Las primeras impresiones son claves en cualquier pagina web, blog o tienda online, ya que pueden impulsar tu negocio, aunque, si no se hace de forma correcta, también pueden actuar de manera negativa. El mensaje de tu marca no debería limitarse a unas pocas palabras. El entorno bajo el cual presentas ese mensaje es igualmente importante (quizás aún más). Aspectos sutiles, como el color, la línea, la forma y la fuente importan mucho.

La distribución y estructura de tu sitio web, los colores, línea, forma y fuente que utilices, el texto que incluyas y hasta los botones (call to action) que añadas son los primeros detalles que más impacto van a tener en el usuario, creando una experiencia de usuario buena o mala. Al fin y al cabo, el diseño web es una de las cuestiones más importantes cuando hablamos de «primeras impresiones».
Por desgracia, hay muchas personas que creen que el diseño web es un talento creativo con el que se nace o el que se aprende leyendo un par de libros. Lo siento, pero ¡Olvídate! El diseño web es un proceso que lleva mucho tiempo, en el que hay que probar y volver a probar e ir viendo cómo funciona lo que haces. A veces te equivocarás y otras acertarás, por ello hay que estar a la última es tendencias y herramientas.
La gente responde a los estímulos visuales subconscientemente. Por ejemplo, un sitio web «elegante», no tiene porque porque funcionar bien, lo que provoca una tasa de rebote muy alta y, por lo tanto, no convierten bien. Lo que realmente necesitas es un sitio web funcional, bien estructurado, fácil de usar y con una velocidad de carga óptima. Sin embargo, la adopción de algunos principios psicológicos te ayudarán a mejorar la usabilidad del sitio web y, por tanto, aumentar el engagement con el usuario.
El color tiene mucha influencia en lo que a evocación de la emoción se refiere. Si eres un visitante regular de mi sitio web (no vale con haberlo visitado 2 veces), estoy seguro de que asocias el «rosa» y el «turquesa» con mi marca. Todas las secciones de color son predominantemente rosas y turquesas (aunque también utilizo el blanco y el negro de apoyo). Pero esto no ha sido siempre así.
Hace tiempo era difícil asociar mi marca a un color determinado, por lo que, me puse manos a la obra y, para asegurarme de que la gente me recuerda, cambié mi linea gráfica (con la ayuda de 99designs) y empecé a poner un fuerte énfasis en la marca. Pasé un montón de tiempo jugando con combinaciones de colores para ver lo que funcionaba mejor. Al final, después de muchas vueltas, me quedé con la combinación de negro, turquesa y rosa que ves hoy.
No es que sean colores habituales en diseño web, ya que se suele usar más el azul y el naranja, pero como el objetivo era impactar y, a la vez, diferenciarme, después de un largo brainstorming mi decidí por estos colores. Una vez los tenía claros, comencé a pensar en un nuevo logotipo. No quería un logotipo cualquiera, quería que fuese personal, amigable y acogedor, por lo que redacte un amplio briefing y lo publiqué en 99designs.
Después de revisar cientos de diseños de hasta 60 diseñadores distintos, finalmente lo encontré. Esta etapa fue larga y dura, pero las cosas bien hechas requieren de un tiempo y un esfuerzo que tiene que estar a la altura del producto final. Veo muchas sitios web con logos «made in casa», y he decirte que, con muy poco, puedes lograr un impacto visual y un recuerdo de marca mucho más potentes (que, al final, es de lo que se trata).
Mi logo unía muchas cosas buenas. Por un lado, predomina el color rosa, el cual quería después potenciar en mi sitio web. Por otro, era moderno y sutil, ya que tiene algo de profundidad, pero nada desmesurado. Por último, tiene un icono (que da mucho juego en las redes sociales) muy intuitivo y mi nombre (que es mi marca personal) se lee correctamente. Tenía claro que quería una marca fuerte, y escogiendo unos colores e integrándolos en la línea gráfica del logo y de la página web fue dar un salto de gigante dentro del competido mundo online.
Vamos a volver al tema de la emoción que evocan los colores. Estoy seguro de que si escribo Coca-Cola, lo asocias rápidamente con el color rojo y con una imagen de marca enérgica y fresca. Esto no es por coincidencia, detrás hay décadas de anuncios publicitarios e inversiones estratosféricas. En tu caso, con una inversión muy pequeña y dedicando tiempo a elegir de 2 a 3 colores corporativos, puedes hacer que tu marca sea recordada, para así aumentar el reconocimiento de la marca hasta en un 80%.
Eso sí, la preferencia de unos colores u otros puede diferir dependiendo del sexo y los hábitos de compra de tu usuario. Incluso la cultura y la nacionalidad pueden afectar a la preferencia por unos colores u otros. Por ejemplo, en los Estados Unidos, la mayoría de las personas asocian el blanco con el matrimonio. Pero, en la India, el rojo es el color del matrimonio. Echa un vistazo a esta infografía informativa que compartió The Logo Company, que analiza los colores que diferentes marcas utilizan y lo que significan.
Que funcione un color u otro, depende de muchos factores. Te digo esto para que no te vuelvas loco y empieces a cambiar, por ejemplo, los colores de los botones de rojo a verde, porque lees que aumentan el CTR en un 21%. Tu podrás obtener (o no) resultados similares pero, como no existe un color universal perfecto que funcione en todos los sitios web, es muy importante hacer test A/B.
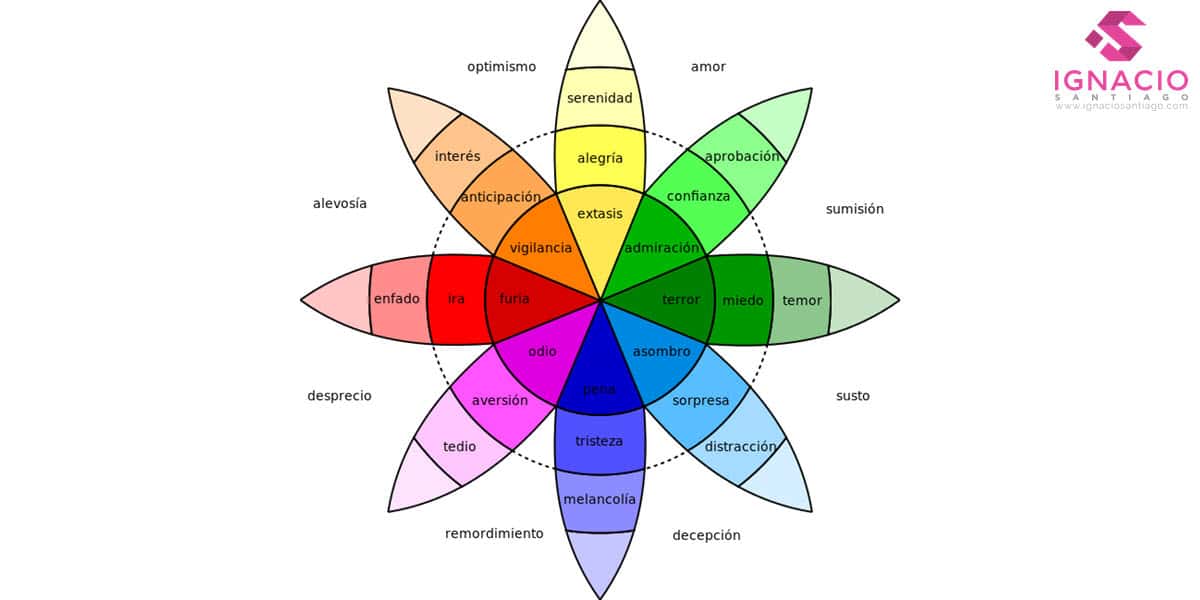
Al mismo tiempo elegir una paleta de colores que coincida con la personalidad de tu marca y que sea amigable para tu público objetivo es de vital importancia. Aquí entra en juego la rueda de las emociones de Robert Plutchik, que muestra las emociones que evocan varios tonos de color., que puedes usar para elegir cuidadosamente los colores de tu logotipo.
En general, los colores de tu sitio web deben acentuar los valores de tu marca. La mayoría de los sitios web (sobretodo si hablamos de blogs) pasan por muchos cambios de diseño y, por ende, de colores. Por lo tanto, si no has pensado los colores de tu sitio web, es un buen momento para empezar. Y piensa que no siempre un color azul, naranja o verde es el mejor, ya que un simple blanco o un negro puede ser, muchas veces, la mejor opción.
Según la Wikilengua, en tipografía, una fuente tradicionalmente ha sido un conjunto completo de tipos o caracteres de un determinado tamaño (cuerpo) y un diseño específico (familia). Por ejemplo, el conjunto completo de todos los caracteres de Times a 9 puntos se llama fuente y la Times de 10 puntos sería otra fuente independiente, pero parte de la misma familia (La palabra tipo se aplica tanto a los caracteres individuales como a las clases de letras o familias).
Desde siempre, el uso de tipografías en el diseño web no ha ocasionado más que problemas. Por defecto, los navegadores web solo podían presentar el texto con las tipografías que el usuario tenía instaladas en su sistema operativo (Windows, Mac, Linux,…), imposibilitando mostrar la fuente que tu querías enseñar. Gracias al avance de la tecnología, esta limitación se ha solucionado, pero los efectos web que se pueden realizar a las fuentes y tipografías (negrita, subrayado, alienación, etc) continúan siendo muy limitados.
Hay que ser consciente de que es más difícil leer un texto en una pantalla (sea cual sea el dispositivo) en comparación con la impresión. Una fuente legible ayudan a una mejor lectura y compresión del contenido. Además, inducen estados de ánimo que las personas asociarán con tu sitio web para siempre. Elegir las fuentes adecuadas te asegura de que evoca las emociones correctas.
Por ejemplo, si utilizas una plantilla popular en un CMS como WordPress, entonces tu sitio web será muy similar a muchos otros que utilizan ese misma plantilla o tema. En este caso, escoger la fuente correcta pueden ser su manera de diferenciar su sitio de otros. Inicia la búsqueda de fuentes mirando cientos de combinaciones de fuentes que Google ha compilado aquí. También puedes consultar este artículo, escrito por Arturo García, que te dará más consejos a la hora de elegir una fuente.
Si eres como la mayoría de las personas, no te gusta el desorden. Por ello, percibes todos los objetos con una simetría alrededor de su centro. La psicología de la Gestalt (también psicología de la forma o psicología de la configuración) es una corriente de la psicología moderna, surgida en Alemania a principios del siglo XX, cuyos exponentes más reconocidos fueron los teóricos Max Wertheimer, Wolfgang Köhler, Kurt Koffka y Kurt Lewin.
El término Gestalt proviene del alemán, fue introducido por primera vez por Christian von Ehrenfels y puede traducirse como «forma», «figura», «configuración», «estructura» o «creación». El axioma pretende explicar que la organización básica de cuanto percibes está relacionada con una figura en la que te concentras que, a su vez, es parte de un fondo más amplio, donde hay otras formas. En otras palabras, todo lo percibido es mucho más que información llegada a los sentidos.
Entonces, ¿cómo puedes aprovechar este principio en el diseño web? Tu audiencia comprende rápidamente la información, eso sí, siempre y cuando la transmitas de una manera simétrica y ordenada. Por otro lado, cuando esa composición da sensación de desorden o desequilibrio, entonces el usuario puede tener dificultades para concentrarse y captar el mensaje. Sin embargo, puedes aprovechar esa asimetría para llamar la atención hacia elementos importantes de tu sitio web.
Cuando decía que un sitio web elegante no obtiene buenas conversiones no he compartido el 100% de la información contigo. En ocasiones, puedes ganarte a la personas y hacer que amen tu marca haciendo trabajar su sistema nervioso central. Si lo consigues, las personas sienten que tu sitio web es genial y nunca tendrán suficiente. ¿De qué estoy hablando? ¡Muy fácil! Provocar una reacción visceral.
Todos reaccionamos, subconscientemente, a ciertas cosas. Cómo nos afecta es muy parecido en todos los géneros y demografía, porque estas reacciones están arraigadas en tu cerebro. Por lo tanto, ¿cómo puedes evocar una reacción visceral en tu sitio web y hacer que la gente quiera experimentarlo a menudo? Una manera sencilla es aprovechando las imágenes coloridas.
AirBnB, por ejemplo, utiliza hermosas imágenes para complacer a sus visitantes y crear una gran primera impresión. En mi caso hago algo muy parecido, pero usando imágenes que, aunque son muy coloridas y agradables para el ojo (ya que uso a personas), también explican el texto que les rodea. La idea es dar un apoyo y conseguir que la lectura sea mucho más fácil, pero también placentera y sistemática.
Los psicólogos William Edmund Hick y Ray Hyman realizaron experimentos basados en la reacción de la elección, para así evaluar la capacidad de la información cognitiva. Encontraron que, al aumentar el número de opciones, también aumentó el tiempo que tomó a los sujetos para tomar una decisión logarítmica. Una aplicación común de esta ley es un estudio de mermelada que seguro habrás leído. Si no lo has hecho, se resume en que, cuando se redujo el número de opciones en una tienda de comestibles se redujo en 18, las ventas subieron de 3% a 30%.
Entonces, ¿cómo puedes aplicar esta ley al diseño de su sitio web? En lugar de proporcionar muchas opciones a tus visitantes y abrumarlos, reduce su número ese número al mínimo. Piensa que todos los usuarios somos bombardeados con mucha información todos los días. Por lo tanto, cuando alguien visitan tu sitio web, valora su tiempo y preséntale tu oferta más atractiva y relevante. En este sentido, están los elementos específicos en los que deberías enfocarte:
- Reduce el número de campos de los formulario al mínimo: Al a hora de pedir información, es mejor pedir poco y, si se da el caso, pedir más cuando ya hayas entablado una conversión con esa persona (los formularios son elementos web que suelen tener una alta tasa de abandono).
- Reduce el número de botones para compartir en redes sociales al mínimo: Cada botón adicional para compartir tu contenido en los medios sociales en tu sitio web contribuye a aumentar el tiempo de carga, por lo que analiza en qué plataformas sociales está tu audiencia y muestra sólo esos botones oficiales (también puede utilizar mapas de calor para encontrar los botones con más clicks).
- Cada landing page tiene que tener un único objetivo: El principio «One Page. One Goal » debería ser la premisa a seguir para las páginas de destino, sobretodo cuando haya botones o CTA (call to action) involucrados (Whirlpool aumentó un 42% su CTR en su campaña de correo electrónico después de eliminar 3 botones CTA secundarios y recurrir a un solo CTA enfocado).
- Reduce el número de elementos en la barra de navegación al mínimo: El número de opciones en la barra de navegación de tu sitio web debe servir sólo los elementos más importantes y relevantes.
- Reduce el número de elementos en los que se pueda hacer click al mínimo: La página principal, en particular, no debe contener gran cantidad de elementos en los que se pueden hacer click para evitar fugas a páginas que no aporten nada.
Un menú de navegación breve y conciso también ayudará al SEO de tu sitio web. Un menor número de enlaces desde la página principal conduce a una fluidez en la autoridad que traspasas a las páginas internas. Más enlaces significan que el link juice se diluya.
En última instancia, se trata de conectar con tu audiencia emocionalmente. Si no puedes comunicar una oferta relevante para un usuario en el momento en que visita tu sitio web, entonces has fracasado. Por ello, hay formas de asegurarte de que cuidas de sus prospectos.
Realizar un test de la experiencia de usuario para obtener información cualitativa
Si bien los datos sobre tus usuarios de la analítica web es una buena manera de tomar decisiones, no es la mejor, porque no te dice el qué pero no el «por qué». Analiza el comportamiento del usuario a través de preguntas directas a tu audiencia (en las redes sociales, por ejemplo), para obtener valiosas ideas sobre los elementos específicos de tu sitio web. Estoy seguro que después de este análisis, encontrarás que hay elementos del menú que no se han usado nunca.
Conecta emocionalmente con tus usuarios a través del storytelling
Una técnica clásica y muy poderosa para conectar de forma emocional con tus usuarios es contar historias. Tu diseño cuenta una historia, pero ¿es convincente y memorable? Es muy importante que conozcas la historia de la marca, para evaluar su historia visual y que no subestimes el poder de contar historias. La marca de comercio electrónico Raven + Lily incrementó sus ventas en un 150%, incorporando historias de productos y haciendo un rediseño del sitio.
¿A quién no le gusta ver una cara sonriente? No importa el idioma que hables, ver una cara de una persona sonriente, sean cuales sean sus rasgos, funciona. Hace que tu diseño web sea, a la vez, familiar y agradable, dotándole de una cercanía que hace que puedes conectar con tus usuarios y llegar a su «corazoncito».
Un estudio realizado por Caltech demostró que el cerebro tiene unas células que responden únicamente a las caras. Esta parte del cerebro se llama Fusiform Gyrus y ningún otro objeto, forma o elemento puede hacer que se equivoque. Ahora, ¿cómo se puede conseguir activar esta parte del cerebro de tus visitantes? Hay muchos ejemplos, ya que hay muchas maneras de utilizar las caras en el diseño web.
Puedes visualizar y provocar emociones, crear confianza (utilizando fotografías de empleados), comprometer a tus visitantes (con alguien que los mire) y mucho más. ¿La mejor practica? Tener una imagen de alguien que mire directamente (o este apuntando hacia) lo que sea que quieres que el visitante preste atención.
Al construir un sitio web es importante que tengas en cuenta a las personas. A la hora de crear y estructurar una página web, blog o tienda online es vital que conozcas el comportamiento humano y te bases en dicho conocimiento para hacer un mejor diseño. Muchas veces puede parece que colocar un elemento web en ciertos sitios no tenga mucho sentido para ti, pero sí para tus usuarios o clientes.
Echa un vistazo a The User is My Mom, para encontrar algunas pruebas bastante divertidas y comprueba si tu sitio web está diseñado pensando en personas. ¿No quieres pagarle a alguien para que haga un test especial en tu sitio? Por qué no pedirle a un amigo, familiar o compañero que pueda ayudarte con esto y brindarte una retroalimentación inmediata.
El diseño de tu sitio web debe reforzar la personalidad de tu marca y el mensaje que quieres transmitir en cada situación a tus usuarios. Es muy importante que pienses muy bien casa consejo de diseño web que te he dado en este artículo, ya que puede significar una notable mejoría de tus métricas y de la visibilidad de tu marca, así como su poder de evocar sentimientos y acciones.
[easy-tweet tweet=»8 consejos de #DisenoWeb psicologicos que mejoran el #engagement de tu Web» user=»ignaciosantiago»]Todos estos consejos para ayudarte a diseñar un sitio web convincente están arraigados en poderosos principios de psicología y son muy eficaces a la hora de aumentar el compromiso de los usuarios con tu sitio web. Si conoces otros principios psicologicos de diseño web que no haya comentado, por favor, compártelos conmigo y con los demás o deja un simple comentario exponiendo tus dudas.
¿Te ha gustado el contenido?
Puntuación media 5 / 5. Votos: 42
¡Todavía no hay votos! Sé el primero en valorar el contenido.
También te puede interesar esta guía

El diseño web aplicado al blogging es un tema que hay que tratar con mucho tiempo, mimo y dedicación. Para ello, no está de más tener a mano una buena guía que te ayude a saber qué tienes que hacer.
La idea es que tengas una hoja de ruta para entender el manual de identidad corporativa, la importancia de tener una guía de estilo para tu marca, sus componentes clave y las mejores prácticas en diseño web.
Soy muchas cosas, pero todo empezó como blogger hace más de 20 años. Desde ahí he ido ido creciendo como persona y profesional hasta que decidí dejar un buen trabajo, emprender por mi cuenta y poner en marcha mi propia agencia de marketing digital. Ahora, junto con un equipo joven, motivado y muy cualificado, ayudo a profesionales y empresas a crear y hacer crecer su negocio en Internet ofreciendo un servicio de marketing digital atento, cercano, integral y profesional.
Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.


Únete a más de 50.000 personas que, aparte de recibir los primeros todas las actualizaciones del blog e importantes descuentos en herramientas, tienen acceso gratuito a todos nuestros contenidos.