En la actualidad la publicidad es parte esencial de la mayoría de las páginas web de Internet. En este tutorial te voy a mostrar cómo insertar y mostrar banners en diferentes partes de tu página web de WordPress. La mayoría de las páginas web que ofrecen banners te proporcionarán todo el código del banner, asi que todo lo que tienes que hacer es decidir dónde quiere colocar ese banner siguiendo las instrucciones de más abajo.
Es una práctica común el uso del sidebar (barra lateral) para insertar banners en Wordpress. Hay dos maneras de hacer esto:
- Si tu plantilla es compatible con widgets en la barra lateral, puedes agregar un widget de texto con el código del banner
- Si tu plantilla no es compatible con widgets en la barra laterals, puedes agregar el código del banner directamente al archivo sidebar.php de tu plantilla.
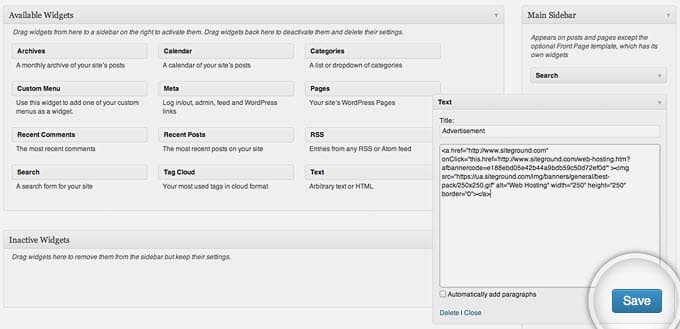
Si tu plantilla es compatible con widgets, ve a Apariencia > Widgets. A continuación, arrastre un widget de texto al área del sidebar correspondiente. En mi caso sería «Sidebar Principal«. A los efectos de este tutorial, vamos a poner este widget justo debajo del campo de búsqueda. Por último, pega el código de banner en el widget, estableciendo un título para el widget (que es opcional, déjalo vacío si no quiere tener un título) y pulsa el botón Guardar (aunque wordpress te va guardando los cambios automáticamente).

Este proceso colocará el banner que tu quieras en el sidebar o barra lateral de tu WordPress.
Si tu plantilla no soporta widgets, vas a tener que añadir el código de banner directamente en el archivo sidebar.php. Puede editar este archivo en Apariencia > Editor.
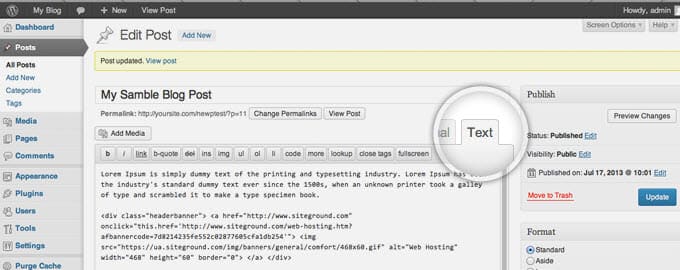
Si lo que quieres es agregar un banner dentro del contenido de tus entradas o posts, o en las páginas estáticas, abre el modo de texto en el editor de WordPress y pega el código del banner.
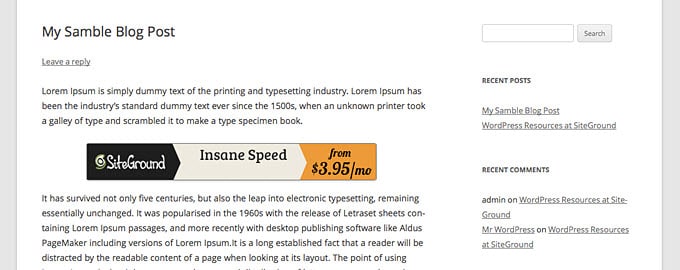
Esto agregará la imagen entre los dos párrafos. Puede utilizar el editor WYSIWYG de WordPress con el fin de colocar o alinear el banner y hacer que se vea mejor en el post o en la página.
Para insertar banners en la parte superior o inferior de todos tus posts o páginas, es necesario agregar el código de banner en los archivos single.php o page.php de tu plantilla de WordPress. Ambos archivos tienen un contenido similar, pero que manejan diferentes partes de tu página web: tus posts (single.php) y tus páginas (page.php). Puede editar estos archivos accediendo al panel de administración de WordPress en Apariencia -> Editor.
Si desea insertarel banner en la parte superior de tus entradas o páginas, busca el siguiente código:
<?php while ( have_posts() ) : the_post(); ?>
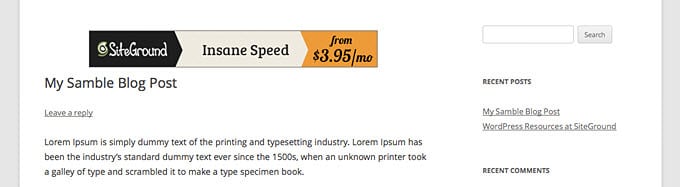
Añade el código del banner justo después de esa línea de código. Esto insertará el banner encima del título de todos tus posts o páginas. Por supuesto, puedes añadir estilos CSS con el fin de hacer que se vea de acuerdo a sus necesidades.
Añadir banners en el header (encabezado) o en el footer (pie de página) depende una vez más de la plantilla que estés usando. Si tienes área para widgets añadidos en tu pie de página o encabezado, puede seguir las instrucciones de la primera parte de este tutorial para insertar los banners (igual que en el sidebar).
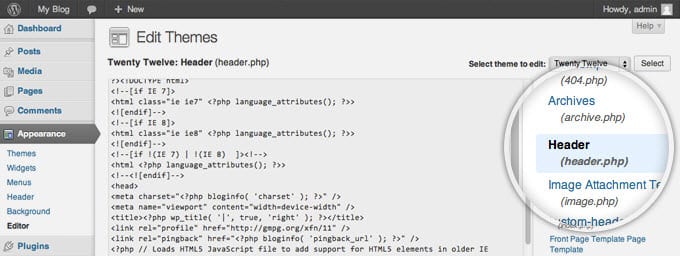
Por otro lado, si tu plantilla no tiene áreas de widgets añadidas en las zonas de pie de página/cabecera, es necesario añadir los banners manualmente. Para hacer esto dirígete al panel de administración de WordPress y ve a Apariencia -> Editor. A efectos de este tutorial, vamos a añadir un banner personalizado en el header o cabecera. Dado que vamos a agregar el banner en la cabecera de la página, selecciona header.php de la lista de archivos disponibles para editar. Ten en cuenta que el código a insertar en este archivo será diferente dependiendo de la platilla de Wordpress que estés usando. Necesitarás conocimientos de HTML básicos con el fin de añadir el banner.
En primer lugar, encontrar la apertura de la etiqueta body. El valor por defecto de una plantilla de Wordpres debería tener este aspecto:
<body <?php body_class(); ?>>
A continuación añade el siguiente código:
<div><a href="Enlacedelbanner" target="_blank"><img src="URLdelaimagen" width="Ancho" height="Alto" /></a></div>
Es necesario sustituir Enlacedelbanner y URLdelaimagen con los datos de tu banner. Por último, proporciona el ancho y alto reales de la imagen del banner.
Este código hará que tu banner se inserte en la parte superior de página web. Ten en cuenta que dependiendo de la plantilla que tengas instalada, es posible que tengas que mover el código con el fin de colocarlo donde quieras.
Ten en cuenta que hemos insertado el banner con un elemento div. Hemos hecho esto porque queremos estilizar el banner. Para ello, selecciona style.css de la columna de la derecha y agrega las siguientes líneas de código:
.headerbanner { display:block; margin: 10px auto; width: 480px}
Esto centrará el banner y añadirá un poco de margen superior dándole un mejor aspecto. Por supuesto, esto es sólo un ejemplo – se puede utilizar todo el potencial de CSS para estilizar el banner de la manera que quieras.
Añadir un banner en el footer o pie de página es básicamente el mismo con una pequeña diferencia: es necesario abrir el archivo footer.php en lugar del header.php. Entonces, todo lo que tienes que hacer es pegar el código en donde quieras mostrar el banner.
Si deseas mostrar más de un banner en una página, realizar un seguimiento de los anuncios que se muestran y funcionalidades más avanzadas, es aconsejable el uso de los plugins de WordPress disponible para la gestión de banners. Ya que depende de la estructura de la página web en particular y tus necesidades, te sugiero que busques a través de los plugins de banner en el Directorio de Plugins de WordPress con el fin de encontrar el plugin que mejor se adapte a tus necesidades. Una vez hecho esto, se puede instalar el plugin, como cualquier otro plugin de WordPress.
Nota: Ahora mismo estoy utilizando el plugin Ad Inserter PRO para mostrar la publicidad de mi página web.
¡Ah! Que no se te olvide compartir este artículo… o añadir un comentario con alguna duda o pregunta…. solo si te ha gustado :)
¿Te ha gustado el contenido?
Puntuación media 5 / 5. Votos: 579
¡Todavía no hay votos! Sé el primero en valorar el contenido.
También te puede interesar esta guía

Sin duda, una de las mejores plataformas para crear una página web con diseño Wordpress, blogs o tiendas online para tu negocio, ya que es fácil de usar, flexible y ofrece muchas opciones para personalizarla de acuerdo a tus necesidades. Empieza con buen pie con WordPress y revisa esta completa guía.
Soy muchas cosas, pero todo empezó como blogger hace más de 20 años. Desde ahí he ido ido creciendo como persona y profesional hasta que decidí dejar un buen trabajo, emprender por mi cuenta y poner en marcha mi propia agencia de marketing digital. Ahora, junto con un equipo joven, motivado y muy cualificado, ayudo a profesionales y empresas a crear y hacer crecer su negocio en Internet ofreciendo un servicio de marketing digital atento, cercano, integral y profesional.
Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.


Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.