientos de HTML básicos con el fin de añadir el banner.
En primer lugar, encontrar la apertura de la etiqueta body. El valor por defecto de una plantilla de Wordpres debería tener este aspecto:
<body <?php body_class(); ?>>
A continuación añade el siguiente código:
<div><a href="Enlacedelbanner" target="_blank"><img src="URLdelaimagen" width="Ancho" height="Alto" /></a></div>
Es necesario sustituir Enlacedelbanner y URLdelaimagen con los datos de tu banner. Por último, proporciona el ancho y alto reales de la imagen del banner.
Este código hará que tu banner se inserte en la parte superior de página web. Ten en cuenta que dependiendo de la plantilla que tengas instalada, es posible que tengas que mover el código con el fin de colocarlo donde quieras.
Ten en cuenta que hemos insertado el banner con un elemento div. Hemos hecho esto porque queremos estilizar el banner. Para ello, selecciona style.css de la columna de la derecha y agrega las siguientes líneas de código:
.headerbanner { display:block; margin: 10px auto; width: 480px}
Esto centrará el banner y añadirá un poco de margen superior dándole un mejor aspecto. Por supuesto, esto es sólo un ejemplo – se puede utilizar todo el potencial de CSS para estilizar el banner de la manera que quieras.
Añadir un banner en el footer o pie de página es básicamente el mismo con una pequeña diferencia: es necesario abrir el archivo footer.php en lugar del header.php. Entonces, todo lo que tienes que hacer es pegar el código en donde quieras mostrar el banner.
Si deseas mostrar más de un banner en una página, realizar un seguimiento de los anuncios que se muestran y funcionalidades más avanzadas, es aconsejable el uso de los plugins de WordPress disponible para la gestión de banners. Ya que depende de la estructura de la página web en particular y tus necesidades, te sugiero que busques a través de los plugins de banner en el Directorio de Plugins de WordPress con el fin de encontrar el plugin que mejor se adapte a tus necesidades. Una vez hecho esto, se puede instalar el plugin, como cualquier otro plugin de WordPress.
Nota: Ahora mismo estoy utilizando el plugin Ad Inserter PRO para mostrar la publicidad de mi página web.
¡Ah! Que no se te olvide compartir este artículo… o añadir un comentario con alguna duda o pregunta…. solo si te ha gustado :)
¿Te ha gustado el contenido?
Puntuación media 5 / 5. Votos: 579
¡Todavía no hay votos! Sé el primero en valorar el contenido.
También te puede interesar esta guía

Sin duda, una de las mejores plataformas para crear una página web con diseño Wordpress, blogs o tiendas online para tu negocio, ya que es fácil de usar, flexible y ofrece muchas opciones para personalizarla de acuerdo a tus necesidades. Empieza con buen pie con WordPress y revisa esta completa guía.
Soy muchas cosas, pero todo empezó como blogger hace más de 20 años. Desde ahí he ido ido creciendo como persona y profesional hasta que decidí dejar un buen trabajo, emprender por mi cuenta y poner en marcha mi propia agencia de marketing digital. Ahora, junto con un equipo joven, motivado y muy cualificado, ayudo a profesionales y empresas a crear y hacer crecer su negocio en Internet ofreciendo un servicio de marketing digital atento, cercano, integral y profesional.
Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.


Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.
















Hola Ignacio, gracias por tu aporte. Quisiera saber como puedo hacer este mismo procedimiento pero en un blog de blogger, ya que actualmente quiero salir adelante e incursionarme en el mundo de las paginas web pero por ahora no tengo el dinero para pagar un host con CPanel. Si podrías explicarme te lo agradecería un montón! un abrazo!
Hola Pedro ????,
Gracias por tu comentario, me encantaría ayudarte pero no tengo un contenido sobre esto en blogger ya que no es la plataforma que utilizo ni recomiendo. Lo mejor es que busques a algún experto que hable sobre ello. Siento no poder ayudarte. Saludos!
Hola,
Muchas gracias! me ha venido de perlas.
Hola Vicente ????,
Gracias por tu comentario. Me alegro que te haya servido. Saludos!
Hola Ignacio,
Gracias por el post! Muy útil, he añadido en la barra lateral un banner, recuerdo que añadí anteriormente otro que ya quité y me recomendaron añadir en el código «Rel no follow», porque supuestamente a Google no le gusta que añadamos widgets de publicidad., cosa que desconozco. Mi pregunta, en el caso que haya que añadir «rel no follow», en que parte de la etiqueta del código se añade, por ejemplo:
Gracias de antemano! Saludos!
Manu
Hola Manu ????
Muchas gracias por tu comentario y tu apreciación. Si necesitas usar el atributo nofollow con poca frecuencia, no es difícil agregar manualmente el código.
Este método es bueno para cualquier link que agregues en el contenido regular de WordPress. Para comenzar, agrega un link regular. Luego, selecciona el link y ve a la siguiente pestaña del Texto en editor de WordPress. Deberías ver el HTML actual para su link. Ahora, encuentra la parte del HTML que dice href=»examplesite.com» y agregue rel=»nofollow» después de esa parte, con un espacio intermedio. ¡Y eso es todo! Ahora ya puedes volver a la pestaña Visual del Editor de WordPress y continuar con la publicación.
El enlace se verá 100% normal en la pestaña Visual, pero el atributo nofollow permanecerá ahí.
Espero haberte servido de ayuda y si tienes alguna duda, eres más que bienvenido en el blog, aquí te espero.
¡Saludos!
Bua muchas gracias!! me ha servido para mi nueva pagina que estoy creando!
Gracias! Me alegro que haya sido de tu ayuda. Saludos!
Sigo todos los pasos para poner el banner en el header y efectivamente me los pone pero en las entradas al blog de mi pagina no en el main menú, ¿sabrás por que ocurre esto?
Hola Jorge, me encantaría ayudarte pero habría que ver el caso en cuestión. Saludos!
Muchísimas gracias Ignacio
Leì tu post y volvì varias veces, gracias a tu publicación pude insertar mis primeros banners de afiliado de la empresa de hosting donde mi web està alojada
Ya lo hice en las páginas, ahora me toca hacerlo uno a uno en mis entradas
Saludos desde Caracas
Gracias a ti Luis, me alegra que haya sido de tu ayuda. Paciencia! Saludos.
Saludos amigo.
Estoy intentando eso de solo pegar el código en la parte de texto y al terminar y publicar la entrada solo se observa la dirección URL y no el banner. Soy nuevo en esto y no se si es que Wordpress ha cambiado las cosas que ya no permite hacerlo, con Blogger si pude hacerlo. Gracias por tu ayuda.
Hola Carmelo,
Yo en wordpress uso algún plugin para hacerlo. Me alegra que lo hayas solucionado al menos. Saludos!
Buena explicación como siempre.
Me gustaría saber si en wordpress.com es factible colocar este tipo de imágenes (sin abusar, solo 2 o tal vez 3) en base a su política. ¿Sabes algo de esto? Hablamos de banners que redirijan a sitios de terceros claro está y para wordpress.com, no wordpress.org que evidentemente al ser auto-administrado lo permite.
Muchas gracias de antemano.
Hola Alejandro,
Si claro que es posible en el .com. A través de diversos plugins. Saludos!
Hola, cómo hago para que un banner creado por mi sea responsive en wordpress? Existe algún código para esto?
Hola Pablo,
Me encantaría ayudarte pero lo desconozco, si tu sitio web es responsive tendrás que buscar banner adecuados para tu web en función de tus espacios que se acoplen a cualquier dispositivo. Saludos!
Hola,
¡Tu explicación está genial! ¡Gracias por compartir tus conocimientos! ¿Es necesario crear un tema-hijo para añadir el código del banner en la cabecera?
Hola Lelina,
Siempre recomiendo instalar un child theme, pero si sólo vas a añadir un banner, no es necesario.
Saludos
Buenos días!
Estimado Señor.
Desearía saber, si éste tutorial de como colocar un banner en Wordepress, se puede descargar en pdf., me interesa mucho, pues; no soy webmaster. Solo un profesor de música.
Muchas Gracias.
Cordiales saludos.
Juan Jose Sánchez
Hola Juan José,
Gracias por tu comentario. Me alegra que el contenido sea de tu interés. Puedes imprimirlo y en lugar de imprimirlo como tal hay una opción de guardar en pdf. Saludos!
Donde puedo encontrar imágenes para una pagina web, apenas la voy a construir
Hola Elia,
Gracias por tu comentario. Te dejo esta selección de bancos de imágenes https://ignaciosantiago.com/banco-imagenes-gratis-web/.
Saludos!
Muchas gracias muy bien explicado, lo he hecho como decías pero no me parecen los anuncios solo un espacio en blanco supongo que tendré que esperar un tiempo a que aparezcan no?
Hola Marc,
Gracias por tu comentario. Los anuncios tardan un poco en salir, no obstante debes revisar que has hecho todo bien porque a veces no salen si no sigues todos los pasos al detalle.
Saludos.
Muchas gracias! Muy util tu aportacion
Gracias Dan. Saludos y feliz día!
Hola, quiero hacer una página web en donde los usuarios puedan incribirse y publicar anuncios como segundamano.com y tambien poder agregar estos tipos de banner en la pagina, se puede hacer este tipo de páginas en wordpress y como se llaman?
Hola Salvador,
Gracias por tu comentario. Tendrás que buscar un plugin que te permita que los usuario puedan subir su propio contenido en formato anuncio. Saludos!
Creo que es una pagina muy clara de entender, necesitamos paginas así.
Gracias Xavier, me alegra que sea de tu interés :) Saludos!
Hola. Tengo una consulta, tengo un diseñador que construyo una pagina en WordPress con una barra con 6 secciones, quiero agregar publicidad de distinto tamaños y ubicaciones en el sitio y me dice que solo se puede agregar publicidad en la pagina del Home, en las secciones no es posible. Es cierto esto?
Hola Josefa,
Gracias por tu comentario. No, o es cierto. Puedes colocar publicidad en las páginas que desees de tu web, tanto en la principal como en el resto. O al contrario si lo prefieres solo en algunas. También puedes colocar publicidad en el blog en las diferentes entradas. Saludos!
Hola,
Muchas gracias me sirvió tu guía para colocar mi banner en mi Wordpress.
Hola Javier,
Me alegro que te haya ayudado. Muchas gracias por tu comentario, pero verte por aquí de vez en cuando.
Hola,
¿En qué parte debo agregar exactamente el código para centrar el banner en la cabecera? Ya lo inserte, pero me sale a la izquierda y lo quiero centrado.
Hola,
Gracia por tu comentario. Usa el código que te dejo debajo.
Saludos
Hola,
Muchas gracias. La verdad es que lo necesitaba, ahora sólo falta ver que tal me irá, que nervios.
Hola Leslie,
Estoy seguro de que te irá fenomenal.
Hola,
Buen post, pero tengo una duda: Quiero insertar un banner al principio de las entradas, pero que cambien dependiendo de la categoría. ¿Es posible?
Hola Javier,
Por poderse se puede hacer lo que quieras. Otra cosa es que estés dispuesto a pagar para que te lo hagan o hacerlo tu mismo.
Hola,
¿Cómo puedo poner un banner si tengo la versión no descargable de wordpress? Es decir, mi blog es de wordpress.com , copio y pego el código del banner en el post pero aparece el enlace pero no la imagen
Hola,
Entiendo que el banner lo quieres insertar dentro de un post ¿Verdad? Bastaría con añadir la imagen y poner un enlace.
Hola,
No puedo encontrar single.php o page.php en mi tema de wordpress y no he podido insertar un banner publicitario.
Hola Manoletto,
¿Has buscado en la carpeta /wp-content/themes/tu-theme?
Hola Ignacio,
Añado justo el código de Adsense después de la línea en el fichero single.php. El theme que estoy usando es el de orbit. Después de ver tu post también estoy viendo la manera de hacer que los banner sean responsive. Hacerlo de tal manera, que para unas determinadas medidas se visualice para móviles o para pc.
Hola Jose,
¿Después de qué línea? Para hacer responsive los banner, estos también tienen que ser responsive o «adpatables». Comprueba qué lo tienes bien configurado en Google Adsense.
Si realizo la inserción del código en el header si se visualiza en el blog. Sin embargo, si incluyo el código en single.php, no se ve la visualización del banner.
Hola Jose,
Dime exactamente cómo estás haciendo la implementación del banner por favor,
Muy buen artículo. Espero tener suerte ya que en los últimos tiempos Google ha complicado las cosas, sobre todo para los comenzamos desde cero. Muchísimas gracias, me sirvió bastante.
Saludos
Gracias por comentar Ramiro, espero verte más por aquí :)