- que me ayudan a saber qué entradas son las que más gustan a mis lectores
- a difundir de una manera fácil y cómoda dichas entradas
- a aumentar mi reputación o mi marca personal online
- a mejorar mi posicionamiento en buscadores
Todas estas ventajas serían imposibles sin los botones sociales. Es verdad que con ellos el tiempo de carga página se ve afectado, pero… ¿Es suficiente razón para no ponerlos? Por supuesto que no. Facebook es la red social más grande y más importante, de eso no cabe duda. Y es por esto por lo que tiene una infinidad de botones y plugins preparados para que los administradores de páginas web puedan integrar todas las funcionalidades.
Índice de contenidos
Botones sociales oficiales de Facebook
A continuación te muestro todos los botones oficiales de Facebook, con lo que podrás socializar tu página web y facilitar que tu contenido pueda ser compartido en esta red social.
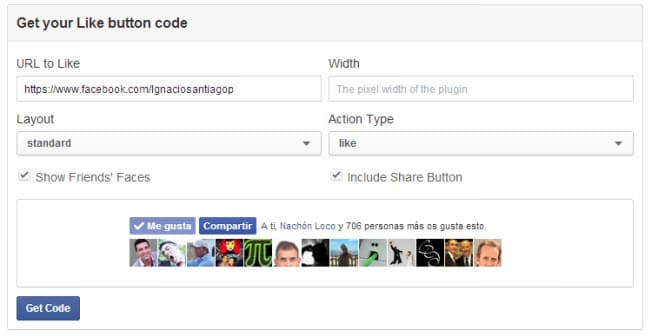
Botón «Me Gusta»
¿Para qué sirve?
 Básicamente, es un botón que permite a los visitantes de tu página web decir que «les gusta» tu contenido.
Básicamente, es un botón que permite a los visitantes de tu página web decir que «les gusta» tu contenido.
Además, cuando el usuario hace click en el botón “Me Gusta”, aparece una historia en el muro de su perfil personal de Facebook, y en el muro de sus amigos, con un enlace a los contenidos de tu página web. En muy poco tiempo has podido llegar a 150 personas, según los datos medios de amigos por usuario que hay en facebook.
Cómo ponerlo a funcionar
Pincha en este enlace y configura el botón a tu gusto. Puedes decidir:
- La url o enlace que «te tiene que gustar» cuando alguien pinche en este botón
- La forma de visualización del botón: Tendrás que elegir entre el botón estándar, el botón con contador vertical u horizontal o un simple botón
- El ancho: Aquí ten cuidado porque si lo vas a poner en una barra lateral no puede ser más de 300px.
- Que se muestren las caras de seguidores de nuestra página web o no
- Mostrar «me gusta» o «recomendar» como texto del botón
En la parte de la abajo, según vamos cambiando los parámetros, vamos a ir obteniendo una previsualización del botón y así sabremos cómo quedará.
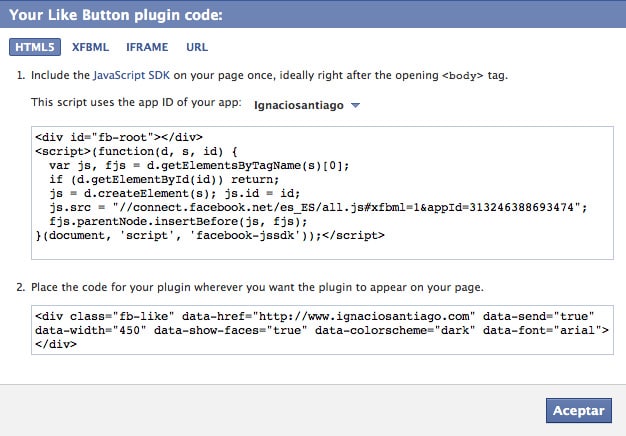
Una vez configurado el botón como lo querías deberás hacer click en el botón “Get Code” (Obtener código) que nos devolverá el código que debemos insertar en nuestra página web. Dependiendo del tipo de código que deseemos incluir en nuestra web tenemos 4 posibilidades: HTML5, XFBML o IFRAME.
El primer bloque de código lo deberás introducir en tu página web en el archivo HTML justo después de la etiqueta <BODY>. El segundo bloque lo debemos colocar en el lugar correspondiente donde deseamos que se muestre el botón o herramienta de Facebook dentro de nuestra página web (un widget de texto por ejemplo).
Si has seguido todos los pasos, ya tendrás el botón de Facebook «Me gusta» en tu página web y cuando un usuario de Facebook haga click, automáticamente se le cargará en su muro o página principal la noticia o página web que “le ha gustado”. Las personas que accedan al muro de facebook de ese usuario, verán cómo en ella aparece la información relativa a la noticia o la página web.
Ejemplo
Botón «Seguir»
¿Para qué sirve?
Básicamente, es un botón que permite a los visitantes de tu página web decir que «les gusta» tu contenido.
Además, cuando el usuario hace click en el botón “Me Gusta”, aparece una historia en el muro de su perfil personal de Facebook, y en el muro de sus amigos, con un enlace a los contenidos de tu página web. En muy poco tiempo has podido llegar a 150 personas, según los datos medios de amigos por usuario que hay en facebook.
Cómo ponerlo a funcionar
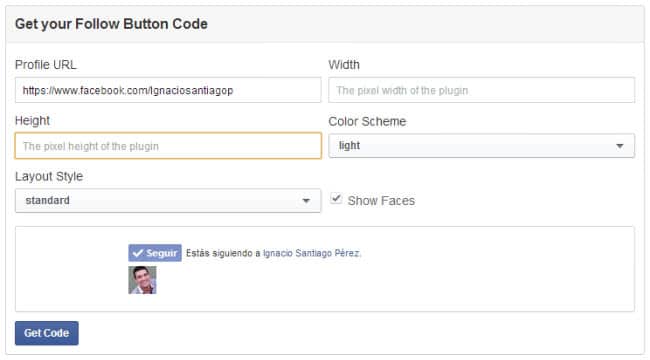
Pincha en este enlace y configura el botón a tu gusto. Puedes decidir:
- La url o enlace que «te tiene que gustar» cuando alguien pinche en este botón
- La forma de visualización del botón: Tendrás que elegir entre el botón estándar, el botón con contador vertical u horizontal o un simple botón
- El ancho: Aquí ten cuidado porque si lo vas a poner en una barra lateral no puede ser más de 300px.
- Que se muestren las caras de seguidores de nuestra página web o no
- Mostrar «me gusta» o «recomendar» como texto del botón
En la parte de la abajo, según vamos cambiando los parámetros, vamos a ir obteniendo una previsualización del botón y así sabremos cómo quedará.
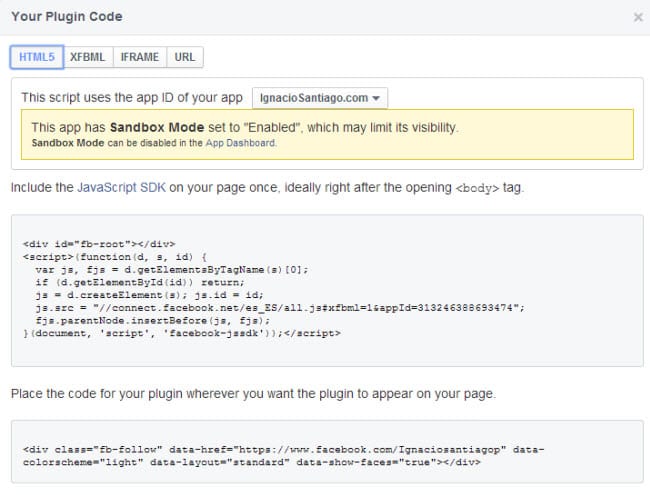
Una vez configurado el botón como lo querías deberás hacer click en el botón “Get Code” (Obtener código) que nos devolverá el código que debemos insertar en nuestra página web. Dependiendo del tipo de código que deseemos incluir en nuestra web tenemos 4 posibilidades: HTML5, XFBML o IFRAME.
El primer bloque de código lo deberás introducir en tu página web en el archivo HTML justo después de la etiqueta <BODY>. El segundo bloque lo debemos colocar en el lugar correspondiente donde deseamos que se muestre el botón o herramienta de Facebook dentro de nuestra página web (un widget de texto por ejemplo).
Si has seguido todos los pasos, ya tendrás el botón de Facebook «Seguir» en tu página web y cuando un usuario de Facebook haga click, automáticamente seguirá todos tus movimientos en Facebook, ya que cualquier interacción que hagas aparecerá en su muro. Las personas que accedan al muro de facebook de ese usuario, verán cómo en ella aparece la información relativa a la noticia o la página web.
Ejemplo
Botón “Compartir»
¿Para qué sirve?
Si bien Facebook, oficialmente, ha sustituido este botón por el “Me Gusta”, hay algunos casos en que su uso es muy valioso para incorporar un enlace en Facebook y compartir un contenido.
El botón “Me Gusta” comparte automáticamente un contenido en el perfil del usuario y puede ser visualizado por sus amigos, pero no te deja la opción de agregar un comentario o de decidir a cual de tus amigos enviárselo. El botón «Compartir enlace», sin embargo, ofrece a los visitantes la opción de personalizar los mensajes a compartir y de decidir a quien quiere que llegue.
Este botón se puede añadir a:
- Páginas web.
- Artículos de blogs.
- Páginas de aterrizaje.
- O en el contenido de e-books.
Cómo ponerlo a funcionar
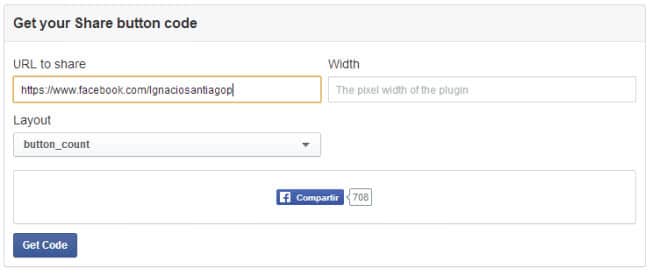
Pincha en este enlace y configura el botón a tu gusto. Puedes decidir:
- La URL o enlace que «quieres compartir» cuando alguien pinche en este botón
- El ancho: Aquí ten cuidado porque si lo vas a poner en una barra lateral no puede ser más de 300px.
- La forma de visualización del botón: Tendrás que elegir entre el botón estándar, el botón con contador vertical u horizontal o un simple botón, icono o enlace.
Para crear tu propio botón “Compartir”, debes reemplazar la dirección URL (destacada en rojo más abajo) por la URL del contenido que se desea promover. A continuación, vincula la nueva dirección URL completa al texto ancla que deseas que aparezca en tu contenido.
En la parte de la abajo, según vamos cambiando los parámetros, vamos a ir obteniendo una previsualización del botón y así sabremos cómo quedará.
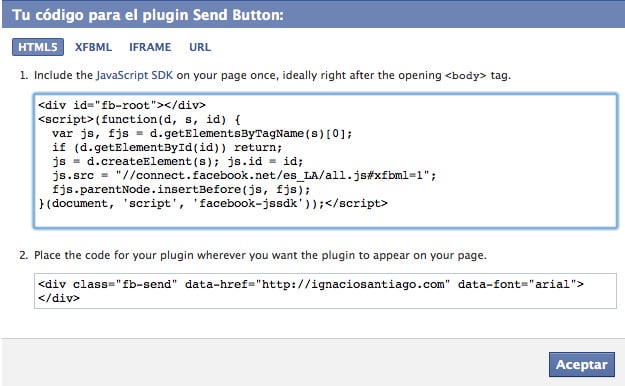
Una vez configurado el botón como lo querías deberás hacer click en el botón “Get Code” (Obtener código) que nos devolverá el código que debemos insertar en nuestra página web. Dependiendo del tipo de código que deseemos incluir en nuestra web tenemos 4 posibilidades: HTML5, XFBML, IFRAME o URL.
El primer bloque de código lo deberás introducir en tu página web en el archivo HTML justo después de la etiqueta <BODY>. El segundo bloque lo debemos colocar en el lugar correspondiente donde deseamos que se muestre el botón o herramienta de Facebook dentro de nuestra página web (un widget de texto por ejemplo).
Si has seguido todos los pasos, ya tendrás el botón de Facebook «Compartir» en tu página web y cuando un usuario de Facebook haga click, automáticamente se le cargará en su muro o página principal la noticia o página web que “quiere compartir”. Las personas que accedan al muro de facebook de ese usuario, verán cómo en ella aparece la información relativa a la noticia o la página web.
Ejemplo
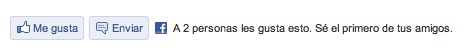
Botón “Enviar»
¿Para qué sirve?
El botón «Enviar» permite a los usuarios, de forma privada, enviar contenido de tu página web a uno o más amigos a través de un mensaje de Facebook, una dirección de correo electrónico o compartirlo en un grupo en Facebook.
Esto permite la privacidad a la hora de enviar contenido, y logra aumentar el engagement con tus usuarios.
Cómo ponerlo a funcionar
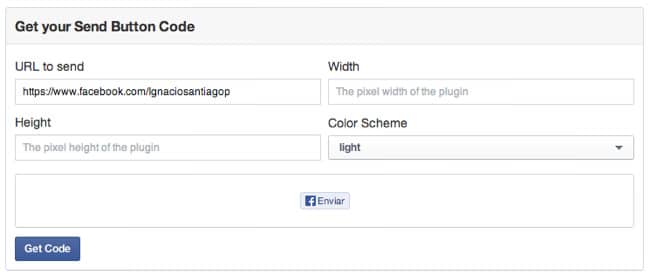
Pincha en este enlace y configura el botón a tu gusto. Puedes decidir:
- La url o enlace de la página a «enviar» cuando alguien pinche en este botón
- Color de fondo: Claro u oscuro
- El ancho: Aquí ten cuidado porque si lo vas a poner en una barra lateral no puede ser más de 300px
- El alto: Altura del botón
Para crear tu propio botón “Suscribirme”, debes reemplazar la dirección URL (destacada en rojo más abajo) por la URL del contenido que se desea que sea objeto de suscripción. A continuación, vincula la nueva dirección URL completa al texto ancla que deseas que aparezca en tu contenido.
En la parte de la derecha, según vamos cambiando los parámetros, vamos a ir obteniendo una previsualización del botón y así sabremos cómo quedará.
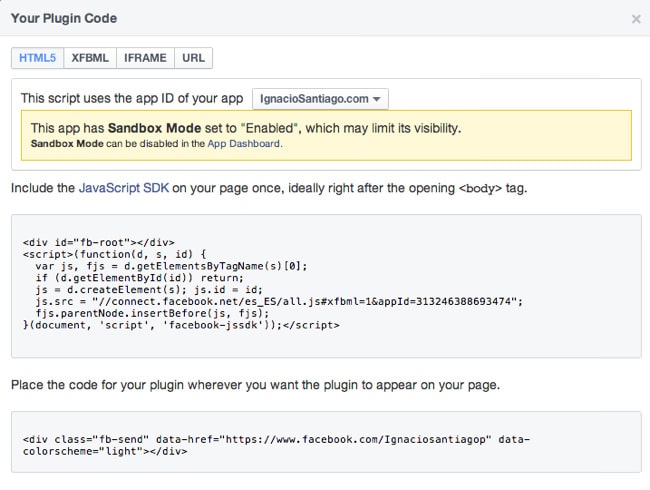
Una vez configurado el botón como lo querías deberás hacer click en el botón “Get Code” (Obtener código) que nos devolverá el código que debemos insertar en nuestra página web. Dependiendo del tipo de código que deseemos incluir en nuestra web tenemos 2 posibilidades: HTML5 o XFBML.
El primer bloque de código lo deberás introducir en tu página web en el archivo HTML justo después de la etiqueta <BODY>. El segundo bloque lo debemos colocar en el lugar correspondiente donde deseamos que se muestre el botón o herramienta de Facebook dentro de nuestra página web (un widget de texto por ejemplo).
Si has seguido todos los pasos, ya tendrás el botón de Facebook «Enviar» en tu página web y cuando un usuario de Facebook haga click, automáticamente podrá compartir con sus amigos a través de facebook o email, cualquier contenido de tu página web.
Ejemplo
Plugins oficiales de Facebook
Una vez vistos todos los botones oficiales de Facebook, vamos a por los plugins oficiales de Facebook.
Plugin «Embedded Posts»
¿Para qué sirve?
El plugin «Embedded Posts» o «Mensajes embebidos» es una manera muy sencilla de insertar contenido público – desde un perfil o página de Facebook – en tu página web o página web. Recuerda que el contenido del perfil o de la página de Facebook ha de ser público, ya que sino no te dejará embeberlo.
Si el contenido de tu página de Facebook, cómo fotos de productos, eventos, etc… está siempre actualizado con contenido interesante que consiga engagement (participación), inserta este plugin oficial de Facebook en las entradas del blog .
Cómo ponerlo a funcionar
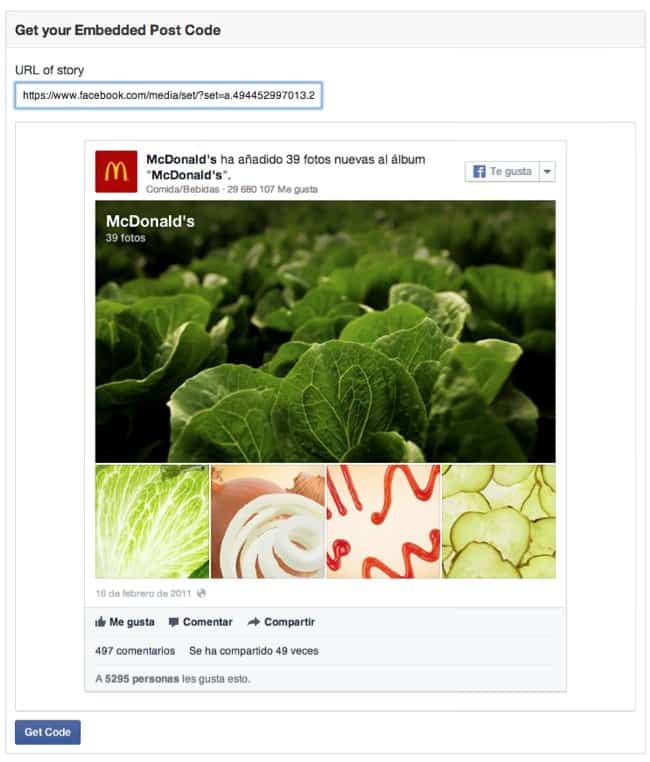
Pincha en este enlace y configura el botón a tu gusto. Puedes decidir:
- La url o enlace de donde obtener la información, normalmente un perfil o página de facebook
En la parte de la abajo, según vamos cambiando los parámetros, vamos a ir obteniendo una previsualización del botón y así sabremos cómo quedará.
Una vez configurado el botón como lo querías deberás hacer click en el botón “Get Code” (Obtener código) que nos devolverá el código que debemos insertar en nuestra página web. Dependiendo del tipo de código que deseemos incluir en nuestra web tenemos 2 posibilidades: HTML5 o XFBML.
El primer bloque de código lo deberás introducir en tu página web en el archivo HTML justo después de la etiqueta <BODY>. El segundo bloque lo debemos colocar en el lugar correspondiente donde deseamos que se muestre el botón o herramienta de Facebook dentro de nuestra página web (un widget de texto por ejemplo).
Si has seguido todos los pasos, ya tendrás el plugin de Facebook «Embedded Posts» en tu página web, y gracias a el tus usuarios podrán seguir galerías de fotos, dar a me gusta en tus contenidos, etc… todo ello sin salir de tu página web o blog.
Plugin «Facepile»
¿Para qué sirve?

Si el contenido de tu página de Facebook está siempre actualizado con contenido interesante que consiga engagement (participación), incluso fuera del entorno de Facebook, manten ese contenido en el «Box». Sin embargo, si usted no actualiza su página con regularidad y el contenido es obsoleto, elimínalo de la configuración del Box «Me gusta», ya que no quieres desanimar a nuevos usuarios a convertirse en Fans gracias a esa información obsoleta.
Cómo ponerlo a funcionar
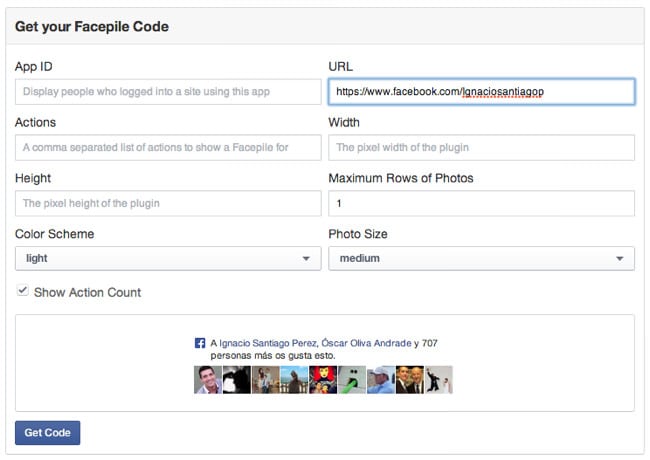
Pincha en este enlace y configura el botón a tu gusto. Puedes decidir:
- La url o enlace de donde obtener la información, normalmente una cuenta de facebook
- La acción que quieras que ocurra en la visualización de las fotos de tus seguidores
- El tamaño de las fotos. Pequeño, mediano o grande
- Número de filas de fotos
- El ancho: Aquí ten cuidado porque si lo vas a poner en una barra lateral no puede ser más de 300px.
- Color de fondo: Claro u oscuro
En la parte de la derecha, según vamos cambiando los parámetros, vamos a ir obteniendo una previsualización del botón y así sabremos cómo quedará.
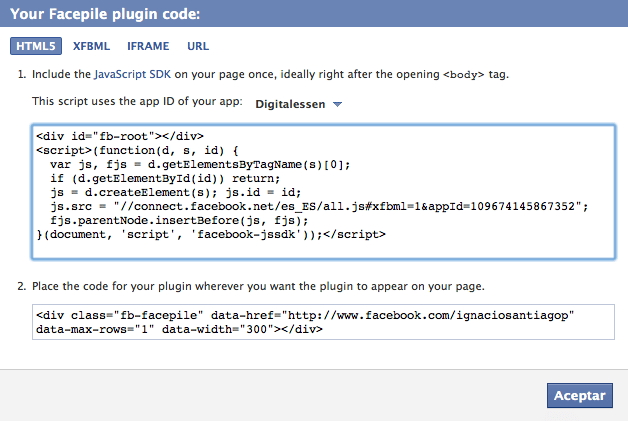
Una vez configurado el botón como lo querías deberás hacer click en el botón “Get Code” (Obtener código) que nos devolverá el código que debemos insertar en nuestra página web. Dependiendo del tipo de código que deseemos incluir en nuestra web tenemos 4 posibilidades: HTML5, XFBML, IFRAME o URL.
El primer bloque de código lo deberás introducir en tu página web en el archivo HTML justo después de la etiqueta <BODY>. El segundo bloque lo debemos colocar en el lugar correspondiente donde deseamos que se muestre el botón o herramienta de Facebook dentro de nuestra página web (un widget de texto por ejemplo).
Si has seguido todos los pasos, ya tendrás el plugin de Facebook «Facepile» en tu página web, y gracias a el tus usuarios podrán cuantos seguidores tienes, y si entre ellos hay algún amigo suyo.
Plugin «Página»
¿Para qué sirve?
El Box «Me gusta» permite a los usuarios que «Les guste» tu página de Facebook y ver el contenido directamente desde tu página Web. Con este plugin, existe la opción de activar o desactivar el envío de ese contenido, así tienes la opción de analizar más en profundidad sobre los tipos de contenidos que los usuarios esperan ver en tu página de Facebook al hacerse fans y hacer click en «Me gusta».
Si el contenido de tu página de Facebook está siempre actualizado con contenido interesante que consiga engagement (participación), incluso fuera del entorno de Facebook, mantén ese contenido en el «Box». Sin embargo, si usted no actualiza su página con regularidad y el contenido es obsoleto, elimínalo de la configuración del Box «Me gusta», ya que no quieres desanimar a nuevos usuarios a convertirse en Fans gracias a esa información obsoleta.
Cómo ponerlo a funcionar
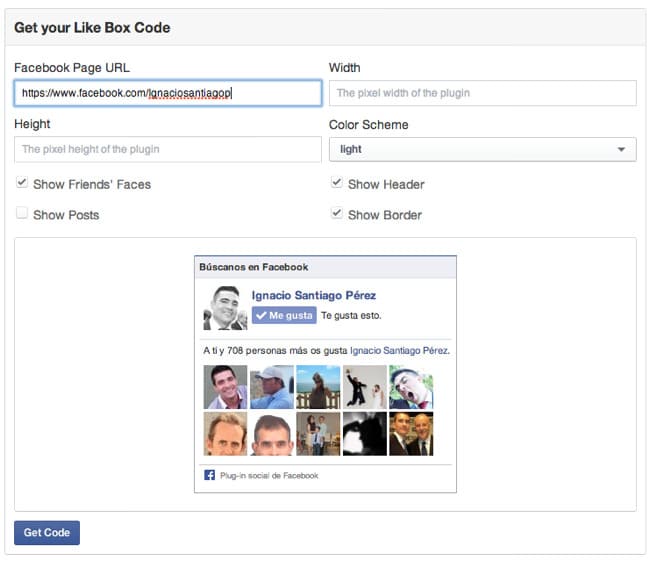
Pincha en este enlace y configura el botón a tu gusto. Puedes decidir:
- La url o enlace que «te tiene que gustar» cuando alguien pinche en este botón
- El ancho: Aquí ten cuidado porque si lo vas a poner en una barra lateral no puede ser más de 300px.
- El alto
- Que se muestren las caras de seguidores de nuestra página web o no
- Color de fondo: Claro u oscuro
- Que se muestre el stream de noticias de nuestra página de facebook o no
- Color del borde del plugin
En la parte de la derecha, según vamos cambiando los parámetros, vamos a ir obteniendo una previsualización del botón y así sabremos cómo quedará.
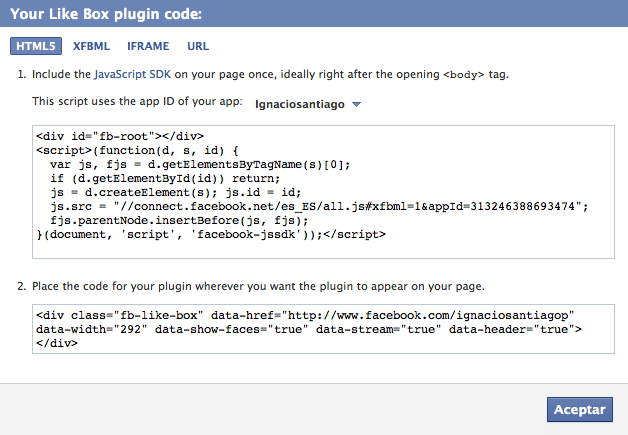
Una vez configurado el botón como lo querías deberás hacer click en el botón “Get Code” (Obtener código) que nos devolverá el código que debemos insertar en nuestra página web. Dependiendo del tipo de código que deseemos incluir en nuestra web tenemos 4 posibilidades: HTML5, XFBML, IFRAME o URL.
El primer bloque de código lo deberás introducir en tu página web en el archivo HTML justo después de la etiqueta <BODY>. El segundo bloque lo debemos colocar en el lugar correspondiente donde deseamos que se muestre el botón o herramienta de Facebook dentro de nuestra página web (un widget de texto por ejemplo).
Si has seguido todos los pasos, ya tendrás el plugin de Facebook «Box Me gusta» en tu página web y tus usuarios podrán ver, de manera sencilla y dinámica, todas tu publicaciones y seguidores de un solo vistazo.
Plugin «Comentarios»
¿Para qué sirve?

Por ejemplo, si tu página web sólo tiene páginas de productos y no hay espacio para los comentarios, y te gustaría que los visitantes puedan dejar comentarios en cada página (o incluso sólo en algunas páginas), el plugin de comentarios permite esta capacidad técnica, sin tener que construir una solución completamente nueva para los comentarios de tu sitio Web.
Cómo ponerlo a funcionar
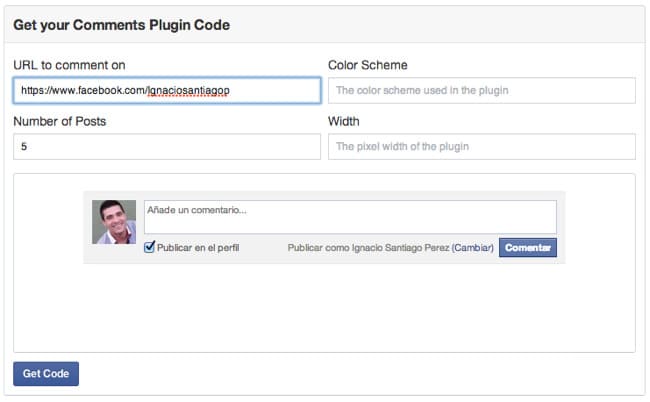
Pincha en este enlace y configura el botón a tu gusto. Puedes decidir:
- La url o enlace que «quieres que comenten»
- El ancho
- Número de entradas
- Color de fondo: El color que estés usando en el plugin
En la parte de la derecha, según vamos cambiando los parámetros, vamos a ir obteniendo una previsualización del botón y así sabremos cómo quedará.
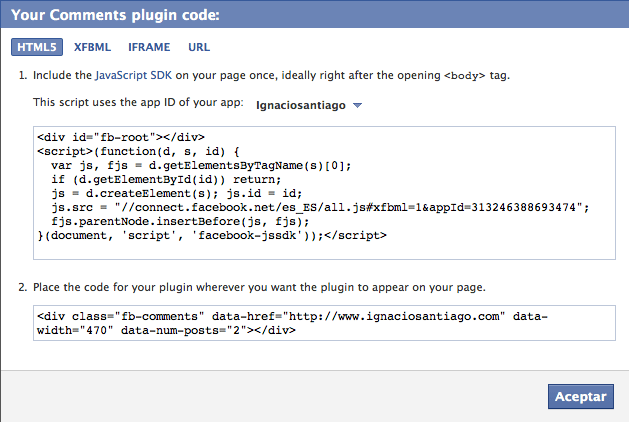
Una vez configurado el botón como lo querías deberás hacer click en el botón “Get Code” (Obtener código) que nos devolverá el código que debemos insertar en nuestra página web. Dependiendo del tipo de código que deseemos incluir en nuestra web tenemos 4 posibilidades: HTML5, XFBML, IFRAME o URL.
El primer bloque de código lo deberás introducir en tu página web en el archivo HTML justo después de la etiqueta <BODY>. El segundo bloque lo debemos colocar en el lugar correspondiente donde deseamos que se muestre el botón o herramienta de Facebook dentro de nuestra página web (un widget de texto por ejemplo).
Si has seguido todos los pasos, ya tendrás el plugin de Facebook «Comentarios» en tu página web y tus usuarios podrán comentar todas tus entradas, cuya conversación puede acabar en el muro de los amigos que lo comentan, con lo cual creas mucha interactividad.
¿Qué te han parecido los botones, plugins y widgets oficiales de Facebook? ¿Vas a poner alguno en tu página web o blog? Si tienes cualquier duda implementándolos en tu página web no dudes en preguntarme. Que no se te olvide hacer tu comentario y compartirlo en tus redes sociales preferidas.
¿Te ha gustado el contenido?
Puntuación media 5 / 5. Votos: 50
¡Todavía no hay votos! Sé el primero en valorar el contenido.
Soy muchas cosas, pero todo empezó como blogger hace más de 20 años. Desde ahí he ido ido creciendo como persona y profesional hasta que decidí dejar un buen trabajo, emprender por mi cuenta y poner en marcha mi propia agencia de marketing digital. Ahora, junto con un equipo joven, motivado y muy cualificado, ayudo a profesionales y empresas a crear y hacer crecer su negocio en Internet ofreciendo un servicio de marketing digital atento, cercano, integral y profesional.
Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.


Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.

























Estimado Ignacio:
Aporte muy necesario. Tengo una consulta: en el botón compartir de facebook, hay alguna manera de verificar que el contenido se ha compartido? En algunas páginas de descargas, te piden compartir para darte el link por ejemplo, este sólo aparece una vez compartido, si sólo cierras la ventana emergente no te aparece el link.
Espero puedas ayudarme, muchas gracias.
Erick
Hola Erick, me encantaría ayudarte pero lo desconozco. Le echaré un vistazo. En algunos casos esos botones son para seguir esa página y otros para compartir el contenido. Saludos!
Hola Ignacio
Un post muy interesante.
El enlace que pones a la configuración del botón seguir en Facebook no funciona. Han eliminado esta opción? Estoy intentando poner ese botón en mi página para que la gente siga mi página de Facebook mientras estan leyendo la web, pero soy incapaz.
Un saludo!
Kike
Hola Kike,
Antes funcionaba, pero tendré que actualizar el contenido y hacer pruebas de nuevo ya que puede que haya cambiado. Espero actualizar la info. pronto. Saludos!
Hola,
¿Cómo hago para mostrar los comentarios de un perfil de facebook en una página web? Sigo los pasos pero me manda un mensaje que dice que la función ya no está disponible.
Gracias.
Hola Mario,
Basta con seguir los pasos que te da facebook. De todas maneras, ¿Utilizas WordPress por algún casual?
Buenos dias y muchas gracias por el aporte,
He probado a hacer el botón a través del asistente pero me da un error en la parte que se coloca en (la he colocado antes de porque el de inicio no lo encuentro):
Error al analizar XML, línea 3997, columna 64: The reference to entity «version» must end with the ‘;’ delimiter.
La linea que da error es esta:
js.src = "//connect.facebook.net/es_ES/sdk.js#xfbml=1&version=v2.8";Ademas he probado a arreglar este código sustiyendola por la que trae por defecto:
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1";Tras eso he añadido el codigo para que lo muestre en la pagina de inicio a traves de un gadget HTML y no aparece nada
Ademas por si sirve de referencia la fanpage de mi pagina es esta:
https://www.facebook.com/eurovisionspot/
Muchas gracias de antemano
Hola Miguel,
HAs debido pegar mal el código, o no has implementado el SDK de Facebook. Dime qué has hecho y cómo lo has hecho.
Hola,
Muy buenas, excelente articulo, quería saber si puedo hacer que aparezca en mi web la calificación que deja la gente en mi pagina de facebook.
Hola Diana,
No se puede (al menos de momento).
Hola,
Esto es extraño. Yo se como poner esos botones en otros sitios, blogs, etc. También como activar los followers en facebook (perfil), pero he visto cómo algunas personas, además de la opción de seguir, añaden el botón de seguir a su perfil. Este aparece abajo de la foto de portada y abajo de los botones de añadir, seguir o mandar mensaje. Ahí me explicas.
Hola,
Antes de poder ayudarte necesito entenderte. Dime dónde has visto ese botón exactamente.
Hola,
Me gustaría insertar las valoraciones de facebook empresarial en la página de mi cliente. ¿Como inserto las estrellas?
Hola Pedro,
Poniendo un enlace a la página de facebook, No se puede hacer lo que pides.
Buenas tardes,
Quisiera añadir el plugin de la página de facebook, pero es que llevamos varias y quisiera poder poner todas (unas 20). ¿Cómo podría hacerlo con este plugin? ¿Hay alguno que lo permita?
Hola Marta,
Para añadir el plugin de página a tu sitio web simplemente sigue las instrucciones del post. Es muy fácil.
Hola,
He creado una web con Webnode y he conseguido poner los botones de me gusta y compartir de facebook a mi página, pero no me aparece la foto de la gente a quien le gusta ¿Qué hago mal?
Hola Mónica,
Dime los pasos que has seguido para implementar el page plugin en tu sitio web, a ver si te puedo ayudar.
Hola Ignacio,
¡Gracias por tus tips y tutoriales!
Hola Alejandro,
Muchas gracias por tu comentario. Espero que todo el contenido del blog te esté siendo de utilidad :)
Saludos
Hola Ignacio,
Se me plantea una duda, respecto a los botones de «me gusta», «compartir»,etc. Para poner cualquiera tienes que poner una url, pero yo estoy intentando que cada entrada de la web, tenga la url de cada publicación diferente. ¿Hay alguna forma de hacerlo automático?
No se si me explico. Un saludo y gracias.
Hola Rubén,
Estás mezclando lo que es una página de facebook, con lo que es un botón de compartir. Añadir un botón de «me gusta» es añadir un botón que cogerá la url que le digas o la de ese mismo artículo y lo compartirá en el timeline de se usuario. Espero que te quede claro.
Hola,
Tu página es excelente. Estoy aprendiendo mucho sobre WordPress y lo uso mucho en mi trabajo. Te quería preguntar ¿Puedo agregar el botón «me gusta» de facebook en una entrada de mi sitio? ¿Este paso lo tengo que hacer con todas las entradas que agregue? ¿No hay una forma que lo haga automáticamente?
Hola Pablo,
Desde luego que puedes agregarlo automáticamente a todo tu sitio web. Te sugiero que revises lo que recomiendo en esta página repleta de plugins de WordPress.
Saludos
Hola amigo,
Además del me gusta y del compartir, como bien explicas, ¿Sabes si hay un widget html para mostrar las opiniones o reviews de tu página de empresa de facebook y cuál es?
Gracias
Hola Sergio,
Para mostrar las opiniones o reviews de la página de empresa, que yo sepa, no hay nada. Siempre puedes crear tu mismo el widget.
Saludos
Hola Ignacio,
Felicidades por tu blog ¿Qué plugin me recomiendas para insertar las publicaciones de Facebook en mi sitio web creado con WordPress? He probado varios: Easy facebook, Easy facebook feed, Wp embed facebook y Recent face post. Añado la App key + App secret, sigo todos los pasos pero hay algo en lo que estoy fallando ¿Puedes aconsejarme?
Gracias y saludos
Hola Pepe,
Antes de poder ayudarte necesito que me expliques, con todo el detalle posible, qué es lo que quieres y cómo lo quieres.
Buenas tardes Ignacio,
Te quiero agredecer la información que compartes. Me ha ayudado mucho a socializar nuestra página web. Cada vez que puedo te leo.
Gracias
Hola José,
Muchas gracias por tu comentario.
Ignacio,
Tengo problemas para poner el fanpage de facebook en mi sitio web. Estoy creando mi sitio a través de dreamweaver, y al momento de ir a buscar el código a facebook, no me da la opción de usar código iframe, solo me entrega un código «div» para pegar en mi sitio. Al momento de pegar el código div no me funciona tampoco, ¿Cómo puedo conseguir el código iframe?
Hola Carolina,
Existe la opción, pero a veces cuesta verla. Mándame un email y lo vemos, porque voy a necesitas que me envíes datos de acceso.
Hola,
No me funciona en el «Page Plugin» el botón de compartir. No veo información en la web de que a alguien más no le funcione, pero en varias páginas que manejo no funciona y Facebook tampoco me responde. ¿Crees que podrías ayudarme? Gracias!
Hola Maria,
Envíame un correo con los detalles y vemos qué se puede hacer.
Buenos días Ignacio,
Tengo una página web de noticias y quiero colocar el botón de compartir, pero sigo los pasos al pie de la letra y no funciona. Si me puedes ayudar, te lo agradecería.
Saludos
Hola Pedro,
Cuéntame que proceso sigues para añadir el botón de facebook, a ver si damos con el problema.
Hola Ignacio!
Yo he colocado el page plugin que muestra la foto de página, el botón «me gusta» y el «compartir». Me ha funcionado bien hasta hace poco que da el siguiente error: «Aplicación no configurada: This app is still in development mode, and you don’t have access to it. Switch to a registered test user or ask an app admin for permissions». Si colocó solo el plugin de compartir si funciona.
He enviado el error a Facebook pero no me responden.
Gracias!
Hola Maria,
Antes de poder tener acceso a esta opción, debes publicar la app.
Hola amigo,
He logrado poner el plugin de me gusta en mi página web, pero cuando le doy a me gusta sale un mensaje de error.
¿Alguien que me pueda ayudar?
Hola Jose,
Para poder ayudarte me tienes que explicar exactamente que pasos sigues, para poder replicar tu problema y ver qué puede ser. Tiene pinta de que no has pegado bien el código que te da facebook.
Hola,
No se qué hago mal a la hora de compartir mi blog en facebook, no sale correctamente.
¿Puedes ayudarme?
Hola Lou,
Gracias por comentar. Te puedo ayudar, envíame un formulario de contacto y hablamos.
Hola,
Quiero poner el plugin de embeber en mi blog para que se vean las publicaciones de mi pagina, pero no acepta el link de mi pagina comunitaria ¿Hay alguna forma de que yo pueda ponerlo?
Hola Lilith,
Dime qué estás haciendo exactamente, para poder ayudarte.
Hola,
Estoy interesado en saber cómo puedo publicar una foto de mi página (me dedico a la venta de smartphones) en varios grupos de Facebook, pero que este post contenga el botón «me gusta» y así ganar más seguidores. Dado que cuando extraigo el enlace url de la foto para postearlo en grupo, este no incluye el botón me gusta. Asimismo, cómo puedo obtener o en dónde un robot que me permita publicar en muchos grupos a los cuales estoy añadido pero sin que Facebook me bloquee la cuenta. Tu información será de mucha ayuda para mi.
Saludos
Hola Gustavo,
La única manera de hacer lo que dices es a través de Facebook Ads, haz la prueba.
Hola,
¿Me podrías ayudar? No se como se llama esta ventana que aparece en las paginas con las redes sociales, son los botones con las redes sociales. Pero lo que más me interesa es aprender a ponerlas en mi blog.
Espero me puedas ayudar
Hola jennifer,
¿Te refieres a la página emergente (popup) que aparece para darle a «me gusta» en mi página de facebook?
Hola buenas tardes,
Al momento de que los usuarios compartan la información del sitio web por alguna de sus redes sociales ¿Hay manera de que en esa publicación solo aparezca el botón de me gusta mas y no el de comentario de facebook?
Hola,
La manera de funcionar de facebook es que, cuando haces click en me gusta, se crea, automáticamente, una actualización en el timeline. No hay manera de cambiar esto, es la esencia de compartir en facebook.
Hola,
Estoy intentando colocar el plugin de comentarios en una web de webydo pero no lo consigo ¿Me podrías ayudar?
Hola,
Escríbeme un email y vemos qué se puede hacer.
Hola Ignacio,
Quiero insertar el plugin de comentarios de Facebook en cada noticia que aparece en mi página web, pero cuando obtengo el código y lo coloco en la parte de HTML de una entrada, no se ve. No se qué puede ser, pues las explicaciones están muy claras y las he seguido.
Hola Kendy,
El problema lo tienes cuando lo metes en el código de tu página web. Dime por correo que pasos estás siguiendo.
Hola,
¿Hay alguna forma de que lleguen notificaciones desde facebook sobre mis actualizaciones en Wordpress?
Hola Mónica,
Desde luego, pero para eso tienes que usar plugins como «Jetpack» o el plugin nativo de facebook.
Hola,
Enhorabuena pos su blog. He tenido la oportunidad de ver en algunas api que se puede hacer un botón de checkin de un fan page o en el lugar donde me encuentre, o cualquier otro checkin, me podría ayudar o guiar a ver como creo ese botón para mi web o app.
Agradeciendo de antemano su colaboración. Saludos cordiales
Hola Marcos,
Cuando dices checkin… ¿Te refieres a dar a «me gusta» en una página de facebook o a un checkin local?
Intenté miles de veces y no hay caso no me anda.
Adrián,
Envíame un email y lo vemos.
Hola y gracias por el tutorial.
Quisiera saber si es posible verificar quienes han dado «me gusta» en el botón, ya que me sale la cantidad y no puedo ver quienes. En la configuración dice que mostrará la foto de quien de a «me gusta», pero no lo veo. Muchas gracias.
Hola Juán,
Si has seguido los pasos correctamente, te tiene que salir la foto de tus seguidores. Si quieres saber quién ha dado en «me gusta», ve a la sección de «Estadísticas».
Hola,
No me funciona ningún botón en mi página Weebly, además esas opciones de pegado de código no aparecen así. A ver si me das una idea de solución. Gracias
Gracias
Hola Ernesto,
Mándame un email y lo vemos más despacio.
Hola,
Muchas gracias por la información. Me ha servido, que sigas teniendo mucho éxito ;)
Hola Laura,
Muchas gracias, me alegro :)
Tengo una página web y cuando coloco fotos de mis trabajos no todas las personas a las que le ha gustado mi página de facebook pueden verlos. ¿Debo modificar la configuracion de la pagina?
Muchas gracias y felicitaciones por la ayuda que brindas.
Hola Carlos,
Es un problema de privacidad. Revisa la privacidad de la página y me cuentas.
Hola,
Gracias por la publicación, ero tengo un poco de lío. He realizado mi web con wordpress y he comprado un tema el cual incluye los botones, tanto en la parte del tema donde me indica que meta las ID de facebook y demás redes, como en el Yoast by Seo, he incluido lo que me pedían para identificar mis redes.
Pero cuando doy al botón del facebook o twitter no me lleva a mi perfil, pide iniciar sesión. Por favor, me puedes indicar que me falta.
Gracias. Saludos.
Hola Teresa,
¿Has creado una app de facebook? ¿La has configurado bien?
Pero todo esto ya se puede hacer con plugins en el caso de wordpress no?
Hola Pablo,
Sí, pero te recomiendo hacerlo de esta manera, ya que te ahorrarás el instalar plugins y, como consecuencia, mejorará la velocidad de carga de tu página web.
Yo he seguido los pasos de arriba para el botón ME GUSTA para colocarlo en mi web. Los he seguido paso a paso, y nada, no aparece.
Hola Eduardo,
Dime exactamente qué pasos has seguido, porque te estás saltando alguno seguro.
Hola, bastante práctico! Muchas gracias por la información.
Un saludo.
Gracias Marta :)
Hola! Muy buena la información, gracias! Tengo una duda. Quiero que la opción «Me gusta» aparezca en todas las páginas y posts de mi página web. No sé si lo he entendido bien, pero hay alguna forma de no tener que pegar el código cada vez?
Gracias!
Hola Mirela,
Gracias por tu comentario. Claro, pero primero… ¿Cómo has hecho tu página web?
Está hecha con wordpress.org, con el tema gratuito Customizr
Prueba con este plugin https://wordpress.org/plugins/facebook/
Genial! Muchas gracias!
Gracias a ti… me alegro que te haya ayudado.
Hola, está muy bien explicado y muy práctico acceder a cada botón.
Con el de compartir de facebook me pasa que dentro del contador me sale escrito 1 millón como en el modelo de la página de configuración. ¿Cómo hacer para que se quite y salga el número real?.
Hola,
Te sale ese número porque el botón está asociado a otra url que no es la tuya. Cámbiala!!!
¡Gracias!, qué despiste, no había visto el paso de introducir la url.
Por si a alguien de blogger le sirve, si no le apetece tocar el html de la plantilla puede usar la sección de diseño, añadir gagdet, que escoja el que se llama Html/Java Script, es muy práctico, se mete el código en la caja y se puede mover para situarlo visualmente donde se quiera.
Gracias :)
Excelente aporte para desarrolladores. Felicitaciones, lo republicaré en facebook
Gracias :)
hola yo tambien estoy interesado como poner esos botones sociales laterales asi como los que tienes al final del post todos en una sola linea
Hola, echa un vistazo a este plugin.
Hola buenas tardes:
Mi sitio es un grupo, y ya estoy perdiendo la cabeza de tanto mirar por un lado y por otro, llevo horas. El caso es que no aparece el botón de UNETE, o UNIRSE AL GRUPO
Yo pensé que eso venía de «fábrica», pero ya me doy cuenta de que hay que insertar un código. Lo he intentado entrando en otro grupo, mirando el código fuente, copiar el trozo del botón y pegándolo en mi grupo, con la idea de cambiar los datos correspondientes. Pero luego no encuentro manera de que queden guardados los datos, y cuando cierro y vuelvo a abrir, todo está igual que antes.
Cada vez que encuentro una página con consejos como esta, habláis de ayudas y dais muchos consejos para todo tipo de casos, menos para ese… Por favor, botón de UNIRSE AL GRUPO.
Gracias
María, envíame un email y me explicas mejor, para que te pueda ayudar o asesorar.
Hola, yo lo tengo todo super claro pero no encuentro en editar HTML.Si pones un printscreen con el lugar donde se situa sera fenomenal.
Dime exactamente qué es lo que quieres conseguir primero
Sin duda una explicación clara y muy útil, conseguir que nos de resultados será una cuestión de tiempo y esfuerzo pero sin duda es esencial para tener éxito.
Un saludo cordial.
Gracias :)
Hola:
Yo quiero añadir que si usáis la versión iframe, no se abrirá ninguna ventana emergente para comentar, únicamente se puede pinchar en me gusta y santas pascuas. Lo digo por el usuario que antes comentaba un problema similar, así que si usas iframes, olvídate, Por otro lado es el sistema menos conflictivo de todos, pues las otras versiones «html5, etc.» dan problemas en algunas plataformas.
Gracias por tu aportación Luis. Tienes toda la razón.
Hola ignacio te felicito, te comento agregue mi botón de facebook en mi pagina web y si funciona siempre y cuando tenga iniciada la sesión de facebook, me aparece el boton de me gusta pero si no la tengo iniciada me aparece en blanco donde va el botón, para mi que tiene que ver algo con la app id ahí si no he configurado nada porque la verdad no se como vincularla a mi pagina de facebook o tendré que vincularla a mi pagina web? en realidad no se que me falta, aclaro que si le pongo otra pagina de facebook para compartir el boton de me gusta si aparece inicie o no inicie sesion de facebook.
Hola Alfredo,
¿Has creado una aplicación de Facebook?
Ya cree la aplicación en facebook pero no se si en alguna parte de la configuracion de esa apliaccion le tengo que especificar mi pagina de facebook que quiero estar compartiendo o únicamente eso se especifica en el código que tengo que agregar a mi pagina web para que me aparezca el botón me gusta.
Hola Alfredo,
Es la aplicación de facebook la que tienes que configurar correctamente.
Hola Santiago:
Me ha gustado mucho tu explicación pero yo tengo un problema con Facebook desde hace 1 mes y medio, cuando publicaba mis Urls de mi blog le decian a la gente: Facebook le avisa que podría ser SPAM y la gente se tiraba atrás y no lo abría. Mi blog es de recetas, Moda y artículos. No sé a que se refiere pero no puedo publicar nada ni hacer nada con Facebook. ¿ Sabes alguna manera de arregalr esto o porque ha pasado?
Gracias de antemano,
Elia
Hola Elia, cuando tenga un rato te lo miro y te comento, es raro. Mándame un email y lo hablamos.
Estimado consulta, como hago para compartir una noticia de mi web, osea solo ese pedazo con su respectiva imagen.
me sale el link pero no el numero de gente que le gusta , ¿que pude pasar? lo he hecho desde IFRAME
¿HAs comprobado cuantos «me gusta» tienes en la página de facebook?
Hola Ignacio, buen tutorial, se te agradece por eso y disculpe la molestia, solo queria preguntarte ¿Como puedo hacer para que el plugin de comentarios de facebook funcione para varias fotografias pero de manera diferente; en la misma pagina?
yo lo hice de esta forma pero ni aun asi me sale. Por favor su ayuda gracias de antemano y Dios te bendiga.
Te mande un E-mail con el link de la pagina.
Hola Cesar, te he contestado vía email. No entiendo tu pregunta.
Hola Ignacio,. un gusto leer tu articulo, yo tengo una duda.
Hice todos los pasos y logre hacer un cuadro de comentarios los comentarios salen en cada pagina, pero no se publica el comentario en el muro del que lo deja. podrías ayudarme
te paso mi pagina
http://www.programaestasloco.com.ar
Muchas gracias
Claudio
Hola Claudio,
¿Has creado una app de facebook y la has vinculado con tu página web?
Hola, he estado tu publicacion y me fue de mucha ayuda poder entender los distintos servicios de facebook para mi web, actualmente instale la caja de me gusta en mi web al ternimar de leer y comprender un poco mas de esto gracias a tu artículo, gracias, tambien me gustaría saber como obtener los botones sociales que posees
Muchas gracias :)
El plugin al que te refieres, el de los botones sociales, lo puedes encontrar aquí https://ignaciosantiago.com/mejores-plugins-wordpress/, haciendo click en «Plugins WordPress de Redes Sociales». Se llama Flare. Saludos
Muchas gracias por el articulo Ignacio.
Hacia tiempo que buscaba esta clase de explicaciones para poder incluir los botones de Facebook a mi pagina web y hasta ahora no lo había encontrado tan bien explicados.
Iré probando a colocarlosa ver como quedan.
CHAPO!!!
Muchas gracias por el articulo Ignacio.
Hacia tiempo que buscaba esta clase de explicaciones para poder incluir los botones de Facebook a mi pagina web y hasta ahora no lo había encontrado tan bien explicados.
Iré probando a colocarlosa ver como quedan.
CHAPO!!!
Hola: Gracias por tus explicaciones. Yo he intentado poner los botones de Facebook en mi blog de blogger, pero no hay manera. No consigo que queden bien, y el resultado es que tengo intercalados varios trozos de código que al parecer no sirven para nada. También lo he intentado como tú explicas, pero nada, no funcionan ni en Chrome ni en Explorer. ¿Algún consejo?
Gracias de antemano
http://maitecicleta.blogspot.com.es/
Hola Maite,
Dime que pasos has seguido, porque ponerlo en blogger es más complicado que ponerlo en wordpress.
¿Lo has insertado en el HTML? ¿Qué código has cogido? ¿PHP? ¿Iframe? Etc
Hola: Gracias por tus explicaciones. Yo he intentado poner los botones de Facebook en mi blog de blogger, pero no hay manera. No consigo que queden bien, y el resultado es que tengo intercalados varios trozos de código que al parecer no sirven para nada. También lo he intentado como tú explicas, pero nada, no funcionan ni en Chrome ni en Explorer. ¿Algún consejo?
Gracias de antemano
http://maitecicleta.blogspot.com.es/
Hola Maite,
Dime que pasos has seguido, porque ponerlo en blogger es más complicado que ponerlo en wordpress.
¿Lo has insertado en el HTML? ¿Qué código has cogido? ¿PHP? ¿Iframe? Etc
hola me gustaría tener en mi web tu menu desplegable de recomendados de las 4 redes sociales que tienes a la derecha de esta pagina. Podrías poner el codigo html para editarlo y modificarlo con mis datos?
Hola Rubén, es un plugin de pago, tendrías que proponerte el comprarlo. Envíame un email si te interesa.
hola me gustaría tener en mi web tu menu desplegable de recomendados de las 4 redes sociales que tienes a la derecha de esta pagina. Podrías poner el codigo html para editarlo y modificarlo con mis datos?
Hola Rubén, es un plugin de pago, tendrías que proponerte el comprarlo. Envíame un email si te interesa.
Buen día ¿Como comentas en disqus con el registro propio de tú página web? Lo intente en la mia pero cuando terminan de registrarse en mi página no pueden comentar con su perfil.
Tienes que registrar tu página web,es muy fácil. Prueba otra vez que lo exponen muy claro :)
Buen día ¿Como comentas en disqus con el registro propio de tú página web? Lo intente en la mia pero cuando terminan de registrarse en mi página no pueden comentar con su perfil.
Tienes que registrar tu página web,es muy fácil. Prueba otra vez que lo exponen muy claro :)
Gracias Raquel :)
Hola ignacio este es mi email: jesusalexisdj@gmail.com
quisiera que me cometaras como tener los botones sociales que tienes en lado derecho de la web, Gracias espero respuestas
Mandame un email y te comento
Hola ignacio este es mi email: jesusalexisdj@gmail.com
quisiera que me cometaras como tener los botones sociales que tienes en lado derecho de la web, Gracias espero respuestas
Mandame un email y te comento
Hola Ignacio, a ver si puedes ayudarme. Tengo instalado el botón de facebook en mi web, pero no consigo que cuando alguien haga clic en Me Gusta aparezca la ventana para añadir un comentario y luego se publique en su muro. Simplemente hacen me gusta, pero el enlace no aparece en el muro de nadie.
Lo he intentado de todas las maneras…
Hola, debería salir en el muro del que hace click en «me gusta». Compruébalo
Hola Ignacio, a ver si puedes ayudarme. Tengo instalado el botón de facebook en mi web, pero no consigo que cuando alguien haga clic en Me Gusta aparezca la ventana para añadir un comentario y luego se publique en su muro. Simplemente hacen me gusta, pero el enlace no aparece en el muro de nadie.
Lo he intentado de todas las maneras…
Hola, debería salir en el muro del que hace click en «me gusta». Compruébalo
Excelente post, al final lo mejor es shareaholic o cualquier otro plugin que haga los botones dinnámicos como mocanvas http://mocanvas.com/plugin/social/?bt=0&br=11&d0=161&d1=162&d2=163
Gracias Raquel :)
Excelente post, al final lo mejor es shareaholic o cualquier otro plugin que haga los botones dinnámicos como mocanvas http://mocanvas.com/plugin/social/?bt=0&br=11&d0=161&d1=162&d2=163
aqui esta para html5 hay alguna forma de ponerlo en html4?
Sinceramente… ni idea… no soy programador. Yo se lo preguntaría a alguien con conocimientos de programación, pero ya te adelanto que va a ser complicado.
aqui esta para html5 hay alguna forma de ponerlo en html4?
Sinceramente… ni idea… no soy programador. Yo se lo preguntaría a alguien con conocimientos de programación, pero ya te adelanto que va a ser complicado.
Hola, muy práctico! Muchas gracias por la info!
Una pregunta: Cómo se consigue o llama el pllugin que aparece en tu blog?
Me refiero a la banda lateral desplegable lateral derecha donde aparece facebook, twitter y google +
Gracias!
Gracias Lidia. Mandame un correo y te comento
Hola, muy práctico! Muchas gracias por la info!
Una pregunta: Cómo se consigue o llama el pllugin que aparece en tu blog?
Me refiero a la banda lateral desplegable lateral derecha donde aparece facebook, twitter y google +
Gracias!
Hola Lidia. Gracias. Mándame un correo y te comento. Saludos :)
Gracias Lidia. Mandame un correo y te comento
Hola a mi tambien me interesa obtener los botones laterales de facebook y twitter
gracias
Mandame un email y te comento
Hola a mi tambien me interesa obtener los botones laterales de facebook y twitter
gracias
Mandame un email y te comento
hola ingnacion como puedo tener los botones sociales que tienes en el lateral de la web
Mandame un email y te comento
yo tambien lo quiero amigo
https://ignaciosantiago.com/mejores-plugins-wordpress/
hola ingnacion como puedo tener los botones sociales que tienes en el lateral de la web
Mandame un email y te comento
yo tambien lo quiero amigo
Enviadme un correo
Hola,
¿Cómo puedo tener los botones sociales que tienes en el lateral de la web?
Hola Ángel,
Tienes que poner el «like box». Es muy fácil, sigue las instrucciones.